vue2踩坑之项目:生成二维码使用vue-print-nb打印二维码
1.
vue2安装 npm install vue-print-nb --save
vue3安装 npm install vue3-print-nb --save
2.
//vue2 引入方式 全局 main.js
import Print from 'vue-print-nb'
Vue.use(Print)
------------------------------------------------------------------------------------
//vue2 引入方式 按需
import print from 'vue-print-nb'
directives: { print} //自定义指令中注册
------------------------------------------------------------------------------------
//vue3 引入方式 全局 main.js
import { createApp } from 'vue'
import App from './App.vue'
import print from 'vue3-print-nb'
const app = createApp(App)app.use(print)app.mount('#app')
------------------------------------------------------------------------------------
//vue3 引入方式 按需
import print from 'vue3-print-nb'
directives: { print } //自定义指令中注册
//html<el-button @click="clickPrint(form)">打印</el-button><el-drawer title="图片打印" :visible.sync="drawer" :direction="direction" :before-close="handleClose" size="80%"><div style="position: absolute;right: 110px;top: 15px;padding-left: 30px;"><!-- <el-button @click="drawer = false">取消</el-button> --><el-button type="primary" v-print="print">打印</el-button></div><div id="printView"><div class="img-content-first" :class=" index >= 5?'img-content':'img-content-first'" v-for="(item,index) in erwmList" :key="index"><img :src=item.imgBase class="img" /><div class="text">{{ item.connectorCode }}</div></div></div></el-drawer>//script
// 单组件引用打印插件
import print from 'vue-print-nb'
import {getxxxx} from "../../api/xxxx/xxxx.js" // 二维码接口//data
// 抽屉 批量打印
data() {return {//表单筛选条件form:{status:'',name:'',//....},drawer: false,direction: 'rtl',erwmList:[], //二维码列表erweimaImg: '',// 打印插件print: {id: "printView", //打印的区域的id名popTitle: "管理平台", // 打印配置页上方标题extraHead: "", //最上方的头部文字,附加在head标签上的额外标签,使用逗号分隔extraCss: "",},}
}//js// 批量打印 点击事件 clickPrint (item) {// console.log(item,'ss');if ((item.status=== "" || null || undefined) &&(item.name === ""||null||undefined)) {this.drawer = falsethis.$alert('', '请选择筛选条件!', {confirmButtonText: '确定',});} else {getxxxx(item).then(res => {//console.log(res);this.erwmList= resif (res) {this.drawer = true}})}},// 批量打印 抽屉关闭事件handleClose (done) {this.drawer = false// this.$confirm('确认关闭?')// .then(_ => {// done();// })// .catch(_ => {});},//css
<style scoped lang="less">
.......img-content-first{display: inline-block;border: 2px solid #000;margin: 0 0 0 30px;.text{margin: 0 auto;text-align: center;color: #000;font-size: 18px;margin-top: -24px;}}.img-content{display: inline-block;border: 2px solid #000;margin: 50px 0 0 30px;.text{margin: 0 auto;text-align: center;color: #000;font-size: 18px;margin-top: -24px;}}// @media print {// #print .img-content {// width: 150px;// height: 150px;// }// }
</style><!-- 添加独立style标签 -->
<style media="print" lang="less">@page {size: auto;}@media print {// html {// zoom: 70%; //设置打印页面的缩放,大小// margin: 0 auto;// }#printView .img-content-first{border: 2px solid #000;// width: 190px;height: 185px;margin: 10px 0 0 15px;}#printView .img-content{border: 2px solid #000;// width: 190px;height: 185px;margin: 30px 0 0 15px;}#printView .img{// width: 190px;height: 180px;}#printView .text{margin: 0 auto;text-align: center;color: #000;font-size: 18px;margin-top: -24px;}
}上一篇文章,
vue2踩坑之项目:yarn无法加载文件 C:UsersAdministratorAppDataRoaming pmyarn.ps1,因为在此系统上禁止运行脚本_意初的博客-CSDN博客yarn:无法加载文件 C:UsersAdministratorAppDataRoaming pmyarn.ps1,因为在此系统上禁止运行脚本。2.执行:set-ExecutionPolicy RemoteSigned 选择Y后进行回车。3.查看执行策略:get-ExecutionPolicy 查看是否为RemoteSigned。1.开始菜单中搜索PowerShell以管理员身份打开。4.关闭窗口报错解决。https://blog.csdn.net/weixin_43928112/article/details/132488190?spm=1001.2014.3001.5502
相关文章:
vue2踩坑之项目:生成二维码使用vue-print-nb打印二维码
1. vue2安装 npm install vue-print-nb --save vue3安装 npm install vue3-print-nb --save 2. //vue2 引入方式 全局 main.js import Print from vue-print-nb Vue.use(Print) ------------------------------------------------------------------------------------ //vue2 …...

【iVX】十五分钟制作一款小游戏,iVX真有怎么神?
个人主页:【😊个人主页】 新人博主,喜欢就关注一下呗~ 文章目录 前言iVX介绍初上手布置背景制作可移动物体总结(完善步骤) 前言 在上篇文章中,我向大家介绍了一种打破常规的编程方式——iVX,可…...

SpringMVC常用注解、参数传递、返回值
目录 前言 一、常用注解 二、参数传递 编辑 1. 基础类型String类型 2. 复杂类型 3. RequestParam 4. PathVariable 5.RequestBody 6. RequestHeader 三、方法返回值 一:void 二:String 三:Stringmodel 四:ModelAndVi…...

新公司第一次上架新APP需要提前准备哪些材料?
目录 前言一、需要上架的应用市场二、需要准备的资料总结 前言 前不久,使用一家新公司刚刚上架了一款新的APP项目。特此记录一下,现在第一次上架一款APP需要提前准备的各项材料。 一、需要上架的应用市场 现在,上架一款新的APP主流的应用市…...

『C语言进阶』指针进阶(一)
🔥博客主页: 小羊失眠啦 🔖系列专栏: C语言 🌥️每日语录:无论你怎么选,都难免会有遗憾。 ❤️感谢大家点赞👍收藏⭐评论✍️ 前言 在C语言初阶中,我们对指针有了一定的…...
)
2605. 从两个数字数组里生成最小数字(Java)
给你两个只包含 1 到 9 之间数字的数组 nums1 和 nums2 ,每个数组中的元素 互不相同 ,请你返回 最小 的数字,两个数组都 至少 包含这个数字的某个数位。 示例 1: 输入:nums1 [4,1,3], nums2 [5,7] 输出:1…...

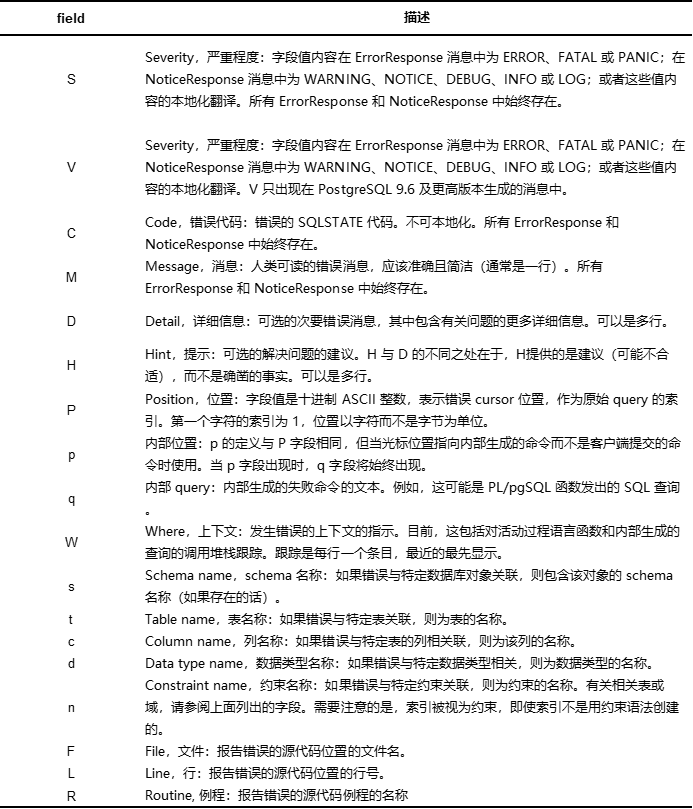
深度解析 PostgreSQL Protocol v3.0(一)
引言 PostgreSQL 使用基于消息的协议在前端(也可以称为客户端)和后端(也可以称为服务器)之间进行通信。该协议通过 TCP/IP 和 Unix 域套接字支持。 《深度解析 PostgreSQL Protocol v3.0》系列技术贴,将带大家深度了…...

Mysql中having语句与where语句的用法与区别
分析&回答 我们在写sql语句的时候,经常会使用where语句,很少会用到having,其实在mysql中having子句也是设定条件的语句与where有相似之处但也有区别。having子句在查询过程中慢于聚合语句(sum,min,max,avg,count)。而where子句在查询过程中则快于聚合语句(sum,min,max,avg…...

基于qt软件的网上聊天室软件
1.服务器: 1).功能: 用于创建一个客户端,通过文本编辑器来获得端口号,根据获得的端口号创建服务器,等待客户端连接 创建成功会提示服务器创建成功 在收到客户端发送的信息时,把这条信息发送给其他所有客户端,实现群…...

本是同根生-双数据库集群keepalived virtual_route_id冲突导致连接故障
项目场景: 一企业近期陆续开始升级办公与大数据系统,新的承包商。原有的数据库是某国内大品牌A,现在新的功能准备陆续迁移到大品牌B上。系统部署后,A依旧承担比较轻松的财务、仓库管理,B承担实时的线上业务。项目验收…...

『力扣每日一题06』字符串中的第一个唯一字符
今天是学习新知识的一天,String 类中有太多细枝末节,需要我去学习跟掌握了。 话不多说,今天给大家带来一道字符串的题目~ 一、题目 给定一个字符串 s ,找到 它的第一个不重复的字符,并返回它的索引 。如果不存在&…...

selenium鼠标操作方法
1.0 selenium新版本封装驱动 from selenium.webdriver import Chrome from selenium.webdriver.chrome.options import ChromiumOptions from selenium.webdriver.chrome.service import Servicedef get_chrome_driver(driver_path):chrome_options ChromiumOptions()chrome_…...

医者无疆 | AI赋能大医精诚,医疗制药的进阶与突破
在历史的长河中,医学一直是人类文明的重要组成部分。从古希腊的希波克拉底到现代医学研究,医学始终与时俱进,为人类的健康和福祉做出了巨大的贡献。在互联网、大数据、5G等信息技术的迭代下,人工智能(AI)的…...

使用 Hue 玩转 Amazon EMR(SparkSQL, Phoenix) 和 Amazon Redshift
现状 Apache Hue 是一个基于 Web 的交互式 SQL 助手,通过它可以帮助大数据从业人员(数仓工程师,数据分析师等)与数据仓库进行 SQL 交互。在 Amazon EMR 集群启动时,通过勾选 Hue 进行安装。在 Hue 启用以后࿰…...

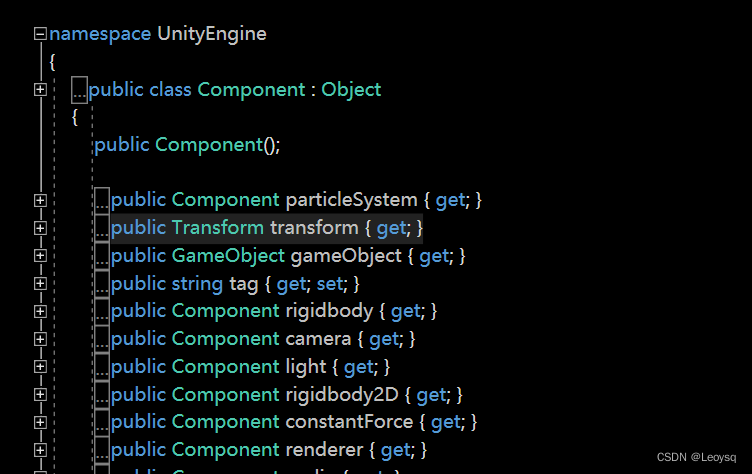
Unity中神秘的Transform和transform(小写)的关系
1.为什么Transform类是保护的不能通过new 来实例化对象,也没有静态函数,而Rotate()这种方法却属于它,该如何访问? Transform 类还是被保护的不允许用户修改! protected Transform(); 是一个受保护的构造函数,不能直接实例化 Transform 类。 2.为甚么transform可以访问Tr…...

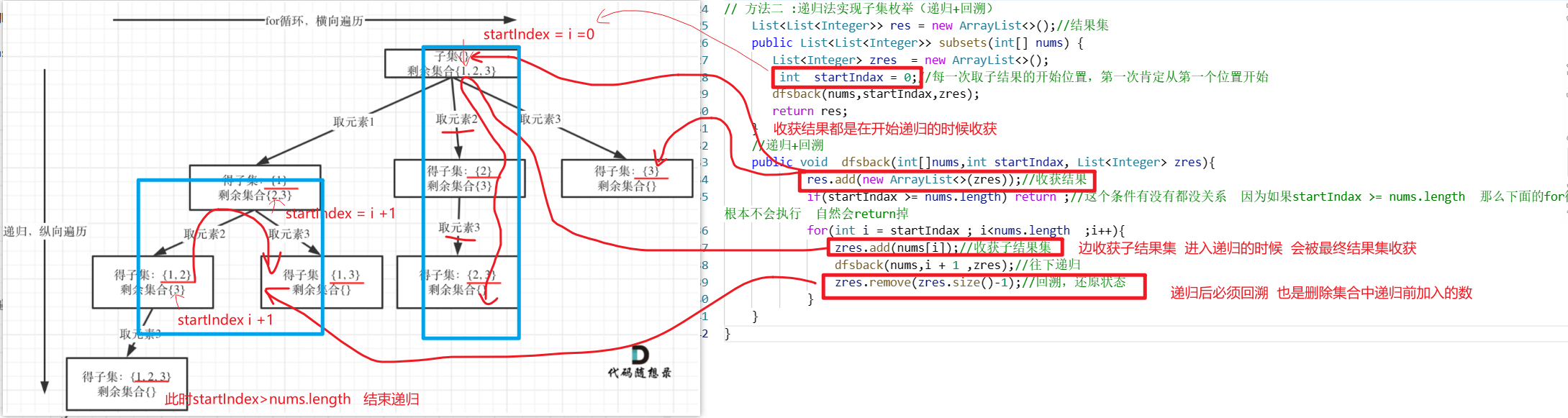
【LeetCode-中等题】78. 子集
文章目录 题目方法一:动态规划方法二:递归加回溯(关键----startIndex) 题目 注意:这里的nums数组里面的元素是各不相同的,所以不存在去重操作 方法一:动态规划 public List<List<Integer>> subsets(int[]…...

学习设计模式之代理模式,但是宝可梦
前言 作者在准备秋招中,学习设计模式,做点小笔记,用宝可梦为场景举例,有错误欢迎指出。 代码同步更新到 github ,要是点个Star您就是我的神 目录 前言代理模式1.情景模拟1.1静态代理优点局限 1.2 动态代理 2.应用3.局限4.解决方…...

自学Python01-创建文件写入内容
此处省去安装和前言,需要两个东西 一个去下载安装python官方库 Welcome to Python.org 一个是编译器pycharm PyCharm 安装教程(Windows) | 菜鸟教程 PyCharm: the Python IDE for Professional Developers by JetBrains 第一节 练习print…...

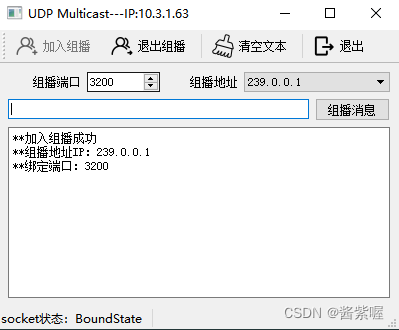
Qt —UDP通信QUdpSocket 简介 +案例
1. UDP通信概述 UDP是无连接、不可靠、面向数据报(datagram)的协议,可以应用于对可靠性要求不高的场合。与TCP通信不同,UDP通信无需预先建立持久的socket连接,UDP每次发送数据报都需要指定目标地址和端口。 QUdpSocket…...

五大类注解和方法注解详解
五大类注解为Controller,Service,Repository,Configuration,Component,方法注解为Bean。 需要注意的是:Bean注解必须要在类注解修饰的类内才能正常使用。 一、与配置文件的关系 在spring原生项目中 如果你使用的spri…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
