支付宝pc支付(springboot版),简单配置即可实现支付
概述
支付宝pc支付,只需要修改配置就可以实现支付,0基础小白都可以用。使用springboot编写,简单易用。
详细
DEMO简介
springboot整合支付宝pc支付,仅仅需要少量的配置,就可以实现pc支付。
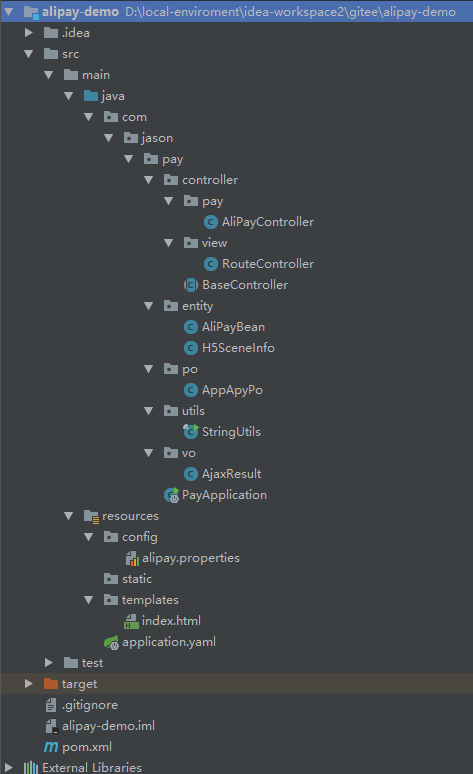
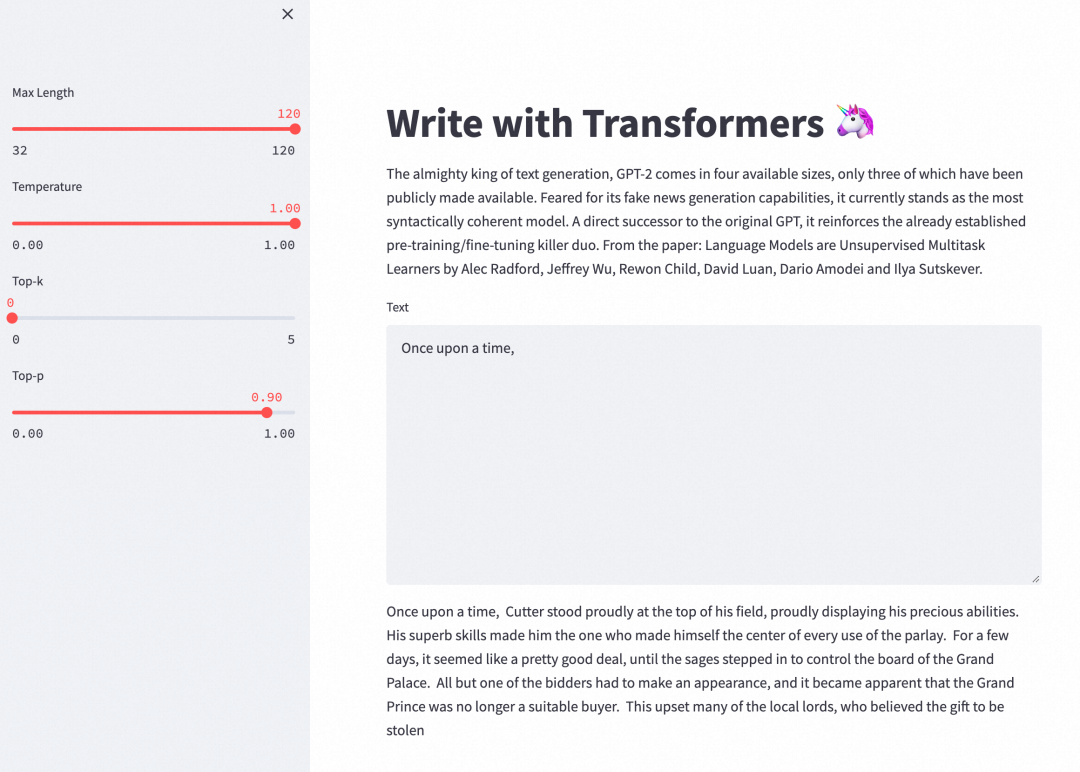
项目截图

支付流程
-
用户在浏览h5或者网站时,点击支付,传递商品信息
-
商户服务端,接收商品信息,定价,数量总金额等等
-
商户将金额,商品等数据封装成参数,请求支付宝平台进行支付
-
用户跳转到支付收银台
-
用户确认订单信息金额等,输入用户名密码登录支付宝,输入支付密码进行支付
-
用户支付成功,支付宝回调商家接口
-
商家服务端收到支付宝回调,进行扣减库存等相关逻辑,并提示用户支付成功!
运行项目
基础环境:java8,maven
导入项目:idea - > 打开项目所在的文件夹即可,等待maven依赖下载完成。 eclipse -> 导入本地maven项目即可。
# **************************************************************************************************
#
#
#alipay.appId=应用编号
#alipay.privateKey=应用私钥
#alipay.publicKey=支付宝公钥,通过应用公钥上传到支付宝开放平台换取支付宝公钥(如果是证书模式,公钥与私钥在CSR目录)。
#alipay.appCertPath=应用公钥证书
#alipay.aliPayCertPath=支付宝公钥证书
#alipay.aliPayRootCertPath=支付宝根证书
#alipay.serverUrl=支付宝支付网关,沙箱环境时设置为 https://openapi.alipaydev.com/gateway.do 使用正式环境时设置为 https://openapi.alipay.com/gateway.do
#alipay.domain=外网访问项目的域名,支付通知中会使用
# **************************************************************************************************
alipay.appId=2016092000553473
alipay.privateKey=MIIEvgIBADANBgkqhkiG9w0BAQEFAASCBKgwggSkAgEAAoIBAQCMhUvHrtgWCj4i1skML5AraaCBg5N8XWSQnXkrcVFk+0nkQyKTCIVsnwqjsEEO8/pOfixmBWmB8/gRWIckC4DxILoSOH7Osk/DhM4zNCaIzJwAdigTfMkxm+5iMgmOn5yImYzjc4vV/AxUGAbuopMBAxekTURHZ3Cm5yOAtk5w9715nZ47rHysENHBbYmUjudA59mzI9p7DOmP6WT+LOPb6GzJ4//ZeGHuJwRA53We/3uXEZvQRH0ByTDCGmN6jlbd9PpBeot9eCyj8ZFxBcXr5LRXtSaZPz51FXuNJKHtRut6Gf0UmEBUN+3++rtZloLO02qT8kP1n6prplNqNYPvAgMBAAECggEAVxhXO9DXBfIbSSSvP+pLBV1Wqm+O/ko0hp3T+GUn+dr2lZA24cMqT4TT51jbOhVmUzhI9ILuPimk27tvJ5wps0qBicGSdzJ11c1+sKXmLGwFVRPnCw0Q9rqbKimxWsD7GH9zn5aCWYL7cTPjOA1z5/CuuptZcpheblRc4O4d+E3i19unvRw1+oQAcW4dM1kKa8eg7sJtxOpYXcuQ3xc8AiL9MWwJKOlNHoSbLTzWaRh6ZzhkSXnJ7Em16qXJuzM123PQ0fPQA4MER18d6joxifHdBMR+hXPGyTIQheRV7JgXPea91rsd1GcInNdMa3y0O+dBZakbZSsd+quihqwaoQKBgQDyes4MfTyPp/v/yumjCxquVRn/AXDjJLa7w3h2F15A+oiELdMSNV0f4OsRAfyaYT7G54D+HCPluau+qeMFJnGynKVvAr8ncA+5l/1uWpVHlJO+vzjNEdqCPnkFc74pKpQoXULsoY8Ilu+ENDYNrRH1/D9QaeHyYpxCH/3vw+bRjQKBgQCUWxyCsGvSjeNKYOhK3E19YmAjnAXtLpsrJpcB8WtrFWmxrRMa76SiuvcrLGnpzMwNmcqtEcq08J2yTOFaIzmmm6ZwQo9QCl0hu1aYp7g9k99l780TAZ5jJJTJcPjJk1e1FXD36VZHZbnF22gtfhNC7i+VrxPEAoxmXk1tPWUmawKBgQDBut4vWkvtltAe4Xbjfja1/GZFuFgCEs4wnA79gtQaZFB4Esilrp8VnjURJJ42leV7M3F7FO6VV0/hiIhKEBodE0yVsgMZtk3KAaZI6fSE+S9F4i+2oEINd25nrb7L0yoGSeTzfGzz9uusm65oJNPJzdykGcSdTK39ouPXEZSz7QKBgHwtZ0fc8+Nh8IYpZ0aB8DqrRV2JE0zcXfVYb72ongkb+0RFYmCBhoTPimQQ4PZZ/dLEj+kdo1agsN61i0svgOn8DuyYSeztP9ckP++3M3gXdj6U4kquaC0ESaXzccsIEbn5IH3iSd2pQD5k0GaDyQuU4y+fRCQlHe/xr01ovmnRAoGBAJqxPXH762WTRiE+Wdg9idcKSORy0pGgcKeZNkHKNIt7WFAWK+Iw1zUktTGuQT59tLrojs3CiOzTbvWG8iFxT97NyUQoA1350Og4GknBRMOa9U6bz2Pt9dkx5clznEIkjMikNmleelZKDbXNvaODXrcdyddRrLga9Kei9T5yD8kv
alipay.publicKey=MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAjIVLx67YFgo+ItbJDC+QK2mggYOTfF1kkJ15K3FRZPtJ5EMikwiFbJ8Ko7BBDvP6Tn4sZgVpgfP4EViHJAuA8SC6Ejh+zrJPw4TOMzQmiMycAHYoE3zJMZvuYjIJjp+ciJmM43OL1fwMVBgG7qKTAQMXpE1ER2dwpucjgLZOcPe9eZ2eO6x8rBDRwW2JlI7nQOfZsyPaewzpj+lk/izj2+hsyeP/2Xhh7icEQOd1nv97lxGb0ER9Ackwwhpjeo5W3fT6QXqLfXgso/GRcQXF6+S0V7UmmT8+dRV7jSSh7Ubrehn9FJhAVDft/vq7WZaCztNqk/JD9Z+qa6ZTajWD7wIDAQAB
alipay.appCertPath=D:/sanbox/appCertPublicKey_2016092000553473.crt
alipay.aliPayCertPath=D:/sanbox/alipayCertPublicKey_RSA2.crt
alipay.aliPayRootCertPath=D:/sanbox/alipayRootCert.crt
alipay.serverUrl=https://openapi.alipaydev.com/gateway.do
alipay.domain=http://xe4wga.natappfree.cc修改支付配置:
配置获取:
-
创建支付应用:小程序文档 - 支付宝文档中心 , 如果使用 沙箱环境(https://opendocs.alipay.com/open/200/105311/)可以跳过此步骤,系统已经自动为你创建一个应用。
-
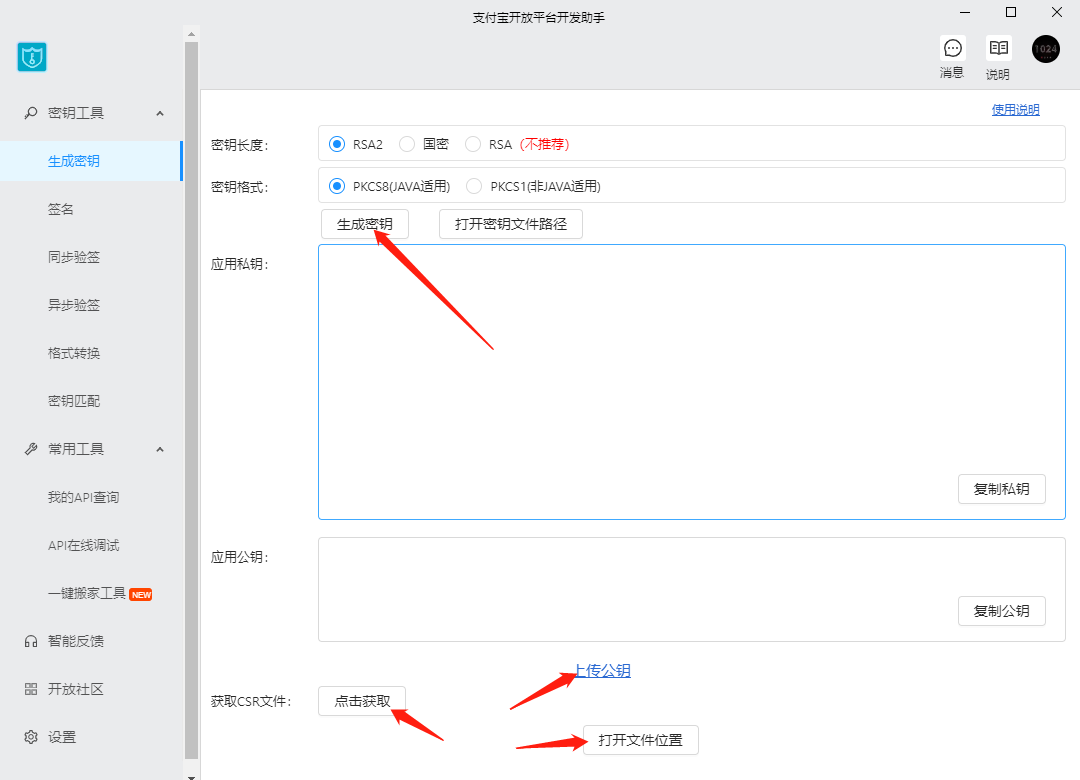
生成密钥并上传,下载相关整数。详细流程:https://opendocs.alipay.com/open/291/105971
使用支付宝密钥生成工具,工具使用可参照上前面那个链接:

密钥生成后,可看到以下文件:

配置中的应用私钥和支付宝公钥应填写CSR中的,作者已经踩过坑了,谨记!否则会报密钥问题
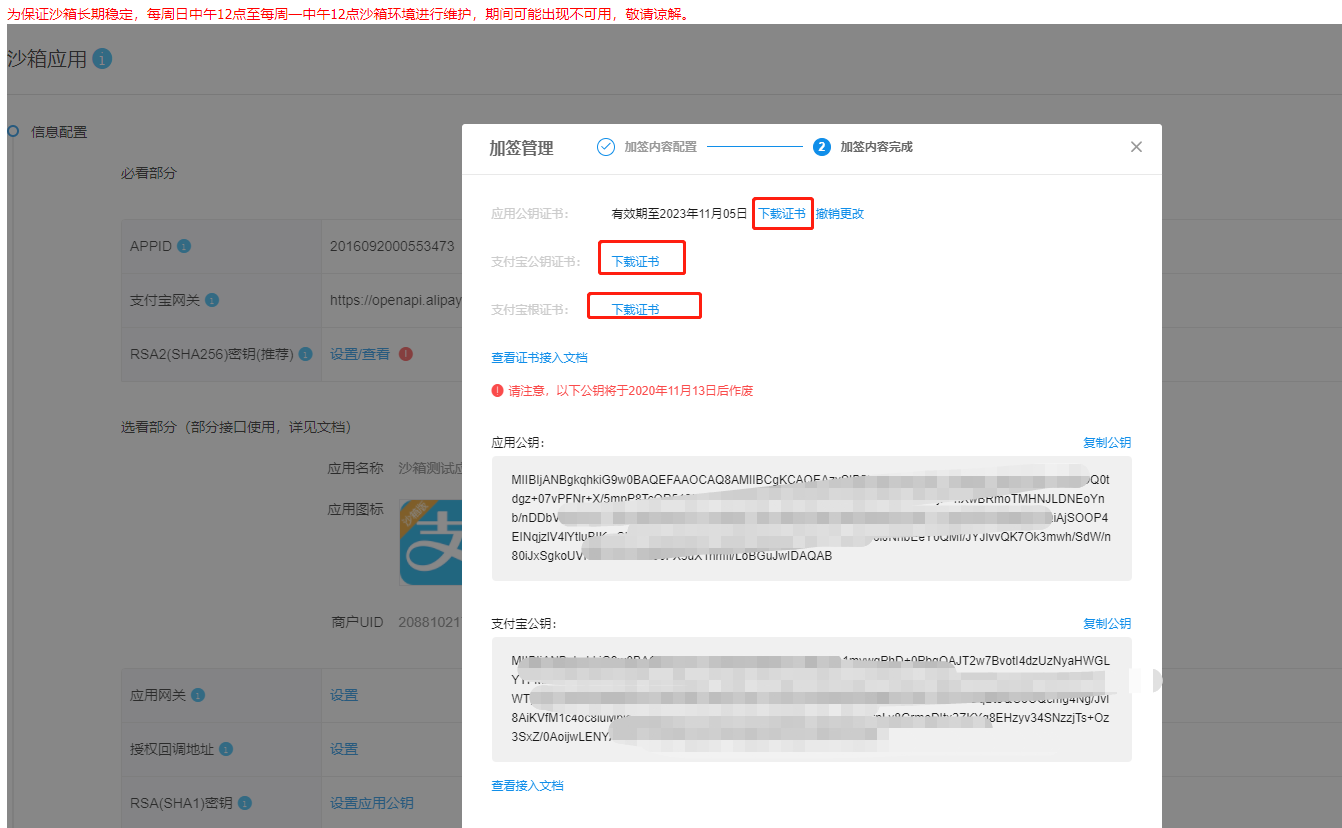
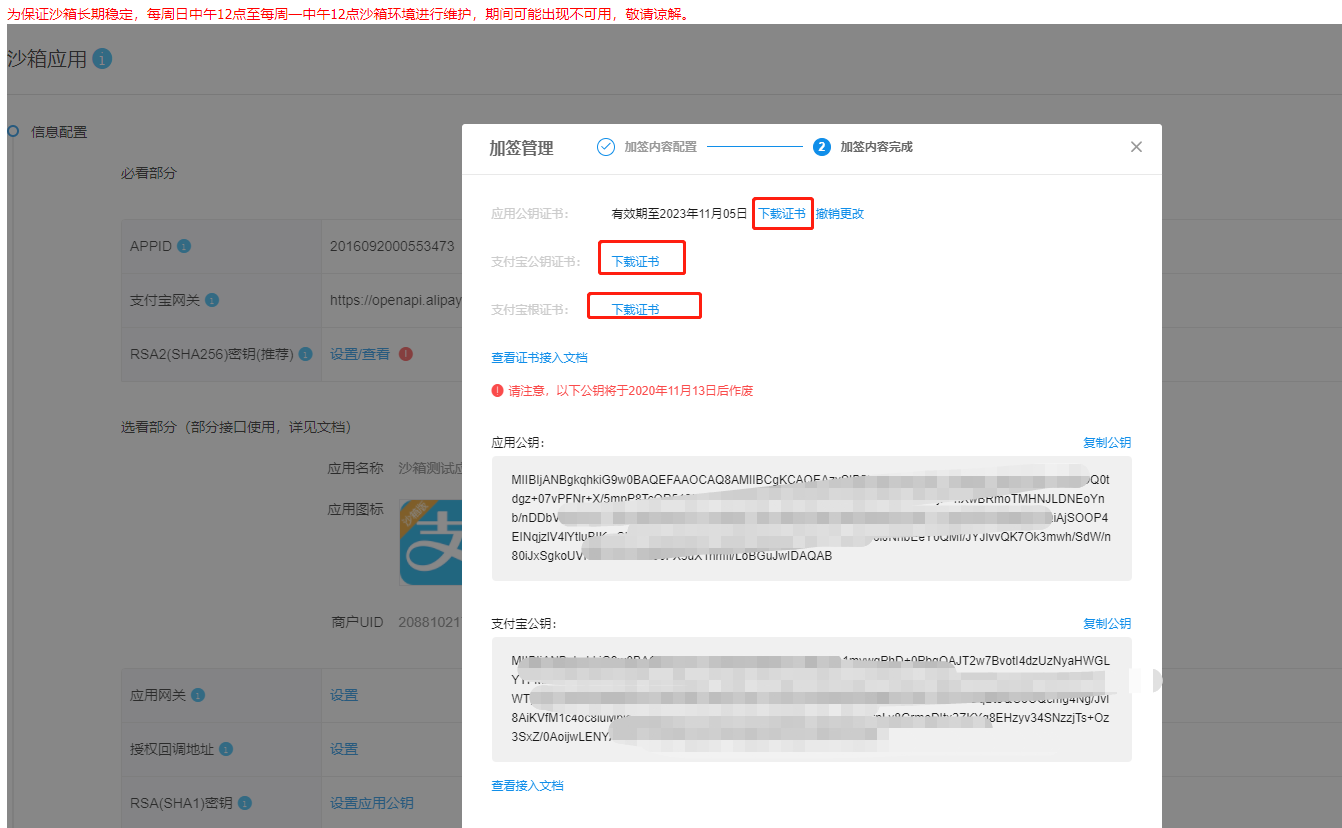
将以下三个证书下载下来,并记住你存放的路径,最好放在一起!把路径填写到alipay.properties中!

网关地址只有两个,一个是沙箱的,一个正式的,发布应用填正式的就可以。
域名配置:
|
|
domian是你的服务域名,如果你是本机,那就是http://localhost:80,当然本地域名是不行的。必须要是公网可以访问,如果你想测试回调的话,可以使用内网穿透技术(我用的是natapp ,免费的).
如何实现内网穿透?
基本原理看这个:https://www.cnblogs.com/zhangfengfly/p/6606295.html
如何使用Natapp实现内网穿透:
快速使用教程:https://natapp.cn/article/natapp_newbie
结语
这块就是支付宝的配置有些难度,配置搞定,支付就解决了,流程已经给你跑通了,只需要往里面加业务就可以了。有疑问可以评论,或者购买服务,切莫直接评论诋毁,愿你们工作生活越来越顺利!!—— 尘心
相关文章:

支付宝pc支付(springboot版),简单配置即可实现支付
概述 支付宝pc支付,只需要修改配置就可以实现支付,0基础小白都可以用。使用springboot编写,简单易用。 详细 DEMO简介 springboot整合支付宝pc支付,仅仅需要少量的配置,就可以实现pc支付。 项目截图 支付流程 用户…...

【Redis专题】Redis持久化、主从与哨兵架构详解
目录 前言课程目录一、Redis持久化1.1 RDB快照(Snapshot):二进制文件基本介绍开启/关闭方式触发方式bgsave的写时复制(COW,Copy On Write)机制优缺点 1.2 AOF(append-only file)&…...

【vue2第十三章】自定义指令 自定义v-loading指令
自定义指令 像 v-html,v-if,v-for都是vue内置指令,而我们也可以封装自定义指令,提升编码效率。 什么是自定义指令? 自己定义的一些指令,可以进行一些dom操作,扩展格外的功能。比如让图片懒加载…...
(插值查找))
数据结构--6.3查找算法(静态、动态)(插值查找)
静态查找:数据集合稳定,不需要添加,删除元素的查找操作。 动态查找:数据集合在查找的过程中需要同时添加或删除元素的查找操作。 对于静态查找来说,我们不妨可以用线性表结构组织数据,这样可以使用顺序查找…...

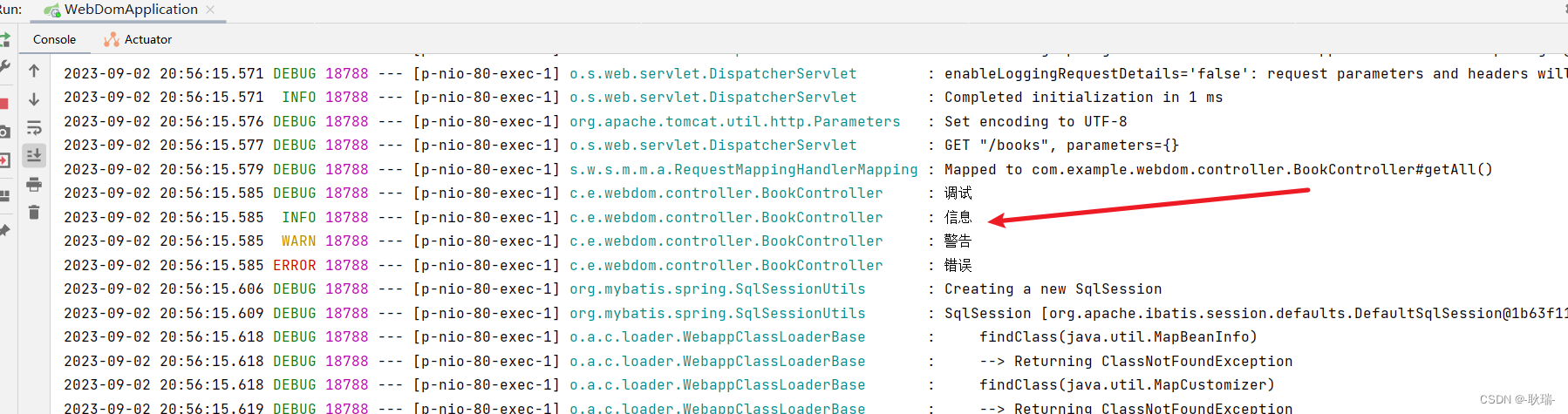
Spring Boot日志基础使用 设置日志级别
然后 我们来说日志 日志在实际开发中还是非常重要的 即可记录项目状态和一些特殊情况发生 因为 我们这里不是将项目 所以 讲的也不会特别深 基本还是将Spring Boot的日志设置或控制这一类的东西 相对业务的领域我们就不涉及了 日志 log 初期最明显的作用在于 开发中 你可以用…...

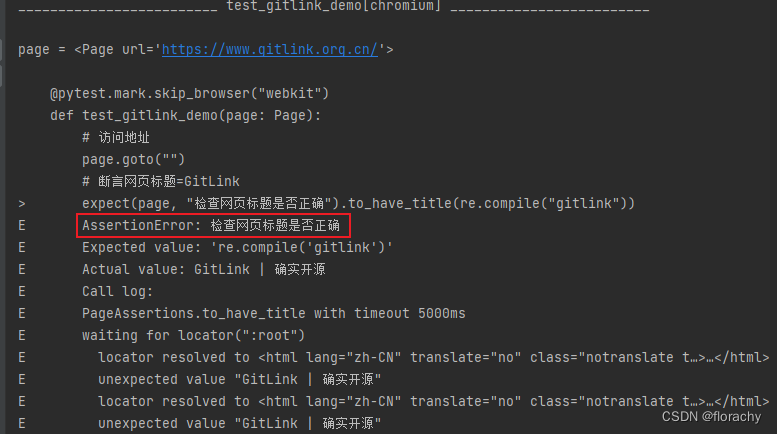
Playwright for Python:断言
一、支持的断言 Playwright支持以下几种断言: 断言描述expect(locator).to_be_checked()复选框被选中expect(locator).to_be_disabled()元素是禁用状态expect(locator).to_be_editable()元素是可编辑状态expect(locator).to_be_empty()容器是空的expect(locator).…...

websocket--技术文档--spring后台+vue基本使用
阿丹: 给大家分享一个可以用来进行测试websocket的网页,个人觉得还是挺好用的. WebSocket在线测试工具 还有一个小家伙ApiPost也可以进行使用websocket的测试。 本文章只是基本使用--给大家提供思路简单实现!! 使用spring-boot建立一个服…...

day01-ES6新特性以及ReactJS入门
课程介绍 ES6新特性ReactJS入门学习 1、ES6 新特性 1.2、let 和 const 命令 var 之前,我们写js定义变量的时候,只有一个关键字: var var 有一个问题,变量作用域的问题,作用域不可控,就是定义的变量有时会…...

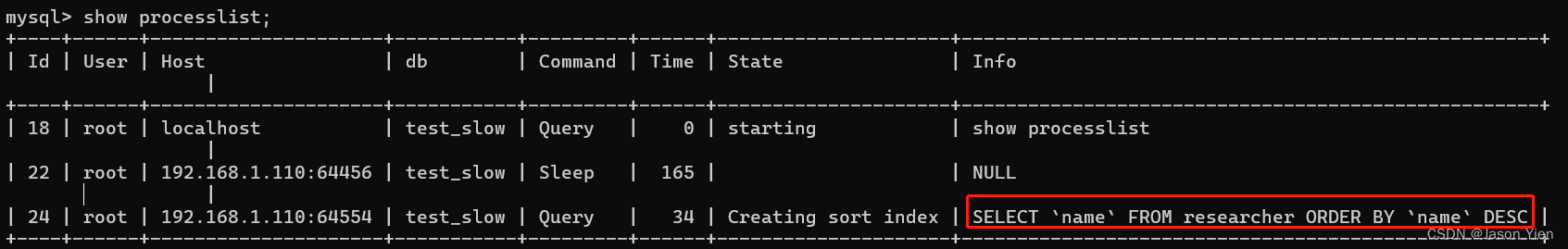
MySQL5.7慢查询实践
总结 获取慢查询SQL 已经执行完的SQL,检查慢查询日志,日志中有执行慢的SQL正在执行中的SQL,show proccesslist;,结果中有执行慢的SQL 慢查询日志关键参数 名称解释Query_time查询消耗时间Time慢查询发生时间 分析慢查询SQL e…...

MySQL数据库的增删改查(进阶)
目录 数据库约束 约束类型 NULL约束 UNIQUE:唯一约束 DEFAULT:默认值约束 PRIMARY KEY:主键约束 FOREIGN KEY:外键约束 表的设计 一对一关系 一对多关系 多对多关系 查询 聚合查询 聚合函数 GROUP BY子句 HAVING …...

韶音骨传导耳机好不好用,韶音的骨传导耳机怎么样
提到韶音骨传导耳机,相信很多人在第一时间会想到韶音OpenRun Pro这一款骨传导耳机,这是在去年韶音新发布的一款骨传导耳机,在佩戴舒适性面做了很多优化,采用了夹紧力道适度的柔韧钛合金材质后挂;发声单元包裹柔软硅胶材…...

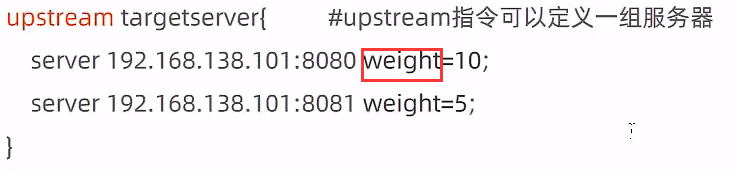
Nginx从安装到使用,反向代理,负载均衡
什么是Nginx? 文章目录 什么是Nginx?1、Nginx概述1.1、Nginx介绍1.2、Nginx下载和安装1.3、Nginx目录结构 2、Nginx命令2.1、查看版本2.2、检查配置文件正确性2.3、启动和停止2.4、重新加载配置文件2.5、环境变量的配置 3、Nginx配置文件结构4、Nginx具体…...

freertos之资源管理
中断屏蔽 屏蔽中断函数 在任务中使用 taskENTER_CRITICA()/taskEXIT_CRITICAL() 在中断中使用 taskENTER_CRITICAL_FROM_ISR()/taskEXIT_CRITICAL_FROM_ISR() 功能介绍 使用上述函数,进入临界中断,任务不会切换,且中断优先级处于con…...

1.创建项目(wpf视觉项目)
目录 前言本章环境创建项目启动项目可执行文件 前言 本项目主要开发为视觉应用,项目包含(视觉编程halcon的应用,会引入handycontrol组件库,工具库Masuit.Tools.Net,数据库工具sqlSugar等应用) 后续如果还有…...

使用element-ui导航,进入对应的三级页面菜单保持点击状态
1.注意事项 01.路由中使用了keepAlive属性,要用keepAlive:true,不能等于false,使用false页面会刷新 2.使用的方法 NavMenu 导航菜单 3.项目实例 <template><div class"policy-home"><div class"…...

golang字符串转64位整数
在Go语言中,可以使用strconv包中的ParseInt函数将字符串转换为64位整数。以下是一个示例代码: package main import ( "fmt" "strconv" ) func main() { str : "12345" num, err : strconv.ParseInt(str, 10, 64…...

创作纪念日-我的第1024天
机缘 不知不觉已经成为创作者的第1024天啦… … 刚开始接触博客的初衷就是为了记笔记📒、记总结📝,或许对于当时就等同于是为了找工作。坚持学习并持续输出博客一年后,这时我发现再写博客,不在是为了找一份工作&…...

【线上问题】很抱歉,如果没有 JavaScript 支持,将不能正常工作
目录 一、问题说明二、解决方式 一、问题说明 1.修改了nginx的配置 2.postman调用接口正常,浏览器访问接口200,但无数据 3.浏览器访问,nginx没有访问记录,接口请求到不了应用服务 4.原因不祥 二、解决方式 1.清理了浏览器缓存...

便捷、快速、稳定、高性能!以 GPU 实例演示 Alibaba Cloud Linux 3 对 AI 生态的支持 | 龙蜥技术
编者按:日前,Alibaba Cloud Linux 3 为使 AI 开发体验更高效,提供了一些优化升级,本文为“Alibaba Cloud Linux 3 AI 能力介绍”系列文章预告篇,以 GPU 实例为例,为大家演示 Alibaba Cloud Linux 3 对 AI 生…...

创新科技改变城市:智慧城市建设全景展望
在当今科技飞速发展的时代,智慧城市的概念已经成为城市发展的新趋势,为人们的生活带来了前所未有的便利和改变。智慧城市,顾名思义,是以先进的信息技术为基础,通过数字化、互联网化和智能化手段,实现城市基…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
