echarts饼图label自定义样式

生成的options
{"tooltip": {"trigger": "item","axisPointer": {"type": "shadow"},"backgroundColor": "rgba(9, 24, 48, 0.5)","borderColor": "rgba(255,255,255,0.4)","textStyle": {"color": "#fff","align": "left","textAlign": "left"},"borderWidth": 1,"formatter": "{b} : {c} ({d}%)"},"calculable": true,"series": [{"type": "pie","radius": "6%","hoverAnimation": false,"labelLine": {"show": false},"itemStyle": {"color": "#c2d7fd"},"tooltip": {"show": false},"data": [0]},{"type": "pie","radius": ["17%","18%"],"hoverAnimation": false,"labelLine": {"show": false},"itemStyle": {"color": "#c2d7fd","opacity": 0.4},"tooltip": {"show": false},"data": [0]},{"type": "pie","radius": ["61%","62%"],"hoverAnimation": false,"labelLine": {"show": false},"itemStyle": {"color": "#b7cffc","opacity": 0.4},"tooltip": {"show": false},"data": [0]},{"type": "pie","name": "","radius": ["20%","70%"],"roseType": true,"zlevel": 10,"label": {"rich": {"labelB": {"fontSize": 12,"color": "#eef4ff","lineHeight": 50},"labelA": {"width": 5,"height": 15,"fontSize": "0px","backgroundColor": "rgba(0,0,0,0)"},"a": {"width": 5,"height": 14,"fontSize": "0px","backgroundColor": "rgba(255,204,0,1)"},"b": {"width": 5,"height": 14,"fontSize": "0px","backgroundColor": "rgba(0,203,255,1)"},"c": {"width": 5,"height": 14,"fontSize": "0px","backgroundColor": "rgba(255,102,0,1)"},"d": {"width": 5,"height": 14,"fontSize": "0px","backgroundColor": "rgba(40,242,230,1)"}},"padding": [0,-30],"distanceToLabelLine": 0,"alignTo": "labelLine"},"labelLayout": {"verticalAlign": "bottom","dy": 10,"align": "left","dx": -10},"labelLine": {"length": 10,"length2": 30,"lineStyle": {"color": "rgba(255,255,255,0.4)","type": "dashed"}},"data": [{"value": 57,"name": "数据1","id": "a","theta1": 0,"theta2": 0.3220338983050847,"itemStyle": {"color": {"type": "radial","x": 0,"y": 0.6957454301984307,"r": 1,"colorStops": [{"offset": 0,"color": "rgba(255,204,0,0)"},{"offset": 0.32,"color": "rgba(255,204,0,0)"},{"offset": 0.95,"color": "rgba(255,204,0,0.4)"},{"offset": 0.95,"color": "rgba(255,204,0,1)"},{"offset": 1,"color": "rgba(255,204,0,1)"}],"globalCoord": false}}},{"value": 34,"name": "数据2","id": "b","theta1": 0.3220338983050847,"theta2": 0.5141242937853108,"itemStyle": {"color": {"type": "radial","x": 0.08971091332918937,"y": -0.2798421763818992,"r": 1.2798421763818992,"colorStops": [{"offset": 0,"color": "rgba(0,203,255,0)"},{"offset": 0.32,"color": "rgba(0,203,255,0)"},{"offset": 0.95,"color": "rgba(0,203,255,0.4)"},{"offset": 0.95,"color": "rgba(0,203,255,1)"},{"offset": 1,"color": "rgba(0,203,255,1)"}],"globalCoord": false}}},{"value": 46,"name": "数据3","id": "c","theta1": 0.5141242937853108,"theta2": 0.7740112994350283,"itemStyle": {"color": {"type": "radial","x": 1.046369394647701,"y": 0.13110690971762992,"r": 1.046369394647701,"colorStops": [{"offset": 0,"color": "rgba(255,102,0,0)"},{"offset": 0.32,"color": "rgba(255,102,0,0)"},{"offset": 0.95,"color": "rgba(255,102,0,0.4)"},{"offset": 0.95,"color": "rgba(255,102,0,1)"},{"offset": 1,"color": "rgba(255,102,0,1)"}],"globalCoord": false}}},{"value": 40,"name": "数据4","id": "d","theta1": 0.7740112994350283,"theta2": 1,"itemStyle": {"color": {"type": "radial","x": 1.0000000000000002,"y": 1.081253952840029,"r": 1.081253952840029,"colorStops": [{"offset": 0,"color": "rgba(40,242,230,0)"},{"offset": 0.32,"color": "rgba(40,242,230,0)"},{"offset": 0.95,"color": "rgba(40,242,230,0.4)"},{"offset": 0.95,"color": "rgba(40,242,230,1)"},{"offset": 1,"color": "rgba(40,242,230,1)"}],"globalCoord": false}}}]}]
}数据工具函数
let defaultOptions = {// backgroundColor: "#00266b",tooltip: {trigger: "item",axisPointer: {type: "shadow",},backgroundColor: "rgba(9, 24, 48, 0.5)",borderColor: "rgba(255,255,255,0.4)",textStyle: {color: "#fff",align: "left",textAlign: "left",},borderWidth: 1,formatter: "{b} : {c} ({d}%)",},calculable: true,series: [{type: "pie",radius: "6%",hoverAnimation: false,labelLine: { show: false },itemStyle: { color: "#c2d7fd" },tooltip: { show: false },data: [0],},{type: "pie",radius: ["17%", "18%"],hoverAnimation: false,labelLine: { show: false },itemStyle: { color: "#c2d7fd", opacity: 0.4 },tooltip: { show: false },data: [0],},{type: "pie",radius: ["61%", "62%"],hoverAnimation: false,labelLine: { show: false },itemStyle: { color: "#b7cffc", opacity: 0.4 },tooltip: { show: false },data: [0],},{type: "pie",name: "",radius: ["20%", "70%"],roseType: true,zlevel: 10,label: {formatter:null,rich: null,padding: [0, -30],distanceToLabelLine: 0,alignTo: "labelLine",},labelLayout: {verticalAlign: "bottom",dy: 10,align: "left",dx: -10,},labelLine: {length: 10,length2: 30,lineStyle: {color: "rgba(255,255,255,0.4)",type: "dashed",},},data:[]},],};
init();
//饼图function init(params) {let resData = [];resData = [{ value: 57, name: "数据1" },{ value: 34, name: "数据2" },{ value: 46, name: "数据3" },{ value: 40, name: "数据4" },];key.value = !key.value;let data = getData(resData)let color = getColor(data)let total = data.map((v) => v.value).reduce((o, n) => o + n);data.reduce((o, v) => {v.theta1 = o;v.theta2 = o + v.value / total;return v.theta2;}, 0);let labelObj = {labelB: {fontSize: 12,color: "#eef4ff",lineHeight: 50,// align: "left",},labelA: {width: 5,height: 15,fontSize: "0px",backgroundColor: "rgba(0,0,0,0)",},};//数据生成渐变色,label的色块data.forEach((v, i) => {let ops = calc(v.theta1 * 2 * Math.PI, v.theta2 * 2 * Math.PI);if (v.value)v.itemStyle = {color: {type: "radial",x: ops.center[0],y: ops.center[1],r: ops.radius,colorStops: [{offset: 0,color: color[i].colorStart,},{offset: 0.32,color: color[i].colorStart,},{offset: 0.95,color: color[i].colorEnd,},{offset: 0.95,color: color[i].solid,},{offset: 1,color: color[i].solid,},],globalCoord: false, // 缺省为 false},};labelObj[v.id] = {width: 5,height: 14,fontSize: "0px",backgroundColor: color[i].solid,};});defaultOptions.series[3].data = datadefaultOptions.series[3].label.rich = labelObjdefaultOptions.series[3].label.formatter = (params) => {let datas = data;let target;var total = 0;for (let i = 0; i < datas.length; i++) {total += datas[i].value;if (datas[i].name == params.name) {target = datas[i].value;}}let arr = ["{" + params.data.id + "|}","{labelA|}","{labelB|" +params.data.name +" " +((target / total) * 100).toFixed(0) +"%}",];return arr.join("");},option.value = defaultOptionsconsole.log(option.value)
}
//计算渐变范围给itemStyle
function calc(theta1, theta2) {let r = 0.5;let inner = 0.5;let cos = Math.cos;let sin = Math.sin;let PI = Math.PI;let min = Math.min;let max = Math.max;let bottom = 0;let left = 2 * r;let right = 0;let y0 = r * (1 - cos(theta1));let y1 = r * (1 - cos(theta2));let _y0 = r * (1 - inner * cos(theta1));let _y1 = r * (1 - inner * cos(theta2));if (theta1 < PI && theta2 > PI) {bottom = 2 * r;}let ymin = min(_y0, _y1, y0, y1);let ymax = max(_y0, _y1, y0, y1, bottom);let x0 = r * (1 + sin(theta1));let x1 = r * (1 + sin(theta2));let _x0 = r * (1 + inner * sin(theta1));let _x1 = r * (1 + inner * sin(theta2));if (theta1 < PI / 2 && theta2 > PI / 2) {right = 2 * r;}if (theta1 < (PI / 2) * 3 && theta2 > (PI / 2) * 3) {left = 0;}let xmin = min(_x0, _x1, x0, x1, left);let xmax = max(_x0, _x1, x1, x0, right);return {center: [(r - xmin) / (xmax - xmin), (r - ymin) / (ymax - ymin)],radius: r / min(xmax - xmin, ymax - ymin),};
}
function getColor(data) {let colors = ["rgba(255,204,0)","rgba(0,203,255)","rgba(255,102,0)","rgba(40,242,230)"]let colorArr = []data.forEach((item,index)=>{let n = index<4?index:index%4 let color = colors[n]let value = color.slice(0,-1)let obj = {colorStart:value+',0)',colorEnd: value+",0.4)",solid: value+",1)",}colorArr.push(obj)})
return colorArr
}
//给不同饼块加id用来区分label自定义
function getData(data) {data.forEach((item,index)=>{item.id =String.fromCharCode(97+index) })return data
}相关文章:

echarts饼图label自定义样式
生成的options {"tooltip": {"trigger": "item","axisPointer": {"type": "shadow"},"backgroundColor": "rgba(9, 24, 48, 0.5)","borderColor": "rgba(255,255,255,0.4)&q…...

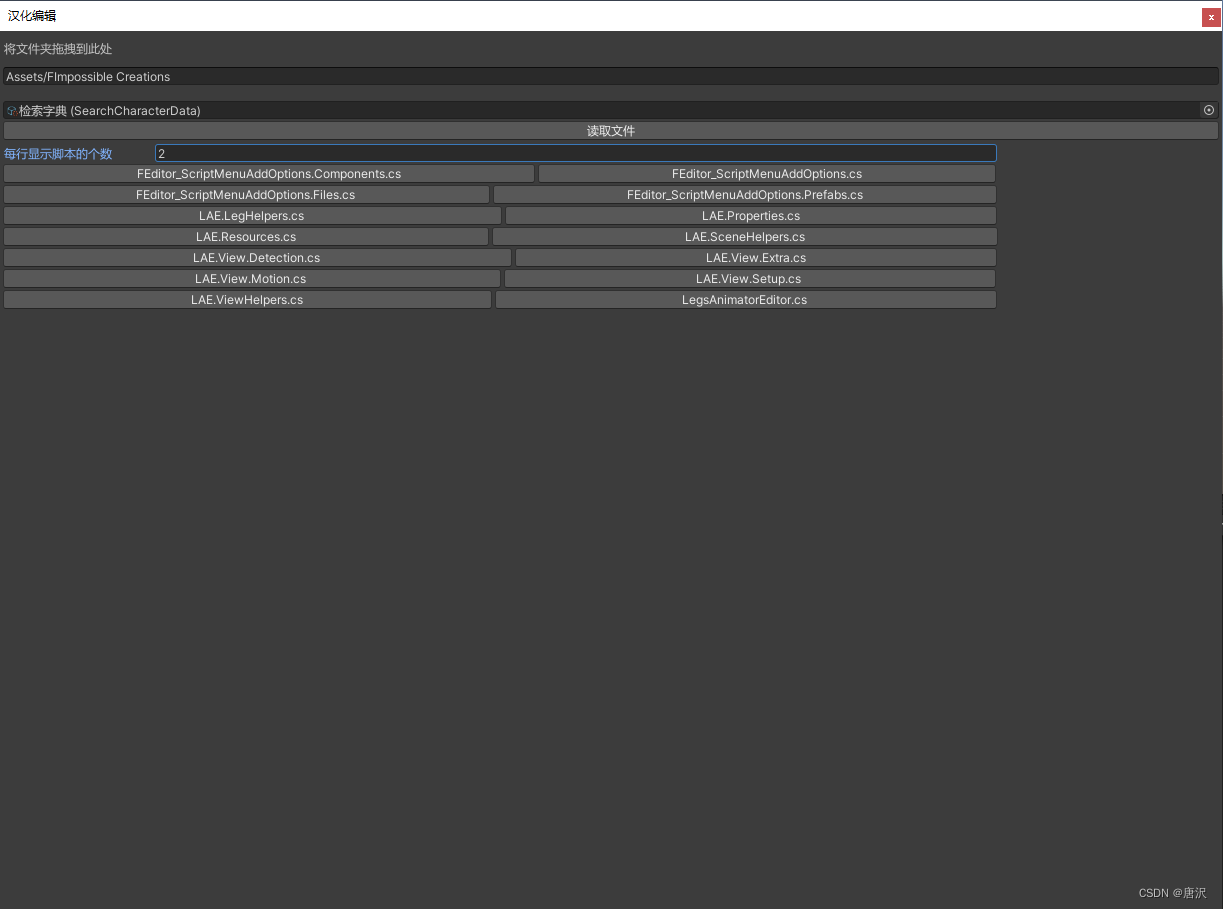
Unity汉化一个插件 制作插件汉化工具
我是编程一个菜鸟,英语又不好,有的插件非常牛!我想学一学,页面全是英文,完全不知所措,我该怎么办啊...尝试在Unity中汉化一个插件 效果: 思路: 如何在Unity中把一个自己喜欢的插件…...

从过滤器初识责任链设计模式
下面用的过滤器都是注解方式 可以使用非注解方式,就是去web.xml配置映射关系 上面程序的执行输出是 再加一个过滤器 下面来看一段程序 输出结果 和过滤器是否非常相识 但是上面这段程序存在的问题:在编译阶段已经完全确定了调用关系,如果你想改变他们的调用顺序或者继续添加一…...

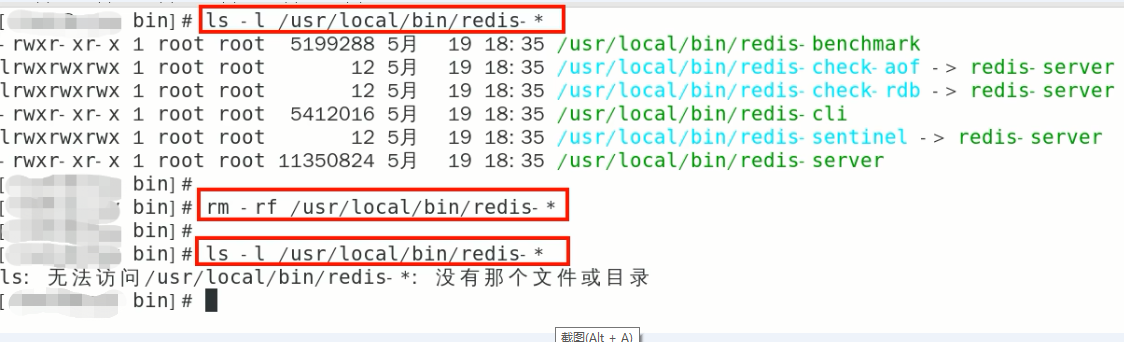
Redis7安装配置
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

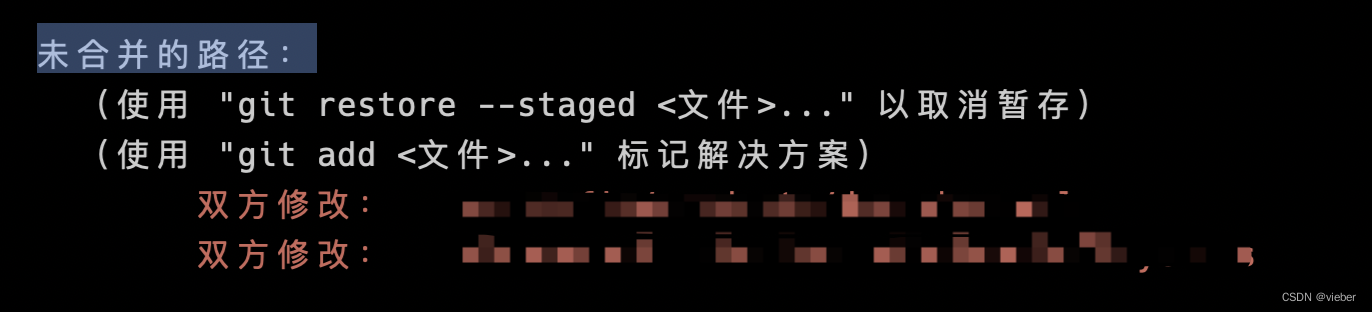
切分支解决切不走因为未合并的路径如何解决
改代码的时候改做分支了,本来是在另一个分支上面改代码,结果改到另一个放置上面,然后想着使用git stash进行保存,然后切到另外一个分支再pop,结果不行。 报这个错误,导致切不过去,因为我这边pop…...

自动化运维:Ansible之playbook基于ROLES部署LNMP平台
目录 一、理论 1.playbook剧本 2.ROLES角色 3.关系 4.Roles模块搭建LNMP架构 二、实验 1.Roles模块搭建LNMP架构 三、问题 1.剧本启动php报错语法问题 2.剧本启动mysql报错语法问题 3.剧本启动nginx开启失败 4.剧本安装php失败 5.使用yum时报错 6.rpm -Uvh https…...

SpringBoot整合MQ
1.创建工程并引入依赖 <!-- 添加rocketmq的启动器--><dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId><version>2.1.1</version></dependency>2.编写…...
)
算法训练day37|贪心算法 part06(LeetCode738.单调递增的数字)
文章目录 738.单调递增的数字思路分析代码实现 738.单调递增的数字 题目链接🔥🔥 给定一个非负整数 N,找出小于或等于 N 的最大的整数,同时这个整数需要满足其各个位数上的数字是单调递增。 (当且仅当每个相邻位数上的…...

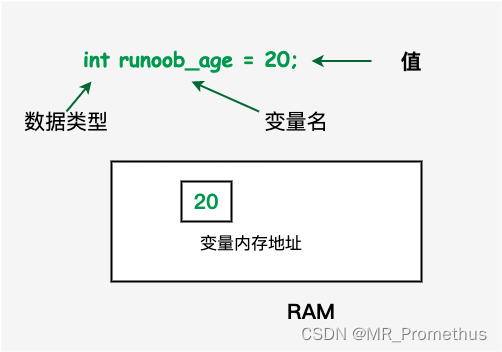
【C++基础】4. 变量
文章目录 【 1. 变量的定义 】【 2. 变量的声明 】示例 【 3. 左值和右值 】 变量:相当于是程序可操作的数据存储区的名称。在 C 中,有多种变量类型可用于存储不同种类的数据。C 中每个变量都有指定的类型,类型决定了变量存储的大小和布局&am…...

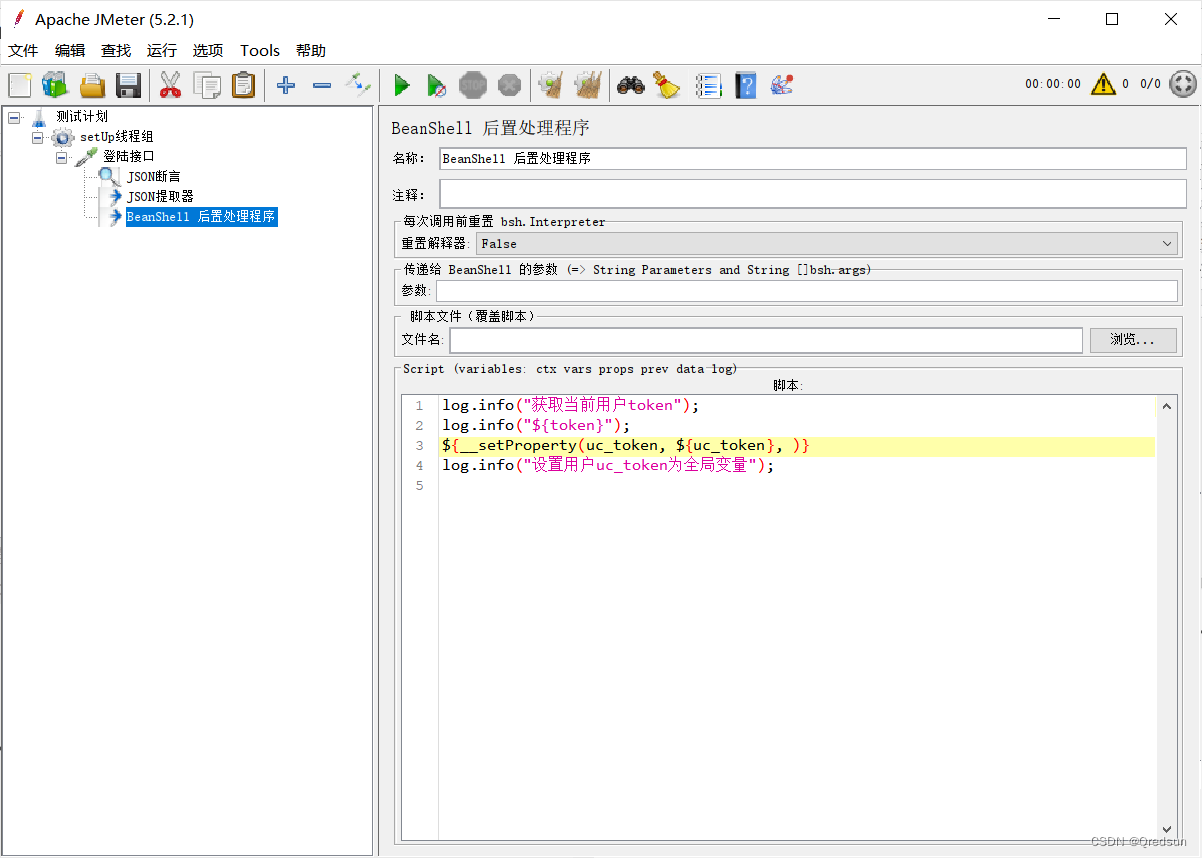
jmeter setUp Thread Group
SetUp Thread Group 是一种特殊类型的线程组,它用于在主测试计划执行之前执行一些初始化任务。 SetUp Thread Group 通常用于以下几种情况: 用户登录:在模拟用户执行实际测试之前,模拟用户登录到系统以获取访问权限。 创建会话&a…...

图神经网络教程之GCN(pyG)
图神经网络-pyG版本的GCN Data(数据) data.x、data.edge_index、data.edge_attr、data.y、data.pos 举个例子 import torch from torch_geometric.data import Data edge_index torch.tensor([[0, 1, 1, 2],[1, 0, 2, 1]], dtypetorch.long) #代表…...

python中的逻辑运算
逻辑运算 逻辑运算符是python用来进行逻辑判断的运算符,虽然运算符只有and、or、not三种,但是理解这三个运算符的原理才是最重要的 python中对false的认定 逻辑运算符是python用来进行逻辑判断的运算符,虽然运算符只有and、or、not三种&…...

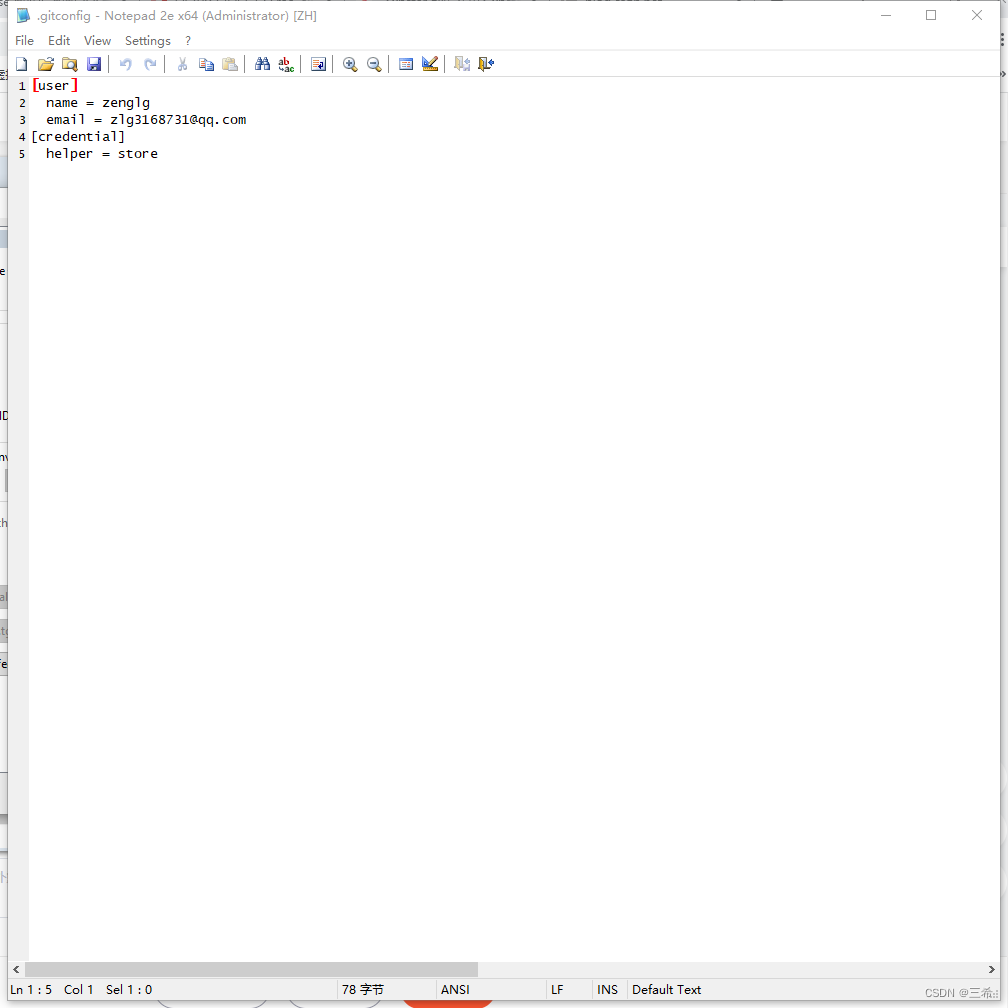
TortoiseGit设置作者信息和用户名、密码存储
前言 Git 客户端每次与服务器交互,都需要输入密码,但是我们可以配置保存密码,只需要输入一次,就不再需要输入密码。 操作说明 在任意文件夹下,空白处,鼠标右键点击 在弹出菜单中按照下图点击 依次点击下…...

Fragment.OnPause的事情
我们知道Fragment的生命周期依附于相应Activity的生命周期,如果activity A调用了onPause,则A里面的fragment也会相应收到onPause回调,这里以support27.1.1版本的源码来说明Fragment生命周期onPause的事情。 当activity执行onPause时ÿ…...

【C++基础】5. 变量作用域
文章目录 【 1. 局部变量 】【 2. 全局变量 】【 3. 局部变量和全局变量的初始化 】 作用域是程序的一个区域,一般来说有三个地方可以定义变量: 在函数或一个代码块内部声明的变量,称为局部变量。 在函数参数的定义中声明的变量,称…...

Python列表排序
介绍一个关于列表排序的sort方法,看下面的案例: """ 列表的sort方法来对列表进行自定义排序 """# 准备列表 my_list [["a", 33], ["b", 55], ["c", 11]]# 排序,基于带名函数 …...

(云HIS)云医院管理系统源码 SaaS模式 B/S架构 基于云计算技术
通过提供“一个中心多个医院”平台,为集团连锁化的医院和区域医疗提供最前沿的医疗信息化云解决方案。 一、概述 云HIS系统源码是一款满足基层医院各类业务需要的健康云产品。该系统能帮助基层医院完成日常各类业务,提供病患预约挂号支持、收费管理、病…...

sql:SQL优化知识点记录(十一)
(1)用Show Profile进行sql分析 新的一个优化的方式show Profile 运行一些查询sql: 查看一下我们执行过的sql 显示sql查询声明周期完整的过程: 当执行过程出现了下面这4个中的时,就会有问题导致效率慢 8这个sql创建…...

leetcode-链表类题目
文章目录 链表(Linked List) 链表(Linked List) 定义:链表(Linked List)是一种线性表数据结构,他用一组任意的存储单元来存储数据,同时存储当前数据元素的直接后继元素所…...

数据结构——哈希
哈希表 是一种使用哈希函数组织数据的数据结构,它支持快速插入和搜索。 哈希表(又称散列表)的原理为:借助 哈希函数,将键映射到存储桶地址。更确切地说, 1.首先开辟一定长度的,具有连续物理地址…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
