【CSS 布局】水平垂直居中
CSS 布局-水平垂直居中
一、水平居中
创建一个父盒子,和子盒子
<div class="parent"><div class="child"></div>
</div>
基本样式如下
.parent {background-color: #fff;
}.child {background-color: #999;width: 100px;height: 100px;
}
1.使用 text-aligin 屬性
若元素为行内块级元素,也就是 display: inline-block 的元素,可以通过为其父元素设置text-align: center 实现水平居中。
<!-- 1. 使用 text-aligin 屬性 ,子元素行内块元素 display:inline-block; -->
<div class="parent text-align-center"><div class="child display-inline-block"></div>
</div>
css样式如下
/* 对于子级为 display: inline-block; 可以通过 text-align: center; 实现水平居中*/
.text-align-center {text-align: center;
}.display-inline-block {display: inline-block;
}2.margin:0 auto;
定宽块级元素水平居中:若元素为定宽的的子级块级元素,设置宽度,最简单的一种方式就是 margin: 0 auto;。
<!-- 2.定宽块级元素水平居中: 设置宽度,设置margin:0 auto; -->
<div class="parent "><div class="child margin-0-auto"></div>
</div>
css样式如下
/* 对于定宽的子元素,直接 margin:0 auto; 即可实现水平居中 */
.margin-0-auto {margin: 0 auto;
}3.定位 : relative + left:50% + margin-left: 负宽度的一半;
定宽块级元素水平居中:对于开启定位的元素,可以通过 left 属性 和 margin 实现。 子元素开启相对定位 position:relative; 设置left:50%;属性,设置 margin-left: 负宽度的一半;
<!-- 3.定宽块级元素水平居中:开启相对定位 paosition:relative; 设置left:50%属性,设置margin-left: 负宽度的一半; -->
<div class="parent "><div class="child child-relative"></div>
</div>
css基本样式如下
/* 对于定宽的子元素,开启定位relative , margin-left 为 负的宽度的一半*/
.child-relative {position: relative;left: 50%;margin-left: -50px;
}
4.定位 :父相子绝 + magin:auto
定宽块级元素水平居中:对于开启开启绝对定位或者固定定位的元素, left 属性和 right 属性一起设置就会拉伸元素的宽度,在配合 width 属性与 margin 属性就可以实现水平居中。
(1)开启定位 父相子绝;
(2)水平拉满屏幕,子元素设置left:0;right:0;
(3)拉满屏幕之后设置宽度,设置width宽度
(4)最后通过 margin 实现水平居中 :margin: auto;
<!-- 4.定宽块级元素水平居中:开启定位 父相子绝 ,子元素设置left:0;right:0;设置width宽度,margin:auto; -->
<div class="parent h100 parent-relative"><div class="child child-absolute child-left-0-right-0"></div>
</div>
css样式如下
.parent {background-color: #fff;
}.child {background-color: #999;width: 100px;height: 100px;
}/* 子绝父相 */
.parent-relative {position: relative;
}.h100 {height: 100px;
}/* 父相子绝 */
.child-absolute {position: absolute;
}/* 当元素开启绝对定位或者固定定位时,
left 属性和 right 属性一起设置就会拉伸元素的宽度,left: 0;right: 0;
在配合 width 属性与 margin 属性就可以实现水平居中。 */
.child-left-0-right-0 {left: 0;right: 0;margin: auto;
}5.定位 :父相子绝 + left:50% + transform: translateX(-50%);
定宽块级元素水平居中:对于开启开启绝对定位或者固定定位的元素, left 属性和 transform 属性即可实现水平居中。
(1) 开启定位 父相子绝
(2)子元素设置left:50%属性;
(3)transform: translateX(-50%);
类似于 left 和 -margin 的用法,但是该方法不需要手动计算宽度。
<!-- 5.定宽块级元素水平居中:开启定位 父相子绝 ,子元素设置left:50%属性;transform: translateX(-50%); -->
<div class="parent h100 parent-relative"><div class="child child-absolute child-transform-x"></div>
</div>
基本样式如下
.parent {background-color: #fff;
}.child {background-color: #999;width: 100px;height: 100px;
}/* 子绝父相 */
.parent-relative {position: relative;
}.h100 {height: 100px;
}/* 父相子绝 */
.child-absolute {position: absolute;}/* 该方法类似于 left 于 -margin 的用法,但是该方法不需要手动计算宽度。 */
.child-transform-x {left: 50%;transform: translateX(-50%);
}6.Flex 布局 + justify-content :center
- 开启 Flex 布局 ,父元素通过 justify-content 属性实现居中
- 开启 Flex 布局,子元素设置margin:auto;
<!-- 6.定宽块级元素水平居中:开启 Flex 布局 ,父元素通过 justify-content 属性实现居中;或者 子元素设置margin:auto; -->
<div class="parent parent-flex parent-justify-content-center"><div class="child "></div>
</div><div class="parent parent-flex "><div class="child child-margin-auto"></div>
</div>
基本样式如下
.parent {background-color: #fff;
}.child {background-color: #999;width: 100px;height: 100px;
}/* 开启flex布局 ,设置justify-content:center;居中 */.parent-flex {display: flex;
}.parent-justify-content-center {justify-content: center;}.child-margin-auto {margin: auto;
}
7.Grid 布局 + justify-items / justify-content / margin:auto;
通过Grid实现居中布局:
-
父元素开启 Grid 布局 display: grid;
方法一 : justify-items: center;
方法二 : justify-content: center;
-
父元素开启 Grid 布局 display: grid;子元素设置margin: auto;
<!-- 7.定宽块级元素水平居中:开启 Grid 布局 ,父元素通过 justify-items: center;属性实现居中;或者 父元素通过 justify-content: center;属性实现居中;或者 子元素设置margin:auto; -->
<div class="parent parent-grid parent-justify-content-center"><div class="child "></div>
</div><div class="parent parent-grid parent-justify-items-center"><div class="child "></div>
</div><div class="parent parent-grid "><div class="child child-margin-auto"></div>
</div>
基本样式如下
.parent {background-color: #fff;
}.child {background-color: #999;width: 100px;height: 100px;
}.child-margin-auto {margin: auto;
}/* grid 布局 */
.parent-grid {display: grid;
}.parent-justify-items-center {justify-items: center;
}二、垂直居中
创建一个父盒子,和子盒子
<div class="parent"><div class="child"></div>
</div>
公共的 CSS 代码如下
.parent {height: 50px;width: 50px;margin: 0 auto;background-color: #ccc;
}.child {width: 50px;height: 10px;background-color: aliceblue;
}
1.display: inline-block, vertical-align: middle
设置子元素为行内块级元素, display: inline-block, vertical-align: middle;并让父元素行高等同于高度。
<!-- 1. 行内块元素垂直居中 -->
<div class="parent lh50"><div class="child display-inline-block-middle"></div>
</div>
基本样式如下
/* 为父级容器设置行高 */
.lh50 {line-height: 50px;
}.display-inline-block-middle {/* 将子级元素设置为 inline-block 元素 */display: inline-block;/* 通过 vertical-align: middle; 实现居中 */vertical-align: middle;
}
2.定位: 子绝父相+top:50% ;margin-top:负高度的一半
设置通过定位的方式:为父级容器开启相对定位position: relative;,子元素开启绝对定位position: absolute;通过top: 50%; margin-top: 等于负的高度的一半就可以实现垂直居中。
<!-- 2. 定位方式实现 top:50% ;margin:负高度的一半-->
<div class="parent mt5 parent-position-relative"><div class="child child-position-absolute child-top-50-margin-top"></div>
</div>
css样式如下
/* 为父级容器开启相对定位 */
.parent-position-relative {position: relative;
}.child-position-absolute {position: absolute;
}.child-top-50-margin-top {top: 50%;/* margin-top: 等于负高度的一半 */margin-top: -5px;
}
3.定位: 子绝父相 + top/bottom:0 + margin: auto
设置通过定位的方式:为父级容器开启相对定位position: relative;,子元素开启绝对定位position: absolute; top 和 bottom 将子元素拉伸至100%,设置指定的高度,通过margin:
auto;即可实现垂直居中。
<!-- 3. 定位方式实现 top:0 ;bottom:0; margin:auto;-->
<div class="parent mt5 parent-position-relative"><div class="child child-position-absolute child-top-0-bottom-0 child-margin-auto"></div>
</div>css样式如下
/* 为父级容器开启相对定位 */
.parent-position-relative {position: relative;
}.child-position-absolute {position: absolute;
}.child-top-0-bottom-0 {top: 0;bottom: 0;
}.child-margin-auto {margin: auto;
}
4.定位: 子绝父相 + top + transform
设置通过定位的方式:为父级容器开启相对定位position: relative;,子元素开启绝对定位position: absolute; 使用 top 配合 transform 属性:top: 50%; transform:
translateY(-50%);
<!-- 3. 定位方式实现 top:0 ;bottom:0; margin:auto;-->
<div class="parent mt5 parent-position-relative"><div class="child child-position-absolute child-top-0-bottom-0 child-margin-auto"></div>
</div>css样式如下
/* 为父级容器开启相对定位 */
.parent-position-relative {position: relative;
}.child-position-absolute {position: absolute;
}.child-top-50 {top: 50%;
}.child-transform-y {transform: translateY(-50%);
}
5.flex布局 + align-items:center
通过 Flex 可以有很多方式实现这个垂直居中布局。 方法一 : flex布局 flex + 父元素 align-items:center; 方法二 : flex布局 flex + 子元素 margin:auto;
<!-- 方法一 : flex布局 flex ,父元素 align-items:center;-->
<div class="parent mt5 parent-flex align-items-center"><div class="child "></div>
</div><!-- 方法二 : flex布局 flex + 子元素 margin:auto-->
<div class="parent mt5 parent-flex "><div class="child child-margin-auto"></div>
</div>
css样式如下
.parent-flex {display: flex;
}.align-items-center {align-items: center;
}.child-margin-auto {margin: auto;
}
6.grid布局 + align-items:center
通过 Grid 可以有很多方式实现这个垂直居中布局。 方法一 : grid布局 grid + 父元素 align-items:center; 方法二 : grid布局 grid + 父元素 align-center:center;
方法三 : grid布局 grid + 子元素 margin:auto; 方法四 : grid布局 grid + 子元素 align-self:center;
<!-- 5. grid布局 grid
父元素 align-items:center;
或父元素 align-center:center;
或 子元素 margin:auto--><!-- 方法一 : grid布局 grid + 父元素 align-items:center;-->
<div class="parent mt5 parent-grid align-items-center"><div class="child "></div></div><!-- 方法二 : grid布局 grid + 父元素 align-center:center;-->
<div class="parent mt5 parent-grid align-content-center"><div class="child "></div>
</div><!-- 方法三 : grid布局 grid + 子元素 margin:auto;-->
<div class="parent mt5 parent-grid "><div class="child child-margin-auto"></div>
</div><!-- 方法四 : grid布局 grid + 子元素 align-self:center;-->
<div class="parent mt5 parent-grid "><div class="child align-self-center"></div>
</div>css样式如下
.parent-grid {display: grid;
}.align-content-center {align-content: center;
}.child-margin-auto {margin: auto;
}.align-self-center {align-self: center;
}
三、水平垂直居中
创建一个父盒子,和子盒子
<div class="parent"><div class="child"></div>
</div>
基本CSS样式如下
body {margin: 0;
}.parent {height: 50px;width: 50px;background-color: bisque;margin: 0 auto;
}.child {width: 20px;height: 20px;background-color: #ccc;
}
1.行内块元素: 行高 + vertical-align: middle + text-align: center
1.实现垂直居中: 子元素设置为行内块元素,父元素设置行高等于容器高度。 => vertical-align:middle;
2.实现水平居中: 子元素设置为行内块元素 => text-align:center;
<!-- 1. 行内块元素
(1)容器元素行高等于容器高度
(2)通过 text-align: center; 实现水平居中
(3)将子级元素设置为水平块级元素
(4)通过 vertical-align: middle; 实现垂直居中
-->
<div class="parent parent-line-height text-align-center"><div class="child child-display-inline-block vertical-align-middle"></div>
</div>
基本CSS样式如下
.child-display-inline-block {display: inline-block;
}.parent-line-height {line-height: 50px;
}.vertical-align-middle {vertical-align: middle;
}.text-align-center {text-align: center;
}2.定位: 子绝父相 + 偏移量calc设置
1.设置父元素相对定位 position:relative;,子元素绝对定位 position:absolute;
2.设置偏移量:值为 50%减去宽度/高度的一半 => left:calc(50% - 宽度的一半) ; top:calc(50% - 高度的一半) :
<!-- 2. 定位 子绝父相 + 偏移量 calc 设置
(1)使子元素相对于容器元素定位
(2)子元素开启绝对定位
(3)设置该元素的偏移量,值为50% 减去宽度/高度的一半
-->
<div class="parent parent-position-relative"><div class="child child-position-absolute child-left-calc-top-calc"></div>
</div>
基本CSS样式如下
.parent-position-relative {position: relative;
}.child-position-absolute {position: absolute;
}.child-left-calc-top-calc {left: calc(50% - 10px);top: calc(50% - 10px);
}3.定位: 子绝父相 + 偏移量 margin-left margin-top 设置
1.设置父元素相对定位 position:relative; 子元素绝对定位 position:absolute;
2.设置偏移量: left: 50%; top: 50%;
3.外边距-宽度/高度的一半将元素移动: margin-left:- 宽度的一半 ; margin-top: 高度的一半 ;
<!-- 3.定位 子绝父相 + 偏移量 margin-left margin-top 设置
(1)使子元素相对于容器元素定位
(2)子元素开启绝对定位
(3)设置该元素的偏移量,值为50%
(4)通过外边距-值的方式将元素移动回去
-->
<div class="parent parent-position-relative"><div class="child child-position-absolute child-left-50-top-50 child-margin-left-margin-top"></div>
</div>
基本CSS样式如下
.parent-position-relative {position: relative;
}.child-position-absolute {position: absolute;
}.child-left-50-top-50 {left: 50%;top: 50%;
}.child-margin-left-margin-top {margin-left: -10px;margin-top: -10px;
}
4.定位: 子绝父相 + 将子元素拉满整个容器 + 设置margin :auto
1.设置父元素相对定位 position:relative;,子元素绝对定位 position:absolute;
2.将子元素拉满整个容器 => top: 0;left: 0;right: 0;bottom: 0;
3.设置 margin:auto 实现水平垂直居中
<!-- 4. 定位 子绝父相 + 将子元素拉满整个容器 + 设置margin :auto
(1)使子元素相对于容器元素定位
(2)子元素开启绝对定位
(3)将子元素拉满整个容器
(4)通过margin:auto实现水平垂直居中
-->
<div class="parent parent-position-relative"><div class="child child-position-absolute child-top-left-right-bottom-0 child-margin-auto"></div>
</div>
基本CSS样式如下
.parent-position-relative {position: relative;
}.child-position-absolute {position: absolute;
}.child-top-left-right-bottom-0 {top: 0;left: 0;right: 0;bottom: 0;
}.child-margin-auto {margin: auto;
}
5.定位: 子绝父相 + 偏移量50% + 设置translate 反向偏移
1.设置父元素相对定位 position:relative;,子元素绝对定位 position:absolute;
2.设置该元素的偏移量,值为 50% => top: 50%;left: 50%;
3.通过translate反向偏移的方式,实现居中 => transform: translate(-50%, -50%);
<!-- 5. 定位 子绝父相 + 偏移量50% + 设置translate 反向偏移
(1)使子元素相对于容器元素定位
(2)子元素开启绝对定位
(3)设置该元素的偏移量,值为50%
(4)通过 translate 反向偏移的方式,实现居中
-->
<div class="parent parent-position-relative"><div class="child child-position-absolute child-left-50-top-50 transform-50-50"></div>
</div>
基本CSS样式如下
.parent-position-relative {position: relative;
}.child-position-absolute {position: absolute;
}.child-left-50-top-50 {left: 50%;top: 50%;
}.transform-50-50 {transform: translate(-50%, -50%);
}
6.Flex 布局 + justify-content:center ; align-items:center
(1)将元素设置为 Flex 布局
(2)通过 justify-content: center 以及 align-items: center 实现或者 margin: auto; 实现。
<!-- 6. flex 父元素flex布局,justify-content:center align-items:center-->
<div class="parent parent-display-flex justify-content-center align-items-center"><div class="child"></div>
</div><!-- 6. flex 父元素flex布局,子元素 margin:auto-->
<div class="parent parent-display-flex "><div class="child child-margin-auto"></div>
</div>
基本CSS样式如下
.parent-display-flex {display: flex;
}.justify-content-center {justify-content: center;
}.align-items-center {align-items: center;
}.child-margin-auto{margin: auto;
}
7.grid 布局 + items属性 / content属性 /self 属性 /margin:auto
元素设置为Grid 元素 display: grid;
(1) 通过 items 属性实现 : align-items: center;justify-items: center;
items 的缩写 : place-items: center;
(2)通过 content 属性 : align-content: center; justify-content: center;
content 的缩写 : place-content: center;
(3) margin auto 实现 : margin: auto;
(4)通过 self 属性 : align-self: center; justify-self: center;
self 的缩写 : place-self: center;
<!-- 7. grid 父元素items属性-->
<div class="parent parent-display-grid align-items-center justify-items-center"><div class="child"></div>
</div><!-- 7. grid 父元素content属性-->
<div class="parent parent-display-grid align-content-center justify-content-center"><div class="child"></div>
</div><!-- 7. grid 子元素margin auto属性-->
<div class="parent parent-display-grid"><div class="child child-margin-auto"></div>
</div><!-- 7. grid 子元素self 属性-->
<div class="parent parent-display-grid"><div class="child align-self-center justify-self-center"></div>
</div>
基本CSS样式如下
.justify-content-center {justify-content: center;
}.align-items-center {align-items: center;
}.parent-display-grid {display: grid;
}.justify-items-center {justify-items: center;
}.align-content-center {align-content: center;
}.justify-content-center {justify-content: center;
}.align-self-center {align-self: center;
}.justify-self-center {justify-self: center;
}.place-content-center {place-content: center;
}.place-self-center {place-self: center;
}
相关文章:

【CSS 布局】水平垂直居中
CSS 布局-水平垂直居中 一、水平居中 创建一个父盒子,和子盒子 <div class"parent"><div class"child"></div> </div>基本样式如下 .parent {background-color: #fff; }.child {background-color: #999;width: 100p…...

【C++】类和对象--类的6个默认成员函数
目录1.类的6个默认成员函数2.构造函数2.1概念2.2特性3.析构函数3.1概念3.2特性4.拷贝构造函数4.1概念4.2特征5.赋值运算符重载5.1运算符重载5.2赋值运算符重载5.3前置和后置重载5.4流插入和流提取运算符重载6.const成员7.取地址重载和const取地址操作符重载1.类的6个默认成员函…...

常见面试题---------如何处理MQ消息丢失的问题?
如何处理MQ消息丢失的问题? RabbitMQ丢失消息分为如下几种情况: 生产者丢消息: 生产者将数据发送到RabbitMQ的时候,可能在传输过程中因为网络等问题而将数据弄丢了。 RabbitMQ自己丢消息: 如果没有开启RabbitMQ的持久化&#x…...

十四、Linux网络:高级IO
目录 五种IO模型 同步IO 阻塞IO 非阻塞IO 信号驱动IO IO多路转接 异步IO...

带你走进API安全的知识海洋
Part1什么是API API(Application Programming Interface,应用程序接口)是一些预先定义的接口(如函数、HTTP接口),或指软件系统不同组成部分衔接的约定。用来提供应用程序与开发人员基于某软件或硬件得以访…...

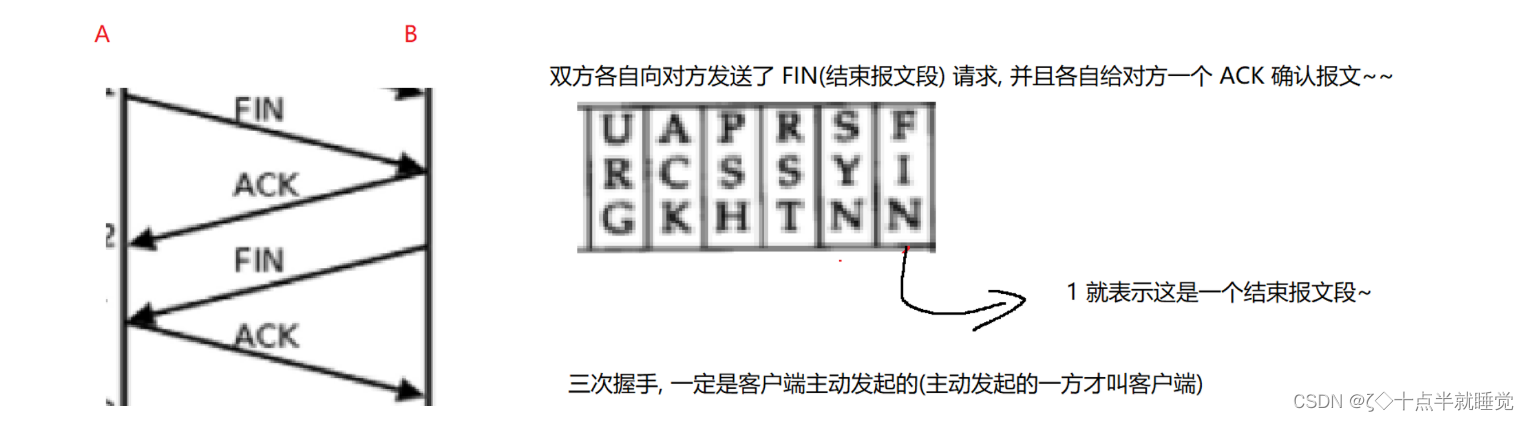
【Java】TCP的三次握手和四次挥手
三次握手 TCP三次握手是一个经典的面试题,它指的是TCP在传递数据之前需要进行三次交互才能正式建立连接,并进行数据传递。(客户端主动发起的)TCP之所以需要三次握手是因为TCP双方都是全双工的。 什么是全双工? TCP任何…...

JUC并发编程
1.什么是JUC java.util工具包、包、分类 业务:普通业务线程代码 Thread Runable: 没有返回值、效率相比Callable相对较低。 2.线程和进程 进程:一个程序,QQ.exe Music.exe 程序的集合 一个进程往往可以包含多个线程,至少包含一个…...

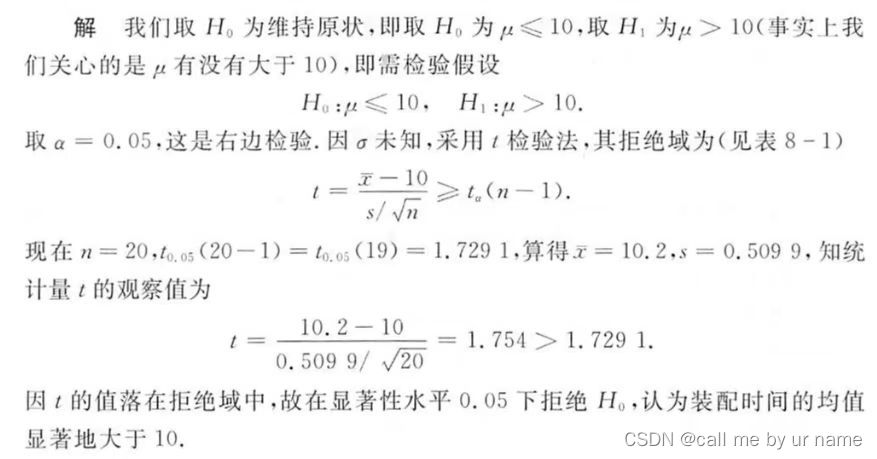
概率统计·假设检验【正态总体均值的假设检验、正态总体方差的假设检验】
均值假设检验定义 2类错误 第1类错误(弃真):当原假设H0为真,观察值却落入拒绝域,因而拒 绝H0这类错误是“以真为假” 犯第一类错误的概率显著性水平α第2类错误(取伪):当原假设H0不…...

如何预测机组设备健康状态?你可能需要这套解决方案
1. 应用场景随机振动[注1]会发生在工业物联网的各个场景中,包括产线机组设备的运行、运输设备的移动、试验仪器的运行等等。通过分析采集到的振动信号可以预估设备的疲劳年限、及时知晓设备已发生的异常以及预测未来仪器可能发生的异常等等。本篇教程会提供给有该方…...

C++类和对象:面向对象编程的核心。| 面向对象还编什么程啊,活该你是单身狗。
👑专栏内容:C学习笔记⛪个人主页:子夜的星的主页💕座右铭:日拱一卒,功不唐捐 文章目录一、前言二、面向对象编程三、类和对象1、类的引入2、类的定义Ⅰ、声明和定义在一起Ⅱ、声明和定义分开Ⅲ、成员变量命…...

CUDA虚拟内存管理
CUDA中的虚拟内存管理 文章目录CUDA中的虚拟内存管理1. Introduction2. Query for support3. Allocating Physical Memory3.1. Shareable Memory Allocations3.2. Memory Type3.2.1. Compressible Memory4. Reserving a Virtual Address Range5. Virtual Aliasing Support6. Ma…...

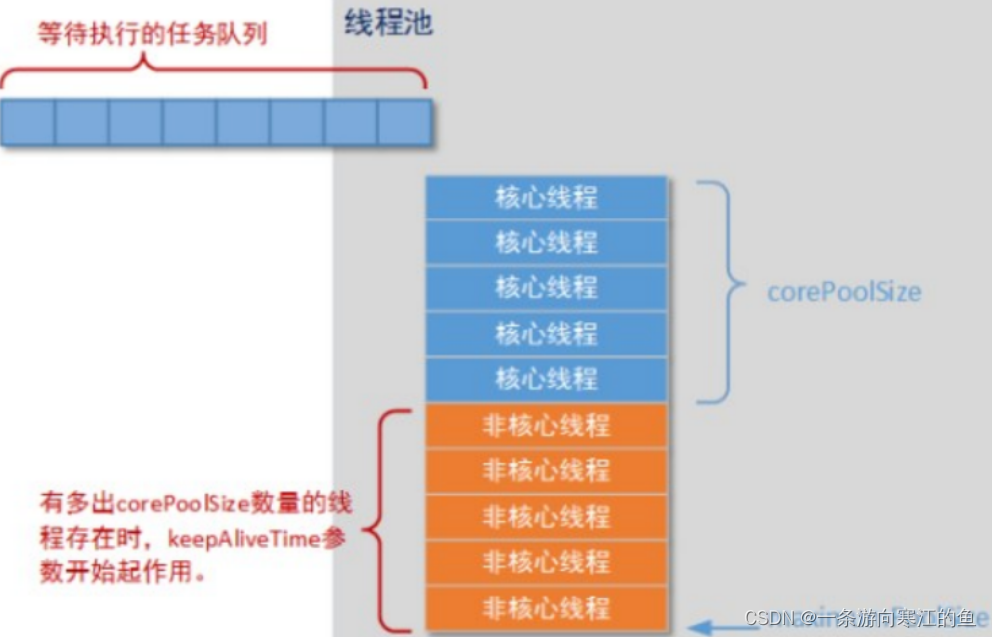
线程池小结
什么是线程池 线程池其实就是一种多线程处理形式,处理过程中可以将任务添加到队列中,然后在创建线程后自动启动这些任务。这里的线程就是我们前面学过的线程,这里的任务就是我们前面学过的实现了Runnable或Callable接口的实例对象; 为什么使用线程池 …...

vue3状态管理模式 Pinia
状态管理库 Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态 1:安装与使用pinia 1.1 安装语法:npm install pinia1.2 创建一个pinia(根存储)并将其传递给应用程序 import { createApp } from vue import…...

python基于django的自媒体社区交流平台
自媒体社区平台采用python技术,基于django框架,mysql数据库进行开发,实现了以下功能: 本系统主要包括管理员,用户,商家和普通管理员四个角色组成,主要包括以下功能: 1;前台:首页、需求通告、优质案例、帮助中心、意见反馈、个人中心、后台管理…...

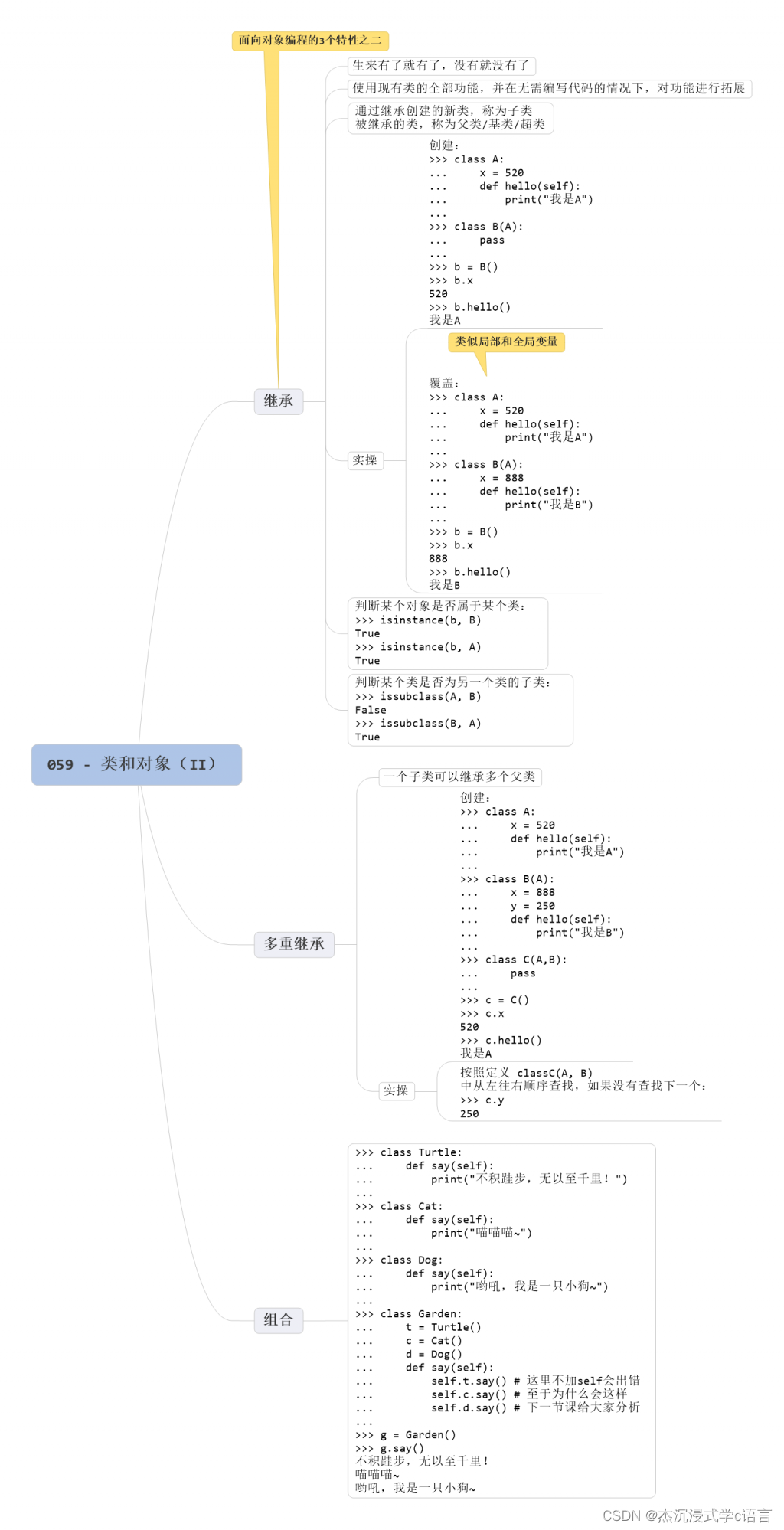
Python中类和对象(2)
1.继承 Python 的类是支持继承的:它可以使用现有类的所有功能,并在无需重新编写代码的情况下对这些功能进行扩展。 通过继承创建的新类称为 “子类”,被继承的类称为 “父类”、“基类” 或 “超类”。 继承语法是将父类写在子类类名后面的…...

SpringMvc入门
Spring与Web环境的集成 1.ApplicationContext应用上下文的获取方式 分析 之前获取应用上下文对象每次都是从容器中获取,编写时都需要new ClasspathXmlApplicationContext(Spring配置文件),这样的弊端就是配置加载多次应用上下文就创建多次。 在Web项目…...

设计模式之单例模式(C++)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 一、单例模式是什么? 单例模式是一种创建型的软件设计模式,在工程项目中非常常见。通过单例模式的设计&am…...
贪心算法(基础)
目录 一、什么是贪心? (一)以教室调度问题为例 1. 问题 2. 具体做法如下 3. 因此将在这间教室上如下三堂课 4. 结论 (二)贪心算法介绍 1. 贪心算法一般解题步骤 二、最优装载问题 (一…...

【九宫格坐标排列 Objective-C语言】
一、这个案例做好之后的效果如图: 1.这个下载是可以点击的,当你点击之后,弹出一个框,过一会儿,框框自动消失,这里变成“已安装” 2.那么,我现在先问大家一句话:大家认为在这一个应用里面,它包含几个控件, 3个,哪3个:一个是图片框,一个是Label,一个是按钮, 这…...

Tomcat简介
目录 一、Tomcat简介 二、下载安装Tomcat 三、利用Tomcat部署静态页面 一、Tomcat简介 Tomcat是一个HTTP服务器,可以按照HTTP的格式来解析请求来调用用户指定的相关代码然后按照HTTP的格式来构造返回数据。 二、下载安装Tomcat 进入Tomcat官网选择与自己电脑…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
