Vue中过滤器如何使用?
过滤器是对即将显示的数据做进⼀步的筛选处理,然后进⾏显示,值得注意的是过滤器并没有改变原来 的数据,只是在原数据的基础上产⽣新的数据。过滤器分全局过滤器和本地过滤器(局部过滤器)。
目录
全局过滤器
本地过滤器
过滤器传参
串联过滤器
全局过滤器
<div id="app">{{message | toAdd}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>Vue.filter("toAdd", function(value) {return 'VUE' + value})var demo = new Vue({el: '#app',data: {message: '过滤器',}})
</script>
本地过滤器
<div id="app"><p>{{message | Reverse}}</p><p>{{message | Length}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var demo = new Vue({el: '#app',data: {message: '过滤器',},filters: {Reverse: function(value) {if (!value){return '';}return value.toString().split('').reverse().join('');},Length: function(value) {return value.length;},},})
</script>第一个p标签通过对得到的msg数据进行拆分,并将拆分之后的字符进行翻转,最后输出。第二个p标签通过获取得到的数据长度并显示出来。运行结果如下:

过滤器传参
除此之外,过滤器也是可以传递参数的。
<div id="app">{{msg1 | toDou(1,2)}}{{msg2 | toDou(10,20)}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>Vue.filter('toDou', function(value, param1, param2) {if (param2 < 10) {return value + param1;} else {return value + param2;}});new Vue({el: '#app',data: {msg1: 9,msg2: 12,}});
</script>
串联过滤器
<div id="app">{{money | prefix | suffix}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>Vue.filter("prefix", function(value) {return '¥' + value})Vue.filter("suffix", function(value) {return value + '元'})var demo = new Vue({el: '#app',data: {money:10}})
</script>以上的代码主要是对插值表达式中的值同时添加了两个过滤器,money会先得到prefix过滤器的处理,并将处理之后的值再给suffix过滤器进行处理。对应的代码运行效果如下:

相关文章:

Vue中过滤器如何使用?
过滤器是对即将显示的数据做进⼀步的筛选处理,然后进⾏显示,值得注意的是过滤器并没有改变原来 的数据,只是在原数据的基础上产⽣新的数据。过滤器分全局过滤器和本地过滤器(局部过滤器)。 目录 全局过滤器 本地过滤器…...

【爬虫】7.4. 字体反爬案例分析与爬取实战
字体反爬案例分析与爬取实战 文章目录 字体反爬案例分析与爬取实战1. 案例介绍2. 案例分析3. 爬取 本节来分析一个反爬案例,该案例将真实的数据隐藏到字体文件里,即使我们获取了页面源代码,也无法直接提取数据的真实值。 1. 案例介绍 案例网…...

Linux cat 的作用
Linux中的cat命令用于连接文件并打印到标准输出设备(通常是终端)。 它的主要作用有以下几点: 查看文件内容:cat命令可用于查看文本文件的内容,将文件的内容从第一行到最后一行打印到终端。 合并文件:cat命…...

Windows中的命令行提示符里的Start命令执行路径包含空格时的问题
转载:电脑知识收藏夹 Blog Archive Windows中的命令行提示符里的Start命令执行路径包含空格时的问题 当使用Windows 中的命令行提示符执行这段指令时(测试Start命令执行带空格的路径的程序或文件问题),第一行Start会成功执行,跳出记事本程…...

【基础计算机网络1】认识计算机网络体系结构,了解计算机网络的大致模型(上)
前言 今天,小编我也要进入计算机网络的整个内容,虽然这个计算机网络的内容在考研部分中占比比较小,有些人不把这一部分当成重点,这种想法是错误的。我觉得考研的这四个内容都是非常重要的,我们需要进行全力以赴的对待每…...

学校宿舍智能水电表管理系统:为节约资源保驾护航
随着科技的不断发展,越来越多的学校开始重视宿舍管理的智能化。其中,智能水电表管理系统作为一项重要的基础设施,已经逐渐被各大高校引入。本文将围绕学校宿舍智能水电表管理系统展开详细介绍,让我们一起来了解一下这个节约资源、…...

EasyFalsh移植使用方法
参考:https://blog.csdn.net/Mculover666/article/details/105510837 注意: 这里说的修改默认环境变量后修改环境变量版本号就自动重新写入到flash这句话是有问题的,要开启上面【#define EF_ENV_AUTO_UODATE】宏定义后才会实现该功能&#…...

函数栈帧(详解)
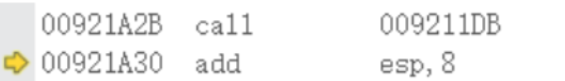
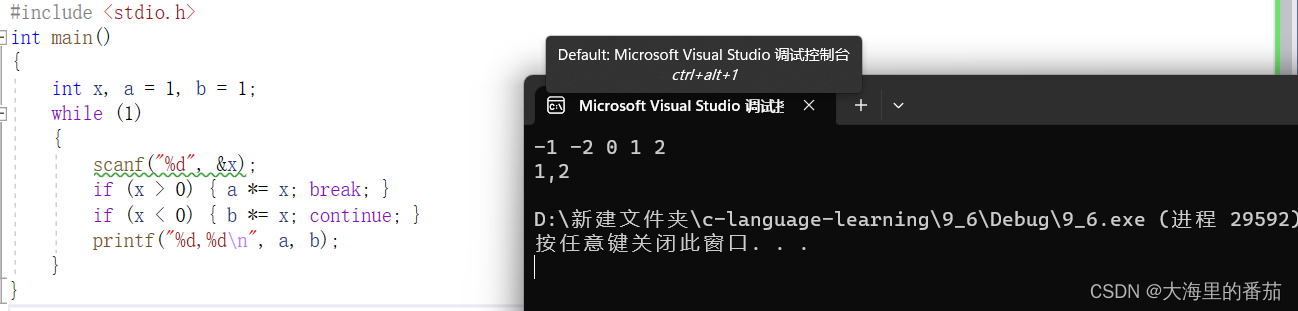
一、前言: 环境:X86Vs2013 我们C语言学习过程中是否遇到过如下问题或者疑惑: 1、局部变量是如何创建的? 2、为什么局部变量的值是随机值? 3、函数是怎么传参的?传参的顺序是怎样的? 4、形…...

【面试题总结1】-Static、Const、QT中基于TCP的通信服务器/客户端端操作
1、在C和C中static关键字的用法 在C语言和C中, ① static修饰未初始化的全局变量,结果默认为0 ; ② 当static修饰局部变量时,只是延长了这个变量的生命周期,并没有改变其作用域。 比如说,这个变量是在哪个函…...

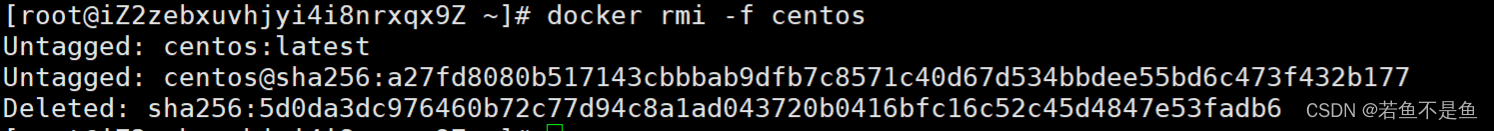
镜像的基本命令(docker)
文章目录 前言一、docker命令介绍1、帮助命令2、显示镜像3、搜索镜像4、下载镜像5、删除镜像 总结 前言 本文主要介绍docker中与镜像相关的一些命令,是对狂神课程的一些总结,作为一个手册帮助博主和使用docker的同学们来查找和回忆。 实验环境…...

Liunx远程调试
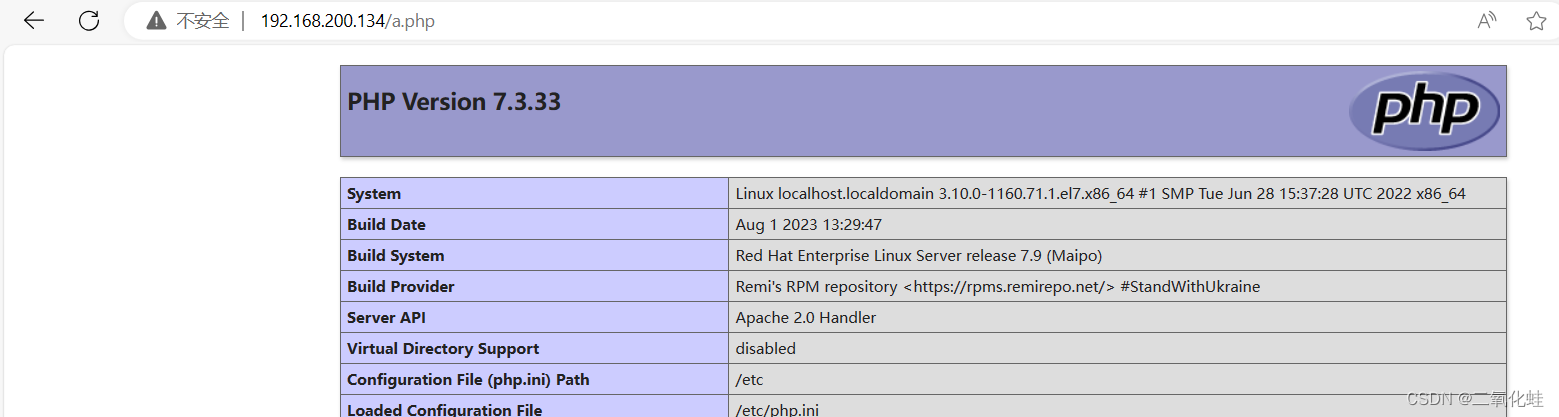
1、Vscode中使用xdebug调试php 2、工具的下载 3、debug的配置 1、Vscode中使用xdebug调试php 1,在phpstudy中启用xdebug扩展 2,打开php.ini,修改配置 [Xdebug] zend_extensionD:/PHP/Extensions/php/php5.6.9nts/ext/php_xdebug.dll xdebug…...

Mac m1 安装rabbitmq+php-amqplib
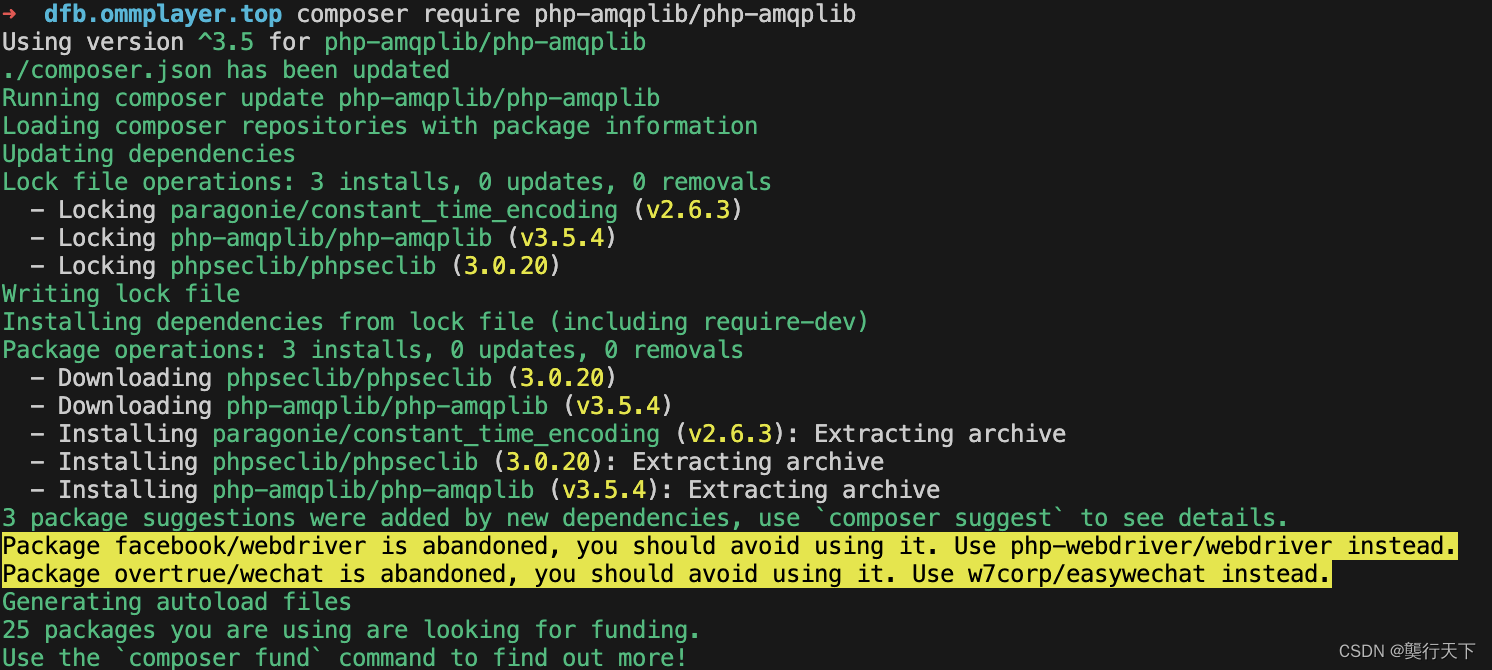
rabbitmq 官方地址 https://www.rabbitmq.com mac 软件包 Downloading and Installing RabbitMQ — RabbitMQ 一.这里我选择 homebrew brew updatebrew install rabbitmq二.php代码 用composer 安装 10年软件开发经验,结交朋友! 分销商城系统开发,App商城开发 商务合作 s…...

如何实现软件的快速交付与部署?
一、低代码开发 微服务、平台化、云计算作为当前的IT技术热点,主要强调共享重用,它们促进了软件快速交付和部署。 但现实的痛点却是,大多数软件即使采用了微服务技术或者平台化思路,也难以做到通过软件共享重用来快速满足业务需求…...

c语言每日一练(14)【加强版】
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。博主有时会将一些难题综合成每日一练加强版,加强版是特殊的,它仅包含5道选择题&#x…...

操作系统的知识点总结
(一)操作系统的发展过程 一.前言 在 20 世纪 50 年代中期,出现了第一个简单的批处理 OS;60 年代中期开发出多道程序批处理系统:;不久又推出分时系统,与此同时,用于工业和武器控制的实时 OS 也相继问世。20 世纪 70 到 90 年代,是…...

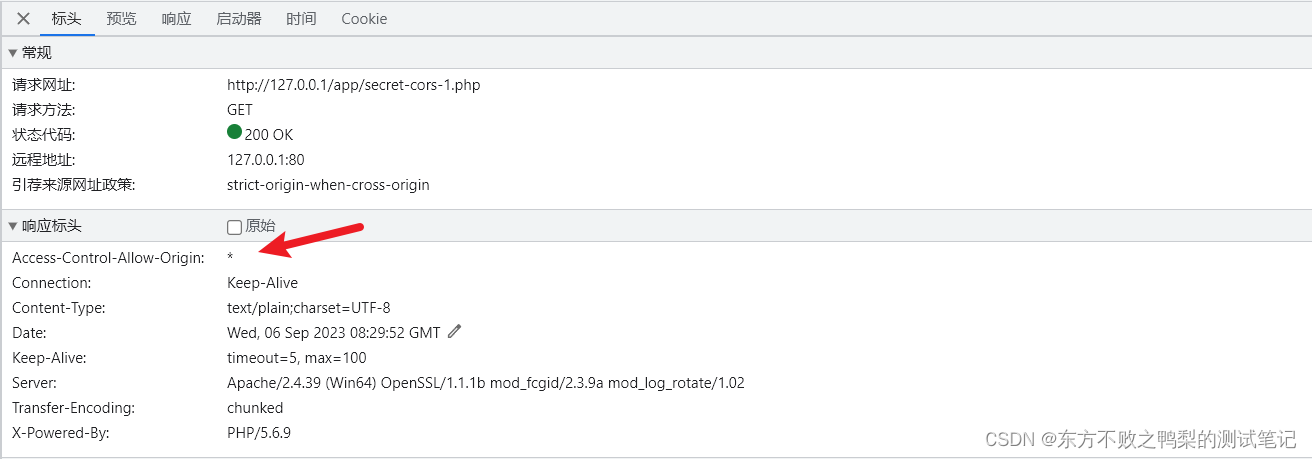
浏览器安全-同源策略和CORS
同源策略 同源策略是浏览器的一个安全功能,浏览器禁止在当前域读写其他域的资源,如限制跨域发送ajax请求 不受同源策略限制的 1)页面中的链接,重定向表单以及表单提交 2)跨域资源引入 如script不受跨域限制࿰…...

MySQL——条件查询
2023.9.2 今天学习了尚硅谷MySQL基础DQL语言中的条件查询语言。相关SQL语句笔记如下: #条件查询 SELECT * FROM employees ; SELECT last_name,salary,commission_pct FROM employees WHERE salary>10000 AND salary<15000; SELECT last_name,salary FROM em…...

转载: 又拍云【PrismCDN 】低延时的P2P HLS直播技术实践
低延时的P2P HLS直播技术实践本文是第二部分《PrismCDN 网络的架构解析,以及低延迟、低成本的奥秘》低延时的P2P HLS直播技术实践 [首页 > Open Talk NO.41 | 2018 音视频技术沙龙深圳站 > 低延时 WebP2P 直播技术实践https://opentalk-blog.b0.upaiyun.com/prod/2018-0…...

PHP常用六大设计模式
PHP常用六大设计模式 单例模式 特点 三私一公 :私有的静态变量(存放实例),私有的构造方法(防止创建实例),私有的克隆方法(防止克隆对象),公有的静态方法(对外界提供实…...
)
Rust入门(1)
Rust的入门 1.配置Rust环境(Windows环境)1.下载Rust安装包2.配置path环境3.验证Rust4.Linux or MacOS系统(补充)1.Rust包依赖于C & 需要C编译器 5.卸载Rust6.Rust的构建工具和包管理器1.构建项目2.运行项目3.测试项目4.为项目构建文档5.将库发布到cr…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
