后端SpringBoot+前端Vue前后端分离的项目(二)
前言:完成一个列表,实现表头的切换,字段的筛选,排序,分页功能。
目录
一、数据库表的设计
编辑二、后端实现
环境配置
model层
mapper层
service层
service层单元测试
controller层
三、前端实现
interface接口
接口api层
主体代码
效果展示
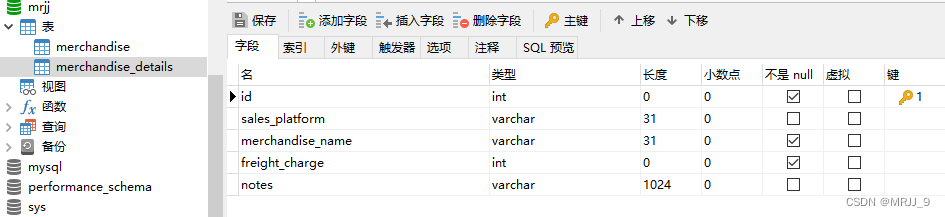
一、数据库表的设计
 二、后端实现
二、后端实现
环境配置
引入mybatis-plus依赖
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3</version></dependency>model层
package com.mrjj.java.model;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName("merchandise_details")
public class MerchandiseDetails {@TableId(type= IdType.AUTO)public int id;public String salesPlatform;public String merchandiseName;public int freightCharge;public String notes;
}
mapper层
package com.mrjj.java.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.mrjj.java.model.MerchandiseDetails;
import org.apache.ibatis.annotations.Mapper;@Mapper
public interface MerchandiseDetailsMapper extends BaseMapper<MerchandiseDetails> {
}service层
MerchandiseDetailsService文件
package com.mrjj.java.service;import com.baomidou.mybatisplus.extension.service.IService;
import com.mrjj.java.model.MerchandiseDetails;public interface MerchandiseDetailsService extends IService<MerchandiseDetails> {
}package com.mrjj.java.service.impl;import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.mrjj.java.mapper.MerchandiseDetailsMapper;
import com.mrjj.java.model.MerchandiseDetails;
import com.mrjj.java.service.MerchandiseDetailsService;
import org.springframework.stereotype.Service;@Service("MerchandiseDetailsService")
public class MerchandiseDetailsServiceImpl extends ServiceImpl<MerchandiseDetailsMapper, MerchandiseDetails> implements MerchandiseDetailsService {
}
service层单元测试
package com.mrjj.java.service;import com.mrjj.java.model.MerchandiseDetails;
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.transaction.annotation.Transactional;import javax.annotation.Resource;
import java.util.List;@SpringBootTest
@Transactional
public class MerchandiseDetailsServiceTest {@ResourceMerchandiseDetailsService merchandiseDetailsService;@Testpublic void getAll() {List<MerchandiseDetails> list = merchandiseDetailsService.list();System.out.println(list);}@Testpublic void update() {MerchandiseDetails change = new MerchandiseDetails(30, "淘宝", "天堂伞", 16, "质量好");merchandiseDetailsService.updateById(change);}
}
controller层
package com.mrjj.java.controller;import com.mrjj.java.model.MerchandiseDetails;
import com.mrjj.java.model.Result;
import com.mrjj.java.service.MerchandiseDetailsService;
import org.springframework.web.bind.annotation.*;import javax.annotation.Resource;
import java.util.List;@RestController
@RequestMapping("/MerchandiseDetails")
public class MerchandiseDetailsController {@ResourceMerchandiseDetailsService merchandiseDetailsService;@GetMappingpublic Result<List<MerchandiseDetails>> listMerchandiseDetails() {return Result.success(merchandiseDetailsService.list());}@PutMappingpublic Result updateMerchandiseDetails(@RequestBody MerchandiseDetails merchandiseDetails) {boolean result = merchandiseDetailsService.updateById(merchandiseDetails);if (result) {return Result.success("更新商品详细信息成功!");} else {return Result.fail(210, "更新商品详细信息失败", merchandiseDetails);}}
}
三、前端实现
interface接口
export interface MerchandiseDetails {id: number;salesPlatform: string;merchandiseName: string;freightCharge: number;notes: string;
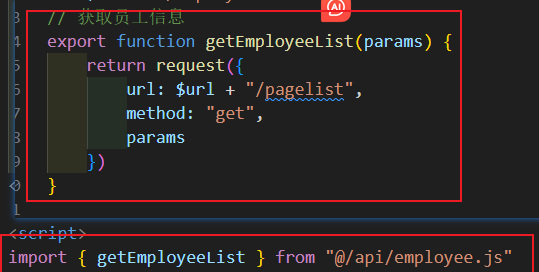
}接口api层
import request from '../request'
import axios, { type AxiosPromise } from 'axios'
import type { MerchandiseDetails } from '@/types/merchandises_details/types'
const instance = axios.create({baseURL: '/merchandiseDetails',timeout: 30000,headers: { 'Content-Type': 'application/json;charset=utf-8' }})export default instanceexport function listMerchandiseDetailsApi(): AxiosPromise<MerchandiseDetails[]> {return request({url: '/merchandiseDetails',method: 'get',})
}export function updateMerchandiseDetailsApi(data: MerchandiseDetails) {return request({url: '/merchandiseDetails',method: 'put',data: data,})
}主要代码
<template>
<main><el-dialog title="修改商品名称" v-model="isUpdateName"><el-input v-model="changeRow.merchandiseName" size="default" clearable></el-input><template #footer><span><el-button @click="isUpdateName = false">取消</el-button><el-button type="primary" @click="updateMerchandiseName">确认</el-button></span></template></el-dialog><el-row><el-col :span="12" :offset="0"> <el-radio-group v-model="filterType" size="default"><el-radio-button label="all">全部</el-radio-button><el-radio-button label="京东" /><el-radio-button label="唯品会" /><el-radio-button label="淘宝" /><el-radio-button label="亚马逊" /><el-radio-button label="拼多多" /><el-radio-button label="当当" /><el-radio-button label="天猫" /></el-radio-group></el-col><el-col ><el-inputv-model="searchText"placeholder="请输入内容进行搜索"size="default"clearable:suffix-icon="Search"><template #prepend><el-button type="primary" size="default" :icon="Search"></el-button></template></el-input></el-col></el-row><el-table :data="showMerchandiseList" style="width: 50%" height="540" border stripe><el-table-column label="商品名称" fixed prop="merchandiseName" width="200px" /><el-table-column label="销售平台" prop="salesPlatform" width="100px" /><el-table-column label="邮费" prop="freightCharge" width="100px" /><el-table-column label="详细信息" prop="notes" width="200px" /><el-table-column label="操作" width="200px"><template #default="{ row }"><el-buttontype="primary"size="default"@click="isUpdateName = true;changeRow = { ...row };">修改商品名称</el-button></template></el-table-column></el-table><el-paginationbackgroundv-model:current-page="currentPage"v-model:page-size="pageSize":page-sizes="[10, 20, 50]"layout="total, prev,sizes, pager, next,jumper":total="filterMerchandiseList.length"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></main>
</template>
<script setup lang="ts">
import { MerchandiseName } from '../types/merchandises_details/types'
import { listMerchandiseDetailsApi, updateMerchandiseDetailsApi } from '../api/merchandise_details'
import { computed, onMounted, ref } from 'vue'
import { Search } from '@element-plus/icons-vue'
import { ElMessage } from 'element-plus'
let merchandiseDetailsList = ref<MerchandiseName[]>([])
let filterMerchandiseList = computed(() => {let platformMerchandise = merchandiseDetailsList.value.filter((key) => {return filterType.value === 'all' || key.salesPlatform === filterType.value}).filter((merchandise) => {return (merchandise.merchandiseName.indexOf(searchText.value) !== -1 ||merchandise.notes.indexOf(searchText.value) !== -1)})return platformMerchandise
})
onMounted(() => {ListMerchandiseDetails()
})const searchText = ref('')
const filterType = ref('all')let changeRow = ref<MerchandiseName>()
let isUpdateName = ref(false)let currentPage = ref(1)
let pageSize = ref(10)let showMerchandiseList = computed(() => {let startIndex = (currentPage.value - 1) * pageSize.valuelet endIndex = currentPage.value * pageSize.value - 1let index = -1let currentPageData = filterMerchandiseList.value.filter((merchandiseName) => {index += 1return index <= endIndex && index >= startIndex})return currentPageData
})function ListMerchandiseDetails() {listMerchandiseDetailsApi().then(({ data }) => {merchandiseDetailsList.value = data})
}
function updateMerchandiseName() {// ElMessage.info(JSON.stringify(changeRow.value))isUpdateName.value = falseupdateMerchandiseDetailsApi(changeRow.value!).then(({ data }) => {ElMessage.success(data)ListMerchandiseDetails()})
}
function handleSizeChange(size: number) {console.log('当前页面大小是:', size)pageSize.value = size
}
const handleCurrentChange = (page: number) => {console.log('当前的页数是:', page)currentPage.value = page
}
</script><style scoped>
.el-input{
width: 30%;
}
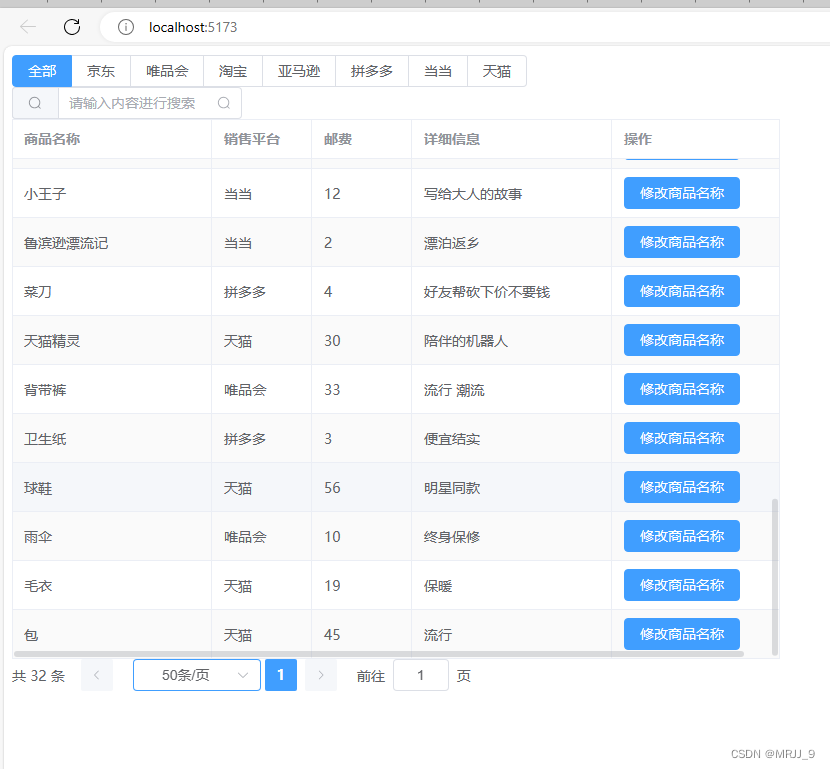
</style>效果展示
固定表头,每页展示50条数据,分页功能

搜索功能

过滤+搜索功能
 修改商品名称
修改商品名称

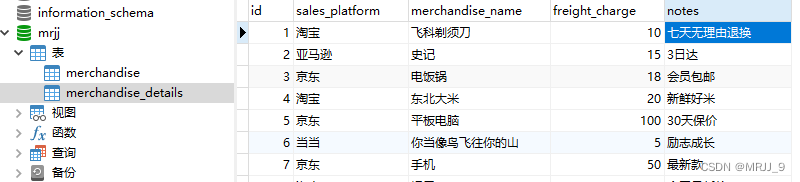
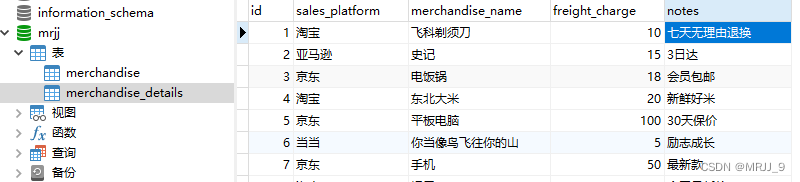
 数据库merchandise_name字段值发生改变
数据库merchandise_name字段值发生改变

相关文章:

后端SpringBoot+前端Vue前后端分离的项目(二)
前言:完成一个列表,实现表头的切换,字段的筛选,排序,分页功能。 目录 一、数据库表的设计 编辑二、后端实现 环境配置 model层 mapper层 service层 service层单元测试 controller层 三、前端实现 interface接…...

【5】openGL使用宏和函数进行错误检测
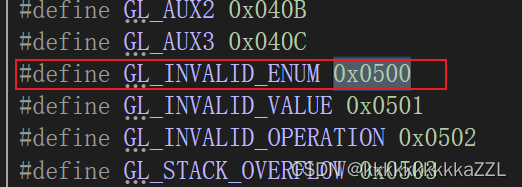
当我们编写openGL程序,没有报编译链接错误,但是运行结果是黑屏,这不是我们想要的。 openGL提供了glGetError 来检查错误,我们可以通过在运行时进行打断点查看glGetError返回值,得到的是一个十进制数,将其转…...

STM32 CAN快速配置(HAL库版本)
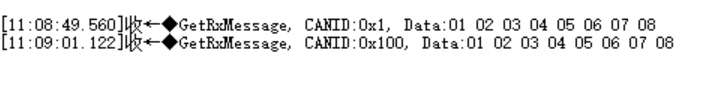
STM32 CAN快速配置(HAL库版本) 目录 STM32 CAN快速配置(HAL库版本)前言1 软件编程1.1 初始化1.1.1 引脚设置1.1.2 CAN参数设置1.1.3 CAN滤波器设置 1.2 CAN发送1.3 CAN接收 2 运行测试结束语 前言 控制器局域网总线(CA…...

【文末送书】全栈开发流程——后端连接数据源(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

leetcode_27_最小栈
class MinStack { public:MinStack() {}void push(int val) {//只要是压栈,先将元素保存到_elem中_elem.push(val);//如果x小于_min中栈顶的元素,将x再压入_min中if(_min.empty() || val < _min.top()){_min.push(val);}}void pop() {//如果——min栈…...

01-ZooKeeper快速入门
1 Zookeeper概念 Zookeeper是Apache Hadoop项目下的一个子项目,是一个树形目录服务。 zookeeper翻译过来就是 动物园管理员,它是用来管理Hadoop(大象)、Hive(蜜蜂)、Pig(小猪)的管…...

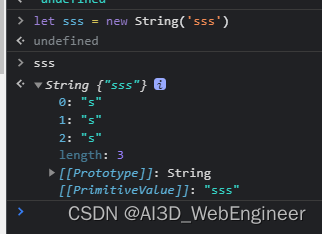
[经典面试题]JS的typeof和instanceof区别
一、typeof typeof 是一个一元操作符不是函数,所以不需要传递参数,使用方法非常简单:typeof A 对于基本类型 let s "Nicholas"; let b true; let i 22; let u; let sb undefined; console.log(typeof s); // string console.…...

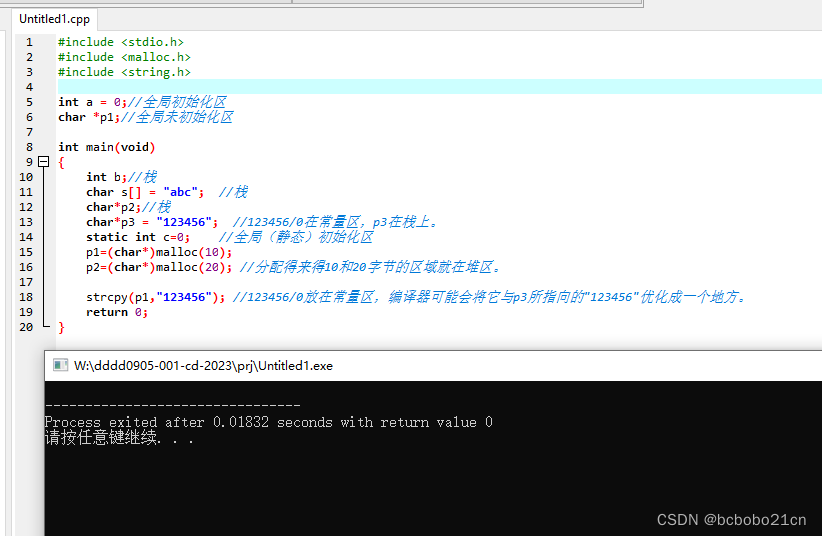
C++内存区堆和栈
在C中,内存分成5个区,堆、栈、自由存储区、全局/静态存储区和常量存储区。 栈,就是那些由编译器在需要的时候分配,在不需要的时候自动清除的变量的存储区。里面的变量通常是局部变量、函数参数等。 堆,就是那些…...

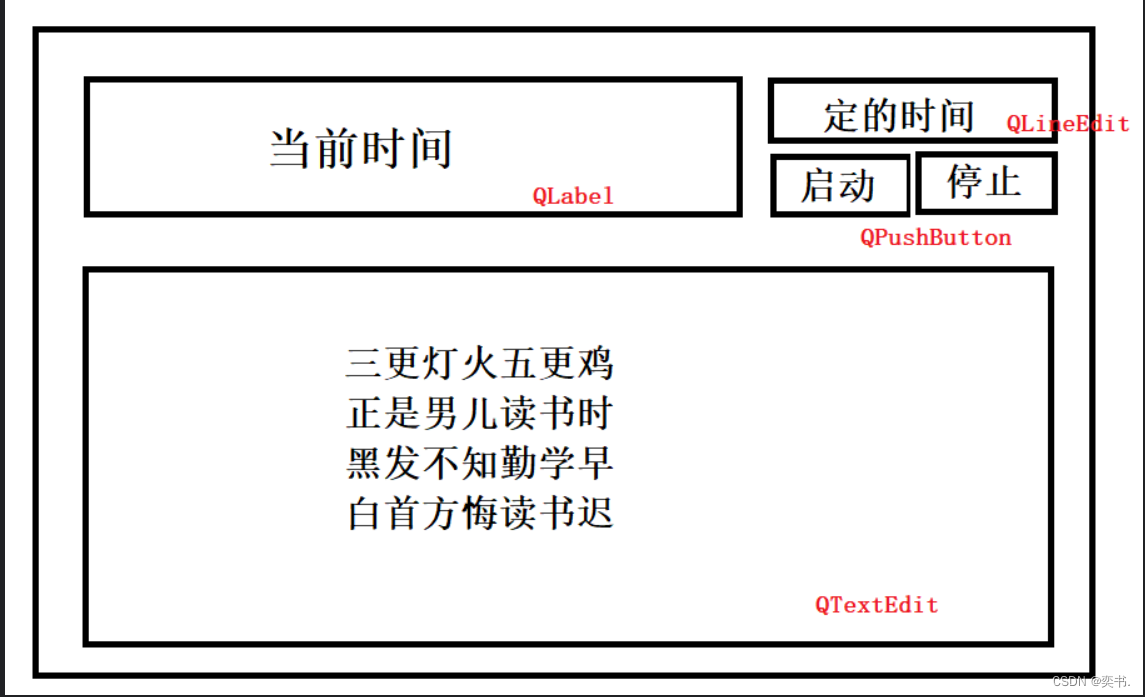
QT中闹钟的设置
.h文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> //按钮 #include <QTextEdit> //文本 #include <QLabel> //标签 #include <QLineEdit> //行编辑器#include <QTimerEvent> //定时器事件类头文件 #…...
)
【Redis】几款redis可视化工具(推荐Another Redis Desktop Manager)
Redis是一个超精简的基于内存的键值对数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库。不过它公自带一个最小化的命令行式的数据库管理工具,有时侯使用起来并不方便。不过Github上面已经有了很多图形化的管理…...

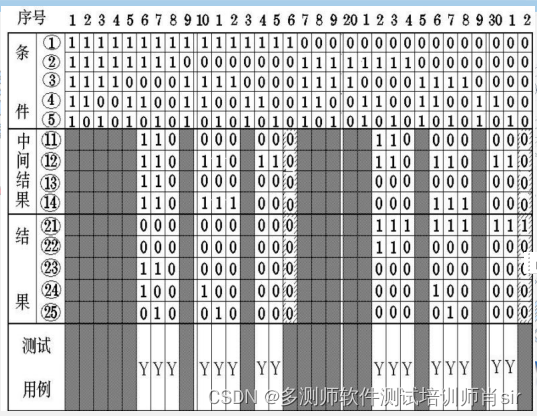
肖sir__设计测试用例方法之因果图07_(黑盒测试)
设计测试用例方法之因果图 一、定义:因果图提供了一个把规格转化为判定表的系统化方法,从该图中可以产生测试数据。其 中,原因是表示输入条件,结果是对输入执 行的一系列计算后得到的输出。 二、因果图方法最终生成的就是判定表。…...

李宏毅-21-hw3:对11种食物进行分类-CNN
一、代码慢慢阅读理解总结内化: 1.关于torch.nn.covd2d()的参数含义、具体用法、功能: (1)参数含义: 注意,里面的“padding”参数:《both》side所以是上下左右《四》边都会加一个padding数量…...

成集云 | 飞书审批同步金蝶云星空销售订单 | 解决方案
源系统成集云目标系统 方案介绍 飞书是字节跳动于2016年自研的新一代一站式协作平台,将即时沟通、日历、云文档、云盘和工作台深度整合,通过开放兼容的平台,让成员在一处即可实现高效的沟通和流畅的协作,全方位提升企业效率。 …...

06 科技英语|控制与优化学科词汇
maneuver n 策略;v 操控、调遣 manipulate vt 熟练控制 scalability n 可扩展性 leverage n 杠杆;v 促使...改变 flexibility n 弹性 dispatch n 急件;v 调度;派遣 leverage …...

【网络教程】GitHub搜索技巧大揭秘
文章目录 1. 使用关键词优化搜索2. 结合布尔运算符3. 利用星号扩展搜索4. 高级搜索语法5. 按照星标数量搜索6. 使用文件类型搜索7. 在特定分支上搜索8. 使用文件名搜索9. 搜索贡献者10. 使用标签筛选仓库在开发过程中,我们经常需要在GitHub上查找代码、库或相关文档。本文将介…...
文件解析)
AUTOSAR LIN: LDF(LIN Description File)文件解析
LDF文件示例 LIN_description_file "lin_example.ldf" { LIN_protocol_version "2.0";LIN_language_version "2.0";nodes {master: MasterNode;slaves: SlaveNode1, SlaveNode2;};signals {Signal1: MasterNode, SlaveNode1;Signal2: Maste…...

Vue.js 报错:Cannot read property ‘validate‘ of undefined“
错误解决 起因,是我将elemnt-ui登录,默认放在mounted()函数里面,导致vue初始化就调用这个函数。 找了网上,有以下错误原因: 1.一个是你ref写错了,导致获取不了这个表单dom,我这显然不是。 2.…...

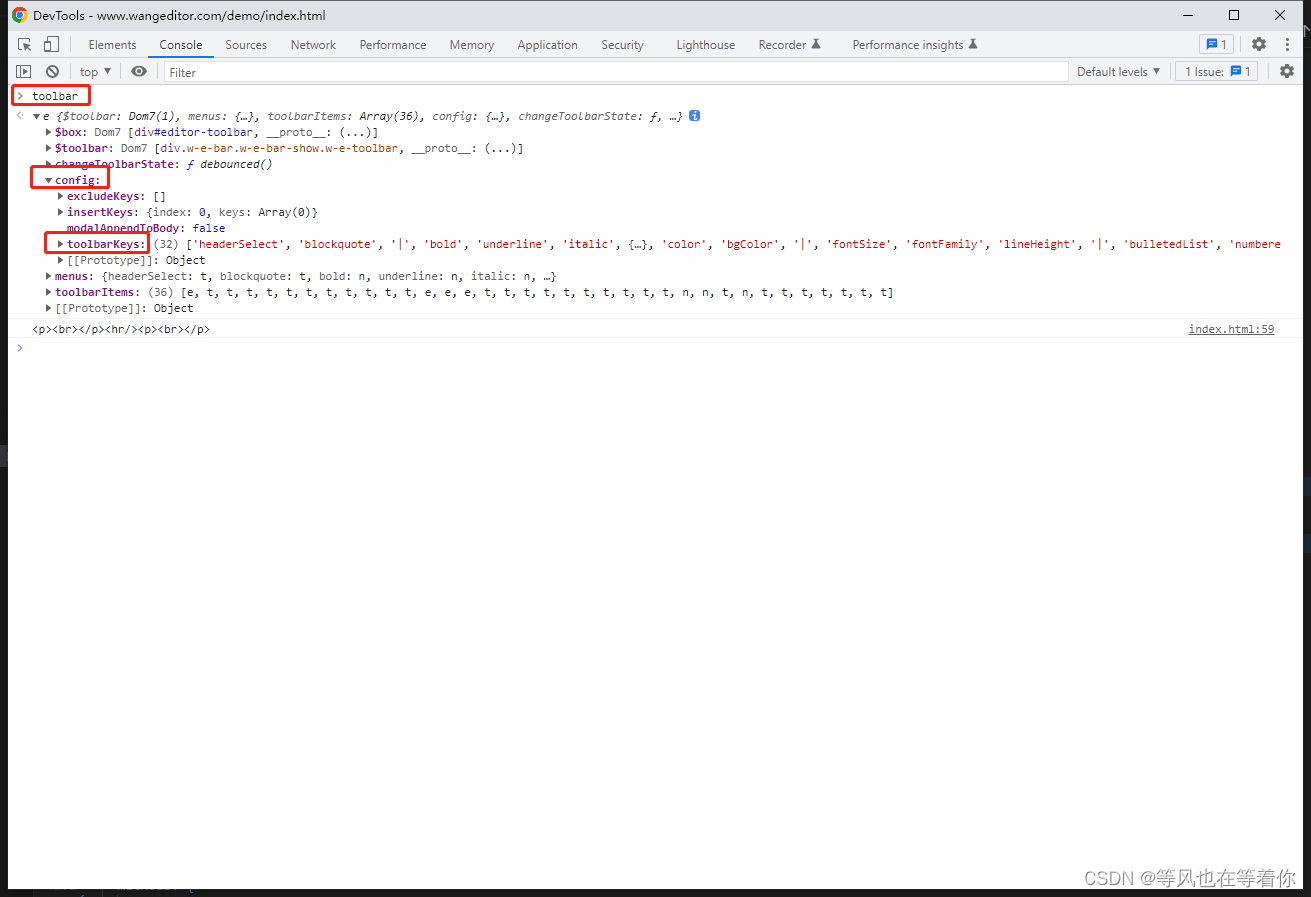
vue使用wangEditor
vue版本2.0;editor5.1.23版本;editor-for-vue:1.0.2版本 api文档入口 效果图 安装步骤入口 npm install wangeditor/editor --savenpm install wangeditor/editor-for-vue --save代码 <template><div><div style"bor…...

网络编程、socket编程、多进程并发服务器
网络编程 一、TCP编程的API socket: int socket(int domain, int type, int protocol); 返回值:> 0 代表函数调用成功,这个值是一个文件描述符< 0 代表函数调用失败 int domain:地址簇 AF_INET:IPv4 AF_INET6: IPv6 i…...

Elasticsearch:自动使用服务器时间设置日期字段并更新时区
在大多数情况下,你的数据包含一个以 create_date 命名的字段。 即使没有日期字段,处理各种格式和时区的日期对数据仓库来说也是一个重大挑战。 与此类似,如果要检测变化的数据,则必须准确设置日期字段。 在 Elasticsearch 中还有…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
