配置类安全问题学习小结
目录
一、前言
二、漏洞类型
目录
一、前言
二、漏洞类型
2.1 Strict Transport Security Not Enforced
2.2 SSL Certificate Cannot Be Trusted
2.3 SSL Anonymous Cipher Suites Supported
2.4 "Referrer Policy”Security 头值不安全
2.5 “Content-Security-Policy”头缺失
2.6 具有不安全、不正确或缺少 SameSite 属性的 Cookie
2.7 加密会话 (SSL) Cookie 中缺少 Secure 属性
2.8 发现可高速缓存的 SSL 页面
2.9 在应用程序中发现不必要的 Http 响应头(具体事件具体分析)
2.10 弱密码套件 - ROBOT 攻击: 服务器支持易受攻击的密码套件
2.11 检测到 SHA-1 密码套件
2.12 检测到弱密码: 并非所有密码套件均支持完全前向保密
2.13 过度许可的 CORS 访问测试
2.14 Cookie without HttpOnly flag set
2.15 SSH Weak Key Exchange Algorithms Enable
2.16 SSH Server CBC Mode Ciphers Enabled
2.17 X-Frame-Options Header Not Set
2.18 X-Content-Type-Options Not set
2.19 X-Xss-Protection not set
2.20 CORS (Cross-Origin Resource Sharing) origin validation failure
2.21 TLS 1.0 enabled(版本可变化)
2.23 Insecure Inline Frame (iframe)
2.24 未设置X-Permitted-Cross-Domain-Policies响应头
2.25 未设置X-Download-Options响应头
2.1 Strict Transport Security Not Enforced
2.2 SSL Certificate Cannot Be Trusted
2.3 SSL Anonymous Cipher Suites Supported
2.4 "Referrer Policy”Security 头值不安全
2.5 “Content-Security-Policy”头缺失
2.6 具有不安全、不正确或缺少 SameSite 属性的 Cookie
2.7 加密会话 (SSL) Cookie 中缺少 Secure 属性
2.8 发现可高速缓存的 SSL 页面
2.9 在应用程序中发现不必要的 Http 响应头(具体事件具体分析)
2.10 弱密码套件 - ROBOT 攻击: 服务器支持易受攻击的密码套件
2.11 检测到 SHA-1 密码套件
2.12 检测到弱密码: 并非所有密码套件均支持完全前向保密
2.13 过度许可的 CORS 访问测试
2.14 Cookie without HttpOnly flag set
2.15 SSH Weak Key Exchange Algorithms Enable
2.16 SSH Server CBC Mode Ciphers Enabled
2.17 X-Frame-Options Header Not Set
2.18 X-Content-Type-Options Not set
2.19 X-Xss-Protection not set
2.20 CORS (Cross-Origin Resource Sharing) origin validation failure
2.21 TLS 1.0 enabled(版本可变化)
2.23 Insecure Inline Frame (iframe)
一、前言
此文主要是针对扫描器常见的一些配置性漏洞的概述及如何修复的一些建议。
二、漏洞类型
2.1 Strict Transport Security Not Enforced
1、原理
"Strict Transport Security Not Enforced" 是一个安全性警告,通常出现在浏览器的开发者工具控制台中,表明网站未正确执行HTTP Strict Transport Security(HSTS)策略。HSTS是一种安全机制,用于确保用户访问网站时始终使用HTTPS连接,而不是不安全的HTTP连接。
- HTTP Strict Transport Security (HSTS) 是一个HTTP响应头,服务器可以使用它来告知浏览器在一段时间内仅使用HTTPS连接访问网站。
- 当浏览器首次访问支持HSTS的网站时,服务器会发送HSTS头,浏览器将记住这个策略并在之后的一段时间内(由max-age指定)强制使用HTTPS连接。
2、修复措施
启用HTTPS: 确保您的网站已经启用了HTTPS,即已配置有效的SSL/TLS证书,并且能够通过HTTPS访问。如果您的网站仍然在使用HTTP,请升级为HTTPS。
添加HSTS头: 在您的Web服务器配置中,确保已添加正确的HSTS头。以下是一个示例Nginx配置:
server {listen 443 ssl;server_name your_domain.com;ssl_certificate /etc/nginx/ssl/your_domain.crt;ssl_certificate_key /etc/nginx/ssl/your_domain.key;# 其他SSL配置...# 启用HSTS,并设置max-age值add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;# 其他服务器配置... }#max-age 值表示HSTS策略的有效期(以秒为单位),上面的示例中是一年。 #includeSubDomains 告诉浏览器要应用HSTS策略到所有子域名。
测试HSTS策略: 使用浏览器访问您的网站,并检查开发者工具控制台中是否不再显示"Strict Transport Security Not Enforced"警告。确保浏览器已经成功记住了HSTS策略。
定期更新证书和策略: 定期更新SSL/TLS证书,并确保HSTS策略的
max-age值足够长,以保持长期有效性。PS:HSTS是一个强制性的安全策略,一旦启用,浏览器将始终要求使用HTTPS连接,如果SSL证书过期或不可用,用户可能无法访问您的网站。因此,在启用HSTS之前,请确保您的HTTPS配置正确无误
2.2 SSL Certificate Cannot Be Trusted
1、概述
"SSL Certificate Cannot Be Trusted" 表示您的浏览器或客户端在尝试建立安全连接时遇到了 SSL 证书的信任问题。这通常是由以下几个原因引起的:
证书过期: SSL 证书具有有效期限,一旦证书过期,浏览器或客户端将不信任该证书。解决方法是更新或续订证书。
自签名证书: 如果您使用自签名证书而不是由受信任的第三方证书颁发机构(CA)签发的证书,那么浏览器或客户端可能不信任它。解决方法是使用受信任的 CA 颁发的证书。
不匹配的域名: SSL 证书通常与特定的域名或子域名相关联。如果您使用证书与当前访问的域名不匹配,也会导致此问题。确保您的证书与您的域名匹配。
受信任 CA 根证书丢失或过期: 浏览器或操作系统中的受信任根证书可能已过期或丢失。您可以更新浏览器、操作系统或 CA 根证书存储以解决此问题。
2、修复措施
检查证书过期: 确保您的 SSL 证书没有过期,如果过期了,联系证书颁发机构以获得新的证书。
使用受信任的 CA 证书: 如果您使用自签名证书,考虑使用由受信任的第三方 CA 颁发的证书,以确保浏览器或客户端信任它。
验证域名匹配: 确保证书与您当前访问的域名匹配。如果不匹配,需要获取相应域名的证书。
更新受信任的 CA 根证书: 如果浏览器或操作系统中的 CA 根证书已过期或丢失,更新它们以确保正确的信任链。
2.3 SSL Anonymous Cipher Suites Supported
1、概述
"SSL Anonymous Cipher Suites Supported" 表示服务器支持匿名加密套件,这是一种不安全的配置,因为匿名加密套件不要求客户端提供身份验证,这可能会导致安全漏洞。修复此问题的方法是禁用匿名加密套件并配置更安全的加密套件。
2、修复措施
更新服务器配置: 打开服务器配置文件,通常是Web服务器(如Apache、Nginx)或TLS/SSL中间件(如OpenSSL)的配置文件。查找并禁用匿名加密套件。具体的配置选项和语法可能因服务器软件而异。
配置加密套件: 配置服务器以使用更安全的加密套件,例如支持双向身份验证的套件。确保选择的套件具有足够的安全性,并与您的安全需求相匹配。
重新启动服务器: 在更新服务器配置后,重新启动服务器以使更改生效。
#使用nmap检测支持的算法 nmap -sV -p 443 --script ssl-enum-ciphers xx.xx.xx.xx
部分配置举例
ssl_prefer_server_ciphers on;
ssl_ciphers 'HIGH:!aNULL:!eNULL:!EXPORT:!LOW:!MD5:!RC4:!3DES:!PSK:!SRP:!DSS:!CAMELLIA:!SEED';#推荐配置:
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!3DES:!ADH:!RC4:!DH:!DHE:!IDEA:!DES;
ssl_prefer_server_ciphers on;:此指令告诉服务器优先使用服务器端的加密套件顺序,以确保客户端使用的是服务器认为更安全的套件。
ssl_ciphers:这是用于配置加密套件的地方。在上述配置中,我们使用了一系列参数和加密套件名称,以定义允许使用的加密套件。HIGH表示使用高强度的加密套件,而后面的:!aNULL:!eNULL:!EXPORT:!LOW:!MD5:!RC4:!3DES:!PSK:!SRP:!DSS:!CAMELLIA:!SEED部分是用于禁用特定的加密套件类型,包括匿名加密套件。
PS:要严格使用安全算法的话,可参考Ciphersuite Info
2.4 "Referrer Policy”Security 头值不安全
1、概述
"Referrer Policy" 是一种安全相关的HTTP头,用于控制浏览器在发送请求时,是否包含引用页面的信息(Referrer)。Referrer 是指告诉服务器请求是从哪个页面链接过来的信息。这个头的值可以设置为不同的策略,以决定是否要发送 Referrer 信息,以及要发送的信息内容。
"Referrer Policy" 头值不安全通常是指服务器的设置允许了过于广泛或不安全的 Referrer 信息传递,可能导致信息泄露、隐私问题或安全漏洞。修复这个问题的关键在于将 "Referrer Policy" 设置为更为安全的策略,以减少信息泄露的风险。
2、修复措施
常见修复措施:
- Strict-origin-when-cross-origin 策略: 这是一种相对安全的策略,它在同一站点之间发送完整的 Referrer,但在跨站点请求时仅发送 Origin 部分。这有助于保护用户隐私,但仍提供了有用的信息。
Referrer-Policy: strict-origin-when-cross-origin
- No-Referrer 策略: 这是最安全的策略,完全禁用了 Referrer 信息的传递。这可以防止信息泄露,但可能会破坏一些网站功能。
Referrer-Policy: no-referrer
- Same-origin 策略: 这个策略只在同一站点内发送 Referrer 信息,不会在跨站点请求时发送。
Referrer-Policy: same-origin
- 安全自定义策略: 您可以根据您的网站需求,自定义安全的 Referrer 策略,以平衡隐私和功能需求。
配置方式:
- Nginx配置文件中加上
add_header Referrer-Policy "strict-origin-when-cross-origin" always;
2.5 “Content-Security-Policy”头缺失
1、概述
"Content-Security-Policy"(CSP)是一种重要的HTTP头,用于帮助防止跨站脚本攻击(XSS)和其他安全威胁。它允许您明确定义允许加载和执行的资源源点,从而减少恶意脚本的风险。当网站未配置CSP头时,可能会存在安全风险。
- CSP通过在HTTP头中定义策略,告诉浏览器只允许从特定源加载内容。这可以包括脚本、样式、图像、字体等资源。
- CSP还可以定义不允许执行内联脚本(例如,
<script>元素内的JavaScript)和不允许执行内联样式(例如,<style>元素内的CSS)。- 如果网站未配置CSP,攻击者可能能够注入恶意脚本或内容,从而威胁用户的隐私和安全。
2、修复措施
常见修复措施:
定义策略: 定义适合您网站需求的CSP策略。您可以使用不同的指令来控制不同类型资源的加载,例如
default-src、script-src、style-src、img-src等。配置HTTP头: 在您的Web服务器配置或应用程序代码中添加CSP头。以下是一个示例(注意,这只是一个简化的示例,您需要根据您的需求进行配置):
Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval' https://cdn.example.com;#在此示例中,策略允许加载来自同一站点('self')的默认资源,允许内联脚本和动态执行脚本(请小心使用 'unsafe-inline' 和 'unsafe-eval',仅在必要时使用),并允许加载来自cdn.example.com的脚本
default-src: 指定了默认的资源加载源点,如果未指定其他特定源点,将应用于所有资源类型。在示例中,'self'表示只允许加载来自同一站点的资源。这有助于防止跨站点脚本攻击 (XSS)。
script-src: 指定了允许加载JavaScript脚本的源点。在示例中,'self'表示只允许加载来自同一站点的JavaScript,'unsafe-inline'允许内联脚本,'unsafe-eval'允许动态执行脚本,而https://cdn.example.com允许加载来自指定CDN的脚本。请注意,使用'unsafe-inline'和'unsafe-eval'会增加安全风险,最好只在必要时使用。
style-src: 指定了允许加载CSS样式表的源点。在示例中,'self'表示只允许加载来自同一站点的样式表。
img-src: 指定了允许加载图像的源点。在示例中,'self'表示只允许加载来自同一站点的图像。这些指令是 CSP 中的一部分,您可以根据您的网站需求进行自定义。除了上述示例中的指令外,还有其他可用的指令,如
connect-src(用于XHR、WebSocket等连接)、font-src(用于字体文件)、media-src(用于音频和视频文件)等。PS:"Content-Security-Policy" 头的目标是增加网站的安全性,减少潜在的安全威胁。配置CSP需要谨慎和测试,以确保不会影响网站的正常运行。
nginx配置文件配置参考:
add_header Content-Security-Policy "frame-ancestors 'self' https://x.x.x.x; object-src 'none'; script-src 'self' https://x.x.x.x";
2.6 具有不安全、不正确或缺少 SameSite 属性的 Cookie
1、概述
"SameSite" 属性是一种用于增强Cookie安全性和隐私的标志,它告诉浏览器什么情况下可以发送Cookie。具有不安全、不正确或缺少 "SameSite" 属性的Cookie可能会导致安全和隐私问题。
- "SameSite" 属性有三个可能的值:
Strict、Lax和None。Strict表示Cookie仅在完全相同的站点上发送,不允许跨站点发送。Lax表示Cookie在导航到其他站点之前会发送,例如通过点击链接。None表示Cookie始终发送,无论站点是否相同。
2、修复措施
设置 "SameSite" 属性: 为您的Cookie设置适当的 "SameSite" 属性。通常情况下,最好使用
SameSite=Strict或SameSite=Lax来限制Cookie的发送。这有助于防止跨站点请求伪造(CSRF)和某些类型的跨站点脚本攻击(XSS)。使用 "None" 只在需要时: 如果您的应用需要在跨站点情况下共享Cookie,可以使用
SameSite=None。然而,要使用 "None" 值,还必须设置 "Secure" 属性,以确保仅在HTTPS连接下发送Cookie。Set-Cookie: mycookie=myvalue; SameSite=None; Secure
- 避免缺少 SameSite 属性: 尽量避免设置缺少 "SameSite" 属性的Cookie。如果Cookie没有指定 "SameSite" 属性,大多数浏览器将默认为 "Lax",但这可能不是您想要的行为。
配置参考:(ps:会影响http访问,最好配合站点强制https访问)
proxy_cookie_path / "/; httponly; secure; SameSite=Lax";
2.7 加密会话 (SSL) Cookie 中缺少 Secure 属性
1、概述
在安全套接字层(SSL/TLS)上使用的 Cookie 应当配置 "Secure" 属性以增加安全性。"Secure" 属性告诉浏览器只有在安全的 HTTPS 连接下才发送该 Cookie,以保护敏感数据不被不安全的 HTTP 连接获取。缺少 "Secure" 属性的 Cookie 可能受到中间人攻击和数据泄露的威胁。
- "Secure" 属性是一个Cookie的属性,用于指定Cookie是否只能通过安全的HTTPS连接传输。
- 当Cookie具有 "Secure" 属性时,浏览器只会在HTTPS连接下发送该Cookie。如果用户尝试通过HTTP连接访问网站,该Cookie将不会被发送或接受。
2、修复措施
为敏感数据启用HTTPS: 首先,确保您的网站启用了HTTPS。这需要获得并安装有效的SSL/TLS证书。您可以从信任的证书颁发机构(CA)获取证书或使用免费的证书颁发机构,如Let's Encrypt。
配置Cookie的Secure属性: 当您在服务器端设置Cookie时,请确保为包含敏感数据的Cookie添加 "Secure" 属性。示例:
Set-Cookie: mycookie=myvalue; Secure这将确保该Cookie只能在HTTPS连接下传输。
- 修复旧Cookie: 如果您的网站之前创建了不带 "Secure" 属性的Cookie,您需要更新这些Cookie以添加 "Secure" 属性。这可能需要对应用程序的代码或服务器配置进行一些修改。
Nginx配置示例:(同samesite属性配置)
proxy_cookie_path / "/; httponly; secure; SameSite=Lax";
2.8 发现可高速缓存的 SSL 页面
1、概述
发现可高速缓存的 SSL 页面可能涉及到一些安全性和隐私方面的问题,因为SSL页面通常包含敏感信息,如用户登录凭据或个人数据。
- SSL(Secure Sockets Layer)或其继任者TLS(Transport Layer Security)是用于加密传输的协议,用于保护数据的机密性和完整性。
- 高速缓存通常用于提高Web页面的加载速度,但不应用于包含敏感信息的SSL页面。
- 如果某个SSL页面被意外地缓存在代理服务器、CDN(内容分发网络)或浏览器中,可能会导致未经授权的用户访问敏感数据。
2、修复措施
- 禁止SSL页面的缓存: 确保您的服务器配置或网站应用程序中已明确禁用了SSL页面的缓存。这可以通过HTTP头中的Cache-Control和Pragma指令来实现。在HTTP响应头中,您可以添加以下指令来告诉浏览器不要缓存SSL页面:
Cache-Control: no-store, no-cache, must-revalidate Pragma: no-cache
- 使用HTTP响应头的Strict-Transport-Security(HSTS): HSTS头告诉浏览器只能使用HTTPS连接访问网站,防止HTTP连接的使用。这有助于减少意外的缓存问题。在HTTP响应头中,您可以添加以下HSTS头:
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload #这将告诉浏览器在一年内只使用HTTPS连接。 /// HTTP Strict Transport Security(HSTS)是一个安全策略头,用于增强Web应用程序的安全性,特别是在使用HTTPS时。HSTS头告诉浏览器只能使用HTTPS连接来访问网站,以防止不安全的HTTP连接,从而减少中间人攻击和数据泄露的风险。以下是HSTS头中的一些参数及其含义:max-age: 这是HSTS头的主要参数,用于指定客户端(浏览器)应该在多长时间内记住此策略。它的值是一个以秒为单位的整数。例如,max-age=31536000 表示客户端应该在一年内记住HSTS策略。这有助于确保网站长期使用HTTPS。includeSubDomains: 这是一个可选参数,如果包含在HSTS头中,它告诉浏览器应该将HSTS策略应用于所有子域名。例如,includeSubDomains 表示策略应该应用于所有子域名,而不仅仅是主域名。preload: 这也是一个可选参数,如果包含在HSTS头中,它表示网站希望被预加载到浏览器的HSTS列表中,以确保浏览器始终使用HTTPS连接。网站可以将自己添加到HSTS预加载列表,并要求浏览器始终使用HTTPS连接。 ///Nginx配置示例:
add_header Cache-Control no-store;add_header Pragma no-cache;
2.9 在应用程序中发现不必要的 Http 响应头(具体事件具体分析)
1、概述
发现不必要的HTTP响应头通常涉及到在应用程序中发送了一些不必要或潜在的安全风险的头信息。这些头信息可能包含敏感信息或可能导致一些安全问题。
- HTTP响应头包含了与客户端(浏览器)通信时传递的元数据信息。
- 不必要的响应头可能会泄露有关服务器架构、应用程序版本、技术堆栈或其他敏感信息,这些信息可能被攻击者滥用。
- 一些不必要的响应头也可能导致安全漏洞,如不正确的CORS(跨源资源共享)配置或缺少安全策略头。
2、修复措施
审查和移除不必要的响应头: 定期审查您的应用程序的HTTP响应头,识别并移除不必要的头信息。这可能需要检查服务器配置、Web框架设置或应用程序代码。
隐藏服务器信息: 如果响应头中包含了服务器的详细信息,您可以考虑隐藏或模糊这些信息,以减少攻击者获取有关服务器的信息的可能性。这可以通过服务器配置来实现。
设置适当的CORS策略: 如果您的应用程序需要跨源资源共享(CORS),确保配置适当的CORS策略以限制跨源请求。不正确的CORS配置可能会导致安全问题。
添加安全策略头: 确保您的应用程序为安全性添加必要的头信息,如X-Content-Type-Options、X-Frame-Options、Content-Security-Policy等。这些头信息有助于减少潜在的安全漏洞。
限制敏感信息: 避免在HTTP响应头中发送敏感信息,如数据库错误消息、调试信息或敏感文件路径。确保任何故障信息都以安全的方式记录或报告,而不会泄露给终端用户
2.10 弱密码套件 - ROBOT 攻击: 服务器支持易受攻击的密码套件
参照2.3 ,主要原因是存在弱密码套件,nginx配置文件的ssl_ciphers属性中移除不安全的加密套件即可
2.11 检测到 SHA-1 密码套件
参照2.3 ,主要原因是存在弱密码套件,nginx配置文件的ssl_ciphers属性中移除不安全的加密套件即可
2.12 检测到弱密码: 并非所有密码套件均支持完全前向保密
参照2.3 ,主要原因是存在弱密码套件,nginx配置文件的ssl_ciphers属性中移除不安全的加密套件即可
2.13 过度许可的 CORS 访问测试
1、原理
CORS(跨源资源共享)是一种用于Web应用程序的安全机制,它控制了浏览器如何允许或拒绝不同源(Origin)之间的HTTP请求。发现过度许可的CORS访问通常涉及到允许不安全的或不必要的跨源请求,从而可能导致安全漏洞。
- CORS是一种安全机制,用于防止跨站点请求伪造(CSRF)和其他安全问题。
- 过度许可的CORS访问意味着服务器允许来自不安全或不信任的源的请求,可能导致恶意网站访问和修改用户数据,或进行其他攻击。
2、修复措施
审查和限制CORS配置: 定期审查您的应用程序的CORS配置,确保只允许来自信任的源的请求。您可以通过配置CORS响应头来控制哪些源可以访问您的资源。在服务器端或应用程序中进行配置。
使用适当的CORS头: 使用适当的CORS响应头,如
Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers和Access-Control-Allow-Credentials,以确保只有经过授权的请求可以成功访问资源。验证来源: 在服务器端进行源验证,确保来自不安全或不受信任的源的请求被拒绝。这可以通过在服务器端代码中实现源验证逻辑来完成。
限制HTTP方法和请求头: 通过
Access-Control-Allow-Methods和Access-Control-Allow-Headers头,限制哪些HTTP方法和请求头允许跨源请求。这有助于减少潜在的安全问题。不使用通配符: 避免使用通配符
*作为允许的源(Access-Control-Allow-Origin)或允许的Nginx配置实例:
add_header Access-Control-Allow-Origin: https://x.x.x.x
2.14 Cookie without HttpOnly flag set
1、概述
"Cookie without HttpOnly flag set通常出现在浏览器的开发者工具或安全性扫描报告中,表明某些HTTP Cookies未设置HttpOnly标志。HttpOnly标志是一种安全性标志,用于防止通过JavaScript访问Cookie,从而减少跨站点脚本攻击(XSS)的风险。
- HTTP Cookies 是用于在Web应用程序和浏览器之间存储会话信息和其他数据的机制。
- 默认情况下,JavaScript可以访问并操作Cookie,这可能导致安全问题,特别是在存在XSS漏洞时。
- 设置HttpOnly标志后,Cookie将仅供服务器访问,而不允许JavaScript代码访问
2、修复措施
- 在服务器端设置HttpOnly标志: 确保在服务器端代码中,当创建或设置Cookie时,将HttpOnly标志设置为True。例如,在Python的Django框架中,可以使用如下方式设置:
response.set_cookie('cookie_name', 'cookie_value', httponly=True)这样的设置将确保Cookie在浏览器中被标记为HttpOnly。
- 测试和验证: 在应用程序上线后,测试Cookie是否已正确标记为HttpOnly。您可以使用浏览器的开发者工具来检查Cookie的属性。确保JavaScript无法访问Cookie。
- Nginx配置httponly标志示例
add_header Set-Cookie “Path=/; HttpOnly; Secure”;
2.15 SSH Weak Key Exchange Algorithms Enable
1、概述
"SSH Weak Key Exchange Algorithms Enabled" 是一个安全性警告,表明SSH服务器启用了弱密钥交换算法,这可能存在安全风险。弱密钥交换算法可能容易受到攻击,因此需要修复以提高SSH服务器的安全性。
SSH密钥交换算法是用于建立安全SSH连接的一部分,其中包括密钥协商和密钥交换。弱密钥交换算法通常是指安全性较低或易受攻击的算法,例如Diffie-Hellman Group1(DH1)或Diffie-Hellman Group14(DH14)等。攻击者可以利用这些弱密钥交换算法发起攻击,危及SSH连接的安全性。
2、修复措施
- 1、查看系统支持的算法:man sshd_config |grep -A 40 -w KexAlgorithms
- 2、根据第一步查看的结果列表,去掉Diffie-Hellman算法,将其余的算法写入配置文件:echo "KexAlgorithms curve25519-sha256,curve25519-sha256@libssh.org,ecdh-sha2-nistp256,ecdh-sha2-nistp384,ecdh-sha2-nistp521" >> /etc/ssh/sshd_config
- 3、检测配置否有问题:sshd -t
- 4、重启:systemctl restart sshd
- 5、检查是否还有dh算法:sshd -T | grep -w kexalgorithms
2.16 SSH Server CBC Mode Ciphers Enabled
1、概述
"SSH Server CBC Mode Ciphers Enabled" 是一个安全性警告,表明SSH服务器启用了CBC(Cipher Block Chaining)模式的加密算法。CBC模式在现代SSH加密中被认为是不安全的,因为它容易受到攻击,特别是针对密码分析和流量分析的攻击。修复这个问题非常重要,以提高SSH服务器的安全性
CBC模式是一种块加密模式,它依赖于前一个加密块的密文来加密当前块的明文,因此存在以下问题:
流量模式攻击(Traffic Analysis Attacks): 攻击者可以通过分析加密流量的模式来推断出敏感数据的信息,这对安全性构成威胁。
密码分析(Cryptanalysis): 在特定条件下,CBC模式可能会受到密码分析攻击,例如,如果攻击者能够控制或观察明文块。
2、修复措施
登录到SSH服务器: 使用已有的管理员或root权限的帐户登录到SSH服务器。
编辑SSH服务器配置文件: 打开SSH服务器的配置文件,通常是
/etc/ssh/sshd_config。禁用CBC模式加密: 在配置文件中找到包含加密算法的部分,并删除或注释掉CBC模式相关的加密算法。例如:
# 原始配置中的示例 Ciphers aes128-cbc,aes192-cbc,aes256-cbc,3des-cbc# 禁用CBC模式加密的示例(仅保留CTR模式) Ciphers aes128-ctr,aes192-ctr,aes256-ctr请根据您的配置文件中的实际内容进行修改。确保只保留CTR(Counter)模式或其他安全的加密模式。
保存并退出: 保存所做的更改并关闭配置文件。
重新加载SSH服务器: 使用以下命令重新加载SSH服务器以使更改生效:
sudo service ssh restart # 在某些系统上可能使用 systemctl restart sshd
- 测试连接: 使用SSH客户端重新连接到服务器,确保SSH服务器仍然可以正常工作,但不再使用CBC模式加密。
2.17 X-Frame-Options Header Not Set
1、概述
"X-Frame-Options 缺失" 是一个安全性警告,通常出现在Web应用程序的HTTP响应头中,表明网站没有设置X-Frame-Options标头。这个标头用于控制网站是否可以在iframe或frame中嵌套,以防止点击劫持(Clickjacking)等攻击。修复这个问题非常重要,以增加网站的安全性
点击劫持是一种攻击类型,攻击者将受害者诱骗在一个透明的iframe或frame中点击一个看似无害的页面元素,实际上是在不知情的情况下执行了恶意操作。为了防止这种攻击,网站可以使用X-Frame-Options标头来控制是否允许网站在iframe或frame中嵌套。
2、修复措施
确定策略: 首先,确定您希望采用的策略,以决定是否允许网站在iframe或frame中嵌套。有三种常见的策略可供选择:
DENY:完全禁止网站在任何iframe或frame中嵌套。SAMEORIGIN:仅允许在相同域名的iframe或frame中嵌套。ALLOW-FROM uri:允许在指定URI的iframe或frame中嵌套。配置服务器或应用程序: 根据您的策略,配置Web服务器(例如,Nginx或Apache)或Web应用程序以添加X-Frame-Options标头到HTTP响应中。以下是一些示例:
使用Nginx添加X-Frame-Options标头:
add_header X-Frame-Options SAMEORIGIN;
2.18 X-Content-Type-Options Not set
1、概述
"X-Content-Type-Options 缺失" 是一个安全性警告,通常出现在Web应用程序的HTTP响应头中,表明网站没有设置X-Content-Type-Options标头。这个标头用于控制浏览器是否应该嗅探(sniff)响应中的内容类型,并防止一些潜在的安全问题。修复这个问题有助于增加网站的安全性。
浏览器通常会尝试嗅探(sniff)响应中的内容类型,即使服务器已经明确指定了
Content-Type头。这种行为可能导致一些安全问题,例如MIME类型混淆攻击。为了防止这些问题,网站可以使用X-Content-Type-Options标头,将浏览器的嗅探行为关闭,强制使用服务器提供的Content-Type。
2、修复措施
要修复"X-Content-Type-Options 缺失"问题,需要在Web服务器或Web应用程序中设置X-Content-Type-Options标头。下面是修复的一般步骤:
- 配置服务器或应用程序: 在Web服务器(例如,Nginx或Apache)或Web应用程序中添加X-Content-Type-Options标头到HTTP响应中。设置标头的值为
nosniff,表示关闭浏览器的内容类型嗅探功能。
使用Nginx添加X-Content-Type-Options标头:
add_header X-Content-Type-Options "nosniff";
2.19 X-Xss-Protection not set
1、概述
"X-XSS-Protection 缺失" 是一个安全性警告,通常出现在Web应用程序的HTTP响应头中,表明网站没有设置X-XSS-Protection标头。这个标头用于控制浏览器是否启用内置的跨站脚本(XSS)防护机制。修复这个问题有助于增加网站的安全性。
跨站脚本(XSS)攻击是一种常见的Web安全问题,攻击者通过在受害者的浏览器上执行恶意脚本来窃取用户数据或进行其他恶意活动。为了减轻XSS攻击的风险,现代浏览器提供了内置的XSS防护机制。X-XSS-Protection标头允许网站控制是否启用浏览器的XSS防护功能。
2、 修复措施
要修复"X-XSS-Protection 缺失"问题,需要在Web服务器或Web应用程序中设置X-XSS-Protection标头
- 配置服务器或应用程序: 在Web服务器(例如,Nginx或Apache)或Web应用程序中添加X-XSS-Protection标头到HTTP响应中。设置标头的值为
1; mode=block,表示启用浏览器的XSS防护功能并且在检测到XSS攻击时阻止页面加载。
使用Nginx添加X-XSS-Protection标头:
add_header X-XSS-Protection "1; mode=block";/* 其中1表示启用xss保护,这个数值是必须的 mode参数,可选,有以下值:block(默认): 这是最常见的模式,它表示当浏览器检测到XSS攻击时,将阻止页面加载。这是一种强制模式,它不仅会检测XSS攻击,还会尝试阻止它们,以保护用户report:这个模式表示浏览器应该检测到XSS攻击并报告它们,但不会阻止页面加载。通常,您需要指定report-uri参数,以便浏览器将报告发送到指定的URI,以供进一步分析和处理。none:这个模式表示禁用XSS保护,浏览器将不执行XSS检测或阻止。这通常不建议使用,因为它会降低安全性。*/
2.20 CORS (Cross-Origin Resource Sharing) origin validation failure
ps:结合 2.13
1、概述
"CORS (Cross-Origin Resource Sharing) origin validation failure" 是一个CORS安全性警告,通常出现在Web应用程序的开发过程中,表明浏览器拒绝加载来自不受信任或不允许的来源(origin)的资源。这个警告通常由CORS策略不正确配置或不符合预期导致。修复这个问题是确保Web应用程序能够安全地与其他来源进行数据交换的关键。
CORS是一个浏览器安全功能,用于控制在Web页面上的JavaScript代码是否可以从其他源(origin)加载资源,例如不同域的API或文件。浏览器执行一个预检查请求(Preflight Request)来验证是否允许跨源请求。如果目标服务器没有正确配置CORS策略,浏览器将拒绝加载来自不受信任来源的资源,从而触发 "CORS origin validation failure" 警告。
2、修复措施
要修复 "CORS origin validation failure" 问题,需要正确配置CORS策略以允许预期的来源或域加载资源。以下是修复的一般步骤:
确定预期的来源: 首先,确定哪些来源或域应该被视为受信任的来源。这些是您希望允许访问资源的来源。
配置服务器端: 在目标服务器上,配置CORS策略以允许预期的来源。通常,这是通过在HTTP响应头中添加以下标头来完成的:
Access-Control-Allow-Origin:设置为允许访问资源的来源(例如,*表示允许所有来源,或指定允许的具体来源)。
Access-Control-Allow-Methods:设置为允许的HTTP方法(例如,GET、POST、PUT、DELETE)。
Access-Control-Allow-Headers:设置为允许的请求标头。
Access-Control-Allow-Credentials:如果需要,设置为true以允许携带凭据的请求。- Nginx配置实例:
location / {# 允许所有来源访问资源add_header 'Access-Control-Allow-Origin' '*';# 允许的HTTP方法add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';# 允许的请求标头add_header 'Access-Control-Allow-Headers' 'Authorization';# 允许携带凭据的请求(如果需要)add_header 'Access-Control-Allow-Credentials' 'true'; }配置完毕记得重新加载nginx sudo systemctl reload nginx
2.21 TLS 1.0 enabled(版本可变化)
1、概述
启用TLS 1.0通常不被认为是一个好的做法,因为TLS 1.0存在一些安全性漏洞和弱点,容易受到各种攻击。为了提高网站的安全性,通常建议禁用TLS 1.0并启用更现代的TLS协议版本
2、修复措施
备份配置文件: 在进行任何更改之前,请确保备份您的Nginx配置文件,以便可以在需要时还原。
编辑Nginx配置文件: 打开Nginx的SSL配置文件,通常是
/etc/nginx/nginx.conf或/etc/nginx/conf.d/ssl.conf,具体文件路径可能因您的配置而异。sudo nano /etc/nginx/nginx.conf或
sudo nano /etc/nginx/conf.d/ssl.conf禁用TLS 1.0: 在SSL配置块中,找到
ssl_protocols指令,并将其设置为只允许更安全的TLS版本,例如TLS 1.1、TLS 1.2和/或TLS 1.3。删除或注释掉SSLv3和TLSv1部分,以禁用TLS 1.0。示例配置如下:ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;请根据您的需求自定义TLS协议版本。
保存并退出: 保存所做的更改并关闭配置文件。
测试配置: 在终端中使用以下命令检查Nginx配置是否有语法错误
sudo nginx -t如果没有错误,您将看到 "Syntax OK" 的消息。
重新加载Nginx: 使用以下命令重新加载Nginx以使配置更改生效:
sudo systemctl reload nginx
2.22 Apache Cassandra Unauthorized Access Vulnerability
1、概述
"Apache Cassandra Unauthorized Access Vulnerability" 是一种安全漏洞,可能会导致未经授权的访问Apache Cassandra数据库,允许攻击者获取敏感数据或执行恶意操作。这种漏洞的存在通常是由于错误的配置、弱密码或访问控制不当引起的。修复这个漏洞非常关键,以保护数据库中的数据。
这种漏洞通常是由于以下原因之一引起的:
弱密码: 如果数据库用户的密码过于简单或容易猜测,攻击者可以通过暴力破解或字典攻击来获得访问权限。
访问控制不当: 未正确配置访问控制列表(ACL)或权限,可能会允许未经授权的用户或客户端访问数据库。
默认配置不安全: 如果您使用默认的安全配置,攻击者可能会利用已知的默认凭据来访问数据库。
2、修复措施
升级和维护: 确保您的Apache Cassandra数据库是最新版本,并且已应用所有安全补丁。定期维护和更新是保持数据库安全性的关键。
强密码策略: 确保为数据库用户配置强密码策略,要求密码具有足够的复杂性,包括大写字母、小写字母、数字和特殊字符,并设置密码长度要求。此外,要求用户定期更改密码。
访问控制列表(ACL): 通过正确配置访问控制列表(ACL)或权限,限制哪些用户或客户端可以访问数据库。只允许授权用户访问数据库的特定数据和操作。
禁用默认凭据: 禁用默认的用户名和密码,不要在生产环境中使用默认凭据。确保您的数据库管理员和用户都使用自定义凭据。
2.23 Insecure Inline Frame (iframe)
1、概述
"Insecure Inline Frame (iframe)" 涉及到在网页中使用不安全的 iframe 元素来嵌入其他网页或资源。这种情况可能导致一些安全问题,因为攻击者可以滥用 iframe 来加载恶意内容,执行点击劫持攻击,或窃取用户的敏感信息。
iframe 元素: iframe 是HTML元素,允许您将另一个网页嵌套到当前网页中。通过 iframe,您可以在网页中显示来自不同域的内容。
不安全来源: 当您在 iframe 中嵌入来自不受信任或不安全的来源的内容时,存在潜在的安全风险。这些来源可能包括未受信任的网站、恶意站点或未经验证的资源。
2、修复措施
- 要修复"Insecure Inline Frame (iframe)"问题,需要采取以下措施来确保 iframe 的安全性:
仅从受信任的来源嵌入 iframe: 只允许从受信任的、已验证的来源(域)嵌入 iframe。这可以通过设置
X-Frame-OptionsHTTP头、Content-Security-Policy头或frame-ancestors等机制来实现。启用安全头: 在HTTP响应头中设置
X-Frame-Options以指定是否允许嵌入 iframe。常见选项包括:
DENY:不允许任何网站嵌入 iframe。SAMEORIGIN:只允许同源网站嵌入 iframe。ALLOW-FROM uri:允许特定来源的网站嵌入 iframe。示例:
X-Frame-Options: SAMEORIGIN
- 使用 Content Security Policy (CSP): 配置 CSP 头以控制网页的资源加载和 iframe 的行为。通过 CSP,您可以限制从哪些来源加载 iframe。
示例:
Content-Security-Policy: frame-ancestors 'self' example.com
确保 iframe 内容来自受信任的 HTTPS 源: 如果您需要嵌入其他网页,确保这些网页使用安全的 HTTPS 连接。
防止点击劫持攻击: 使用
frame-busting技术或 X-Frame-Options 来防止点击劫持攻击。
2.24 未设置X-Permitted-Cross-Domain-Policies响应头
1、概述
未设置 "X-Permitted-Cross-Domain-Policies" 响应头可能会导致跨站点请求伪造(Cross-Site Request Forgery,CSRF)等安全风险。这个响应头通常用于指定跨域请求策略,以控制不同域之间的请求行为
"X-Permitted-Cross-Domain-Policies" 是一个HTTP响应头,用于指定跨域请求策略。它可以有不同的策略值,控制浏览器在进行跨域请求时的行为。这个响应头对于确保网站的安全性和防御跨站点请求伪造攻击非常重要。
2、修复措施
- 设置响应头: 在您的Web服务器配置或Web应用程序中,确保在HTTP响应中包含 "X-Permitted-Cross-Domain-Policies" 头,并设置合适的策略值。
X-Permitted-Cross-Domain-Policies: none/* none: 这是最严格的策略值,表示不允许任何跨域请求。这意味着浏览器不会处理任何来自其他域的请求,即使它们是有效的。master-only: 这个策略值表示只允许来自主域的请求。主域是指与当前网页完全相同的域。by-content-type: 这个策略值允许跨域请求,但只有当内容类型(Content-Type)与当前网页相同时才会被允许。这可以用于某些特定情况下的灵活配置。by-ftp-filename: 这个策略值指定了只有通过FTP传输的请求才会被允许。这通常用于处理FTP服务器上的内容。all: 这是最宽松的策略值,表示允许任何跨域请求。这将导致浏览器在处理跨域请求时不进行限制。*/Nginx配置示例:
add_header X-Permitted-Cross-Domain-Policies "none";
2.25 未设置X-Download-Options响应头
1、概述
未设置 "X-Download-Options" 响应头可能会导致安全问题,特别是在Internet Explorer浏览器中。这个响应头主要用于控制在IE浏览器中下载文件时的行为,以提高文件下载的安全性。以下是原理和修复方式:
"X-Download-Options" 是一个HTTP响应头,通常用于Internet Explorer浏览器。它的目的是控制浏览器是否允许文件下载和执行,以减少潜在的安全风险。
2、修复措施
要修复未设置 "X-Download-Options" 响应头的问题,可以采取以下措施:
设置响应头: 在您的Web服务器配置或Web应用程序中,确保在HTTP响应中包含 "X-Download-Options" 头,并设置合适的值。
X-Download-Options: noopen
可用的策略值包括:
noopen:阻止IE浏览器自动打开下载的文件。nosniff:防止IE浏览器尝试根据内容类型来解释文件,从而防止潜在的MIME类型混淆攻击。Nginx配置示例:
location / {add_header X-Download-Options "noopen";# 其他配置项... }
相关文章:

配置类安全问题学习小结
目录 一、前言 二、漏洞类型 目录 一、前言 二、漏洞类型 2.1 Strict Transport Security Not Enforced 2.2 SSL Certificate Cannot Be Trusted 2.3 SSL Anonymous Cipher Suites Supported 2.4 "Referrer Policy”Security 头值不安全 2.5 “Content-Security-…...

IMX6ULL移植篇-uboot源码目录
一. uboot 源码分析前提 由于 uboot 会使用到一些经过编译才会生成的文件,因此,我们在分析 uboot的时候,需要先编译一下 uboot 源码工程。 这里所用的开发板是 nand-flash版本。 二. uboot 源码目录及编译 1. uboot 源码目录 uboot源码目…...

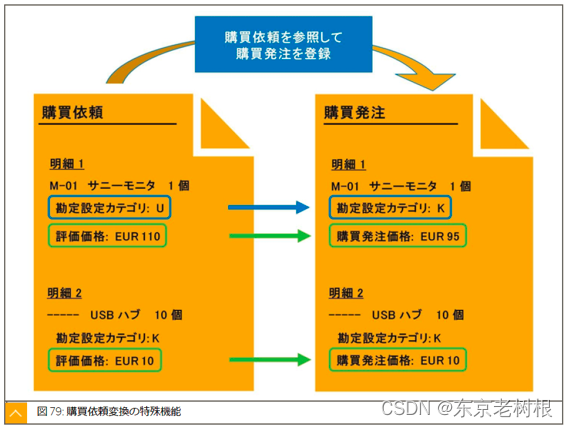
SAP MM学习笔记27- 购买依赖(采购申请)
前面已经努力的学习了 购买发注,入库,请求书照合 等功能,还是蛮多内容的哈。 剩下的功能,比如 右侧的 所要量决定,供给元决定,仕入先选择 还没学。 从这章开始,要开始学习它们了。 这一章先来…...
)
C++零碎记录(八)
14. 运算符重载简介 14.1 运算符重载简介 ① 运算符重载:对已有的运算符重新进行定义,赋予其另一种功能,以适应不同的数据类型。 ② 对于内置的数据类型的表达式的运算符是不可能改变的。 14.2 加号运算符重载 ① 加号运算符作用&#x…...

基于matlab的扩频解扩误码率完整程序分享
clc; clear; close all; warning off; addpath(genpath(pwd)); r5; N2^r-1;%周期31 aones(1,r); mzeros(1,N); for i1:(2^r-1) temp mod((a(5)a(2)),2); for jr:-1:2 a(j)a(j-1); end a(1)temp; m(i)a(r); end mm*2-1;%双极性码 %产生随…...

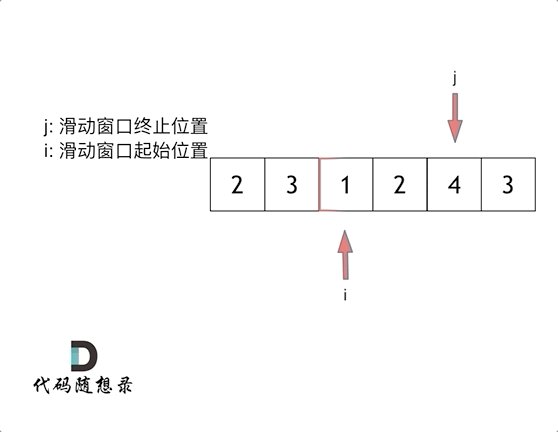
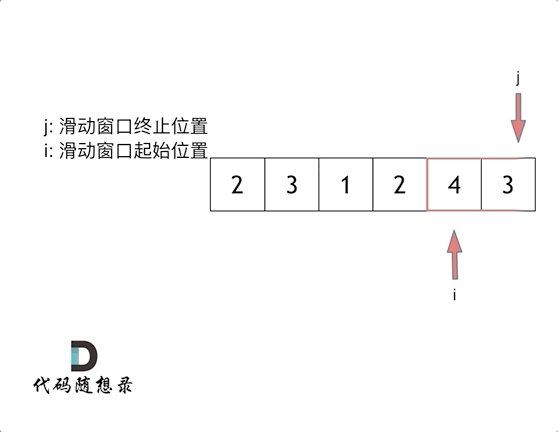
算法:轮转数组---循环取模运算
1、题目: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 2、分析特点: 轮转 > 取模运算 我们可以使用额外的数组来将每个元素放至正确的位置。用 n 表示数组的长度,我们遍历原数组&a…...

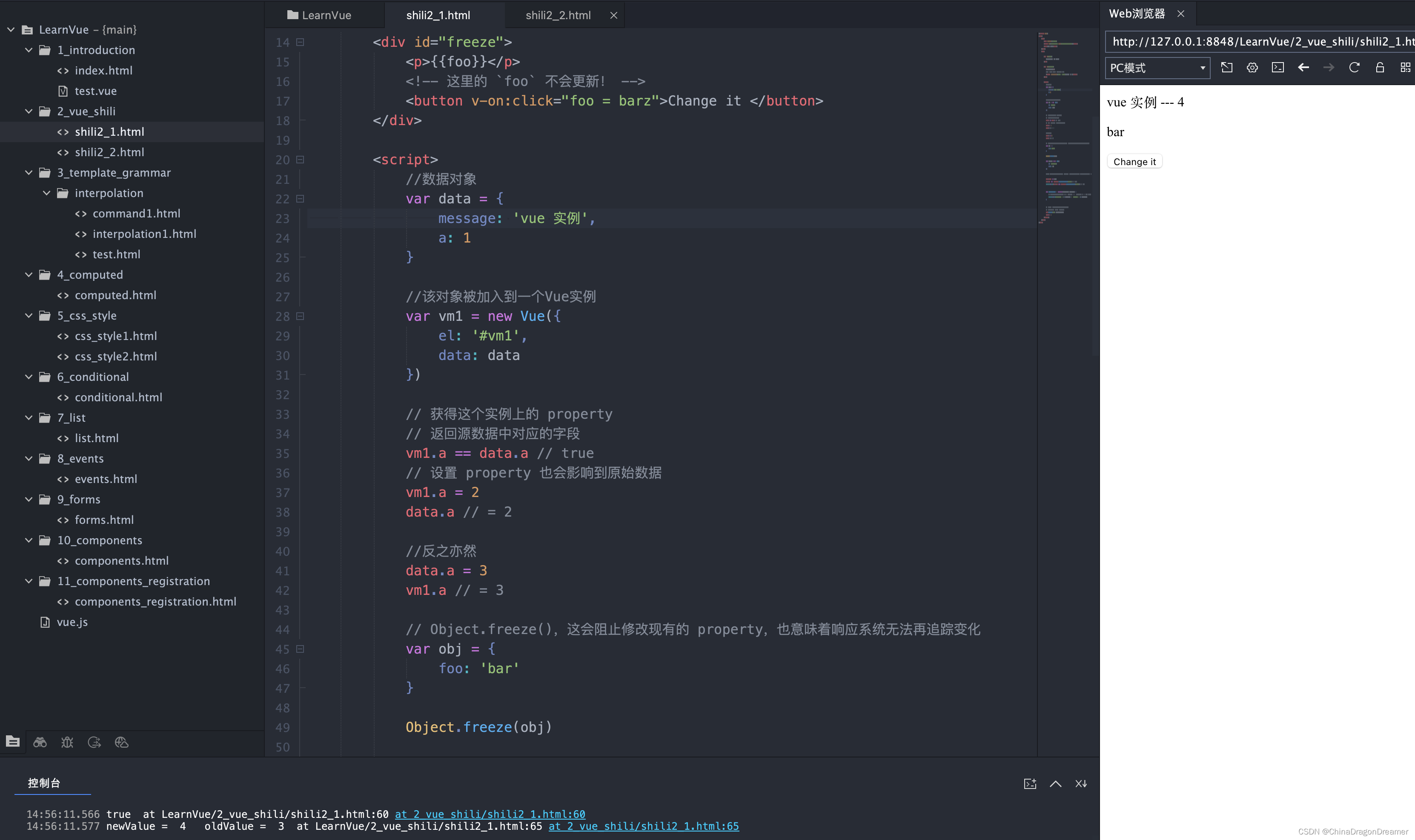
Vue教程
官网vue快速上手 vue示例图 请点击下面工程名称,跳转到代码的仓库页面,将工程 下载下来 Demo Code 里有详细的注释 代码:LearnVue...

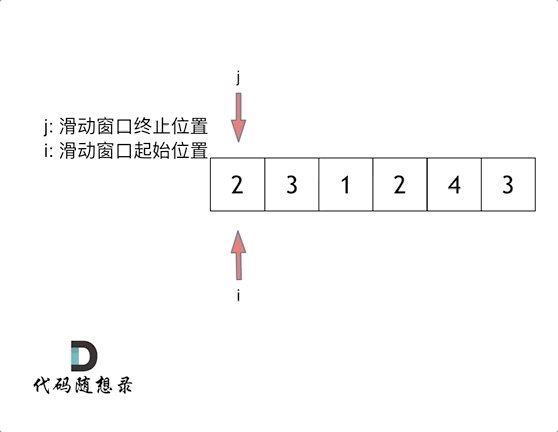
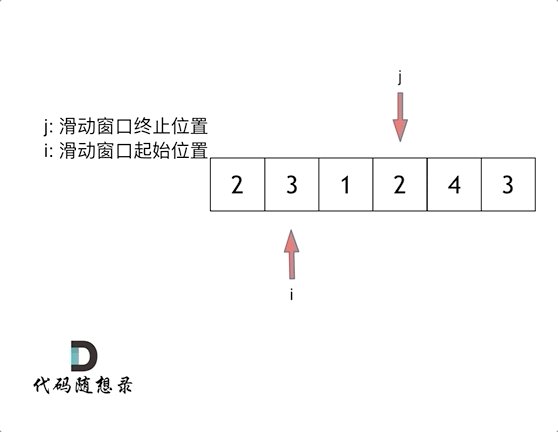
算法之双指针题型:
双指针例题小总结: 力扣27: 移除元素 力扣题目链接 双指针分为: 快慢双指针:同一个起点,同向出发 相向双指针:从两端出发,方向相反,终会相遇 经典的双指针(快慢双指…...

vue传递给后端时间格式问题
前端处理 首先前端使用moment.js进行处理 data.userEnrolDate moment(data.userEnrolDate).format(YYYY-MM-DD HH:mm:ss);后端处理 JsonFormat(timezone "GMT8", pattern "yyyy-MM-dd HH:mm:ss") DateTimeFormat(pattern "yyyy-MM-dd HH:mm:ss…...

php使用jwt作登录验证
1 在项目根目录下,安装jwt composer require firebase/php-jwt 2 在登录控制器中加入生成token的代码 use Firebase\JWT\JWT; use Firebase\JWT\Key; class Login extends Cross {/*** 显示资源列表** return \think\Response*/public function index(Request $r…...

【zlm】 PTS DTS
在音视频编码和传输中,PTS(Presentation Time Stamp)和DTS(Decoding Time Stamp)是两个关键的时间戳,用于确保音视频帧的顺序和同步。它们在多媒体处理中扮演重要的角色: PTS(Presen…...

【两周学会FPGA】从0到1学习紫光同创FPGA开发|盘古PGL22G开发板学习之DDR3 IP简单读写测试(六)
本原创教程由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处 适用于板卡型号: 紫光同创PGL22G开发平台(盘古22K) 一:盘古22K开发板(紫光同创PGL22G开发…...

第6章 内核模块符号导出实验(iTOP-RK3568开发板驱动开发指南 )
在上一小节中,给大家讲解了驱动模块传参实验,使用insmod命令加载驱动时可以进行参数的传递,但是每一个内核模块之间是相互独立的,那模块间的符号传递要怎样进行呢,让我们带着疑问来进行本章节的学习吧! 6.…...
第二种方法)
Android12.0首次开机默认授予app运行时权限(去掉运行时授权弹窗)第二种方法
1.概述 在12.0的系统产品开发中,在6.0以后对于权限的申请,都需要动态申请,所以会在系统首次启动后,在app的首次运行时,会弹出授权窗口,会让用户手动授予app运行时权限,在由于系统产品开发需要要求默认授予app运行时权限,不需要用户默认授予运行时弹窗,所以需要在首次开…...

conda和Python的虚拟环境如何结合使用,以及二者之间到底有什么区别?
问题描述 今天在复现streamlit的代码时(参考Streamlit 讲解专栏(一):安装以及初步应用),根据这篇博文指导,要先用以下指令创建一个虚拟环境: # 创建虚拟环境(使用venv&a…...

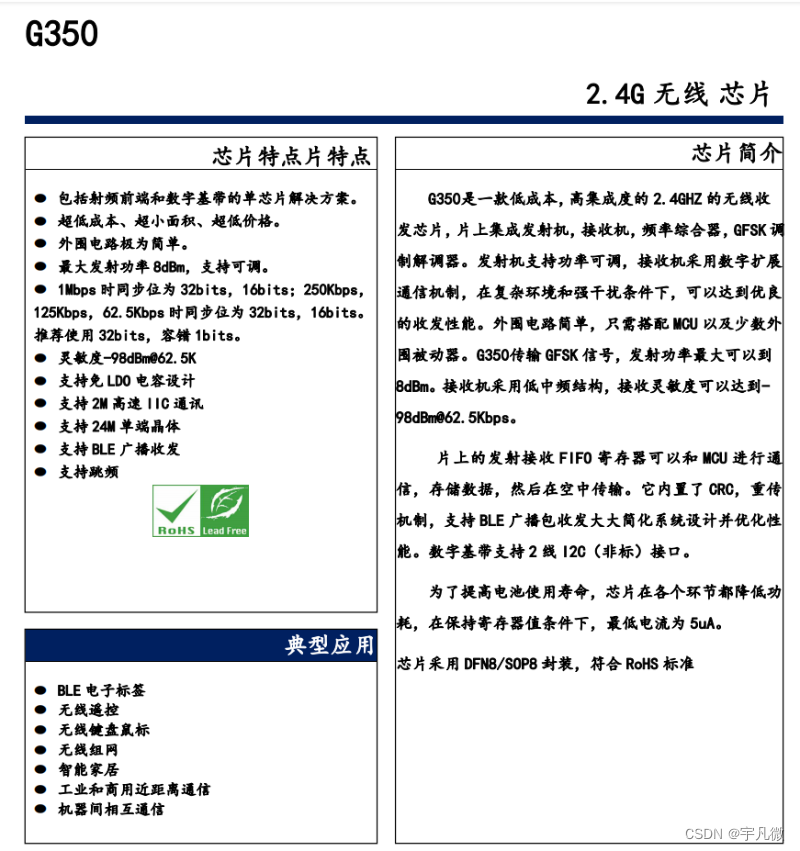
宇凡微YE09合封芯片,集成高性能32位mcu和2.4G芯片
合封芯片是指将主控芯片和外部器件合并封装的芯片,能大幅降低开发成本、采购成本、减少pcb面积等等。宇凡微YE09合封芯片,将技术领域推向新的高度。这款高度创新性的芯片融合了32位MCU和2.4G芯片,为各种应用场景提供卓越的功能和性能。 32位M…...

使用perf_analyzer和model-analyzer测试tritonserver的模型性能超详细完整版
导读 当我们在使用tritonserver部署模型之后,通常需要测试一下模型的服务QPS的能力,也就是1s我们的模型能处理多少的请求,也被称为吞吐量。 测试tritonserver模型服务的QPS通常有两种方法,一种是使用perf_analyzer 来测试&#…...

docker 部署springboot(成功、截图)
1.新建sringboot工程并打包 2.编写Dockerfile文件 # 基础镜像使用java FROM openjdk:8 # 作者 MAINTAINER feng # VOLUME 指定了临时文件目录为/tmp。 # 其效果是在主机 /var/lib/docker 目录下创建了一个临时文件,并链接到容器的/tmp VOLUME /tmp # 将jar包添加…...

VMware ubuntu空间越用越大
前言 用Ubuntu 1604编译了RK3399的SDK,之后删了一些多余的文件,df - h 已用21G,但window硬盘上还总用了185GB,采用了碎片整理,压缩无法解决 1 启动Ubuntu后, 安装 VMware Tools(T) 、 2 打开ubuntu终端,压…...

stm32 学习笔记:GPIO输出
一、GPIO简介 引脚电平 0-3.3V,部分可容忍5V,对输出而言最大只能输出3.3V, 只要可以用高低电平来控制的地方,都可以用GPIO来完成,如果控制的功率比较大的设备,只需加入驱动电路即可 GPIO 通用输入输出口,可配置为 8种 …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
