Shopify电子邮件营销方法?邮件营销的技巧?
Shopify电子邮件营销怎么操作?独立站如何做邮件营销?
Shopify电子邮件营销是一种强大的工具,可帮助电商企业与其客户建立联系并提高销售。蜂邮EDM将探讨一些有效的Shopify电子邮件营销方法,以帮助您最大限度地利用这一策略。
- Shopify电子邮件营销:创建主题
要想在客户的收件箱中脱颖而出,关键是创建吸引人的邮件主题。确保主题包含关键词,以吸引接收者的注意力。例如,“探索独家优惠”、“限时抢购”等,这样的标题将在拥挤的收件箱中脱颖而出。
- Shopify电子邮件营销:定向营销
将您的客户分成不同的群体,以便能够更有针对性地发送邮件。确保您的邮件内容根据每个接收者的购买历史、浏览行为和兴趣进行定制。不仅能提高打开率,还能增强客户与品牌之间的联系,从而增加销售机会。
- Shopify电子邮件营销:设计模板
确保您的电子邮件模板不仅在移动设备上表现出色,还能够准确地传达您的品牌风格和信息。模板确保与主题保持一致。使用引人注目的图片和清晰的文本,以提高邮件的可读性和吸引力。
- Shopify电子邮件营销:优质内容
通过定期发送有价值的内容,如行业趋势、使用技巧和产品教程,您可以建立与客户的持续互动。这样的电子邮件将使您的收件人感到您关心他们的需求,而不仅仅是想要卖东西。
- Shopify电子邮件营销:定时测试
选择适当的发送时间也非常重要,根据您的目标受众,确定他们最可能在何时打开和阅读电子邮件。定期发送关于新产品、促销、行业新闻等的邮件,让客户保持对您品牌的关注。
综上所述,Shopify电子邮件营销是连接您与客户之间的桥梁,可以帮助您增加销售并建立牢固的客户关系,能够在激烈的电商竞争中脱颖而出。这边推荐一个电子邮件营销系统是“蜂邮EDM”,拥有稳定的多ip服务器,蜂邮帮助客户管理订阅会员和批量推送邮件,高效稳定,附带详细回执,支持smtp发信!
相关文章:

Shopify电子邮件营销方法?邮件营销的技巧?
Shopify电子邮件营销怎么操作?独立站如何做邮件营销? Shopify电子邮件营销是一种强大的工具,可帮助电商企业与其客户建立联系并提高销售。蜂邮EDM将探讨一些有效的Shopify电子邮件营销方法,以帮助您最大限度地利用这一策略。 Shopify电子邮…...

SpringCloud 初识
简单理解就是有微服务(一个平台下很多小的功能模块分开开发)的才需要springcloud来管理 Spring Cloud是一个开源的轻量级框架,用于构建分布式系统和微服务架构。它提供了一系列的工具和框架,使得开发者可以更加方便地搭建、管理和…...

idea所有历史版本下载
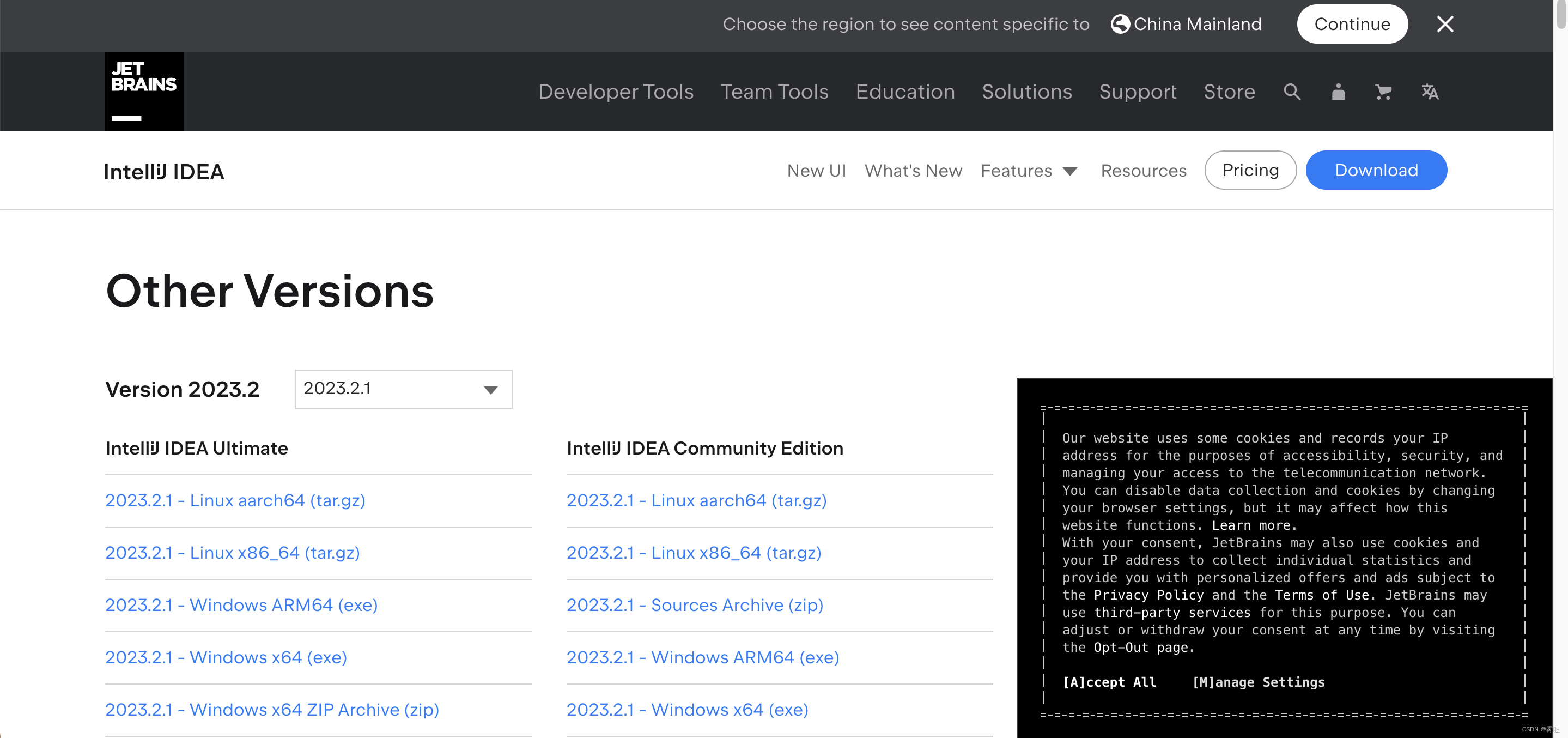
目录 链接直达 图文讲解 我idea嘎了,最新版的一直在闪退,于是我就在网上找idea的历史版本下载,结果都不太如意。 链接直达 idea历史版本 图文讲解 来到idea下载的官网 Download IntelliJ IDEA – The Leading Java and Kotlin IDE 一直…...

Android笔记(二十八):在雷电模拟器安卓7.0+上使用Charles抓包详细教程
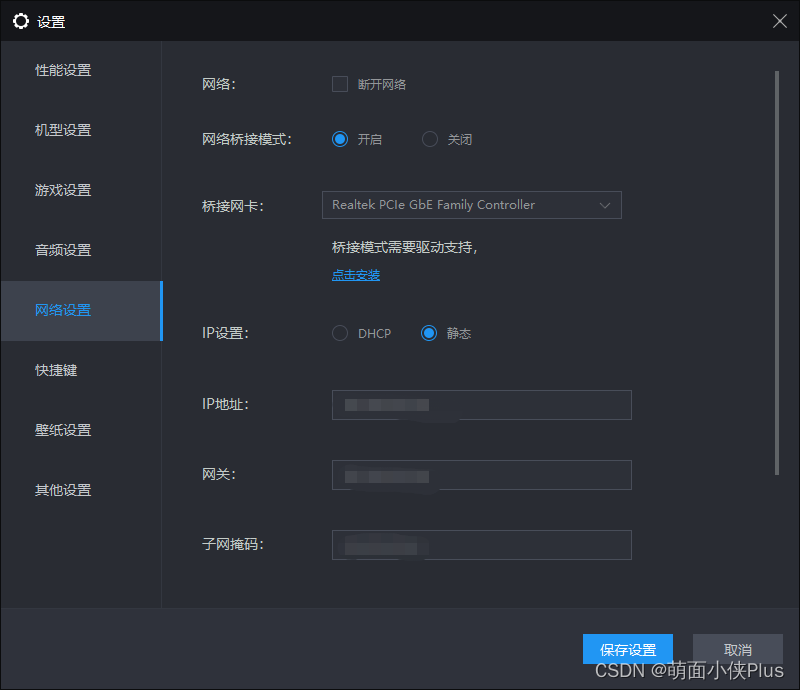
背景 由于手头没有合适的真机,所有经常使用雷神模拟器来跑项目,模拟器也需要能够抓包看看接口返回的数据,以便自测调试。本文记录了如何在雷电模拟器安卓7.0上使用Charles抓包,其他模拟器没试过。 最终效果 浏览器打开百度网页…...

Python之数值和内建函数
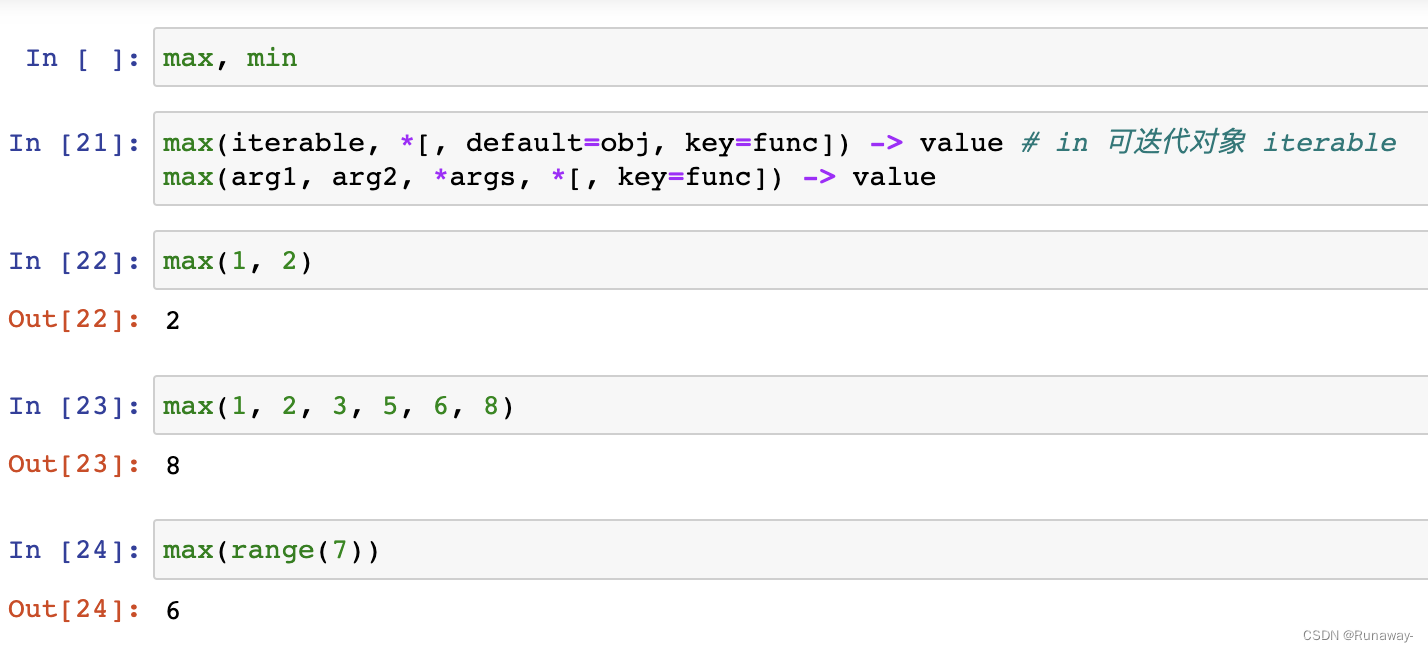
Python之数值和内建函数 内建常用数据类型 分类 数值型 int、float、complex、bool 序列sequence 字符串str、字节序列bytes、bytearray列表list、元组tuple 键值对 集合set、字典dict 取整 取整 int // round math.floor math.ceil说明:两条//斜杠是整除&…...

【CSS左右上角斜标签】CSS实现左右上角飘带功能,左右上角斜标签(附源码)
文章目录 写在前面涉及知识点实现效果1、实现过程1.1左上角飘带Html代码Css代码效果 1.2右上角飘带Html代码Css代码效果 2、源码分享2.1 百度网盘2.2 123网盘2.3 邮箱留言 总结 写在前面 其实在公司页面开发过程就遇到过,需要在方块右上角展示一个斜的文字或者告警…...

Java 日志技术
所以说,要学Logback! 配置文件 Logback提供了一个核心配置文件logback.xml,日志框架在记录日志时会读取配置文件中的配置信息,从而记录日志的形式。 可以配置日志输出的位置是文件还是控制台可以配置日志输出的格式还可以配置日…...

OpenCV(二十六):边缘检测(二)
目录 1.Laplacian算子边缘检测 原理: Laplacian边缘检测函数Laplacian() 示例代码: 2.Canny算子边缘检测 原理: Canny算法函数Canny() 示例代码: 1.Laplacian算子边缘检测 原理: Laplacian算子的原理基于图像…...

大数据平台之元数据
目录 一、表、字段元数据 二、作业元数据 一、表、字段元数据 表、字段元数据主要可以分为原始信息和附加信息两大类,原始信息包含:表名、表备注、字段名、字段类型、字段备注、表的大小、分区信息等,附加信息可以是跟表、字段相关的包含一…...
)
react脚手架初始化项目及ts的应用(react+ts)
1. 安装react脚手架 npm install -g create-react-app 或是 yarn add -g create-react-app2. 初始化项目 快速构建出项目名为my-app的react+ts项目 create-react-app my-app --template typescript3. 配置路径别名 在引入文件时如果都是…/ …/…/这种相对路径方式引用可读性…...

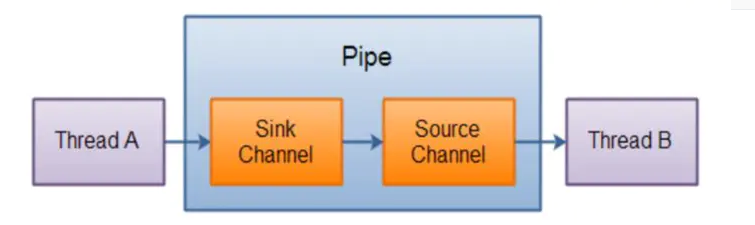
QT 初识多线程
1.QThread线程基础 QThread是Qt线程中有一个公共的抽象类,所有的线程类都是从QThread抽象类中派生的,需要实现QThread中的虚函数run(),通过start()函数来调用run函数。 void run()函数是线程体函数,用于定义线程的功能…...

ubuntu修改用户名和用户密码
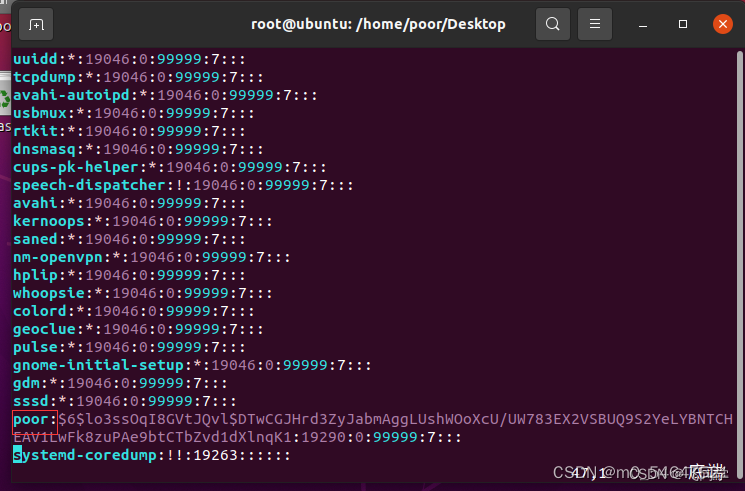
1.修改passwd文件 sudo gedit /etc/passwd2.修改shadow文件 sudo gedit /etc/shadow3.修改home目录下文件夹名 mv /home/原用户名/ /home/新用户名4.修改sudo权限(修改group用户组) sudo gedit /etc/group5.修改用户密码 sudo passwd username #修改…...

七、Linux中一些符号的含义和宿主目录的介绍
1、Linux中一些符号的含义 在Linux命令行中,会看到如下一些符号,含义如下。 符号含义. 代表当前目录..代表上一层目录,当前目录的父目录-代表前一个目录,刚才从哪个目录cd过来~代表当前用户的宿主目录/代表根目录$普通用户的命…...

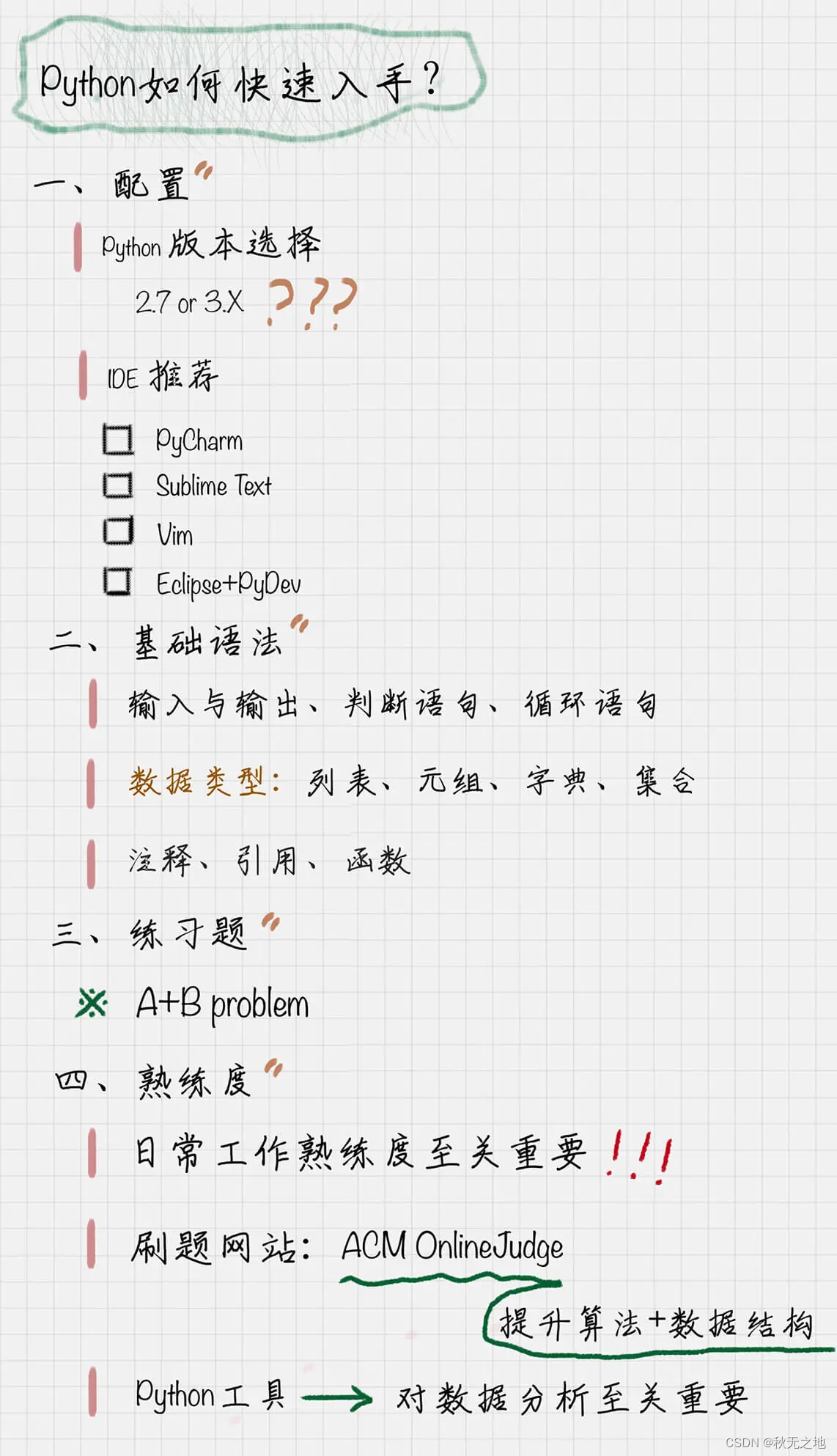
Python基础语法:数据分析利器
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

NIO基础
一、NIO基础 Java New IO是从Java1.4版本开始引入的一个新的IO api,可以替代以往的标准IO,NIO相比原来的IO有同样的作用和目的,但是使用的方式完全不一样,NIO是面向缓冲区的,基于通道的IO操作,这也让它比传…...

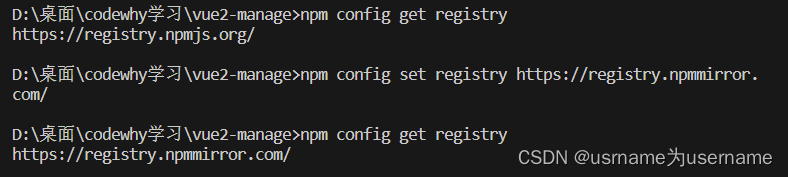
npm修改为国内镜像
npm config get registry 查看下载地址,默认是https://registry.npmjs.org/ 这是国外的地址,npm下载很慢 npm config set registry https://registry.npmmirror.com/ 使用此指令,修改为淘宝镜像,输入指令后检查是否修改成功 …...

php魔术方法和反序列化漏洞
什么是反序列化漏洞? 漏洞形成的根本原因就是程序没有对用户输入的反序列化字符串进行检测,导致反序列化过程可以被恶意控制,进而造成代码执行、GetShell 等一系列不可控的后果。反序列化漏洞并不是PHP 特有的,也存在于Java、Pyth…...

依赖项的处理与层的创建与注册
依赖项的处理与层的创建与注册 依赖项的处理与层的创建与注册 新问题什么是 layer?layer 的创建与注册 与函数同时创建和绑定单独上传 layer 再绑定函数(推荐) 真正的运行时依赖 注册包的约定与平台强关联的运行时 1. 云端安装依赖2. 本地构建 Amazon Linux 2 容器环境3. 利用…...

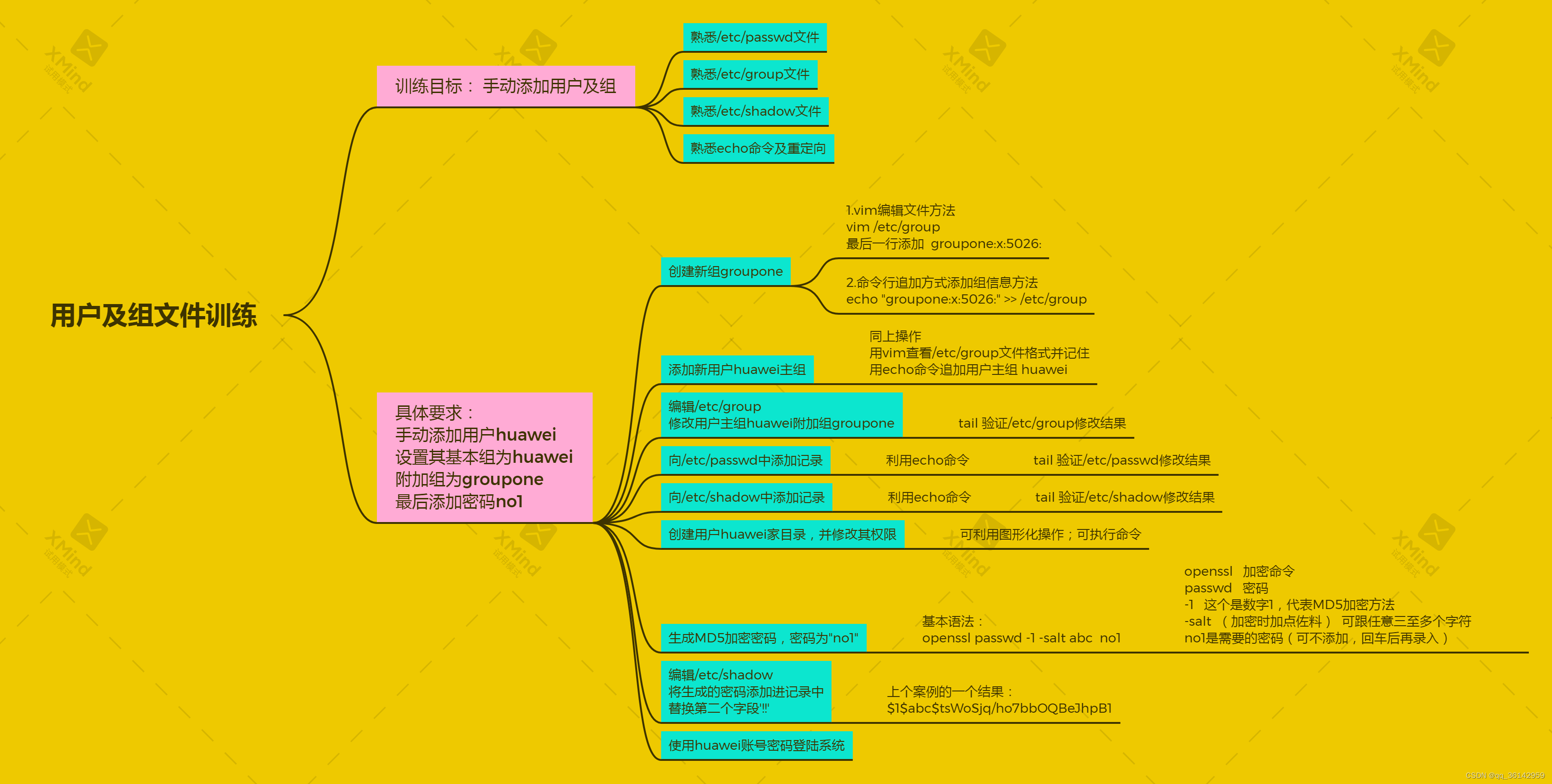
Linux CentOS7 系统中添加用户
在linux centOS7系统中,添加用户是管理员的基本操作。作为学习linux系统的基本操作,对添加用户应该多方面了解。 添加用户的命令useradd,跟上用户名,就可以快速创建一个用户。添加一些选项,可以设置更人性化的用户信息…...

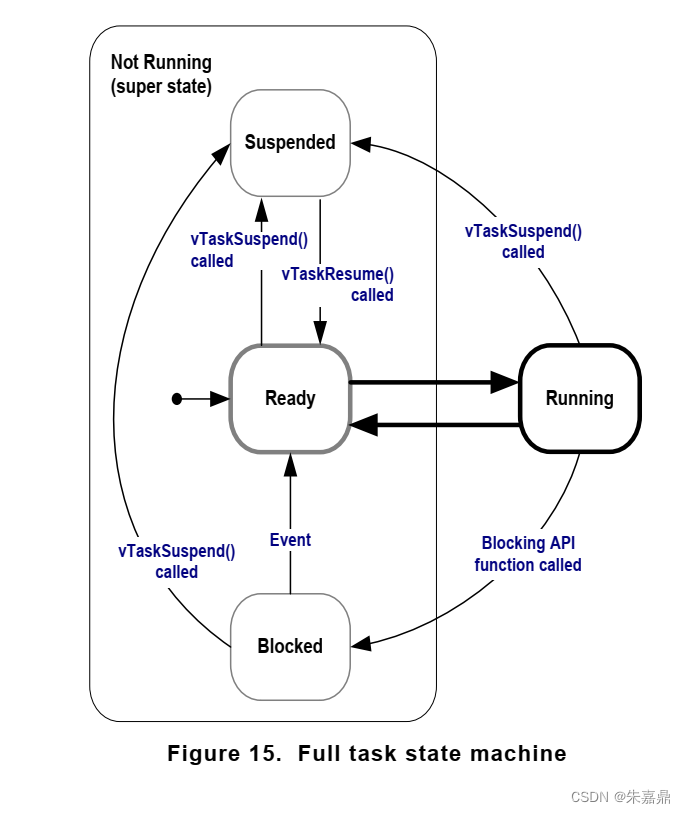
八、任务状态
1、任务状态简介 (1)任务状态可以简单的分为运行和非运行。 (2)非运行状态可以细分为:阻塞状态、暂停状态、就绪状态。 2、阻塞状态(Blocked) (1)举例说明:在日常生活的例子中,母亲在电脑前跟同事沟通时,如果同事一直没回复&a…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...
