Vue2项目练手——通用后台管理项目第四节
Vue2项目练手——通用后台管理项目
- 数据的请求
- mock数据模拟实战
- 文件目录
- src/api/mock.js
- src/api/mockServeData/home.js
- main.js
- 首页组件布局
- 可视化图表
- 可视化图表布局
- Home.vue
- echarts表
- Home.vue
数据的请求
mock数据模拟实战
mock官方文档
前端用来模拟后端接口的工具,通过拦截前端发起的请求,自己定义一些数据
npm i mockjs

文件目录

src/api/mock.js
import Mock from 'mockjs'
import homeApi from "@/api/mockServeData/home";/*//定义请求拦截
Mock.mock('/api/home/getData',function (){//拦截到请求后处理的逻辑console.log("拦截到了")
})*/
//定义请求拦截
Mock.mock('/api/home/getData',homeApi.getStatisticalData())src/api/mockServeData/home.js
// mock数据模拟
import Mock from 'mockjs'// 图表数据
let List = []
export default {getStatisticalData: () => {//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位for (let i = 0; i < 7; i++) {List.push(Mock.mock({苹果: Mock.Random.float(100, 8000, 0, 0),vivo: Mock.Random.float(100, 8000, 0, 0),oppo: Mock.Random.float(100, 8000, 0, 0),魅族: Mock.Random.float(100, 8000, 0, 0),三星: Mock.Random.float(100, 8000, 0, 0),小米: Mock.Random.float(100, 8000, 0, 0)}))}return {code: 20000,data: {// 饼图videoData: [{name: '小米',value: 2999},{name: '苹果',value: 5999},{name: 'vivo',value: 1500},{name: 'oppo',value: 1999},{name: '魅族',value: 2200},{name: '三星',value: 4500}],// 柱状图userData: [{date: '周一',new: 5,active: 200},{date: '周二',new: 10,active: 500},{date: '周三',new: 12,active: 550},{date: '周四',new: 60,active: 800},{date: '周五',new: 65,active: 550},{date: '周六',new: 53,active: 770},{date: '周日',new: 33,active: 170}],// 折线图orderData: {date: ['20191001', '20191002', '20191003', '20191004', '20191005', '20191006', '20191007'],data: List},tableData: [{name: 'oppo',todayBuy: 500,monthBuy: 3500,totalBuy: 22000},{name: 'vivo',todayBuy: 300,monthBuy: 2200,totalBuy: 24000},{name: '苹果',todayBuy: 800,monthBuy: 4500,totalBuy: 65000},{name: '小米',todayBuy: 1200,monthBuy: 6500,totalBuy: 45000},{name: '三星',todayBuy: 300,monthBuy: 2000,totalBuy: 34000},{name: '魅族',todayBuy: 350,monthBuy: 3000,totalBuy: 22000}]}}}
}main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router";
import router from "@/router";
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
import store from '@/store'
//引入mock模拟
import '@/api/mock'Vue.config.productionTip = false
Vue.use(VueRouter)
Vue.use(ElementUI)
new Vue({store,router,render: h => h(App),
}).$mount('#app')
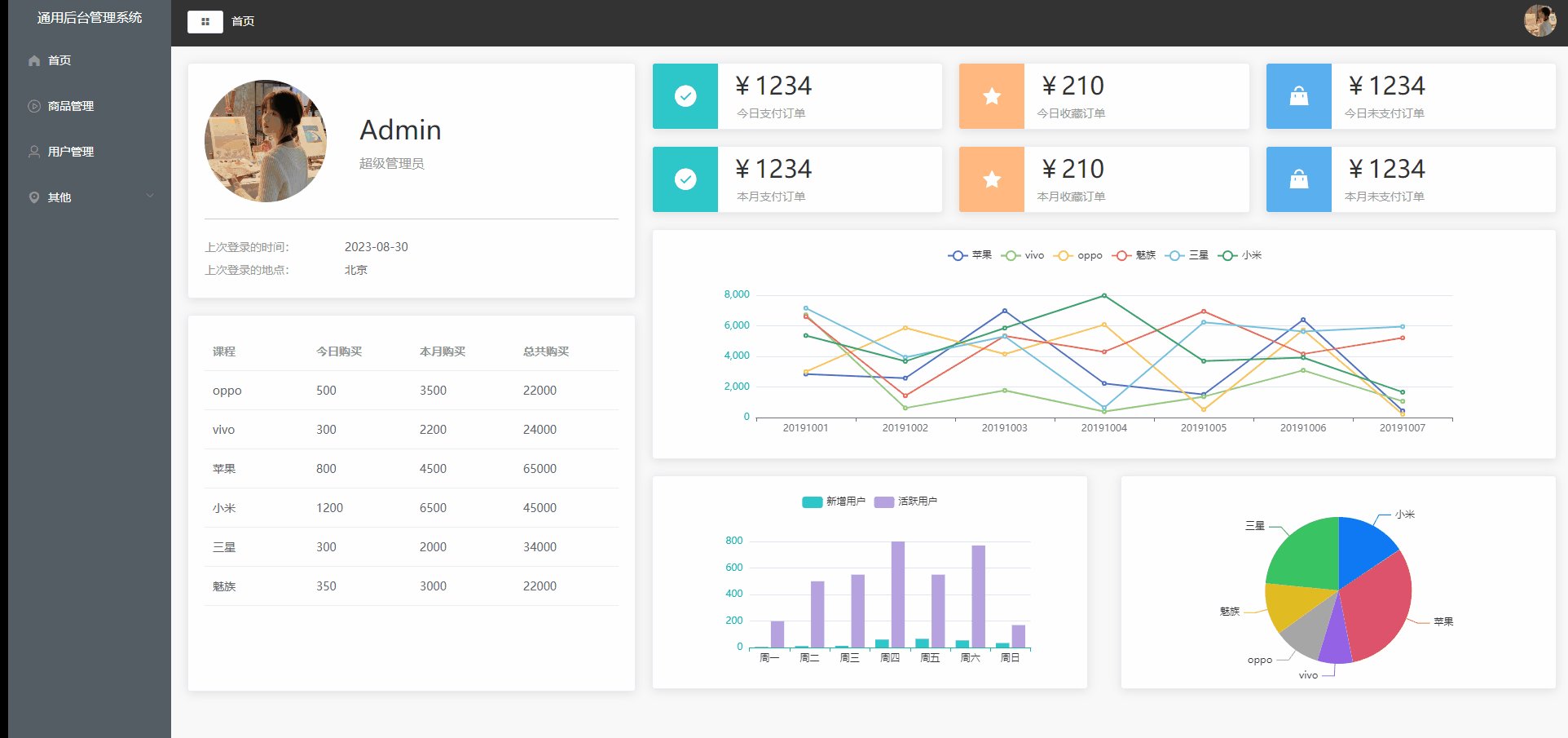
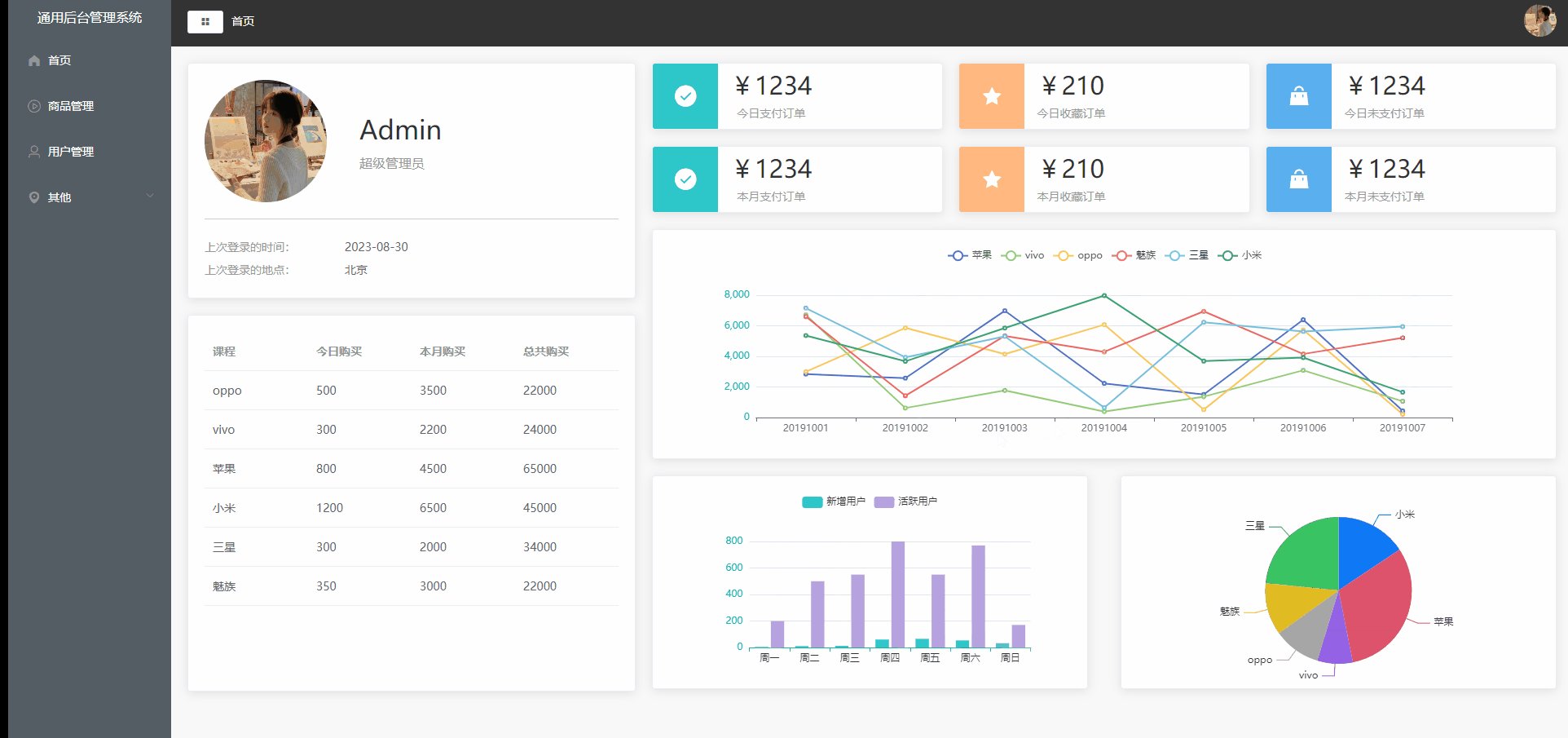
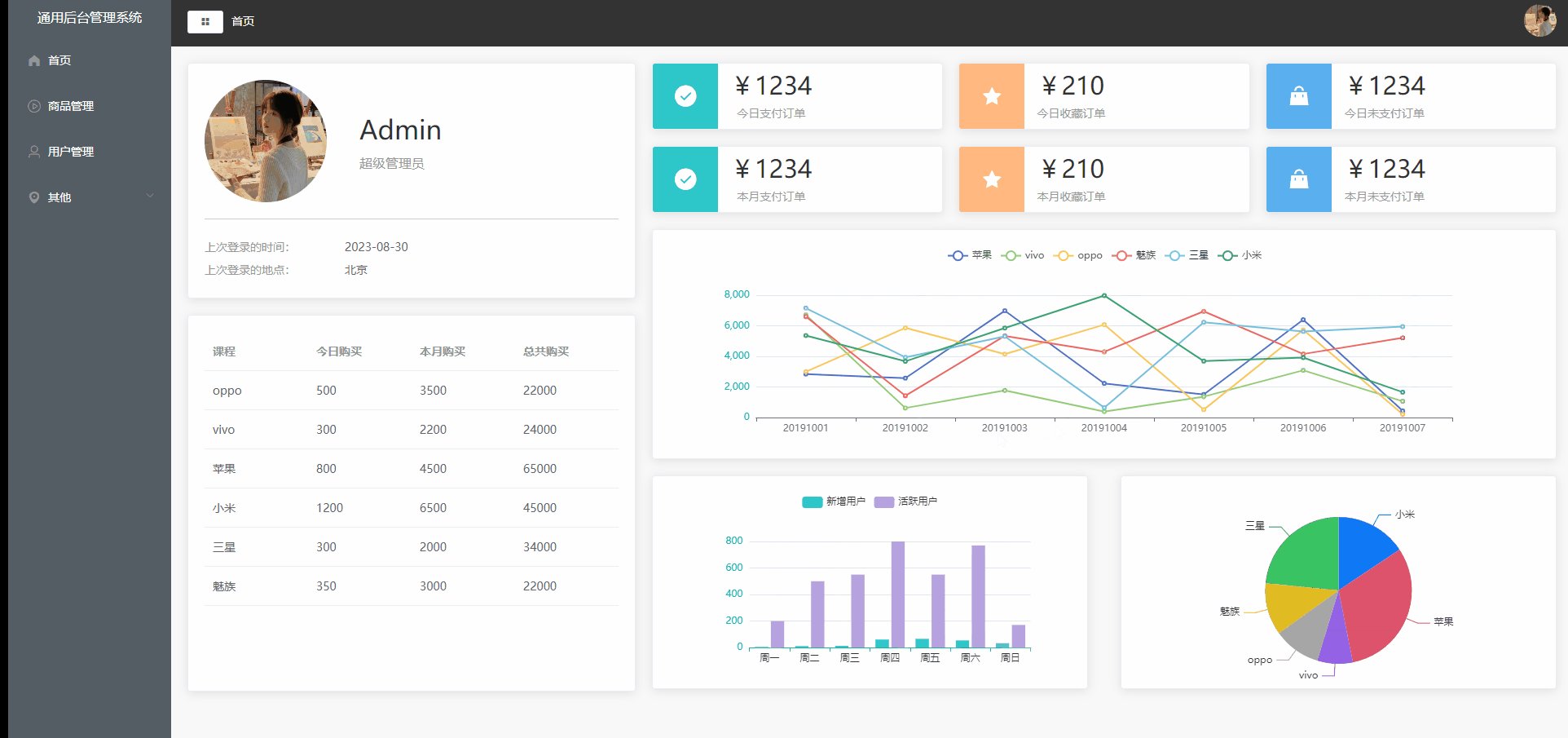
首页组件布局
可视化图表
可视化图表布局
Home.vue
<template><div><el-row><el-col :span="8" style="padding-right: 10px"><el-card class="box-card"><div class="user"><img src="@/assets/user.webp" alt=""><div class="userinfo"><p class="name">Admin</p><p class="access">超级管理员</p></div></div><div class="login-info"><p>上次登录的时间:<span>2023-08-30</span></p><p>上次登录的地点:<span>北京</span></p></div></el-card><el-card style="margin-top: 20px;height: 460px;"><el-table:data="tableData"style="width: 100%;"><el-table-column v-for="(val,key) in tableLabel" :prop="key" :label="val" /></el-table></el-card></el-col><el-col :span="16" style="padding-left: 10px"><div class="num"><el-card v-for="item in countData" :key="item.name" :body-style="{display:'flex',padding:0}"><i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}"></i><div class="detail"><p class="price">¥{{item.value}}</p><p class="desc">{{item.name}}</p></div></el-card></div><el-card style="height: 280px">
<!-- 折线图--></el-card><div class="graph"><el-card style="height: 260px;"></el-card><el-card style="height: 260px;"></el-card></div></el-col></el-row></div></template><script>
import {getData} from "@/api";
export default {name: "Home",data(){return{tableData:[],tableLabel:{name:'课程',todayBuy:'今日购买',monthBuy:'本月购买',totalBuy:'总共购买'},countData:[{name: "今日支付订单",value: 1234,icon: "success",color: "#2ec7c9",},{name: "今日收藏订单",value: 210,icon: "star-on",color: "#ffb980",},{name: "今日未支付订单",value: 1234,icon: "s-goods",color: "#5ab1ef",},{name: "本月支付订单",value: 1234,icon: "success",color: "#2ec7c9",},{name: "本月收藏订单",value: 210,icon: "star-on",color: "#ffb980",},{name: "本月未支付订单",value: 1234,icon: "s-goods",color: "#5ab1ef",},],}},mounted(){getData().then(({data})=>{console.log(data)// data.dataconst {tableData}=data.datathis.tableData=tableData})}
}
</script><style scoped lang="less">
.user{display: flex;align-items: center;padding-bottom: 20px;margin-bottom: 20px;border-bottom: 1px solid #ccc;img{margin-right: 40px;width: 150px;height: 150px;border-radius: 50%;}.userinfo{.name{font-size: 32px;margin-bottom: 10px;}.access{color: #999;}}
}
.login-info{p{line-height: 28px;font-size: 14px;color: #999;span{color: #666;margin-left: 60px;}}
}
.num{display: flex;flex-wrap: wrap;justify-content: space-between;.icon{width: 80px;height: 80px;color: #fff;line-height: 80px;text-align: center;font-size: 30px;}.detail{margin-left: 15px;display: flex;flex-direction: column;justify-content: center;.price{font-size: 30px;margin-bottom: 10px;line-height: 30px;}.desc{color: #999;font-size: 14px;text-align: center;}}.el-card{margin-bottom: 20px;width: 32%;}
}
.graph{display: flex;margin-top: 20px;justify-content: space-between;.el-card{width: 48%;}
}
</style>
echarts表
安装echarts
npm i echarts@5.1.2

Home.vue
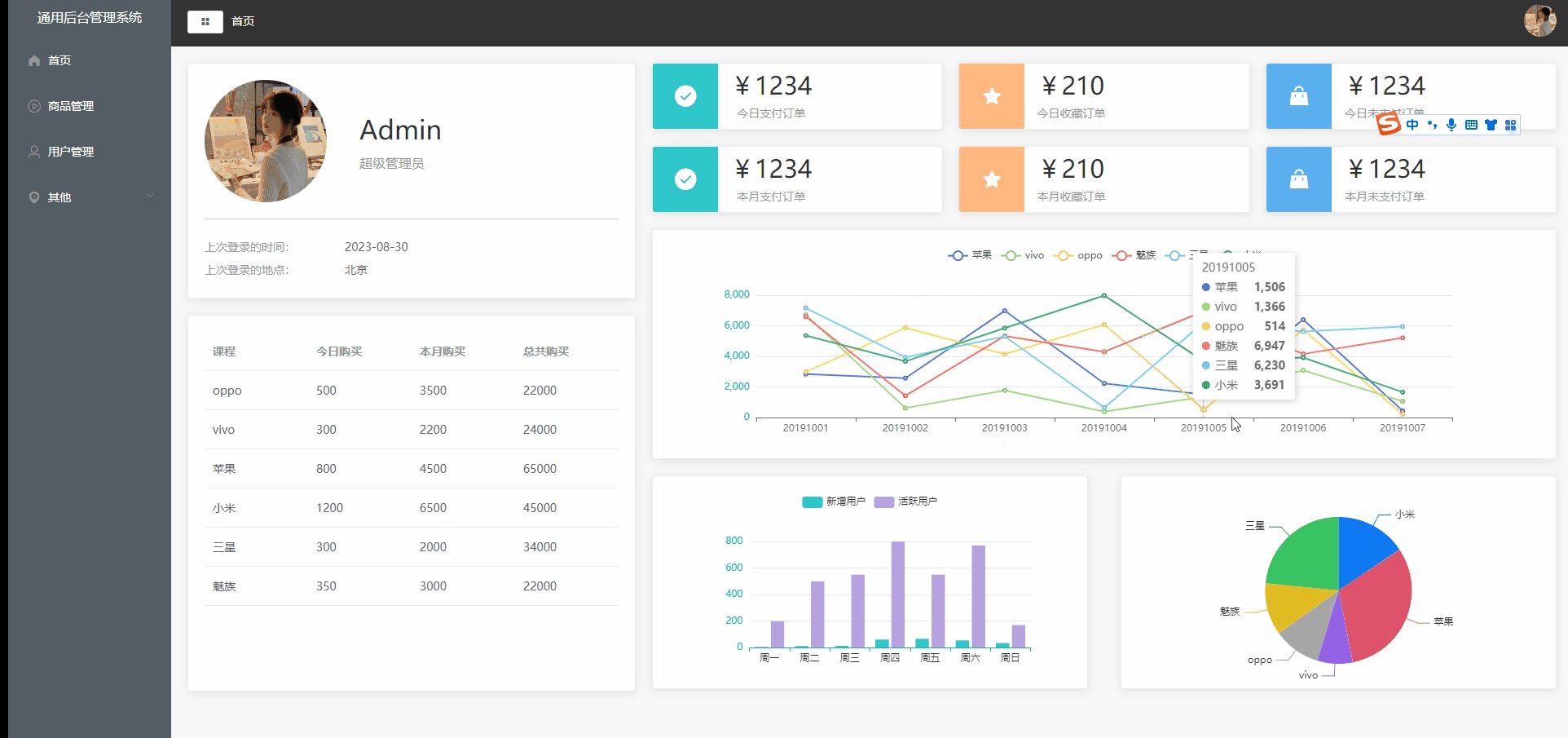
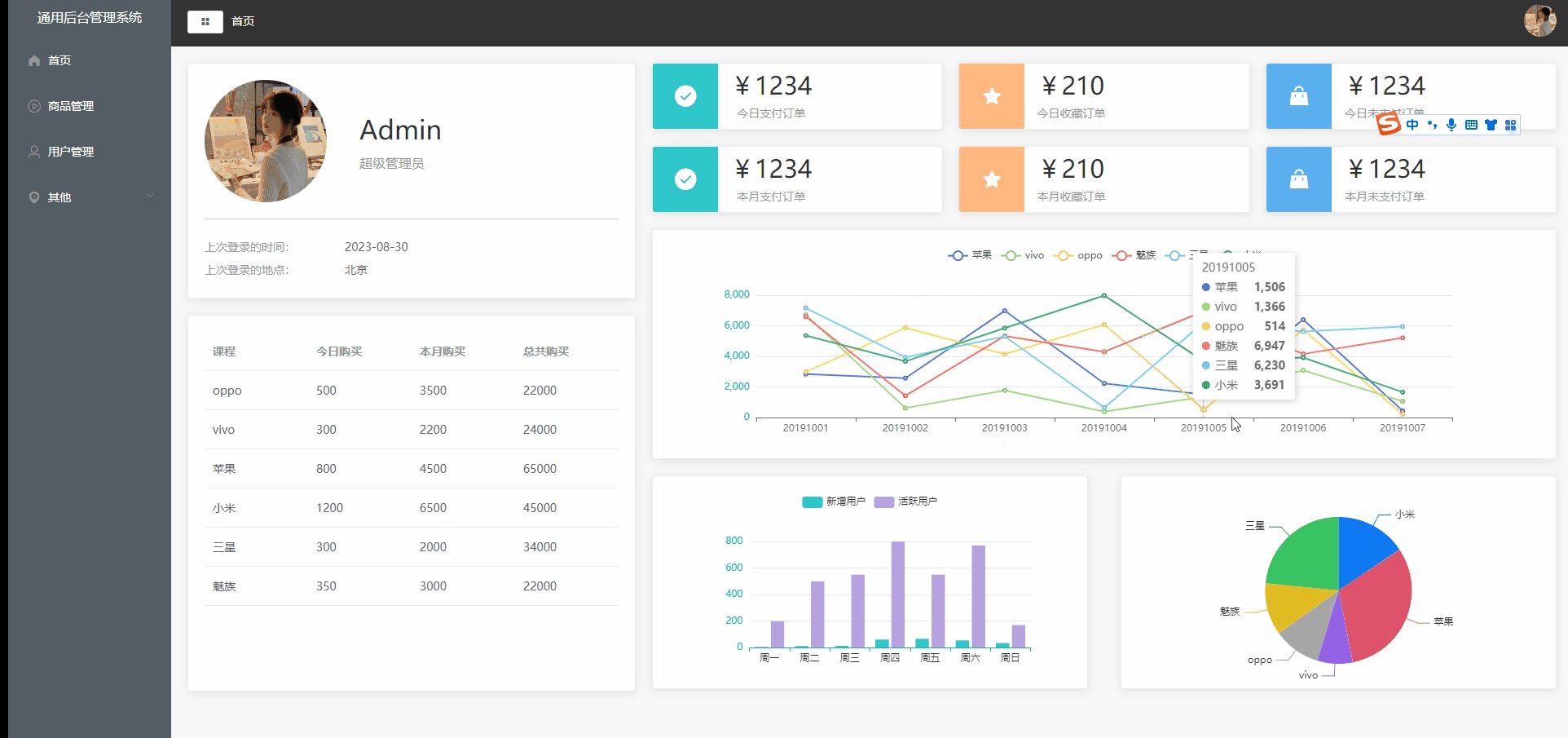
- 折线图
mounted(){getData().then(({data})=>{console.log(data)// data.dataconst {tableData}=data.datathis.tableData=tableData//折线图// 基于准备好的dom,初始化echarts实例const echarts1 = echarts.init(this.$refs.echarts1)// 指定图表的配置项和数据var lineOption={}// 处理数据const {orderData,userData,videoData}=data.dataconst xAxis=orderData.dateconst xMore=Object.keys(orderData.data[0])lineOption.xAxis={data:xAxis}lineOption.yAxis={type: "value",axisLine: {lineStyle: {color: "#17b3a3",},},}lineOption.legend={data:xMore}lineOption.tooltip={trigger:'axis'}lineOption.series=[]console.log(lineOption)xMore.forEach(key=>{lineOption.series.push({name:key,data:orderData.data.map(item=>item[key]),type:'line'})})// console.log(lineOption)// 使用刚指定的配置项和数据显示图表echarts1.setOption(lineOption)})}
<el-card style="height: 280px">
<!-- 折线图--><div ref="echarts1" style="height: 280px"></div></el-card>
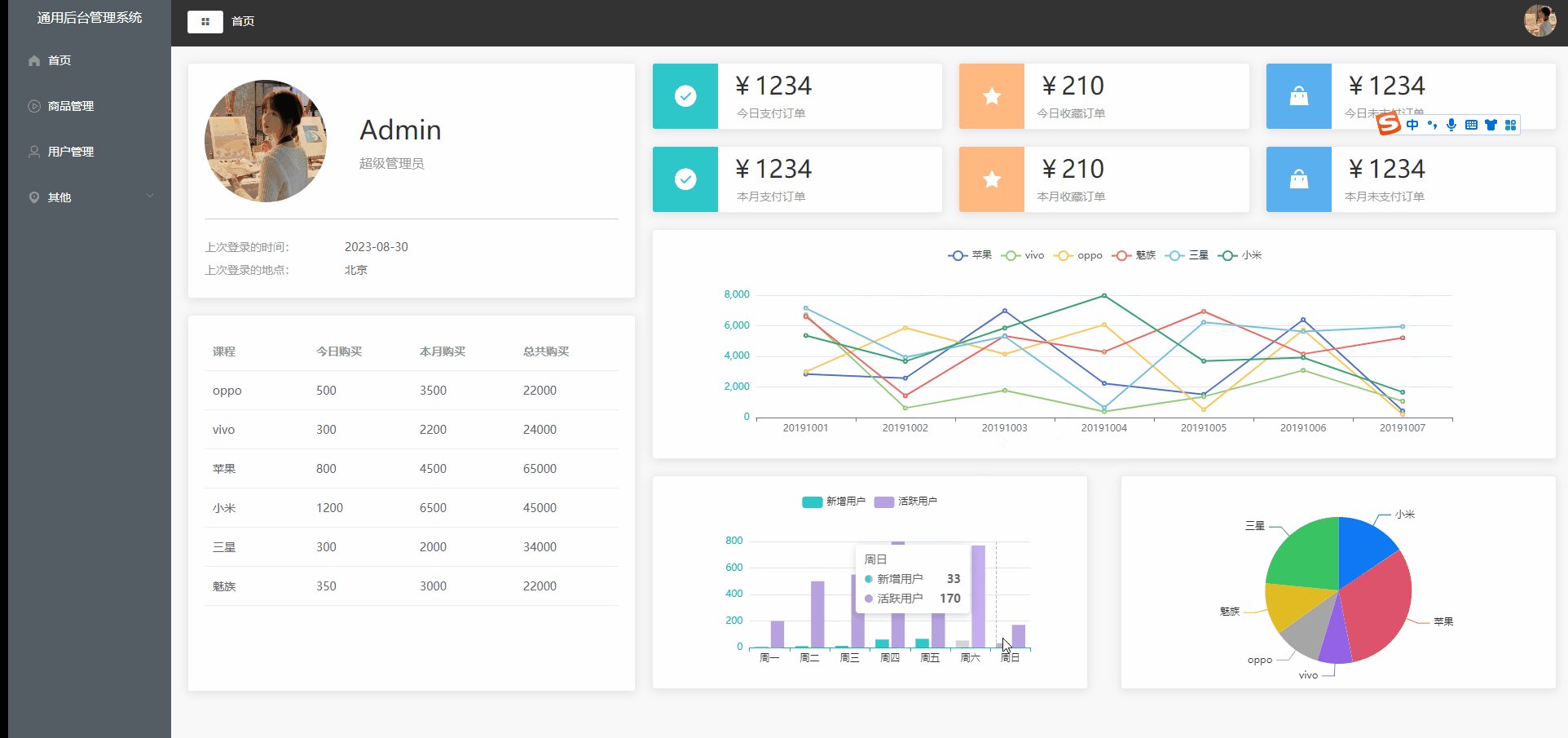
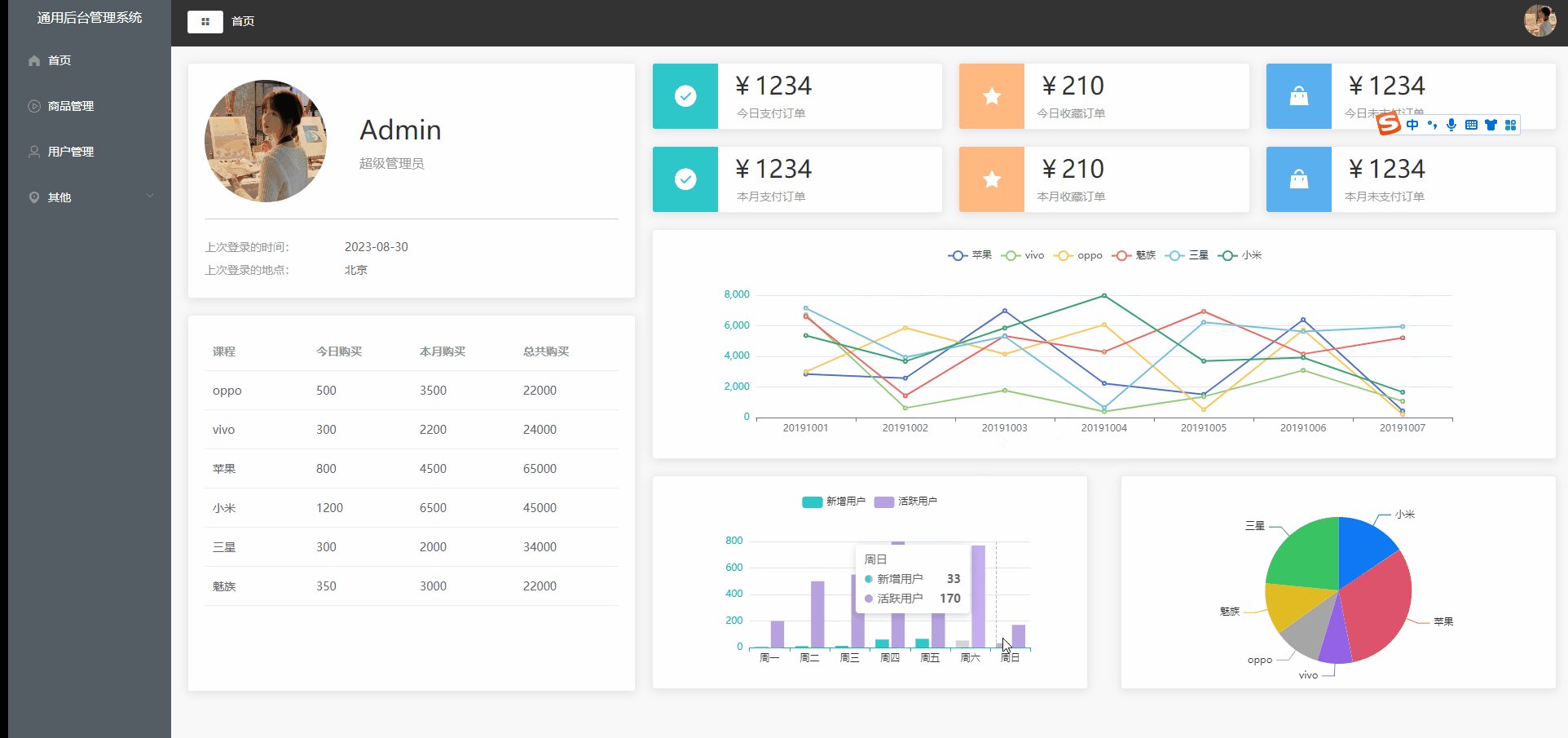
- 柱状图:
<el-card style="height: 260px;">
<!-- 柱状图--><div ref="echarts2" style="height: 260px;"></div></el-card>
//柱状图const echarts2 = echarts.init(this.$refs.echarts2)var barOption={legend: {// 图例文字颜色textStyle: {color: "#333",},},grid: {left: "20%",},// 提示框tooltip: {trigger: "axis",},xAxis: {type: "category", // 类目轴data: userData.map(item=>item.date),axisLine: {lineStyle: {color: "#17b3a3",},},axisLabel: {interval: 0,color: "#333",},},yAxis: [{type: "value",axisLine: {lineStyle: {color: "#17b3a3",},},},],color: ["#2ec7c9", "#b6a2de", "#5ab1ef", "#ffb980", "#d87a80", "#8d98b3"],series: [{name:"新增用户",data:userData.map(item=>item.new),type:'bar'},{name:"活跃用户",data:userData.map(item=>item.active),type:'bar'}],}echarts2.setOption(barOption)
- 饼状图
<el-card style="height: 260px;">
<!-- 饼状图--><div ref="echarts3" style="height: 240px"></div></el-card>
//饼状图const echarts3=echarts.init(this.$refs.echarts3)var pieOption = {tooltip: {trigger: "item",},color: ["#0f78f4","#dd536b","#9462e5","#a6a6a6","#e1bb22","#39c362","#3ed1cf",],series: [{data:videoData,type:'pie'}],}echarts3.setOption(pieOption)
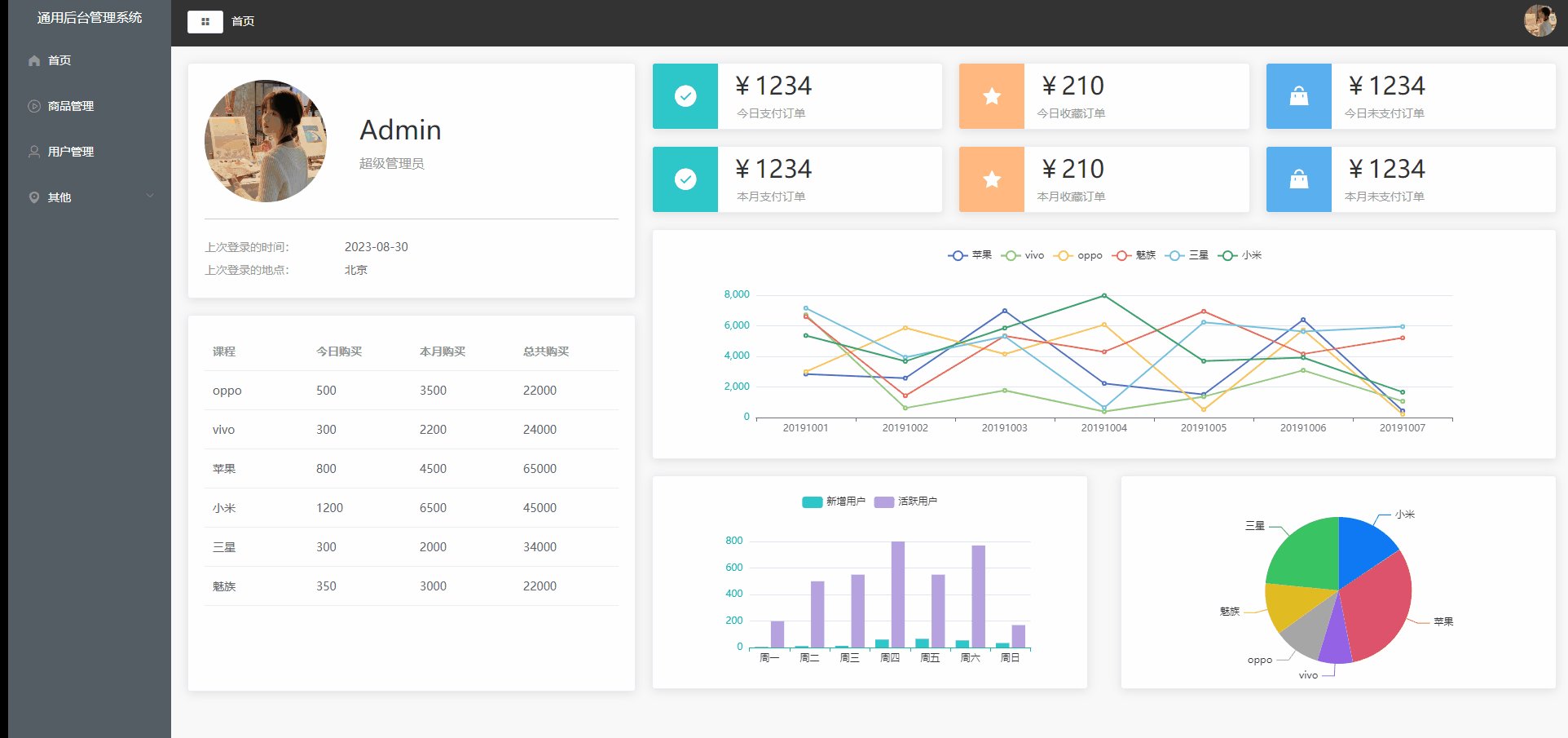
全部代码:
<template><div><el-row><el-col :span="8" style="padding-right: 10px"><el-card class="box-card"><div class="user"><img src="@/assets/user.webp" alt=""><div class="userinfo"><p class="name">Admin</p><p class="access">超级管理员</p></div></div><div class="login-info"><p>上次登录的时间:<span>2023-08-30</span></p><p>上次登录的地点:<span>北京</span></p></div></el-card><el-card style="margin-top: 20px;height: 460px;"><el-table:data="tableData"style="width: 100%;"><el-table-column v-for="(val,key) in tableLabel" :prop="key" :label="val" /></el-table></el-card></el-col><el-col :span="16" style="padding-left: 10px"><div class="num"><el-card v-for="item in countData" :key="item.name" :body-style="{display:'flex',padding:0}"><i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}"></i><div class="detail"><p class="price">¥{{item.value}}</p><p class="desc">{{item.name}}</p></div></el-card></div><el-card style="height: 280px">
<!-- 折线图--><div ref="echarts1" style="height: 280px"></div></el-card><div class="graph"><el-card style="height: 260px;">
<!-- 柱状图--><div ref="echarts2" style="height: 260px;"></div></el-card><el-card style="height: 260px;">
<!-- 饼状图--><div ref="echarts3" style="height: 240px"></div></el-card></div></el-col></el-row></div></template><script>
import {getData} from "@/api";
import * as echarts from 'echarts'
export default {name: "Home",data(){return{tableData:[],tableLabel:{name:'课程',todayBuy:'今日购买',monthBuy:'本月购买',totalBuy:'总共购买'},countData:[{name: "今日支付订单",value: 1234,icon: "success",color: "#2ec7c9",},{name: "今日收藏订单",value: 210,icon: "star-on",color: "#ffb980",},{name: "今日未支付订单",value: 1234,icon: "s-goods",color: "#5ab1ef",},{name: "本月支付订单",value: 1234,icon: "success",color: "#2ec7c9",},{name: "本月收藏订单",value: 210,icon: "star-on",color: "#ffb980",},{name: "本月未支付订单",value: 1234,icon: "s-goods",color: "#5ab1ef",},],}},mounted(){getData().then(({data})=>{console.log(data)// data.dataconst {tableData}=data.datathis.tableData=tableData// 基于准备好的dom,初始化echarts实例const echarts1 = echarts.init(this.$refs.echarts1)// 指定图表的配置项和数据var lineOption={}// 处理数据const {orderData,userData,videoData}=data.dataconst xAxis=orderData.dateconst xMore=Object.keys(orderData.data[0])lineOption.xAxis={data:xAxis}lineOption.yAxis={type: "value",axisLine: {lineStyle: {color: "#17b3a3",},},}lineOption.legend={data:xMore}lineOption.tooltip={trigger:'axis'}lineOption.series=[]console.log(lineOption)xMore.forEach(key=>{lineOption.series.push({name:key,data:orderData.data.map(item=>item[key]),type:'line'})})// console.log(lineOption)// 使用刚指定的配置项和数据显示图表echarts1.setOption(lineOption)//柱状图const echarts2 = echarts.init(this.$refs.echarts2)var barOption={legend: {// 图例文字颜色textStyle: {color: "#333",},},grid: {left: "20%",},// 提示框tooltip: {trigger: "axis",},xAxis: {type: "category", // 类目轴data: userData.map(item=>item.date),axisLine: {lineStyle: {color: "#17b3a3",},},axisLabel: {interval: 0,color: "#333",},},yAxis: [{type: "value",axisLine: {lineStyle: {color: "#17b3a3",},},},],color: ["#2ec7c9", "#b6a2de", "#5ab1ef", "#ffb980", "#d87a80", "#8d98b3"],series: [{name:"新增用户",data:userData.map(item=>item.new),type:'bar'},{name:"活跃用户",data:userData.map(item=>item.active),type:'bar'}],}echarts2.setOption(barOption)//饼状图const echarts3=echarts.init(this.$refs.echarts3)var pieOption = {tooltip: {trigger: "item",},color: ["#0f78f4","#dd536b","#9462e5","#a6a6a6","#e1bb22","#39c362","#3ed1cf",],series: [{data:videoData,type:'pie'}],}echarts3.setOption(pieOption)})}
}
</script><style scoped lang="less">
.user{display: flex;align-items: center;padding-bottom: 20px;margin-bottom: 20px;border-bottom: 1px solid #ccc;img{margin-right: 40px;width: 150px;height: 150px;border-radius: 50%;}.userinfo{.name{font-size: 32px;margin-bottom: 10px;}.access{color: #999;}}
}
.login-info{p{line-height: 28px;font-size: 14px;color: #999;span{color: #666;margin-left: 60px;}}
}
.num{display: flex;flex-wrap: wrap;justify-content: space-between;.icon{width: 80px;height: 80px;color: #fff;line-height: 80px;text-align: center;font-size: 30px;}.detail{margin-left: 15px;display: flex;flex-direction: column;justify-content: center;.price{font-size: 30px;margin-bottom: 10px;line-height: 30px;}.desc{color: #999;font-size: 14px;text-align: center;}}.el-card{margin-bottom: 20px;width: 32%;}
}
.graph{display: flex;margin-top: 20px;justify-content: space-between;.el-card{width: 48%;}
}
</style>
相关文章:

Vue2项目练手——通用后台管理项目第四节
Vue2项目练手——通用后台管理项目 数据的请求mock数据模拟实战文件目录src/api/mock.jssrc/api/mockServeData/home.jsmain.js 首页组件布局可视化图表可视化图表布局Home.vue echarts表Home.vue 数据的请求 mock数据模拟实战 mock官方文档 前端用来模拟后端接口的工具&…...

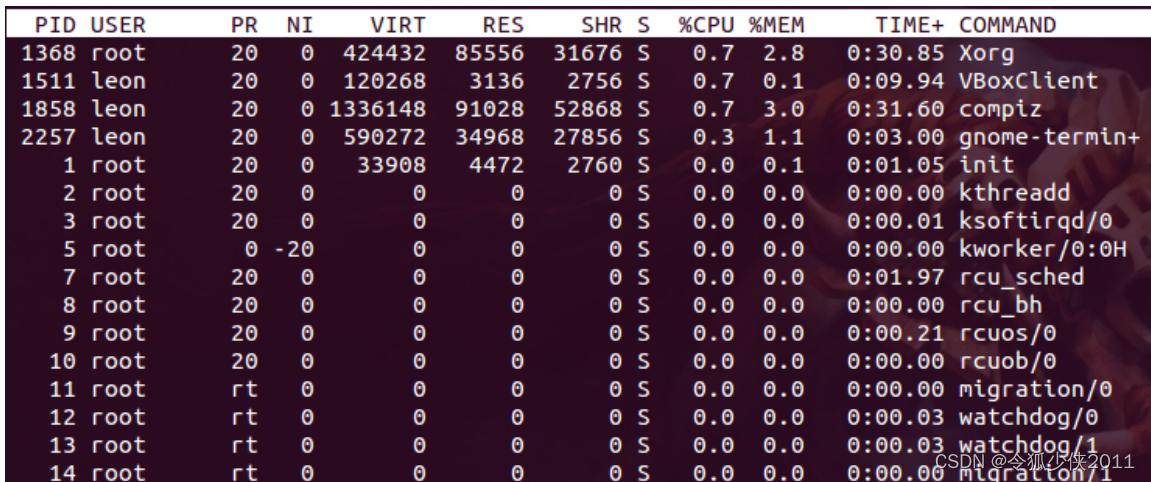
linux运维(二)内存占用分析
一、centos内存高,查看占用内存, top命令详解 1.1: free 命令是 free 单位K free -m 单位M free -h 单位Gfree最常规的查看内存占用情况的命令 1.2: 参数说明 total 总物理内存 used 已经使用的内存 free 没有使用的内存 shared 多进程共享内存 buff/cache 读写…...

go logger 不侵入业务代码 用slog 替换 zap 并实现 callerSkip
快速体验 以下是 项目中 已经用slog替换 zap 后的 logger 使用方法,无任何感知,与之前一模一样 package mainimport "github.com/webws/go-moda/logger"func main() {// 格式化打印 {"time":"2023-09-08T01:25:21.31346308:00","level&qu…...

vuez 与 Vue3 响应式比较
Vue2 的响应式 对象:通过 defineProperty 对对象的已有属性值的读取和修改进行劫持(监视/拦被)。 数组:通过重写数组、更新数组等一系列更新元素的方法来实现元素修改的劫持。 存在的问题如下: &#…...

【Apollo学习笔记】——规划模块TASK之PIECEWISE_JERK_SPEED_OPTIMIZER
文章目录 TASK系列解析文章前言PIECEWISE_JERK_SPEED_OPTIMIZER功能简介PIECEWISE_JERK_SPEED_OPTIMIZER相关配置PIECEWISE_JERK_SPEED_OPTIMIZER流程QP问题的标准类型定义:优化变量设计目标函数约束条件相关矩阵二次项系数矩阵 H H H一次项系数向量 q q q设定OSQP求…...

CNI、CSI 和 CRI在 Docker 中的角色和作用
摘要 CNI(Container Network Interface): CNI 是用于容器网络的接口标准,它定义了容器和网络插件之间的通信协议。CNI 的主要作用是为容器创建和管理网络接口。当创建一个容器时,CNI 插件会被调用来为容器创建一个网络…...

「Docker」M1 Pro 打包docker image问题合集
运行docker 遇到 The requested images platform (linux/arm64/v8) does not match the detected host platform (linux/amd64/v4) and no specific platform was requested 说明打包的镜像没有 linux/amd64 解决方案:重新打包镜像 docker buildx build --platfor…...

Android发布依赖到 Jitpack
前言 我们在日常开发中,经常会用到第三方开源的库文件,有的来自JCenter,Maven Central,google等。但是随着JCenter的弃用,现在用的最多的还是Maven Central,google。今天我们就自己亲自发布一个依赖。 现…...

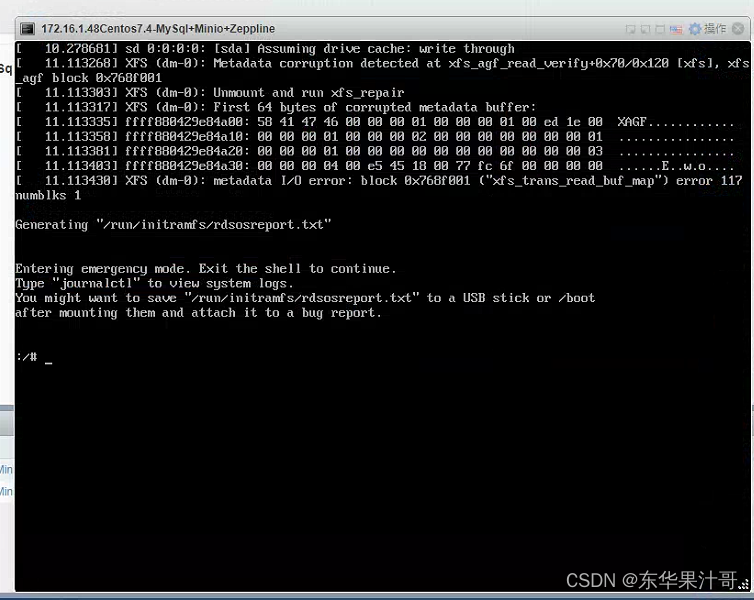
【虚拟机开不了】linux、centOS虚拟机出现entering emergency mode解决方案
按他的操作输入journalctl之后输入shiftg到日志最后查看报错发现是xfs(dm-0有问题) xfs_repair -v -L /dev/dm-0 reboot解决问题...

嘉泰实业举行“互联网金融知识社区”“安全理财风险讲座”等活动
每一次暖心的沟通都是一次公益,真诚不会因为它的渺小而被忽略;每一声问候都是一次公益,善意不会因为它的普通而被埋没。熟悉嘉泰实业的人都知道,这家企业不但擅长在金融理财领域里面呼风唤雨,同时也非常擅长在公益事业当中践行,属于企业的责任心,为更多有困难的群体带来大爱的传…...

《C++设计模式》——结构型
前言 结构模式可以让我们把很多小的东西通过结构模式组合起来成为一个打的结构,但是又不影响各自的独立性,尽可能减少各组件之间的耦合。 Adapter Class/Object(适配器) Bridge(桥接) Composite(组合) Decorator(装饰) 动态…...

docker-compose安装redis
基于docker-compose快速安装redis 目录 一、目录结构 1、docker-compose.yml 2、redis.conf 二、连接使用 一、目录结构 1、docker-compose.yml version: 3 services:redis:image: registry.cn-hangzhou.aliyuncs.com/zhengqing/redis:6.0.8 # 镜像red…...

机器学习基础之《分类算法(6)—决策树》
一、决策树 1、认识决策树 决策树思想的来源非常朴素,程序设计中的条件分支结构就是if-else结构,最早的决策树就是利用这类结构分割数据的一种分类学习方法 2、一个对话的例子 想一想这个女生为什么把年龄放在最上面判断!!&…...

2023国赛数学建模C题思路模型 - 蔬菜类商品的自动定价与补货决策
# 1 赛题 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此, 商超通常会根据各商品的历史销售和需 求情况每天进行补货。 由于商超销售的蔬菜…...

【Docker】Docker网络与存储(三)
前言: Docker网络与存储的作用是实现容器之间的通信和数据持久化,以便有效地部署、扩展和管理容器化应用程序。 文章目录 Docker网络桥接网络容器之间的通信 覆盖网络创建一个覆盖网络 Docker存储卷 总结 Docker网络 Docker网络是在容器之间提供通信的机…...

python面向对象的一个简单实例
#发文福利# #!/usr/bin/env python # -*- coding:utf-8 -*-students {id001: {name: serena, age: 18, address: beijing},id002: {name: fanbingbing, age: 42, address: anhui},id003: {name: kahn, age: 20, address: shanghai}}class Student:def __init__(self, xid, na…...

微信小程序通过npm引入tdesign包进行构建的时候报错
问题 在通过npm 引入 tdesign时:https://tdesign.tencent.com/miniprogram/getting-started 通过微信小程序IDE进行npm构建的时候出现:无法构建,应该怎么办? 解决方法: 1 输入: npm init -y命令 2 重新点…...

三次握手四次挥手
TCP协议是一种面向连接的、可靠的、基于字节流的运输层通信协议。它通过三次握手来建立连接,通过四次挥手来断开连接。 三次握手 所谓三次握手,是指建立一个TCP连接时,需要客户端和服务器总共发送3个报文。三次握手的目的是连接服务器指定端…...

Redis持久化、主从与哨兵架构详解
Redis持久化 RDB快照(snapshot) 在默认情况下, Redis 将内存数据库快照保存在名字为 dump.rdb 的二进制文件中。 你可以对 Redis 进行设置, 让它在“ N 秒内数据集至少有 M 个改动”这一条件被满足时, 自动保存一次数…...

SQLITE_BUSY 是指 SQLite 数据库返回的错误码,表示数据库正在被其他进程或线程使用,因此当前操作无法完成。
SQLITE_BUSY 当多个进程或线程同时尝试对同一个 SQLite 数据库进行写操作时,就可能出现 SQLITE_BUSY 错误。这是为了确保数据库的数据完整性和一致性而设计的并发控制机制。 如果你在使用 SQLite 时遇到 SQLITE_BUSY 错误,可以考虑以下解决方法&#x…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

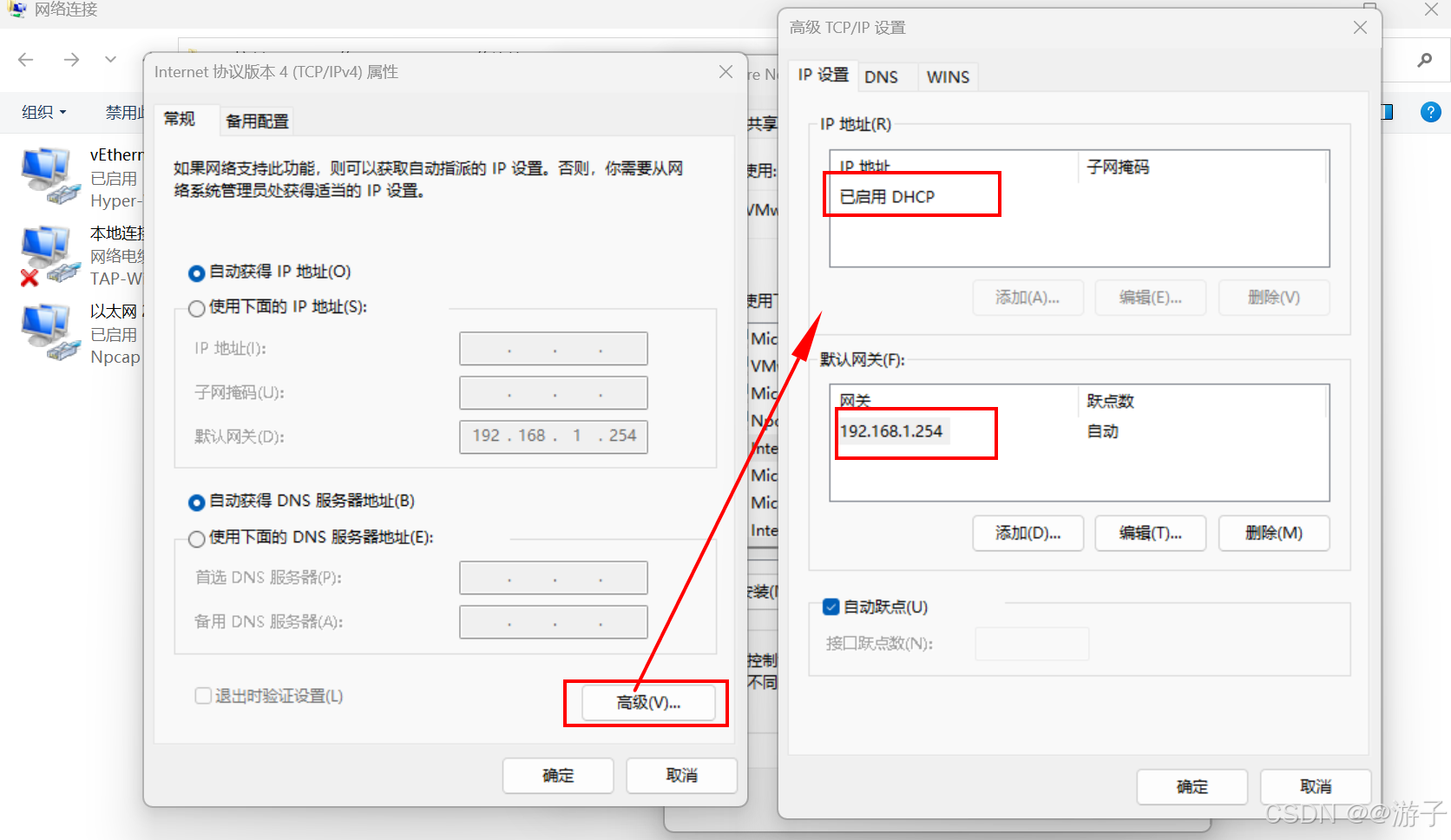
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
