【ES6】require、export和import的用法
在JavaScript中,require、export和import是Node.js的模块系统中的关键字,用于处理模块间的依赖关系。
1、require:这是Node.js中引入模块的方法。当你需要使用其他模块提供的功能时,可以使用require关键字来引入该模块。例如:
common.js
const name = 'kexuexiong';var kexuexiongNamePrint = function(){console.log('kexuexiong-print');
}module.exports = {name,kexuexiongNamePrint};
var {name,kexuexiongNamePrint} = require('./common.js');
console.log(name);
kexuexiongNamePrint();
运行node .\demo.js,输出:

在上面的代码中,我们使用require关键字引入了一个名为common.js的模块,并将其赋值给变量name、kexuexiongNamePrint。现在,我们就可以使用name、kexuexiongNamePrint变量来访问该模块提供的功能了。
2、export:这是Node.js中导出模块的方法。当你需要让其他模块能够使用你编写的模块提供的功能时,可以使用export关键字将某些功能导出。例如:
common.js
const name = 'kexuexiong';var kexuexiongNamePrint = function(){console.log('kexuexiong-print');
}module.exports = {name,kexuexiongNamePrint};
在上面的代码中,我们定义了name,kexuexiongNamePrint,并将其赋值给module.exports。这样,其他模块就可以使用require关键字引入该模块,并使用name,kexuexiongNamePrint变量和函数。
3、import:这是ES6中引入模块的方法。与Node.js的require不同,ES6的import主要用于在浏览器端引入模块。例如:
import { functionName } from './module.js';
在上面的代码中,我们使用import关键字从名为module.js的模块中引入了一个名为functionName的函数。现在,我们就可以直接使用该函数了。
相关文章:

【ES6】require、export和import的用法
在JavaScript中,require、export和import是Node.js的模块系统中的关键字,用于处理模块间的依赖关系。 1、require:这是Node.js中引入模块的方法。当你需要使用其他模块提供的功能时,可以使用require关键字来引入该模块。例如&…...

Vue + Element UI 前端篇(九):接口格式定义
接口请求格式定义 前台显示需要后台数据,我们这里先把前后端交互接口定义好,没有后台的时候,也方便用mock模拟。 接口定义遵循几个规范: 1. 接口按功能模块划分。 系统登录:登录相关接口 用户管理:用户…...

部署Django报错-requires SQLite 3.8.3 or higher
记一次CentOS7部署Django项目时的报错 问题出现 在部署测试环境时,有需要用到一个python的后端服务,要部署到测试环境中去 心想这不是so easy吗,把本地调试时使用的python版本及Django版本在服务器上对应下载好,然后直接执行命…...

什么是网络存储服务器
网络存储器就像一台只有存储功能的终端,独立地工作,里面带有固定的系统,但可以自己设置部分参数功能,可以接入服务器或者电脑进行设置,网络存储服务器实际上就是精简的、小型化的服务器,同样由主板、CPU&am…...

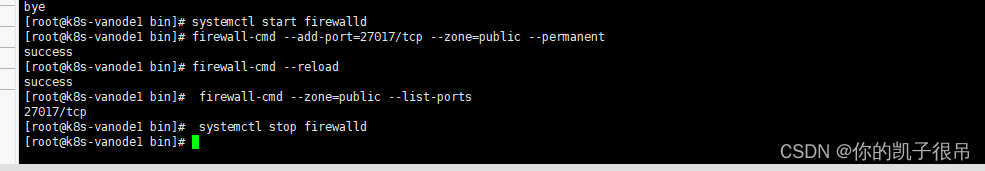
lv3 嵌入式开发-10 NFS服务器搭建及使用
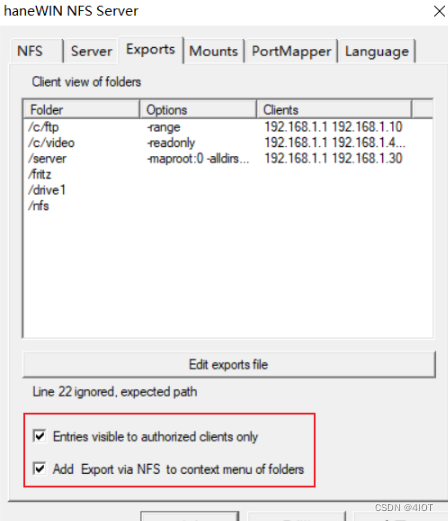
目录 1 NFS服务器介绍 1.1 NFS服务器的介绍 1.2 NFS服务器的特点 1.3 NFS服务器的适用场景 2 NFS服务器搭建 2.1 配置介绍 2.2 常见错误 3 WINDOWS下NFS服务器搭建(扩展) 1 NFS服务器介绍 1.1 NFS服务器的介绍 nfs(Network File Sys…...

后流量时代的跨境风口:Facebook广告
Facebook拥有超过25亿各个年龄段和人群的每月活跃用户,可以帮助您接触世界各地的相关消费者。无论您是需要吸引新的潜在客户还是吸引回头客访问您的在线商店,Facebook广告都可以为电子商务提供丰厚的投资回报;无论您是在沃尔玛、eBay、亚马逊…...

Java基础学习笔记-2
前言 在计算机编程领域,条件语句和控制流结构是构建程序逻辑的基本组成部分。它们允许程序员根据不同的条件执行不同的操作,从而使程序更加灵活和智能。本文将深入探讨Java编程语言中的条件语句和控制流,提供了一系列实用的示例和技巧&#…...

Mongodb 安装脚本(附服务器自启动)
shell脚本 #!/bin/bash #mail:xuelanchnet.com #function:auto install mongodb [ $(id -u) ! "0" ] && echo "Error: You must be root to run this script" && exit 1 logfile"/var/log/mongod_install.log" softdir"/s…...

yolov5的pytorch配置
1. conda create -n rdd38 python3.82、pip install torch1.8.0 torchvision0.9.0 torchaudio0.8.0 -f https://download.pytorch.org/whl/cu113/torch_stable.html -i https://pypi.tuna.tsinghua.edu.cn/simple 3、conda install cudatoolkit10.2...

ISO 19712-1-2008装饰用实体面材检测
实体面材是指由聚合物材料、填料和颜料组成,经浇筑或压制等工艺成型的板型产品或非板型产品,主要用于厨房台面,家具等领域。 ISO 19712-1-2008装饰用实体面材测试 测试项目 测试标准 耐干热 ISO 19712-3 ISO 19712-2 耐湿热 ISO 19712-…...

华为OD机试 - 最多颜色的车辆 - 数据结构map(Java 2022Q4 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路1、核心思想2、题做多了,你就会发现,这道题属于送分题,为什么这样说?3、具体解题思路: 五、Java算法源码六、效果展示1、输入2、输出 华为OD机试 2023B…...

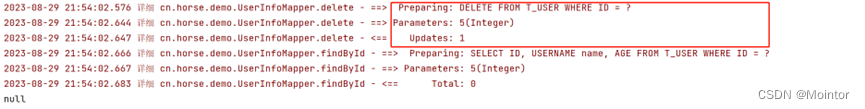
Mybatis 插入、修改、删除
前面几篇我们介绍了使用Mybatis查询数据,并且也了解了如何在Mybatis中使用JDK的日志系统打印日志;本篇我们继续介绍如何使用Mybatis完成数据的插入、修改和删除。 如果您对查询数据和Mybatis集成JDK日志系统不太了解,建议您先进行了解后再阅…...

2023年9月DAMA-CDGA/CDGP数据治理认证火热招生中
DAMA认证为数据管理专业人士提供职业目标晋升规划,彰显了职业发展里程碑及发展阶梯定义,帮助数据管理从业人士获得企业数字化转型战略下的必备职业能力,促进开展工作实践应用及实际问题解决,形成企业所需的新数字经济下的核心职业…...

【SpringCloudAlibaba】Seata分布式事务使用
文章目录 分布式事务问题示例Seata概述、官网一个典型的分布式事务过程处理过程全局GlobalTransactional分布式交易解决方案流程图 Seata安装下载修改conf目录下的application.yml配置文件dashboard demo 分布式事务问题示例 单体应用被拆分成微服务应用,原来的三个…...

Java-day13(IO流)
IO流 凡是与输入,输出相关的类,接口等都定义在java.io包下 1.File类的使用 File类可以有构造器创建其对象,此对象对应着一个文件(.txt,.avi,.doc,.mp3等)或文件目录 File类对象是与平台无关的 File中的方法仅涉及到如何创建,…...

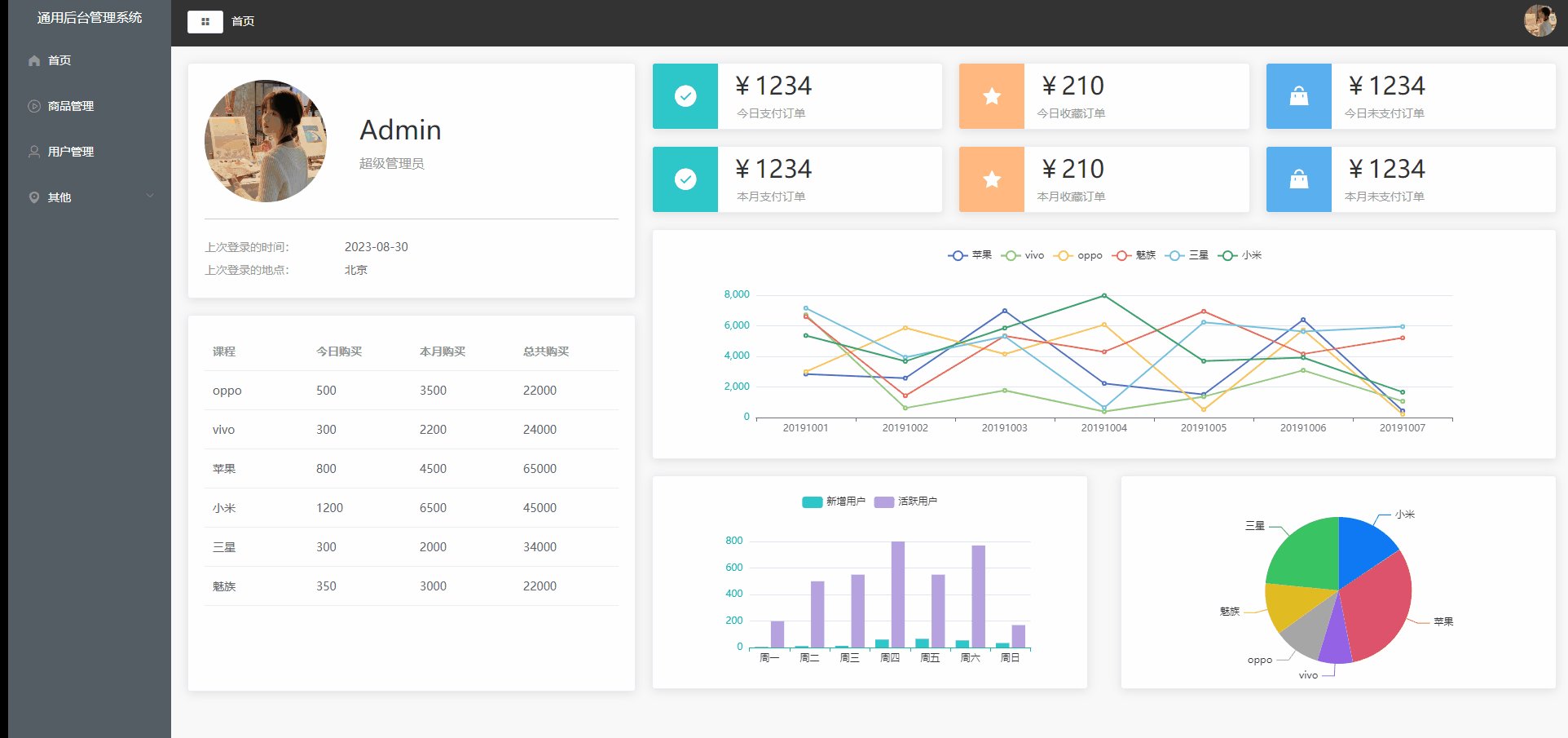
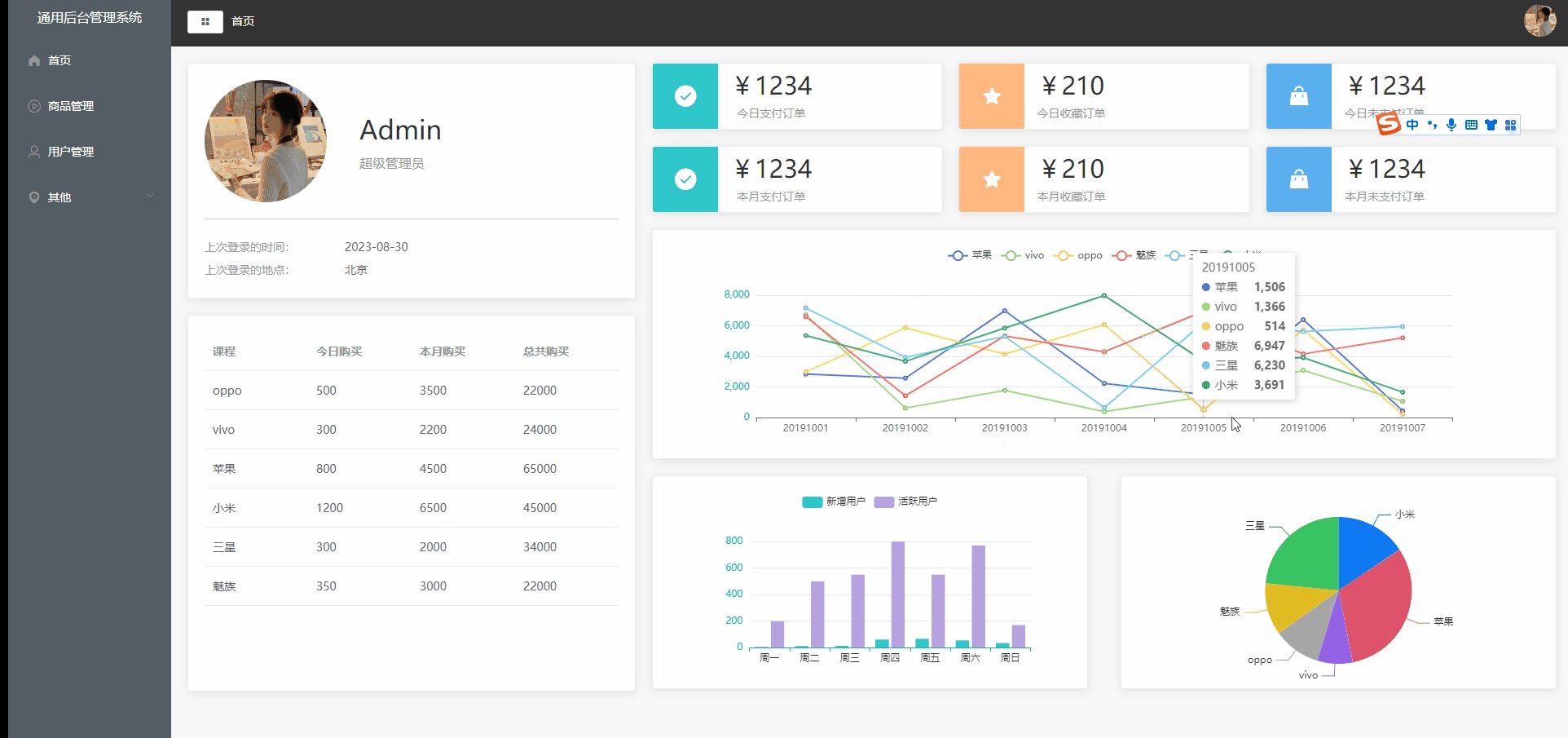
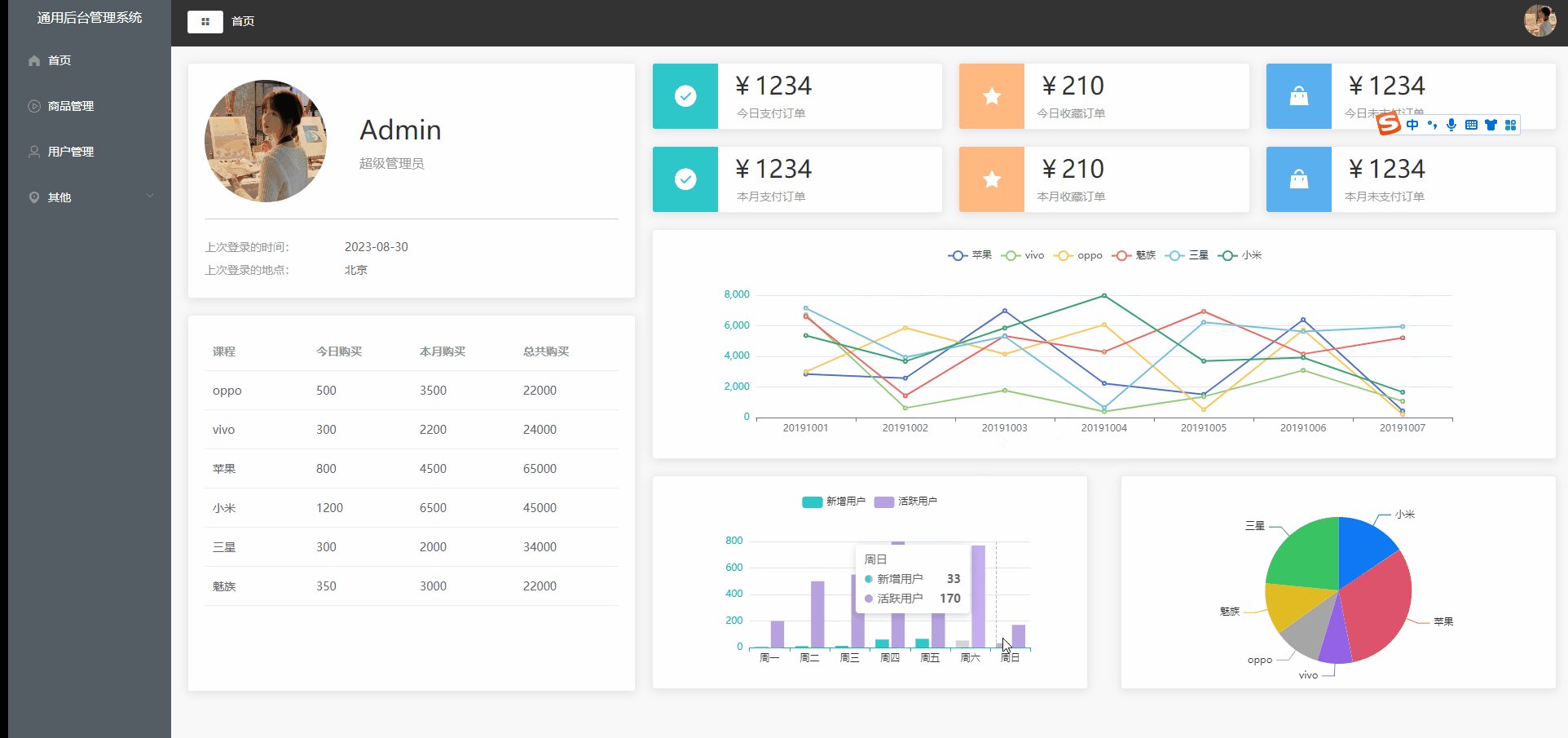
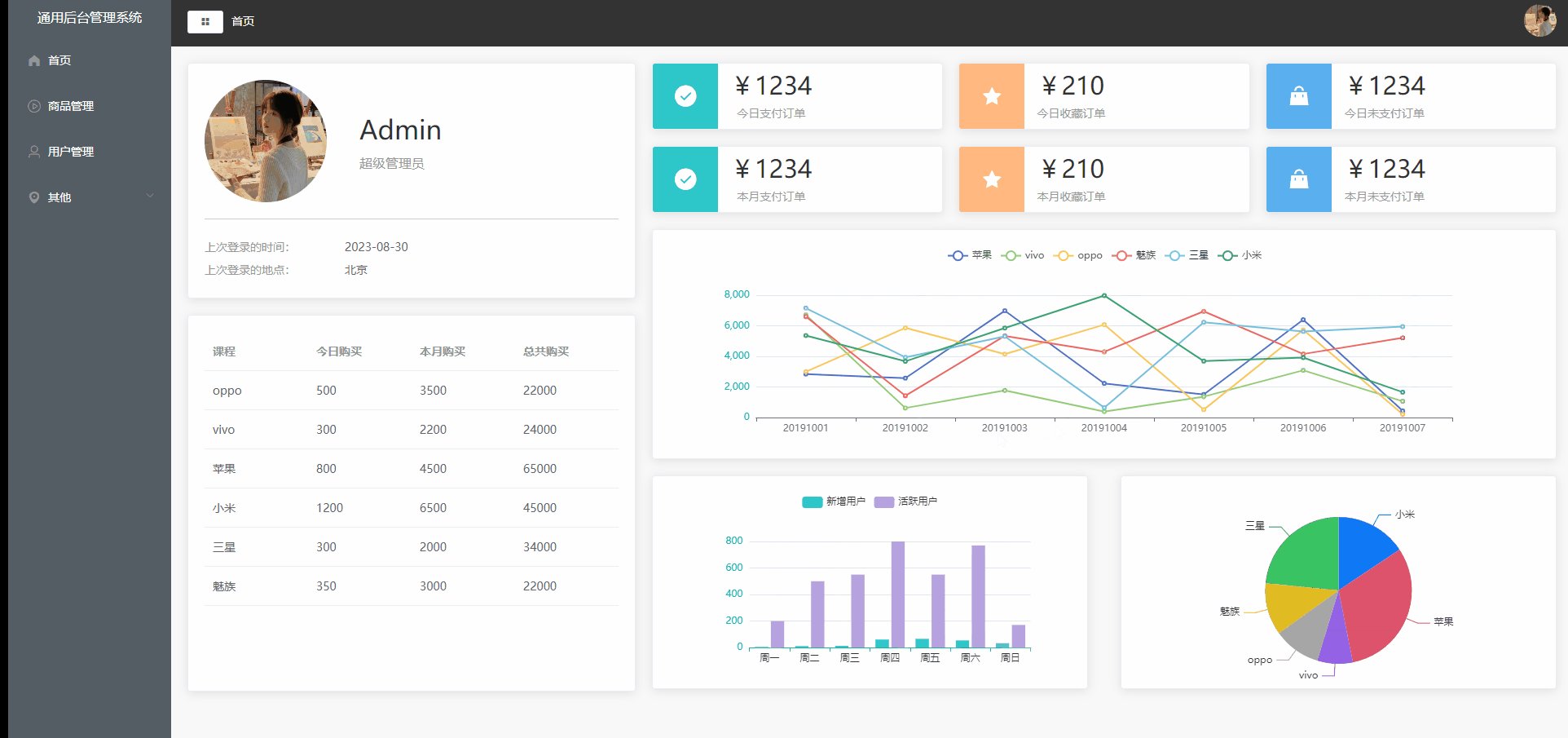
Vue2项目练手——通用后台管理项目第四节
Vue2项目练手——通用后台管理项目 数据的请求mock数据模拟实战文件目录src/api/mock.jssrc/api/mockServeData/home.jsmain.js 首页组件布局可视化图表可视化图表布局Home.vue echarts表Home.vue 数据的请求 mock数据模拟实战 mock官方文档 前端用来模拟后端接口的工具&…...

linux运维(二)内存占用分析
一、centos内存高,查看占用内存, top命令详解 1.1: free 命令是 free 单位K free -m 单位M free -h 单位Gfree最常规的查看内存占用情况的命令 1.2: 参数说明 total 总物理内存 used 已经使用的内存 free 没有使用的内存 shared 多进程共享内存 buff/cache 读写…...

go logger 不侵入业务代码 用slog 替换 zap 并实现 callerSkip
快速体验 以下是 项目中 已经用slog替换 zap 后的 logger 使用方法,无任何感知,与之前一模一样 package mainimport "github.com/webws/go-moda/logger"func main() {// 格式化打印 {"time":"2023-09-08T01:25:21.31346308:00","level&qu…...

vuez 与 Vue3 响应式比较
Vue2 的响应式 对象:通过 defineProperty 对对象的已有属性值的读取和修改进行劫持(监视/拦被)。 数组:通过重写数组、更新数组等一系列更新元素的方法来实现元素修改的劫持。 存在的问题如下: &#…...

【Apollo学习笔记】——规划模块TASK之PIECEWISE_JERK_SPEED_OPTIMIZER
文章目录 TASK系列解析文章前言PIECEWISE_JERK_SPEED_OPTIMIZER功能简介PIECEWISE_JERK_SPEED_OPTIMIZER相关配置PIECEWISE_JERK_SPEED_OPTIMIZER流程QP问题的标准类型定义:优化变量设计目标函数约束条件相关矩阵二次项系数矩阵 H H H一次项系数向量 q q q设定OSQP求…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
