vuejs-datepicker|简单易用的Vue.js日期选择组件
vuejs-datepicker是一个简单易用的Vue.js日期选择组件。它使用了Bootstrap 4的样式,支持多种语言,具有直观的界面,易于配置和扩展。
👉 效果演示 👉
如果您想使用vuejs-datepicker,首先您需要安装它:
npm install vuejs-datepicker然后,在您的Vue.js项目中导入组件:
<script>
import datePicker from 'vuejs-datepicker';export default {components: {datePicker},data() {return {date: null}}
}
</script>接下来,您可以在模板中使用组件:
<template><div><date-picker v-model="date"></date-picker></div>
</template>vuejs-datepicker具有多种可配置的选项,包括日期格式、语言、禁用的日期、显示的日历个数等。您可以在组件中通过props传递这些选项,以自定义您的日期选择组件。
总的来说,vuejs-datepicker是一个不错的Vue.js日期选择组件,具有简单易用、易于配置和扩展的优点。如果您需要一个快速方便的日期选择组件,可以考虑使用vuejs-datepicker。
配置参数
vuejs-datepicker有以下配置参数:
value:当前选择的日期,是组件的必要参数。
format:日期格式,默认为yyyy-MM-dd。
language:语言,默认为英语。
disabled-dates:禁用的日期,可以是一个日期数组或一个函数。
calendar-count:显示的日历个数,默认为1。
placeholder:占位符,显示在输入框中的文本。
input-class:输入框的CSS类名。
inline:是否在行内显示日历,默认为false。
open-on-focus:是否在输入框获得焦点时打开日历,默认为false。
monday-first:是否以星期一作为一周的第一天,默认为false。
clear-button:是否显示清除按钮,默认为false。
clear-button-icon:清除按钮的图标。
calendar-button:是否显示日历按钮,默认为false。
calendar-button-icon:日历按钮的图标。
bootstrap-styling:是否使用Bootstrap样式,默认为true。
initial-view:初始显示的视图,可以是days、months或years。
full-month-name: 这个参数决定了日历中月份的显示方式,如果设为true,那么显示完整的月份名称,如“January”,否则显示缩写的月份名称,如“Jan”。
calendar-class: 这个参数允许你定义日历的样式,你可以使用它来自定义日历的外观。
wrapper-class: 和calendar-class类似,这个参数允许你定义日历的父元素的样式,也就是日历的外层包裹元素的样式。
calendar-button-icon-content: 这个参数允许你定义日历按钮的图标内容,你可以使用任意的文本或图标来自定义日历按钮。
day-cell-content: 这个参数允许你定义每个日历格子中显示的内容,你可以使用任意的文本或图标来自定义日历格子的外观。
disabled: 如果设为true,那么日历将被禁用,用户将无法选择日期。
required: 如果设为true,那么日期选择将成为必填项,用户必须选择日期。
typeable: 如果设为true,那么用户将可以使用键盘输入日期,而不必通过日历来选择日期。
use-utc: 如果设为true,那么日历将使用UTC时间,否则使用本地时间。
open-date: 这个参数允许你设置日历的默认打开日期,你可以传递一个日期字符串或日期对象。
minimum-view: 这个参数允许你设置日历最小的可视化级别,例如你可以设置为“month”,那么用户只能看到月份视图,而不能看到天或年视图。
maximum-view: 和minimum-view类似,这个参数允许你设置日历最大的可视化级别。
这些配置参数允许你完全自定义vuejs-datepicker的外观和行为,你可以根据自己的需求来设置这些参数,从而使日历适合你的应用。
示例代码:
<template><div><datepickerv-model="selectedDate":format="dateFormat":placeholder="placeholderText":disabled-dates="disabledDates":clear-button="showClearButton":calendar-button="showCalendarButton":bootstrap-styling="useBootstrapStyling":initial-view="initialView"/></div>
</template>
<script>
import datepicker from 'vuejs-datepicker';export default {components: {datepicker},data() {return {selectedDate: null,dateFormat: 'dd/MM/yyyy',placeholderText: '请选择日期',disabledDates: [new Date(2022, 5, 16), new Date(2022, 5, 17)],showClearButton: true,showCalendarButton: true,useBootstrapStyling: true,initialView: 'days'};}
};
</script>事件
vuejs-datepicker支持多个事件,这些事件可以帮助你监听日历的某些操作,以便在操作发生时执行一些特定的动作。下面是一些常用的事件:
input: 触发在日期选择输入框内,用户输入值时。
selected: 触发在用户选择了一个日期时。
opened: 触发在日期选择器被打开时。
closed: 触发在日期选择器被关闭时。
selectedDisabled: 触发在用户试图选择一个不可用的日期时。
cleared: 触发在用户清除了已选择的日期时。
changedMonth: 触发在用户在日期选择器中切换到另一个月份时。
changedYear: 触发在用户在日期选择器中切换到另一年时。
changedDecade: 触发在用户在日期选择器中切换到另一个十年时。
使用这些事件非常简单,你可以在组件中通过监听事件来实现一些功能,例如:
<date-picker v-model="date" @selected="onSelected"></date-picker><script>
export default {data () {return {date: null}},methods: {onSelected (date) {console.log('Selected date: ', date)}}
}
</script><date-picker v-model="date" @selected="onSelected"></date-picker><script>
export default {data () {return {date: null}},methods: {onSelected (date) {console.log('Selected date: ', date)}}
}
</script>日期格式
vuejs-datepicker组件支持对日期格式进行自定义,您可以使用各种字符串作为日期格式。
以下是一些常用的日期格式字符串:
d:表示一个月中的某一天,如:1到31。
dd - 日(01 到 31)
D:表示一周中的第几天的缩写,如:Mon到Sun。
M:表示一年中的第几月(从1开始),如:1表示Jan。
MM - 月(01 到 12)
MMM - 月份的缩写,例如:Jan
MMMM - 月份的完整名称,例如:January
yyyy - 年(四位数)
yy - 年(两位数)
su:表示日期前缀,如:st, nd, rd。
例如,您可以使用格式字符串 dd/MM/yyyy 来显示日期,例如:13/02/2023。
您可以通过指定format属性来设置日期格式,例如:
<vuejs-datepicker :format="dd/MM/yyyy"></vuejs-datepicker>插件的github地址:https://github.com/charliekassel/vuejs-datepicker
相关文章:

vuejs-datepicker|简单易用的Vue.js日期选择组件
vuejs-datepicker是一个简单易用的Vue.js日期选择组件。它使用了Bootstrap 4的样式,支持多种语言,具有直观的界面,易于配置和扩展。👉 效果演示 👉如果您想使用vuejs-datepicker,首先您需要安装它ÿ…...

【c++】类和对象3—初始化列表、类对象作为类成员、静态成员
文章目录初始化列表类对象作为类成员静态成员初始化列表 作用:c提供了初始化 语法:构造函数():属性1(值1),属性2(值2),…{} #include<iostream> using namespace std;class Person { public://1、传统初始化操作/*Person(int a, int b, int c) …...

【基础算法】数的范围
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

FreeRTOS入门(01):基础说明与使用演示
文章目录目的基础说明系统移植基础使用演示数据类型和命名风格总结碎碎念目的 FreeRTOS是一个现在非常流行的实时操作系统(Real Time Operating System)。本文将介绍FreeRTOS入门使用相关内容,这篇是第一篇,主要介绍基础背景方面…...
)
华为OD机试真题Python实现【交换字符】真题+解题思路+代码(20222023)
交换字符 题目 给定一个字符串S 变化规则: 交换字符串中任意两个不同位置的字符M S都是小写字符组成 1 <= S.length <= 1000 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 输入 一串小写字母组成的字符串 输出 按照要求变换得到…...

Word处理控件Aspose.Words功能演示:使用 Java 在 MS Word 文档中进行邮件合并
Aspose.Words 是一种高级Word文档处理API,用于执行各种文档管理和操作任务。API支持生成,修改,转换,呈现和打印文档,而无需在跨平台应用程序中直接使用Microsoft Word。此外,Aspose API支持流行文件格式处理…...

产品未出 百度朋友圈“开演”
ChatGPT这股AI龙卷风刮到国内时,人们齐刷刷望向百度,这家在国内对AI投入最高的公司最终出手了,大模型新项目文心一言(ERNIE Bot)将在3月正式亮相,对标微软投资的ChatGPT。 文心一言产品未出,百…...

emacs 中的键盘宏
emacs 中的键盘宏 宏定义是emacs比较强大的功能,自定义宏然后绑定快捷键之后就更加爽了。 vim 当然也有宏功能,而且用法简单,例如录制宏到a寄存器:qa...q, 执行宏a: a 世界就是由循环和递归构成的. 宏定义就是一个执行体,为了以后的循环做准备的 开启宏记录 C-x ( 或…...

TCP/IP网络编程——关于 I/O 流分离的其他内容
完整版文章请参考: TCP/IP网络编程完整版文章 文章目录第 16 章 关于 I/O 流分离的其他内容16.1 分离 I/O 流16.1.1 2次 I/O 流分离16.1.2 分离「流」的好处16.1.3 「流」分离带来的 EOF 问题16.2 文件描述符的的复制和半关闭16.2.1 终止「流」时无法半关闭原因16.2…...

【BCT认证_组播DNS】 DNS SRV RR
每天遇见几个罕为人知的Bug,醉了 定义 关键字“必须”、“不能”、“应该”、“不应该”和“可以”本文档中使用的术语应按照 [BCP 14] 中的规定进行解释。本文档中使用的其他术语在 DNS 中定义规范,RFC 1034。 适用性声明 一般情况下,预计…...

【验证码的识别】—— 点触式验证码的识别
一、前言 大家好,不知不觉的我来csdn已经又一周年了,在这一年里,我收获了很多东西,我是2022年2月22日入驻CSDN的,一开始只是为了方便浏览文章的,后来,我也有事没事发发文章,创作了1…...

深入浅出C++ ——priority_queue类深度剖析
文章目录一、priority_queue类简介二、priority_queue类常用接口三、priority_queue类的使用四、STL中priority_queue类的模拟实现一、priority_queue类简介 优先队列是一种容器适配器,根据严格的弱排序标准,它的第一个元素总是它所包含的元素中最大的。…...

117.Android 简单的拖拽列表+防止越界拖动(BaseRecyclerViewAdapterHelper)
//1.第一步 导入依赖库和权限: //依赖库: //RecyclerView implementation com.android.support:recyclerview-v7:28.0.0//RecyclerAdapter implementation com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.28 //用到的权限: <!…...

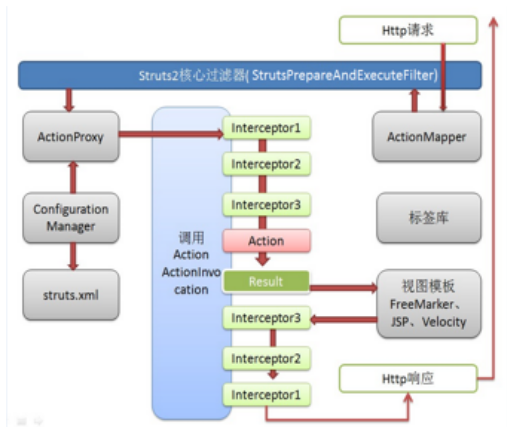
什么是Struts2?有哪些优势
Java中Strutsl是最早的基于MVC模式的轻量级Web框架,它能够合理地划分代码结构,并包含验证框架、国际化框架等多种实用工具框架。但是随着技术的进步,Struts1的局限性也越来越多地暴露出来。为了符合更加灵活、高效的开发需求,Stru…...

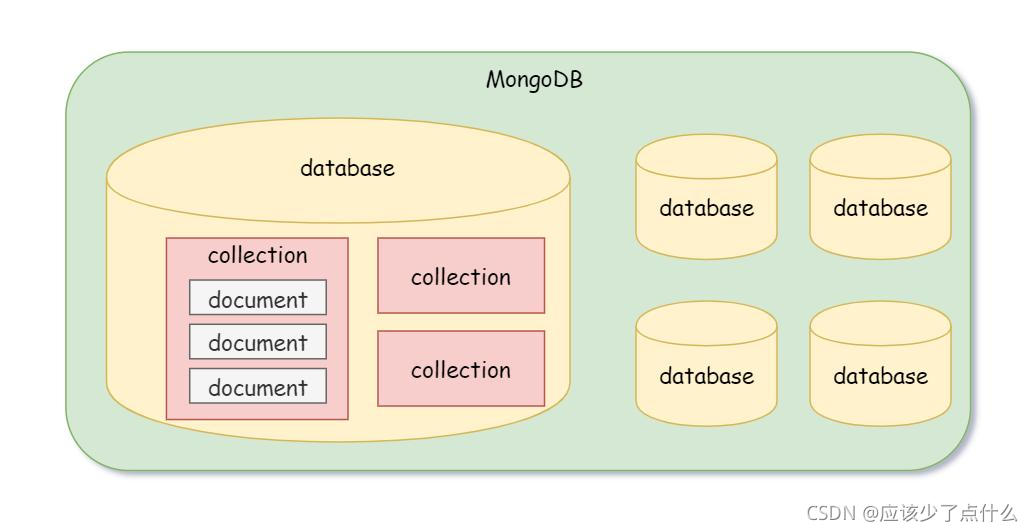
Ubuntu22.04 安装Mongodb6.X
Ubuntu22.04 安装Mongodb6.X 1、Mongodb简介 1.1 什么是MongoDB? Mongodb是一个跨平台的面向文档的NoSQL数据库。它使用带有可选模式的类似JSON的BSON来存储数据。应用程序可以以JSON格式检索信息。 1.2 MongoDB的优点 可以快速开发web型应用,因为灵活,…...

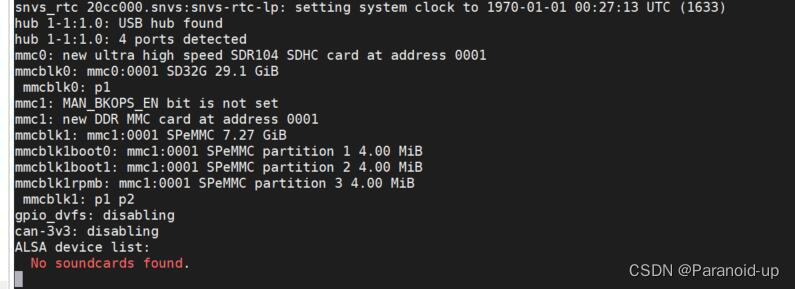
启动内核,能启动内核但是无法进入内核,始终卡在某一地方,比如 No soundcards found.
项目场景: 配置好uboot后,启动内核,能启动内核但是无法进入内核,始终卡在某一地方,比如下图 ALSA device list:No soundcards found.问题描述 原因分析: 这是无法进入根文件系统而出现的错误,…...

SQL零基础入门学习(六)
SQL零基础入门学习(六) SQL零基础入门学习(五) SQL 通配符 通配符可用于替代字符串中的任何其他字符。 SQL 通配符用于搜索表中的数据。 在 SQL 中,可使用以下通配符: 演示数据库 在本教程中ÿ…...

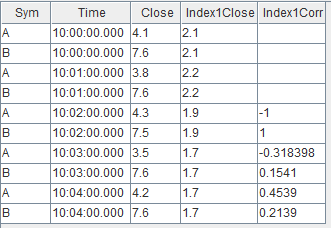
股票、指数、快照、逐笔... 不同行情数据源的实时关联分析应用
在进行数据分析时经常需要对多个不同的数据源进行关联操作,因此在各类数据库的 SQL 语言中均包含了丰富的 join 语句,以支持批计算中的多种关联操作。 DolphinDB 不仅通过 join 语法支持了对于全量历史数据的关联处理,而且在要求低延时的实时…...
)
华为OD机试真题Python实现【 不含 101 的数】真题+解题思路+代码(20222023)
不含 101 的数 题目 小明在学习二进制时,发现了一类不含 101 的数, 也就是将数字用二进制表示,不能出现 101 。 现在给定一个正整数区间 [l,r],请问这个区间内包含了多少个不含 101 的数? 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇…...

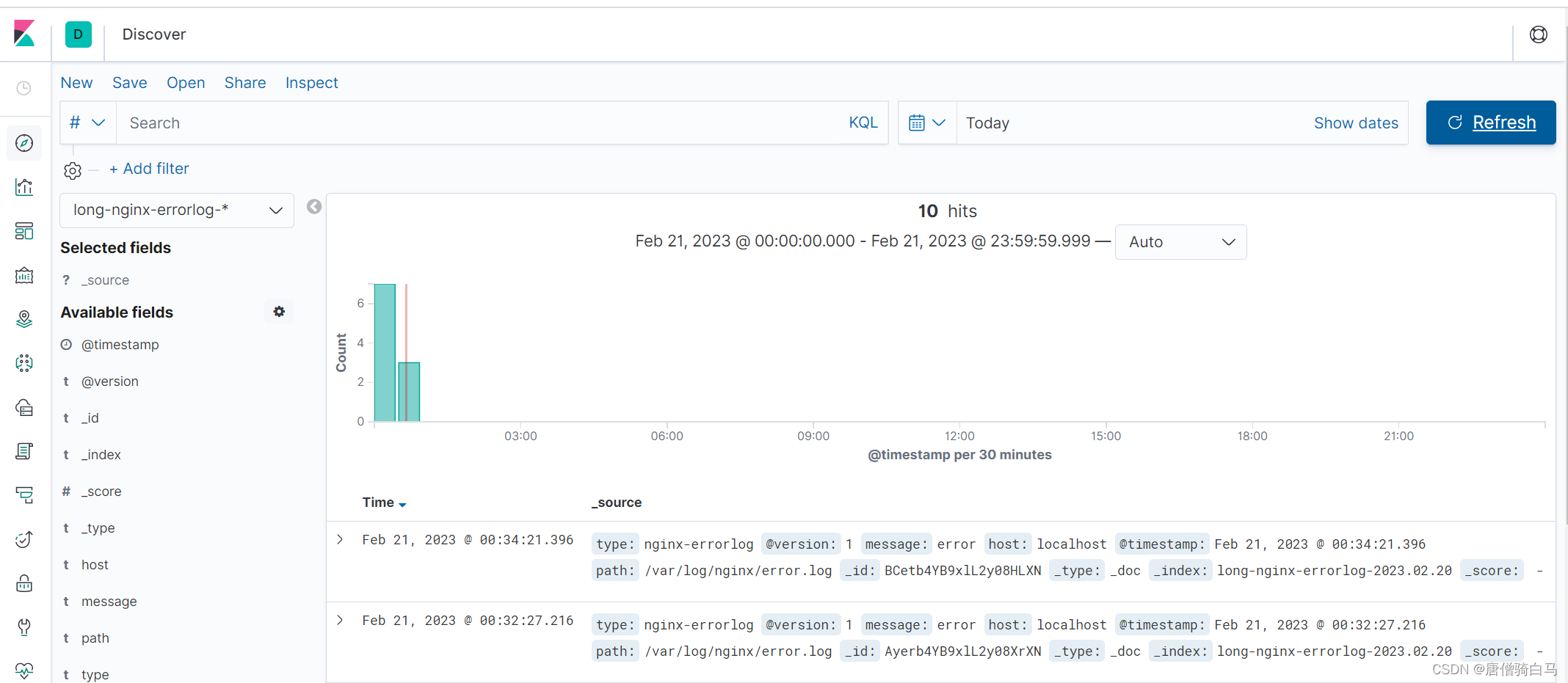
centos7 搭建ELK(elasticsearch、logstash、kibana)
1、下载安装包 使用华为镜像站下载速度很快,华为镜像站:https://mirrors.huaweicloud.com/home,下载时需要保证版本一致 2、安装elasticsearch 解压到当前目录 [rootlocalhost elk]# tar zxvf elasticsearch-7.4.2-linux-x86_64.tar.gz 安…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
