AJAX学习笔记4解决乱码问题
AJAX学习笔记3练习_biubiubiu0706的博客-CSDN博客
在Tomcat10来说,AJAX GET或者POST接收响应都不存在乱码问题
对于Tomcat9来说
前端测试代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>测试AJAX乱码问题</title>
</head>
<body>
<script type="text/javascript">window.onload=function (){//GETdocument.getElementById("btn1").onclick=function(){var xhr=new XMLHttpRequest();xhr.onreadystatechange=function (){if(this.readyState==4){if(this.status==200){document.getElementById("mydiv").innerHTML=this.responseText}else{alert("请求发送失败")}}}var username=document.getElementById("username").valuexhr.open("get","/ajax/luanma?username="+username,true)xhr.send()}//POSTdocument.getElementById("btn2").onclick=function(){var xhr=new XMLHttpRequest();xhr.onreadystatechange=function (){if(this.readyState==4){if(this.status==200){document.getElementById("mydiv").innerHTML=this.responseText}else{alert("请求发送失败")}}}var username=document.getElementById("username").valuexhr.open("post","/ajax/luanma",true)xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")xhr.send("username="+username)}}
</script><input type="text" id="username">
<button id="btn1">发送AJAX GET请求,测试乱码问题</button>
<button id="btn2">发送AJAX POST请求,测试乱码问题</button><div id="mydiv"></div>
</body>
</html>后端测试代码
package com.web;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;/*** @author hrui* @date 2023/9/4 6:02*/
@WebServlet("/luanma")
public class AjaxRequestLuanma extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//接收的中文会不会乱码String username = req.getParameter("username");System.out.println(username);//响应中文会乱码吗PrintWriter writer = resp.getWriter();writer.print("GET响应");}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//接收的中文会不会乱码String username = req.getParameter("username");System.out.println(username);//响应中文会乱码吗PrintWriter writer = resp.getWriter();writer.print("POST响应");}
}解决方式
package com.web;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.ResultSet;/*** @author hrui* @date 2023/9/4 6:02*/
@WebServlet("/luanma")
public class AjaxRequestLuanma extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//接收的中文会不会乱码String username = req.getParameter("username");System.out.println(username);//响应中文会乱码吗resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();writer.print("GET响应");}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//接收的中文会不会乱码req.setCharacterEncoding("utf-8");//解决body体乱码问题String username = req.getParameter("username");System.out.println(username);//响应中文会乱码吗resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();writer.print("POST响应");}
}相关文章:

AJAX学习笔记4解决乱码问题
AJAX学习笔记3练习_biubiubiu0706的博客-CSDN博客 在Tomcat10来说,AJAX GET或者POST接收响应都不存在乱码问题 对于Tomcat9来说 前端测试代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>测试A…...

【23种设计模式】享元模式【⭐】
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

语音信号的仿真原理
利用MATLAB对语音信号进行分析和处理,采集语音信号后,利用MATLAB软件 平台进行频谱分析;并对所采集的语音信号加入干扰噪声,对加入噪声的信号进行频 谱分析,设计合适的滤波器滤除噪声,恢复原信号。语音信…...

VLDB 2023 | CDSBen: 字节跳动 veDB 数据库存储系统性能测试模型
背景 随着业务爆炸式增长与云原生技术的日渐成熟,大量云原生分布式数据库产品如雨后春笋般涌现,其中一部分主打 OLTP 场景的分布式数据库强调的是从计算-存储分离架构获得弹性收益;对于业界各种计算-存储分离架构的数据库而言,怎么…...

crontab的配置参数和基础使用教程
crontab基本格式 crontab文件的基本格式如下: * * * * * command 这5个*代表: 第一个* :分钟(0-59)第二个* :小时(0-23)第三个* :一个月中的第几天(1-31)第四个* :月份(1-12)第五个* :一周中的第几天(0-6,其中0代表星期天) command代表要执行的命令。 crontab常用时间设置…...

基于Python开发的玛丽大冒险小游戏(源码+可执行程序exe文件+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python开发的玛丽冒险小游戏程序,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试…...

K8S之使用yaml格式定义pod
mysql-pod.yaml # overView: # 1. web服务与db打包放在同一个pod中,本地通过localhost来访问,并附带存活性/可用性检测 # 2. 补充重启策略/镜像拉去策略 # 3. 对容器资源进行限制apiVersion: apps/v1 kind: Pod metadata:name: pub-oanamespace: hunte…...

SSH命令详解
本文转载于:https://blog.csdn.net/m0_60873746/article/details/130843325 SSH命令详解 SSH(Secure Shell)是一种用于安全登录远程计算机的网络协议。通过 SSH,可以在不受干扰的情况下,传输服务器操作系统和网络管理…...

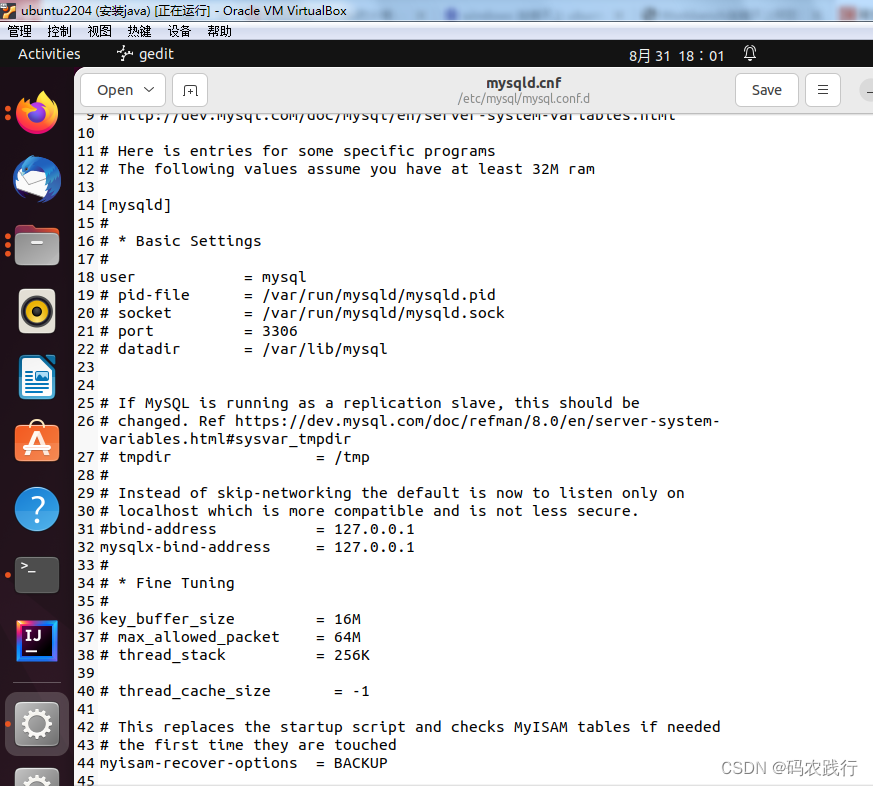
Windows SQLYog连接不上VMbox Ubuntu2204 的Mysql解决方法
Windows SQLYog连接不上VMbox Ubuntu2204 的Mysql解决方法 解决方法: 1、先检查以下mysql的端口状态 netstat -anp|grep mysql如果显示127.0.0.1:3306 则说明需要修改,若为: : :3306,则不用。 在**/etc/mysql/mysql.conf.d/mysqld.cnf**&am…...
datetime模块)
Python中的日期和时间(一)datetime模块
Python处理时间的对象很多,常用的有time、datetime和calendar等。本文对常用的时间对象的使用进行学习。在开始学习具体的对象前,先学习几个计算机的时间概念。 UTC(全球标准时间):是全球范围内计时的科学标准,它基于…...

qt触控板手势检测
主要检测双指上下滚动、左右滚动、双指放大、缩小。 内容解释看注释,代码在mac上经过测试无问题,windows未测试。 bool WBScreenShotDialog::event(QEvent *event) {if (event->type() QEvent::Wheel) { // 双指滚动QWheelEvent *wheel static_…...

数据库 Redis
todo QARedis里面的有序结合用什么数据结构实现? QA Redis里面的有序结合用什么数据结构实现?...

Linux之权限
目录 一、shell运行原理 二、权限 1、对人操作 2、对角色和文件操作 修改权限(改属性): ①ugo- ②二进制数的表示 修改权限(改人): 三、权限的相关问题 1、目录的权限 2、umask 3、粘滞位 一、s…...

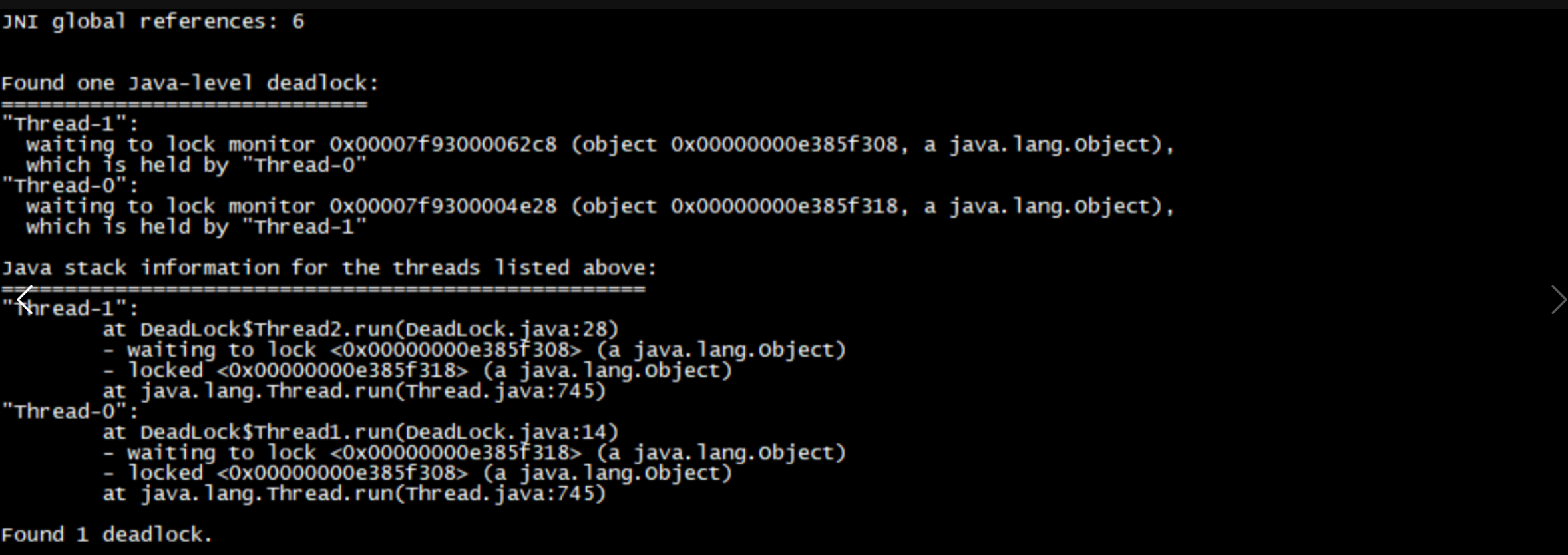
【产线故障】线上接口请求过慢如何排查?
文章目录 前言一、内存使用过高导致CPU满载案例代码分析思路 二、出现了类似死循环导致cpu负载案例代码分析思路 三、死锁案例代码分析思路 前言 首先线上接口变慢,原因可能有很多,有可能是网络,有可能是慢 SQL,有可能是服务本身…...

Increment Selection 插件
Increment Selection 插件实现递增 初次使用 按下快捷键 Alt Shift 鼠标左键向下拖拽 向下拖拽之后,在输入一个数字,比如我这里输入了一个数字1 然后按下快捷键 Ctrl Shift ← 进行选中数字 然后按下快捷键 Ctrl Alt i 建自动递增。 然后鼠标随…...

LeetCode刷题笔记【26】:贪心算法专题-4(柠檬水找零、根据身高重建队列、用最少数量的箭引爆气球)
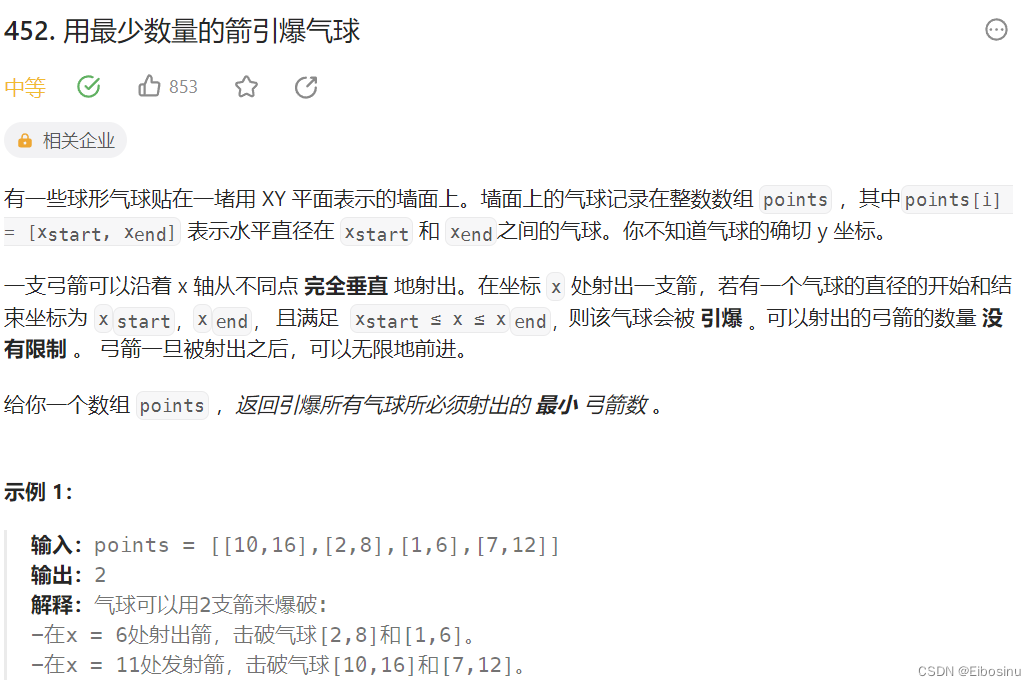
文章目录 前置知识860.柠檬水找零题目描述解题思路代码 406.根据身高重建队列题目描述解题思路代码 452. 用最少数量的箭引爆气球题目描述踩坑-进行模拟正确思路的贪心 总结 前置知识 参考前文 参考文章: LeetCode刷题笔记【23】:贪心算法专题-1&#x…...

LeetCode:移除元素
题目 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新长度…...

Spring中的JdbcTemplate的使用
在最近的一个工作中,为了简单方便我就是用了Spring自带的JdbcTemplate来访问数据库,我以为之前自己很熟练的掌握,后来才发现我太天真了,踩了很多坑。 基本方法 JdbcTemplate自带很多方法可以执行SQL语句,以下我主要列举…...

机器学习——boosting之GBDT
现在要开始重点关注名字了,名字透漏了很多信息!名字暗藏线索! GBDT,Gradient Boosting Decision Tree: 梯度提升决策树 果然信息很丰富 梯度:意味着计算有迭代递进关系,但还不明确是怎么迭代递进的 提升&…...

如何选择报修管理系统?报修工单管理系统有哪些功能和优势?
报修管理系统是一种能够帮助企业快速反应设备故障和异常情况,并将问题及时通知到相关人员,并对问题进行统计和分析的系统。它能够有效提高企业的工作效率,并减少人员成本的支出。那么,报修工单管理系统有哪些功能和优势呢?下面以“…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
