前端的规范
假如团队中的小伙伴在提交代码时没有遵循规范要求,只写了一个"fix"或"update,这会给其他小伙伴造成困扰,不得不花时间查看代码和推测逻辑。
不仅会浪费了时间和精力,可能会导致项目以下问题:
-
可读性差
-
维护困难
-
变更历史不透明
-
自动化工具的不兼容
如何统一代码风格,规范提交呢?推荐使用前端规范全家桶 ESLint + Prettier + husky + lint-staged。
下面我会逐个讲解每个依赖包使用步骤,文末总结了使用过程中的问题,让大家少踩坑。
ESlint
eslint 是一个代码检测工具,用于检测代码中潜在的问题和错误,作用提高代码质量和规范。
安装步骤:
1、安装eslint
npm install eslint
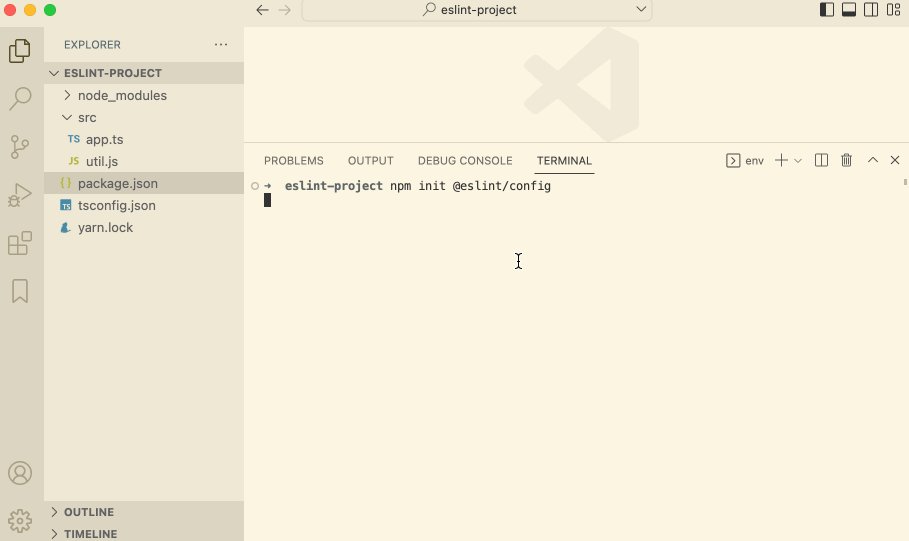
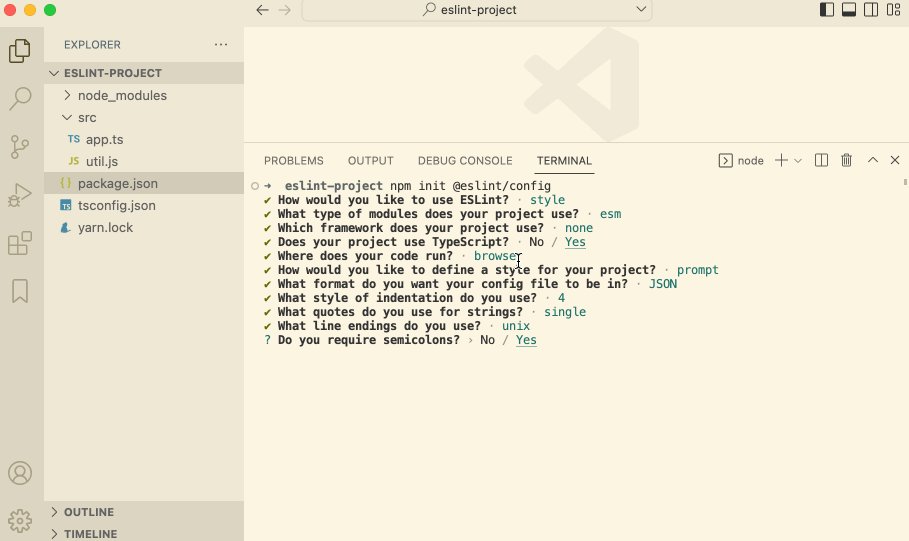
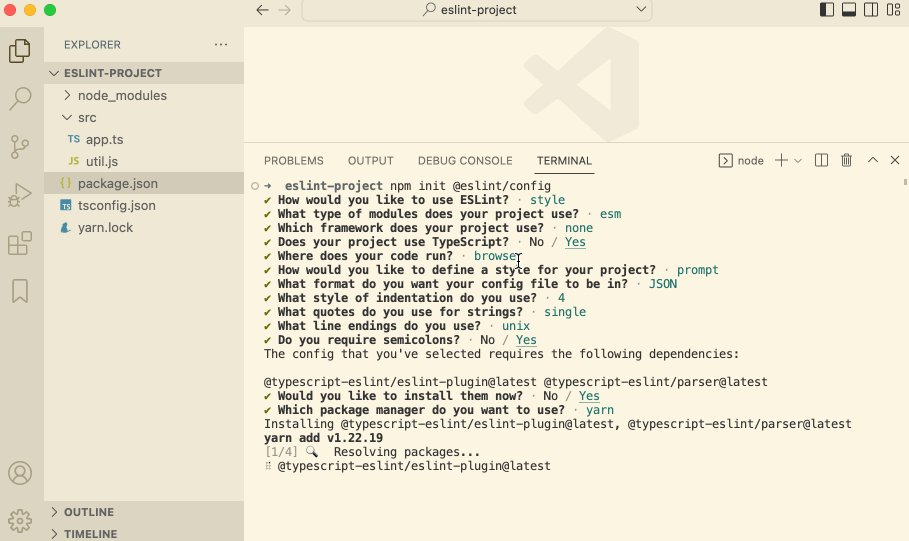
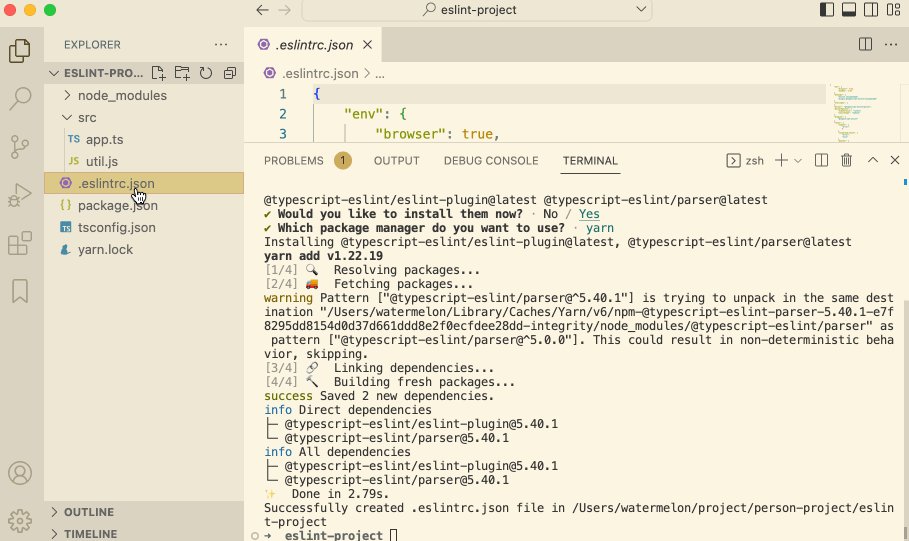
2、快速构建 eslint 配置文件
npm init @eslint/config
参考如下gif操作:

执行完成后,自动生成 eslint 配置文件.eslintrc.js可在 .eslintrc.js 中配置 rules 定义校验规则
rules: {indent: ['error', 4], // 用于指定代码缩进的方式,这里配置为使用四个空格进行缩进。'linebreak-style': [0, 'error', 'windows'], // 用于指定换行符的风格,这里配置为使用 Windows 风格的换行符(\r\n)。quotes: ['error', 'single'], // 用于指定字符串的引号风格,这里配置为使用单引号作为字符串的引号。semi: ['error', 'always'], //用于指定是否需要在语句末尾添加分号,这里配置为必须始终添加分号。'@typescript-eslint/no-explicit-any': ['off'] // 用于配置 TypeScript 中的 "any" 类型的使用规则,这里配置为关闭禁止显式使用 "any" 类型的检查。}
husky:
husky 是一个 Git 钩子(Git hooks)工具,它可以让你在 Git 事件发生时执行脚本,进行代码格式化、测试等操作。
常见的钩子
-
pre-commit:在执行 Gitcommit命令之前触发,用于在提交代码前进行代码检查、格式化、测试等操作。 -
commit-msg:在提交消息(commit message)被创建后,但提交操作尚未完成之前触发,用于校验提交消息的格式和内容。 -
pre-push:在执行 Gitpush命令之前触发,用于在推送代码前进行额外检查、测试等操作。
具体的使用步骤如下:
安装
注意!需要在 .git 文件同目录下安装 husky,否则无法识别环境导致安装失败!
-
在项目根目录下运行以下命令安装 husky:
npm install husky --save-dev
-
启用git 钩子 输入以下命令
npm pkg set scripts.prepare="husky install"
安装成功后会在 package.json 文件中 script 中生成命令
注意!如为自动生成需手动添加,将以下内容粘贴到 package.json 文件中
// package.json
{"scripts": {"prepare": "husky install"}
}-
创建
.husky目录,执行如下代码
npm run prepare
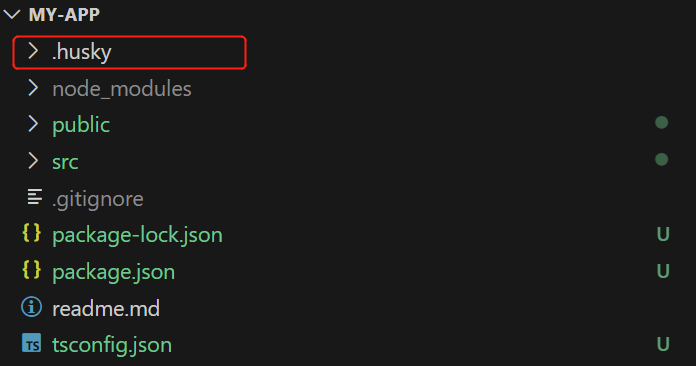
如图,执行成功后,项目中生成一个 .husky 目录

注意!如未生成 .husky 目录,推荐使用命令
npx husky install
创建 Git 挂钩
pre-commit
在 Git 提交之前做eslint 语法校验 。
1、创建钩子脚本文件
npx husky add .husky/pre-commit "npm test"
执执行成功,.husky 目录多出一个 pre-commit 文件 ![1G4XQYMS(L9LGM9_NG}2)M.png
注意!
window电脑输入后,可能会报错如下
Usage:husky install [dir] (default: .husky)husky uninstallhusky set|add <file> [cmd]
解决方式,删除 "npm test" 重新执行
npx husky add .husky/commit-msg
2、配置代码检测
git 提交前,执行 pre-commit 钩子脚本,进行校验代码语法、格式修复等操作。
1、打开 pre-commit 文件,内容如下:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
2、下方代码添加到 pre-commit 文件中。lint-staged模块, 用于对 git 暂存区检测
npx --no-install lint-staged
npx --no-install lint-staged是一个命令,用于在不安装 lint-staged 的情况下运行该工具。npx --no-install命令用于从远程下载并执行指定的命令。
下一个章节会详细介绍 lint-staged的作用和使用步骤
lint-staged
-
作用:lint-staged 可以让你在 Git 暂存(staged)区域中的文件上运行脚本,通常用于在提交前对代码进行格式化、静态检查等操作。
-
使用方式:你可以在项目中使用 lint-staged 配合 husky 钩子来执行针对暂存文件的脚本。具体的使用步骤如下:
在项目根目录下运行以下命令安装 lint-staged:
npm install lint-staged --save-dev
在 package.json 文件中添加以下配置:
{"lint-staged": {// src/**/*.{js,jsx,ts,tsx} 校验暂存区、指定目录下的文件类型// 校验命令,执行 eslint 、prettier "src/**/*.{js,jsx,ts,tsx}": ["prettier --write","eslint --fix"]}
}
-
"src/**/*.{js,jsx,ts,tsx}"是指定要针对的暂存文件模式,你可以根据自己的项目需求来配置。 -
["prettier --write","eslint --fix"]为校验命令,可执行 eslint 、prettier 等规则
prettier
prettier 是一个代码格式化工具。prettier 与上述 husky 和 lint-staged 搭配使用,可以在提交代码之前自动格式化代码。具体的使用步骤如下:
在项目根目录下运行以下命令安装 prettier:
npm install prettier --save-dev
建 .prettierrc.js 文件,并定义你想要的代码样式,例如:
module.exports = {semi: true,//强制在语句末尾使用分号。trailingComma: 'none',//不允许在多行结构的最后一个元素或属性后添加逗号。singleQuote: true,//使用单引号而不是双引号来定义字符串。printWidth: 120,//指定每行代码的最大字符宽度,超过这个宽度的代码将被换行tabWidth: 4//指定一个制表符(Tab)等于多少个空格。
};这里的配置选项根据你的需求定义,具体选项可以参考 prettier 文档。在 lint-staged 的配置中添加 "prettier --write",例如:
{"lint-staged": {// src/**/*.{js,jsx,ts,tsx} 校验暂存区、指定目录下的文件类型// 校验命令,执行 eslint 、prettier "src/**/*.{js,jsx,ts,tsx}": ["prettier --write","eslint --fix"]}
}
这样当你进行 GIT 提交操作时,lint-staged 将自动运行 prettier 来格式化符合规则的文件。
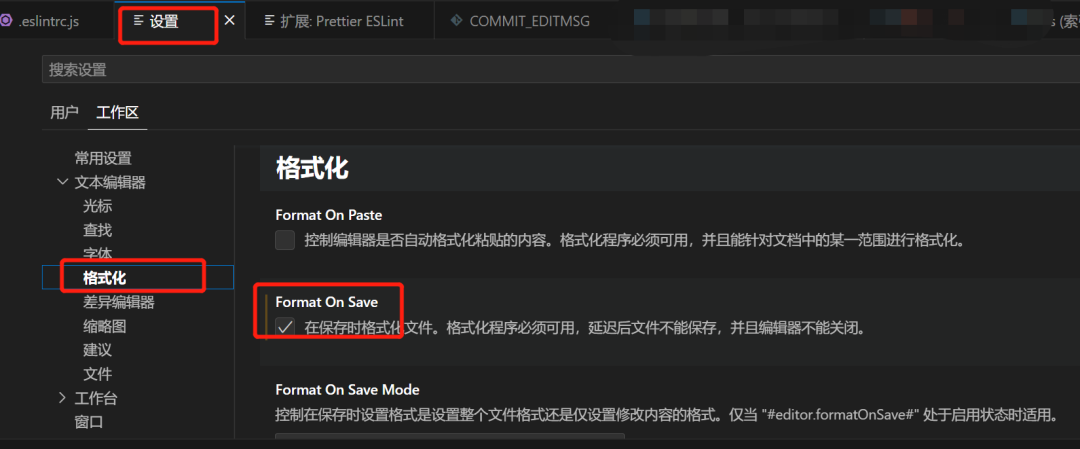
配置 ctrl + s ,自动保存功能
第一种,在vscode 设置里面配置 点击Vscode的设置=>工作区=>文本编辑器

安装步骤
Commitizen
是一个命令行工具,用于以一致的方式编写规范的提交消息。在使用Commitizen之前,你需要安装Commitizen及其适配器。
cz-conventional-changelog
是Commitizen的一个适配器,它实现了符合约定式提交(Conventional Commits)规范的提交消息。该规范定义了提交消息的格式和结构,并推荐了一些常用的提交类型和范围。
安装和使用步骤:
1、确保你的项目已经初始化并安装了 npm 或 yarn。2、打开命令行终端,并在项目根目录下运行以下命令来安装 commitizen 和 cz-conventional-changelog:使用 npm:
npm install --save-dev commitizen cz-conventional-changelog
使用 yarn:
yarn add --dev commitizen cz-conventional-changelog
3、安装完成后,在 package.json 中添加一个 config.commitizen 的字段,并设置它的值为 cz-conventional-changelog。示例如下:
"config": {"commitizen": {"path": "cz-conventional-changelog"}
}
在 package.json 中的 scripts 字段中添加一个 commit 的命令。示例如下:
"scripts": {"commit": "git-cz"
}
4、这将允许你使用 npm run commit 或 yarn commit 命令来进行交互式的提交。
现在,你可以使用 npm run commit 或 yarn commit 命令来进行提交。这将打开一个交互式的界面,引导你填写提交消息。
案例如下:1、提交修改文件
git add .
2、开始交互式提交,填写规范信息
npm run commit
3、选择提交类型
? Select the type of change that you're committing: (Use arrow keys)
> feat: A new feature //新功能fix: A bug fix //错误修复docs: Documentation only changes //仅文档更改style: [样式]Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)refactor: [重构] A code change that neither fixes a bug nor adds a featureperf: A code change that improves performancetest: Adding missing tests or correcting existing tests
4、根据提示填写内容,可选择空格跳过
? What is the scope of this change // 此更改的范围是什么
? Write a short, imperative tense description of the change//【必填】 简短的描述这个变化
? Provide a longer description of the change//提供变更的详细说明:
? Are there any breaking changes? //有什么突破性的变化吗?【y/n】
? Does this change affect any open issues? (y/N) //此更改是否会影响任何悬而未决的问题(是/否)// 完成提交,输出打印日志:
[master 2cf55e0] docs: 修改commitzen文档1 file changed, 2 insertions(+), 2 deletions(-)当你完成提交消息后,Commitizen 会自动生成符合规范的提交消息,并将其添加到 Git commit 中。根据 cz-conventional-changelog 的规范,提交消息需要包括类型(type)、范围(scope)、简短的描述(subject)和可选的详细描述(body)。
解决 eslint 和prettier 冲突
有时,ESLint 的规则和 Prettier 的规则可能存在冲突,导致代码格式化不一致。使用 eslint-config-prettier 可以关闭 ESLint 中与 Prettier 冲突的规则。
npm i eslint-config-prettier eslint-plugin-prettier -D
-
eslint-config-prettier :关闭eslint中与prettier相互冲突的规则。
-
eslint-plugin-prettier : 允许eslint用prettier格式化代码的能力。安装依赖并修改.eslintrc文件
在 .eslintrc.js 文件中,在extends配置基础上,追加内容
// .eslintrc
{// - "extends": ["eslint:recommended"] // 原先配置+ "extends": ["eslint:recommended", "prettier"] // 添加配置// 其余的配置
}
同理,plugins 配置基础上,追加 prettier
"plugins": ["@typescript-eslint","react","prettier" // 添加prettier插件],
常见报错
@typescript-eslint/dot-notation
错误日志:
Error: Error while loading rule '@typescript-eslint/dot-notation': You have used a rule which requires parserServices to be generated. You must therefore provide a value for the "parserOptions.project" property for @typescript-eslint/parser.
错误原因:
这个错误是由于在使用 @typescript-eslint/dot-notation 规则时,没有为 @typescript-eslint/parser 提供正确的 parserOptions.project 属性值引起的。
解决方式:
eslint 配置文件中,设置一个有效的 parserOptions.project ,指向你的 TypeScript 配置文件(tsconfig.json)。
parserOptions: {project: './tsconfig.json',},
@typescript-eslint" uniquely.
错误日志:
ESLint couldn't determine the plugin "@typescript-eslint" uniquely.
解决方式:
1、重新安装 eslint相关依赖
npm cache clean --force //先清除缓存依赖
npm install --save-dev eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser prettier eslint-config-prettier eslint-plugin-prettier
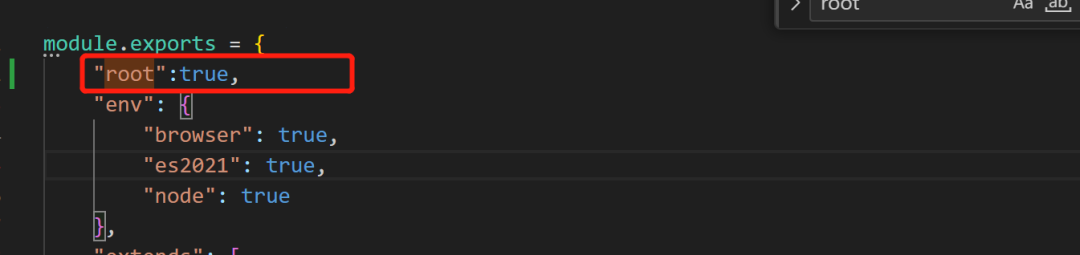
2、.eslintrc.js 文件,配置 root:true
root 被设置为 true 时,ESLint 使用当前配置文件作为根配,将停止在父级目录中查找其他配置文件。
Warning: React version not specified
使用了 eslint-plugin-react 插件,未在配置文件中指定 React 版本,会遇到下述警告信息。Warning: React version not specified in eslint-plugin-react settings. See https://github.com/jsx-eslint/eslint-plugin-react#configuration . 在 .eslintrc.js添加声明
"settings": {"react": {"version": "detect" //detect 自动检测react版本}},
最后总结一下
-
eslint (https://github.com/eslint/eslint) JavaScript 代码检测工具,检测并提示错误或警告信息
-
prettier (https://github.com/prettier/prettier) 代码自动化格式化工具,更好的代码风格效果
-
husky (https://github.com/typicode/husky) Git hooks 工具, 可以在执行 git 命令时,执行自定义的脚本程序
-
lint-staged (https://github.com/okonet/lint-staged) 对暂存区 (git add) 文件执行脚本 检测 校验
-
Commitizen(https://github.com/commitizen-tools/commitizen) 检测 git commit 内容是否符合定义的规范
-
eslint-config-prettier (https://github.com/prettier/eslint-config-prettier/) 解决 eslint 和 prettier 冲突
相关文章:

前端的规范
假如团队中的小伙伴在提交代码时没有遵循规范要求,只写了一个"fix"或"update,这会给其他小伙伴造成困扰,不得不花时间查看代码和推测逻辑。 不仅会浪费了时间和精力,可能会导致项目以下问题: 可读性差…...

嵌入式软件有限状态机的 C 语言实现
状态机模式是一种行为模式,通过多态实现不同状态的调转行为的确是一种很好的方法,只可惜在嵌入式环境下,有时只能写纯C代码,并且还需要考虑代码的重入和多任务请求跳转等情形,因此实现起来着实需要一番考虑。 近日在看…...

面试题常考:LRU缓存
题目: 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值&…...

Redis 教程 - 持久化
Redis 教程 - 持久化 在 Redis 中,持久化是指将数据从内存保存到磁盘上,以便在重启或服务器故障后仍能恢复数据。Redis 提供了两种持久化方式:RDB(Redis Database)和 AOF(Append-Only File)。本…...

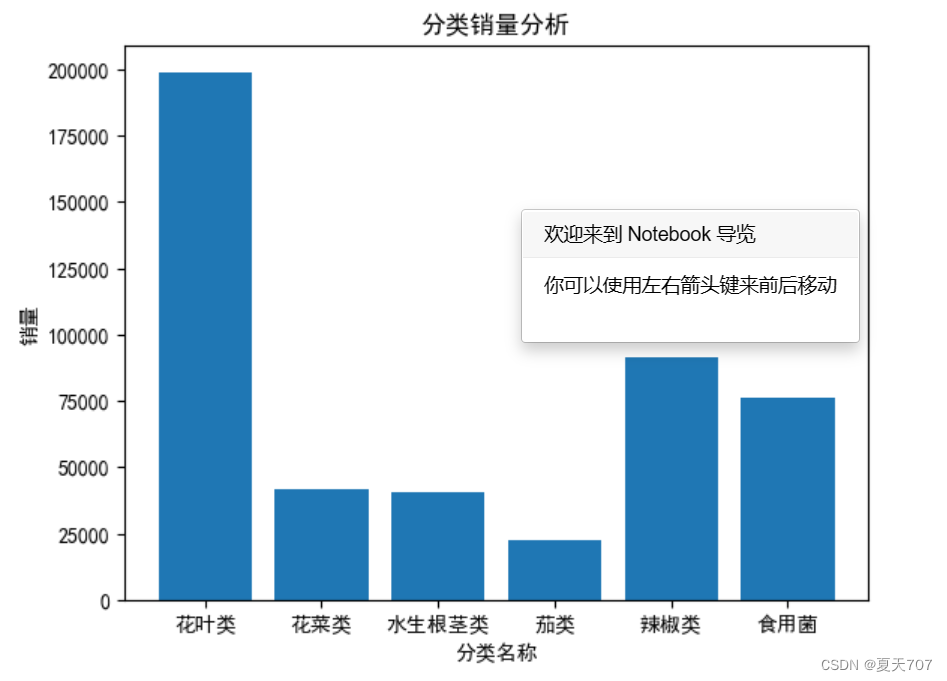
2023 大学生数学建模竞赛-C题-第一问
题目: 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此,商超通常会根据各商品的历史销售和需 求情况每天进行补货。 由于商超销…...

设计模式3 观察者模式
一 观察者模式 1.1 概述 观察者模式是一种行为模式,又称之为“发布/订阅”模式,在该模式中被观察的对象叫主题,依赖主题的对象被称为观察者,当主题发生改变时,会通知所有观察者进行更新。多个对象存在一对多的关系&a…...

如何防止网络安全攻击
为了防止网络安全攻击,以下是一些常见的防御措施和建议: 使用强密码:确保使用足够长、复杂且随机的密码,并定期更改密码。不要在多个账户中重复使用相同的密码。 更新和修补软件:定期更新操作系统、应用程序和安全补丁…...

怎么从0到1实现一个PHP框架?
写在前面 本人开发的框架在2021年年初开发完成,后面没有再做过任何维护和修改。是仅供大家参考交流的学习项目,请勿使用在生产环境,也勿用作商业用途。 框架地址: https://github.com/yijiebaiyi/fast_framework 整体思路 开发…...

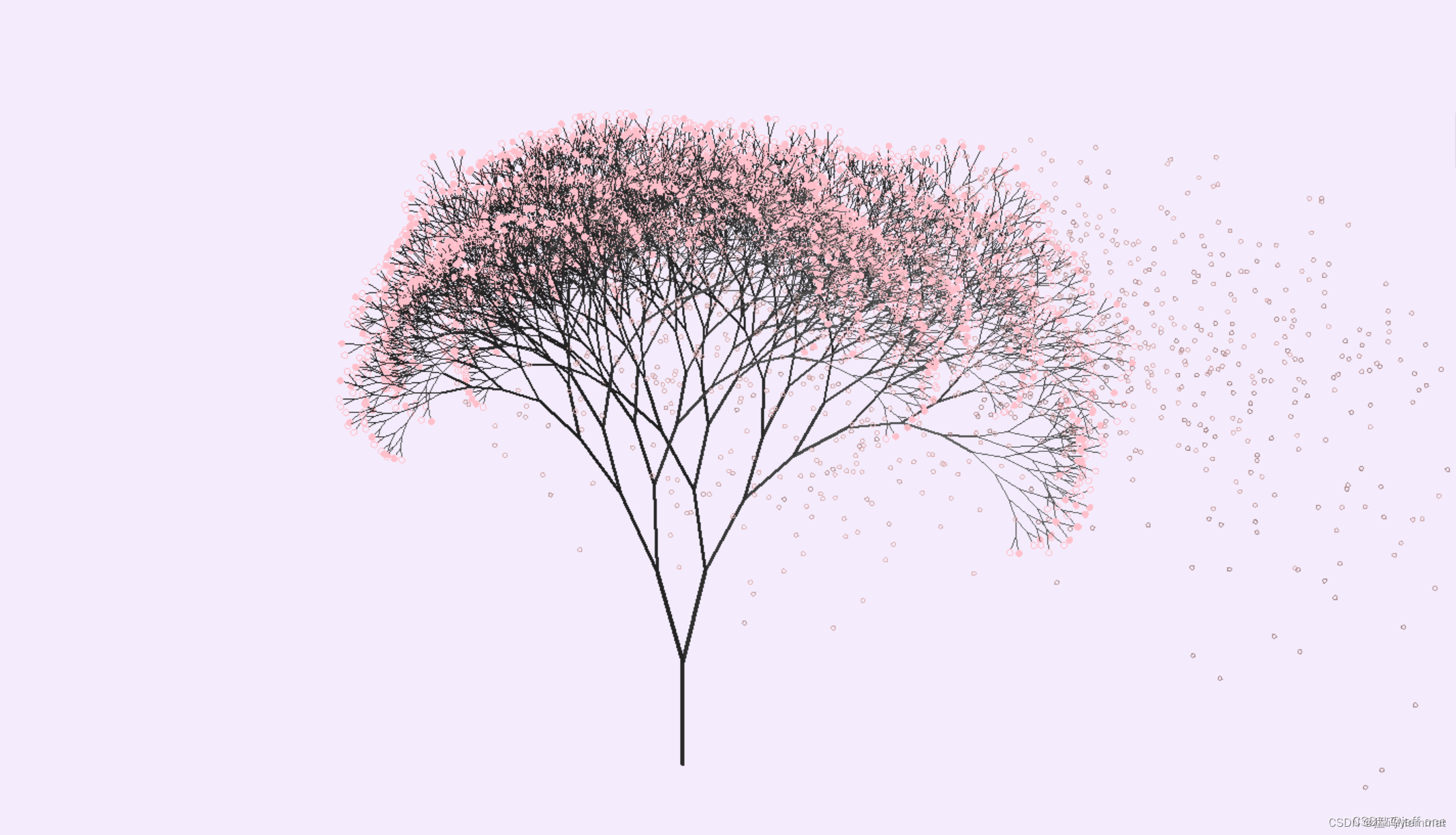
脚本:python实现樱花树
文章目录 代码效果 代码 from turtle import * from random import * from math import * def tree(n, l):pd () # 下笔# 阴影效果t cos ( radians ( heading () 45 ) ) / 8 0.25pencolor ( t, t, t )pensize ( n / 3 )forward ( l ) # 画树枝if n > 0:b random () *…...

公司内部传文件怎么安全——「用绿盾透明加密软件」
为保证公司内部文件传递的安全性,可以使用天锐绿盾透明加密软件来进行保护。以下是具体的操作步骤: 在公司内部部署天锐绿盾加密软件,确保需要传递的文件都能受到加密保护。 在员工的工作电脑上安装天锐绿盾客户端,并设置好相关的…...

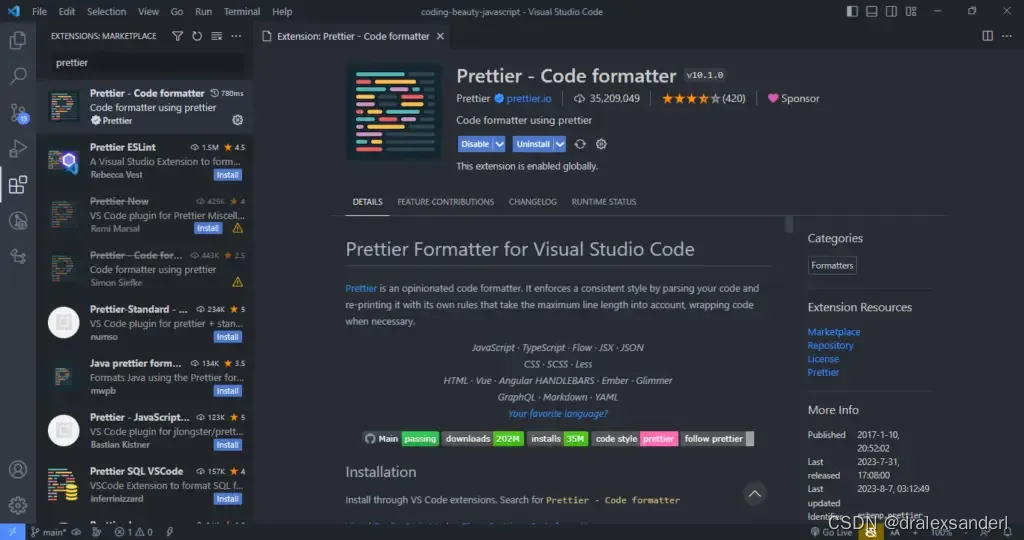
提高使用VS Code工作效率的技巧
提高使用VS Code工作效率的技巧 时间轴视图:本地源代码控制 时间轴视图为我们提供了内置的源代码控制。 我们中的许多人都知道 Git 和其他源代码控制工具有多么有用,它们可以帮助我们轻松跟踪文件更改并在需要时恢复到之前的状态。 因此,…...

软件系统兼容性测试都要注意哪些问题?
兼容性 软件兼容性测试具有相同的含义,它是任何第三方 Web 应用程序测试服务不可分割的一部分。在众多不同的设置中,最重要的是完全的客户满意度,并且可以通过全面的兼容性测试来达到最佳效果。众所周知,软件质量保证是克服 IT 挑…...

索尼 toio™应用创意开发征文|toio俄罗斯方块游戏
目录 引言 摘要 创意简述 准备工作|手工开始 代码编写|合理集成 使用体验|近乎奇妙 引言 索尼toio™编程机器人是一款引领技术创新的产品,为开发者提供了一个全新的编程和创造平台。toio™的设计旨在将技术、塑性和乐趣融为…...

C#事件event
事件模型的5个组成部分 事件拥有者(event source)(类对象)(有些书将其称为事件发布者) 事件成员(event)(事件拥有者的成员)(事件成员就是事件本身…...

气传导耳机什么牌子好?盘点五款好用的气传导耳机分享
对于气传导耳机,大家最关心的可能是佩戴会不会不舒服?音质好不好?会不会漏音?等问题。面对这些问题,今天我就为大家推荐几款市面上最好的气传导耳机,总有一款适合你的! ①NANK南卡00压气传导…...

业绩走低,毛利率下滑,海外市场能否成为极米科技救命稻草?
撰稿|行星 来源|贝多财经 8月30日,成都极米科技股份有限公司(SH:688696,下称“极米科技”)发布2023年半年度业绩报告。财报显示,极米科技2023年上半年的业绩出现了大幅下滑,其中收入同比减少两成…...

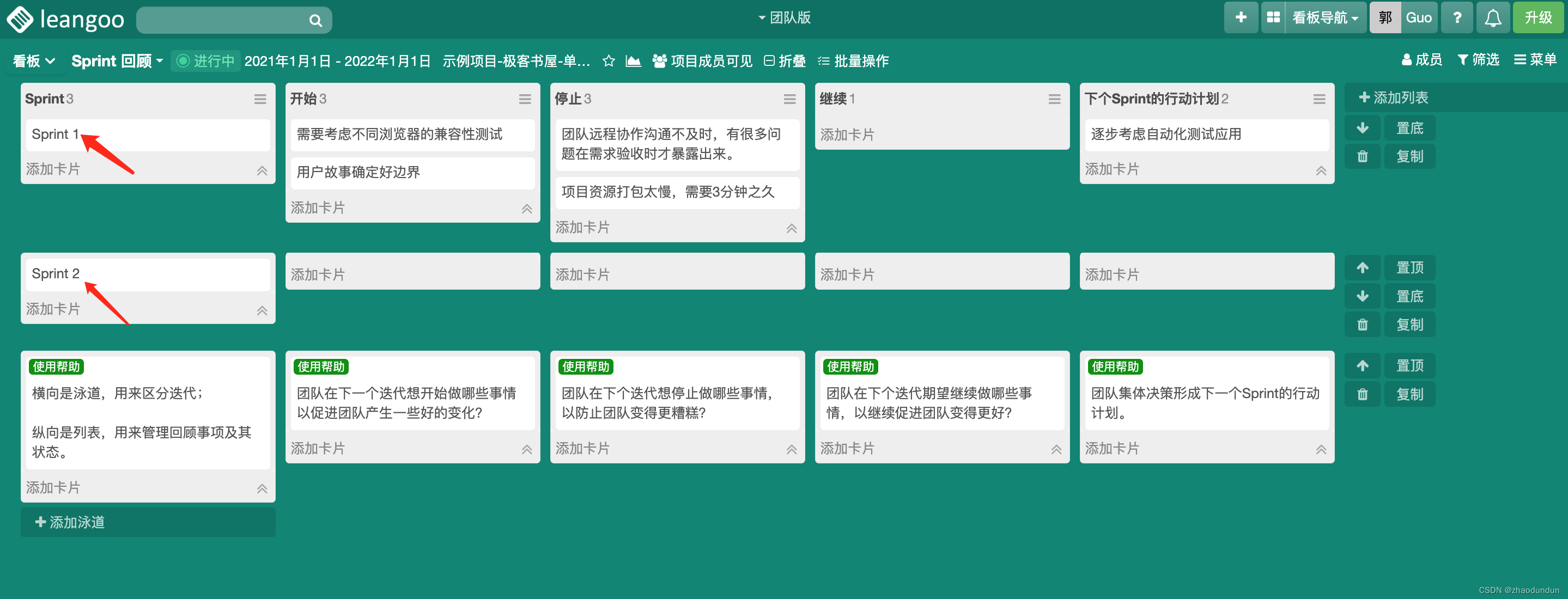
轻松敏捷开发流程之Scrum
Scrum是一种敏捷开发流程,它旨在使软件开发更加高效和灵活。Scrum将软件开发过程分为多个短期、可重复的阶段,称为“Sprint”。每个Sprint通常为两周,旨在完成一部分开发任务。 在Scrum中,有一个明确的角色分工: 产品…...

Vue3+Element Plus实现el-table跨行显示(非脚手架)
Vue3Element Plus实现el-table跨行显示 app组件内容使用:span-method"objectSpanMethod"自定义方法实现跨行显示查询方法初始化挂载新建一个html即可进行测试,完整代码如下效果图 app组件内容 <div id"app"><!-- 远程搜索 --><e…...

生成订单30分钟未支付,则自动取消,该怎么实现?
今天给大家上一盘硬菜,并且是支付中非常重要的一个技术解决方案,有这块业务的同学注意自己试一把了哈! 在开发中,往往会遇到一些关于延时任务的需求。例如 生成订单30分钟未支付,则自动取消 生成订单60秒后,给用户…...

WebGIS外包开发流程
WebGIS开发流程需要综合考虑前端和后端开发、地理信息数据处理、用户需求和安全性等多个方面。成功的WebGIS应用程序需要不断地进行更新和维护,以适应变化的需求和技术。WebGIS开发是一个复杂的过程,通常包括以下主要步骤。北京木奇移动技术有限公司&…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
