Vue3+Element Plus实现el-table跨行显示(非脚手架)
Vue3+Element Plus实现el-table跨行显示
- app组件内容
- 使用:span-method="objectSpanMethod"自定义方法实现跨行显示
- 查询方法
- 初始化挂载
- 新建一个html即可进行测试,完整代码如下
- 效果图
app组件内容
<div id="app"><!-- 远程搜索 --><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item label="任务名称:" style="margin-left:30px;"><el-select v-model="value" filterable remote clearable reserve-keyword placeholder="Please enter a keyword" :remote-method="remoteMethod" :loading="loading"><el-option v-for="item in options" :key="item.CODE" :label="item.NAME" :value="item.CODE" /></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格数据 --><el-table :data="tableData" stripe border style="width: 98%;" :span-method="objectSpanMethod" max-height="650"><el-table-column fixed prop="CODE" label="编码" width="60"></el-table-column><el-table-column prop="NAME" label="名称"></el-table-column><el-table-column prop="FREQUENCY" label="频次" width="80"></el-table-column><el-table-column prop="FNAME" label="执行科室" width="150"></el-table-column><el-table-column prop="FILENAME" label="文件名称"></el-table-column><el-table-column prop="STATUS" label="状态" width="80"></el-table-column><el-table-column prop="CREATEID" label="上传人" width="80"></el-table-column><el-table-column prop="CREATEDATE" label="上传时间"></el-table-column></el-table></div>
使用:span-method="objectSpanMethod"自定义方法实现跨行显示
const objectSpanMethod = ({row,column,rowIndex,columnIndex}) => {const columnsToSpan = ['CODE', 'NAME', 'FNAME', 'FREQUENCY']; // 列名数组if (columnsToSpan.includes(column.property)) {if (rowIndex === 0 || row[column.property] !== tableData.value[rowIndex - 1][column.property]) {// 如果是相同 "NAME" 的第一行,则返回正确的 rowspan 和 colspanlet rowspan = 1;for (let i = rowIndex + 1; i < tableData.value.length; i++) {if (tableData.value[i][column.property] === row[column.property]) {rowspan++;tableData.value[i]._rowspan = 0; // 隐藏后续行的 "NAME"} else {break;}}return {rowspan,colspan: 1};}return {rowspan: 0,colspan: 0}; // 隐藏相同 "NAME" 的后续行}return {rowspan: 1,colspan: 1};}
查询方法
const onSubmit = (boolen) => {// 在这里获取输入的值const inputValue = value.value;if ((inputValue !== null && inputValue !== undefined && inputValue !== '') || boolen) {// console.log("Input Value:", inputValue);// axios.get(UJCAjaxBaseUrl + "/请求地址", {// params: {// TaskId: inputValue// }// }).then((response) => {// console.log("response:" + response.data.data);// tableData.value = response.data.data;// return true;// }).catch((error) => {// console.error('发生错误:', error);// return false;// });} else {showErrorMessage('请搜索并选择您要查询的细则编码或细则名称!');return false;}初始化挂载
//初始化挂载onMounted(() => {list.value = states.map((item) => {return {value: item};});onSubmit(true);});
新建一个html即可进行测试,完整代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 3 回车键示例</title><!-- 引入 Vue 3 和 Element Plus --><!-- 包含 Vue 3 库 --><script src="https://cdn.jsdelivr.net/npm/vue@3.3.4/dist/vue.global.min.js"></script><!-- 包含 Element Plus 的 CSS 样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-plus@2.3.9/dist/index.min.css"><!-- 包含 Element Plus 的 JavaScript 文件 --><script src="https://cdn.jsdelivr.net/npm/element-plus@2.3.9/dist/index.full.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/axios/1.5.0/axios.min.js"></script></head><body><div id="app"><!-- 远程搜索 --><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item label="任务名称:" style="margin-left:30px;"><el-select v-model="value" filterable remote clearable reserve-keyword placeholder="Please enter a keyword" :remote-method="remoteMethod" :loading="loading"><el-option v-for="item in options" :key="item.CODE" :label="item.NAME" :value="item.CODE" /></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格数据 --><el-table :data="tableData" stripe border style="width: 98%;" :span-method="objectSpanMethod" max-height="650"><el-table-column fixed prop="CODE" label="编码" width="60"></el-table-column><el-table-column prop="NAME" label="名称"></el-table-column><el-table-column prop="FREQUENCY" label="频次" width="80"></el-table-column><el-table-column prop="FNAME" label="执行科室" width="150"></el-table-column><el-table-column prop="FILENAME" label="文件名称"></el-table-column><el-table-column prop="STATUS" label="状态" width="80"></el-table-column><el-table-column prop="CREATEID" label="上传人" width="80"></el-table-column><el-table-column prop="CREATEDATE" label="上传时间"></el-table-column></el-table></div><script>const {createApp,reactive,ref,onMounted,onBeforeMount,onUpdated,ElMessage} = Vue;const vue3DepartFileStatis = {setup() {//定义响应数据const list = ref([]);const options = ref([]);const value = ref([]);const loading = ref(false);const tableData = ref([]); //表格响应式let formInline = reactive({keyword: ""});const isMessageShowing = ref(false);//初始化挂载onMounted(() => {list.value = states.map((item) => {return {value: item};});onSubmit(true);});//远程搜索const remoteMethod = (query) => {//if (query) {// loading.value = true;// setTimeout(() => {// loading.value = false;// options.value = list.value.filter((item) => {// return item.value.toLowerCase().includes(query.toLowerCase())// });// }, 200);//} else {// options.value = [];//}if (query) {loading.value = true;console.log(query);// 发送 Axios 请求axios.get(UJCAjaxBaseUrl + "/请求地址", {params: {TaskName: query}}).then((response) => {loading.value = false;options.value = response.data.data;console.log(response.data.data);}).catch((error) => {console.error('发生错误:', error);loading.value = false;});} else {options.value = [];}}//封装错误提示const showErrorMessage = (message = 'Oops, this is a error message.') => {if (!isMessageShowing.value) {isMessageShowing.value = true;ElementPlus.ElMessage({showClose: true,message: message,type: 'error',onClose: () => {isMessageShowing.value = false;},});}};//查询const onSubmit = (boolen) => {// 在这里获取输入的值const inputValue = value.value;if ((inputValue !== null && inputValue !== undefined && inputValue !== '') || boolen) {// console.log("Input Value:", inputValue);// axios.get(UJCAjaxBaseUrl + "/请求地址", {// params: {// TaskId: inputValue// }// }).then((response) => {// console.log("response:" + response.data.data);// tableData.value = response.data.data;// return true;// }).catch((error) => {// console.error('发生错误:', error);// return false;// });} else {showErrorMessage('请搜索并选择您要查询的细则编码或细则名称!');return false;}//模拟数据tableData.value = [{CODE: '001',NAME: 'Item A',FREQUENCY: 'Daily',FNAME: 'Department A',FILENAME: 'File A',STATUS: 'Active',CREATEID: 'User 1',CREATEDATE: '2023-09-06'}, {CODE: '002',NAME: 'Item A',FREQUENCY: 'Weekly',FNAME: 'Department B',FILENAME: 'File B',STATUS: 'Inactive',CREATEID: 'User 2',CREATEDATE: '2023-09-07'}, {CODE: '003',NAME: 'Item B',FREQUENCY: 'Monthly',FNAME: 'Department C',FILENAME: 'File C',STATUS: 'Active',CREATEID: 'User 3',CREATEDATE: '2023-09-08'}, {CODE: '004',NAME: 'Item B',FREQUENCY: 'Daily',FNAME: 'Department A',FILENAME: 'File D',STATUS: 'Inactive',CREATEID: 'User 4',CREATEDATE: '2023-09-09'}]}//模拟数据const states = [];const objectSpanMethod = ({row,column,rowIndex,columnIndex}) => {const columnsToSpan = ['CODE', 'NAME', 'FNAME', 'FREQUENCY']; // 列名数组if (columnsToSpan.includes(column.property)) {if (rowIndex === 0 || row[column.property] !== tableData.value[rowIndex - 1][column.property]) {// 如果是相同 "NAME" 的第一行,则返回正确的 rowspan 和 colspanlet rowspan = 1;for (let i = rowIndex + 1; i < tableData.value.length; i++) {if (tableData.value[i][column.property] === row[column.property]) {rowspan++;tableData.value[i]._rowspan = 0; // 隐藏后续行的 "NAME"} else {break;}}return {rowspan,colspan: 1};}return {rowspan: 0,colspan: 0}; // 隐藏相同 "NAME" 的后续行}return {rowspan: 1,colspan: 1};}return {list,options,value,loading,remoteMethod,onSubmit,tableData,formInline,objectSpanMethod}}}createApp(vue3DepartFileStatis).use(ElementPlus).mount("#app"); // 挂载应用到指定元素上</script></body></html>
效果图

相关文章:

Vue3+Element Plus实现el-table跨行显示(非脚手架)
Vue3Element Plus实现el-table跨行显示 app组件内容使用:span-method"objectSpanMethod"自定义方法实现跨行显示查询方法初始化挂载新建一个html即可进行测试,完整代码如下效果图 app组件内容 <div id"app"><!-- 远程搜索 --><e…...

生成订单30分钟未支付,则自动取消,该怎么实现?
今天给大家上一盘硬菜,并且是支付中非常重要的一个技术解决方案,有这块业务的同学注意自己试一把了哈! 在开发中,往往会遇到一些关于延时任务的需求。例如 生成订单30分钟未支付,则自动取消 生成订单60秒后,给用户…...

WebGIS外包开发流程
WebGIS开发流程需要综合考虑前端和后端开发、地理信息数据处理、用户需求和安全性等多个方面。成功的WebGIS应用程序需要不断地进行更新和维护,以适应变化的需求和技术。WebGIS开发是一个复杂的过程,通常包括以下主要步骤。北京木奇移动技术有限公司&…...

pytorch学习——LSTM和GRU
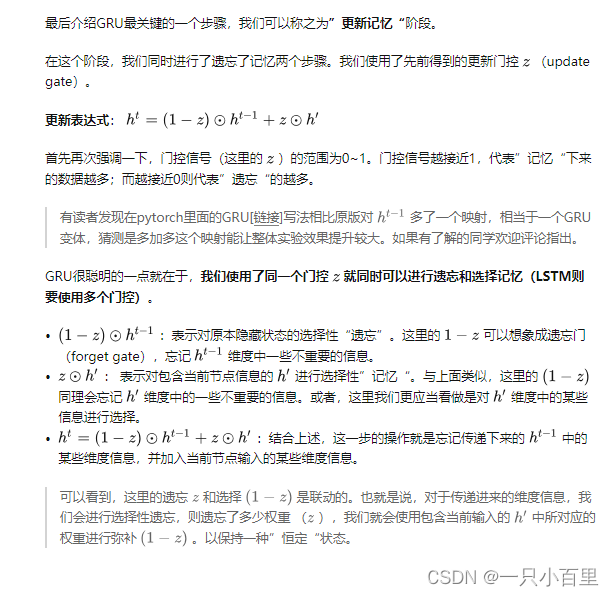
参考书籍:https://zh-v2.d2l.ai/chapter_recurrent-modern/lstm.html 参考论文: https://colah.github.io/posts/2015-08-Understanding-LSTMs/ 简介: LSTM(长短期记忆网络)和GRU(门控循环单元)…...

【Python】Python 利用模块实现单例模式
Python 利用模块实现单例模式 在GOF的23种设计模式中,单例是最常使用的模式,通过单例模式可以保证系统中 一个类只有一个实例而且该实例易于被外界访问,从而方便对实例个数的控制并节约系统资 源。每当大家想要实现一个名为XxxMangcr的类时&…...

雅思写作 三小时浓缩学习顾家北 笔记总结(四)
目录 The company should provide maternity leave and other assistance to female employees with children. Community redevelopment provides opportunities for offenders to acquire vocational skills. The law should classify drunk driving as a criminal offens…...

深入学习与探索:高级数据结构与复杂算法
文章目录 学习高级数据结构B树:数据库引擎的骨干线段树:高效的区间查询Trie树:高效的字符串检索 探索复杂算法领域图算法:解决复杂网络问题字符串匹配算法:处理文本搜索近似算法:在NP难题上取得近似解 结论…...

CV:计算机视觉CV运用领域
计算机视觉是一项涉及大量算法和技术的跨学科领域,已经在众多领域得到广泛的应用。以下是计算机视觉的一些主要应用领域: 图像处理和图像分析:计算机视觉技术可以用于图像处理和图像分析,识别和检测特定的图像特征,例如…...

开源机密计算平台:蓬莱-OpenHarmony
演讲嘉宾 | 杜 东 回顾整理 | 廖 涛 排版校对 | 李萍萍 嘉宾简介 杜东,上海交通大学助理研究员。中国计算机学会CCF会员,ACM会员。研究兴趣为操作系统与体系结构、服务器无感知(Serverless)计算、系统安全。在包括ASPLOS、ISC…...

大一大二一心学算法的利弊
学习算法是现代计算机科学和软件工程领域中的重要组成部分。它们是解决复杂问题、优化资源利用以及提高效率的关键。学习算法的过程可以帮助培养系统性思维、分析问题能力和创造性解决方案的能力。然而,学习算法也有一些利弊,我们将在下文中详细探讨。 …...

c#using关键字的作用
https://blog.csdn.net/Mona_Zhao/article/details/91363446 using关键字的三种作用: 1. 引用命名空间; 2. 为命名空间或者类型创建别名; 3. 使用using语句。 (1)引用命名空间 类似于c和c的#include<>, pyt…...

只依赖OPENCV的工作服安全帽检测YOLOV8S
工地安全帽工作服检测Y8S,采用YOLOV8S训练模型,然后使用OPENCV的DNN调用,彻底拜托PYTORCH依赖,可以在C,PYTHON,ANDROID上跑。附件是C生成的效果测试(只需解压将图片或者视频放入VIDEOS文件夹,文件夹没图片或…...

MFC|选择获取文件路径
参考:mfc按钮选择文件或者文件夹(https://blog.csdn.net/qq_39433050/article/details/130261518) 点击按钮槽函数,选择文件 void CMFCStartGrabDlg::OnBnClickedSelectfile() {// TODO: Add your control notification handler…...

实时操作系统Freertos开坑学习笔记:(七):队列
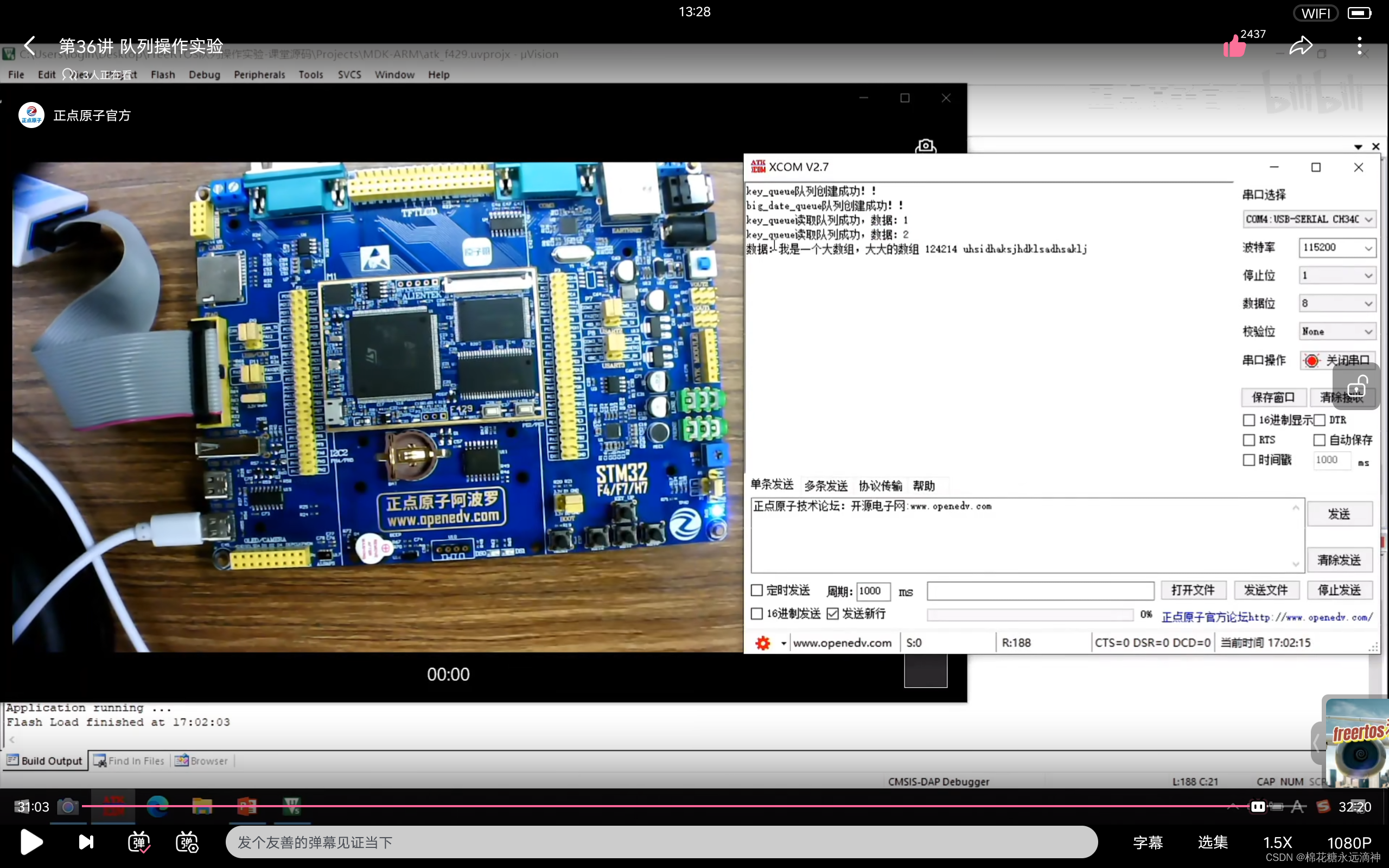
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、队列是什么?而在freertos中,队列是什么呢?①如果要进行中断、任务的交流,那我用全局变量行吗?②…...

专业游戏翻译公司怎么选择比较合适
近年来,游戏行业持续繁荣,市场需求也在不断扩大,其中游戏翻译的需求越来越旺盛。无论是引进游戏还是让游戏走向国际市场,都需要专业的翻译公司来帮忙。那么,怎么选择合适的游戏翻译公司呢?让我们一起来看看…...

阿里云Maven和Gradle仓库最新配置
文章目录 一、简介二、仓库地址三、如何配置1、Maven配置2、Gradle配置 一、简介 阿里云云效 Maven 是什么? 阿里云Maven中央仓库为 阿里云云效 提供的公共代理仓库,帮助研发人员提高研发生产效率,使用阿里云Maven中央仓库作为下载源&am…...

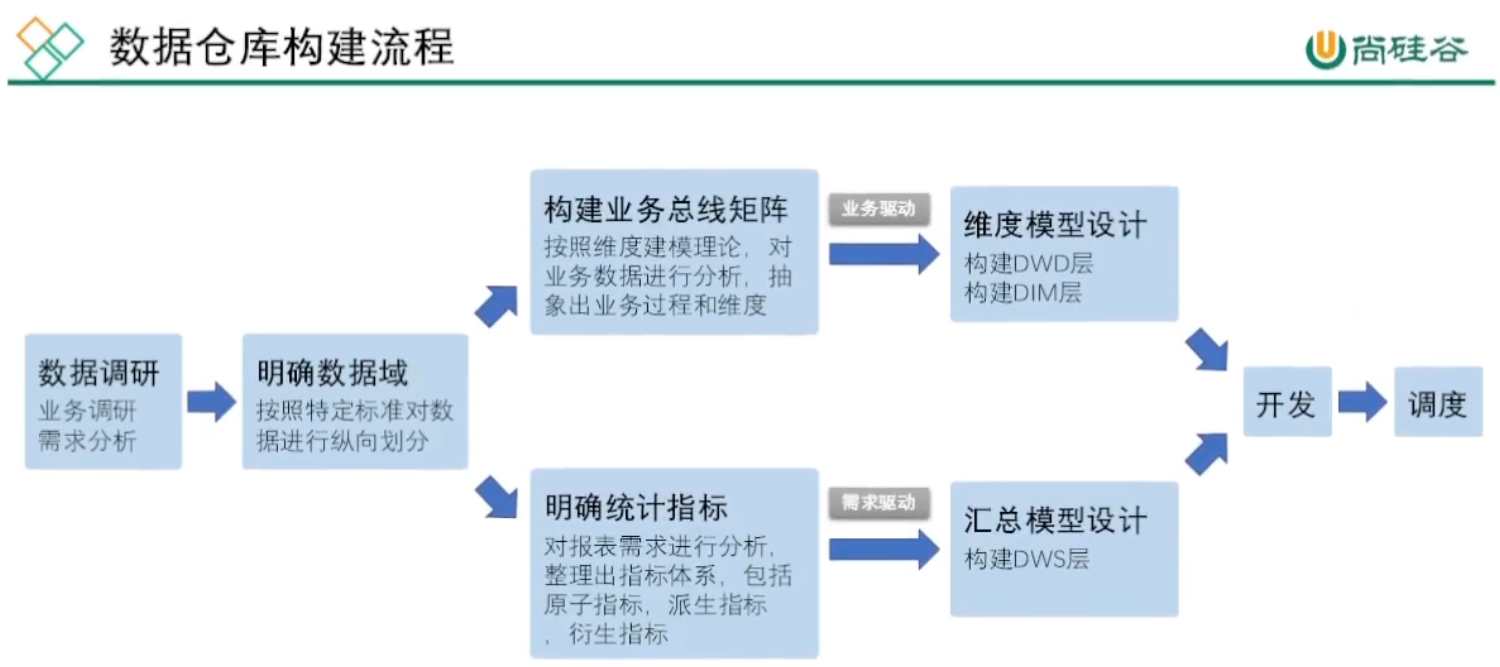
尚硅谷大数据项目《在线教育之离线数仓》笔记007
视频地址:尚硅谷大数据项目《在线教育之离线数仓》_哔哩哔哩_bilibili 目录 第12章 报表数据导出 P112 01、创建数据表 02、修改datax的jar包 03、ads_traffic_stats_by_source.json文件 P113 P114 P115 P116 P117 P118 P119 P120 P121 P122【122_在…...

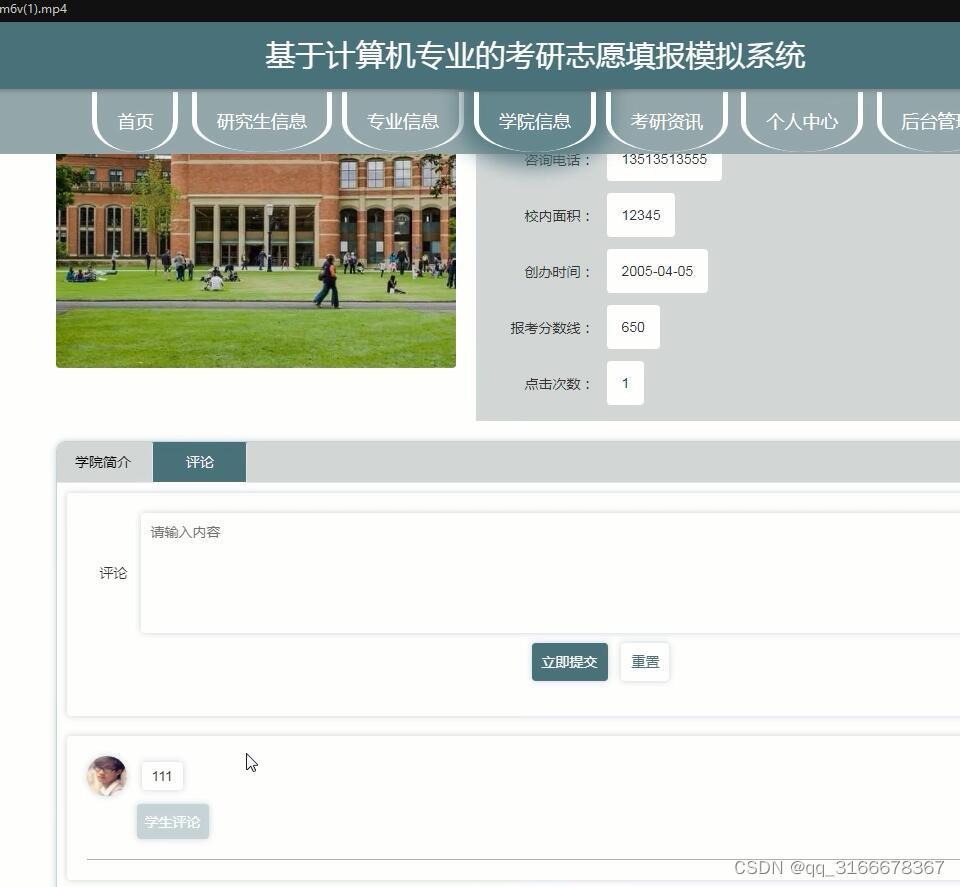
python考研志愿填报模拟系统vue
本系统提供给管理员对学生、院校、研究生信息、专业信息、学院信息等诸多功能进行管理。本系统对于学生输入的任何信息都进行了一定的验证,为管理员操作提高了效率,也使其数据安全性得到了保障。本考研志愿填报模拟系统以Django作为框架,B/S模…...

【LeetCode-面试经典150题-day20】
目录 70.爬楼梯 198.打家劫舍 139.单词拆分 322.零钱兑换 300.最长递增子序列 70.爬楼梯 题意: 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 提示: 1 < n < …...
回归与聚类算法系列②:线性回归
目录 1、定义与公式 2、应用场景 3、特征与目标的关系分析 线性回归的损失函数 为什么需要损失函数 损失函数 ⭐如何减少损失 4、优化算法 正规方程 梯度下降 优化动态图 偏导 正规方程和梯度下降比较 5、优化方法GD、SGD、SAG 6、⭐线性回归API 7、实例&#…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...
