React 安装使用 Less(详细流程,包含 webpack、craco 方式)
一、简介
React项目开发中可能会使用到Less、Sass等样式预处理器,create-react-app创建的React项目,默认就是支持Sass的。如果需要使用Less则需要额外手动安装配置。
二、方式一:webpack.config.js 配置(不推荐)
-
由于需要暴露隐藏的配置文件,不利于项目升级,不推荐使用。
-
安装
less与less-loader$ npm i less less-loader -S # 或 $ yarn add less less-loader -S -
暴露
webpack配置文件。(提示:该操作不可逆,长远考虑不推荐使用该方案)$ npm run eject -
修改
webpack.config.js配置文件首先要找到以下代码,可以使用
VSCode查询功能直接找到,搜索内容为sass:// style files regexes const cssRegex = /\.css$/; const cssModuleRegex = /\.module\.css$/; const sassRegex = /\.(scss|sass)$/; const sassModuleRegex = /\.module\.(scss|sass)$/;仿照格式,在下面配置
less:// style files regexes const cssRegex = /\.css$/; const cssModuleRegex = /\.module\.css$/; const sassRegex = /\.(scss|sass)$/; const sassModuleRegex = /\.module\.(scss|sass)$/; const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;继续向下搜索
sass,能够找到以下代码:... {test: sassRegex,exclude: sassModuleRegex,use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {mode: 'icss',},},'sass-loader'),// Don't consider CSS imports dead code even if the// containing package claims to have no side effects.// Remove this when webpack adds a warning or an error for this.// See https://github.com/webpack/webpack/issues/6571sideEffects: true, }, // Adds support for CSS Modules, but using SASS // using the extension .module.scss or .module.sass {test: sassModuleRegex,use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {mode: 'local',getLocalIdent: getCSSModuleLocalIdent,},},'sass-loader'), }, ...和之前配置一样,仿照
sass配置,添加less配置:... // config less {test: lessRegex,exclude: lessModuleRegex,use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},'less-loader'), sideEffects: true, }, {test: lessModuleRegex,use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {getLocalIdent: getCSSModuleLocalIdent,},},'less-loader'), }, ... -
到这就完成了
webpack.config.js配置less,重启项目则可使用less样式了。
三、方式二:craco.config.js 配置(推荐)
-
安装
craco$ npm i @craco/craco # 或 $ yarn add @craco/craco -
安装
less与craco-less$ npm i less craco-less # 或 $ yarn add less craco-less -
修改
package.json文件"scripts": {// "start": "react-scripts start",// "build": "react-scripts build",// "test": "react-scripts test","start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject" } -
补充:下载装饰器(可选,看情况使用)
$ npm i @babel/plugin-proposal-decorators -S # 或 $ yarn add @babel/plugin-proposal-decorators -S -
根目录创建,并配置
craco.config.js文件const path = require('path') const lessPlugin = require("craco-less");module.exports = {// 插件plugins: [{plugin: lessPlugin,options: {lessLoaderOptions: {lessOptions: {// antdv 主题之类的配置// modifyVars: { "@primary-color": "#1DA57A" },javascriptEnabled: true}}}}],// 如果没安装,可以删除babel: {plugins: [["@babel/plugin-proposal-decorators", { legacy: true }]]} }
相关文章:
)
React 安装使用 Less(详细流程,包含 webpack、craco 方式)
一、简介 React 项目开发中可能会使用到 Less、Sass 等样式预处理器,create-react-app 创建的 React 项目,默认就是支持 Sass 的。如果需要使用 Less 则需要额外手动安装配置。 二、方式一:webpack.config.js 配置(不推荐&#…...
算法_C++—— 快乐数)
力扣(LeetCode)算法_C++—— 快乐数
编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程 结果为 1࿰…...

滴滴笔试——算式转移
题目:给出一个仅包含加减乘除四种运算符的算式(不含括号),如12*3/4,在保持运算符顺序不变的情况下,现在你可以进行若干次如下操作:如果交换相邻的两个数,表达式值不变,那么你就可以交换这两个数…...

[LeetCode] 128. 最长连续序列
题目描述 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 示例 1: 输入:nums [100,4,200,1,3,2] 输出&…...

docker 安装rabbitmq
前提:安装好docker docker安装_Steven-Russell的博客-CSDN博客 centos7安装docker_centos7 docker 安装软件_Steven-Russell的博客-CSDN博客 1、启动docker systemctl start docker 2、下载镜像 // 可以先search查询一下可用镜像,此处直接下载最新版本…...

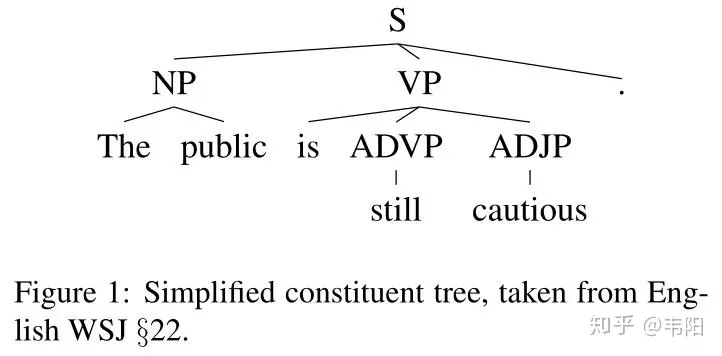
一文概览NLP句法分析:从理论到PyTorch实战解读
目录 一、引言 二、句法与语法:定义和重要性 什么是句法? 例子 什么是语法? 例子 句法与语法的重要性 句法的重要性 语法的重要性 三、句法理论:历史与分类 生成语法(Generative Grammar) 背景…...

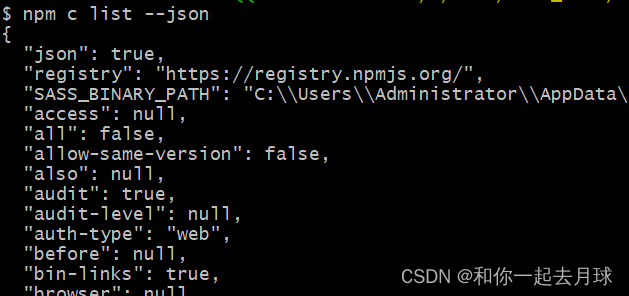
NPM 常用命令(三)
目录 1、npm compltion 1.1 描述 2、npm config 2.1 常用命令 2.2 描述 set get list delete edit fix 2.3 配置 json global editor location long 3、npm dedupe 3.1 描述 3.2 配置 4、npm deprecate 4.1 命令使用 4.2 描述 4.3 配置 registry ot…...

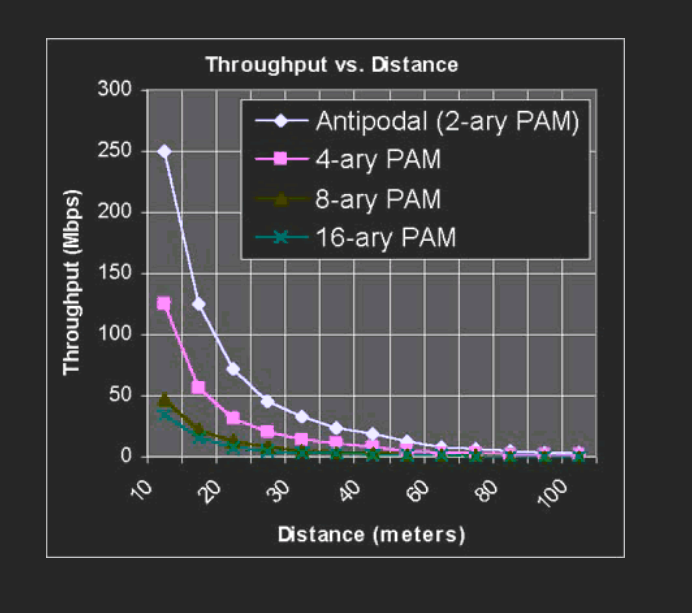
UWB学习——day1
UWB定义 UWB:Ultra Wideband(超宽频) UWB所谓的超宽频区别于其它近场通信技术可总结为时域上跳跃,频域上矮胖 从图中可以看出,时域上通过短且强的脉冲信号,频域上主要是超宽的频谱(Spectrum&a…...

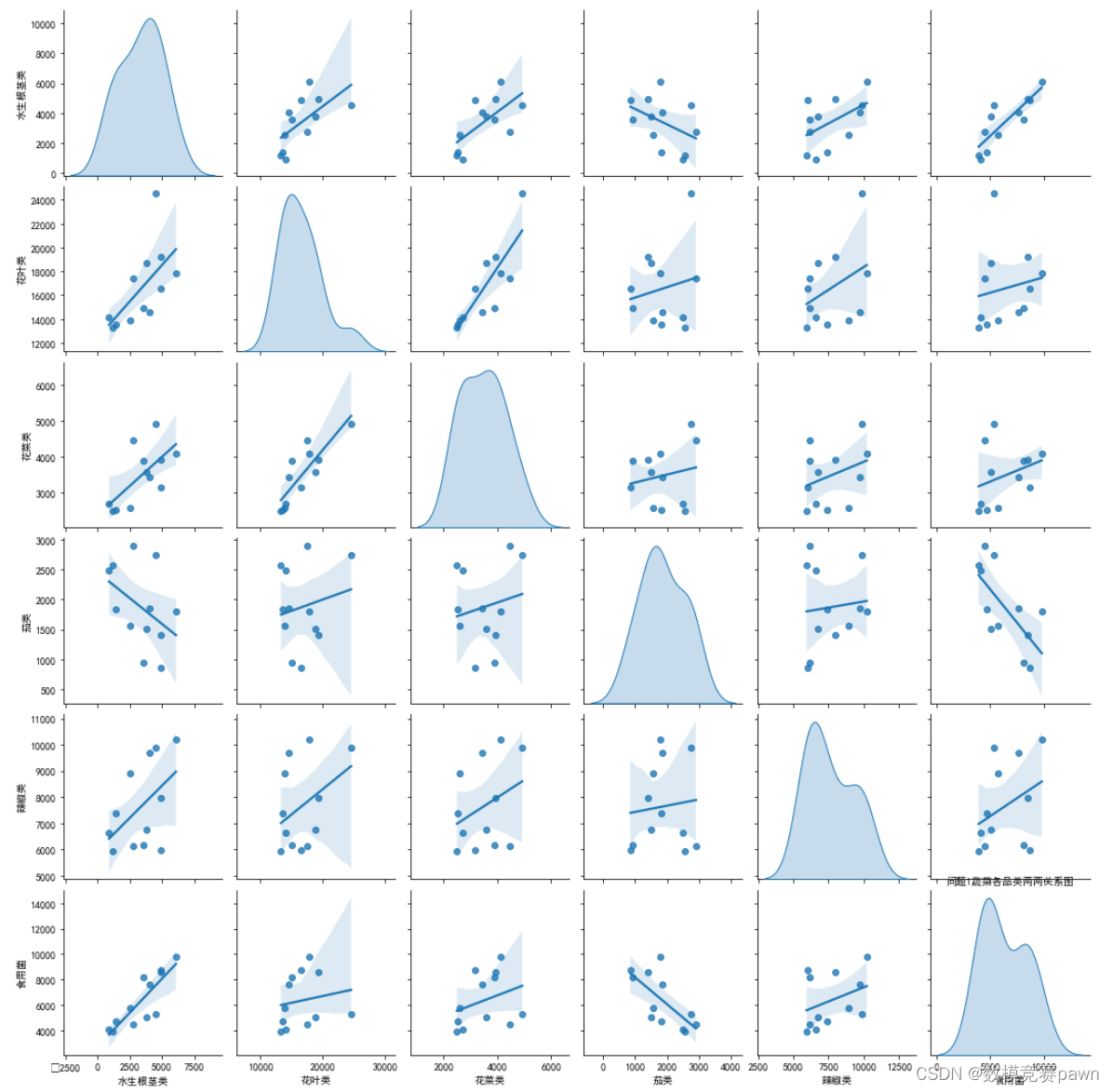
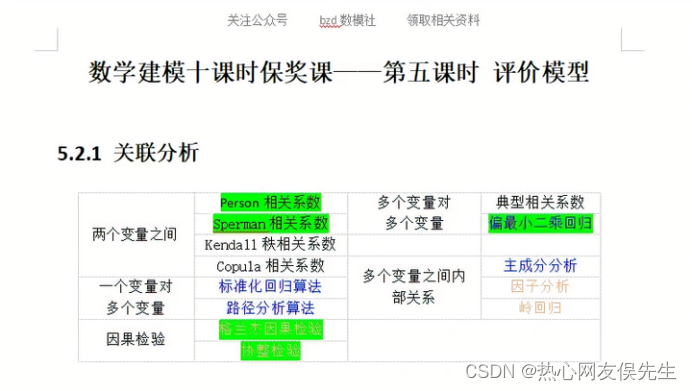
2023国赛数学建模C题模型代码
C题代码全部都完成了,可以看文末名片 我们先看C题的一个背景 在生鲜商超中,蔬菜类商品保鲜期短,且品相会随销售时间增加而变差。商超需要根据历史销售和需求每天进行补货。由于蔬菜品种众多、产地不同,补货时间在凌晨,商家须在不明确具体单品和价格的情况下进行补…...

2023年高教社杯数学建模国赛C题详细版思路
C 题 蔬菜类商品的自动定价与补货决策 2023年国赛如期而至,为了方便大家尽快确定选题,这里将对C题进行解题思路说明,以分析C题的主要难点、出题思路以及选择之后可能遇到的难点进行说明,方便大家尽快找到C题的解题思路。 难度排…...
)
互联网摸鱼日报(2023-09-07)
互联网摸鱼日报(2023-09-07) 36氪新闻 慕尼黑车展纪实:德系车略显“紧张” 隆基全力押注BC,光伏又要变天了? 苹果Vision Pro也逃不过Windows XP系统 官宣造车两年后,小米仍在等待重估 抖音苹果店开业,卖iPhone抢热…...

并行处理系统
并行处理系统概述 并行处理的主要技术问题: 互连:如何实现将多个计算模块和多个存储模块进行互连,并通过控制这些模块的并行工作来提高处理速度数据一致性:为加快数据处理的速度,通常利用程序访问的局部性特性&#x…...

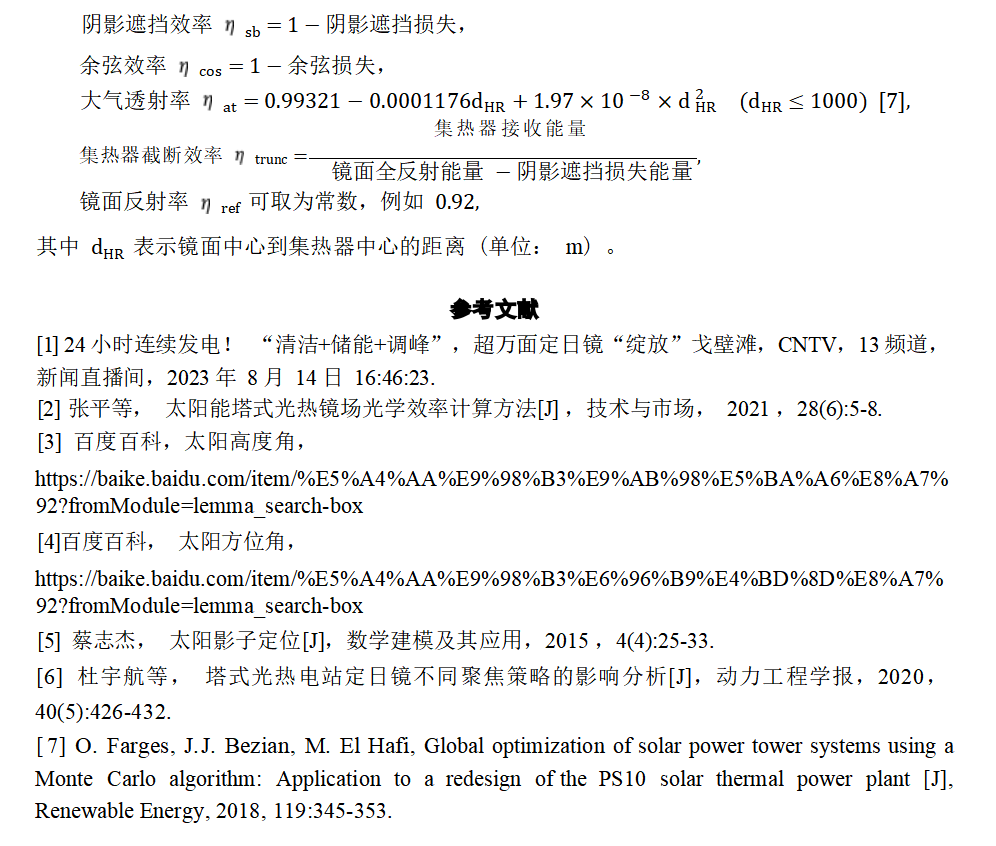
2023国赛数学建模A题思路分析 - 定日镜场的优化设计
# 1 赛题 A 题 定日镜场的优化设计 构建以新能源为主体的新型电力系统, 是我国实现“碳达峰”“碳中和”目标的一项重要 措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。 定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组件&…...

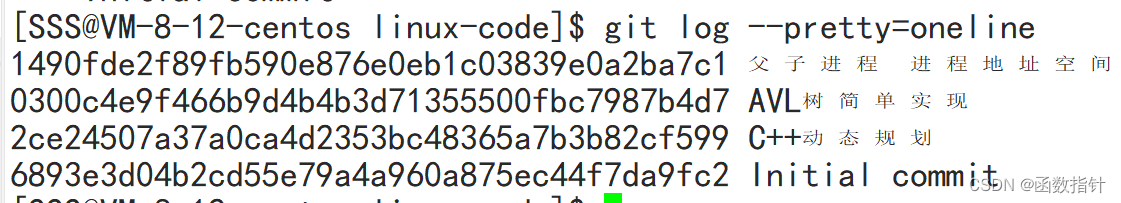
git企业级使用
1.初始Git 1.1创建Git仓库 要提前说的是,仓库是进⾏版本控制的⼀个⽂件⽬录。我们要想对⽂件进⾏版本控制,就必须先创建⼀个仓库出来。创建⼀个Git本地仓库对应的命令为 git init ,注意命令要在⽂件⽬录下执⾏,例如:…...

[docker]笔记-存储管理
1、docker数据存储分为非永久性存储和永久性存储。 非永久性存储:容器创建会默认创建非永久性存储,该存储从属于容器,生命周期与容器相同,会随着容器的关闭而消失(可理解为内存中数据,会随关机而消失&…...

记录获取蓝鲸智云token的过程
一、使用python脚本获取蓝鲸智云token python版本环境:3.11 # -*- coding: utf-8 -*- import requestsdef get_user_token(domain,user,password):模拟用户登录,并返回 bk_token 和 bk_csrftokenBK_PAAS_HOST domainUSERNAME userPASSWORD password…...

C语言AES加密解密字符串与16进制数据
文章目录 AES介绍C语言加密库加密解密16进制数据加密解密字符串数据base64编码aes加密字符串aes解密字符串解密中文字符加密库源代码AES介绍 密码学中的高级加密标准(Advanced Encryption Standard,AES),又称Rijndael加密法,是美国联邦政府采用的一种区块加密标准。这个标…...

NIFI实现JSON转SQL并插入到数据库表中
说明 本文中的NIFI是使用docker进行安装的,所有的配置参考:docker安装Apache NIFI 需求背景 现在有一个文件,里面存储的是一些json格式的数据,要求将文件中的数据存入数据库表中,以下是一些模拟的数据和对应的数据库…...

【canal系】canal集群异常Could not find first log file name in binary log index file
这里先说明下这边使用的canal版本号为1.1.5 在描述这个问题之前,首先需要简单对于canal架构有个基本的了解 canal工作原理 canal 模拟 MySQL slave 的交互协议,伪装自己为 MySQL slave ,向 MySQL master 发送dump 协议MySQL master 收到 dum…...

ESP32C3 PWM输出
目前对于遥控双发差速小飞机计划采用如下架构: ESP32C3做主控,兼具遥控收发和飞行控制锂电池供电,带电量检测双发,720空心杯电机,55mm桨,带电流检测MPU6050加速度计和陀螺仪预留4个控制信号输出 马达控制要…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
