angular:html2canvas对ion-avatar节点渲染不正确
问题:
如题
解决办法:
简单实现头像遮罩
<div class="ion-avatar" style="width: 40px; height: 40px; border-radius: 50%; overflow: hidden"><img src="" alt=""/>
</div><style>.ion-avatar-copy {border-radius: 50%;overflow: hidden;display: flex;justify-content: center;align-items: center;}
</style>从实际效果来看,ion-avatar做了一些优化,在缩小图片时,细节显示的更楚,而普通的img是稍模糊些的。
具体原因得看源码
相关文章:
angular:html2canvas对ion-avatar节点渲染不正确
问题: 如题 解决办法: 简单实现头像遮罩 <div class"ion-avatar" style"width: 40px; height: 40px; border-radius: 50%; overflow: hidden"><img src"" alt""/> </div><style>.ion-…...

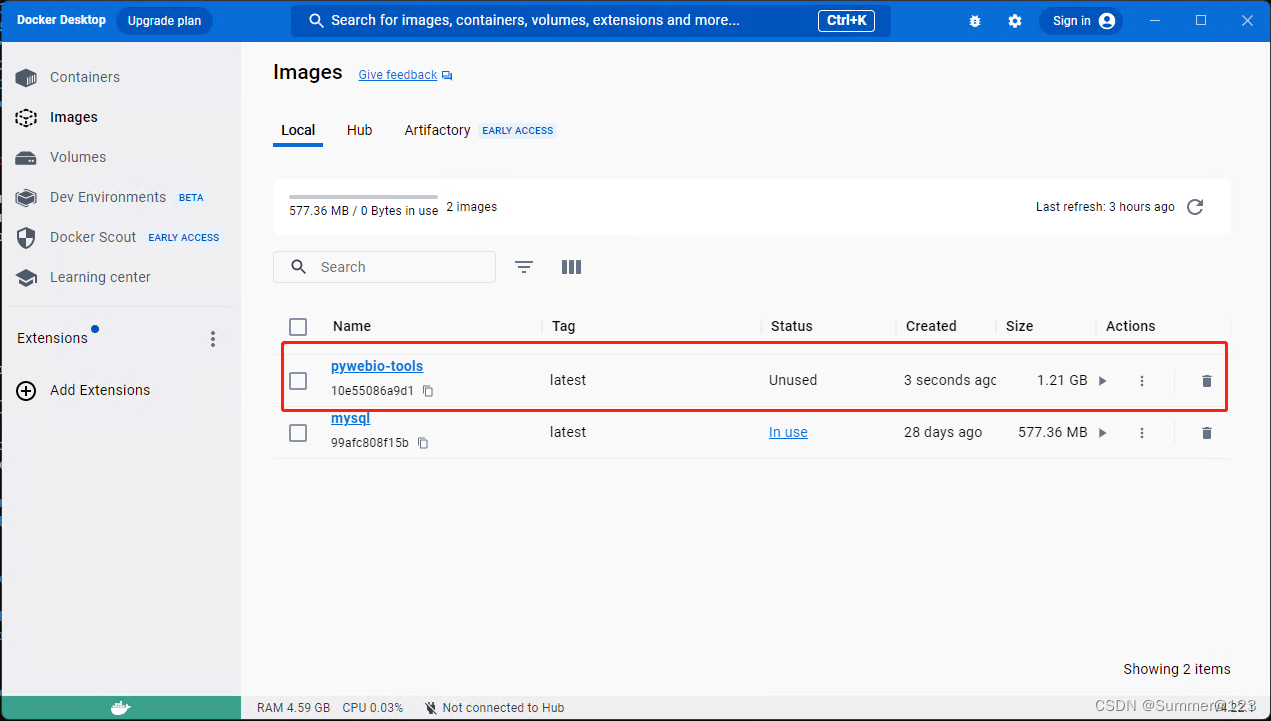
使用dockerfile文件部署Python+PyWebIO项目
1、安装docker 教程详见之前的内容。https://blog.csdn.net/weixin_44691253/category_12101661.html 2、打包好Python项目 之前的文章中有提到我编写测试工具使用的框架:PythonRequestsPyWebIO框架详解,编写测试工具提高团队测试效率 打包项目时&am…...

【web开发】5.Mysql及python代码执行数据库操作
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、MYSQL二、MySQL管理查看已有数据库创建数据库删除数据库进入数据库创建表删除表展示表的行列插入数据查看表中的数据删除数据修改数据 三、python代码执行数据库…...

Android学习之路(13) Handler详解
1. 简介 Handler是一套 Android 消息传递机制,主要用于线程间通信。 用最简单的话描述: handler其实就是主线程在起了一个子线程,子线程运行并生成Message,Looper获取message并传递给Handler,Handler逐个获取子线程中的Message.…...

介绍一些开发用到的工具
Sourcetree :Git 界面操作工具,真心好用 uTool:效率工具平台,可以了解一下,提供了很多强大的工具,加强了对电脑的操作 MobaXterm:带有 X11 服务器、选项卡式 SSH 客户端、网络工具等的增强型 Wi…...

【笔试真题记录】2023滴滴编程第二题
题目: 现在有n个由大写英文字符组成的字符串,且这些字符串不会互相包含,也不会相等。现在想知道有哪些字符串满足如下条件。设满足条件的字符串为S,存在其他的两个字符串拼接在一起后,能通过去除一个非空前缀和一个非空…...

中国ui设计师年终工作总结
一、萌芽阶段 记得初次应聘时,我对公司的认识仅仅局限于行业之一,对UI设计师一职的认识也局限于从事相对单纯的界面的设计创意和美术执行工作。除此之外,便一无所知了。所以,试用期中如何去认识、了解并熟悉自己所从事的行业&…...

CSS 滚动驱动动画 scroll()
CSS 滚动驱动动画 scroll() animation-timeline 通过 scroll() 指定可滚动元素与滚动轴来为容器动画提供一个匿名的 scroll progress timeline. 通过元素在顶部和底部(或左边和右边)的滚动推进 scroll progress timeline. 并且元素滚动的位置会被转换为百分比, 滚动开始被转化为…...

基于Java+SpringBoot+Vue前后端分离在线考试系统设计和实现
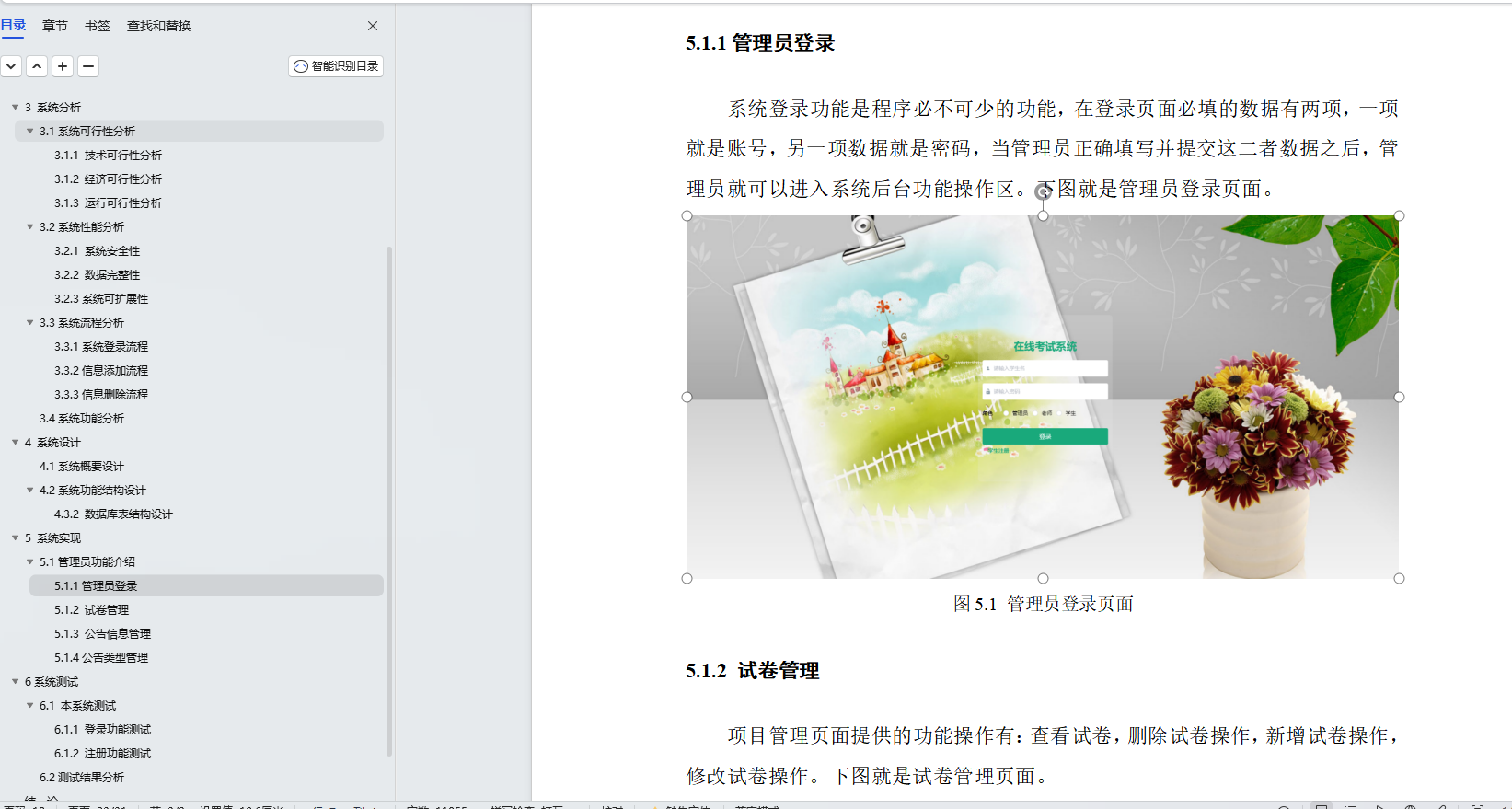
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

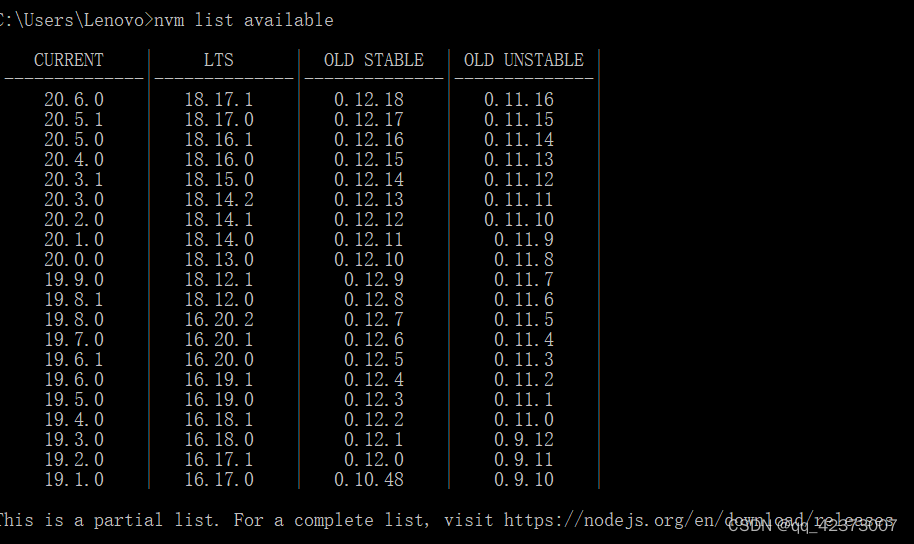
nvm管理多个版本的nodejs
1. 已经安装过nodejs在安装nvm的步骤 1.安装nvmhttps://github.com/coreybutler/nvm-windows/releases 2.nvm安装位置 2.nvm管理的nodejs安装位置 4.最终的安装结构 备注:nodejs安装 2.使用nvm安装管理nodejs 2.1配置下载镜像: 找到nvm安装路径…...

LeetCode 1658. 将 x 减到 0 的最小操作数
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 有种说法叫做,正难则反。我们直接去按照题目意思去求很难去理解与操作,但是我们换种思想就会简单许多。我们让整个数组的和减去x得到一个target,…...

Rasa 3.1 机器学习一构建标准的对话
1、控制请求(domain.yml) version: "3.1"intents:- hellosession_config:session_expiration_time: 60carry_over_slots_to_new_session: true2、规则制定(rules.yml) version: "3.1" rules:- rule: havebsteps:- intent: hello- action: utter_hello3、…...

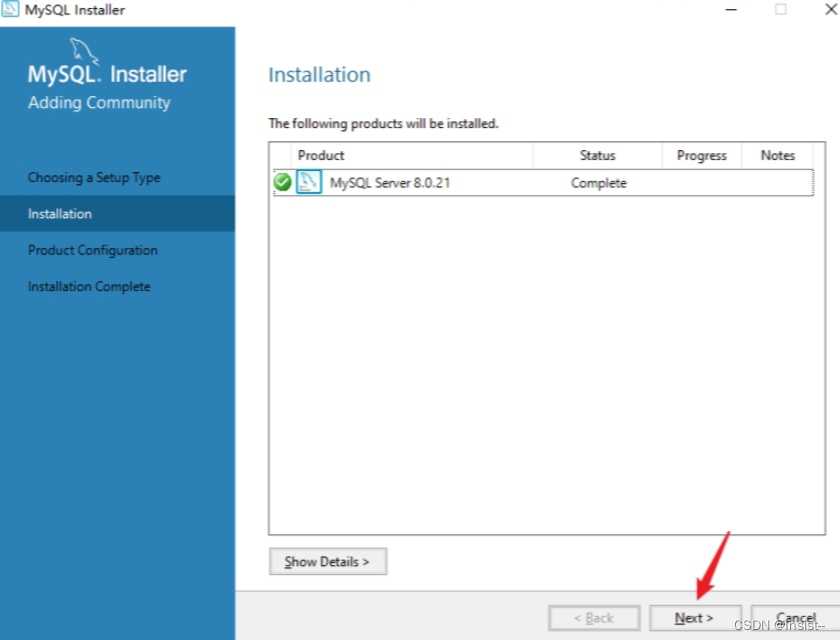
MySQL的概述、版本、安装过程
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、MySQL的概述 二、MySQL的版本 三、MySQL的下载与安装 前言 本文将来谈谈MySQL的概述,MySQL的版本,以及它…...

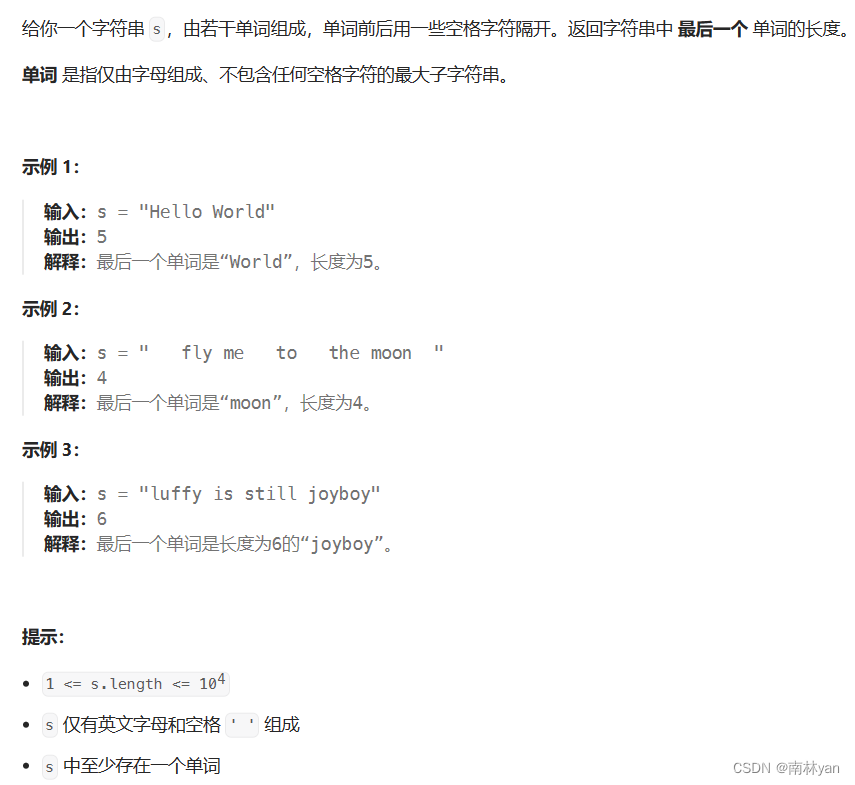
leetcode:58. 最后一个单词的长度
题目: 函数原型: int lengthOfLastWord(char * s) 解析: 求最后一个单词的长度,我们有两种思路 第一种思路: 逆向求,先设置一个字符串下标index,定位到最后一个单词的最后一个字符。再一个设置长…...

Electron 两个线程
Electron:它允许使用最初为Web应用程序开发的前端和后端组件开发桌面GUI应用程序:后端的Node.js运行时和前端的Chromium。 每个Electron应用都有两个线程:一个是主线程(处理应用窗口和启动),另一个是渲染线…...

基于YOLOv8和WiderFace数据集的人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8和WiderFace数据集的人脸目标检测系统可用于日常生活中检测与定位人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算…...

《消息队列》专栏介绍
《消息队列》专栏介绍 目录 《消息队列》专栏介绍专栏导言什么是消息队列呢?应用场景(作用) 为什么要用消息队列呢?异步处理削峰填谷 举个例子 分布式消息队列的优势 应用解耦优点发布订阅优点 分布式消息队列应用场景不同消息队列…...

各类工具使用详情【持续更新】
详解nc命令 https://blog.csdn.net/qq_42875470/article/details/114778326 xray工具使用 sqlmap工具使用 burp工具使用 nmap工具使用 appscan工具使用 fscan工具使用...

docker容器的安装和基础练习
目录 一.安装docker服务,配置镜像加速器 二.下载系统镜像(Ubuntu、 centos) 三.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母) 四.容器的启动、 停止及重启操作 五.怎么查…...

WordPress 后台密码忘记后,重置找回密码的 N 种方法
文章目录 一、通过其他管理员修改密码二、通过电子邮件找回密码三、通过 MySQL 命令行设置新密码四、主题文件functions.php添加代码重置密码五、使用官方脚本重置密码 忘记密码是每个人都会遇到的事情,长时间不登录 WordPress 站点后,作为管理员的你&am…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
