Jmeter系列-环境部署、详细介绍、安装目录介绍(1)
环境部署
官网下载Jmeter
http://jmeter.apache.org/下载最新版本的 JMeter,解压文件到任意目录
安装JDK,配置Java环境
1、下载(注意选择操作系统对应的位数32/64)
官网 :http://www.oracle.com
2、安装(一键式) ,所有步骤选择项默认选择项。
3、配置环境变量
JAVA_HOME=JDK完整安装路径
环境变量Path添加:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
4、验证:java -version
打开“cmd”命令行 ,输入:java -version ,验证正常执行以及版本信息是否一致
注意:应该避免JDK安装路径,Jmeter路径有中文和空格
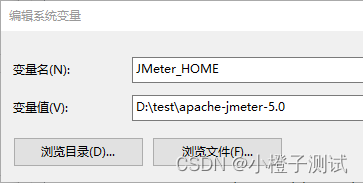
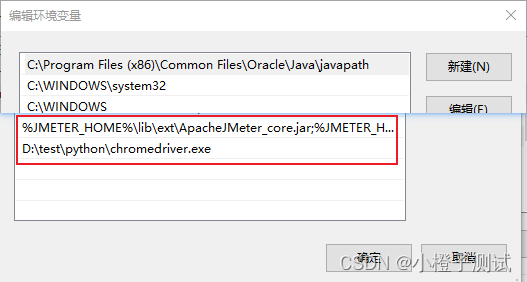
配置Jmeter环境变量
电脑桌面点击此电脑—》高级系统设置—》环境变量–》系统变量点击新建输入变量名和变量值(地址)


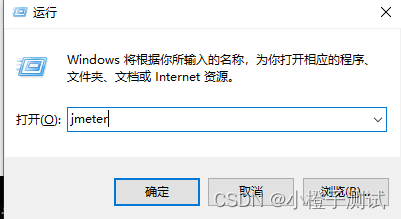
检查Jmeter配置是否成功
cmd敲jmeter或者win+r敲jmeter,能打开jmeter就安装配置成功了

上述只敲jmeter的话,cmd命令窗口会一直存在,很不友好
参考其他大佬文章的体系,如果敲下面命令,可以不显示cmd命令行
jemeterw
详细介绍
Jmeter和Loadrunner的介绍及特点
Loadrunner:工业级的性能测试工具,可以模拟大量用户,并监控性能指标提供报表。
- 优势: 支持的用户量大(以万为单位) 、详细的分析报表 (以秒为单位)、支持IP欺骗功能
- 缺点: 收费、 体积大 、无法定制功能
Jmeter:性能测试工具,Jmeter软件的功能与Loadrunner基本一致。
- 优点: 免费开源 、体积小 、可扩展的组件
- 缺点: 不支持IP欺骗 、分析和报表能力比lr弱
Jmeter和Loadrunner的相同点
- 都能 模拟大量用户
- 都能 支持多协议(常见的协议都支持,如:HTTP)
- 都有 监控及分析报表功能
Jmeter实际使用场景
- 接口测试
- 压力测试
- 分布式压力测试
- 测试 Restful 风格的API
安装目录介绍
修改 JMeter 配置文件 --bin目录
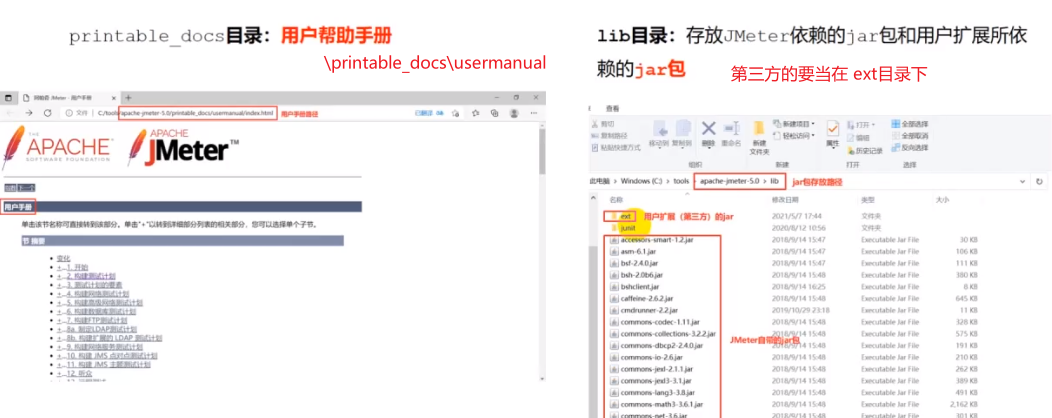
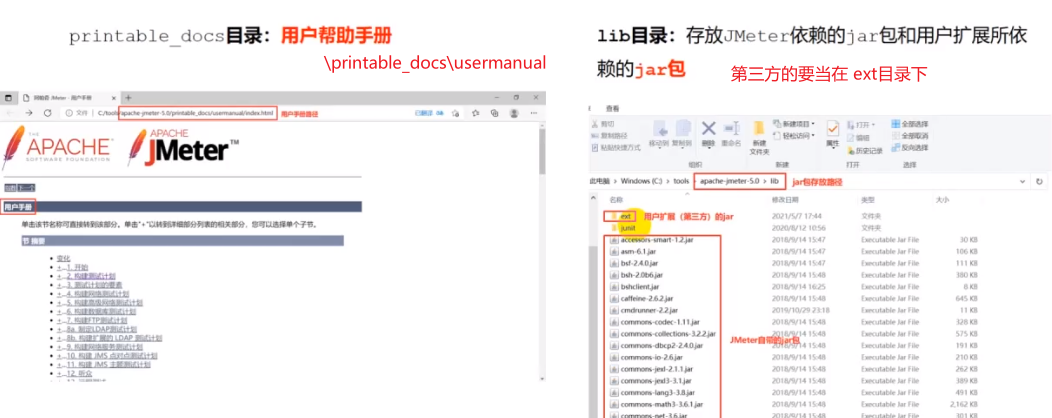
下载第三方插件(jar包)并使用 —lib/ext 目录
查找用户帮助手册 – printable_docs目录
启动 JMeter 程序 --bin目录


重点看看bin目录
- jmeter.properties : JMeter 核心配置文件,各种配置基本在这完成
- log4j.conf :JMeter 日志配置管理
- jmeter.log :JMeter 运行日志记录,什么输出信息、警告、报错都在这里进行了记录
- jmeter.bat :windows 下 jmeter 的启动文件,带cmd窗口
- jmeterw.cmd:windows 下 jmeter 的启动文件,不带cmd窗口
- shutdown.cmd:windows 下 jmeter 的关闭文件
- stoptest.cmd:windows 下 jmeter 停止测试的文件
- jmeter-server.bat :windows 下 jmeter 服务器模式的启动文件
- jmeter-server:mac 或者 Liunx 分布式压测使用的启动文件
相关文章:

Jmeter系列-环境部署、详细介绍、安装目录介绍(1)
环境部署 官网下载Jmeter http://jmeter.apache.org/下载最新版本的 JMeter,解压文件到任意目录 安装JDK,配置Java环境 1、下载(注意选择操作系统对应的位数32/64) 官网 :http://www.oracle.com 2、安装࿰…...

更换 yum 阿里源 - 手把手教你怎么配置,在也不需要求别人了 - 看懂一个就相当于看懂了其他的linux系统
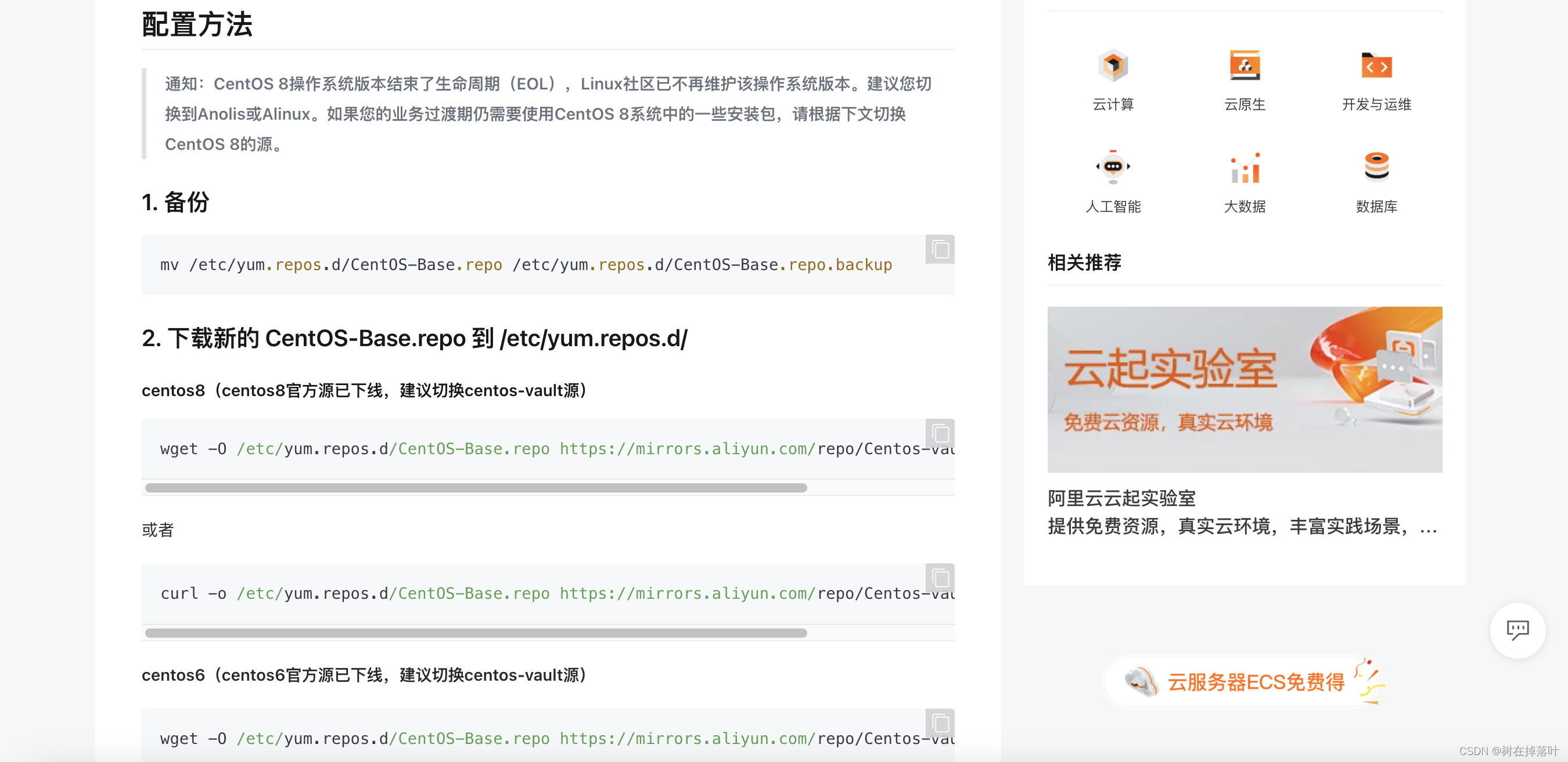
更换阿里源 我的是centos8 当然 centos7 也可以换 后面有更详细的怎么配 ,再也不用求别人怎么弄了 最直接的方式 直接复制 执行 centos7 curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo或者 wget -O /etc/yum.repos.…...

966SEO扫地僧站群·万能HTML模板[V1.9.1]
扫地僧站群万能HTML模板是一款站点管理软件,其主要特点是可以将原始的html模板放入程序中,无需编写任何标签,程序会全自动替换处理,从而快速构建出一个完整的网站,这种模式相对于传统的网站建设方式更加快速、简单,同时可以大幅度降低网站建设的成本和难度.服务器及域名量的配置…...
angular:html2canvas对ion-avatar节点渲染不正确
问题: 如题 解决办法: 简单实现头像遮罩 <div class"ion-avatar" style"width: 40px; height: 40px; border-radius: 50%; overflow: hidden"><img src"" alt""/> </div><style>.ion-…...

使用dockerfile文件部署Python+PyWebIO项目
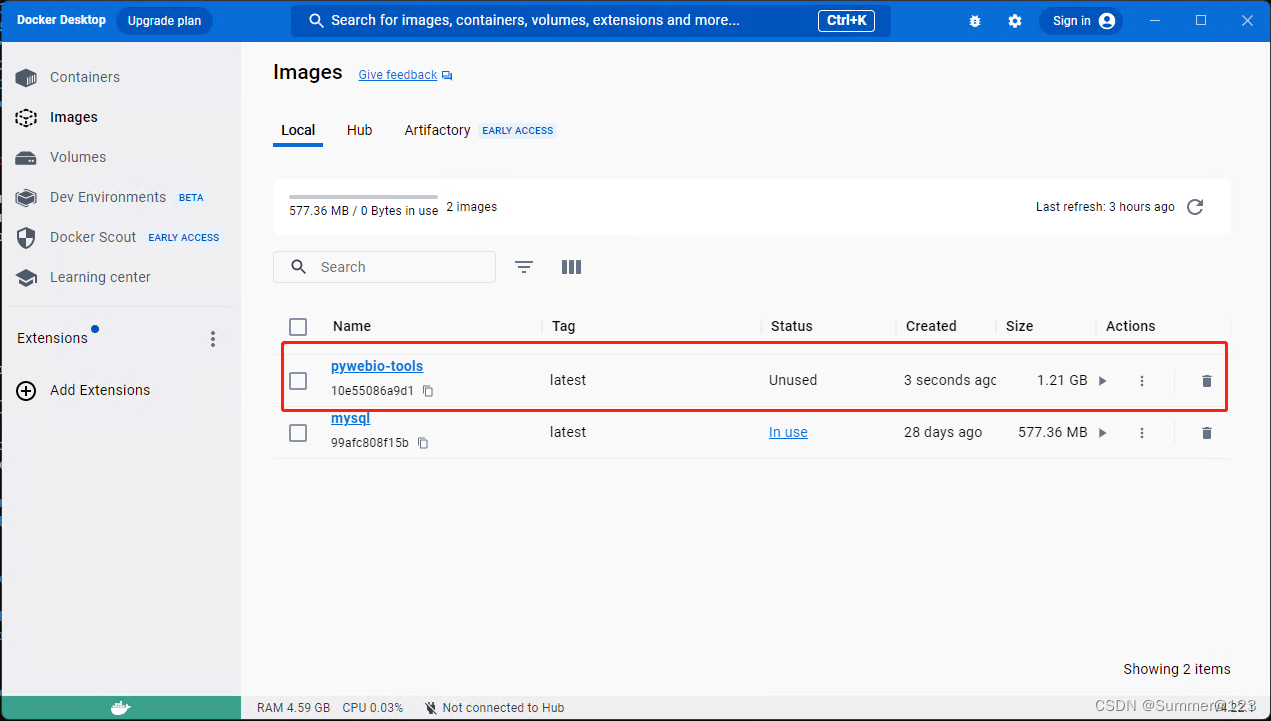
1、安装docker 教程详见之前的内容。https://blog.csdn.net/weixin_44691253/category_12101661.html 2、打包好Python项目 之前的文章中有提到我编写测试工具使用的框架:PythonRequestsPyWebIO框架详解,编写测试工具提高团队测试效率 打包项目时&am…...

【web开发】5.Mysql及python代码执行数据库操作
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、MYSQL二、MySQL管理查看已有数据库创建数据库删除数据库进入数据库创建表删除表展示表的行列插入数据查看表中的数据删除数据修改数据 三、python代码执行数据库…...

Android学习之路(13) Handler详解
1. 简介 Handler是一套 Android 消息传递机制,主要用于线程间通信。 用最简单的话描述: handler其实就是主线程在起了一个子线程,子线程运行并生成Message,Looper获取message并传递给Handler,Handler逐个获取子线程中的Message.…...

介绍一些开发用到的工具
Sourcetree :Git 界面操作工具,真心好用 uTool:效率工具平台,可以了解一下,提供了很多强大的工具,加强了对电脑的操作 MobaXterm:带有 X11 服务器、选项卡式 SSH 客户端、网络工具等的增强型 Wi…...

【笔试真题记录】2023滴滴编程第二题
题目: 现在有n个由大写英文字符组成的字符串,且这些字符串不会互相包含,也不会相等。现在想知道有哪些字符串满足如下条件。设满足条件的字符串为S,存在其他的两个字符串拼接在一起后,能通过去除一个非空前缀和一个非空…...

中国ui设计师年终工作总结
一、萌芽阶段 记得初次应聘时,我对公司的认识仅仅局限于行业之一,对UI设计师一职的认识也局限于从事相对单纯的界面的设计创意和美术执行工作。除此之外,便一无所知了。所以,试用期中如何去认识、了解并熟悉自己所从事的行业&…...

CSS 滚动驱动动画 scroll()
CSS 滚动驱动动画 scroll() animation-timeline 通过 scroll() 指定可滚动元素与滚动轴来为容器动画提供一个匿名的 scroll progress timeline. 通过元素在顶部和底部(或左边和右边)的滚动推进 scroll progress timeline. 并且元素滚动的位置会被转换为百分比, 滚动开始被转化为…...

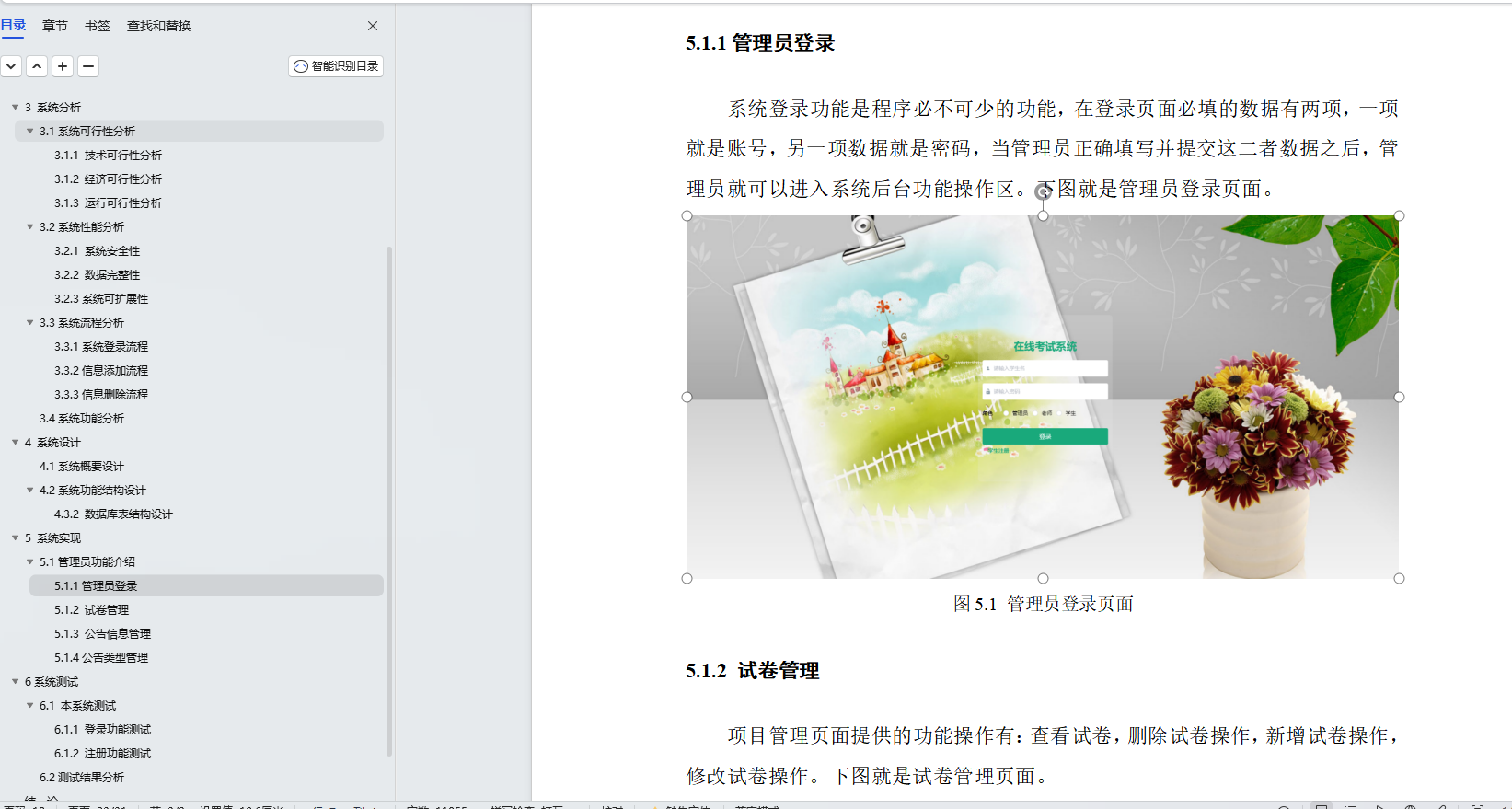
基于Java+SpringBoot+Vue前后端分离在线考试系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

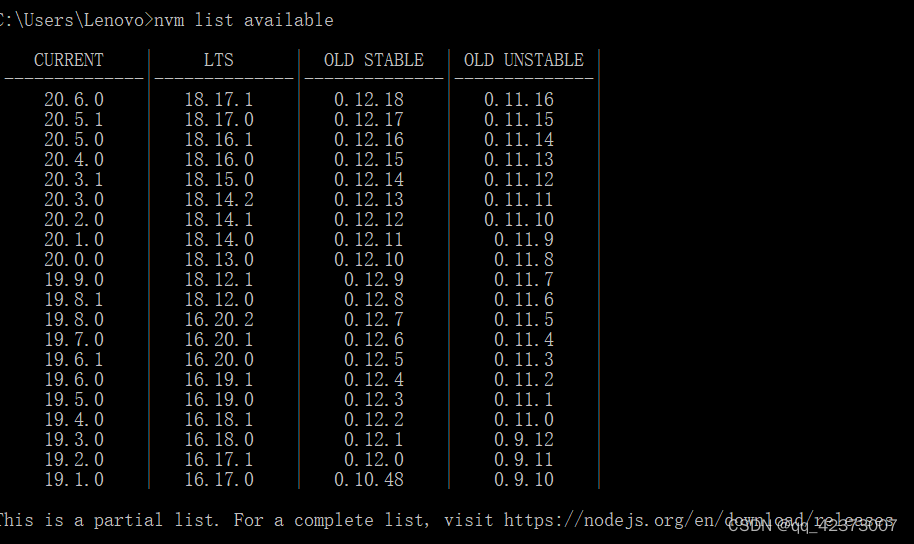
nvm管理多个版本的nodejs
1. 已经安装过nodejs在安装nvm的步骤 1.安装nvmhttps://github.com/coreybutler/nvm-windows/releases 2.nvm安装位置 2.nvm管理的nodejs安装位置 4.最终的安装结构 备注:nodejs安装 2.使用nvm安装管理nodejs 2.1配置下载镜像: 找到nvm安装路径…...

LeetCode 1658. 将 x 减到 0 的最小操作数
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 有种说法叫做,正难则反。我们直接去按照题目意思去求很难去理解与操作,但是我们换种思想就会简单许多。我们让整个数组的和减去x得到一个target,…...

Rasa 3.1 机器学习一构建标准的对话
1、控制请求(domain.yml) version: "3.1"intents:- hellosession_config:session_expiration_time: 60carry_over_slots_to_new_session: true2、规则制定(rules.yml) version: "3.1" rules:- rule: havebsteps:- intent: hello- action: utter_hello3、…...

MySQL的概述、版本、安装过程
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、MySQL的概述 二、MySQL的版本 三、MySQL的下载与安装 前言 本文将来谈谈MySQL的概述,MySQL的版本,以及它…...

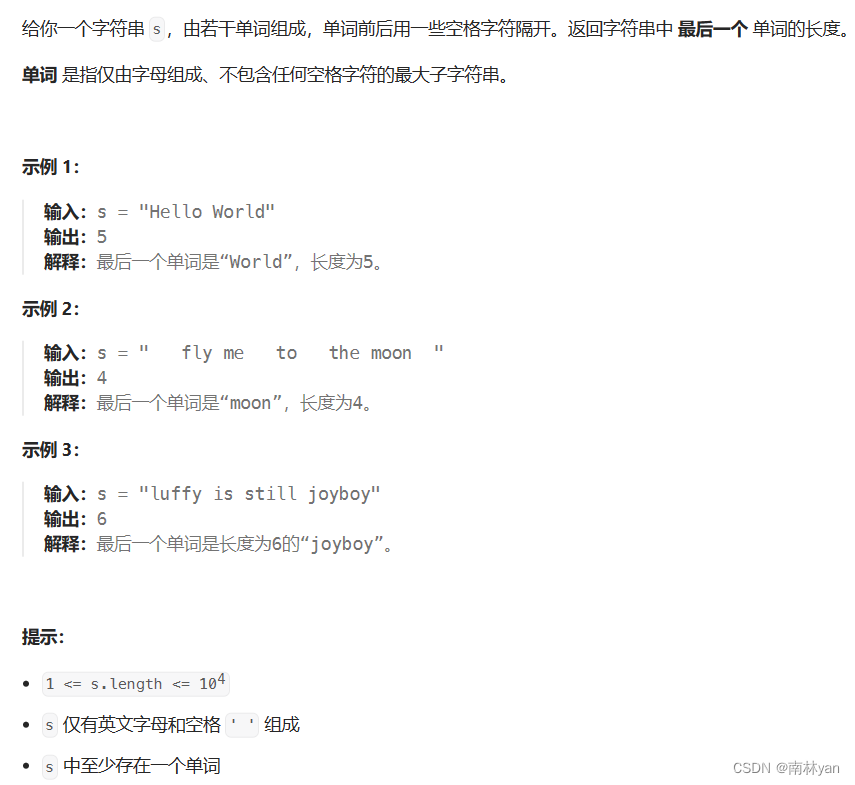
leetcode:58. 最后一个单词的长度
题目: 函数原型: int lengthOfLastWord(char * s) 解析: 求最后一个单词的长度,我们有两种思路 第一种思路: 逆向求,先设置一个字符串下标index,定位到最后一个单词的最后一个字符。再一个设置长…...

Electron 两个线程
Electron:它允许使用最初为Web应用程序开发的前端和后端组件开发桌面GUI应用程序:后端的Node.js运行时和前端的Chromium。 每个Electron应用都有两个线程:一个是主线程(处理应用窗口和启动),另一个是渲染线…...

基于YOLOv8和WiderFace数据集的人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8和WiderFace数据集的人脸目标检测系统可用于日常生活中检测与定位人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算…...

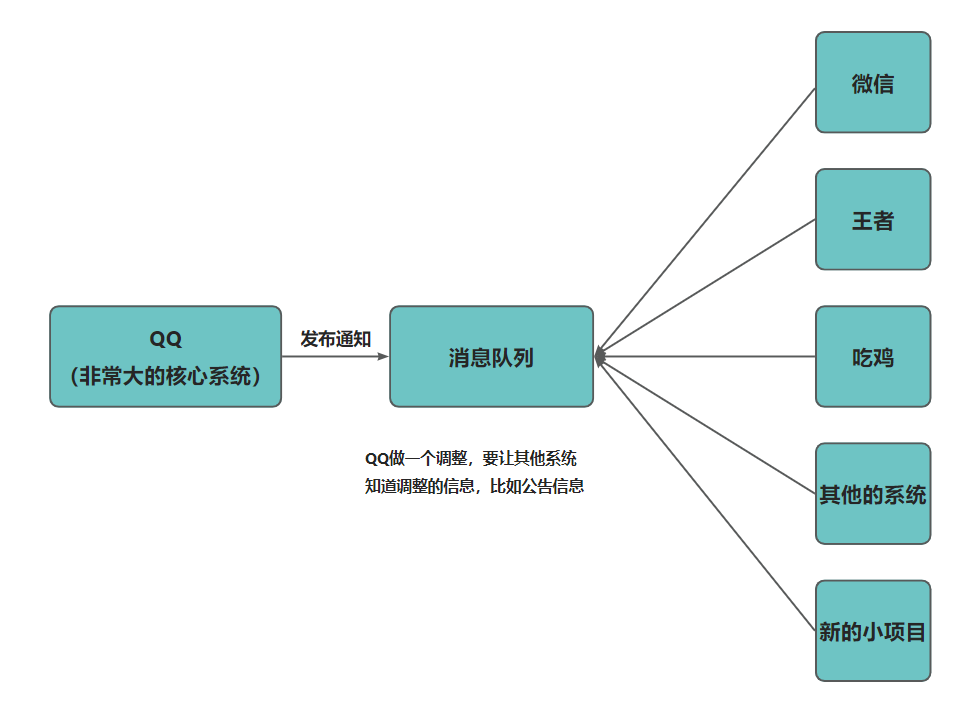
《消息队列》专栏介绍
《消息队列》专栏介绍 目录 《消息队列》专栏介绍专栏导言什么是消息队列呢?应用场景(作用) 为什么要用消息队列呢?异步处理削峰填谷 举个例子 分布式消息队列的优势 应用解耦优点发布订阅优点 分布式消息队列应用场景不同消息队列…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
