【美团3.18校招真题1】
大厂笔试真题网址:https://codefun2000.com/
塔子哥刷题网站博客:https://blog.codefun2000.com/
小美剪彩带
提交网址:https://codefun2000.com/p/P1088

题意:找出区间内不超过k种数字子数组的最大长度
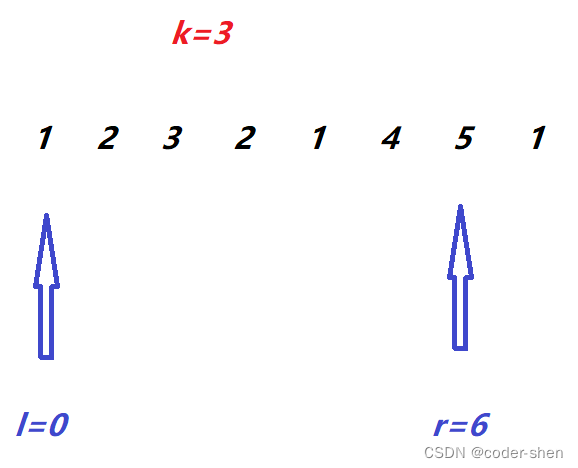
使用双指针的方式,用哈希表来统计每个数出现次数。在双指针移动的过程中,动态的维护区间内不同数个数。具体的,当右端点遇到一个新的数时map的记录+1,当左端点删去一个只出现一次的数时map的记录-1,在这个过程中统计窗口最大值即可
首先用r指针不断往map中添加数据,直到map中的数据多于k个,此时让mp.size() = k + 1的元素4已经放入了mp,且r又++了(此时元素5还没放入map),不算map中最后放入的那个元素,map正好存放的是存放k种数字的所有元素
即r-1指向让mp.size() = k + 1的元素,r - 2指向最后一个让mp.size() = k的元素,需要计算 [l,r - 2] 区间长度

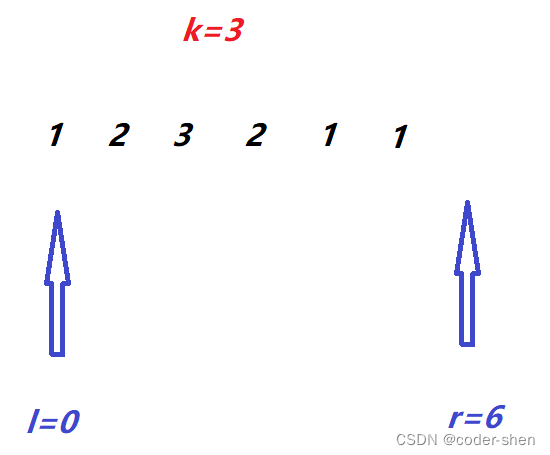
map中数据过多后,l指针右移,直到区间内数据不大于k,如此往复直到r越界
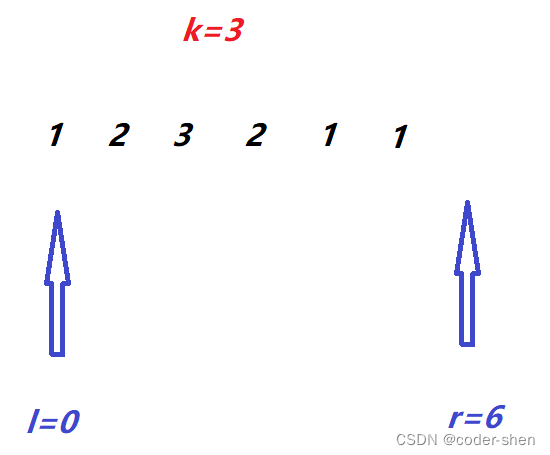
当r不断向右移动的过程中,若map没有先满,而是r越界了,此时情况不一样,需要记录的 [l,r - 1] 区间长度

#include<iostream>
#include<vector>
#include<unordered_map>using namespace std;int main() {int n, k;cin >> n >> k;if (k == 0) return 0;vector<int> nums(n, 0);for (int i = 0; i < n; i++) cin >> nums[i];int l = 0;int r = 0;int ans = 0;unordered_map<int, int> mp; // <val, freq>while (r < n) {while (r < n && (int)mp.size() <= k) {mp[nums[r]]++;r++;}if ((int)mp.size() > k) {// 如果是因为mp装入太多数了,导致已经大于k了,退出while// 说明让mp.size() = k + 1的nums[r]已经放入了mp,且r又++了,需要减去1ans = max(ans, r - l - 1);}else {// 肯定是因为r == n了,mp.size()依然<=k,[l, r)区间内都是满足的ans = max(ans, r - l);break;}while (l <= r && (int)mp.size() > k) {mp[nums[l]]--;if (mp[nums[l]] == 0) mp.erase(nums[l]);l++;}}cout << ans << endl;return 0;
}
map中始终存放[l,r]区间内的数据,mp.size() <= k时不断右移 r 指针,mp.size()一旦大于k,就需要右移 l 指针
int main() {int n, k;cin >> n >> k;if (k == 0) return 0;vector<int> nums(n, 0);for (int i = 0; i < n; i++) cin >> nums[i];int l = 0;int r = 0;int ans = 0;// <val, freq>// 始终存放[l,r]区间内的数据,mp.size()一旦大于k,就需要移动l指针unordered_map<int, int> mp; while (r < n) {mp[nums[r]]++;while (mp.size() > k) {mp[nums[l]]--;if (mp[nums[l]] == 0) mp.erase(nums[l]);l++;}ans = max(ans, r - l + 1);r++;}cout << ans << endl;return 0;
}相关文章:

【美团3.18校招真题1】
大厂笔试真题网址:https://codefun2000.com/ 塔子哥刷题网站博客:https://blog.codefun2000.com/ 小美剪彩带 提交网址:https://codefun2000.com/p/P1088 题意:找出区间内不超过k种数字子数组的最大长度 使用双指针的方式&…...

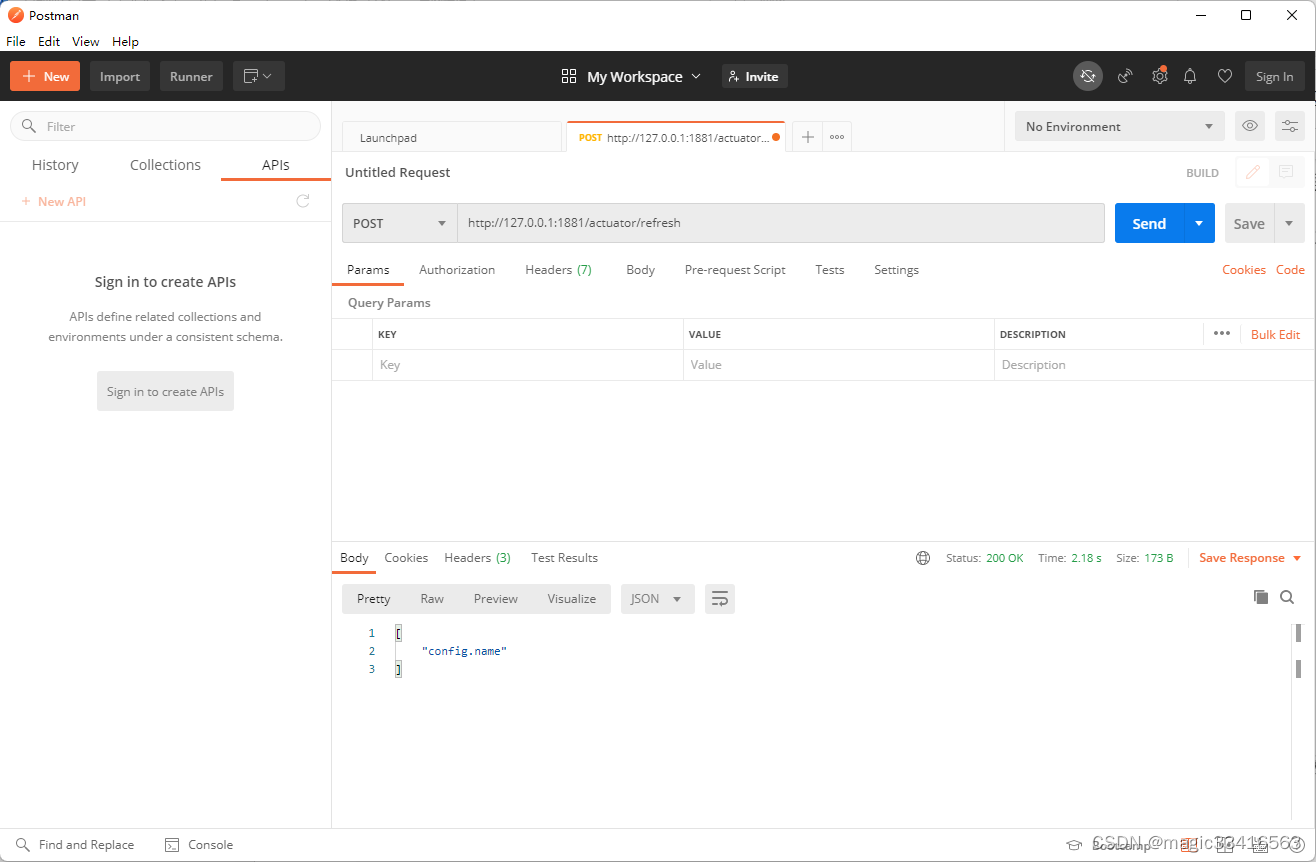
Springboot 实践(14)spring config 配置与运用--手动刷新
前文讲解Spring Cloud zuul 实现了SpringbootAction-One和SpringbootAction-two两个项目的路由切换,正确访问到项目中的资源。这两个项目各自拥有一份application.yml项目配置文件,配置文件中有一部分相同的配置参数,如果涉及到修改…...
)
MyBatisPlus枚举类最佳实践(非常典型和高效的枚举类写法)
目录 1、MyBatisPlus枚举类最佳实践 2、枚举类的作用及问题 3、MyBatisPlus注解实现枚举最佳实践 4、简单来说 5、下面我们看一个使用上述注解的完整枚举类示例: (1)枚举类: (2)DTO类: 6、根据上面…...

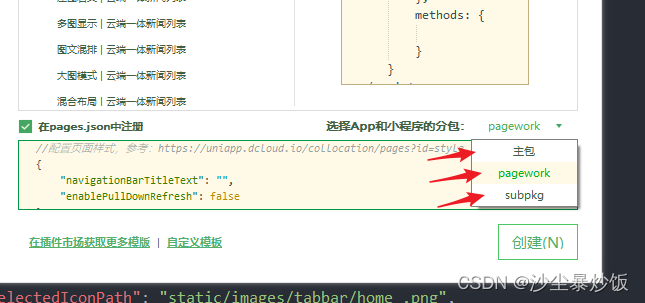
uniapp分包 解决分多个包的问题
1. 分包可以分很多个, 但是在"optimization": { "subPackages": true } 里面只能写一个, 2. 想分多个包 , 在 pages.json 里面 的 subPackages 里面继续加 第三个 第四个即可 3. 保存之后 创建页面就可以看见多个包了...

美国封锁激励中国制造业数字化转型的崛起 | 百能云芯
上海在近日公布了第二批工赋链主培育企业名单,共有15家企业入选。这些被称为“链主”的企业在上海制造业数字化转型的过程中扮演着关键角色,类似于领头大雁,它们是上海制造业的数字化网络中的关键节点。 中新社的报道指出,“数字技…...

鼠标键盘自动化工具pyautogui
安装 pip install pyautogui pip install keyboard获取鼠标实时位置 import pyautogui pyautogui.displayMousePosition()样例代码 # https://pyautogui.readthedocs.org/ # https://github.com/asweigart/pyautogui# 紧急停止,手动将鼠标移动到屏幕的4个角落imp…...

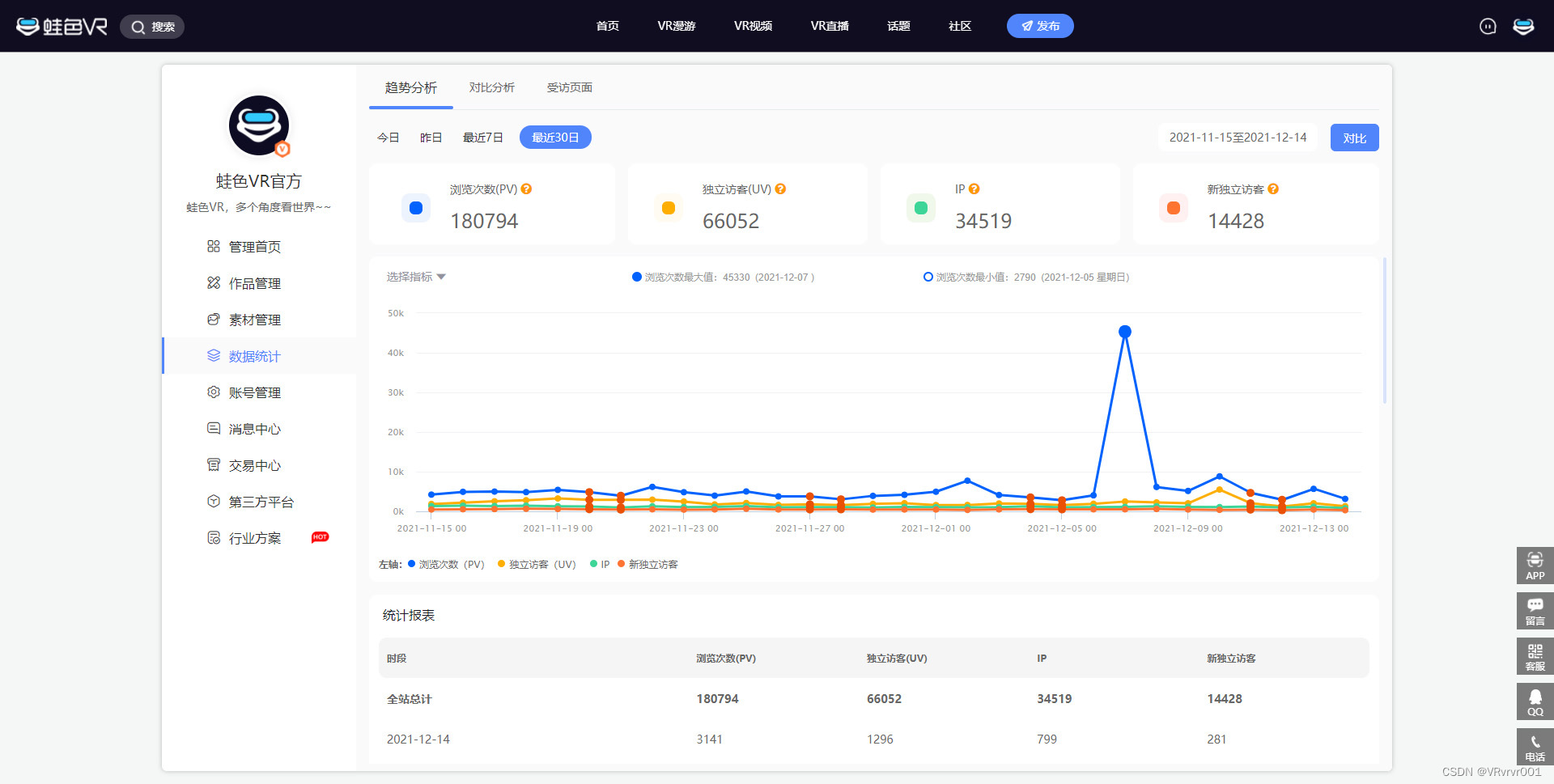
0基础学习VR全景平台篇 第96篇:VR电子楼书
大家好,欢迎观看蛙色VR官方系列课程——VR电子楼书! 作为2021年底全新上线的行业解决方案,是专门针对地产、园区数字化营销的一站式VR解决方案,为行业潜在客户提供优质的7x24小时线上看房体验。 本期教程将通过功能介绍后台操作&…...

【MySQL】数据库的约束
MySQL 数据库的约束 文章目录 MySQL 数据库的约束01 数据库的约束1.1 约束类型1.1.1 NOT NULL1.1.2 UNIQUE1.1.3 DEFAULT1.1.4 PRIMARY KEY1.1.5 FOREIGN KEY1.1.6 CHECK 继上文 MySQL基础(一), MySQL基础(二)&#…...

改变金融贷款市场营销方式 ---- 运营商大数据精准获客
与传统的企业网络营销相比,最常见的是网络推广和硬广告推广。一些企业无法找到可靠准确的数据来源,也无法找到一些未知的总数据。这些数据大多存在持续时间长、准确性差的缺点,企业在将这些数据信息应用于商品在线营销时往往会遇到不足。 在…...

SpringBoot实现分页的四种方式
一 自己封装Page对象实现 博客链接 二 使用sql实现分页 2.1 场景分析 前段传递给给后台什么参数? 当前页码currentPage每页显示条数pageSize 后台给前端返回什么数据? 当前页数据List总记录数totalCount 2.2 前段代码 <template><el-paginationsize-change&q…...

远程工作面试:特殊情况下的面试技巧
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

element ui文件上传方法中需要传额外参数
由于文件上传dom是通过循环列表渲染的,在文件上传的时候除了file默认的参数外,还需要访问到循环项item参数,那就这样子传递。 :http-request"(file) > {return httpRequestLT(file, item);} "完整代码如下 <div class"…...

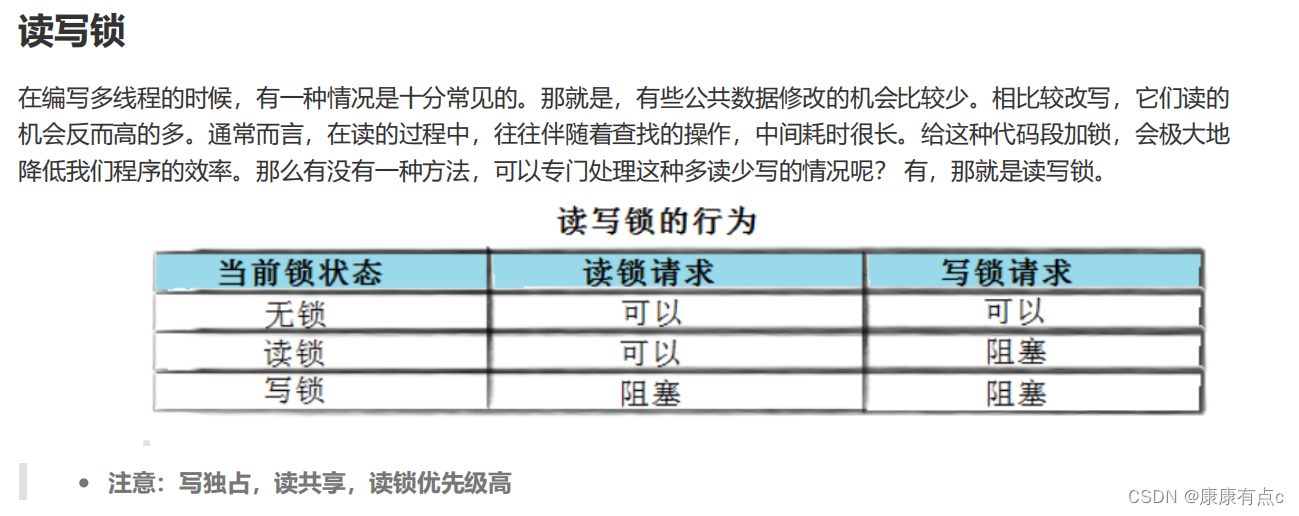
线程池|单例模式|STL、智能指针线程安全|读者写者问题
线程池 线程池的逻辑思想: 每当我们处理一个任务就要创建一个线程,创建线程的开销是很大的。因此我们可以预先创建一批线程,任务队列里没有任务的时候,每个线程都休眠,当队里中有任务的时候,就可以唤醒线程…...

Linux的基本使用和Web程序部署(JavaEE初阶系列18)
目录 前言: 1.Linux 1.1Linux是什么 1.2Linux发行版 1.3Linux环境搭建 1.3.1环境搭建方式 1.3.2使用云服务器 1.4使用终端软件连接到Linux 1.4.1什么是终端软件 1.4.2使用Xshell登录主机 1.5Linux常用的命令 1.5.1ls 1.5.2cd 1.5.3pwd 1.5.4touch 1.…...

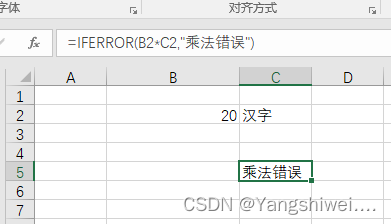
EXCEL 中find,if and,if or
接上一篇sql中find函数的作用,由于工作需求是用帆软做报表,他的一些代码不仅有js,sql中的还有一些excel的相关知识,故作整理。 FIND() excel中的find原理和sql中相似,具体可查看 SQL函数 $FIND_Yangshiwei....的博客…...

中国环球电视网-学英文必备
CGTN全称是China Global Television Network,即“中国环球电视网”,这是一个以播送新闻、评论、访谈节目为主的电视频道,CGTN的前身即央视的全英文频道CCTV-9/CCTV News。CGTN每天的节目内容很丰富,包括全球新闻(the w…...

【web开发】4.JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、JavaScript与jQuery二、JavaScript常用的基本功能1.插入位置2.注释3.变量4.数组5.滚动字符 三、jQuery常用的基本功能1.引入jQuery2.寻找标签3.val、text、appe…...

UNI-APP 框架中解决打包后index.html文件中没有引号问题
问题 打包后index.html文件中src属性没有引号。打包后修改默认相对路径为“./”,比如index.xxxx.js中的a.p属性值希望为“./”,默认为“/”。 问题一 在项目根目录下添加文件vue.config.js。在文件中添加如下内容: module.exports {chai…...

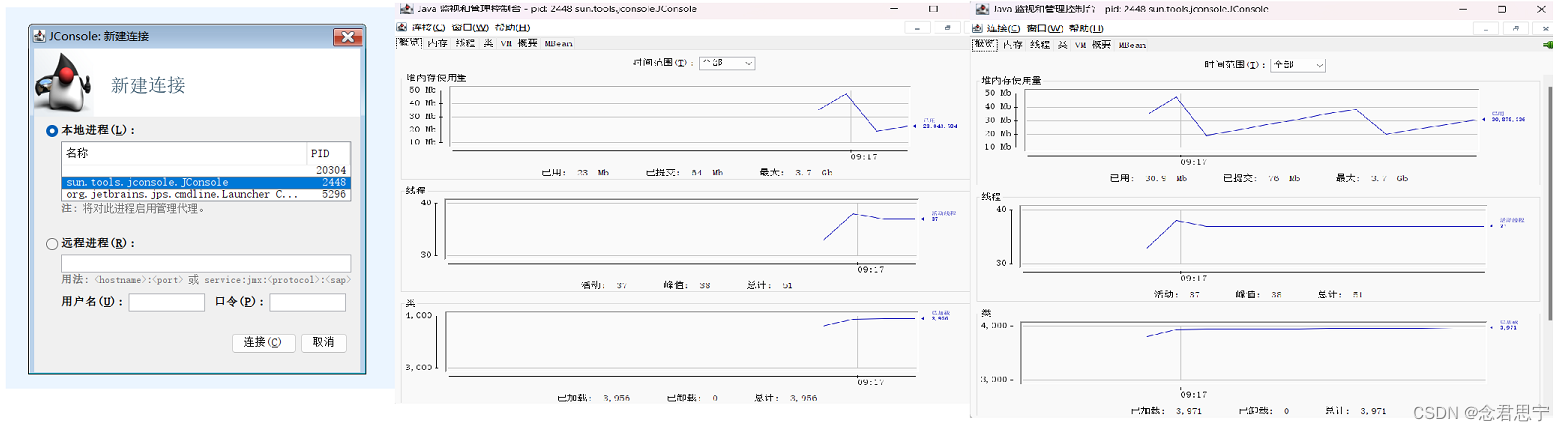
借助AI分析哥斯拉木马原理与Tomcat回显链路挖掘
前言 本次分析使用了ChatGPT进行辅助分析,大大提升了工作效率,很快就分析出木马的工作流程和构造出利用方式。 分析 首先对该木马进行格式化,以增强代码的可读性。得到如下代码 <jsp:root xmlns:jsp"http://java.sun.com/JSP/Page" vers…...

Java进行多线程编程?(lambda表达式~)
本文标题:Java进行多线程编程?那么,Java为啥不学学如何进程多进程编程呢??原因在于:Java圈子中不提倡多进程编程~~ 接下来,我们来写一个最为基础/入门的HelloWord程序来感受如何进行多线程~~ J…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...

Linux 中替换文件中的某个字符串
如果你想在 Linux 中替换文件中的某个字符串,可以使用以下命令: 1. 基本替换(sed 命令) sed -i s/原字符串/新字符串/g 文件名示例:将 file.txt 中所有的 old_text 替换成 new_text sed -i s/old_text/new_text/g fi…...
