React16、18 使用 Redux
Redux 核心
Redux 介绍
Redux 是javaScript 状态容器,提供可预测化的状态管理
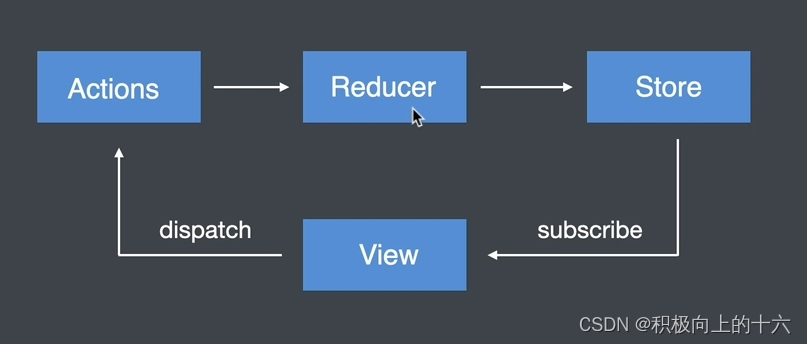
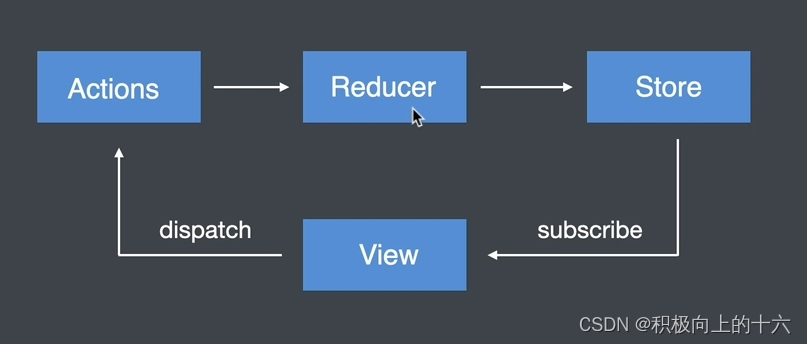
Redux 工作流程

Actions:对象,描述对状态进行怎样的操作
Reducer:函数,操作状态并返回新的状态
Store:存储状态的容器,JavaScript对象
View:视图,HTML页面
React 16 使用 Redux
安装
npm install --save redux
创建 store 仓库
在 src 目录下创建一个 store 文件夹,然后在文件夹下创建一个 index.js 文件
import { legacy_createStore as createStore } from "redux";
import reducer from "./reducer";const store = createStore(reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()) // 创建数据存储仓库export default store
在 store 文件夹下创建一个 reducer.js 文件
const defaultstate = {list: [1,2,3,4,5,6],inpuValue: ''
}export default (state = defaultstate) => {return state;
}
在页面中使用
在 src 目录下创建 TodoList.js 页面
在 constructor 引入
this.state=store.getState();
使用
this.state.list
通过 dispatch 修改里面的值
store.dispatch({type: 'changeList',value: newList
})
在 reducer.js 添加对应的方法
const defaultstate = {list: [1,2,3,4,5,6],inpuValue: ''
}export default (state = defaultstate, action) => {switch(action.type) {case "changeList":return {...state,list: action.value}default:return state;}
}
在 constructor 添加 订阅Redux的状态
this.storeChange = this.storeChange.bind(this)
store.subscribe(this.storeChange)
编写storeChange方法
storeChange(){this.setState(store.getState())
}
完整代码
import React, { Component } from 'react';
import store from './store'class TodoList extends Component {constructor(props){super(props)this.state=store.getState();this.storeChange = this.storeChange.bind(this)store.subscribe(this.storeChange) }handleChange(){this.setState({inputValue:this.inputRef.value})}handleAdd() {let newList = this.state.listnewList.push(this.inputRef.value)store.dispatch({type: 'changeList',value: newList})this.setState({inputValue: ''})}handledel(index) {const list = this.state.listlist.splice(index, 1)store.dispatch({type: 'changeList',value: list})}storeChange(){this.setState(store.getState())}render() { return ( <div><div><input ref={(inputRef)=>{this.inputRef=inputRef}} value={this.state.inputValue} onChange={handleChange.bind(this)} /><button onClick={handleAdd.bind(this)}>新增</button></div>{this.state.list.map((item, index) => {return (<div key={index}><p>{item}<span onClick={() => handledel(index).bind(this)}> 删除</span></p></div>)})}</div>);}
}export default TodoList;
React 18 使用 Redux
安装、创建仓库都与16一样
使用
正常引入,用一个变量接收
import store from './store'
const state = store.getState()
使用的时候 直接state.xxx 就能使用
const items = state.list.map((item, index) => {return (<div key={index}><p>{item}<span onClick={() => handledel(index)}> 删除</span></p></div>)})
修改
一样通过 dispatch
store.dispatch({type: 'changeList',value: list
})
为了能让页面实时更新,必须手动更新
使用 react自带的 useEffect 方法,通过 subscribe 监测store更新的函数
useEffect(() => {// store.subscribe()是redux提供的,监测store更新的函数store.subscribe(() => {// 当store数据更新后执行 setUpdate() ,组件重新加载,实现界面store数据更新setUpdate({})})})
const [update,setUpdate] = useState({})
完整代码
import React, { useRef, useState, startTransition, useEffect } from 'react';
import store from './store'const TotoList = () => {const inputRef = useRef()const state = store.getState()const [update,setUpdate] = useState({})const [value, setValue] = useState('')const items = state.list.map((item, index) => {return (<div key={index}><p>{item}<span onClick={() => handledel(index)}> 删除</span></p></div>)})const handleChange = () => {startTransition(()=> {setValue(inputRef.current.value)})}const handleAdd = () => {let newList = state.listnewList.push(inputRef.current.value)store.dispatch({type: 'changeList',value: newList})setValue('')}const handledel = (key) => {const list = state.listlist.splice(key, 1)store.dispatch({type: 'changeList',value: list})}useEffect(() => {// store.subscribe()是redux提供的,监测store更新的函数store.subscribe(() => {// 当store数据更新后执行 setUpdate() ,组件重新加载,实现界面store数据更新setUpdate({})})})return (<div><div><input ref={inputRef} value={value} onChange={handleChange} /><button onClick={handleAdd}>新增</button></div>{items}</div>)
}export default TotoList;相关文章:

React16、18 使用 Redux
Redux 核心 Redux 介绍 Redux 是javaScript 状态容器,提供可预测化的状态管理 Redux 工作流程 Actions:对象,描述对状态进行怎样的操作 Reducer:函数,操作状态并返回新的状态 Store:存储状态的容器&am…...

【Python】Python运算符/部分函数对应的双下划线魔法方法
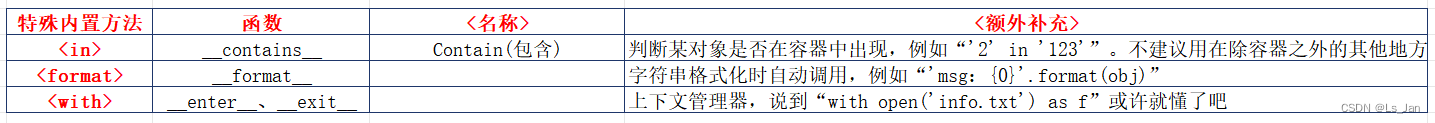
先说下Python版本:【Python 3.7.8】 以下用图片表格展示,一是防扒,二是没精力改成md格式。 还有就是内容肯定没有完全包含(而且也很难做到),像是__reduce__与py自带模块pickle有关(pickle用于对象序列化/反序列化)、sys.getsizeo…...

Macs Fan Control 1.5.16 Pro for mac风扇调节软件
Macs Fan Control是一款专门为 Mac 用户设计的软件,它可以帮助用户控制和监控 Mac 设备的风扇速度和温度。这款软件允许用户手动调整风扇速度,以提高设备的散热效果,减少过热造成的风险。 Macs Fan Control 可以在菜单栏上显示当前系统温度和…...

某技术公司技术二面面试题总结
存在一个单体架构的服务,怎么拆分为微服务的架构 将一个单体应用程序拆分成微服务架构是一个复杂的过程,需要深入的计划和实施。以下是一般的步骤和策略,可以帮助您成功地将单体应用程序拆分为微服务: 理解单体应用程序ÿ…...

初试小程序轮播组件
文章目录 一、轮播组件(一)swiper组件1、功能描述2、属性说明 (二)swiper-item组件1、功能描述2、属性说明 二、案例演示(一)运行效果(二)实现步骤1、创建小程序项目2、准备图片素材…...

Centos7 Yum安装PHP7.2
1、安装源 安装php72w,是需要配置额外的yum源地址的,否则会报错不能找到相关软件包。 php高版本的yum源地址,有两部分,其中一部分是epel-release,另外一部分来自webtatic。如果跳过epel-release的话,安装…...

2020年09月 C/C++(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C编程(1~8级)全部真题・点这里 第1题:铺砖 对于一个2行N列的走道。现在用12,22的砖去铺满。问有多少种不同的方式。 时间限制:3000 内存限制:131072 输入 整个测试有多组数据,请做到文件底结束。每行给出…...

30天入门Python(基础篇)——第2天:Python安装(保姆级)与IDE的认识与选择+详细安装教程
文章目录 专栏导读上一节课回顾1、Python解释器的安装查看各个版本的Python解释器①、ok,双击安装②、这里我们选择【自定义】安装, 下面的【将Python添加在环境变量】大家一定要打个勾③、点击【Next】进行下一步④、这里不建议安装在C盘, 点击【Browse】我在F盘创…...

软件测试/测试开发丨ChatGPT:带你进入智能对话的新时代
简介 人工智能时代来临 我们正处于AI的iPhone时刻。——黄仁勋(英伟达CEO) ChatGPT 好得有点可怕了,我们距离危险的强人工智能不远了。——马斯克(Tesla/SpaceX/Twitter CEO) 以上的内容说明我们现在正处于一个技术大…...

logback/log4j基本配置和标签详解
什么是logback logback 继承自 log4j,它建立在有十年工业经验的日志系统之上。它比其它所有的日志系统更快并且更小,包含了许多独特并且有用的特性。 logback.xml 首先直接上配置,我在项目过程中发现一些同时遇到需要logback文件的时候就去…...

雅思 《九分达人》阅读练习(二)
目录 雅思阅读练习 《九分达人》test3 paragraph3 1.单词含义要记准确,敏感度要上来。 2.找准定位,之后理解句子大致含义。 说说关于判断题的做题方法 关于“承认”有哪些单词 同替词汇 think 可以用什么其他单词来替换 单词 一些疑问 I have…...

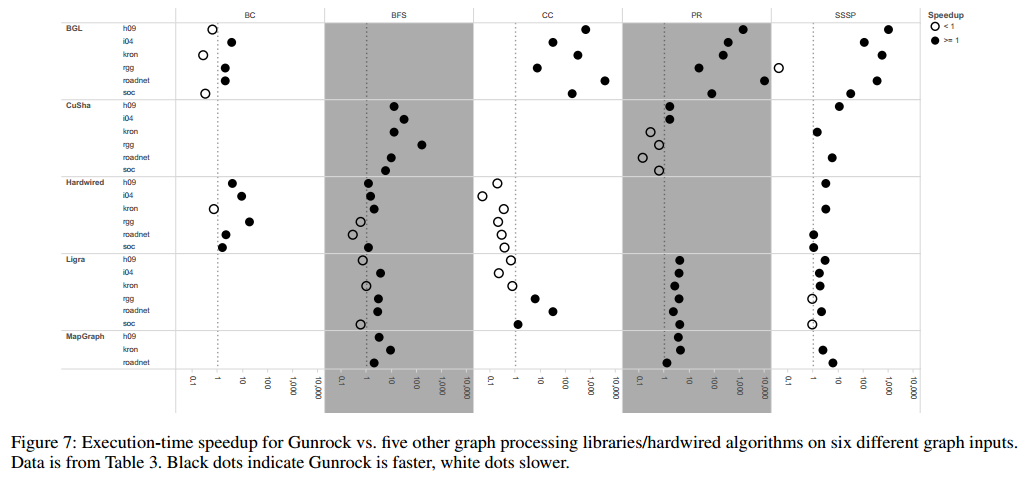
[论文笔记] Gunrock: A High-Performance Graph Processing Library on the GPU
Gunrock: A High-Performance Graph Processing Library on the GPU Gunrock: GPU 上的高性能图处理库 [Paper] [Code] PPoPP’16 摘要 Gunrock, 针对 GPU 的高层次批量同步图处理系统. 采用了一种新方法抽象 GPU 图分析: 实现了以数据为中心(data-centric)的抽象, 以在结点…...

A Guide to PriorityQueue
原文链接:https://blog.csdn.net/ohwang/article/details/116934308 PriorityQueue 又叫 优先队列 注意1: PriorityQueue是用数组实现,数组大小可以动态增加,容量无限。 优先队列采用的是堆排序(默认为最小堆ÿ…...

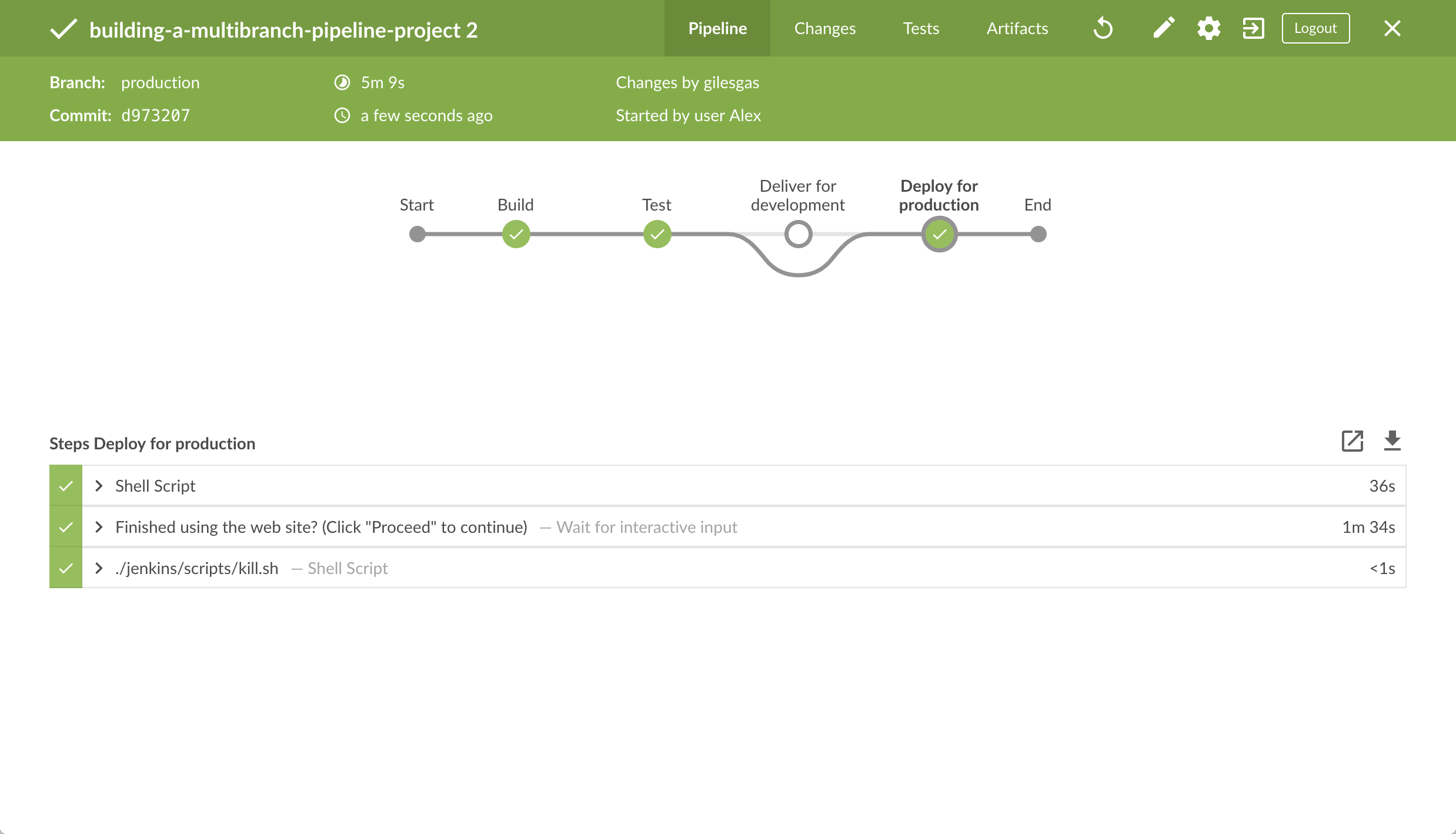
Jenkins教程—构建多分支流水线项目
本教程向你展示如何使用Jenkins协调一个用 Node Package Manager (npm) 管理的简单 Node.js 和 React 项目, 并同时 为开发和产品环境交付不同的结果。 在开始本教程之前,建议你前往 教程概览 页面,并至少完成一个 介绍教程, 从而…...
)
【vxe-table】@enter.keyup.native实现在列表中回车光标向右移动聚焦及vxe-table的一些方法的使用(具体实现+踩坑篇)
需求: vxe-table表格 1、新增的时候,vxe-table第一行的第一个输入框聚焦 2、输入完成后,按回车,自动跳到同一行的下一个输入框 3、当在同一行的最后一个输入框输入完成后,按回车跳回第一个输入框并选中状态且复选框为选…...

科技资讯|苹果Vision Pro获得被动冷却系统及数字表冠控制界面专利
据patentlyapple报道,美国专利商标局正式授予苹果一项与头戴式设备(Apple Vision Pro)相关的专利11751366,该设备可以提供被动冷却系统,利用光学组件的表面来管理热量,而不会对用户显示的视觉信息产生不利影…...

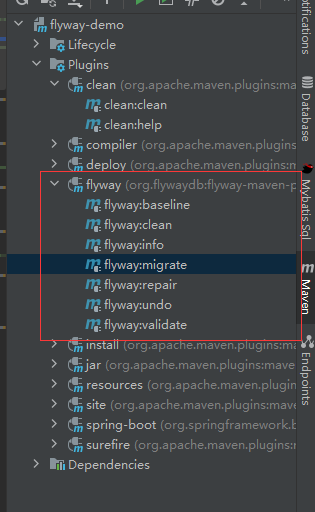
【悬溺】Flyway的纯爱时刻
文章目录 文档背景你好Demo地址Flyway的CPU时刻(工作流程)她在哪Flyway的使用流程官方文档 文档背景 由于维护项目的哥们们技术水平参差不齐,长短不一。故做此篇文章。多点纯爱,这个世界需要纯爱战士! 你好 Flyway是一款开源的数据…...

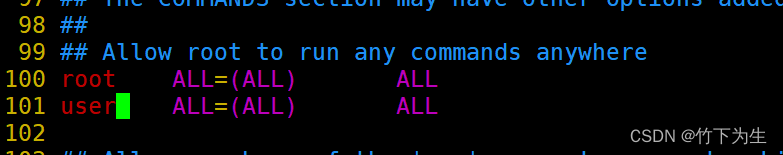
Linux权限介绍
引言 Linux中有两种用户:超级用户(root)、普通用户 超级用户:在Linux中能做任何事,不受到权限的限制普通用户:会受到权限的限制超级用户的命令提示符是#,普通用户的命令提示符是$ 命令ÿ…...

git:一个本地仓库绑定多个远程的方法以及遇到的问题
绑定方法见知乎大佬:本地Git仓库关联多个远程仓库的两种方法 一般情况下,没人这么搞! 但是公司迁移git仓库阶段,xx云环境上的gitlab要有操作记录,不然影响整体评分,这就不得一个本地仓库关联了原来的仓库新…...

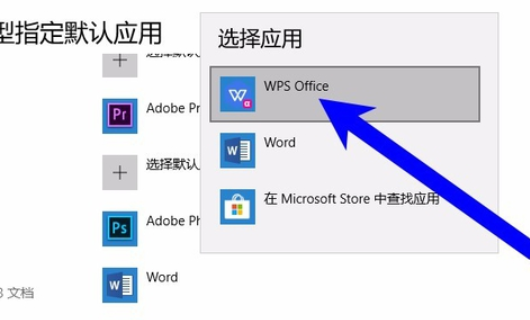
如何将WPS设置为默认的办公软件
很多小伙伴的电脑中有好几种办公软件,每次打开文档表格都要进行选择,有小伙伴想要将WPS设置成默认的办公软件该怎么操作呢,下面小编就给大家详细介绍一下将WPS设置为默认的办公软件的方法,有需要的小伙伴快来和小编一起看一看吧。…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
