vue页面添加水印(可用于H5,APP)
vue页面添加水印
- 背景
- 实现
- 新建vue组件
- 使用
- 效果
- 尾巴
背景
最近实现了一个小功能,就是给页面添加背景水印。实现思路就是定义一个宽高充满屏幕的组件,然后使用绝对定位并通过层级控制让水印显示在页面的最前端。
实现
代码相对简单,相信有点vue基础的人都能看懂
新建vue组件
watermark.vue
<template><view class="make"><view class="list"><!--这里循环生成水印文字--><view class="item" v-for="i in 300"><text>{{ info }}</text></view></view></view>
</template><script setup>const props = defineProps({info: {type: String,default: '默认水印'}})
</script>
<style lang="scss" scoped>.make {position: fixed;width: 100%;height: 100%;top: 0;left: 0;z-index: 9999;background: rgba(0, 0, 0, 0);pointer-events: none;.list {width: 500%;height: 400%;position: absolute;top: -50%;left: -50%;transform: rotate(-45deg);//旋转水印display: flex;flex-wrap: wrap;justify-content: space-between;pointer-events: none;.item {font-size: 50rpx;color: rgba(220, 220, 220, 0.3);font-weight: bold;padding: 30rpx;pointer-events: none;//这句很关键,让事件穿透}}}
</style>
使用
新建任意页面,然后引入上一步中的watermark.vue组件
<template><view><button>test</button><view>水印测试</view><Ywatermark info="吗咿呀嘿"></Ywatermark></view>
</template>
<script>import Ywatermark from '../watermark.vue'//这里省略其他无关代码...
</script>
效果
H5页面运行效果

尾巴
今天实现效果较为简单,在H5页面效果最佳,APP上存在有些原生控件层级最高的问题,就会被遮挡,这个问题可以使用nvue尝试下,理论上pc端vue项目也能使用。
希望今天的文章能给大家帮助,如果喜欢我的文章,欢迎给我点赞,评论,关注,谢谢大家!
相关文章:

vue页面添加水印(可用于H5,APP)
vue页面添加水印 背景实现新建vue组件使用效果 尾巴 背景 最近实现了一个小功能,就是给页面添加背景水印。实现思路就是定义一个宽高充满屏幕的组件,然后使用绝对定位并通过层级控制让水印显示在页面的最前端。 实现 代码相对简单,相信有点…...

下载git
1.官网下载可能会有访问失败 2.用其他的镜像源下载 快 准 狠 CNPM Binaries Mirror...

MSYS2 如何切换镜像源(附带脚本自动修改)
这篇文章将总结【如何切换MSYS2镜像】,其实比较简单,但还是记录一下吧。 下面示例中附带一个脚本,这样你就不用一个个手动修改了。 1. 镜像服务配置文件 MSYS2 的所有镜像服务配置,都在其安装路径下的etc/pacman.d目录下 可以看到…...

使用ICMP协议来判断UDP端口的存活状态
我们使用了原始套接字(socket.SOCK_RAW)来发送和接收ICMP消息,也就是通过模拟ICMP协议来进行UDP端口的探测。我们构造了一个简单的ICMP数据包,并将其发送到目标主机的特定端口。然后,我们等待接收目标主机返回的ICMP消…...

VUE for循环 默认选中第一条数据
for循环渲染列表默认选中第一条数据 点击其他选项切换数据 <div><div class"Subtitle" style"padding: 5px 40px;">项目清单</div><div class"project-manifest"><div v-for"(item, index) in project" :…...

小程序代码管理
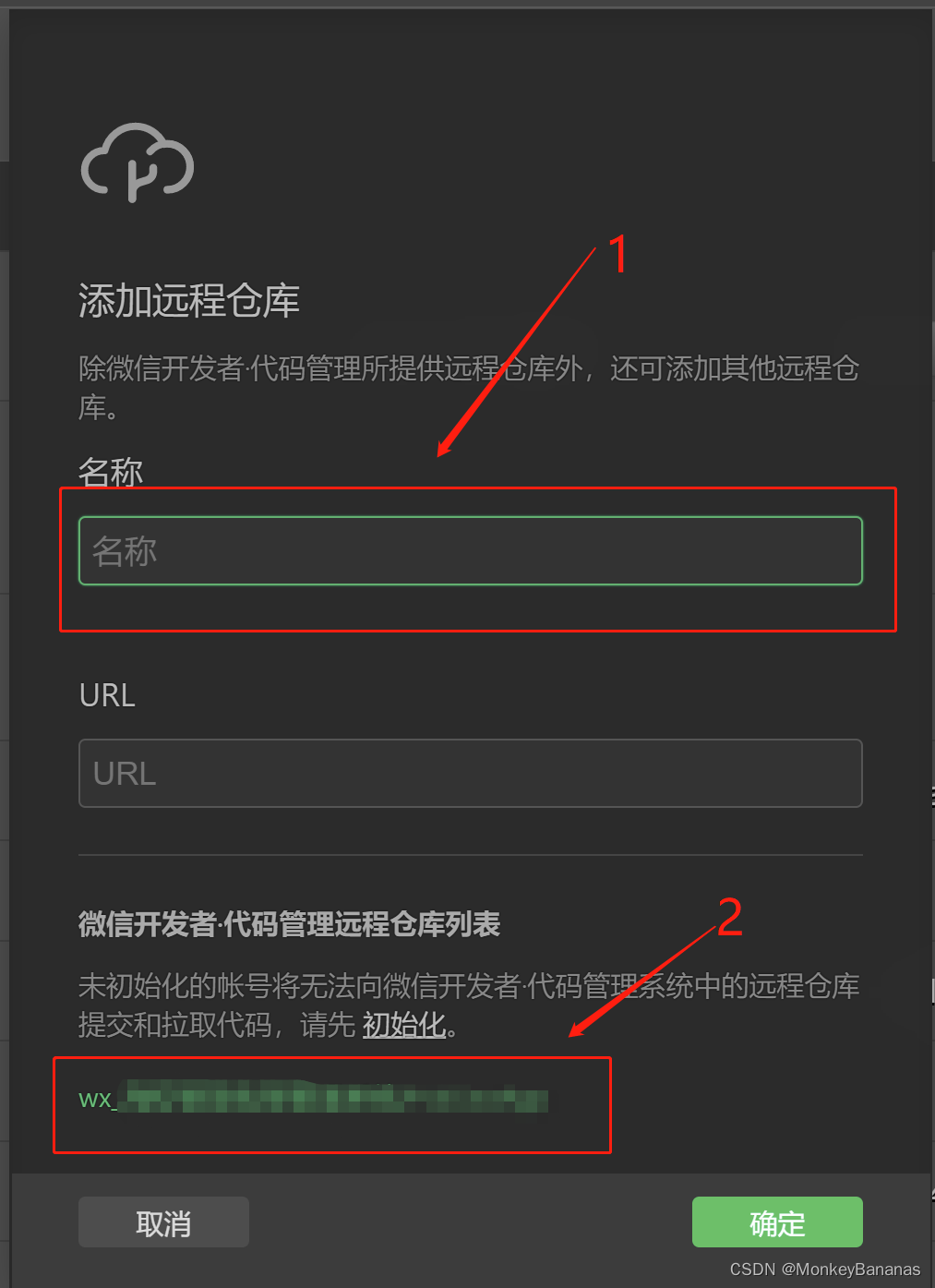
“微信开发者工具”点击版本管理,然后点击代码管理会打开代码管理网页。 选择对应的项目组。 进来后点击创建项目。 输入git名称,然后选择命名空间,最后创建即可。 在刚才的“微信开发者工具”选择设置,然后添加远程。 输入名称&…...

RK3568-GPIO控制
RK3568-GPIO控制 1. Sysfs接口 实现逻辑 芯片的GPIO由芯片的GPIO控制器来管理,GPIO控制器封装在芯片内部,控制器的驱动芯片厂家已经写好了。RK3568有五组GPIO控制器,每组管理32个引脚,对应/dev下的gpiochip0~4的设备节点。 Lin…...

2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南京师范大学图书馆
2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南京师范大学图书馆...

【MySQL】什么是索引?如何选择索引类型?
什么是索引?索引原理索引的种类索引的优缺点感谢 💖 在关系型数据库中,索引是一项重要的技术,它可以显著提高查询性能,加速数据检索过程。MySQL作为最流行的关系型数据库之一,也支持多种类型的索引 什么是索…...

第16章 服务安全控制
mini商城第16章 服务安全控制 一、课题 服务安全控制 二、回顾 1、MyBatis查询Apache Druid 2、热门商品处理 3、秒杀抢单操作 三、目标 1、Gateway限流 Gateway限流方案 基于令牌桶限流实现 2、Nginx限流 Nginx速率限流 Nginx并发量限流 3、Redis集群应用 Redis集群搭…...

面试问题总结(1)
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

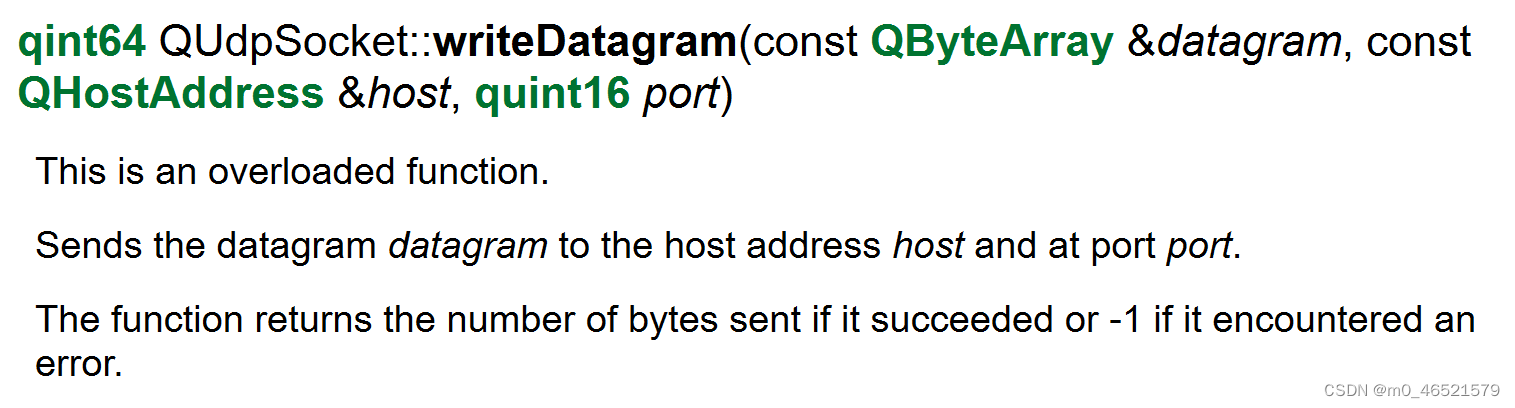
QUdpSocket Class
继承自 QAbstractSocket 类 QUdpSocket类提供UDP套接字。 UDP(用户数据报协议)是一种轻量级、不可靠、面向数据报、无连接的协议。它可以在可靠性不重要的情况下使用。QUdpSocket是QAbstractSocket的一个子类,它允许您发送和接收UDP数据报。 使用这个类最常见的方法…...

如何实现MongoDB数据的快速迁移?
作为一种Schema Free文档数据库,MongoDB因其灵活的数据模型,支撑业务快速迭代研发,广受开发者欢迎并被广泛使用。在企业使用MongoDB承载应用的过程中,会因为业务上云/跨云/下云/跨机房迁移/跨地域迁移、或数据库版本升级、数据库整…...

react中使用Modal.confirm数据不更新的问题解决
在使用Modal.confirm的时候今天发现了个疑惑的问题,为什么我明明从新set了数据而页面视图没有变化,查了一下官方文档找到了答案,解决了这个问题,特意在这里留下痕迹。 import { Button, Col, Form, Input, Modal, Radio, Row, Se…...

【vue】下拉、上拉刷新
我这里就把主要的下拉刷新的写一下,上拉是一样的道理,就不写了 <div class"talk_top" ref"listWrapper" id"listWrapper"><div class"loadingpic" v-loading"loading"></div><d…...

el-tree组件的锚点链接
el-tree部分: <el-tree:default-expand-all"true":data"anchorList":props"defaultProps"node-click"handleNodeClick"/> 组件内部部分: <div class"header" :id"content obj.id&q…...

汽车电气架构
文章目录 现阶段的汽车电气架构高压混合动力系统电子架构集成化(E/E Architecture Integration)车载以太网技术软件定义汽车 现阶段的汽车电气架构 当前最先进的汽车电气架构主要有以下几种: 48伏微混合系统(48V Mild Hybrid Sys…...

Spring中添加打印请求头的拦截器
问题 因为最近这个项目没有调用链监控系统的支持,但是,本地PostMan调试的时候又需要请求头才能正常调试。 思路 喊ChatGPT实现一下能够打印所有请求头的拦截器,然后,集成到已有代码即可。 解决 RequestHeaderInterceptor.jav…...

LeetCode(力扣)216. 组合总和 IIIPython
LeetCode216. 组合总和 III 题目链接代码 题目链接 https://leetcode.cn/problems/combination-sum-iii/ 代码 class Solution:def combinationSum3(self, k: int, n: int) -> List[List[int]]:result[]self.backtracking(n, k, 0, 1, [], result)return resultdef back…...

无涯教程-JavaScript - IMLOG10函数
描述 IMLOG10函数以x yi或x yj文本格式返回复数的公共对数(以10为底)。可以从自然对数计算复数的公共对数,如下所示: $$\log_ {10}(x yi)(\log_ {10} e)\ln(x yi)$$ 语法 IMLOG10 (inumber)争论 Argument描述Required/OptionalInumberA complex number for which you …...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
)
Android多媒体——音/视频数据播放(十八)
在媒体数据完成解码并准备好之后,播放流程便进入了最终的呈现阶段。为了确保音视频内容能够顺利输出,系统需要首先对相应的播放设备进行初始化。只有在设备初始化成功后,才能真正开始音视频的同步渲染与播放。这一过程不仅影响播放的启动速度,也直接关系到播放的稳定性和用…...

人工智能学习09-变量作用域
人工智能学习概述—快手视频 人工智能学习09-变量作用域—快手视频...

黑马Javaweb Request和Response
一.介绍 在 Web 开发中,HttpServletRequest 和 HttpServletResponse 是两个非常重要的类,它们分别用于处理客户端的请求和服务器的响应。以下是它们的详细说明和使用方法: 1. HttpServletRequest HttpServletRequest 是一个接口࿰…...

STM32+MPU6050传感器
#创作灵感## 在嵌入式系统开发中,STM32F103C8T6单片机与MPU6050传感器的组合因其高性能、低功耗以及丰富的功能而备受青睐。本文将简单介绍如何在Keil 5开发环境中实现STM32F103C8T6与MPU6050的连接和基本数据采集,带你快速入门智能硬件开发。 一、硬件…...
