WangEditor在Vue前端的应用
1、在Vue项目中安装WangEditor
对于Vue2:
npm install @wangeditor/editor-for-vue --save
或者 yarn add @wangeditor/editor-for-vue
对于Vue3:
npm install @wangeditor/editor-for-vue@next --save
或者 yarn add @wangeditor/editor-for-vue@next
2、将WangEditor封装成组件WangEditor.vue
<template><div><div><button @click="insertText">insert text</button><button @click="printHtml">print html</button><button @click="disable">disable</button></div><div style="border: 1px solid #ccc; margin-top: 10px"><Toolbar:editor="editorRef":defaultConfig="toolbarConfig":mode="mode"style="border-bottom: 1px solid #ccc"/><Editor:defaultConfig="editorConfig":mode="mode"v-model="valueHtml"style="height: 400px; overflow-y: hidden"@onCreated="handleCreated"@onChange="handleChange" @onDestroyed="handleDestroyed" @onFocus="handleFocus" @onBlur="handleBlur" @customAlert="customAlert" @customPaste="customPaste" /> </div> <div style="margin-top: 10px"> <textarea v-model="valueHtml" readonly style="width: 100%; height: 200px; outline: none" ></textarea> </div> </div> </template> <script> import '@wangeditor/editor/dist/css/style.css';import { onBeforeUnmount, ref, shallowRef, onMounted } from 'vue';import { Editor, Toolbar } from '@wangeditor/editor-for-vue';export default {components: { Editor, Toolbar },setup() {// 编辑器实例,必须用 shallowRef,重要!const editorRef = shallowRef();// 内容 HTMLconst valueHtml = ref('<p>hello</p>');// 模拟 ajax 异步获取内容onMounted(() => {setTimeout(() => {valueHtml.value = '<p>模拟 Ajax 异步设置内容</p>';}, 1500);});const toolbarConfig = {};const editorConfig = { placeholder: '请输入内容...' };// 组件销毁时,也及时销毁编辑器,重要!onBeforeUnmount(() => {const editor = editorRef.value;if (editor == null) return;editor.destroy();});// 编辑器回调函数const handleCreated = (editor) => {console.log('created', editor);editorRef.value = editor; // 记录 editor 实例,重要!};const handleChange = (editor) => {console.log('change:', editor.getHtml());};const handleDestroyed = (editor) => {console.log('destroyed', editor);};const handleFocus = (editor) => {console.log('focus', editor);};const handleBlur = (editor) => {console.log('blur', editor);};const customAlert = (info, type) => {alert(`【自定义提示】${type} - ${info}`);};const customPaste = (editor, event, callback) => {console.log('ClipboardEvent 粘贴事件对象', event);// 自定义插入内容editor.insertText('xxx');// 返回值(注意,vue 事件的返回值,不能用 return)callback(false); // 返回 false ,阻止默认粘贴行为// callback(true) // 返回 true ,继续默认的粘贴行为};const insertText = () => {const editor = editorRef.value;if (editor == null) return;editor.insertText('hello world');};const printHtml = () => {const editor = editorRef.value;if (editor == null) return;console.log(editor.getHtml());};const disable = () => {const editor = editorRef.value;if (editor == null) return;editor.disable()};return {editorRef,mode: 'default',valueHtml,toolbarConfig,editorConfig,handleCreated,handleChange,handleDestroyed,handleFocus,handleBlur,customAlert,customPaste,insertText,printHtml,disable};},};</script>3、调用组件
<template><div><WangEditor></WangEditor></div>
</template><script setup>
import WangEditor from './WangEditor.vue'
</script>
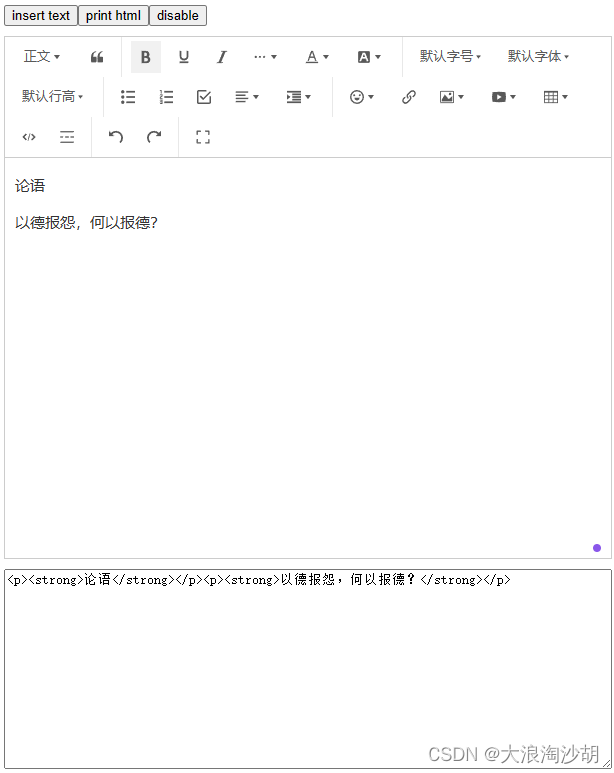
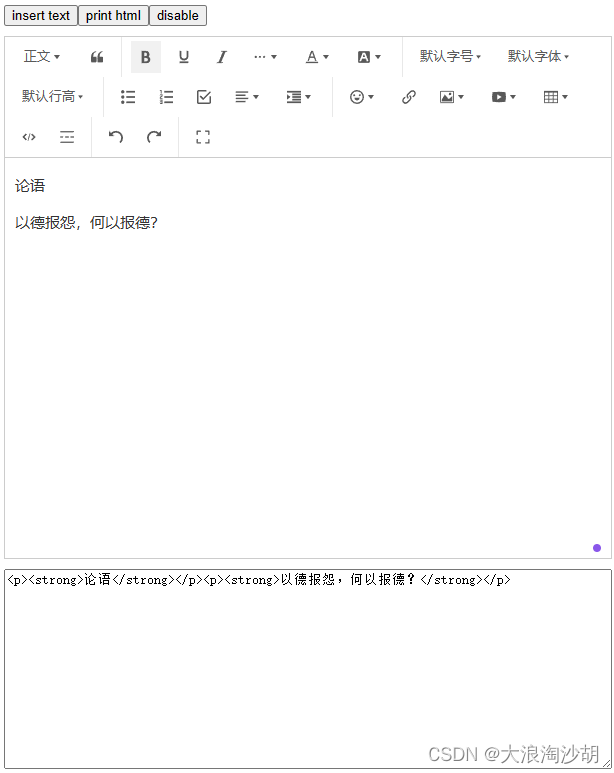
4、运行效果

相关文章:

WangEditor在Vue前端的应用
1、在Vue项目中安装WangEditor 对于Vue2: npm install wangeditor/editor-for-vue --save 或者 yarn add wangeditor/editor-for-vue 对于Vue3: npm install wangeditor/editor-for-vuenext --save 或者 yarn add wangeditor/editor-for-vuenext 2、将Wa…...

初学python的感受
目录 初学感受学习计划学习目标 初学感受 刚学python的我惊讶的发现编程语言之间竟有如此多的相似之处,因此在学python的时候相对于学C语言时要轻松的多,虽然二者也有一些不同之处,但是我想只要对二者稍微区分的话应该不会搞混的,并且在学习的过程中也可以借鉴学C语言的方法去…...

SpringSecurity中注解讲解
文章目录 1 EnableGlobalMethodSecurity1.1 PreAuthorize1.1.1 开启注解1.1.2 使用注解原生方法1.1.3 使用注解自定义方法 1.2 PostAuthorize1.3 Secured 2 其他注解2.1 PostFilter2.2 PreFilter 3 权限表达式 1 EnableGlobalMethodSecurity EnableGlobalMethodSecurity 是 Sp…...

朔雪流量复制器的前端
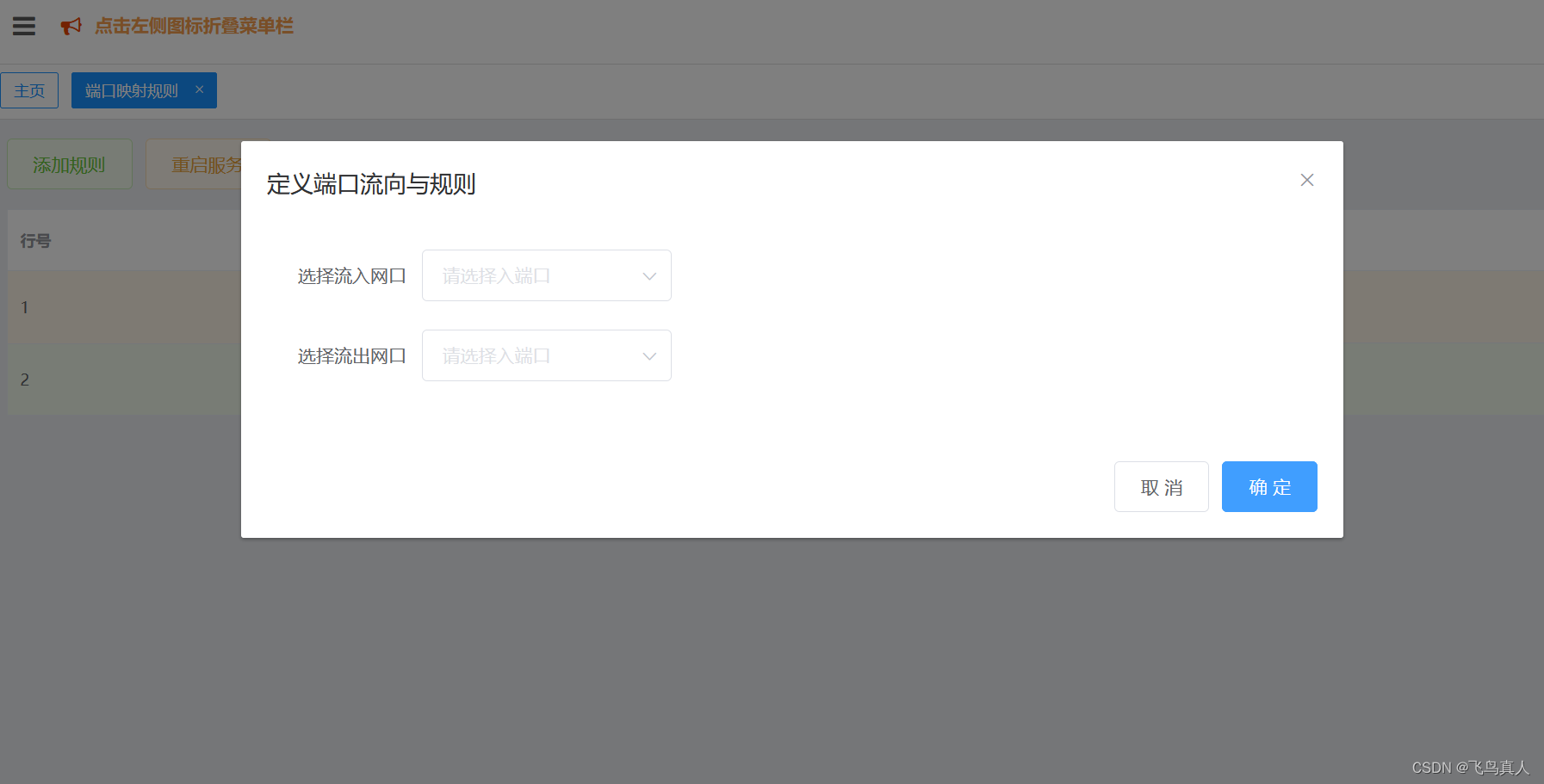
朔雪流量复制器的前端 1. 功能需求简介 本流量复制器使用端口映射模式实现流量复制,可以实现一对一,一对多,和多对一的流量复制模式。 映射网口的多少取决于设备的硬件,最多可以支持36端口。 使用模式包括** 1)从1…...

Anaconda下 Prophet的安装,pystan和fbprophet的版本问题
一、安装pystan conda install pystan2.19.1.1 二、安装fbprophet conda install fbprophet0.7.1 -c conda-forge Prophet有prophet和fbprophet两个包可以安装,我这里用的是fbprophet 三 import fbprophet 后会提示: ERROR:fbprophet:Importing p…...

IntelliJ IDEA 简介
IntelliJ IDEA 简介 IntelliJ IDEA(简称 IDEA)是一款由 JetBrains 公司开发的强大且广受欢迎的集成开发环境(IDE),主要用于Java开发,但也支持其他编程语言和技术栈的开发。作为一款功能丰富、高效的IDE&am…...

20230904 QT客户端服务器搭建聊天室
Ser cpp#include "app.h" #include "ui_app.h"APP::APP(QWidget *parent):QWidget(parent),ui(new Ui::APP) {ui->setupUi(this);this->resize(550,400);ui->Line->setAlignment(Qt::AlignCenter);//标签文本对齐方式 居中ui->Line->se…...
的聊天应用chatbot)
吴恩达gradio课程:基于开源LLM(large language model)的聊天应用chatbot
文章目录 内容简介构建应用程序使用gradio在线体验接下来结合llm模型使用gradio构建一个完整的应用程序内容简介 Falcon 40B是当前最好的开源语言模型之一。使用text-generation库调用Falcon 40B的问答API接口。首先仅仅在代码中与模型聊天,后续通过Gradio构建聊天界面。Gradio…...

【c++】weak_ptrshared_ptr
目录 weak_ptr&shared_ptr 为什么不直接使用this指针 weak_ptr&shared_ptr weak_ptr<RtspSession> weakSelf dynamic_pointer_cast<RtspSession>(shared_from_this()); 这段代码涉及到 C 中的 weak_ptr 和 shared_ptr 的使用,以及类型转换…...

Init函数和main函数
1.Init函数和main函数 1.1. init函数 go语言中init函数用于包(package)的初始化,该函数是go语言的一个重要特性。 有下面的特征: 1 init函数是用于程序执行前做包的初始化的函数,比如初始化包里的变量等2 每个包可以拥有多个init函数3 包的…...

汇川PLC学习Day1:跑马灯程序编写
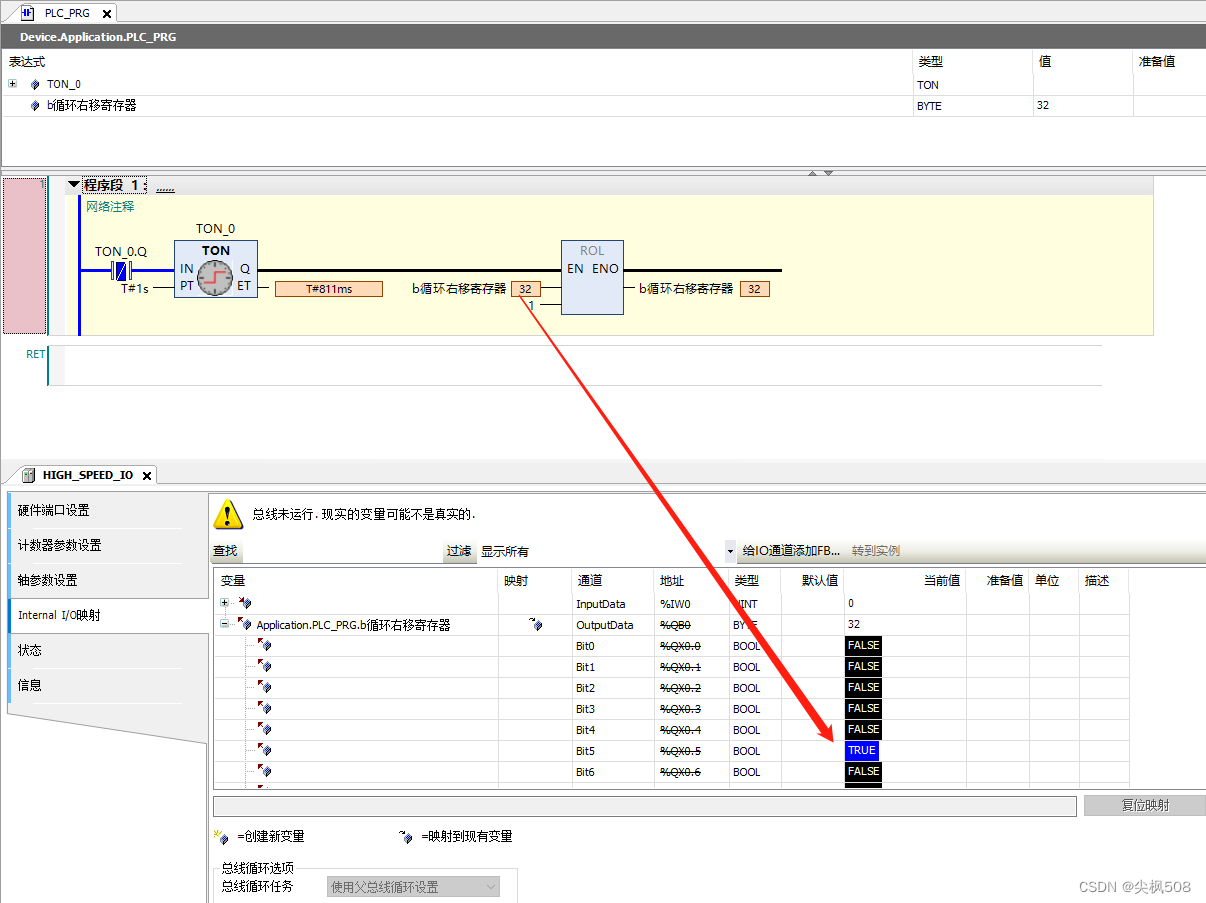
汇川PLC学习Day1:跑马灯程序编写 一、 软件安装 进入官网下载软件 二、 使用帮助 三、 新建工程与功能代码实现 CtrlN 寻找内带输出模块的CPU并设置好工程名字与保存路径,语言选择想熟悉的类型 工程建立后,PLC_PRG即为用户编写程序文件…...

【已解决】Unknown initial character set index ‘45‘ received from server
出现这个数据库连接异常,可能是数据库太新,所以更新一下JDBC连接驱动,原来的是5.0.4 ,现在换成5.1.47.连接成功。 参考其他博主的文章:Java——连接数据库MySQL 5.7和8.0的区别_这段语句mysql5.7和8.0有什么区别url: …...

Java从入门到精通-数组(二)
4.数组的基本操作 数组的基本操作包括遍历数组、填充替换数组元素、对数组进行排序、复制数组以及查询数组中的元素。 • 4.1 遍历数组 遍历数组是访问数组中所有元素的过程,通常使用循环完成。 使用 for 循环遍历数组: int[] numbers {1, 2, 3, 4…...

深入剖析HTTP和HTTPS代理在爬虫中的应用价值
在当今信息时代,数据是无处不在且极其宝贵的资源。对于从互联网上获取大量结构化或非结构化数据的需求而言,网络爬虫成为一种强有力的工具。然而,在实际操作过程中,我们常常会面临许多挑战和限制。 其中一个主要问题就是目标网…...

SQL语句分类及编写规范
目录 1.SQL分类 数据定义语言 DDL 数据操纵语言 DML 数据查询语言 DQL 数据控制语言 DCL 事务控制语言 TCL 2.SQL语句的编写规范 SQL语句不区分大小写 SQL语句关键词建议大写 SQL语句每句话用分号结尾 MySQL从小白到总裁完整教程目录:https://blog.csdn.net/wei…...

02-zookeeper分布式锁案例
1 Zookeeper分布式案例 1.1 Zookeeper分布式锁原理 核心思想:当客户端要获取锁,则创建节点,使用完锁,则删除该节点。 当我们假设根节点/ 下有/locks节点时 1)客户端获取锁时,在locks节点下创建临时顺序…...

【Spring传播机制底层原理】
一、Spring的事务传播机制 Spring的事务传播机制是Spring框架中最核心的机制之一,它能够灵活地控制多个事务方法的执行顺序、提交或回滚等行为。在Spring中,事务是通过TxManager来管理的,TxManager是一个接口,提供了开启、提交、…...

python通过tkinter制作词云图工具
一、基本功能 1.采取上传文本文档(仅支持.txt格式)的方式统计词频 2.背景图形样式可选择已经设定好的,也可选择本地上传的(支持.png .jpg .jpeg格式) 3.本地上传的图片需要进行抠图处理,并将抠图结果保存…...

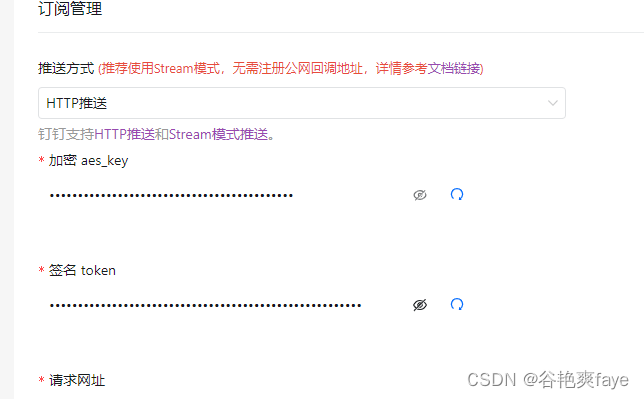
Java-钉钉订阅事件
文章目录 背景什么是钉钉订阅事件钉钉订阅事件的应用场景 整体思路查看钉钉文档 什么是钉钉回调钉钉回调具体实操创建自己的应用钉钉回调开发过程中遇到的问题 总结 背景 最近需要做一个业务:钉钉组织架构下添加人员之后,要对该人员的数据信息做一个处理…...

【DataV/echarts】vue中使用,修改地图和鼠标点击部分的背景色
引入:使用 DataV 引入地图的教程是参考别人的,主要介绍修改地图相关的样式; 引入地图 是参考别人的,这里自己再整理一遍,注意需要安装 5 版本以上的 echarts; DataV 网址:https://datav.aliyun.…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
