关于el-date-picker组件修改输入框以及下拉框的样式
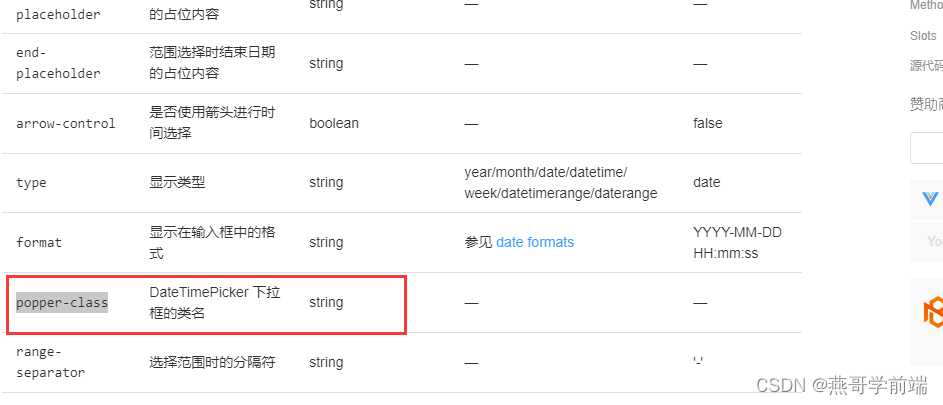
因为业务需求,从element plus直接拿过来的组件样式和整体风格不搭,所以要修改样式,直接deep修改根本不生效,最后才发现el-date-picker组件有一个popper-class属性,通过这个属性我们就能够修改下拉框的样式,下面就直接放代码吧,希望能帮到你噢。

<template>
// 如果需要修改输入框的样式,最好在el-date-picker外套一个div,样式就在这个div下写,
// 避免污染全局的样式<div class="time-box"> <el-date-picker v-model="time" type="date" prefix-icon="CaretBottom" // 组件的前置图标可以通过这个属性修改placeholder="请选择时间"popper-class="popperClass" // 下拉框的样式通过该属性修改/></div>
</template><script setup name="TimeSelect">
import { onBeforeUnmount, provide, reactive, readonly, ref } from "vue";const time = ref(null);</script>
// 这里需要注意的是:不要在<style>里面写 scoped
<style lang="scss" >
// 这里是下拉框的样式,需要修改什么样式,就直接通过浏览器查看你要改的样式,然后就改就行
.popperClass {//图标样式.el-icon {color: #fff;}//头部样式.el-date-picker__header-label {color: #fff;font-size: 18px;}// 星期样式.el-date-table th {color: #fff;}// 时间选择器层样式.el-picker-panel {z-index: 2007;color: #fff;background: rgba(30, 84, 128, 0.8);border: 1px solid rgba(29, 128, 218, 1);}
}
// 输入框的样式在这里改就行
.time-box {.el-input__wrapper {background-color: transparent;border-radius: 0px;box-shadow: none;// width: 50px;}.el-input__inner {color: #ffffff;}.el-date-editor.el-input,.el-date-editor.el-input__wrapper {width: 120px;}.el-input__wrapper:hover {box-shadow: none;}.el-input {--el-input-focus-border-color: transparent;--el-input-border: none;}.el-popper.is-light {background: #255783;border: 1px solid #106c94;}
}
// 弹出框popper层样式
.el-picker__popper.el-popper {background: rgba(30, 84, 128, 0.8);border: 1px solid rgba(29, 128, 218, 1);box-shadow: rgba(30, 84, 128, 0.8);
}
// 弹出框外部尖三角样式
.el-popper.is-light .el-popper__arrow::before {border: 1px solid rgba(29, 128, 218, 1);background: rgba(29, 128, 218, 1);
}
</style>最后的效果图:

相关文章:

关于el-date-picker组件修改输入框以及下拉框的样式
因为业务需求,从element plus直接拿过来的组件样式和整体风格不搭,所以要修改样式,直接deep修改根本不生效,最后才发现el-date-picker组件有一个popper-class属性,通过这个属性我们就能够修改下拉框的样式,…...

JSCPC f ( 期望dp
#include <bits/stdc.h> using namespace std; using VI vector<int>; double dp[2000010]; int n; string s; //可能要特判 b 1的情况 //有 a 个 材料 ,每 b 个 合成一个,俩种方案, //1 . 双倍产出 p //2 . 返还材料 q int a,b; double …...

Django(10)-项目实战-对发布会管理系统进行测试并获取测试覆盖率
在发布会签到系统中使用django开发了发布会签到系统, 本文对该系统进行测试。 django.test django.test是Django框架中的一个模块,提供了用于编写和运行测试的工具和类。 django.test模块包含了一些用于测试的类和函数,如: TestCase:这是一个基类,用于编写Django测试用…...

ABB机器人10106故障报警(维修时间提醒)的处理方法
ABB机器人10106故障报警(维修时间提醒)的处理方法 故障原因: ABB机器人智能周期保养维护提醒,用于提示用户对机器人进行必要的保养和检修。 处理方法: 完成对应的保养和检修后,要进行一个操作…...

性能测试 —— 吞吐量和并发量的关系? 有什么区别?
吞吐量(Throughput)和并发量(Concurrency)是性能测试中常用的两个指标,它们描述了系统处理能力的不同方面。 吞吐量(Throughput) 是指系统在单位时间内能够处理的请求数量或事务数量。它常用于…...

Fastjson反序列化漏洞
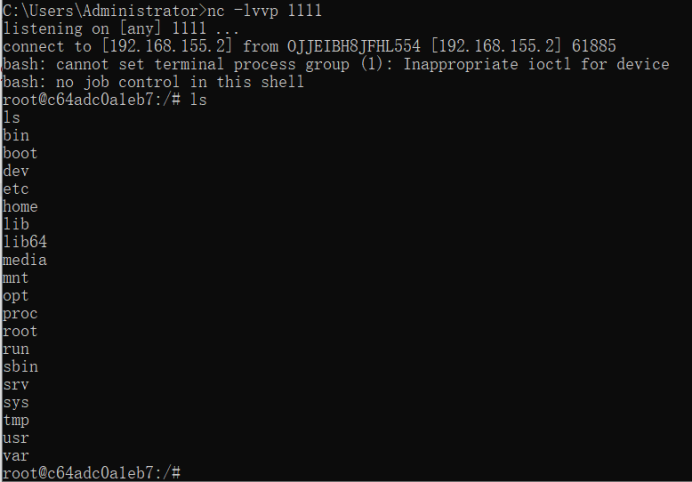
文章目录 一、概念二、Fastjson-历史漏洞三、漏洞原理四、Fastjson特征五、Fastjson1.2.47漏洞复现1.搭建环境2.漏洞验证(利用 dnslog)3.漏洞利用1)Fastjson反弹shell2)启动HTTP服务器3)启动LDAP服务4)启动shell反弹监听5)Burp发送反弹shell 一、概念 啥…...

AI 帮我写代码——Amazon CodeWhisperer 初体验
文章作者:游凯超 人工智能的突破和变革正在深刻地改变我们的生活。从智能手机到自动驾驶汽车,AI 的应用已经深入到我们生活的方方面面。而在编程领域,AI 的崭新尝试正在开启一场革命。Amazon CodeWhisperer,作为亚马逊云科技的一款…...

实训笔记9.1
实训笔记9.1 9.1笔记一、项目开发流程一共分为七个阶段1.1 数据产生阶段1.2 数据采集存储阶段1.3 数据清洗预处理阶段1.4 数据统计分析阶段1.5 数据迁移导出阶段1.6 数据可视化阶段 二、项目的数据产生阶段三、项目的数据采集存储阶段四、项目数据清洗预处理的实现4.1 清洗预处…...

汽车SOA架构
文章目录 一、汽车SOA架构的基本概念二、汽车SOA架构的优势三、从设计、开发和测试方面介绍汽车SOA架构四、SOA技术在汽车行业的应用 汽车SOA架构是指汽车软件架构采用面向服务的架构(Service-Oriented Architecture,简称SOA)的设计模式。SOA…...

L1-017 到底有多二 C++解法
题目 一个整数“犯二的程度”定义为该数字中包含2的个数与其位数的比值。如果这个数是负数,则程度增加0.5倍;如果还是个偶数,则再增加1倍。例如数字-13142223336是个11位数,其中有3个2,并且是负数,也是偶数…...

motionface respeak视频一键对口型
语音驱动视频唇部动作和视频对口型是两项不同的技术,但是它们都涉及到将语音转化为视觉效果。 语音驱动视频唇部动作(语音唇同步): 语音驱动视频唇部动作是一种人工智能技术,它可以将语音转化为实时视频唇部动作。这…...

LeetCode——顺时针打印矩形
题目地址 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 按照顺时针一次遍历,遍历外外层遍历里层。 代码如下 class Solution { public:vector<int> spiralOrder(vector<vector<int>>& matrix) {if(…...

C语言课程作业
本科期间c语言课程作业代码整理: Josephus链表实现 Josephus 层序遍历树 二叉树的恢复 哈夫曼树 链表的合并 中缀表达式 链接:https://pan.baidu.com/s/1Q7d-LONauNLi7nJS_h0jtw?pwdswit 提取码:swit...

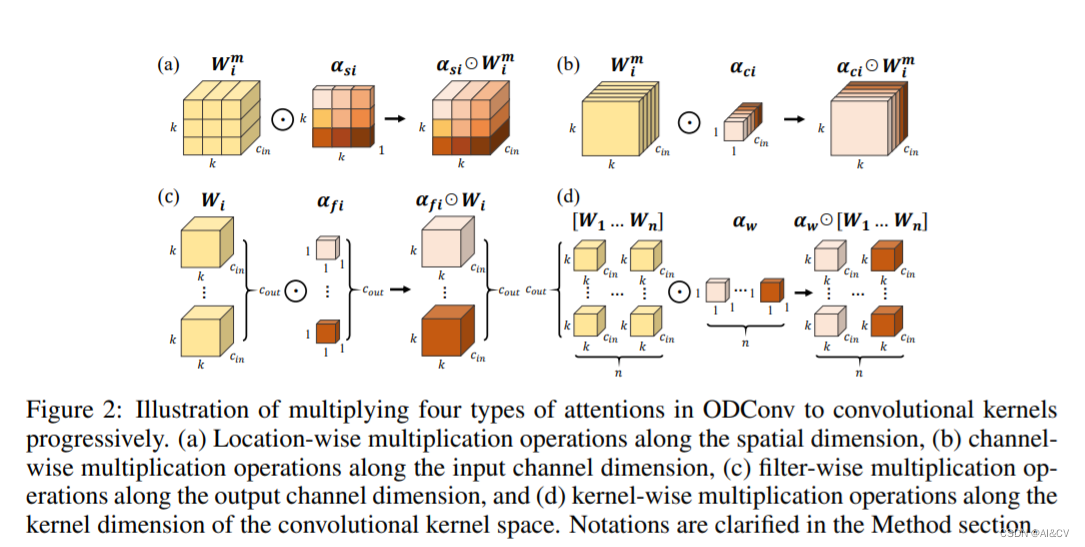
Yolov8魔术师:卷积变体大作战,涨点创新对比实验,提供CVPR2023、ICCV2023等改进方案
💡💡💡本文独家改进:提供各种卷积变体DCNV3、DCNV2、ODConv、SCConv、PConv、DynamicSnakeConvolution、DAT,引入CVPR2023、ICCV2023等改进方案,为Yolov8创新保驾护航,提供各种科研对比实验 &am…...

基于小波神经网络的空气质量预测,基于小波神经网络的PM2.5预测,基于ANN的PM2.5预测
目标 背影 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 小波神经网络(以小波基为传递函数的BP神经网络) 代码链接:基于小波神经网络的PM2.5预测,ann神经网络pm2.5预测资源-CSDN文库 https:/…...

Vue / Vue CLI / Vue Router / Vuex / Element UI
Vue Vue是一种流行的JavaScript前端框架,用于构建用户界面 它被设计为易于学习和使用,并且具有响应式的数据绑定和组件化的架构 Vue具有简洁的语法和灵活的功能,可以帮助开发人员构建高效、可扩展的Web应用程序 它也有一个大型的生态系统和活…...

Lesson4-2:OpenCV图像特征提取与描述---Harris和Shi-Tomas算法
学习目标 理解Harris和Shi-Tomasi算法的原理能够利用Harris和Shi-Tomasi进行角点检测 1 Harris角点检测 1.1 原理 H a r r i s Harris Harris角点检测的思想是通过图像的局部的小窗口观察图像,角点的特征是窗口沿任意方向移动都会导致图像灰度的明显变化ÿ…...

华为云云耀云服务器L实例评测|部署spring项目端口开放问题的解决 服务器项目环境搭建MySQL,Redis,Minio...指南
目录 引出书接上回,部署spring项目,端口访问失败最后排查结果反馈 尝试的几种解决方案【未成功】1.指定tomcat启动ipv4端口2.添加开放端口规则保存规则防火墙相关命令记录 最终成功解决【成功!】用firewall成功了问题来了,如果这里…...

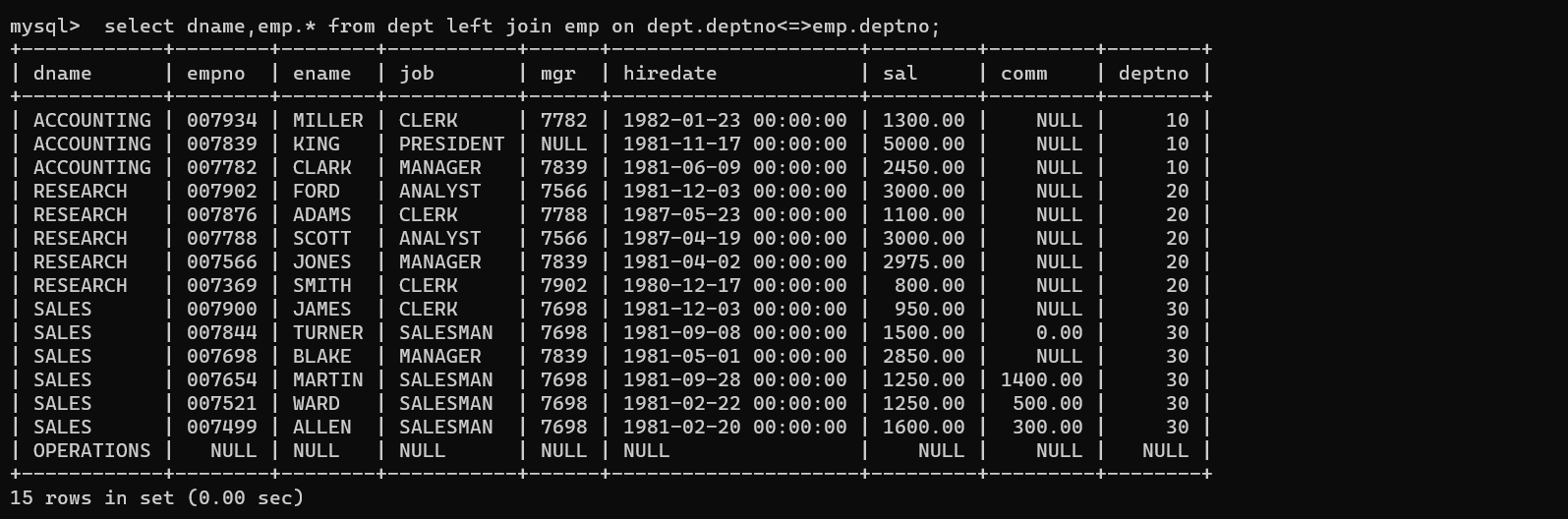
MySQL内外连接
MySQL内外链接 内连接显示SMITH的名字和部门名称 外连接左外连接查询所有学生的成绩,如果这个学生没有成绩,也要将学生的个人信息显示出来 右外连接把所有的成绩都显示出来,即使这个成绩没有学生与它对应,也要显示出来列出部门名称…...

sql:SQL优化知识点记录(十四)
(1)索引失效行锁变表锁 建立2个索引 索引是失效后,系统性能会变查,如果涉及到锁的话,行锁会变表锁 有一个问题,当session1用b字段做查询条件因为是varchar类型,需要加双引号,但是没…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
