【web开发】4、JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、JavaScript与jQuery
- 二、JavaScript常用的基本功能
- 1.插入位置
- 2.注释
- 3.变量
- 4.数组
- 5.滚动字符
- 三、jQuery常用的基本功能
- 1.引入jQuery
- 2.寻找标签
- 3.val、text、append的使用举例
- 4.表格删除案例
- 5.绑定事件案例
- 6.菜单切换案例
一、JavaScript与jQuery
JavaScript(简称JS)是一种广泛应用的编程语言,主要用于网页开发。它是一种多才多艺、动态性强的语言,允许开发人员为网页应用添加交互性、操作文档对象模型(DOM)并创建丰富的用户体验
jQuery是一个流行的JavaScript库,简化了客户端Web开发。它提供了各种功能和工具,用于与HTML文档交互、处理事件、发起AJAX请求和创建动画。
二、JavaScript常用的基本功能
1.插入位置
在head体中
<script type="text/javascript">//编写位置1</script>
在body体中
<script type="text/javascript">function myFunc() {//编写位置2
// alert("你好呀")confirm("是否要继续")}
</script>
2.注释
总快捷键:ctrl+/
在不同的文件类型中,注释也各有不同。
<!--- html --->
/* CSS */
//JS
/* JS */
3.变量
<script type="text/javascript">var name1 ="aa";console.log(name);
// 声明var name2="中国联通";var name3=str("中国联通");var v1 =name.length;var v2 =name[0]; //无-1,-2说法 ==name.charAt(3)var v3 =name.trim() //去空白得到新的字符串var v4 =name.substring(1,2)//切片 前取后不取
</script>
4.数组
<script type="text/javascript">var v1 =[1,2,3,4];var v2 =Array([1,2,3,4]);
<!-- 操作-->v1[1] =[]v1.pash =("最重要") //尾部追加v1.unshift("最重要") //前面添加v1.splice(1,0,"中国")// v1.splice(索引,0,元素)把“中国”放在第一个索引的位置v1.pop() //尾部删除v1.shift() //头部删除v1.splice(2,1) //splice(索引位置,1) 索引为2的元素删除//循环for (var idx in v1){//idx =0/1/2/3/ data =v1[idx]}for (var i =0;i <v1.length;i++){}//存在break,countinue
</script>5.滚动字符
<body><span id="txt">欢迎来CSDN学习</span><script type="text/javascript">function show(){
<!--1.去HTML中找到某个标签并获取他的内容 DOM-->var tag=document.getElementById("txt");var dataString=tag.innerText;
<!-- 2.动态起来 把文本中的第一个字符放字符串的最后面-->var firstChar =dataString[0];var otherString =dataString.substring(1,dataString.length);var newText =otherString + firstChar;
<!--3.在HTML中更新内容-->tag.innerText =newText;}
<!-- 定时器,每一秒执行一次show函数-->setInterval(show,1000);</script>
</body>
三、jQuery常用的基本功能
1.引入jQuery
法一:官网提供了CDN 的支持,直接使用官网 提供的链接即可。
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
法二:去官网下载jQuery的js文件和Bootstrap的压缩包。
在根目录下创建static目录,并在static目录下分别创建js\css\plugins\img目录。
将jQuery的js文件放到js目录下,将压缩包里面的文件放到plugins目录下。如下图:

<script src="static/js/jquery-3.7.0.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
注意:BootStrap 依赖JavaScript的类库, (jquery须在bootstrap的前方)
2.寻找标签
直接寻找标签
Id选择(id=”txt”) : $(“#txt”)
样式选择(class=”c1”): $(“.c1”)
标签选择器(h1,div) : $(“h1”)
层级选择器 : $(“.c1 .c2 a”)
多选择器 : $(“#txt,#c1,li”)
属性选择器 : $(“input[name=“n1”]”)
间接寻找标签
兄弟关系中
找到上一个 : $(“#txt”).prev()
找到下一个 : $(“#txt”).next()
找到下下一个 : $(“#txt”).next().next()
所有兄弟 : $(“#txt”).siblings()
父子关系中
$(“#txt”).parent()
$(“#txt”).children()
$(“#txt”).children(“.p10”) //儿子中找寻class=p10
3.val、text、append的使用举例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="txtUser" placeholder="用户名">
<input type="text" id="txtEmail" placeholder="邮箱">
<input type="button" value="提交" onclick="getInfo()"/>
<ul id="view">
</ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>function getInfo(){//1.获取var username = $("#txtUser").val();var email = $("#txtEmail").val();var dataString =username +"-" +email;// 2.创建且写入var newli = $("<li>").text(dataString);//3.把创建的li标签添加到ul里面$("#view").append(newli);}
</script>
</body>
</html>
4.表格删除案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>aa</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>2</td><td>bb</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>3</td><td>cc</td><td><input type="button" value="删除" class="delete"/></td></tr></tbody></table><script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script><script>$(function () {//找到所有class=delete 的标签 绑定事件$(".delete").click(function () {($(this)).parent().parent().remove();});})</script>
</body>
</html>
5.绑定事件案例
以remove为例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li>百度</li><li>谷歌</li><li>搜狐</li><li>必应</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>$(function(){$("li").click(function () {var text = $(this).text();var text = $(this).remove();//鼠标点击后去除})}) //当页面框架加载完成,自动执行
</script></body>
</html>
6.菜单切换案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menus{width:200px;height:800px;border:1px solid red;}.menus .header{background:gold;padding:10px 5px;border:1px solid gray;cursor: pointer;}.menus .content a{display: block;padding:5px 5px ;border:1px solid gray;}.hide{display: none;}</style>
</head>
<body><div class="menus"><div class="item"><div class="header" onclick="clickMe(this);">南</div><div class="content hide"><a >湖南</a><a >云南</a><a >河南</a><a >西南</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">北</div><div class="content hide"><a >湖北</a><a >云北</a><a >河北</a><a >西北</a></div></div></div><script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script><script>function clickMe(self) {//展示自己下面的功能$(self).next().removeClass("hide");//找父亲,父亲的所有兄弟,再去每个兄弟的子孙中寻找class=content 添加hide样式$(self).parent().siblings().find(".content").addClass("hide");if(hasHide){$(self).next().removeClass("hide");}else{$(self).next().addClass("hide");}}</script>
</body>
</html>
相关文章:

【web开发】4、JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、JavaScript与jQuery二、JavaScript常用的基本功能1.插入位置2.注释3.变量4.数组5.滚动字符 三、jQuery常用的基本功能1.引入jQuery2.寻找标签3.val、text、appe…...

关于el-date-picker组件修改输入框以及下拉框的样式
因为业务需求,从element plus直接拿过来的组件样式和整体风格不搭,所以要修改样式,直接deep修改根本不生效,最后才发现el-date-picker组件有一个popper-class属性,通过这个属性我们就能够修改下拉框的样式,…...

JSCPC f ( 期望dp
#include <bits/stdc.h> using namespace std; using VI vector<int>; double dp[2000010]; int n; string s; //可能要特判 b 1的情况 //有 a 个 材料 ,每 b 个 合成一个,俩种方案, //1 . 双倍产出 p //2 . 返还材料 q int a,b; double …...

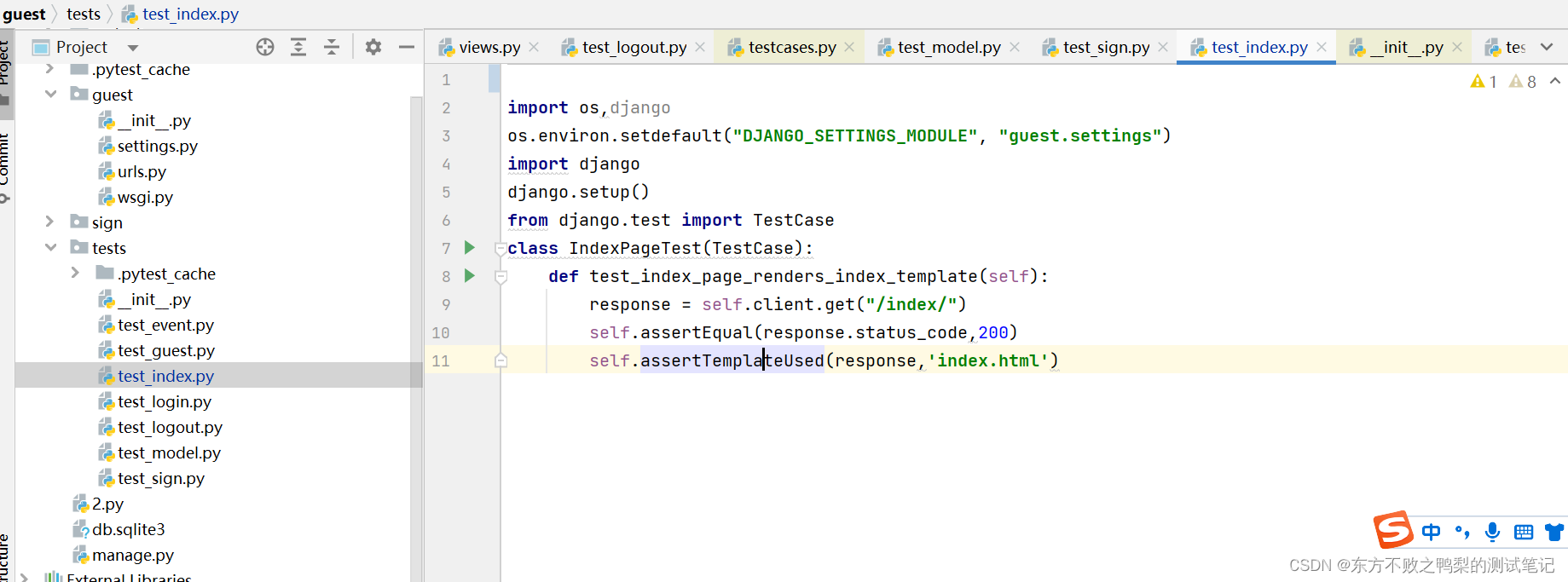
Django(10)-项目实战-对发布会管理系统进行测试并获取测试覆盖率
在发布会签到系统中使用django开发了发布会签到系统, 本文对该系统进行测试。 django.test django.test是Django框架中的一个模块,提供了用于编写和运行测试的工具和类。 django.test模块包含了一些用于测试的类和函数,如: TestCase:这是一个基类,用于编写Django测试用…...

ABB机器人10106故障报警(维修时间提醒)的处理方法
ABB机器人10106故障报警(维修时间提醒)的处理方法 故障原因: ABB机器人智能周期保养维护提醒,用于提示用户对机器人进行必要的保养和检修。 处理方法: 完成对应的保养和检修后,要进行一个操作…...

性能测试 —— 吞吐量和并发量的关系? 有什么区别?
吞吐量(Throughput)和并发量(Concurrency)是性能测试中常用的两个指标,它们描述了系统处理能力的不同方面。 吞吐量(Throughput) 是指系统在单位时间内能够处理的请求数量或事务数量。它常用于…...

Fastjson反序列化漏洞
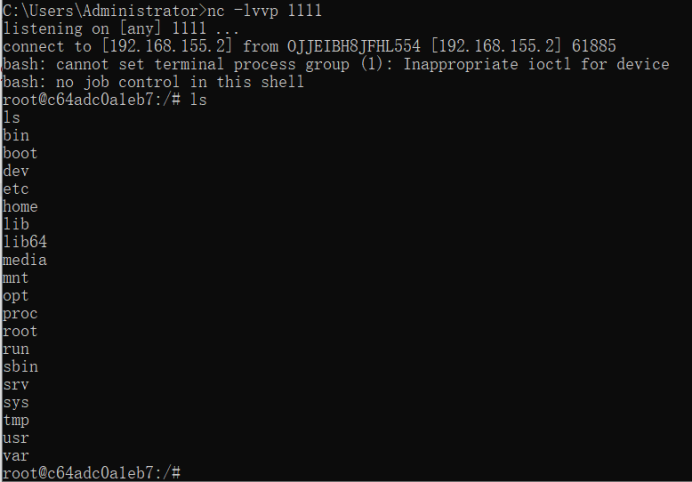
文章目录 一、概念二、Fastjson-历史漏洞三、漏洞原理四、Fastjson特征五、Fastjson1.2.47漏洞复现1.搭建环境2.漏洞验证(利用 dnslog)3.漏洞利用1)Fastjson反弹shell2)启动HTTP服务器3)启动LDAP服务4)启动shell反弹监听5)Burp发送反弹shell 一、概念 啥…...

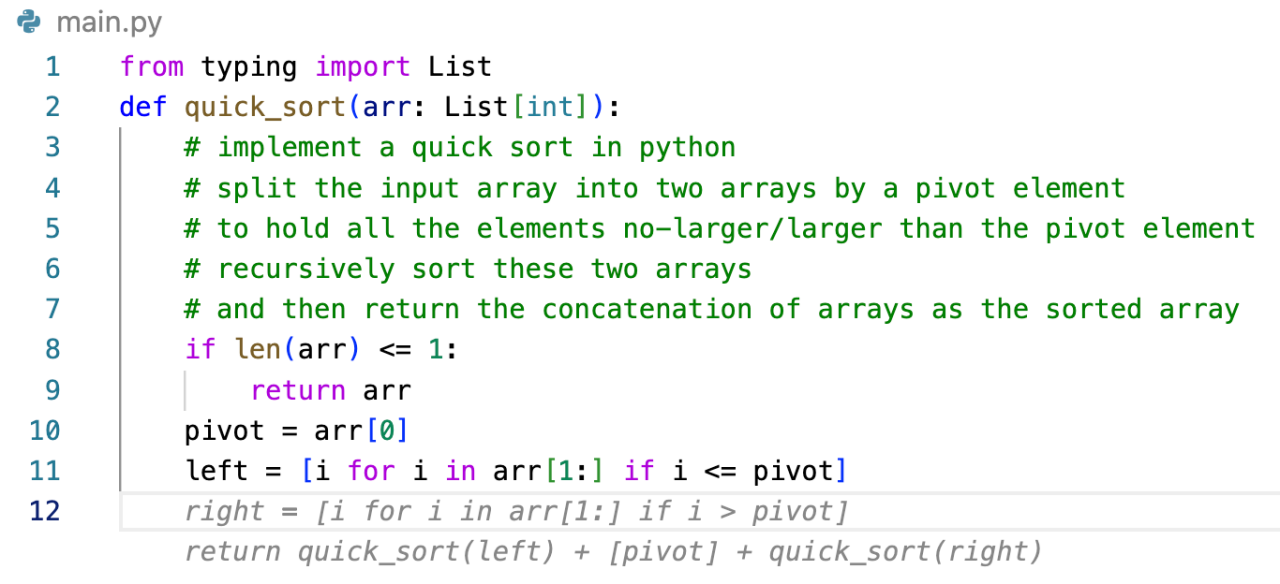
AI 帮我写代码——Amazon CodeWhisperer 初体验
文章作者:游凯超 人工智能的突破和变革正在深刻地改变我们的生活。从智能手机到自动驾驶汽车,AI 的应用已经深入到我们生活的方方面面。而在编程领域,AI 的崭新尝试正在开启一场革命。Amazon CodeWhisperer,作为亚马逊云科技的一款…...

实训笔记9.1
实训笔记9.1 9.1笔记一、项目开发流程一共分为七个阶段1.1 数据产生阶段1.2 数据采集存储阶段1.3 数据清洗预处理阶段1.4 数据统计分析阶段1.5 数据迁移导出阶段1.6 数据可视化阶段 二、项目的数据产生阶段三、项目的数据采集存储阶段四、项目数据清洗预处理的实现4.1 清洗预处…...

汽车SOA架构
文章目录 一、汽车SOA架构的基本概念二、汽车SOA架构的优势三、从设计、开发和测试方面介绍汽车SOA架构四、SOA技术在汽车行业的应用 汽车SOA架构是指汽车软件架构采用面向服务的架构(Service-Oriented Architecture,简称SOA)的设计模式。SOA…...

L1-017 到底有多二 C++解法
题目 一个整数“犯二的程度”定义为该数字中包含2的个数与其位数的比值。如果这个数是负数,则程度增加0.5倍;如果还是个偶数,则再增加1倍。例如数字-13142223336是个11位数,其中有3个2,并且是负数,也是偶数…...

motionface respeak视频一键对口型
语音驱动视频唇部动作和视频对口型是两项不同的技术,但是它们都涉及到将语音转化为视觉效果。 语音驱动视频唇部动作(语音唇同步): 语音驱动视频唇部动作是一种人工智能技术,它可以将语音转化为实时视频唇部动作。这…...

LeetCode——顺时针打印矩形
题目地址 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 按照顺时针一次遍历,遍历外外层遍历里层。 代码如下 class Solution { public:vector<int> spiralOrder(vector<vector<int>>& matrix) {if(…...

C语言课程作业
本科期间c语言课程作业代码整理: Josephus链表实现 Josephus 层序遍历树 二叉树的恢复 哈夫曼树 链表的合并 中缀表达式 链接:https://pan.baidu.com/s/1Q7d-LONauNLi7nJS_h0jtw?pwdswit 提取码:swit...

Yolov8魔术师:卷积变体大作战,涨点创新对比实验,提供CVPR2023、ICCV2023等改进方案
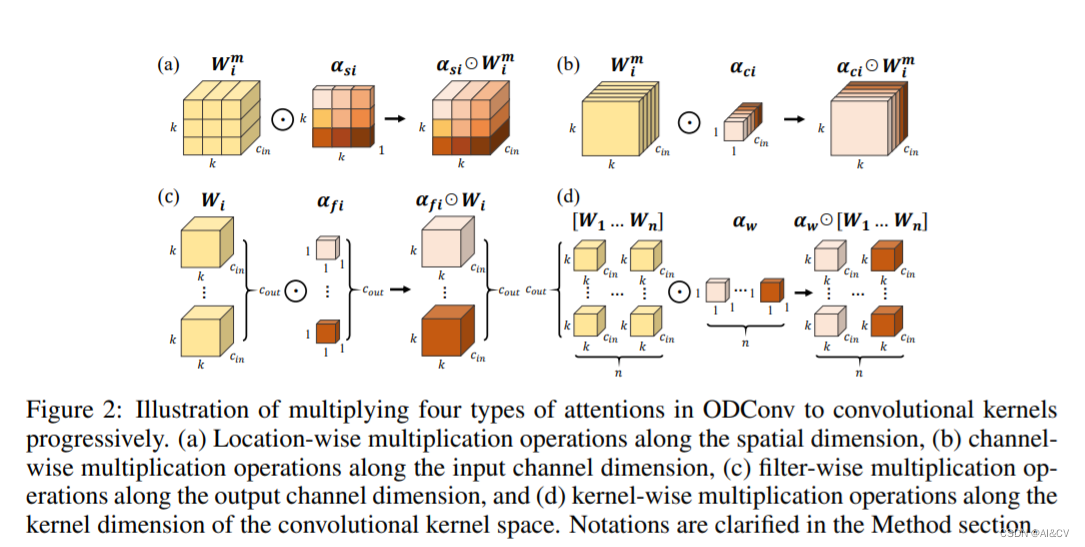
💡💡💡本文独家改进:提供各种卷积变体DCNV3、DCNV2、ODConv、SCConv、PConv、DynamicSnakeConvolution、DAT,引入CVPR2023、ICCV2023等改进方案,为Yolov8创新保驾护航,提供各种科研对比实验 &am…...

基于小波神经网络的空气质量预测,基于小波神经网络的PM2.5预测,基于ANN的PM2.5预测
目标 背影 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 小波神经网络(以小波基为传递函数的BP神经网络) 代码链接:基于小波神经网络的PM2.5预测,ann神经网络pm2.5预测资源-CSDN文库 https:/…...

Vue / Vue CLI / Vue Router / Vuex / Element UI
Vue Vue是一种流行的JavaScript前端框架,用于构建用户界面 它被设计为易于学习和使用,并且具有响应式的数据绑定和组件化的架构 Vue具有简洁的语法和灵活的功能,可以帮助开发人员构建高效、可扩展的Web应用程序 它也有一个大型的生态系统和活…...

Lesson4-2:OpenCV图像特征提取与描述---Harris和Shi-Tomas算法
学习目标 理解Harris和Shi-Tomasi算法的原理能够利用Harris和Shi-Tomasi进行角点检测 1 Harris角点检测 1.1 原理 H a r r i s Harris Harris角点检测的思想是通过图像的局部的小窗口观察图像,角点的特征是窗口沿任意方向移动都会导致图像灰度的明显变化ÿ…...

华为云云耀云服务器L实例评测|部署spring项目端口开放问题的解决 服务器项目环境搭建MySQL,Redis,Minio...指南
目录 引出书接上回,部署spring项目,端口访问失败最后排查结果反馈 尝试的几种解决方案【未成功】1.指定tomcat启动ipv4端口2.添加开放端口规则保存规则防火墙相关命令记录 最终成功解决【成功!】用firewall成功了问题来了,如果这里…...

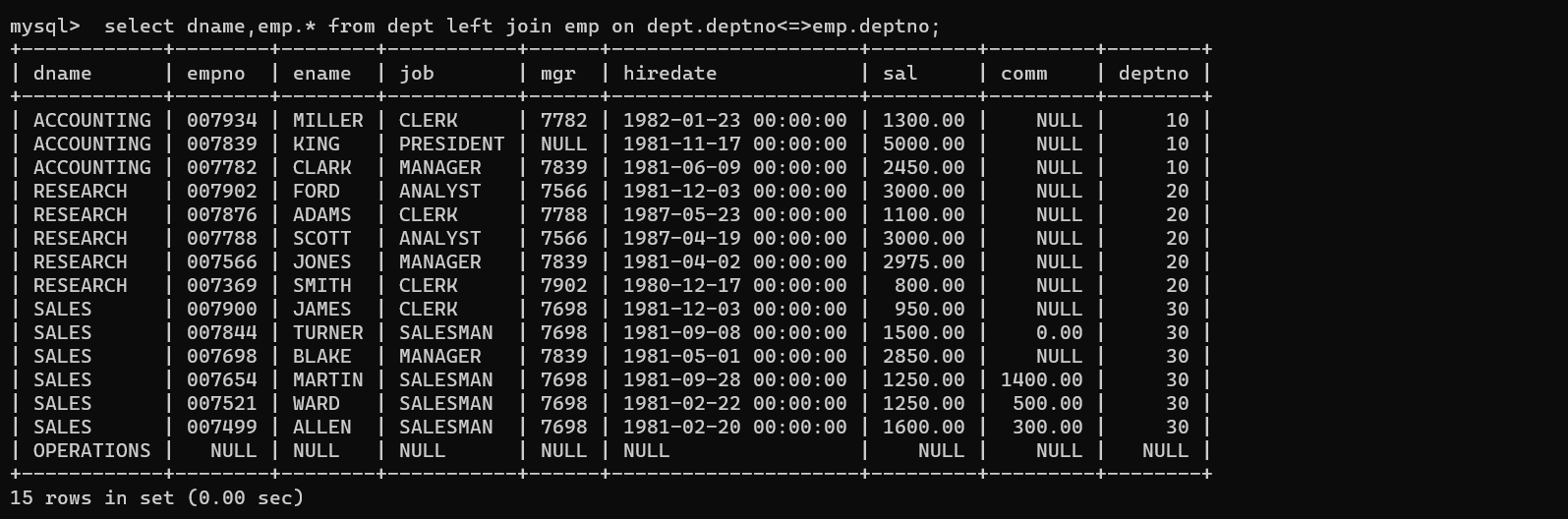
MySQL内外连接
MySQL内外链接 内连接显示SMITH的名字和部门名称 外连接左外连接查询所有学生的成绩,如果这个学生没有成绩,也要将学生的个人信息显示出来 右外连接把所有的成绩都显示出来,即使这个成绩没有学生与它对应,也要显示出来列出部门名称…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
