一文看懂微信小程序新版隐私协议(附带弹窗组件)
一、前言
微信小程序近期又迎来了一次改革–9月15日之后如果小程序涉及调用微信的隐私接口获取用户的信息的,需要用户手动同意协议后才可正常调用接口,否则会返回报错信息。
隐私接口目前常用的有:手机号快捷获取、读取照片、获取用户的头像昵称(包括快捷填写能力)等。
本文将实现一个通用的弹窗组件,方便开发者再新项目或者原有项目中适应本次改动。
更多详细介绍,可以看一下官方文档,直达链接官方文档-小程序隐私协议开发指南
二、开发前的准备工作(重要)
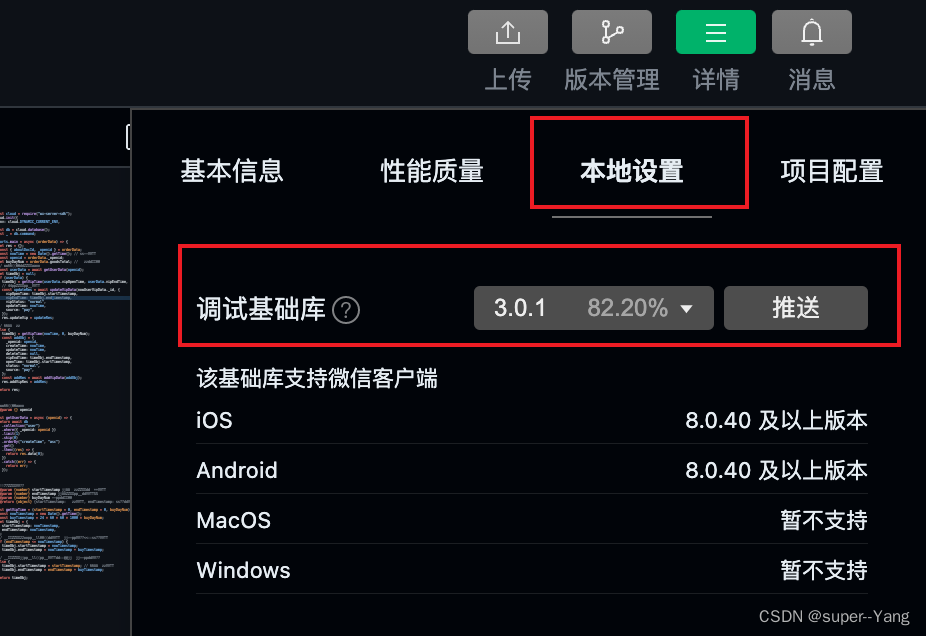
基础库调整
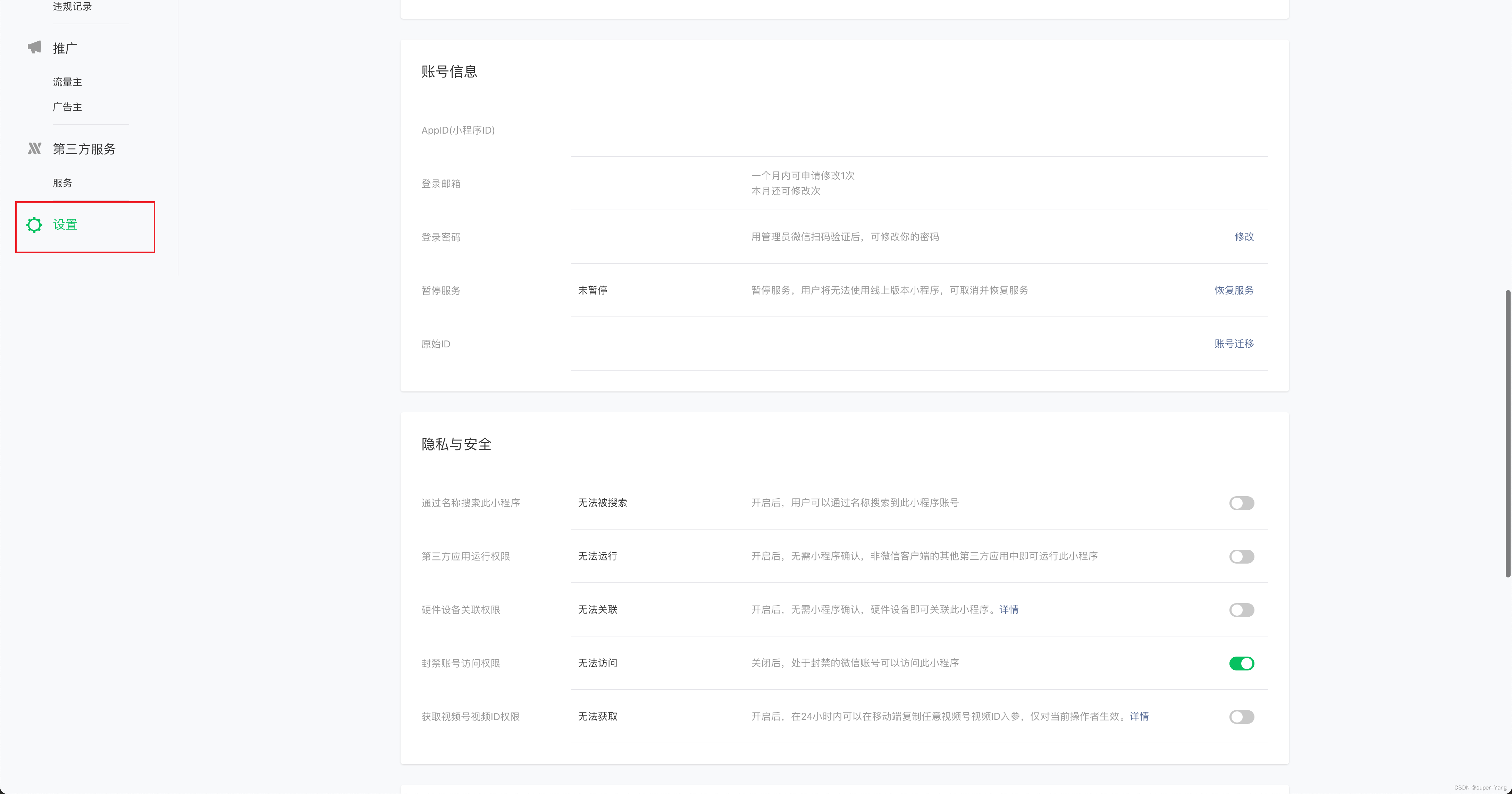
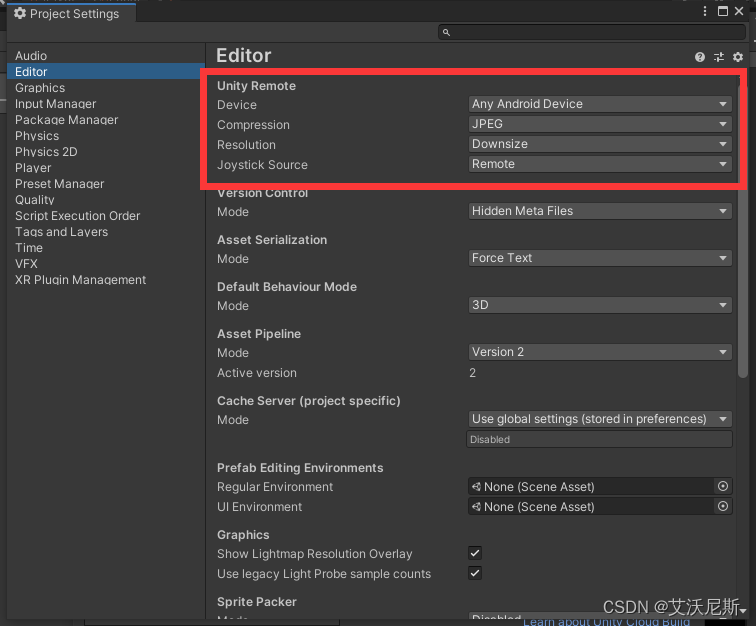
隐私协议的相关接口最低支持库为2.32.3。因此如果要进行本功能的开发调试工作,需要先把基础库版本调整为2.32.3以上,我这里调整为3.0.1。
选择完成后记得点击推送。

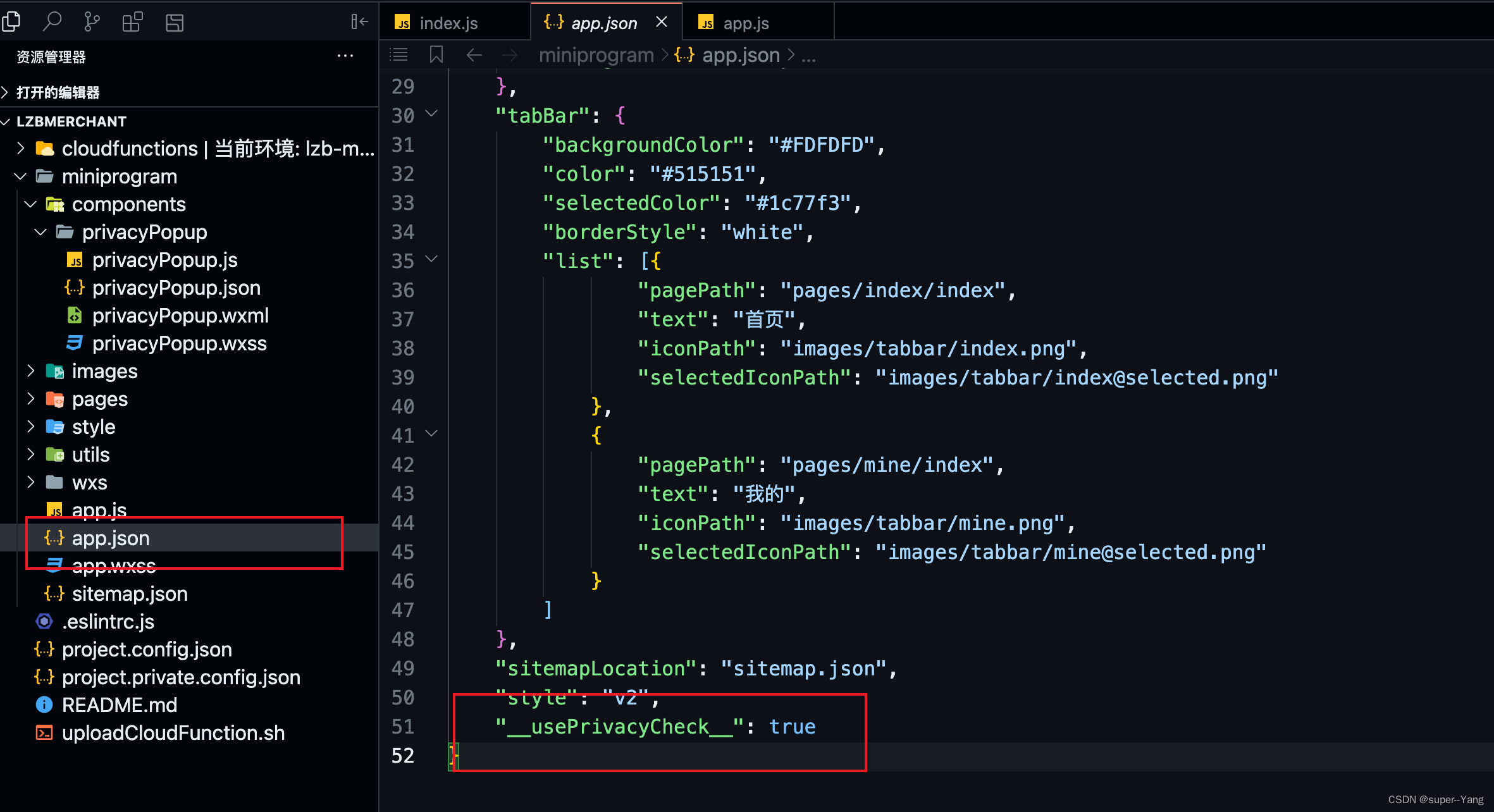
修改app.json配置文件
根据文档的说明,9月15号前需要启用隐私相关功能,需要在app.json中配置__usePrivacyCheck__: true
如果你看到这篇文章的时候已经是9月15号或之后了,就不需要管这个了,因为不管配不配置,都会启用。

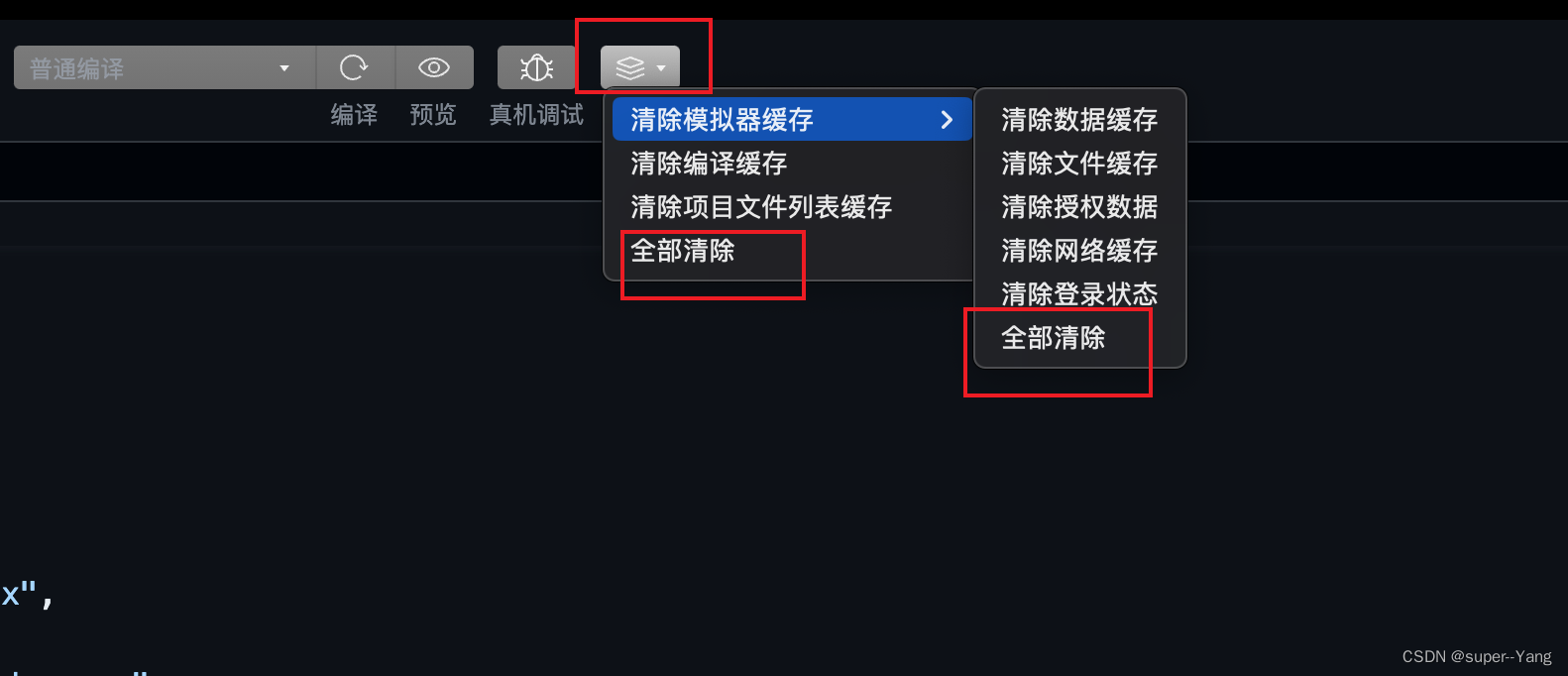
注意:配置后建议清除IDE的缓存,避免配置不生效的情况。直接全部清除然后重新编译就行。两个全部清除选择其中一个就行。

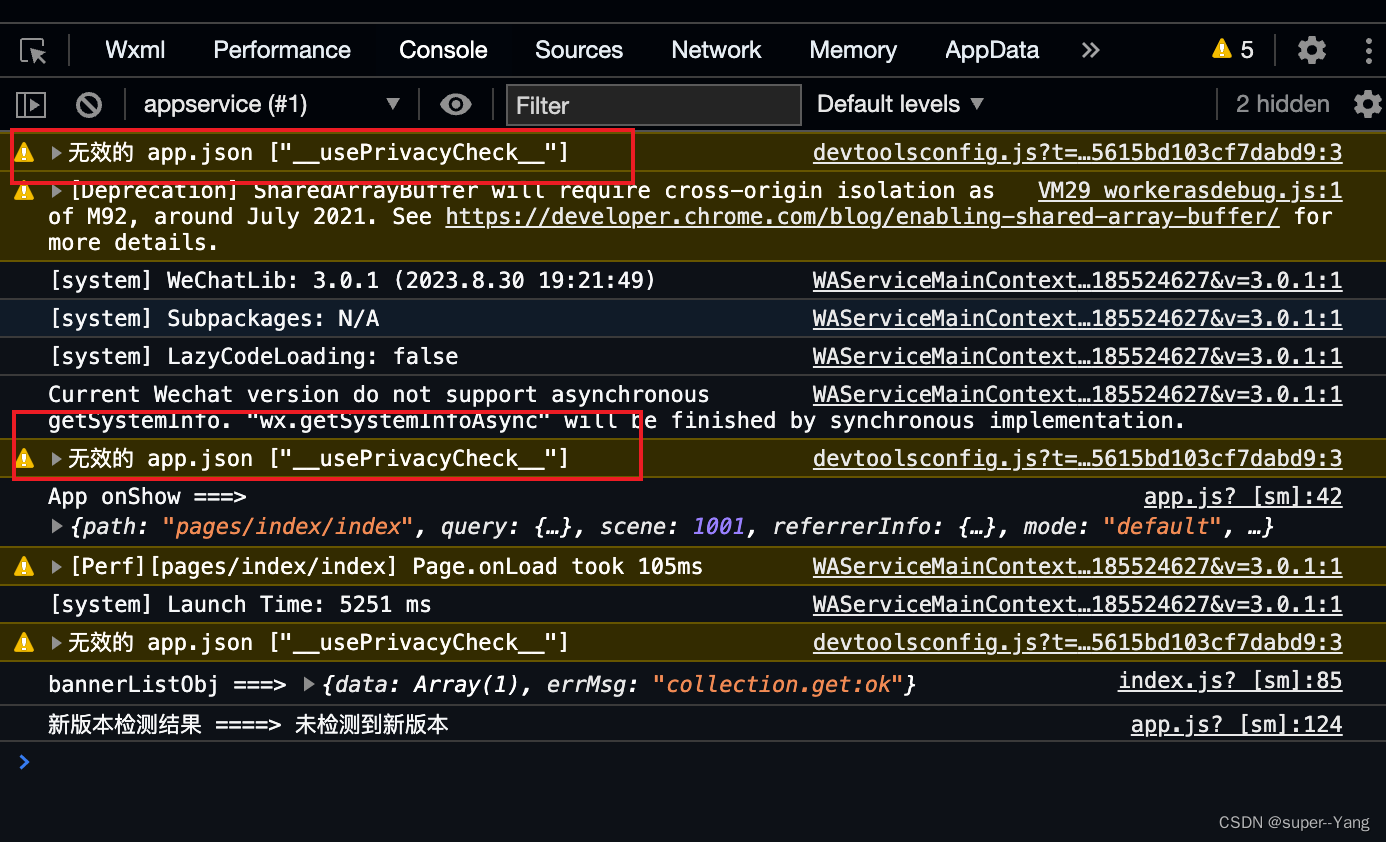
配置后IDE控制台会输出字段无效的警告,不用管它,字段配置能正常生效就行。

修改隐私协议
如果小程序目前未采集任何用户隐私,就不需要管这个改动了。
如果隐私协议中未添加隐私接口但实际上有调用的,则需要在微信公众平台中先配置隐私协议,在协议中把你需要调用的隐私接口配置上去就行。(例如采集手机号、选择位置信息等)


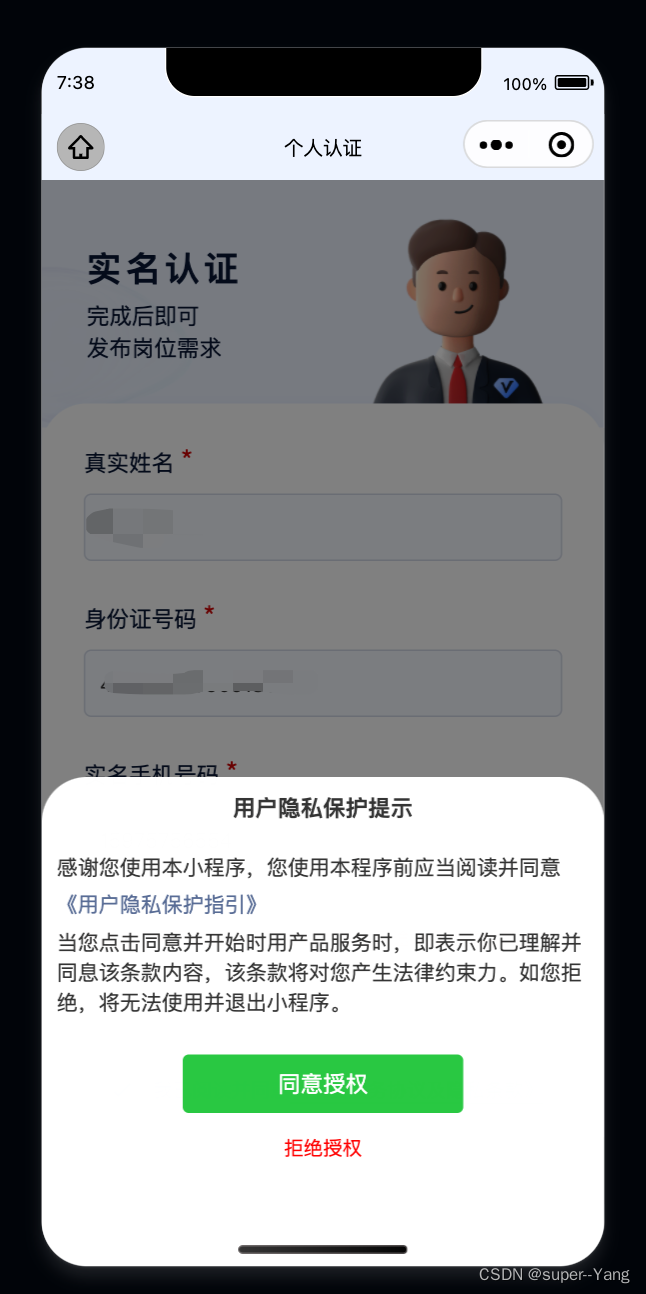
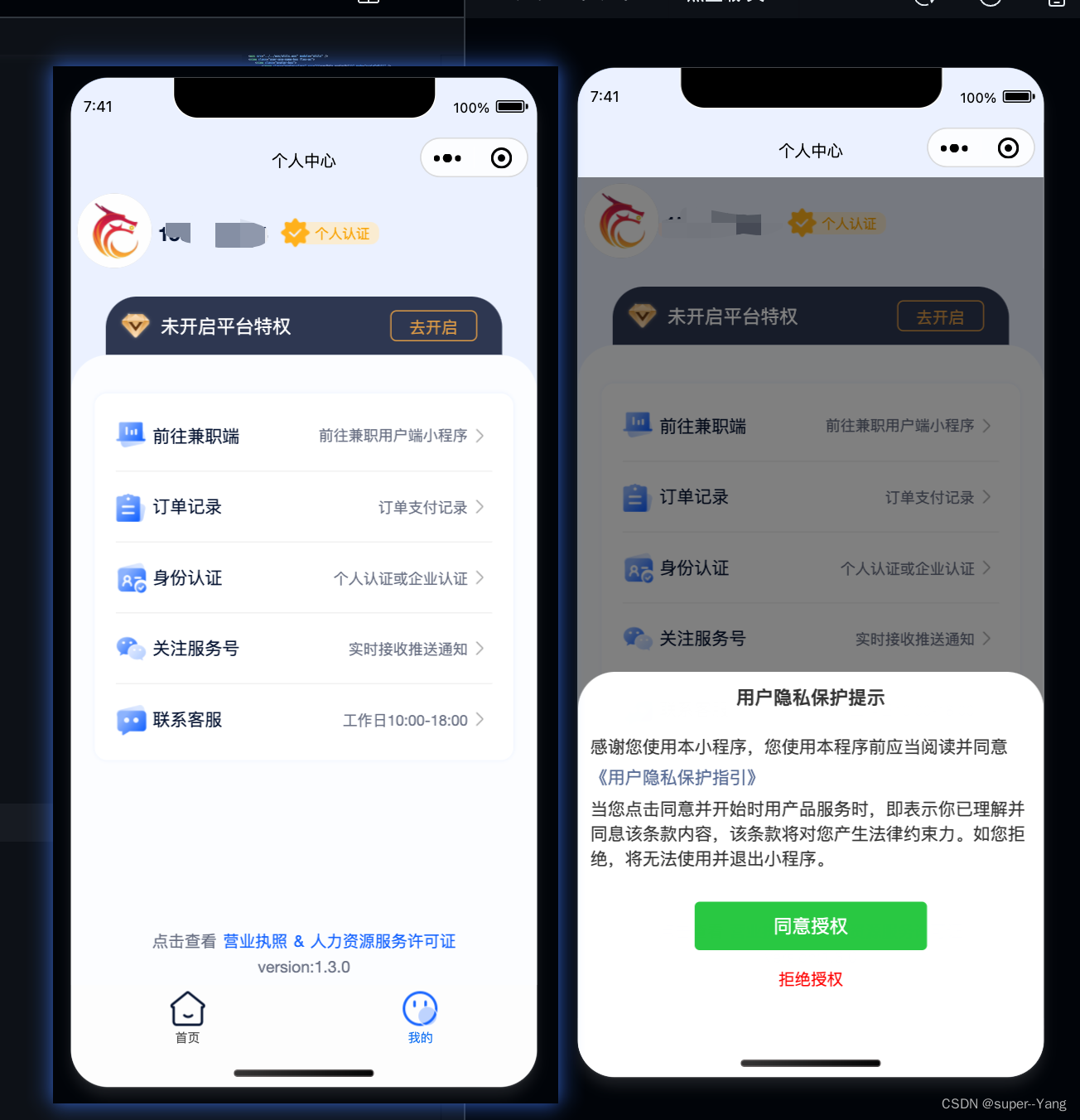
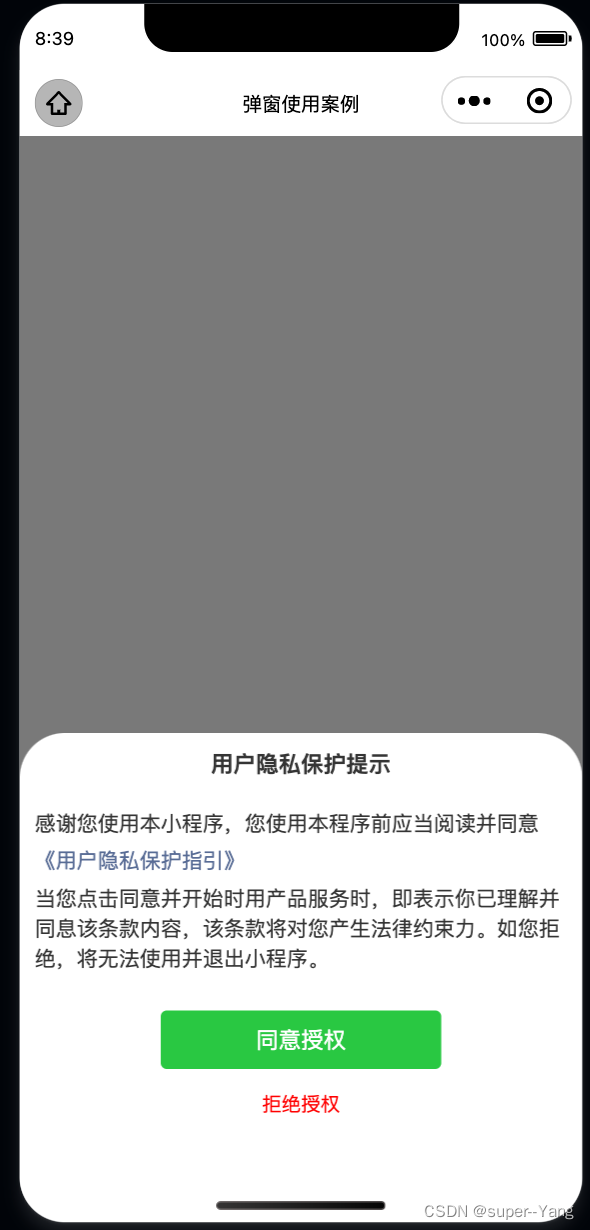
三、 组件效果展示

tabbar页面可根据组件字段配置进行,隐藏tabbar。

四、组件的引入与使用
组件下载地址
组件下载地址:隐私弹窗组件下载链接(请使用电脑浏览器点击下载)
组件引入
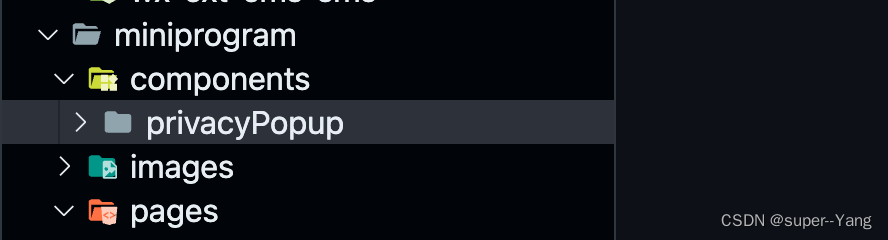
解压一下下载的组件压缩包,然后放到目录:miniprogram/components下,如果没有components文件夹,新建一个就行。

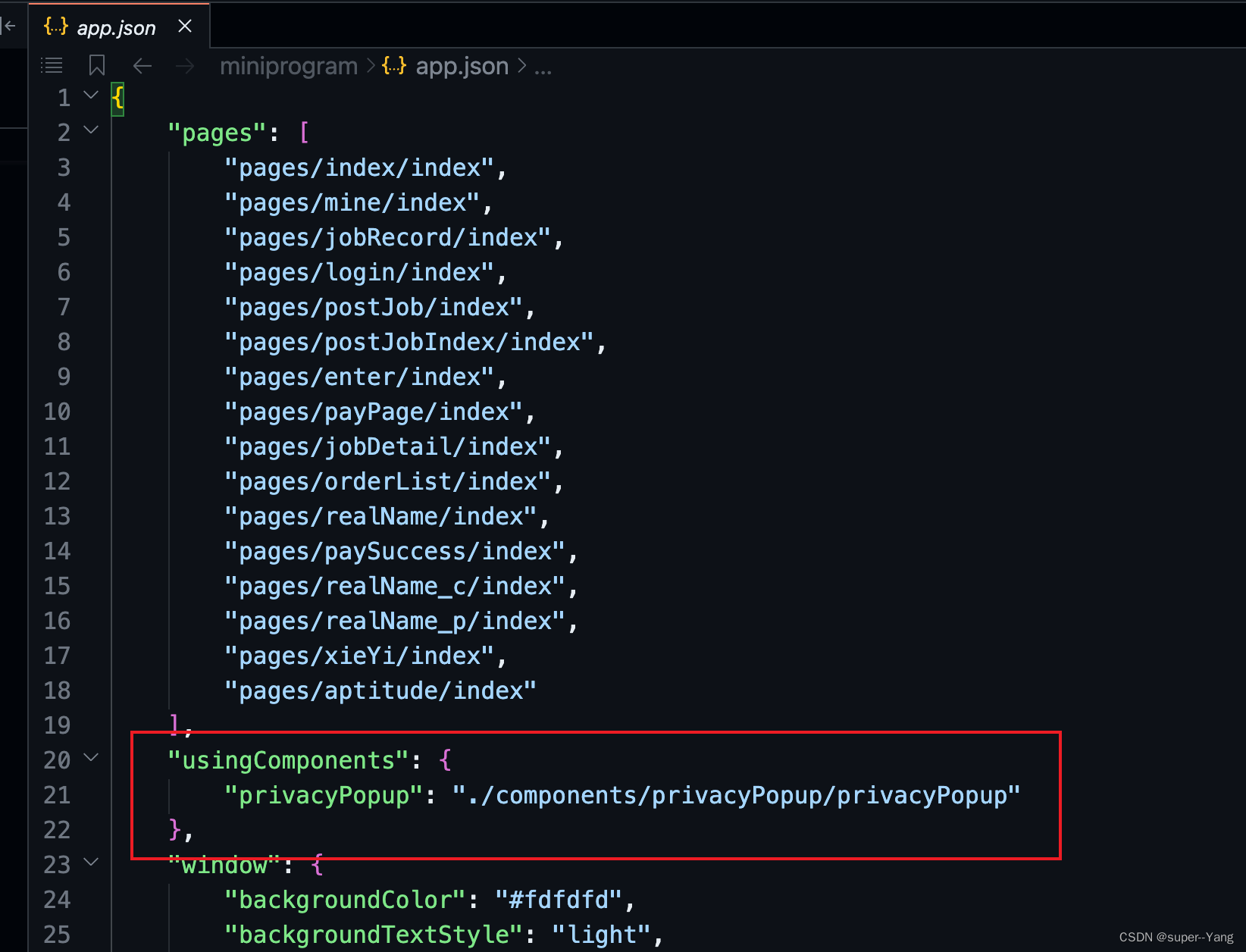
引入的话,可以在需要使用弹窗的页面.json文件引入,如果多个页面需要用到的话,可以在app.json文件中全局引入。
页面引入:

全局引入:

组件说明
组件目前一共有三个参数以及一个回调事件。
| 参数名 | 参数说明 |
|---|---|
| showPop(Boolean) | 控制弹窗显示或者隐藏 |
| exitApp(Boolean) | 拒绝是否退出小程序 |
| inTabPage(Boolean) | 是否在tabbar页面 用于隐藏tabbar |
| handle(event) | 弹窗按钮点击后的回调事件 返回授权结果 {errMsg: “”, result: false/true} |
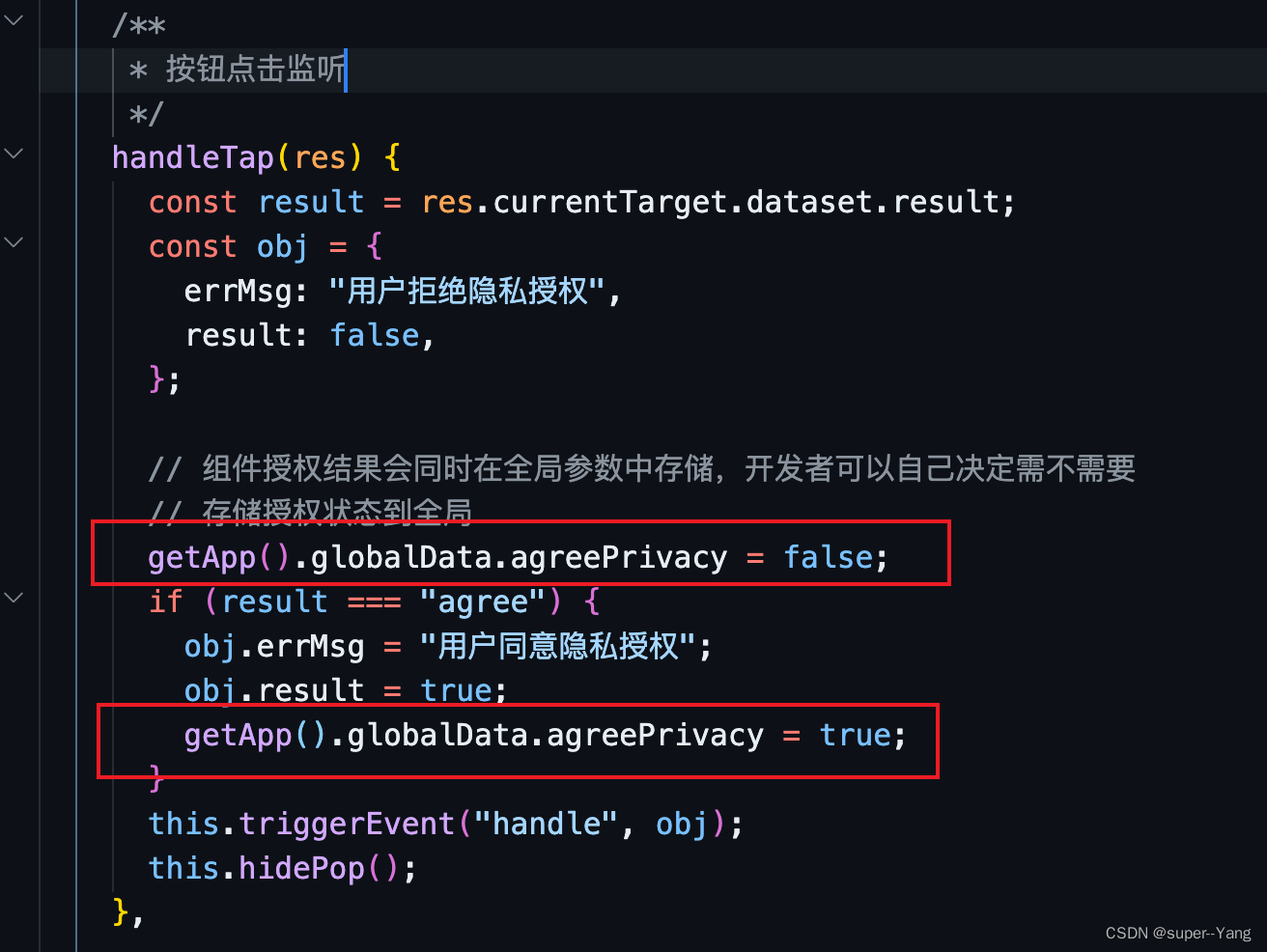
组件授权结果会同时在全局参数app.json中存储,开发者可以自己决定需不需要。
不需要的话,直接注释组件的代码。

组件的使用
注意,为了降低组件的耦合性,组件内部并不进行是否需要隐私接口授权的判断。因此弹窗显示的时机需要开发者自己进行处理。
使用案例代码(在页面onload时展示)
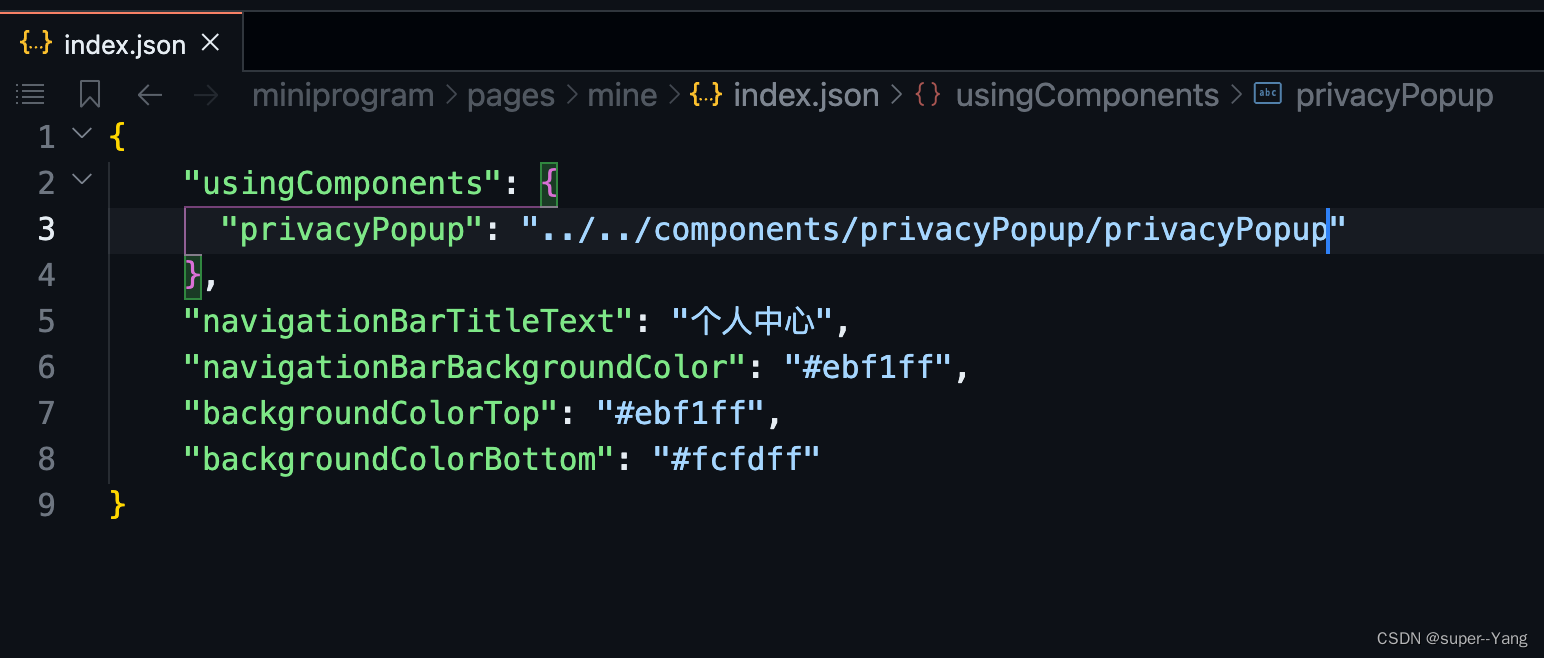
页面json
局部引入组件
{"usingComponents": {"privacyPopup": "../../components/privacyPopup/privacyPopup"},"navigationBarTitleText": "弹窗使用案例","navigationBarBackgroundColor": "#fff"
}
wxml
<privacyPopup showPop="{{showPop}}" exitApp bind:handle="popBtnTap"></privacyPopup>
页面JS
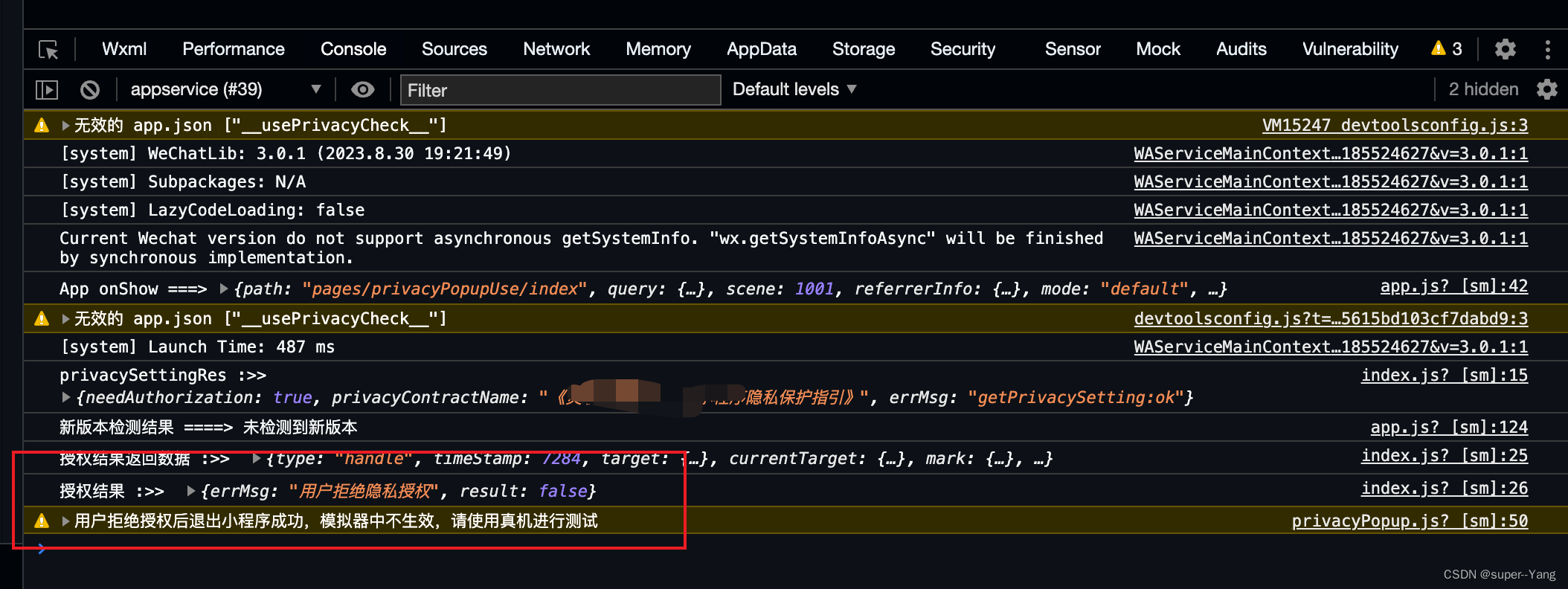
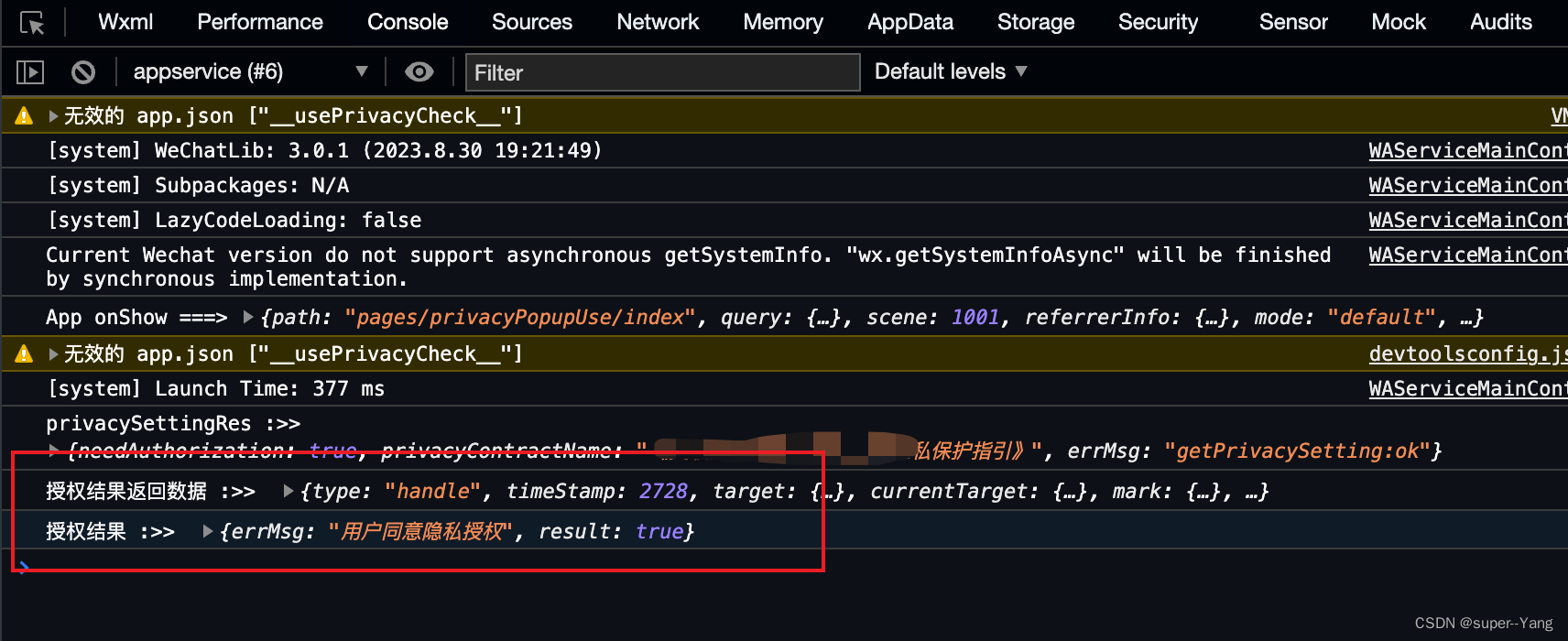
Page({/*** 页面的初始数据*/data: {showPop: false,},/*** 生命周期函数--监听页面加载*/async onLoad() {const privacySettingRes = await this.getPrivacySetting();console.log("privacySettingRes :>> ", privacySettingRes);this.setData({showPop: privacySettingRes.needAuthorization,});},/*** 按钮点击回调*/popBtnTap(res) {console.log("授权结果返回数据 :>> ", res);console.log("授权结果 :>> ", res.detail);if (res.detail.result) {wx.showToast({title: "同意授权",icon: "success",});} else {wx.showToast({title: "拒绝授权",icon: "error",});}},/*** 获取隐私协议授权信息* @returns {object} {needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》'}*/getPrivacySetting() {const res = {needAuthorization: false,privacyContractName: "基础库过低,不需要授权",};if (!wx.getPrivacySetting) return res;return new Promise((resolve, reject) => {wx.getPrivacySetting({success(res) {resolve(res);},fail(err) {reject(err);},});});},
});
实现效果

用户拒接授权

用户同意授权

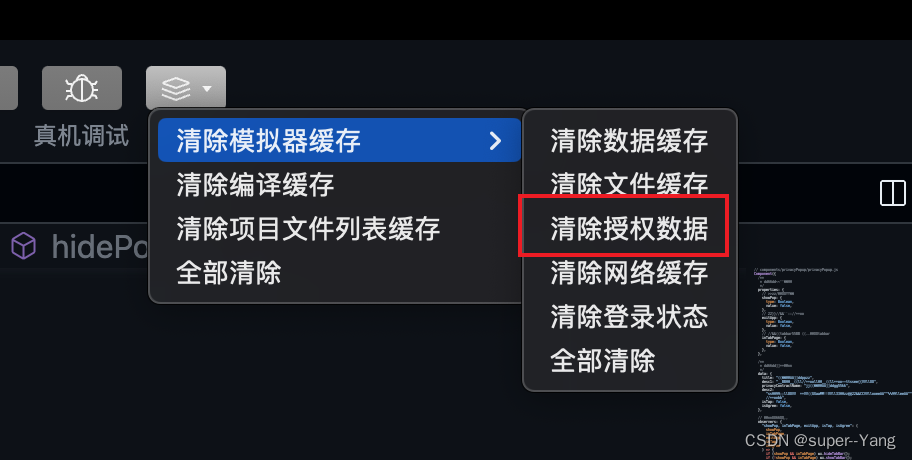
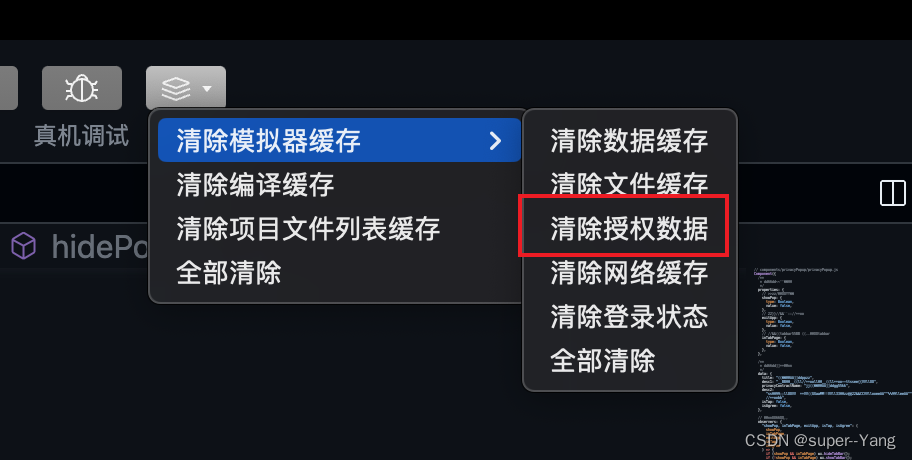
关于调试
授权后需要重新触发授权请求,在IDE中可以清除授权缓存来实现。如果是真机的话,可以长按删除小程序来实现。

五、结语
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处✍️。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/132772791
相关文章:

一文看懂微信小程序新版隐私协议(附带弹窗组件)
一、前言 微信小程序近期又迎来了一次改革–9月15日之后如果小程序涉及调用微信的隐私接口获取用户的信息的,需要用户手动同意协议后才可正常调用接口,否则会返回报错信息。 隐私接口目前常用的有:手机号快捷获取、读取照片、获取用户的头像…...

Java认识异常(超级详细)
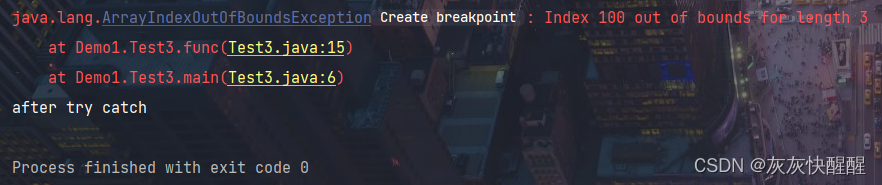
目录 异常的概念和体系结构 异常的概念 异常的体系结构 异常的分类 1.编译时异常 2.运行时异常 异常的处理 防御式编程 LBYL EAFP 异常的抛出 异常的捕获 异常声明throws try-catch捕获并处理 finally 异常的处理流程 异常的概念和体系结构 异常的概念 在Java中…...

危险边缘:揭示 Python 编程中易被忽视的四个安全陷阱
今天我们将要谈论一个非常重要的话题:Python 编程中的安全问题。作为一门广受欢迎的编程语言,Python 已经成为了许多开发者、计算机专业学生以及打工人的必备技能。 原文链接食用更佳 危险边缘:揭示 Python 编程中易被忽视的四个安全问题 然…...

抖店开通后,新手必须要知道的几个做店技巧,建议认真看完
我是王路飞。 抖店的运营,无非就是围绕【产品】【流量】展开的。 你要是能把这两个点给搞明白,新店快速出单、真是爆单就不再是问题了。 今天就给你们说一下,抖店开通后,作为一个新手商家,你必须要知道的几个做店技…...

FPGA时序分析与约束(5)——时序路径
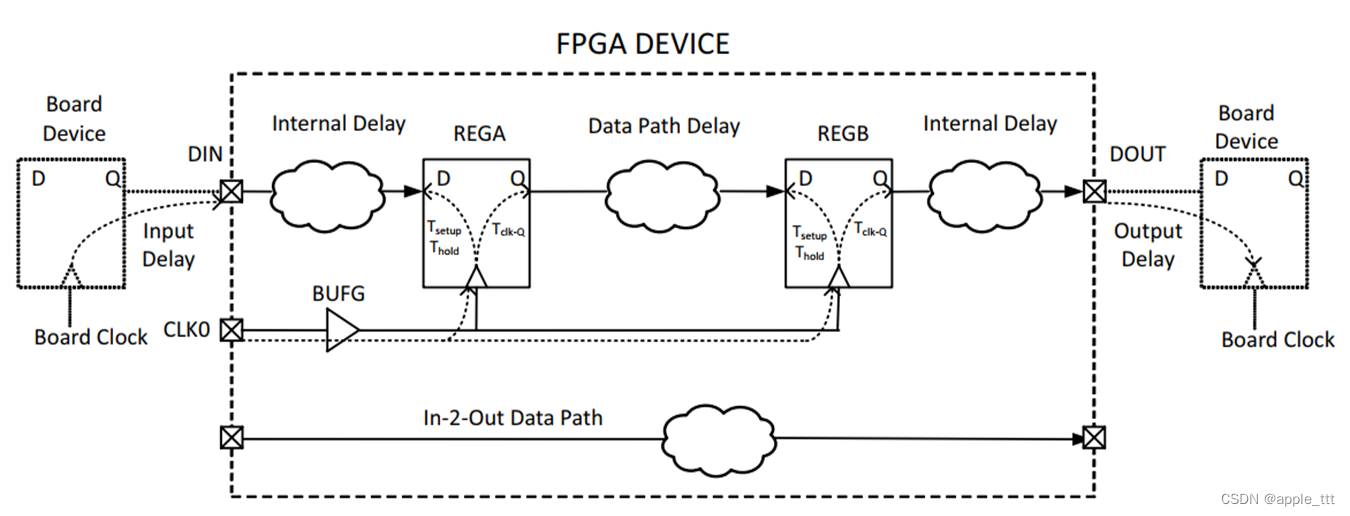
一、前言 在之前的文章中我们分别介绍了组合电路的时序,时序电路的时序和时钟的时序问题,我们也对于时序分析,时序约束和时序收敛几个基本概念进行了区分,在这篇文章中,我们将介绍时序约束相关的最后一部分基本概念&am…...

Flutter:构建跨平台应用的未来选择
随着移动设备的普及和技术的不断发展,跨平台移动应用开发成为了一个热门的需求。Flutter作为一款由Google开发的开源移动应用开发框架,受到了越来越多的关注。本文将带你了解Flutter的优势、应用场景以及如何使用Flutter进行开发。 一、Flutter的优势 …...

08_瑞萨GUI(LVGL)移植实战教程之LVGL对接串口打印
本系列教程配套出有视频教程,观看地址:https://www.bilibili.com/video/BV1gV4y1e7Sg 8. LVGL对接串口打印 本次实验我们为LVGL库对接串口的打印功能。 8.1 复制工程 上次实验得出的工程我们可以通过复制在原有的基础上得到一个新的工程。 如果你不清…...

【LeetCode75】第五十题 无限集中的最小数字
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 这是我们在LeetCode75里遇到的第二道设计类题目,难度比上一次的设计题目要难上一些。 题目假设我们拥有一个从1开始的无限集…...

关于 Unity 连接 MuMu 模拟器上的 Unity Remote 5 的方法
在使用 Unity 开发 Android 的过程中,可以通过使用 Unity Remote 这个 app 来和真机连接,进而在真实环境下进行测试性能等工作,而本次则是由于其他问题引出的一个小坑,记录以备后续查询。 这次是由于在自学过程中遇到的一个工程&…...

OpenCV 02(色彩空间)
一、OpenCV的色彩空间 1.1 RGB和BGR 最常见的色彩空间就是RGB, 人眼也是基于RGB的色彩空间去分辨颜色的. OpenCV默认使用的是BGR. BGR和RGB色彩空间的区别在于图片在色彩通道上的排列顺序不同. 显示图片的时候需要注意适配图片的色彩空间和显示环境的色彩空间.比如传入的图片…...

【动手学深度学习】--循环神经网络
文章目录 循环神经网络1.算法介绍1.1无隐状态的神经网络(多层感知机)1.2有隐状态的循环神经网络1.3基于循环神经网络的字符级语言模型1.4困惑度 2.RNN从零开始实现2.1读取数据集2.2独热编码2.3初始化模型参数2.4循环神经网络模型2.5预测2.6梯度裁剪2.7训练 3.RNN简洁实现3.1读取…...

快捷支付是什么?怎么申请支付接口?
快捷支付是什么?怎么申请支付接口? 快捷支付,又称电子支付或第三方支付,在行业中得到了广泛的应用。用户只需通过银行完成交易。方便快捷意味着银行可以在任何条件下支持用户之间的转账、支付和其他即时结算服务。快捷支付意味着…...

【MySQL】数据库基础知识
本文基于Linux的MySQL 文章目录 一. 什么是数据库二. 主流数据库三. 服务器,数据库和表的关系四. MySQL架构五. SQL语句分类结束语 一. 什么是数据库 数据库本质是对数据内容存储的一套解决方案 如何理解呢? 首先,说到数据内容存储ÿ…...

算法训练day36|贪心算法 part05(重叠区间三连击:LeetCode435. 无重叠区间763.划分字母区间56. 合并区间)
文章目录 435. 无重叠区间思路分析 763.划分字母区间思路分析代码实现思考总结 56. 合并区间思路分析 435. 无重叠区间 题目链接🔥🔥 给定一个区间的集合,找到需要移除区间的最小数量,使剩余区间互不重叠。 注意: 可以认为区间的…...

[Android] AndroidManifest.xml 详解
转载自: https://www.cnblogs.com/shujk/p/14961572.html 正文: AndroidManifest.xml 是每个android程序中必须的文件,它位于整个项目的根目录。我们每天都在使用这个文件,往里面配置程序运行所必要的组件,权限&…...

idea远程debug调试
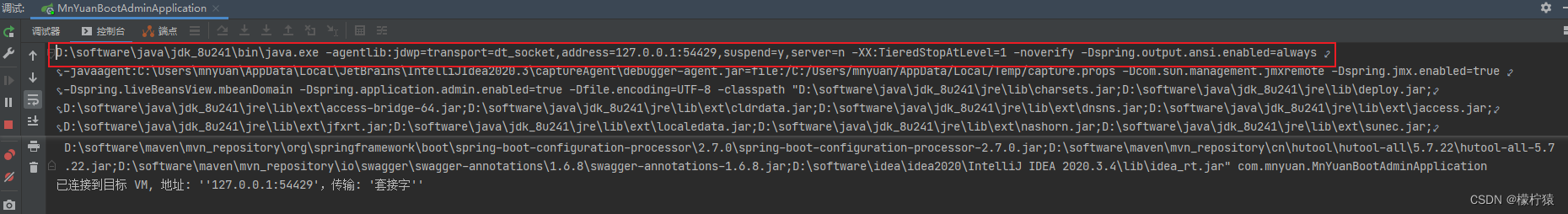
背景 有时候我们线上/测试环境出现了问题,我们本地跑却无法复现问题,使用idea的远程debug功能可以很好的解决该问题 配置 远程debug的服务,我们使用Springboot项目为例(SpringCloud作为微服务项目我们可以可以使用本地注册到远程项目&…...

离散化,树状数组,P5459 [BJOI2016] 回转寿司
P5459 [BJOI2016] 回转寿司 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述 酷爱日料的小Z经常光顾学校东门外的回转寿司店。在这里,一盘盘寿司通过传送带依次呈现在小Z眼前。 不同的寿司带给小Z的味觉感受是不一样的,我们定义小Z对每盘寿司…...

论文复现--VideoTo3dPoseAndBvh(视频转BVH和3D关键点开源项目)
分类:动作捕捉 github地址:https://github.com/HW140701/VideoTo3dPoseAndBvh 所需环境: Windows10,CUDA11.6,conda 4.13.0; 目录 环境搭建conda list配置内容演示生成文件说明 环境搭建 # 创建环境 conda…...

JS 检查某个值是否为某个类的实例
function checkIsInsByTarget(value, fun) {if (value null || value undefined || !(fun instanceof Function)) {return false;}return Object(value) instanceof fun; }这段代码的目的是检查一个对象是否是某个类(Class)的实例。它接受两个参数&…...

生动理解深度学习精度提升利器——测试时增强(TTA)
测试时增强(Test-Time Augmentation,TTA)是一种在深度学习模型的测试阶段应用数据增强的技术手段。它是通过对测试样本进行多次随机变换或扰动,产生多个增强的样本,并使用这些样本进行预测的多数投票或平均来得出最终预…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
