Js中一些数组常用API总结
前言
Js中数组是一个重要的数据结构,它相比于字符串有更多的方法,在一些算法题中我们经常需要将字符串转化为数组,使用数组里面的API进行操作。本篇文章总结了一些数组中常用的API,我们把它们分成两类,一类是会改变原始数组,一类是不会改变原始数组;一起来看一下吧。
会改变原数组
Js中数组有一些方法可以直接改变原始数组。
push()
push()方法是在数组的末尾添加一个或多个元素,并且返回改变后数组的长度。
用法:
let arr = [1, 2, 3, 4, 5]
let res = arr.push(6, 7)
console.log(res);//7
console.log(arr);//[1, 2, 3, 4, 5, 6, 7]
pop()和shift()
这两个方法都是删除数组中的元素,pop()方法是将数组中最后一个元素删除,shift()方法是将数组中第一个元素从数组中删除,都返回删除的那一项。
用法:
let arr = [1, 2, 3, 4, 5]
let res = arr.pop()
console.log(res);//5
console.log(arr);//[ 1, 2, 3, 4 ]let res2 = arr.shift()
console.log(res2);//1
console.log(arr);//[ 2, 3, 4 ]
unshift()
unshift()方法向数组的开头添加一个或多个元素,并且返回改变后数组的长度。
用法:
let arr = [1, 2, 3, 4, 5] let res = arr.unshift(0, 11) console.log(res);//7 console.log(arr);//[ 0, 11, 1, 2, 3, 4, 5]
splice()
splice()方法添加或删除数组中的元素,有返回值,以数组形式返回删除的元素,没有删除则返回空数组。
用法:splice可以接收三个参数, splice(index, n, x)
index: 要删除或插入元素的位置, 该参数是必需的。
n: 要删除的元素个数, 如果不想删除任何元素, 可以将该参数设置为0。
x:要插入到数组中的新元素,可以是多个x1,x2,x3...如果不想插入任何元素,则可以省略这些参数。
let arr = [1, 2, 3, 4, 5] let res = arr.splice(1, 2, 6, 7, 8) console.log(res);//[ 2, 3 ] console.log(arr);//[ 1, 6, 7, 8, 4, 5 ]let res2 = arr.splice(1, 0, 8) console.log(res2);//[] console.log(arr);//[1, 8, 6, 7, 8, 4, 5]
sort()
sort()方法可以对数组的元素进行排序,并且返回出排序后的数组。
用法:sort()默认为升序排列。 直接写sort()只能处理10以内的数字排序,处理10以上的我们需要传递一个参数,这个参数必须是函数,函数通过返回一个值来决定这两个值需不需要交换位置。 如果a-b > 0,则a和b交换位置。
let arr = [10, 12, 11, 19, 13, 15, 6];let res1 = arr.sort(function (a, b) { return a - b; }); //实现由小到大
console.log(res1);//[6, 10, 11, 12,13, 15, 19]
let res2 = arr.sort(function (a, b) { return b - a; }) //实现由大到小
console.log(res2);//[19, 15, 13, 12,11, 10, 6]
reverse()
reverse()方法可以颠倒数组中元素的顺序,并且返回颠倒后的数组。
用法:
let arr = [1, 2, 3, 4, 5] let res = arr.reverse() console.log(res);//[ 5, 4, 3, 2, 1 ] console.log(arr);//[ 5, 4, 3, 2, 1 ]
不会改变原数组
Js中数组有一些方法不会直接改变原始数组,会返回出一个新的数组。
slice()
slice() 方法可提取数组的某些元素,并以新的数组返回被提取的元素。
用法:slice(n,m) 从索引n(包含n)开始找到索引m(不包含m)处。把找到的内容作为一个新的数组返回,原有数组是不改变的。
let arr = [1, 2, 3, 4, 5] let res = arr.slice(2, 4) console.log(res);//[ 3, 4 ] console.log(arr);//[ 1, 2, 3, 4, 5 ] slice(n)// 从索引n(包含n)开始找到末尾 slice(0) // slice() 将原来数组原封不动的复制一份
concat()
concat ()方法用于连接两个或多个数组,该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
用法:
let arr1 = [1, 2, 3, 4, 5] let arr2 = [7, 8] let res = arr1.concat(arr2) console.log(res);//[ 1, 2, 3, 4, 5, 7, 8] console.log(arr1);//[ 1, 2, 3, 4, 5 ] console.log(arr2);//[ 7, 8 ]
filter()
filter()用于对数组进行过滤。
用法:它创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。其中函数function 为必须,数组中的每个元素都会执行这个函数。且如果返回值为true,则该元素被保留;函数可以接受三个参数(item, index, arr),第一个参数item也为必须,代表当前元素的值,第二个参数为当前元素的索引值,第三个参数为数组本身。
const arr = [{ name: 'song', age: 18 },{ name: 'Y', age: 19 },{ name: 'son', age: 20 },{ name: 'so', age: 21 }
]
const newArr = arr.filter((item, index, arr) => {return item.age > 19
})console.log(newArr);//[ { name: 'son', age: 20 }, { name: 'so', age: 21 } ]
console.log(arr);//[ { name: 'song', age: 18 },{ name: 'Y', age: 19 },//{ name: 'son', age: 20 }, { name: 'so', age: 21 }]
forEach()
forEach()方法用于调用数组的每个元素,并将元素传递给回调函数。
用法:回调函数中可以接受三个参数(item,index,arr),第一个参数item也为必须,代表当前元素的值,第二个参数为当前元素的索引值,第三个参数为数组本身。
const arr = [{ name: 'song', age: 18 },{ name: 'Y', age: 19 },{ name: 'son', age: 20 },{ name: 'so', age: 21 }
]
arr.my_forEach((item, index, arr) => {console.log(item.age);//18 19 20 21
})console.log(arr);//[ { name: 'song', age: 18 }, { name: 'Y', age: 19 },//{ name: 'son', age: 20 },{ name: 'so', age: 21 } ]
toString
toString 把数组中的每一项拿出来,用逗号隔开,组成字符串,原有数组不变。
用法:
let arr = ['song', 'Y', 'son', 'so'] let res = arr.toString() console.log(res);//'song,Y,son,so' console.log(arr);//[ 'song', 'Y', 'son', 'so' ]
join(分隔符)
join(分隔符) 把数组中的每一项拿出来,用指定的分隔符隔开,原有数组不变。
用法:
let arr = ['song', 'Y', 'son', 'so']
let res = arr.join(',')
console.log(res);//'song,Y,son,so'
console.log(res.length);//13
console.log(arr);//[ 'song', 'Y', 'son', 'so' ]
console.log(arr.length);//4
小结
Js中数组的方法不只这么一些,比如还有一些遍历的方法:map,reduce,find,every等等,我们需要知道。好了,本篇文章到这就结束了,希望对你有帮助。
相关文章:

Js中一些数组常用API总结
前言 Js中数组是一个重要的数据结构,它相比于字符串有更多的方法,在一些算法题中我们经常需要将字符串转化为数组,使用数组里面的API进行操作。本篇文章总结了一些数组中常用的API,我们把它们分成两类,一类是会改变原…...

LlamaIndex:将个人数据添加到LLM
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 LlamaIndex是基于大型语言模型(LLM)的应用程序的数据框架。像 GPT-4 这样的 LLM 是在大量公共数据集上预先训练的,允许开箱即用的令人难以置信的自然语言处理能力。但是,…...

Mojo 摸脚语言,似乎已经可以安装
文章原地址:https://i.scwy.net/it/2023/090821-mojo/ Mojo 吹得很凶,面向AI编程,甩Python几十条街,融资上亿.... 但无缘一试,在Win和Ubuntu上试都不能通过。 由 LLVM 和 Swift 编程语言的联合创始人 Chris Lattner…...

Spark 6:Spark SQL DataFrame
SparkSQL 是Spark的一个模块, 用于处理海量结构化数据。 SparkSQL是用于处理大规模结构化数据的计算引擎 SparkSQL在企业中广泛使用,并性能极好 SparkSQL:使用简单、API统一、兼容HIVE、支持标准化JDBC和ODBC连接 SparkSQL 2014年正式发布,当…...

区块链智能合约编程语言 Solidity
文章目录 前言Solidity 介绍Solidity 文件结构许可声明编译指示数据类型函数事件访问区块元数据 简单的智能合约 前言 上文介绍了区块链生态发展,我们知道以太坊的到来可以使开发人员基于区块链开发DApp,本文介绍 Solidity 编程语言的使用,然…...

将SSL证书设置成HTTPS的详细步骤
在互联网上建立一个安全且可信任的网站,HTTPS是一种常用的解决方案。HTTPS是HTTP的安全版本,通过使用SSL/TLS协议对传输的数据进行加密,确保数据传输的安全性。要实现HTTPS,你需要将SSL证书设置到你的网站上。以下是详细的步骤&am…...

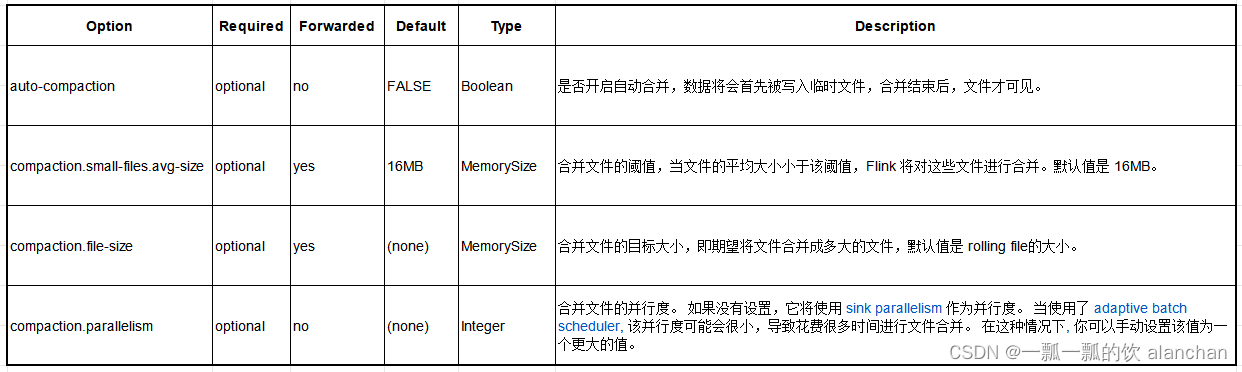
43、Flink之Hive 读写及详细验证示例
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

2023数模国赛C 题 蔬菜类商品的自动定价与补货决策-完整版创新多思路详解(含代码)
题目简评:看下来C题是三道题目里简单一些的,考察的点比较综合,偏数据分析。涉及预测模型和运筹优化(线性规划),还设了一问开放型问题,适合新手入门,发挥空间大。 题目分析与思路: 背景&#x…...

javaScript:DOM中常用尺寸
目录 前言(可以根据图示找到需要的尺寸,便于理解) 内尺寸 clientWidth 包含左右padding和宽度width(忽略滚动条的宽度) clientHeight 包含上下padding和height(忽略滚动条的高度) clientTo…...

决策树算法学习笔记
一、决策树简介 首先决策树是一种有监督的机器学习算法,其采用的方法是自顶向下的递归方法,构建一颗树状结构的树,其具有分类和预测功能。其基本思想是以信息熵为度量构造一棵熵值下降最快的树,到叶子节点处的熵值为零。决策树的构…...

Verilog_mode常用的几个用法
一:verilog mode中如何使用正则表达 在顶层实例化时,有大量的信号需要重新命名,使用模板的话会增加大量的注释内容,不过往往这些信号命名有特定的规律,我们可以使用正则表达式来处理,下面举几个例子&#…...

MySQL之MHA高可用配置及故障切换
目录 一、MHA概念 1、MHA的组成 2、MHA的特点 3、主从复制有多少种复制方法 二、搭建MySqlMHA部署 1.Master、Slave1、Slave2 节点上安装 mysql 2.修改 Master、Slave1、Slave2 节点的 Mysql主配置文件/etc/my.cnf 3. 配置 mysql 一主两从 4、安…...

java实现状态模式
状态模式是一种行为设计模式,它允许对象在内部状态改变时改变其行为。在状态模式中,对象将其行为委托给表示不同状态的状态对象,这些状态对象负责管理其行为。以下是在 Java 中实现状态模式的一般步骤: 创建一个状态接口ÿ…...
)
Selling a Menagerie(cf)
该题考察了拓扑排序dfs 题意:你是一个动物园的主人,该动物园由编号从1到n的n只动物组成。然而,维护动物园是相当昂贵的,所以你决定卖掉它!众所周知,每种动物都害怕另一种动物。更确切地说,动物…...

python-55-打包exe执行
目录 前言一、pyinstaller二、实践打包exe1、遇坑1:Plugin already registered2、遇坑2:OSError 句柄无效 三、总结 前言 你是否有这种烦恼? 别人在使用你的项目时可能还需要安装各种依赖包?别人在使用你的项目,可能…...

linux并发服务器 —— IO多路复用(八)
半关闭、端口复用 半关闭只能实现数据单方向的传输;当TCP 接中A向 B 发送 FIN 请求关闭,另一端 B 回应ACK 之后 (A 端进入 FIN_WAIT_2 状态),并没有立即发送 FIN 给 A,A 方处于半连接状态 (半开关),此时 A 可以接收 B…...

企微SCRM营销平台MarketGo-ChatGPT助力私域运营
一、前言 ChatGPT是由OpenAI(开放人工智能)研发的自然语言处理模型,其全称为"Conversational Generative Pre-trained Transformer",即对话式预训练转换器。它是GPT系列模型的最新版本,GPT全称为"Gene…...

linux C++ 海康截图Demo
项目结构 CMakeLists.txt cmake_minimum_required(VERSION 3.7)project(CapPictureTest)include_directories(include)link_directories(${CMAKE_SOURCE_DIR}/lib ${CMAKE_SOURCE_DIR}/lib/HCNetSDKCom) add_executable(CapPictureTest ${CMAKE_SOURCE_DIR}/src/CapPictureTes…...

MySQL的事务隔离级别
目录 事务隔离级别的概念 脏读(Dirty Read): 不可重复读(Non-Repeatable Read): 幻读(Phantom Read): 读未提交(Read Uncommitted) 读未提交…...

企业大语言模型智能问答的底层基础数据知识库如何搭建?
企业大语言模型智能问答的底层基础数据知识库搭建是一个复杂而关键的过程。下面将详细介绍如何搭建这样一个知识库。 确定知识库的范围和目标: 首先,需要明确知识库的范围,确定所涵盖的领域和主题。这可以根据企业的业务领域和用户需求来确…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
