javaScript:DOM中常用尺寸
目录
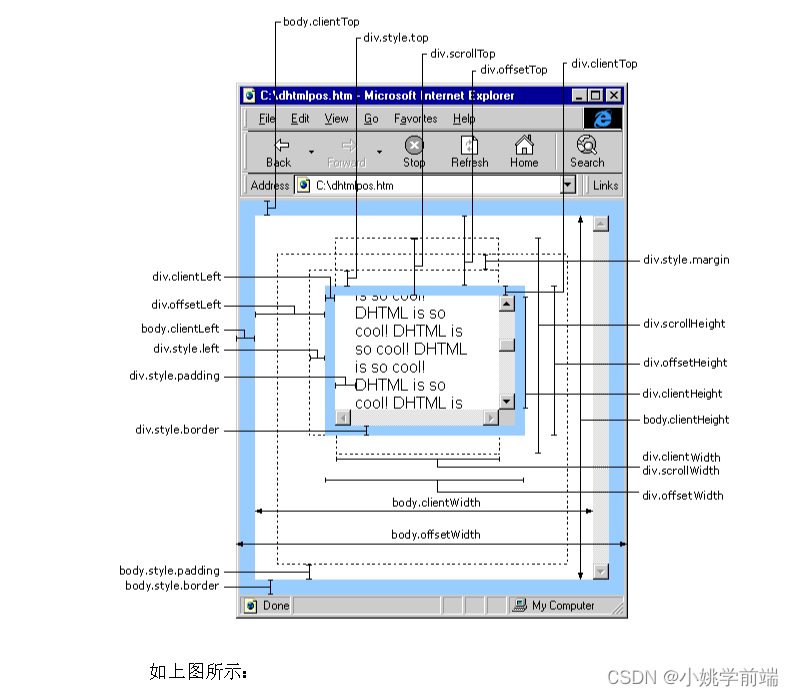
前言(可以根据图示找到需要的尺寸,便于理解)
内尺寸
clientWidth 包含左右padding和宽度width(忽略滚动条的宽度)
clientHeight 包含上下padding和height(忽略滚动条的高度)
clientTop 获取元素上边框的大小
clientLeft 获取元素左边框的大小
外尺寸
offsetWidth 包含左右padding 和 width 以及 border,包含滚动条宽度
offsetHeight 包含上下padding 和 height 以及border ,包含滚动条高度
offsetParent:获取当前元素对象具有定位属性的父级元素
offsetLeft 指的是 当前元素的左边框距离 offsetParent 左边框的距离
offsetTop 指的是 当前元素的上边框距离 offsetParent 上边框的距离
相关代码 (重在理解)
滚动尺寸(案例中会用到,常用)
滚动尺寸scrollWidth( scrollHeight )(重点理解)
垂直滚动条与元素顶部距离scrollTop
水平滚动条与元素左边距离 scrollLeft
相关代码
案例(要理解)
1.缓慢回到顶部
效果图
相关代码(代码较长,且注释比较详细不在逐行讲解,重点掌握实现的思路和对知识点的运用)
2.懒加载(会单独写一篇文章来讲)
前言(可以根据图示找到需要的尺寸,便于理解)

在js中我们可以通过dom操作获取想要得到的尺寸,并对其进行一系列操作使其可以帮助我们实现动态布局、响应式设计、动画效果、碰撞检测等一系列功能。在这篇文章中,我们将了解常用的dom尺寸,并配合相关案例,来帮助我们了解和掌握这部分知识。
内尺寸
内尺寸
clientWidth 包含左右padding和宽度width(忽略滚动条的宽度)
clientHeight 包含上下padding和height(忽略滚动条的高度)
clientTop 获取元素上边框的大小
clientLeft 获取元素左边框的大小
外尺寸
外尺寸(常用)
offsetWidth 包含左右padding 和 width 以及 border,包含滚动条宽度
offsetHeight 包含上下padding 和 height 以及border ,包含滚动条高度
offsetParent:获取当前元素对象具有定位属性的父级元素
offsetParent:获取当前元素对象具有定位属性的父级元素,如果所有的父级元素都没 定位属性,那么在标准浏览器下,offsetParent 指的是body,ie下是html
body和html 的offsetParent 都是null
offsetLeft 指的是 当前元素的左边框距离 offsetParent 左边框的距离
offsetTop 指的是 当前元素的上边框距离 offsetParent 上边框的距离
相关代码 (重在理解)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>dom中常用尺寸</title><style>*{margin: 0;padding: 0;}.wp{width: 300px;height: 300px;border: 10px #f00 solid;padding: 10px;margin: 20px auto;overflow: auto;}.far{width: 600px;margin: 20px auto;border: 10px #f60 solid;padding: 50px 0;position: relative;}</style>
</head>
<body><div class="far"><div class="wp">豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐豫章故郡,洪都新府,星分翼轸,地接衡庐</div></div>
</body>
</html>
<script>let wp = document.querySelector('.wp')/*内尺寸clientWidth 包含左右padding和宽度width(忽略滚动条的宽度)clientHeight 包含上下padding和height(忽略滚动条的高度)clientTop 获取元素上边框的大小clientLeft 获取元素左边框的大小外尺寸offsetWidth 包含左右padding 和 width 以及 border,包含滚动条宽度offsetHeight 包含上下padding 和 height 以及border ,包含滚动条高度offsetParent:获取当前元素对象具有定位属性的父级元素,如果所有的父级元素都没定位属性,那么在标准浏览器下,offsetParent 指的是body,ie下是htmlbody和html 的offsetParent 都是nulloffsetLeft 指的是 当前元素的左边框距离 offsetParent 左边框的距离offsetTop 指的是 当前元素的上边框距离 offsetParent 上边框的距离*/console.log(wp.clientWidth,wp.clientHeight,wp.clientTop,wp.clientLeft);let body = document.body;console.log(body.clientWidth,body.clientHeight);console.log(wp.offsetWidth,wp.offsetHeight);//获取当前元素的定位父元素console.log(wp.offsetParent,wp.offsetLeft,wp.offsetTop);
</script>滚动尺寸(案例中会用到,常用)
滚动尺寸scrollWidth( scrollHeight )(重点理解)
scrollWidth滚动尺寸 返回值,当子级元素内容宽度大于 目标元素内容宽度的时候,那么
scrollWidth=子级盒模型的宽度+左右padding ; 当子级元素内容宽度小于目标元素内容的时候
scrollWidth = width + 左右padding
scrollHeight 和 scrollWidth一致
垂直滚动条与元素顶部距离scrollTop
scrollTop 垂直滚动条与元素顶部距离,可以理解为元素内容被卷上去的高度,可以设置该值
水平滚动条与元素左边距离 scrollLeft
scrollLeft 水平滚动条与元素左边距离,可以理解为元素内容被卷到左边的宽度,可以设置该值
相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>滚动尺寸</title><style>*{margin: 0;padding: 0;}.wp{width: 400px;height: 400px;border: 1px #000 solid;overflow: auto;padding: 0 30px;}.cont{width: 800px;height: 800px;background: pink;}#toTop{width: 60px;height: 60px;background-color: pink;text-align: center;line-height: 30px;position: fixed;right: 10px;bottom: 10px;cursor: pointer;user-select: none;}</style>
</head>
<body><div class="wp"><div class="cont">滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br>滕王高阁临江,飞羽阿打卡搭嘎含税单价<br></div></div><button id="btn">点击获取卷上去的高度</button><div style="height: 2000px;"></div><span id="toTop">回到 <br> 顶部</span>
</body>
</html>
<script>/*scrollWidth滚动尺寸 返回值,当子级元素内容宽度大于 目标元素内容宽度的时候,那么scrollWidth=子级盒模型的宽度+左右padding ; 当子级元素内容宽度小于目标元素内容的时候scrollWidth = width + 左右paddingscrollHeight 和 scrollWidth一致scrollTop 垂直滚动条与元素顶部距离,可以理解为元素内容被卷上去的高度,可以设置该值scrollLeft 水平滚动条与元素左边距离,可以理解为元素内容被卷到左边的宽度,可以设置该值*/let wp = document.querySelector('.wp') let btn = document.querySelector('#btn')console.log(wp.scrollWidth,wp.scrollHeight,wp.scrollTop);btn.onclick=function(){wp.scrollTop = 400;console.log(wp.scrollTop);}//回到顶部let timmer;let totop= document.querySelector('#toTop')toTop.onclick = function(){//首先获取卷上去的高度clearInterval(timmer)timmer = setInterval(function(){let h = document.documentElement.scrollTop;console.log(h);if(h>0){h-=100;document.documentElement.scrollTop == h;}else{document.documentElement.scrollTop == 0;clearInterval(timmer)}},20);}
</script>案例(要理解)
1.缓慢回到顶部
效果图

相关代码(代码较长,且注释比较详细不在逐行讲解,重点掌握实现的思路和对知识点的运用)
<!DOCTYPE html>
<html>
<head><title>回到顶部</title><style>#backToTop {position: fixed;bottom: 20px;right: 20px;width: 50px;height: 50px;background-color: #333;color: #fff;font-size: 20px;text-align: center;line-height: 50px;cursor: pointer;opacity: 0.7;transition: opacity 0.3s;}#backToTop:hover {opacity: 1;}.wp{height: 3000px;width: 1200px;background-color: pink;}</style>
</head>
<body><div id="content"><!-- Your page content here --><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p><!-- ... --></div><div class="wp"></div><div id="backToTop">^</div><script>// 获取“回到顶部”按钮元素var btn = document.getElementById("backToTop");// 添加点击事件监听btn.addEventListener("click", function() {// 获取当前滚动位置var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;// 定义一个动画函数function scrollToTop() {// 计算每一帧滚动的距离var scrollStep = Math.max(scrollTop / 30, 10);// 获取当前滚动位置var currentScrollTop = document.documentElement.scrollTop || document.body.scrollTop;// 如果还没有到达顶部,则继续滚动if (currentScrollTop > 0) {// 计算下一帧的滚动位置var newScrollTop = currentScrollTop - scrollStep;// 设置滚动位置document.documentElement.scrollTop = newScrollTop;document.body.scrollTop = newScrollTop;// 使用 setTimeout 调用下一帧滚动setTimeout(scrollToTop, 10);}}// 启动滚动动画scrollToTop();});// 监听页面滚动事件,控制按钮的显示与隐藏window.addEventListener("scroll", function() {var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;if (scrollTop > 300) {btn.style.display = "block";} else {btn.style.display = "none";}});</script>
</body>
</html>2.懒加载(会单独写一篇文章来讲)
对于懒加载的内容,我会单独写一篇文章进行详细介绍,以便更好地解释懒加载的概念、原理和使用方法,并综合使用DOM尺寸的情况进行说明。期待您的关注和期待!在文章完成后,我将很高兴为您提供反馈或帮助。谢谢!
相关文章:

javaScript:DOM中常用尺寸
目录 前言(可以根据图示找到需要的尺寸,便于理解) 内尺寸 clientWidth 包含左右padding和宽度width(忽略滚动条的宽度) clientHeight 包含上下padding和height(忽略滚动条的高度) clientTo…...

决策树算法学习笔记
一、决策树简介 首先决策树是一种有监督的机器学习算法,其采用的方法是自顶向下的递归方法,构建一颗树状结构的树,其具有分类和预测功能。其基本思想是以信息熵为度量构造一棵熵值下降最快的树,到叶子节点处的熵值为零。决策树的构…...

Verilog_mode常用的几个用法
一:verilog mode中如何使用正则表达 在顶层实例化时,有大量的信号需要重新命名,使用模板的话会增加大量的注释内容,不过往往这些信号命名有特定的规律,我们可以使用正则表达式来处理,下面举几个例子&#…...

MySQL之MHA高可用配置及故障切换
目录 一、MHA概念 1、MHA的组成 2、MHA的特点 3、主从复制有多少种复制方法 二、搭建MySqlMHA部署 1.Master、Slave1、Slave2 节点上安装 mysql 2.修改 Master、Slave1、Slave2 节点的 Mysql主配置文件/etc/my.cnf 3. 配置 mysql 一主两从 4、安…...

java实现状态模式
状态模式是一种行为设计模式,它允许对象在内部状态改变时改变其行为。在状态模式中,对象将其行为委托给表示不同状态的状态对象,这些状态对象负责管理其行为。以下是在 Java 中实现状态模式的一般步骤: 创建一个状态接口ÿ…...
)
Selling a Menagerie(cf)
该题考察了拓扑排序dfs 题意:你是一个动物园的主人,该动物园由编号从1到n的n只动物组成。然而,维护动物园是相当昂贵的,所以你决定卖掉它!众所周知,每种动物都害怕另一种动物。更确切地说,动物…...

python-55-打包exe执行
目录 前言一、pyinstaller二、实践打包exe1、遇坑1:Plugin already registered2、遇坑2:OSError 句柄无效 三、总结 前言 你是否有这种烦恼? 别人在使用你的项目时可能还需要安装各种依赖包?别人在使用你的项目,可能…...

linux并发服务器 —— IO多路复用(八)
半关闭、端口复用 半关闭只能实现数据单方向的传输;当TCP 接中A向 B 发送 FIN 请求关闭,另一端 B 回应ACK 之后 (A 端进入 FIN_WAIT_2 状态),并没有立即发送 FIN 给 A,A 方处于半连接状态 (半开关),此时 A 可以接收 B…...

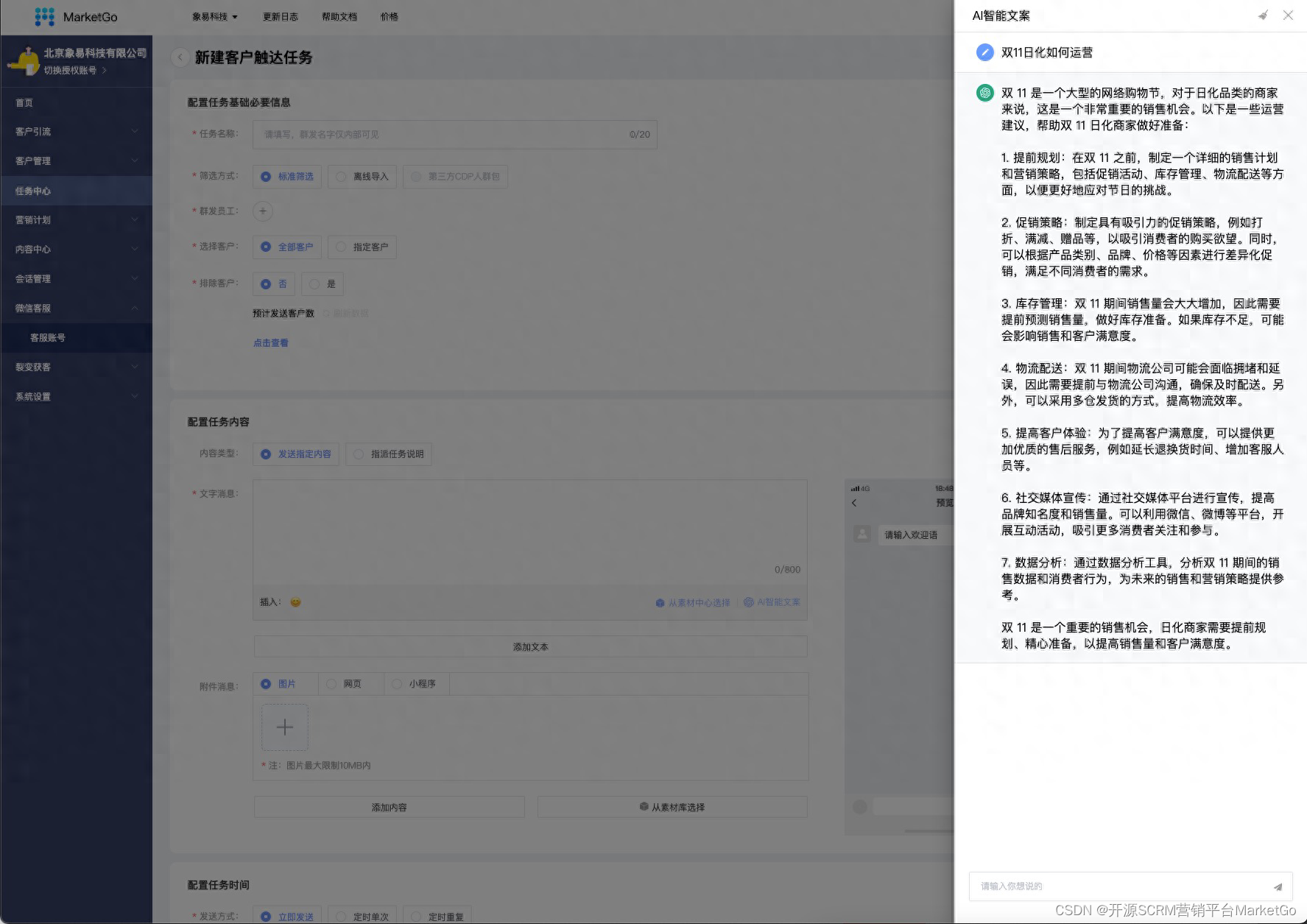
企微SCRM营销平台MarketGo-ChatGPT助力私域运营
一、前言 ChatGPT是由OpenAI(开放人工智能)研发的自然语言处理模型,其全称为"Conversational Generative Pre-trained Transformer",即对话式预训练转换器。它是GPT系列模型的最新版本,GPT全称为"Gene…...

linux C++ 海康截图Demo
项目结构 CMakeLists.txt cmake_minimum_required(VERSION 3.7)project(CapPictureTest)include_directories(include)link_directories(${CMAKE_SOURCE_DIR}/lib ${CMAKE_SOURCE_DIR}/lib/HCNetSDKCom) add_executable(CapPictureTest ${CMAKE_SOURCE_DIR}/src/CapPictureTes…...

MySQL的事务隔离级别
目录 事务隔离级别的概念 脏读(Dirty Read): 不可重复读(Non-Repeatable Read): 幻读(Phantom Read): 读未提交(Read Uncommitted) 读未提交…...

企业大语言模型智能问答的底层基础数据知识库如何搭建?
企业大语言模型智能问答的底层基础数据知识库搭建是一个复杂而关键的过程。下面将详细介绍如何搭建这样一个知识库。 确定知识库的范围和目标: 首先,需要明确知识库的范围,确定所涵盖的领域和主题。这可以根据企业的业务领域和用户需求来确…...

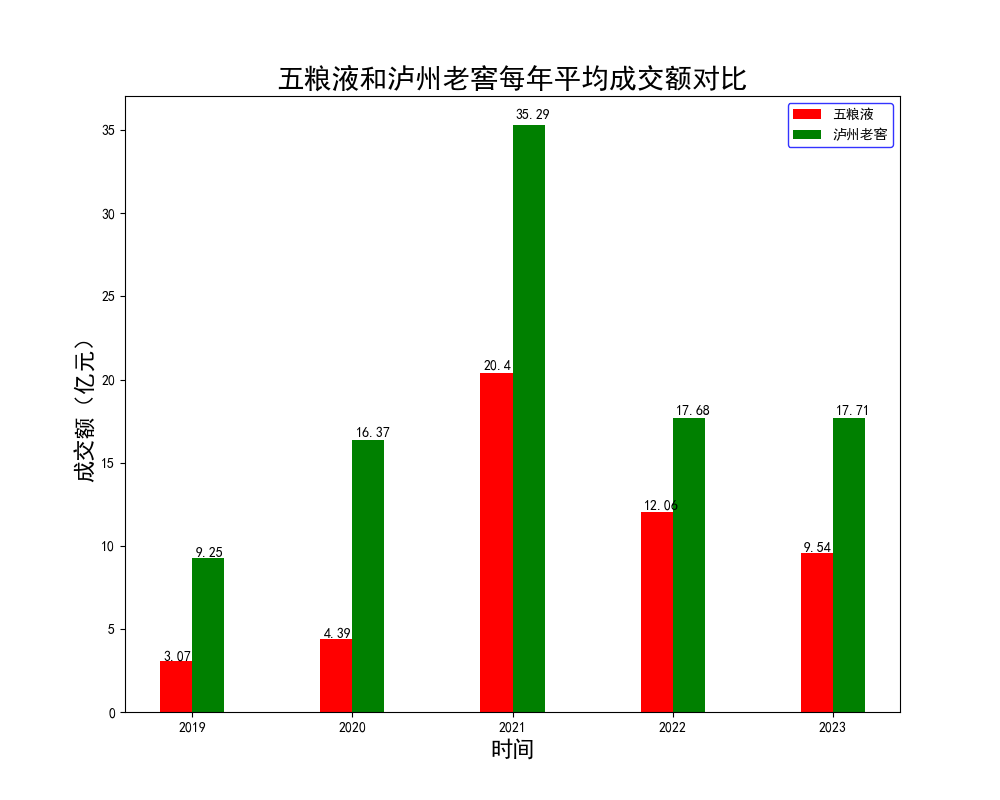
【腾讯云 Cloud Studio 实战训练营】使用python爬虫和数据可视化对比“泸州老窖和五粮液4年内股票变化”
Cloud Studio 简介 Cloud Studio是腾讯云发布的云端开发者工具,支持开发者利用Web IDE(集成开发环境),实现远程协作开发和应用部署。 现在的Cloud Studio已经全面支持Java Spring Boot、Python、Node.js等多种开发模板示例库&am…...

Linux之Shell概述
目录 Linux之Shell概述 学习shell的原因 shell是什么 shell起源 查看当前系统支持的shell 查看当前系统默认shell Shell 概念 Shell 程序设计语言 Shell 也是一种脚本语言 用途 Shell脚本的基本元素 基本元素构成: Shell脚本中的注释和风格 Shell脚本编…...

手写Spring:第2章-创建简单的Bean容器
文章目录 一、目标:创建简单的Bean容器二、设计:创建简单的Bean容器三、实现:创建简单的Bean容器3.0 引入依赖3.1 工程结构3.2 创建简单Bean容器类图3.3 Bean定义3.4 Bean工厂 四、测试:创建简单的Bean容器4.1 用户Bean对象4.2 单…...

在Windows上通过SSH公私钥实现无密码登录Linux
在Windows上通过SSH公私钥实现无密码登录Linux 在Windows上生成SSH密钥对: 打开命令提示符或PowerShell窗口。 输入以下命令生成SSH密钥对: ssh-keygen -t rsa -b 4096按照提示输入密钥的保存路径和密码(可选)。 在指定的路径下…...

使用ppt和texlive生成eps图片(高清、可插入latex论文)
一、说明 写论文经常需要生成高清的图片插入到论文中,本文以ppt画图生成高质量的eps图片的实现来介绍具体操作方法。关于为什么要生成eps图片,一个是期刊要求(也有不要求的),另一个是显示图像的质量高。 转化获得eps…...
)
html5学习笔记19-SSE服务器发送事件(Server-Sent Events)
https://www.runoob.com/html/html5-serversentevents.html 允许网页获得来自服务器的更新。类似设置回调函数。 if(typeof(EventSource)!"undefined"){var sourcenew EventSource("demo_sse.php");source.onmessagefunction(event){document.getElement…...

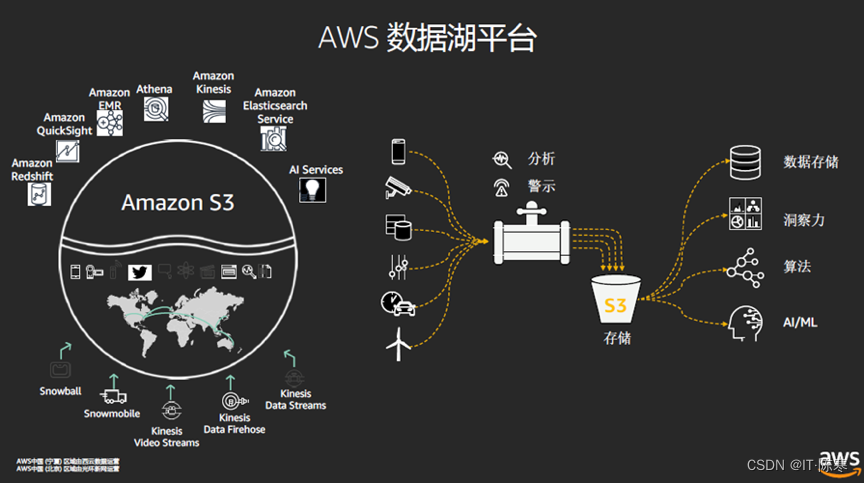
高效数据湖构建与数据仓库融合:大规模数据架构最佳实践
文章目录 数据湖和数据仓库:两大不同理念数据湖数据仓库 数据湖与数据仓库的融合统一数据目录数据清洗和转换数据安全和权限控制数据分析和可视化 数据湖与数据仓库融合的优势未来趋势云原生数据湖自动化数据处理边缘计算与数据湖融合 结论 🎉欢迎来到云…...

Java学习笔记——35多线程02
线程同步 线程同步卖票案例同步代码块同步方法块 线程安全的类StringBufferVectorHashtable Lock锁 线程同步 卖票案例 public class SellTicket implements Runnable{private int tickets10;Overridepublic void run(){while (true){if(tickets>0){System.out.println(Th…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
