React 与 TS 结合使用时的技巧总结
使用 TS 泛型来定义通用参数
有些时候会遇到有些业务页面结构是通用的,只是传入页面组件的参数略有不同,这样我们可以使用 TS 的泛型来定义通用参数。具体的实例如下:
type GenericPropsData<T> = {items: T[];onClick: (value: T) => void;
};const GenericProps: React.FC<GenericPropsData<number | string>> = ({items,onClick,
}) => {return (<div><h2>TS 泛型定义参数</h2>{items.map((item) => {return (<div key={item} onClick={() => onClick(item)}>{item}</div>);})}</div>);
};export default GenericProps;
上述例子中,只是简单列举了泛型为数字或者字符串,泛型还可以定位为其他对象。
使用 TS 限定传入的参数
有些业务场景要求根据在一定条件下传入对应参数,组件中的其他参数为不能传递的情况,或者出现类型的情况时,我们可以考虑使用 TS 的never和联合类型来声明定义参数的组件。具体实例如下:
type RandomNumberType = {value: number;
};type PositiveNumber = RandomNumberType & {isPositive: boolean;isNegative?: never;isZero?: never;
};type NegativeNumber = RandomNumberType & {isNegative: boolean;isPositive?: never;isZero?: never;
};type Zero = RandomNumberType & {isZero: boolean;isPositive?: never;isNegative?: never;
};type RandomNumberProps = PositiveNumber | NegativeNumber | Zero;const RestrictionProps: React.FC<RandomNumberProps> = ({value,isPositive,isNegative,isZero,
}) => {return (<div>{value} {isPositive && "整数"} {isNegative && "负数"} {isZero && "0"}</div>);
};export default RestrictionProps;
使用 TS 的 Exclude 去除某些联合类型
我们可以使用 TS 中的 Exclude 来去除某些联合类型的参数,例如下面实例:
type HorizontalPosition = "left" | "center" | "right";
type VerticalPosition = "top" | "center" | "bottom";/*** 组件传入的参数可以有如下这些* "left-center" | "left-top" | "left-bottom" | "center" | "center-top" |* "center-bottom" | "right-center" | "right-top" | "right-bottom"** 我们通过Exclude抛掉了center-center的值*/
type ToastProps = {position:| Exclude<`${HorizontalPosition}-${VerticalPosition}`, "center-center">| "center";
};const ExcludeProps: React.FC<ToastProps> = ({ position }) => {return <div>Toast Notification Position - {position}</div>;
};export default ExcludeProps;
使用 TS 实现多态组件
type TextOwnProps<E extends React.ElementType> = {size?: "sm" | "md" | "lg";color?: "primary" | "secondary";children: React.ReactNode;as?: E;
};type TextProps<E extends React.ElementType> = TextOwnProps<E> &Omit<React.ComponentProps<E>, keyof TextOwnProps<E>>;const PolymorphismProps: React.FC<TextProps<React.ElementType>> = ({size,color,children,as,
}) => {const Component = as || "div";return (<Component className={`class-with-${size}-${color}`}>{children}</Component>);
};export default PolymorphismProps;
相关文章:

React 与 TS 结合使用时的技巧总结
使用 TS 泛型来定义通用参数 有些时候会遇到有些业务页面结构是通用的,只是传入页面组件的参数略有不同,这样我们可以使用 TS 的泛型来定义通用参数。具体的实例如下: type GenericPropsData<T> {items: T[];onClick: (value: T) &g…...

【深入解析spring cloud gateway】07 自定义异常返回报文
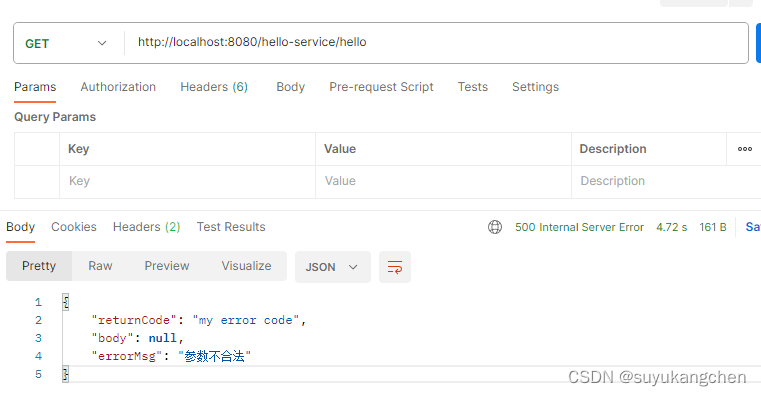
Servlet的HttpResponse对象,返回响应报文,一般是这么写的,通过输出流直接就可以将返回报文输出。 OutputStream out response.getOutputStream(); out.write("输出的内容"); out.flush();在filter中如果发生异常(例如…...

如何写一个sh脚本将一个本地文件通过 scp命令上传到远程的 centos服务器?
如何写一个sh脚本将一个本地文件通过 scp命令上传到远程的 centos服务器? 1.1 背景需求1.2 解决方案1.3 附录1.3.1 scp命令用法与示例1.3.1.1 scp命令用法与解释1.3.1.2 scp 命令用法示例1.3.1.2.1 示例一:从本地复制文件到远程计算机1.3.1.2.2 示例二&a…...

【CMake工具】工具CMake编译轻度使用(C/C++)
目录 CMake编译工具 一、CMake概述 二、CMake的使用 2.1 注释 2.1.1 注释行 2.1.2 注释块 2.2 源文件 2.1.1 共处一室 2.1.2 VIP包房 2.3 私人定制 2.2.1 定义变量 2.2.2 指定使用的C标准 2.2.3 指定输出的路径 2.4 搜索文件 2.3.1 方式1 2.3.2 方式2 2.5 包含…...

用Navicat备份Mysql演示系统数据库的时候出:Too Many Connections
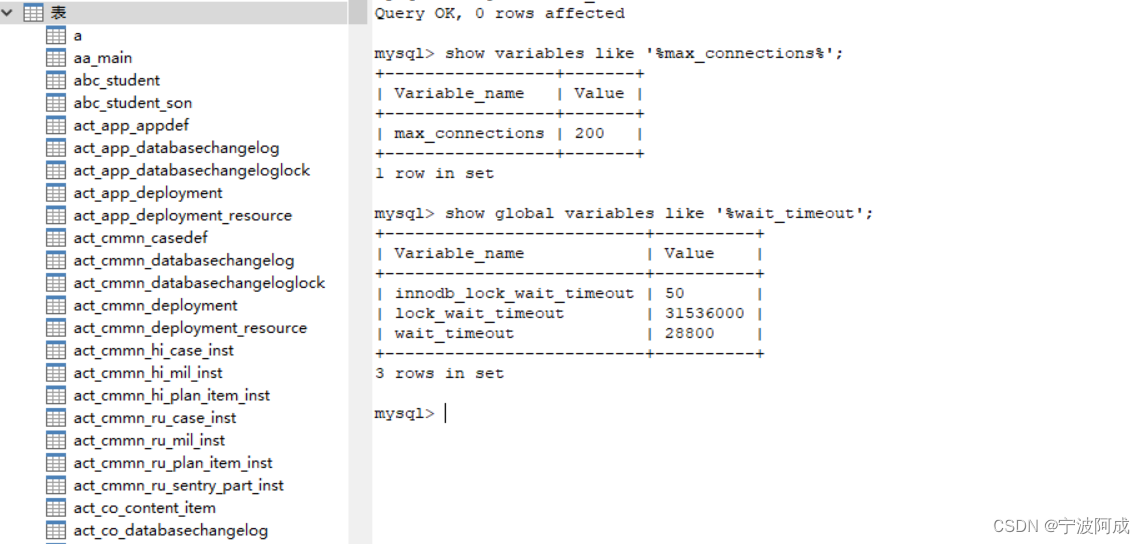
今天用Navicat进行数据备份的时候,发现由于数据库连接数目过多导致连接锁定,这种情况在多人协同开发的场景中很常见。当然我这里也因为多个应用使用了数据库连接,所以出现了Too Many Connections。 可能是超过最大连接数了。 1、进入Navicat…...

知识储备--基础算法篇-矩阵
2.矩阵 2.1第54题螺旋矩阵 第一题上来就跪了,看了官方答案感觉不是很好理解,找了一个比较容易理解的。 class Solution(object):def spiralOrder(self, matrix):""":type matrix: List[List[int]]:rtype: List[int]"""…...

Zabbix -- QQ邮箱报警
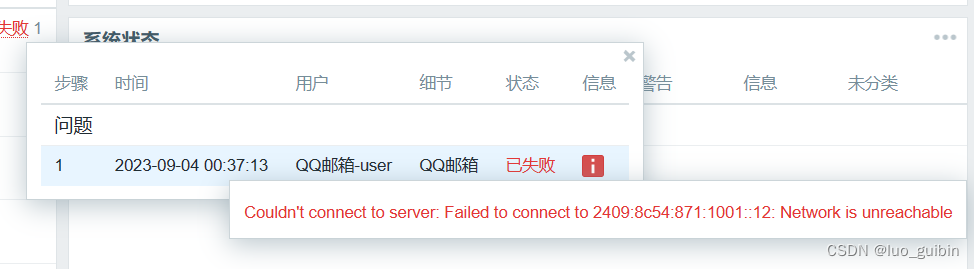
目录 一、创建监控项及触发器 1.1创建监控项 1.2 创建监控项的触发器 1.3 测试触发器 二、邮箱媒介设置 2.1 设置报警媒介类型 2.2 创建用户群组和用户 三、动作绑定 3.1 创建动作 3.2 动作操作 3.3 动作测试(发送邮件测试) 四、问题总结 4.1 邮件发送…...

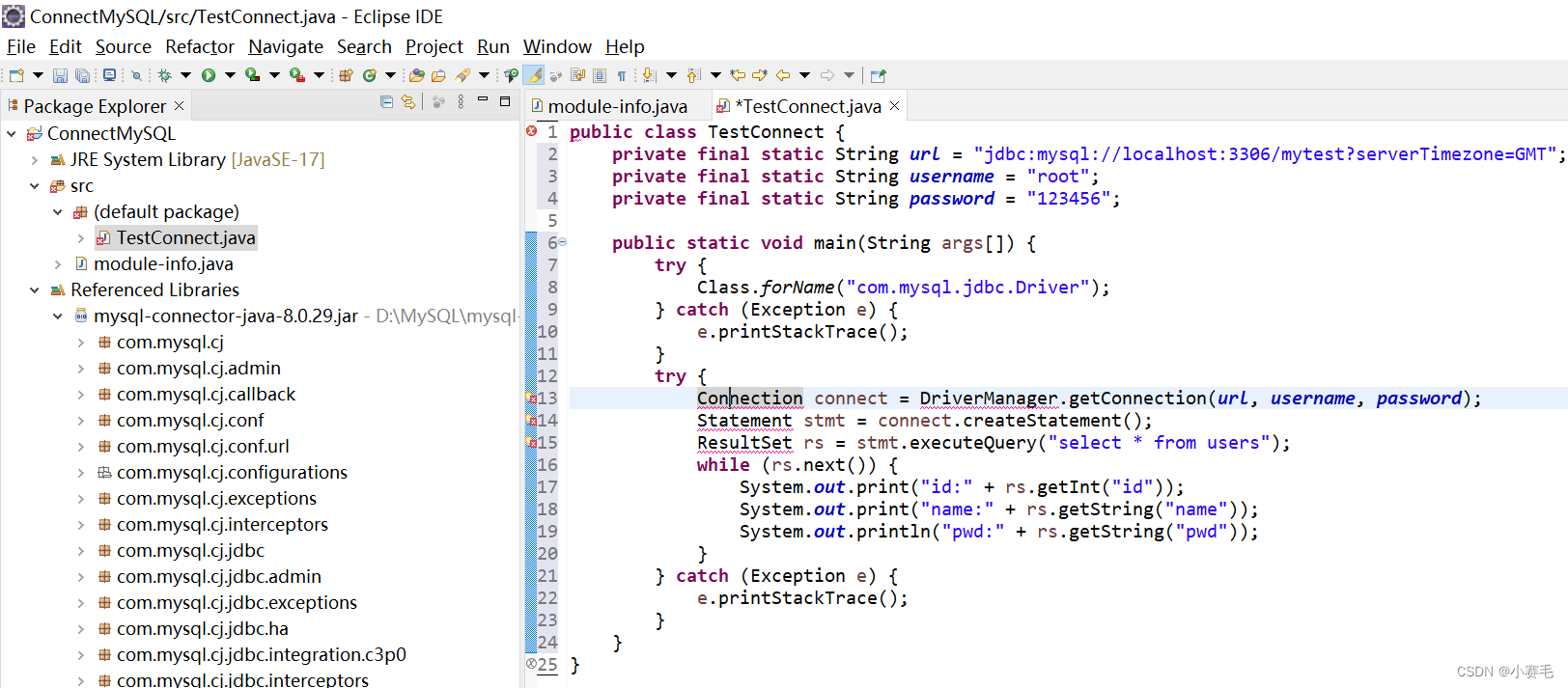
eclipse链接MySQL数据库
在MySQL官网下载驱动 MySQLhttps://www.mysql.com/cn/点击下载: 页面滚动到最下方选择社区版: 选择Java版本: 接下来,需要选择操作系统,我们选择平台独立: eclipse 接下来,我们打开eclipse,新建…...

ansible 使用roles简单部署LAMP平台
目录 一、了解roles目录 二、基于构建LAMP平台创建roles目录 1、在192.168.115.148创建目录 2、书写php的测试页面 3、编写httpd角色的main.yml文件 4、编写mysql角色的main.yml文件 6、编写lamp的playbook 7、启动剧本 8、访问 一、了解roles目录 在Ansible中&#…...

如何使用Web Storage对页面中数据进行监听?
当使用Web Storage存储的数据发生变化时,会触发Window对象的storage事件,我们可以监听该事件并指定事件处理函数,当其他页面中的localStorage或 sessionStorage中保存的数据发生改变时,就会执行事件处理函数。 监听storage事件的…...
runtime包)
GO语言网络编程(并发编程)runtime包
GO语言网络编程(并发编程)runtime包 1. runtime包 1.1.1. runtime.Gosched() 让出CPU时间片,重新等待安排任务(大概意思就是本来计划的好好的周末出去烧烤,但是你妈让你去相亲,两种情况第一就是你相亲速度非常快,见…...

MR源码解析和join案例
MR源码解析 new Job(): 读取本地文件, xml配置job.start(): 启动线程job的run():线程方法 runTasks(): 传入对应的接口,启动map或者reduceMapTask类的run(): 设置map阶段的参数,初始化任务,创建上下文对象 创建读取器LineRecordReader判断是…...

ML+LLMs:利用LLMs大语言模型赋能或者结合ML机器学习算法进行具体应用的简介、具体案例之详细攻略
ML+LLMs:利用LLMs大语言模型赋能或者结合ML机器学习算法进行具体应用的简介、具体案例之详细攻略 目录 利用LLMs赋能或者结合ML算法进行具体应用的简介...

python GIL锁
1、GIL是什么 GIL:Global Interpreter Lock又称全局解释器锁。简单来说是一个互斥锁,每个线程在执行的过程中都需要先获取GIL,作用就是限制多线程同时执行,使得在同一进程内任何时刻仅有一个线程在执行。 由于GIL的存在࿰…...

git打tag和版本控制规范
我们在开发中经常会遇到要打tag的情况,但这个tag应该如何打呢?我不知道大家平时是怎么打的,但我基本就是从1.0.0开始进行往上递增,至于如何递增,基本凭感觉。今天同事新打了一个tag进行发版,然后被架构点名…...

php版 短信跳转微信小程序
实现这功能首先,小程序端添加业务域名 php代码 <?php declare (strict_types1);namespace app\controller\Admin;use app\model\Set; use app\Request;class Admin_Url_Scheme {public function getScheme(Request $request) {$appid 小程序appid;$secret 小…...

leetcode127单词接龙刷题打卡
127. 单词接龙 字典 wordList 中从单词 beginWord 和 endWord 的 转换序列 是一个按下述规格形成的序列 beginWord -> s1 -> s2 -> ... -> sk: 每一对相邻的单词只差一个字母。对于 1 < i < k 时,每个 si 都在 wordList 中。注意&am…...

基于SSM的物流管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

EagleSDR USB HAT FT600
给EagleSDR做了个USB 3.0的子卡,采用FT600方案,实物如下: 用FT600DataStreamerDemoApp测试,速度如下: 由于FT600是16bit的接口,如果用FT601的32bit接口,性能应该还会有大幅提升。 测试代码很简…...

Java多线程(四)锁策略(CAS,死锁)和多线程对集合类的使用
锁策略(CAS,死锁)和多线程对集合类的使用 锁策略 1.乐观锁VS悲观锁 2.轻量级锁VS重量级锁 3.自旋锁VS挂起等待锁 4.互斥锁VS读写锁 5.可重入锁vs不可重入锁 死锁的第一种情况 死锁的第二种情况 死锁的第三种情况 CAS 1.实现原子类 …...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...
