[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
第二章 使用Vue3、Element-plus菜单组件构建菜单
第三章 使用Vue3、Element-plus走马灯组件构建轮播图
第四章 使用Vue3、Element-plus tabs组件构建选项卡功能
[第五章 使用Vue3、Element-plus菜单组件构建组图文章]
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的tabs组件选项卡功能
- 1.1、tabs 组件
- 1.2、基础用法
- 1.3、卡片风格的标签
- 1.4、标签位置的设置
- 1.5、Tabs 属性
- 1.6、Tabs 事件
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的tabs组件选项卡功能
- 1.1、tabs 组件
- 1.2、基础用法
- 1.3、卡片风格的标签
- 1.4、标签位置的设置
- 1.5、Tabs 属性
- 1.6、Tabs 事件
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结

前言
在第一章节,我们把博物馆管理系统打了个地基,基本的产品架构和框架已经都落实到位;
第二章节,使用Vue3、Element-plus菜单组件构建顶部区域的菜单,包括父子菜单;
第三章节,使用Vue3、Element-plus走马灯组件构建轮播图;
本章节,我们做1件事:使用Vue3、Element-plus tabs组件构建选项卡功能
1、学习Element-plus 的tabs组件选项卡功能
1.1、tabs 组件
分隔内容上有关联但属于不同类别的数据集合。
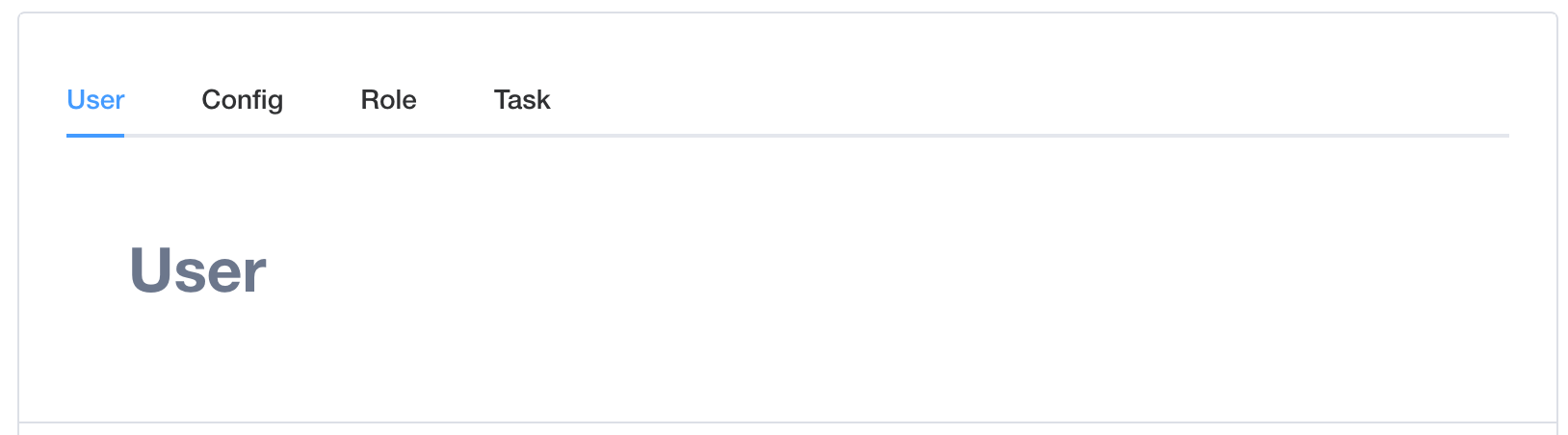
1.2、基础用法
基础的、简洁的标签页。
Tabs 组件提供了选项卡功能, 默认选中第一个标签页,你也可以通过 value 属性来指定当前选中的标签页。
<template><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane label="User" name="first">User</el-tab-pane><el-tab-pane label="Config" name="second">Config</el-tab-pane><el-tab-pane label="Role" name="third">Role</el-tab-pane><el-tab-pane label="Task" name="fourth">Task</el-tab-pane></el-tabs>
</template>....................
</el-menu>

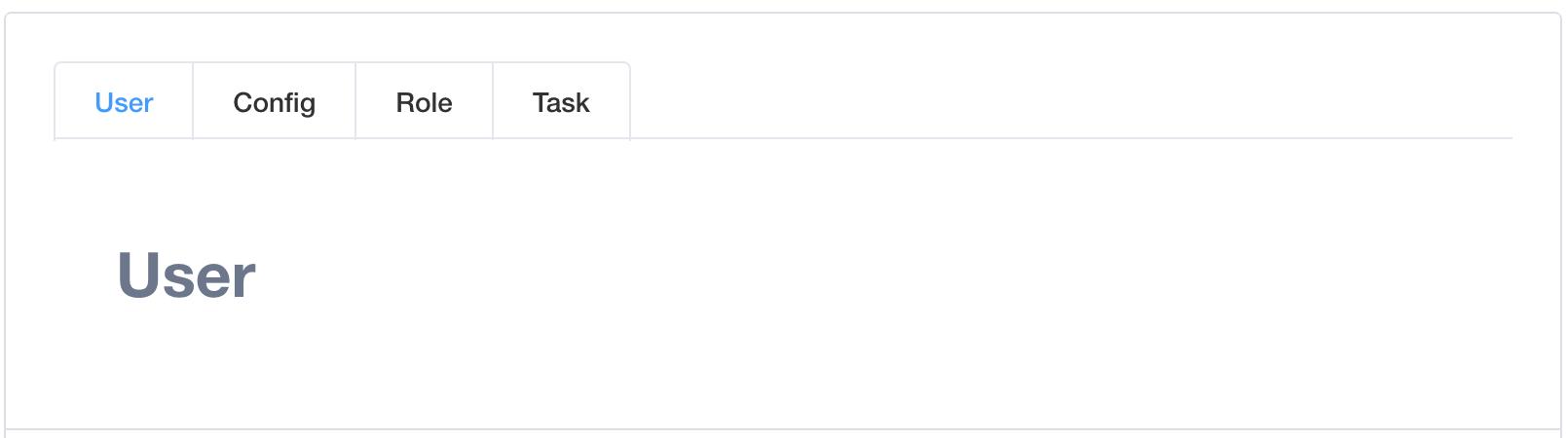
1.3、卡片风格的标签
可以设置具有卡片风格的标签。
只需要设置 type 属性为 card 就可以使选项卡改变为标签风格。
<template><el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label="User" name="first">User</el-tab-pane><el-tab-pane label="Config" name="second">Config</el-tab-pane><el-tab-pane label="Role" name="third">Role</el-tab-pane><el-tab-pane label="Task" name="fourth">Task</el-tab-pane></el-tabs>
</template>....................
</el-menu>

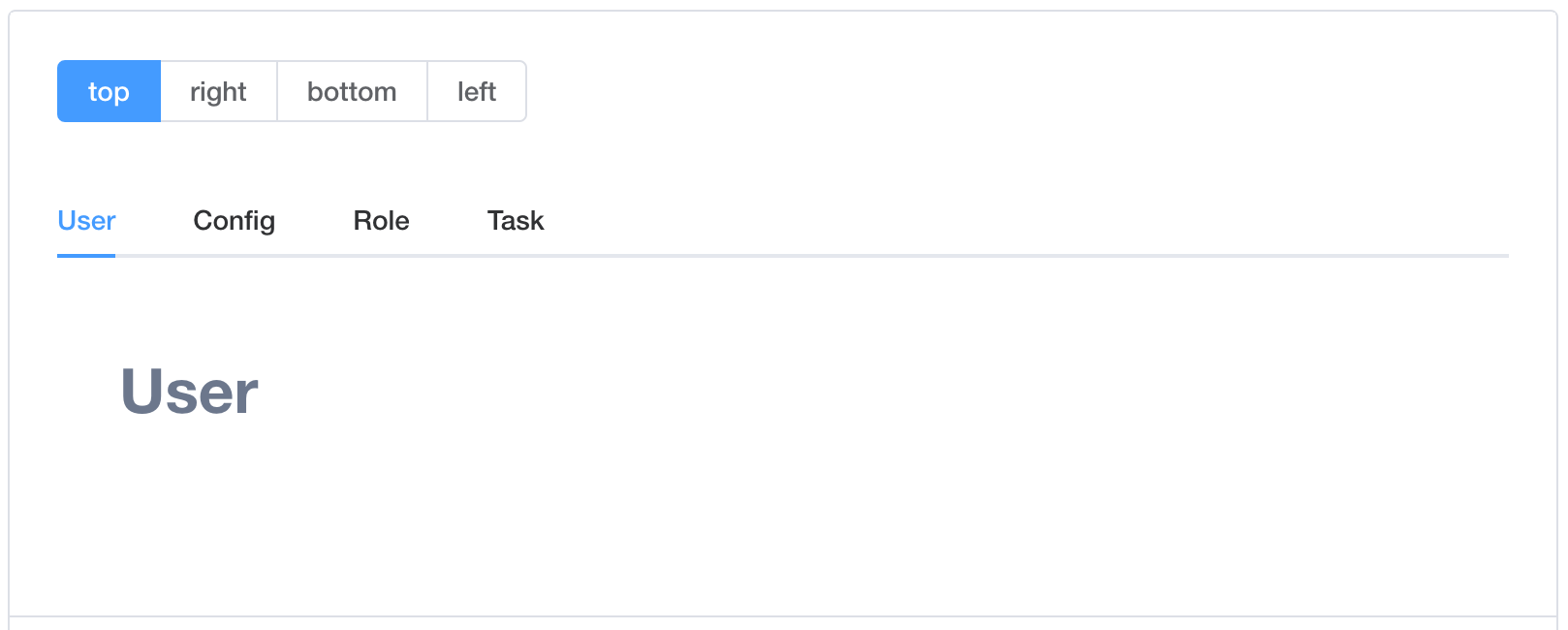
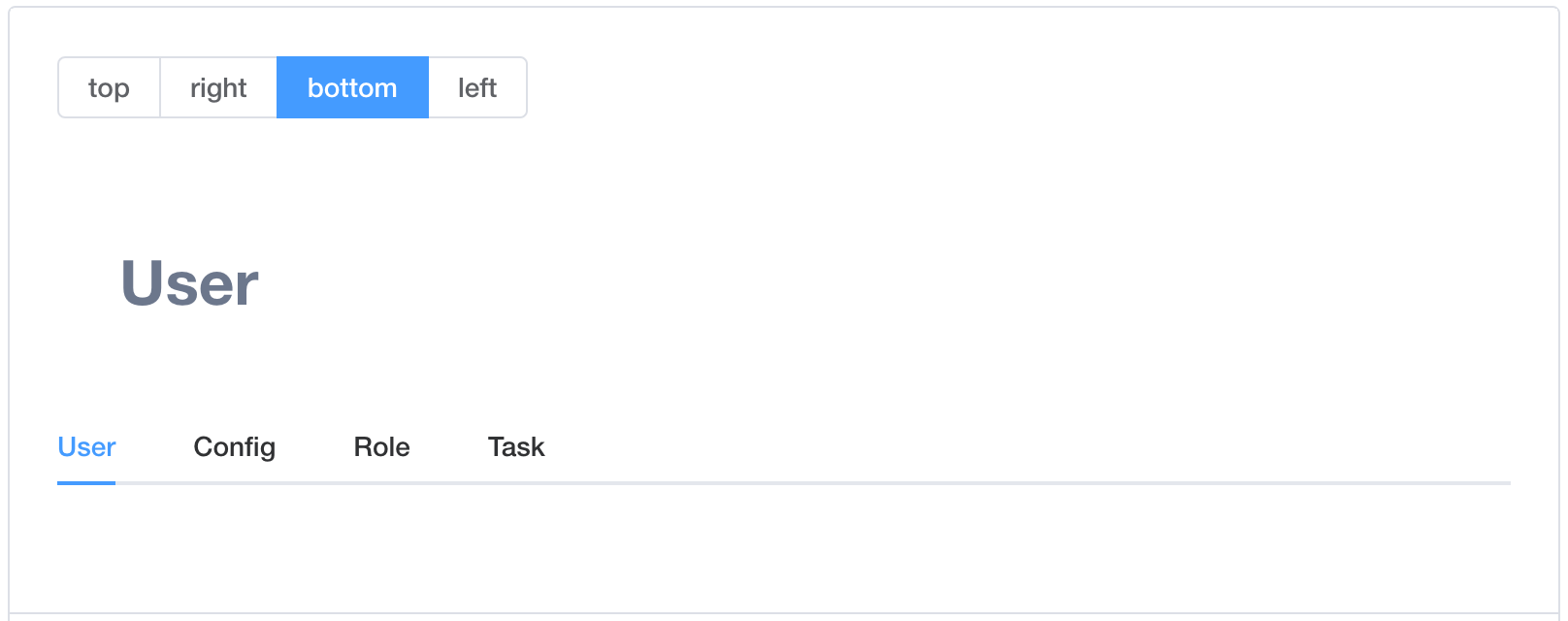
1.4、标签位置的设置
可以通过 tab-position 设置标签的位置
标签一共有四个方向的设置 tabPosition=“left|right|top|bottom”


1.5、Tabs 属性
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model-value / v-model | 绑定值,选中选项卡的 name | string / number | — | 第一个选项卡的 name |
| type | 风格类型 | string | card/border-card | — |
| closable | 标签是否可关闭 | boolean | — | false |
| addable | 标签是否可增加 | boolean | — | false |
| editable | 标签是否同时可增加和关闭 | boolean | — | false |
| tab-position | 选项卡所在位置 | string | top/right/bottom/left | top |
| stretch | 标签的宽度是否自撑开 | boolean | — | false |
| before-leave | 切换标签之前的钩子函数, 若返回 false 或者返回被 reject 的 Promise,则阻止切换。 | Function(activeName, oldActiveName) | — | — |
1.6、Tabs 事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| tab-click | tab 被选中时触发 | (pane: TabsPaneContext, ev: Event) |
| tab-change | activeName 改变时触发 | (name: TabPaneName) |
| tab-remove | 点击 tab 移除按钮时触发 | (name: TabPaneName) |
| tab-add | 点击 tab 新增按钮时触发 | — |
| edit | 点击 tab 的新增或移除按钮后触发 | (paneName: TabPaneName |
2、博物馆管理系统数据展示
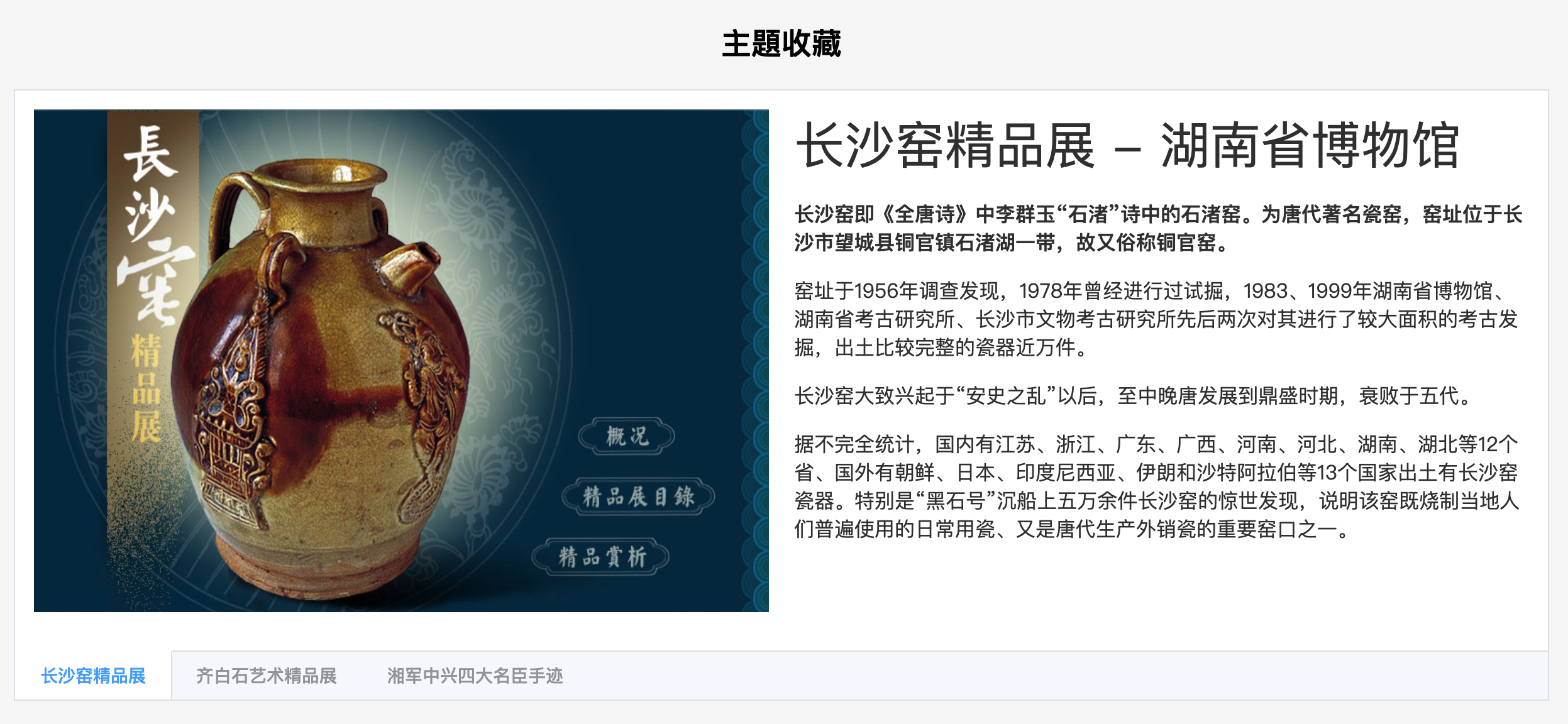
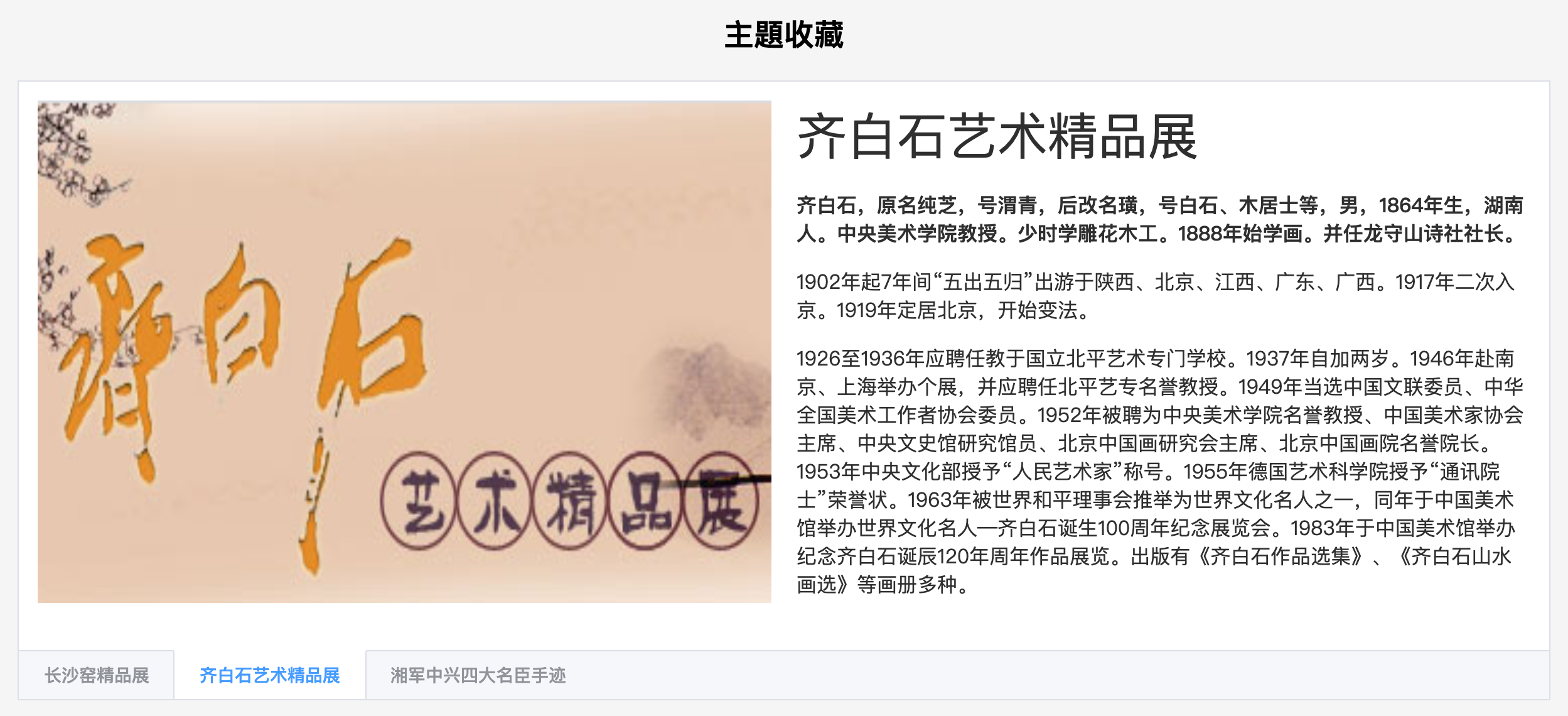
2.1、产品原型图



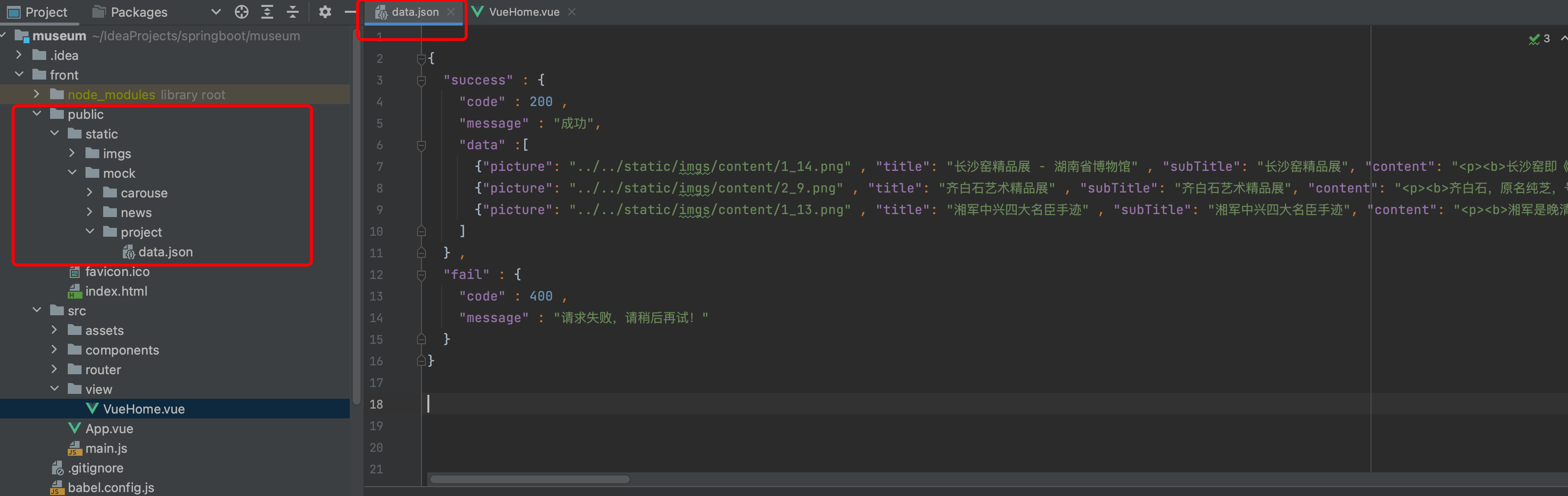
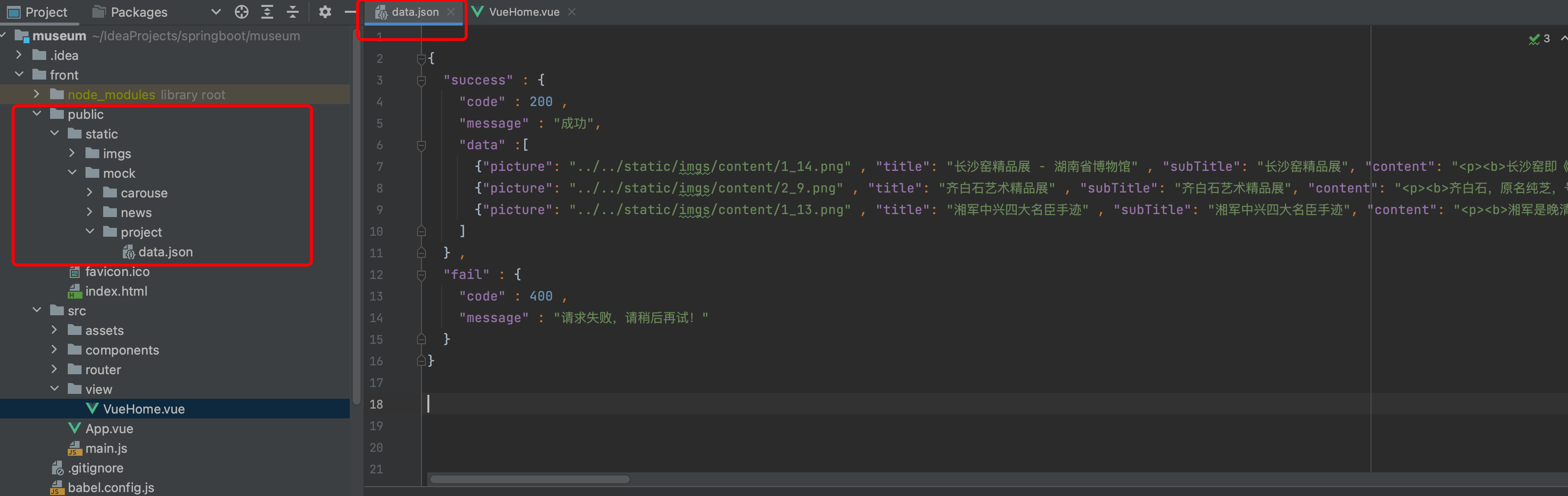
2.2、准备mock数据
mock数据是JSON格式的数据,会使用axios去加载,解析后放置到tabs组件里去显示

2.3、通过axios加载数据
<template><div class="main-box"><div class="main"><!-- 经典产品 --><div style="text-align: center;margin: 60px 2px 20px 2px"><h1>主題收藏</h1>
<!-- <div style="margin: 20px 0 ; color: #6a737d"><h3>我们的产品后端主要基于Java+Mysql+Redis+SpringCloud alibaba技术实现,前端使用了Vue3、Router、Axios、Echarts等技术</h3></div>--><!-- 项目介绍 Tab --><div style="margin: 20px 0; text-align: left; "><el-tabs tab-position="bottom" type="border-card" class="demo-tabs" ><el-tab-pane v-for="item in carouseProjectData" :label="item.subTitle" ><el-row :gutter="20"><el-col :span="12"> <img :src="item.picture" style="width: 100%;height: 400px;" alt=""/></el-col><el-col :span="12"><div class="title">{{item.title}}</div><div class="subTitle"><p v-html="item.content"> </p></div></el-col></el-row></el-tab-pane></el-tabs></div></div><!-- 经典产品END --></div></div>
</template><script>import axios from "axios";export default {name: 'VueHome',data() {return { carouseProjectData: [], }},created() { //获取项目数据this.getData("carouseProjectData" , "../../static/mock/project/data.json" );},methods: {getData(val , url){axios.get( url ).then((response) => {this[val] = response.data.success.data;});},}
}
</script>总结
效果可见地址中间的【主題收藏】模块:http://139.159.230.49/
以上就是今天要讲的内容,本文介绍了在Vue3里,如何使用Element-plus tabs组件构建选项卡功能,如何使用axios去加载Vue项目里的JSON格式文件数据填充到 tabs组件。
相关文章:

[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus走马灯组件构建轮播图 第四章 使用Vue3、Element-plus tabs组件构建选项卡功能 [第五…...

【算法专题突破】滑动窗口 - 长度最小的子数组(9)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:209. 长度最小的子数组 - 力扣(Leetcode) 要注意的是,题目给的是正整数, 而题目要求并不难理解,就是找最短的…...

骨传导与入耳式耳机哪种音质好?该如何选择?
骨传导耳机和传统耳机的定位不同,所以没有可比性,如果一定要说哪款耳机音质好,答案是入耳式耳机音质比较好! 首先入耳式耳机是直接塞入耳朵佩戴,会最大程度减少漏音,同时不会改变音质,会直接传…...

【多线程】Timer任务定时器实现与盲等原子性问题的解决
目录 一、定时器 二、标准库中的Timer 三、代码实现 四、死锁 一、定时器 代码中的定时器通常是在一定的时间执行对应的代码逻辑 二、标准库中的Timer public static void main(String[] args){Timer timer new Timer();timer.schedule(new TimerTask() {Overridepublic…...

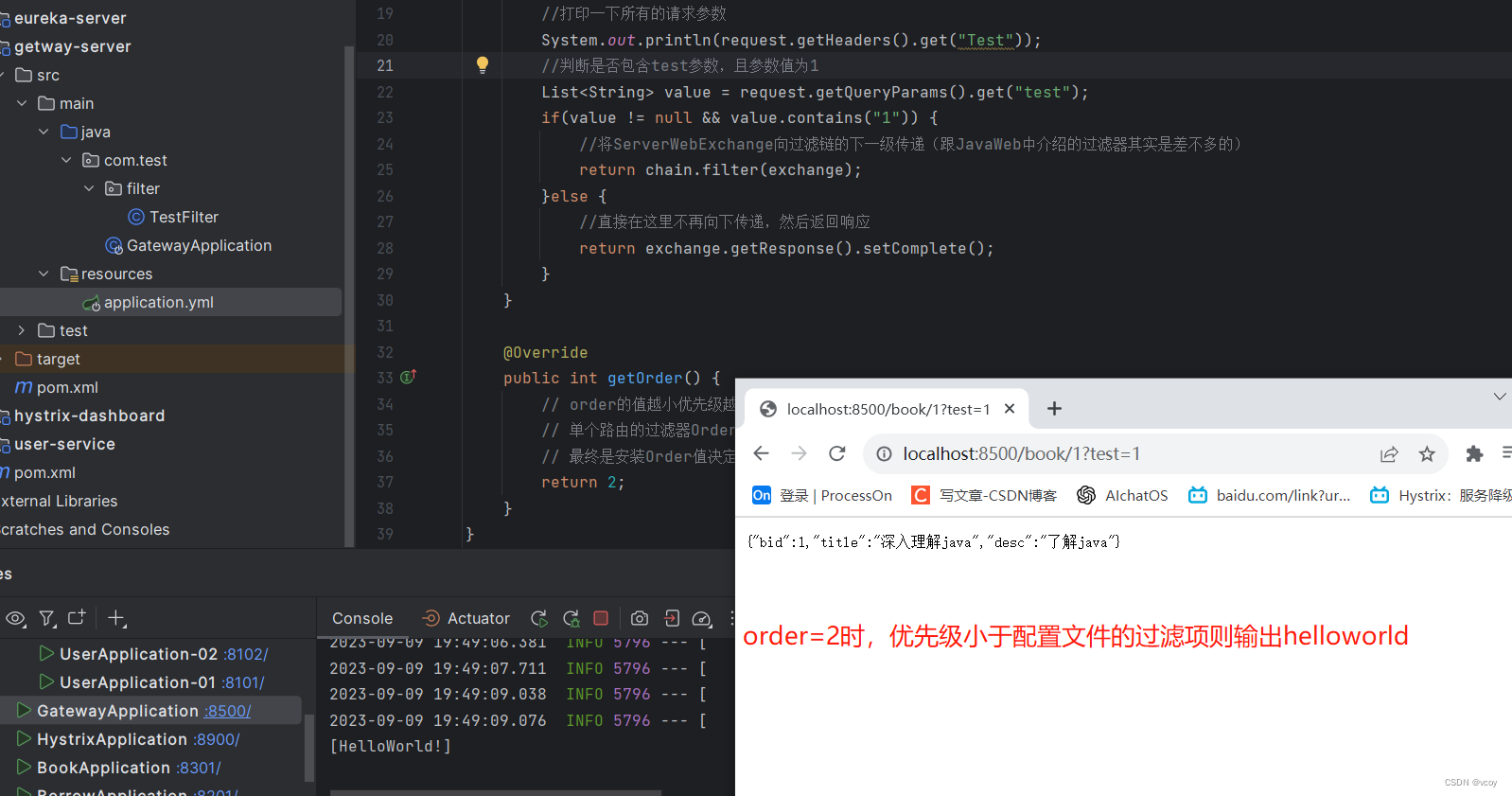
SpringCloud-GetWay 路由网关
接上文 SpringCloud-Hystrix 服务降级与熔断 微服务也是如此,不是所有微服务需要直接暴露给外部调用,就需要使用路由机制,添加一层防护,让所有的请求全部通过路由来转发到各个微服务,并转发给多个相同微服务实例&#…...

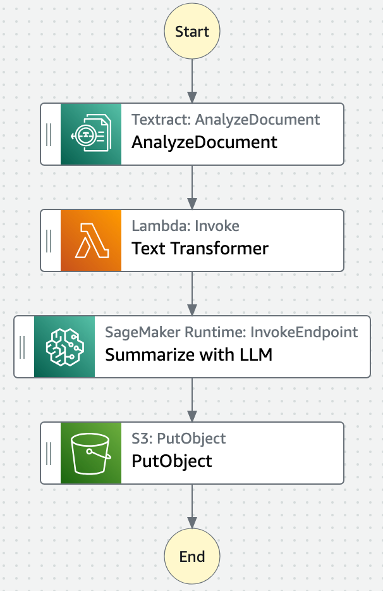
使用生成式 AI 增强亚马逊云科技智能文档处理
数据分类、提取和分析对于处理大量文档的组织来说可能具有挑战性。传统的文档处理解决方案是手动的、昂贵的、容易出错的,并且难以扩展。利用 Amazon Textract 等 AI 服务,亚马逊云科技智能文档处理(IDP)允许您利用业界领先的机器学习(ML)技术来快速准确地处理任何扫描文档或图…...

谈论浏览器内核
浏览器内核是指浏览器使用的渲染引擎,用于解析并显示网页的内容。主要有以下几种浏览器内核: Trident(IE内核):由Microsoft开发,被用于Internet Explorer浏览器。目前已经被Edge取代。 Gecko:…...

电商卖家保障数据隐私和安全用什么安全的浏览器?
在如今信息爆炸的时代,个人数据安全成为了一个备受关注的话题。越来越多的人意识到,保护个人数据的重要性。为此,安全浏览器应运而生,为用户提供更加安全可靠的上网环境,保障个人数据的安全。 一、数据安全的重要性 …...

ECS通过DNAT将C非专线网段并网
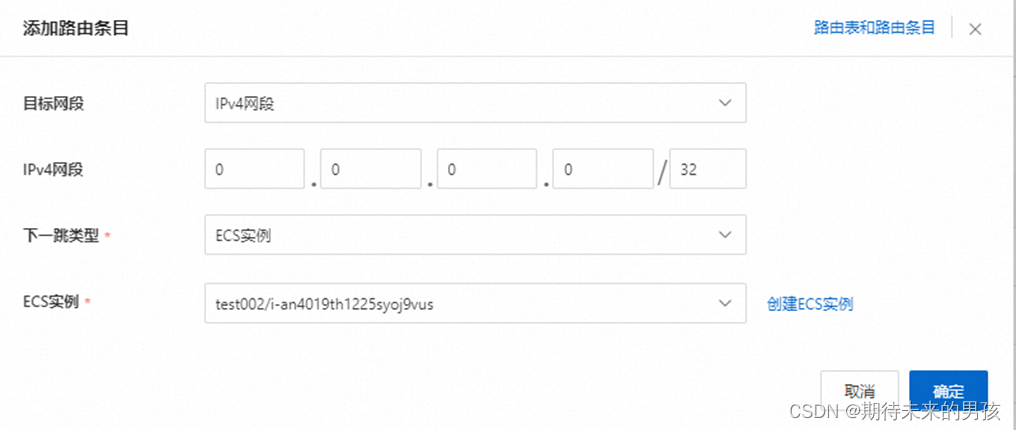
1.问题描述 客户需求:ECS1需要访问140.131.208.0/24 ,由于140.131.208.0/24网段属于公网地址,在CSW侧为进行并网。 解决方案:故将ECS1发起的请求其在云内ECS2做DNAT,将该网段转换成CSW并网网段170.101.253.0/24&…...

g++模板显式实例化big file例子
前言 模板是编程中高级工具,类似C语言的宏生成代码,但却比宏更强大,例如,对于调试的支持,以及实现更严格的语法检查。 如果用节省代码来定义工具的好坏,无疑不管用C语言宏来生成代码,或者用C的…...

Redis 删除策略
文章目录 Redis 删除策略一、过期数据二、数据删除策略1、定时删除2、惰性删除3、定期删除4、删除策略对比 三、逐出算法 Redis 删除策略 一、过期数据 Redis是一种内存级数据库,所有数据均存放在内存中,内存中的数据可以通过TTL指令获取其状态 XX &a…...

自动化运维——ansible (五十二) (01)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 一、概述 1.1 为什么要用自动化运维软件 1.2 自动化运维 1.3 自动化运维要注意的方面 1.4 自动化运维主要关注的方面 1.5 常见的开源自动化运维软件 1.6 自动化运维软件…...

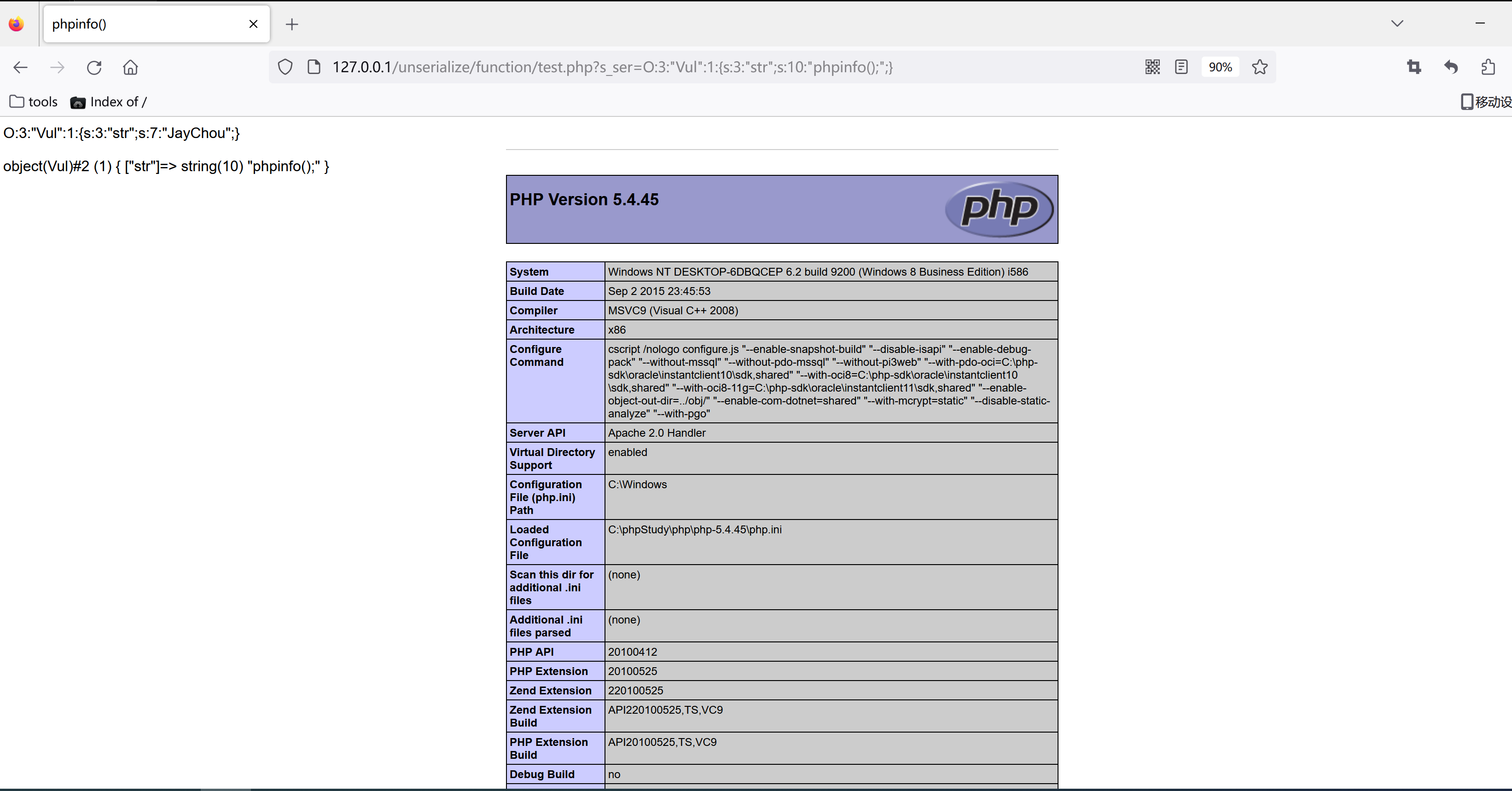
渗透测试漏洞原理之---【不安全的反序列化】
文章目录 1、序列化与反序列化1.1、引入1.2、序列化实例1.2.1、定义一个类1.2.2、创建 对象1.2.3、反序列化1.2.4、对象注入 2、漏洞何在2.1、漏洞触发2.1.2、定义一个类2.1.3、定义一个对象2.1.3、反序列化执行代码 2.2 为什么会这样 3、反序列化漏洞攻防3.1、PHP反序列化实例…...
--- Web服务器之Apache、Nginx)
建站系列(四)--- Web服务器之Apache、Nginx
目录 相关系列文章前言一、简介二、Apache与Nginx(1)Apache与Nginx的区别(2)Nginx相对于Apache的优点(3)Apache相对于Nginx 的优点(4)选择 三、反向代理与正向代理 相关系列文章 建…...

TCP和UDP的区别
TCP和UDP的区别 1、TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的,即发送数据之前不需要建立连接 2、TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复&…...

MBR、GPT、LVM分区
GPT分区(支持大于2T的空间分区UEFI系统) 支持128个主分区 (parted) mklabel New disk label type? gpt (parted) mkpart Partition name? []? vdb1 File system type? [ext2]? ext4 Start? 0% End? 40% (parted) mkpart Partition name? []…...

uniapp 下拉刷新
需求:我使用一个滚动列表,需要下拉刷新页面的功能 下拉刷新的情况取决于滚动列表使用的技术 第一 种:页面滚动 产生页面很简单,只需要列表长度超过页面高度,就直接产生了滚动条。 处理页面滚动的下拉刷新。 1. 配置…...

ifstream之seekg/tellg
声明:我个人特别讨厌:收费专栏、关注博主才可阅读等行为,推崇知识自由分享,推崇开源精神,呼吁你一起加入,大家共同成长进步! 在文件读写的时候,一般需要借助fstream来进行文件操作&a…...

OpenCV 01(图像加载与显示)
一、机器视觉 现在说的机器视觉(Machine Vision)一般指计算机视觉(Computer Vision), 简单来说就是研究如何使机器看懂东西。就是是指用摄影机和电脑代替人眼对目标进行识别、跟踪和测量等机器视觉,并进一步做图形处理,使电脑处理成为更适合人眼观察或传…...

1-Pytorch初始化张量和张量的类型
1-Pytorch初始化张量和张量的类型 1 导入必备库 import torch import numpy as np2 初始化张量 # 初始化张量 t torch.tensor([1,2])#.type(torch.FloatTensor) print(t) print(t.dtype)输出: tensor([1, 2]) torch.int643 创建float型张量 # 创建float型张量…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
