ConstraintLayout约束布局
1.进行复杂页面布局时,最外层的根布局不要用ConstraintLayout.
示例布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/root"android:layout_width="match_parent"android:layout_height="match_parent"tools:background="@drawable/common_bg"><androidx.swiperefreshlayout.widget.SwipeRefreshLayoutandroid:id="@+id/srl_drama"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginTop="73dp"><androidx.coordinatorlayout.widget.CoordinatorLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/abl_drama"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginStart="13dp"android:layout_marginEnd="13dp"android:background="@android:color/transparent"android:elevation="0dp"app:elevation="0dp"><FrameLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"app:layout_scrollFlags="scroll"><FrameLayoutandroid:id="@+id/fl_normal_layout"android:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/iv_banner"android:layout_width="match_parent"android:layout_height="wrap_content"android:adjustViewBounds="true"android:src="@drawable/tab1_banner"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv_drama_vip"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|start"android:layout_marginStart="16dp"android:layout_marginBottom="12dp"android:background="@drawable/bg_purchase"android:paddingStart="18dp"android:paddingTop="8dp"android:paddingEnd="18dp"android:paddingBottom="8dp"android:text="30元开通"android:textColor="#FFFFFFFF"android:textSize="18sp"android:textStyle="bold" /></FrameLayout><includeandroid:id="@+id/fl_vip_layout"layout="@layout/include_vip_banner"android:layout_width="match_parent"android:layout_height="wrap_content"android:visibility="gone" /></FrameLayout><includeandroid:id="@+id/include_drama_history"layout="@layout/header_drama"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="18dp"android:layout_marginBottom="18dp"app:layout_scrollFlags="scroll" /><includelayout="@layout/include_drama_category"android:layout_width="match_parent"android:layout_height="wrap_content" /></com.google.android.material.appbar.AppBarLayout><TableLayoutandroid:id="@+id/tablayout"android:layout_width="match_parent"android:layout_height="wrap_content"/><androidx.viewpager2.widget.ViewPager2android:layout_width="match_parent"android:layout_height="match_parent"/></androidx.coordinatorlayout.widget.CoordinatorLayout></androidx.swiperefreshlayout.widget.SwipeRefreshLayout></androidx.constraintlayout.widget.ConstraintLayout>并且viewpaer的内容用的fragment,fragment布局里是RecyclerView
在这种复杂布局中,就遇到RecyclerView内容拉不到底部的问题。通过分析界面,发现是因为viewpager的布局已经超出屏幕了。
如何解决:
外层的根布局用RelativeLayout 或者 LinearLayout 就能解决RecyclerView内容拉不到底部的问题
2.ConstraintLayout内嵌套NestedScrollView
注意:也会遇到内容显示不全的问题
相关文章:

ConstraintLayout约束布局
1.进行复杂页面布局时,最外层的根布局不要用ConstraintLayout. 示例布局: <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.co…...

通过pyinstaller将python项目打包成exe执行文件
目录 第一步:安装pyinstaller 第二步:获取一个ico图标(也即是自己这个exe文件最后的图标) 第三步:打包 第一步:安装pyinstaller pip install pyinstaller 第二步:获取一个ico图标ÿ…...

P1068 [NOIP2009 普及组] 分数线划定
题目描述 世博会志愿者的选拔工作正在 A 市如火如荼的进行。为了选拔最合适的人才,A 市对所有报名的选手进行了笔试,笔试分数达到面试分数线的选手方可进入面试。面试分数线根据计划录取人数的 150 % 150\% 150% 划定,即如果计划录取 m m …...

应用在汽车新风系统中消毒杀菌的UVC灯珠
在病毒、细菌的传播可以说是一个让人敏感而恐惧的事情。而对于车内较小的空间,乘坐人员流动性大,更容易残留细菌病毒。车内缺少通风,残留的污垢垃圾也会滋生细菌,加快细菌的繁殖。所以对于车内消毒就自然不容忽视。 那么问题又来…...

TOOLLLM: FACILITATING LARGE LANGUAGE MODELS TO MASTER 16000+ REAL-WORLD APIS
本文是LLM系列的文章之一,针对《TOOLLLM: FACILITATING LARGE LANGUAGE MODELS TO MASTER 16000 REAL-WORLD APIS》的翻译。 TOOLLLMs:让大模型掌握16000的真实世界APIs 摘要1 引言2 数据集构建3 实验4 相关工作5 结论 摘要 尽管开源大型语言模型&…...

【JavaSpring】spring接口-beanfactory和applicationcontext与事件解耦
beanfactory 1.applicationcontext的父接口 2.是Spring的核心容器 功能 表面只有getBean,但实现类默默发挥了巨大作用 1.管理所有bean 2.控制反转 3.基本的依赖注入 applicationcontext 功能 1.继承了MessageSource,有了处理国际化资源的能力 …...

《深入理解Java虚拟机》——Java内存区域与内存溢出异常
Java内存区域与内存溢出异常 运行时数据区域程序计数器Java虚拟机栈本地方法栈Java堆方法区运行时常量池直接内存 实例堆溢出栈溢出 运行时数据区域 根据《Java虚拟机规范的规定》,Java虚拟机所管理的内存将会包含已下架几个运行时数据区域。 程序计数器 在Java虚…...

公众号hanniman往期精选
目录 一、AI产品分析(10篇) 二、AI产品经理(10篇) 三、AI技术(10篇) 四、AI行业及个人成长(10篇) 一、AI产品分析 1、【重点】深度 | 关于AIGC商业化的13个非共识认知(80…...

谷粒商城----缓存与分布式锁
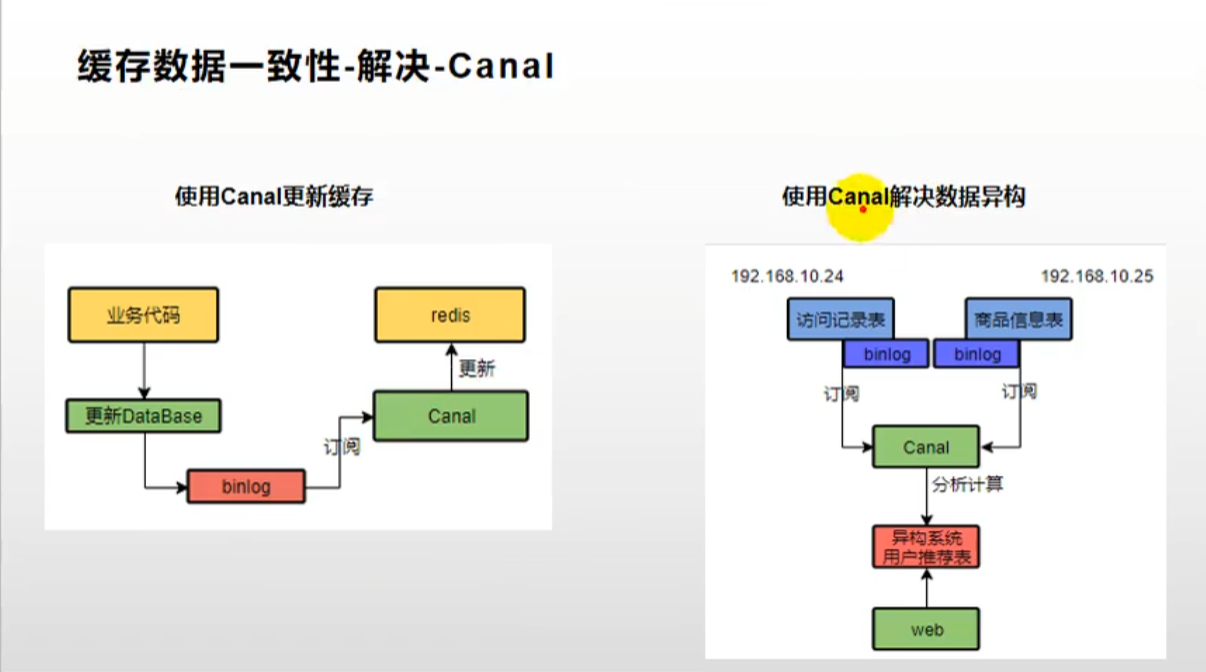
1、缓存使用 为了系统性能的提升,我们一般都会将部分数据放入缓存中,加速访问。而 db 承担数据落盘工作。 哪些数据适合放入缓存? 即时性、数据一致性要求不高的 访问量大且更新频率不高的数据(读多,写少&…...

【JavaEE进阶】Spring事务和事务传播机制
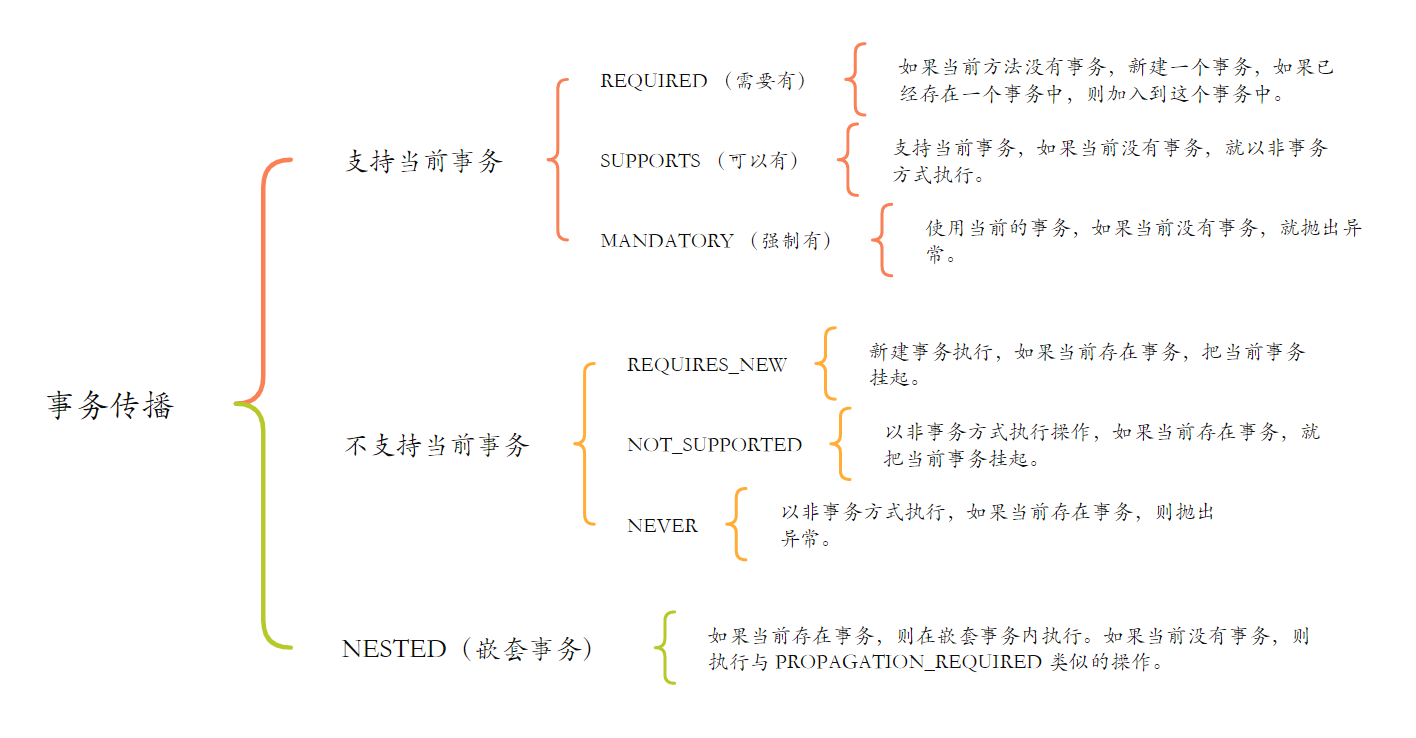
文章目录 一. 什么是Spring事务二. Spring中事务的实现1. Spring编程式事务2. 声明式事务2.1 trycatch下事务不会自动回滚的解决方案2.2 Transactional 作用范围2.3 Transactional 参数说明2.4 Transactional 工作原理 三. 事务的隔离级别1. 事务的四大特性2. Spring中设置事务…...

【Hive】drop table需注意外部表
什么是内部表,外部表? 比较专业的定义: 外部表需要转为内部表,执行删除操作才能真的删表结构删表数据。否则drop table仅是删除了表数据,表结构还是存在的。 alter table tb_name set TBLPROPERTIES(EXTERNALfalse);…...

【2023数学建模国赛】A题定日镜场的优化设计模型建立
2023年全国大学生数学建模竞赛A题定日镜场的优化设计,目前已写出第四版国赛A题思路和模型详细公式,目录如下: 一、 问题重述... 1 二、 问题分析... 1 三、 模型假设... 6 四、 问题一模型的建立和求解... 6 4.1 定日镜场坐标系的建立...…...

QT 事件与信号区别
事件(Event)和信号(Signal)是两个在编程中具有不同概念和用途的术语。 事件(Event): 事件是程序运行过程中发生的特定动作或状态改变。可以是用户输入、硬件触发、系统通知等。 事件通常由操作…...

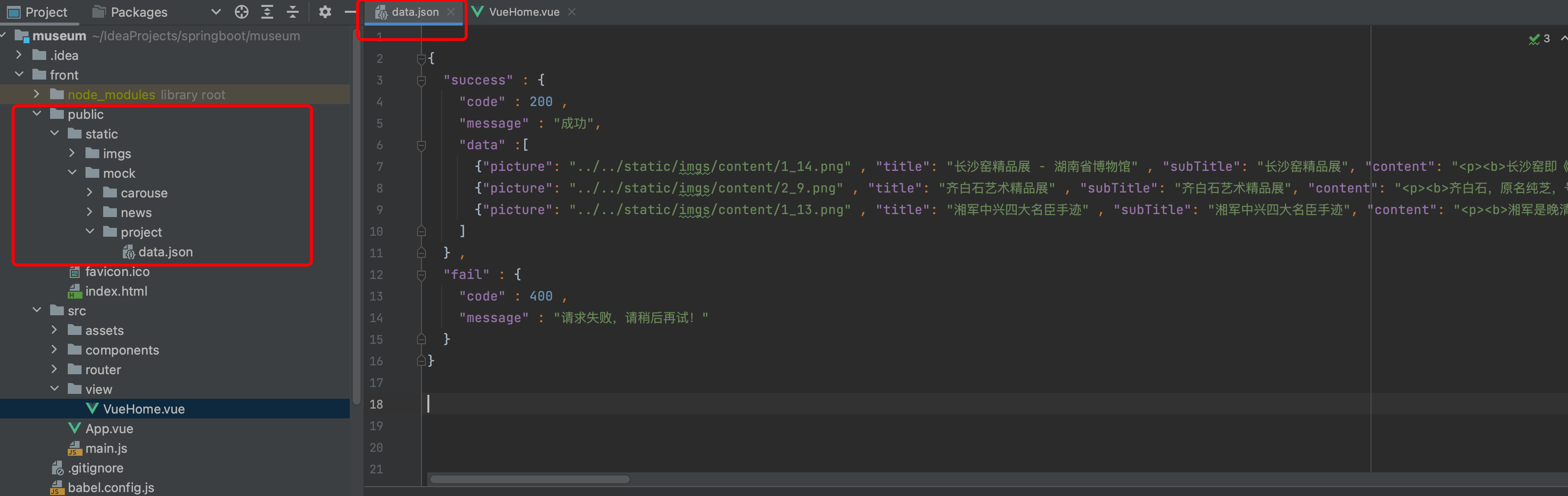
[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus走马灯组件构建轮播图 第四章 使用Vue3、Element-plus tabs组件构建选项卡功能 [第五…...

【算法专题突破】滑动窗口 - 长度最小的子数组(9)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:209. 长度最小的子数组 - 力扣(Leetcode) 要注意的是,题目给的是正整数, 而题目要求并不难理解,就是找最短的…...

骨传导与入耳式耳机哪种音质好?该如何选择?
骨传导耳机和传统耳机的定位不同,所以没有可比性,如果一定要说哪款耳机音质好,答案是入耳式耳机音质比较好! 首先入耳式耳机是直接塞入耳朵佩戴,会最大程度减少漏音,同时不会改变音质,会直接传…...

【多线程】Timer任务定时器实现与盲等原子性问题的解决
目录 一、定时器 二、标准库中的Timer 三、代码实现 四、死锁 一、定时器 代码中的定时器通常是在一定的时间执行对应的代码逻辑 二、标准库中的Timer public static void main(String[] args){Timer timer new Timer();timer.schedule(new TimerTask() {Overridepublic…...

SpringCloud-GetWay 路由网关
接上文 SpringCloud-Hystrix 服务降级与熔断 微服务也是如此,不是所有微服务需要直接暴露给外部调用,就需要使用路由机制,添加一层防护,让所有的请求全部通过路由来转发到各个微服务,并转发给多个相同微服务实例&#…...

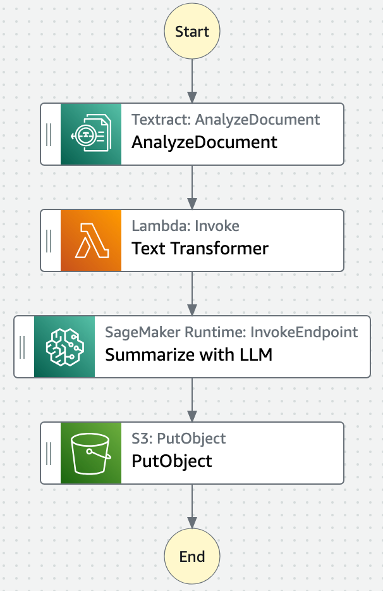
使用生成式 AI 增强亚马逊云科技智能文档处理
数据分类、提取和分析对于处理大量文档的组织来说可能具有挑战性。传统的文档处理解决方案是手动的、昂贵的、容易出错的,并且难以扩展。利用 Amazon Textract 等 AI 服务,亚马逊云科技智能文档处理(IDP)允许您利用业界领先的机器学习(ML)技术来快速准确地处理任何扫描文档或图…...

谈论浏览器内核
浏览器内核是指浏览器使用的渲染引擎,用于解析并显示网页的内容。主要有以下几种浏览器内核: Trident(IE内核):由Microsoft开发,被用于Internet Explorer浏览器。目前已经被Edge取代。 Gecko:…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
