01_前端css编写的三种方式
前言
- CSS的引入方式共有三种:行内样式、内部样式表、外部样式表
一、内联式引入
- 用法: 在元素上直接通过style属性进行设置css样式设置
- 示例:
<h1 style="color:red;">style属性的应用</h1>
<p style="font-size:14px;color:green;">直接在HTML标签中设置的样式</p>
- 实际在写页面时不提倡使用,在测试的时候可以使用。
- 例如:
<!DOCTYPE>
<html>
<head><meta charset="utf-8" /><title>CSS样式引入方式一:内联式</title>
</head>
<body><!--使用行内样式引入CSS--><h1 style="color:red;font-size: 50px;">pytohon9999</h1><p style="color:red;font-size:30px;">我是p标签</p>
</body>
</html>
二、内部样式表引入
- 用法: 在style标签中书写CSS代码。style标签写在head标签中
- 例如:
<!DOCTYPE>
<html>
<head><meta charset="utf-8" /><title>CSS样式引入方式二:内部样式表</title><!-- 使用内部样式表引入CSS--><style type="text/css">div {background: rosybrown;color: red;width: 20px;height: 60px;}</style></head>
<body><div>pytohon9999</div>
</body></html>
三、外联式引入
-
用法:
-
CSS代码保存在扩展名为.css的样式表中
-
HTML文件引用扩展名为.css的样式表
-
有两种方式:链接式、导入式
-
例如:
<!DOCTYPE>
<html>
<head><meta charset="utf-8" /><title>CSS样式引入方式三:外联式引入</title><!-- 链接式:推荐使用 --><link rel="stylesheet" href="./css文件的样式.css"><!-- 导入式 --><style type="text/css">@import url("./css文件.css");</style></head>
<body><div>pytohon9999</div>
</body></html>
四、CSS 中的优先级
- 1. 样式的优先级
- 行内样式 > 内部样式 > 外部样式(后两者是就近原则)
- 1.1 行内样式 和 **内部样式 **比较优先级:
<!DOCTYPE>
<html>
<head><meta charset="utf-8" /><title>行内样式和内部样式表的优先级</title><!--内部部样式表--><style type="text/css">div {background: green;}</style>
</head>
<body><!--行内样式--><div style="background: red;font-size: 50px;color: aliceblue;">pytohon9999</div>
</html>
- 浏览器运行效果:

- 结论:行内样式优先级高于内部样式表
- 1.2 **内部样式表 和 外部样式 **比较优先级:
<!DOCTYPE>
<html>
<head><meta charset="utf-8" /><title>内部样式表 和 外部样式的优先级</title><!-- 外联式之:链接式 --><link rel="stylesheet" href="./css文件.css"><!--内部部样式表--><style type="text/css">div {background: green;}</style></head>
<body><!--行内样式--><div>pytohon9999</div>
</html>
- 浏览器运行效果:

- 结论:行内样式优先级高于内部样式表
相关文章:

01_前端css编写的三种方式
前言 CSS的引入方式共有三种:行内样式、内部样式表、外部样式表 一、内联式引入 用法: 在元素上直接通过style属性进行设置css样式设置 示例: <h1 style"color:red;">style属性的应用</h1> <p style"font-si…...

07-垃圾收集算法详解
上一篇:06-JVM对象内存回收机制深度剖析 1.分代收集理论 当前虚拟机的垃圾收集都采用分代收集算法,这种算法没有什么新的思想,只是根据对象存活周期的不同将内存分为几块。一般将java堆分为新生代和老年代,这样我们就可以根据各…...

Redis高并发分布式锁实战
高并发场景秒杀抢购超卖bug实战重现 秒杀抢购场景下实战JVM级别锁与分布式锁 大厂分布式锁Resisson框架实战 Lua脚本语言快速入门与使用注意事项 Redisson分布式锁源码剖析 Redis主从架构锁失效问题解析 从CAP角度剖析Redis与Zookeeper分布式锁区别 Redlock分布式锁原理与…...

MybatisPlus分页插件使用
一. 效果展示 二. 代码编写 2.1 pom <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.2</version> </dependency>2.2 添加配置类 Configuration MapperScan(…...

Linux指令二【进程,权限,文件】
进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行 资源分配和调度的一个独立单位,是应用程序运行的载体。 一、进程基本指令 1.ps:当前的用户进程 ps 只显示隶属于自己的进程状态ps -aux 显示所有进程…...

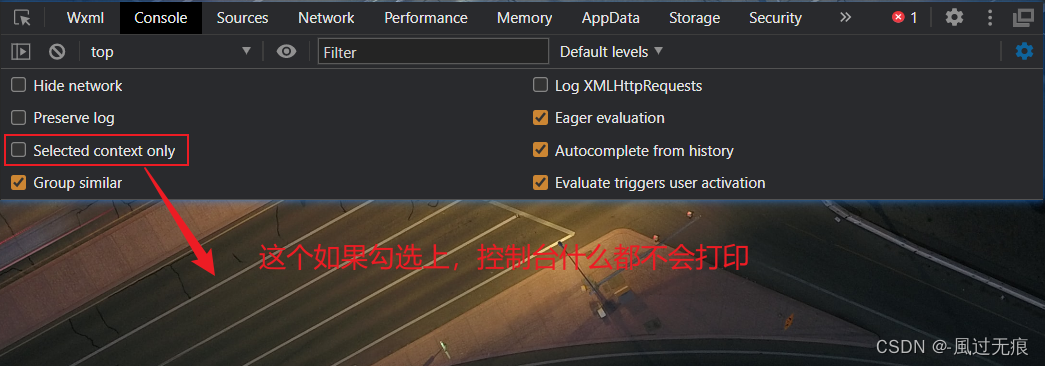
uni-app运行到微信开发者工具-没有打印的情况
前言 到我们进场使用微信开发者工具时,就会发现它经常会有bug,特别是在软件更新,组件库更新之后 最近在更新微信开发者工具之后发现所有打印都不显示了,虽然是小问题-但对于强迫症很烦 以为是代码配置问题-结果是更新之后打印开…...

由前端接口入门学习后端的controller层
由前端接口入门学习后端的controller层 一、简单介绍一下controller层:二、前端调用后端接口时,一般会传递参数给后端,后端的控制层是如何接收的呢?三、更深入地介绍一下关于请求体参数DTO作为入参Map作为入参 本文是以一个前端工…...

HJ71 字符串通配符
Powered by:NEFU AB-IN Link 文章目录 HJ71 字符串通配符题意思路代码 HJ71 字符串通配符 题意 问题描述:在计算机中,通配符一种特殊语法,广泛应用于文件搜索、数据库、正则表达式等领域。现要求各位实现字符串通配符的算法。 要求ÿ…...

ffmpeg 开发笔记
参考: FFmpeg音视频处理 - 知乎 通过python实时生成音视频数据并通过ffmpeg推送和混流 - 知乎 直播常用 FFmpeg & ffplay 命令 - 知乎 音视频 FFMPEG 滤镜使用 - 知乎 官网: ffmpeg Documentation...

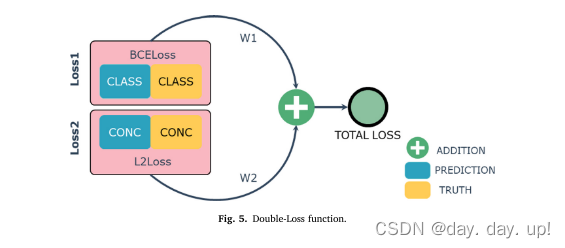
一种基于注意机制的快速、鲁棒的混合气体识别和浓度检测算法,配备了具有双损失函数的递归神经网络
A fast and robust mixture gases identification and concentration detection algorithm based on attention mechanism equipped recurrent neural network with double loss function 摘要 提出一个由注意力机制组成的电子鼻系统。首先采用端到端的编码器译码器ÿ…...

[运维|系统] go程序设置开机启动踩坑笔记
参考文献 记systemctl启动go程序 在Ubuntu上作为systemctl服务运行时Go找不到文件 go语言程序设置开机启动,配置不生效 需要在服务配置文件中加入工作目录配置,示例 WorkingDirectory/path/to/go/program/directory...

CRC原理介绍及STM32 CRC外设的使用
1. CRC简介 循环冗余校验(英语:Cyclic redundancy check,简称CRC),由 W. Wesley Peterson 于 1961 年首次提出的一种纠错码理论。 CRC是一种数据纠错方法,主要应用于数据通信或者数据存储的场合ÿ…...

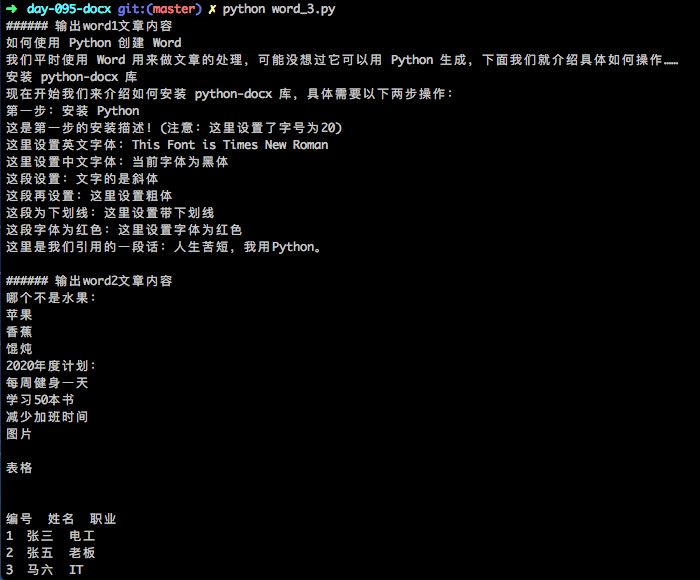
Python 操作 Word
上次给大家介绍了 Python 如何操作 Excel ,是不是感觉还挺有趣的,今天为大家再介绍下,用 Python 如何操作 Word ,这个可能跟数据处理关系不大,用的也不多,不过可以先了解下都能实现什么功能,以备…...
-退出--孤儿进程)
Linux--进程创建(fork)-退出--孤儿进程
进程创建: ①使用fork函数创建一个进程,创建的新进程被称为子进程。 #include <unistd.h>//头文件 pid_t fork(void); fork函数调用成功,返回两次: 返回值为0, 代表当前进程为子进程; 返回值为非负数…...

LeetCode 热题 HOT 100:链表专题
LeetCode 热题 HOT 100:https://leetcode.cn/problem-list/2cktkvj/ 文章目录 2. 两数相加19. 删除链表的倒数第 N 个结点21. 合并两个有序链表23. 合并 K 个升序链表141. 环形链表142. 环形链表 II148. 排序链表160. 相交链表206. 反转链表234. 回文链表 2. 两数相…...

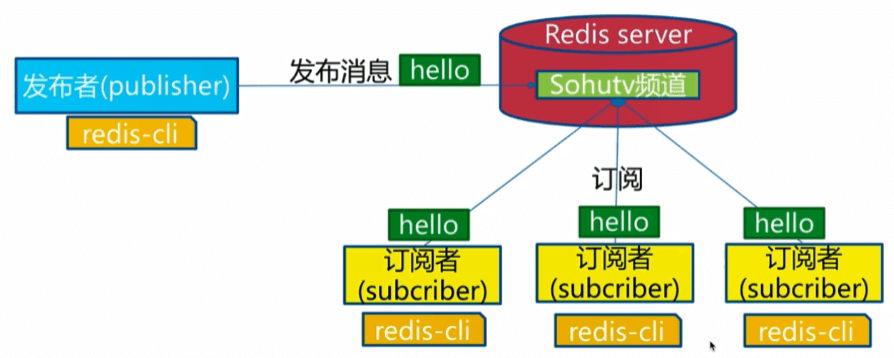
Redis发布订阅
在现代的软件开发中,数据存储和管理是至关重要的一环。Redis,作为一个开源的、内存中的数据结构存储系统,以其出色的性能和灵活的数据结构,赢得了开发者们的广泛喜爱。它不仅可以用作数据库,还可以用作缓存和消息代理。…...

在Windows操作系统上安装PostgreSQL数据库
在Windows操作系统上安装PostgreSQL数据库 一、在Windows操作系统上安装PostgreSQL数据库 一、在Windows操作系统上安装PostgreSQL数据库 点击 PostgreSQL可跳转至PostGreSQL的官方下载地址。 (1) (2)选择安装的目录ÿ…...

【云原生】Kubeadmin部署Kubernetes集群
目录 编辑 一、环境准备 1.2调整内核参数 二、所有节点部署docker 三、所有节点安装kubeadm,kubelet和kubectl 3.1定义kubernetes源 3.2开机自启kubelet 四、部署K8S集群 4.1查看初始化需要的镜像 4.2在 master 节点上传 v1.20.11.zip 压缩包至 /opt 目录…...

Java中wait和notify详解
线程的调度是无序的,随机的,但是也是有一定的需求场景,希望能够有序执行,join算是一种控制顺序的方式(功能有限)——》一个线程执行完,才能执行另一个线程! 本文主要讲解的…...

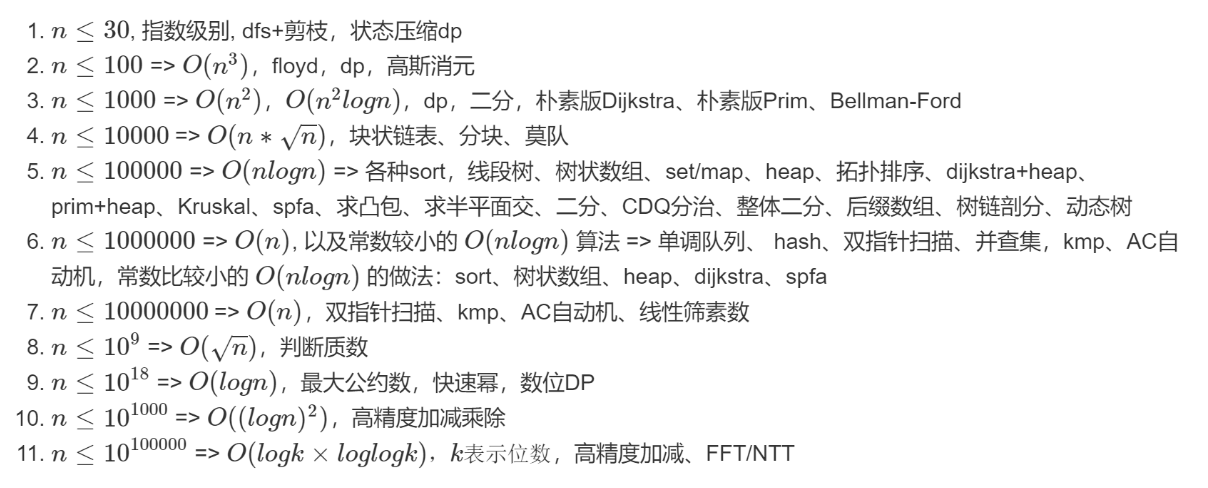
算法竞赛个人注意事项
浅浅记录一下自己在算法竞赛中的注意事项。 数据类 注意看数大小,数学库中的函数尽量加上 * 1.0,转成double,防止整型溢出。,int型相乘如果可能溢出,乘 * 1LL。 数据范围大于1e6,注意用快读。 浮点数输…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
