Vue + Element UI 前端篇(十五):嵌套外部网页
Vue + Element UI 实现权限管理系统 前端篇(十五):嵌套外部网页
嵌套外部网页
在有些时候,我们需要在我们的内容栏主区域显示外部网页。如查看服务端提供的SQL监控页面,接口文档页面等。
这个时候就要求我们的导航菜单能够解析嵌套网页的URL,并根据URL路由到相应的嵌套组件。接下来我们就讲解具体实现方案。
实现原理
1. 给菜单URL添加嵌套网页前缀,如果是服务端网页,除内部URL外,以iframe:前缀开头,外部网页直接以http[s]完整路径开头。
2. 路由导航守卫在动态加载路由时,检测到如果是外部嵌套网页,则绑定IFrame嵌套组件,最后用IFrame来渲染嵌套页面。
3. 菜单点击跳转的时候,根据路由类型生成不同的路由路径,载入特定的页面内容渲染到步骤二绑定的特定组件上。
代码实现
前面的原理听起来有点笼统,我们来看看具体的实现过程。
1. 确定菜单URL
如SQL监控页面,其实显示的是服务端Druid提供的现有页面。
访问地址是 : http://localhost:8088/druid/login.html 即服务端地址 + xxx格式。
效果如下图所示,输入服务端配置的账号密码就可查看了,这里是用户:admin, 密码:admin。

登录之后,可以看到各种数据库相关的监控记录,是数据库监控和调优的利器。

我们在SQL监控的菜单URL上去掉服务端地址,加上iframe:前缀。
届时路由解析时在根据iframe:前缀绑定到IFrame嵌套页面组件。
然后在点击菜单跳转时跳转到服务端地址+xxx的具体访问地址。

2. 绑定嵌套组件
在导航守卫动态加载路由的时候,解析URL,如果是嵌套页面,则绑定到IFrame组件。
router/index.js

utils/iframe.js
![]()
/*** 嵌套页面IFrame模块*//*** 嵌套页面URL地址* @param {*} url*/
export function getIFrameUrl (url) {let iframeUrl = ''if(/^iframe:.*/.test(url)) {iframeUrl = url.replace('iframe:', '')} else if(/^http[s]?:\/\/.*/.test(url)) {iframeUrl = url.replace('http://', '')iframeUrl = iframeUrl.replace('https://', '')}return iframeUrl
}
![]()
并且在每次路由时,把路由路径保存到store,如果是IFrame嵌套页面,则IFrame会在渲染时到store读取iframeUrl以确定渲染的内容。

store/modules/iframe.js
![]()
export default {state: {iframeUrl: [] // 嵌套页面路由路径},getters: {},mutations: {setIFrameUrl(state, iframeUrl){ // 设置iframeUrlstate.iframeUrl = iframeUrl}},actions: {}
}
![]()
IFrame组件在渲染时,读取sotre的iframeUrl以加载要渲染的内容(通过设置src)。
views/IFrame/IFrame.vue
![]()
<template><div class="iframe-container"><iframe :src="src" scrolling="auto" frameborder="0" class="frame"></iframe></div>
</template><script>
export default {data() {return {src: ''}},methods: {// 获取路径resetSrc: function (url) {this.src = this.global.baseUrl + url}},mounted(){this.resetSrc(this.$store.state.iframe.iframeUrl)},watch: {$route: {handler: function (val, oldVal) {// 如果是跳转到嵌套页面,切换iframe的urlthis.resetSrc(val.path)}}}
}
</script><style lang="scss">
.iframe-container {position: absolute;top: 60px;left: 0px;right: 0px;bottom: 0px;margin-top: -29px;.frame {position: relative;top: 0px;width: 100%;height: 100%;}
}
</style>
![]()
3.菜单路由跳转
在菜单路由跳转的时候,判断是否是iframe路由,如果是则处理成ifame需要的路由进行跳转。

测试效果
好了,嵌套网页的大致实现过程就是这样了,下面我们来看看最终效果。
SQL监控页面效果

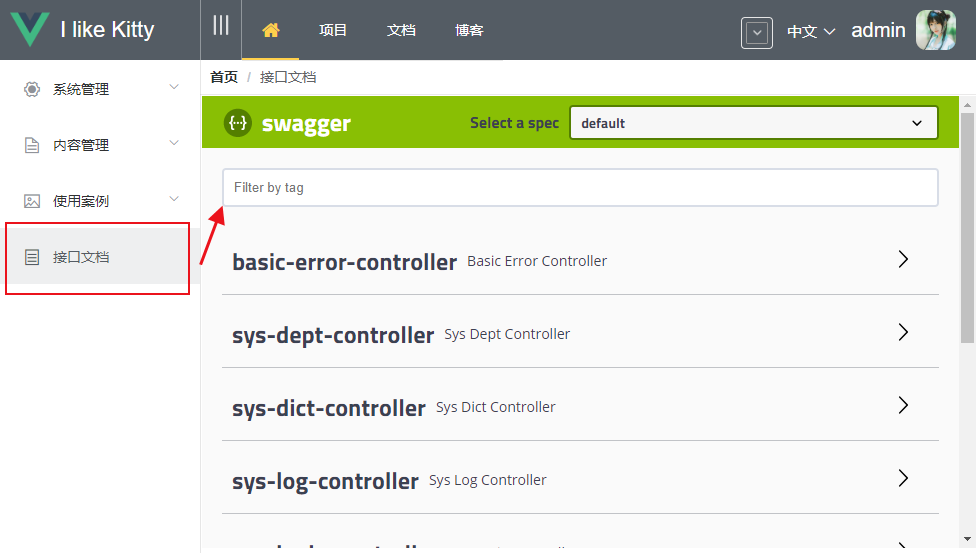
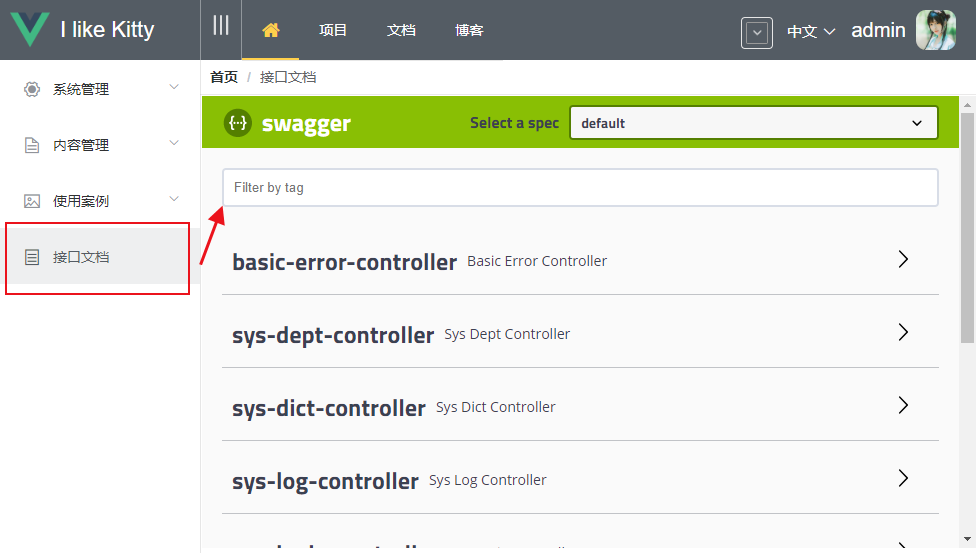
接口文档页面效果

源码下载
后端:kitty: 基于Spring Boot、Spring Cloud、Vue.js 、Element UI实现,采用前后端分离架构的权限管理系统,JAVA快速开发平台。
前端:kitty-ui: Kitty 前端,基于 Vue + Element 实现的权限管理系统。
相关文章:

Vue + Element UI 前端篇(十五):嵌套外部网页
Vue Element UI 实现权限管理系统 前端篇(十五):嵌套外部网页 嵌套外部网页 在有些时候,我们需要在我们的内容栏主区域显示外部网页。如查看服务端提供的SQL监控页面,接口文档页面等。 这个时候就要求我们的导航菜…...
)
Jabbi的Rust学习日记(二)
特征: 就目前我学习到的rust知识来看,我认为rust有以下几个特征: 链式调用表达式强类型 use 使用use导入包,我觉得rust的导包和python的很像 main main函数是rust可执行程序最先执行的代码,可以说是程序的入口&…...

【杂】环形时钟配色笔记
配色网站笔记 coolorsflatuicolorscolordrophttps://www.webdesignrankings.com/resources/lolcolors/ 配色2...

会话跟踪技术学习笔记(Cookie+Session)+ HTTP学习笔记
一、核心知识点(重点): 1.1 Cookie 1. Cookie:是一种客户端会话技术,数据会被保存在客户端,Cookie会携带数据访问服务器,用以完成一次会话内多次请求间的数据共享 2. 过程:浏览器…...

分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测
分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测 目录 分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测预测效果基本介绍程序设计参考资料致谢 预测效果 基本介绍 分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网…...

Yarn 和 npm 的区别
Yarn 和 npm 都是 JavaScript 的包管理工具,它们的主要区别在于以下几个方面: 性能:Yarn 的安装速度和包的下载速度通常比 npm 更快,这是因为 Yarn 使用本地缓存和并行下载等技术来提高性能。 可靠性:Yarn 具有更好的…...

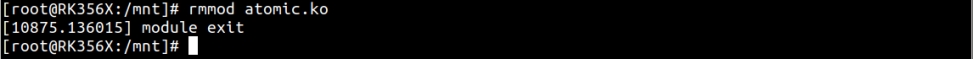
第20章 原子操作实验(iTOP-RK3568开发板驱动开发指南 )
在上一章节的实验中,对并发与竞争进行了实验,两个app应用程序之间对共享资源的竞争访问引起了数据传输错误,而在Linux内核中,提供了四种处理并发与竞争的常见方法,分别是原子操作、自旋锁、信号量、互斥体,…...

Android 开机自启动
APP需要开机自启动,要通过开机广播实现。 1,在AndroidManifest.xml中增加权限 <!-- .接收启动完成的广播权限 --><uses-permission android:name"android.permission.RECEIVE_BOOT_COMPLETED" /> 2,在AndroidManifes…...

01_前端css编写的三种方式
前言 CSS的引入方式共有三种:行内样式、内部样式表、外部样式表 一、内联式引入 用法: 在元素上直接通过style属性进行设置css样式设置 示例: <h1 style"color:red;">style属性的应用</h1> <p style"font-si…...

07-垃圾收集算法详解
上一篇:06-JVM对象内存回收机制深度剖析 1.分代收集理论 当前虚拟机的垃圾收集都采用分代收集算法,这种算法没有什么新的思想,只是根据对象存活周期的不同将内存分为几块。一般将java堆分为新生代和老年代,这样我们就可以根据各…...

Redis高并发分布式锁实战
高并发场景秒杀抢购超卖bug实战重现 秒杀抢购场景下实战JVM级别锁与分布式锁 大厂分布式锁Resisson框架实战 Lua脚本语言快速入门与使用注意事项 Redisson分布式锁源码剖析 Redis主从架构锁失效问题解析 从CAP角度剖析Redis与Zookeeper分布式锁区别 Redlock分布式锁原理与…...

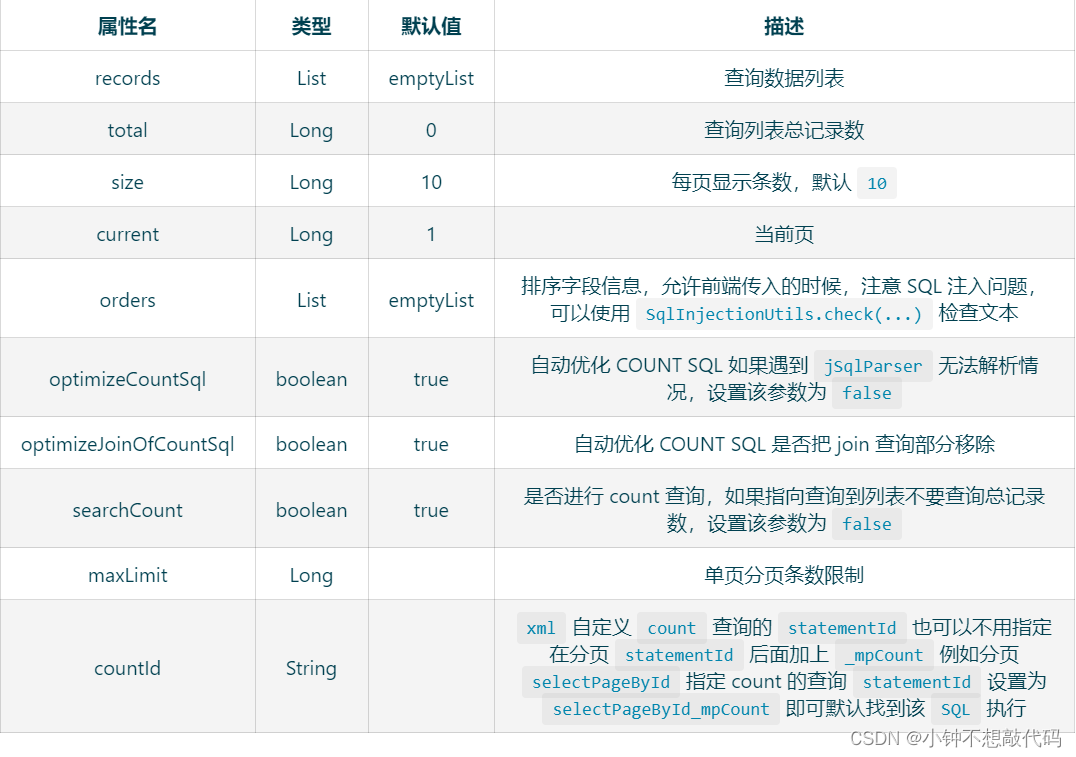
MybatisPlus分页插件使用
一. 效果展示 二. 代码编写 2.1 pom <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.2</version> </dependency>2.2 添加配置类 Configuration MapperScan(…...

Linux指令二【进程,权限,文件】
进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行 资源分配和调度的一个独立单位,是应用程序运行的载体。 一、进程基本指令 1.ps:当前的用户进程 ps 只显示隶属于自己的进程状态ps -aux 显示所有进程…...

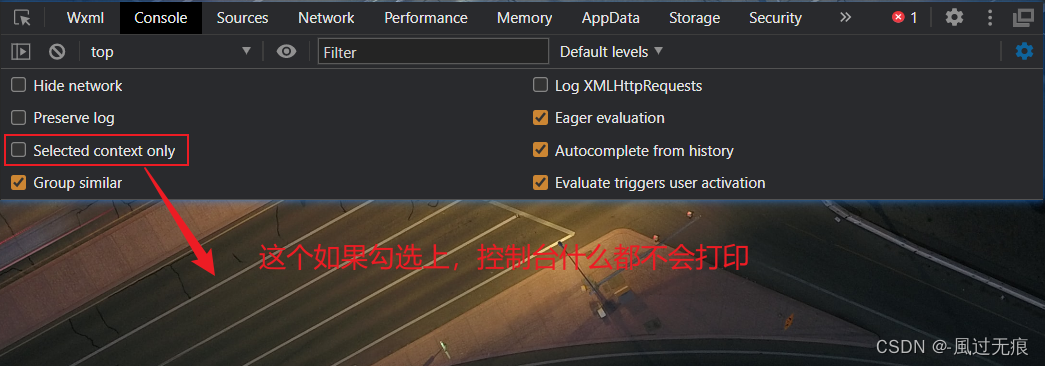
uni-app运行到微信开发者工具-没有打印的情况
前言 到我们进场使用微信开发者工具时,就会发现它经常会有bug,特别是在软件更新,组件库更新之后 最近在更新微信开发者工具之后发现所有打印都不显示了,虽然是小问题-但对于强迫症很烦 以为是代码配置问题-结果是更新之后打印开…...

由前端接口入门学习后端的controller层
由前端接口入门学习后端的controller层 一、简单介绍一下controller层:二、前端调用后端接口时,一般会传递参数给后端,后端的控制层是如何接收的呢?三、更深入地介绍一下关于请求体参数DTO作为入参Map作为入参 本文是以一个前端工…...

HJ71 字符串通配符
Powered by:NEFU AB-IN Link 文章目录 HJ71 字符串通配符题意思路代码 HJ71 字符串通配符 题意 问题描述:在计算机中,通配符一种特殊语法,广泛应用于文件搜索、数据库、正则表达式等领域。现要求各位实现字符串通配符的算法。 要求ÿ…...

ffmpeg 开发笔记
参考: FFmpeg音视频处理 - 知乎 通过python实时生成音视频数据并通过ffmpeg推送和混流 - 知乎 直播常用 FFmpeg & ffplay 命令 - 知乎 音视频 FFMPEG 滤镜使用 - 知乎 官网: ffmpeg Documentation...

一种基于注意机制的快速、鲁棒的混合气体识别和浓度检测算法,配备了具有双损失函数的递归神经网络
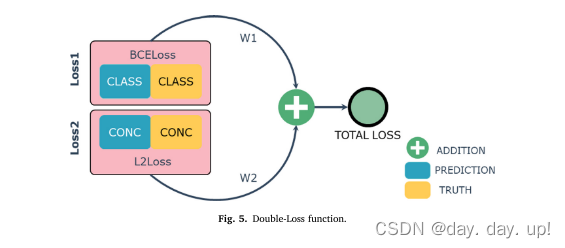
A fast and robust mixture gases identification and concentration detection algorithm based on attention mechanism equipped recurrent neural network with double loss function 摘要 提出一个由注意力机制组成的电子鼻系统。首先采用端到端的编码器译码器ÿ…...

[运维|系统] go程序设置开机启动踩坑笔记
参考文献 记systemctl启动go程序 在Ubuntu上作为systemctl服务运行时Go找不到文件 go语言程序设置开机启动,配置不生效 需要在服务配置文件中加入工作目录配置,示例 WorkingDirectory/path/to/go/program/directory...

CRC原理介绍及STM32 CRC外设的使用
1. CRC简介 循环冗余校验(英语:Cyclic redundancy check,简称CRC),由 W. Wesley Peterson 于 1961 年首次提出的一种纠错码理论。 CRC是一种数据纠错方法,主要应用于数据通信或者数据存储的场合ÿ…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
