vue3实现无限循环滚动的方法;el-table内容无限循环滚动的实现
需求:vue3实现一个div内的内容无限循环滚动
方法一:
<template><div id='container'><div class="item" v-for=item in 5>测试内容{{{ item }}</div></div>
</template><script setup>
//封装一个方法
const fengzhuang = (containerId) => {let intervalId = nullconst container = document.getElementById(containerId)// console.log("container",container.scrollTop);const content = container.scrollHeightlet containerHeight = container.clientHeightlet containerScrollTop = container.scrollToplet currentScrollTop = 0;const startScrolling = () => {stopScrolling()intervalId = setInterval(() => {currentScrollTop += 1.5if(currentScrollTop >= content - containerHeight){currentScrollTop = 0}containerScrollTop = currentScrollTop;container.scrollTop = containerScrollTop;}, 50)}const stopScrolling = () => {clearInterval(intervalId)}const checkOverflow = () => {if (content > containerHeight) {startScrolling()} else {stopScrolling()}}checkOverflow()
}
//进入页面时执行这个方法
onMounted(()=> {fengzhuang('container')
})
</script>方法二:
<template><div id='container'><div id="content"><div id="scrollWrapper"><div class="item" v-for=item in 5>测试内容{{{ item }}</div></div></div></div>
</template><script setup>
//封装一个方法
let shouldScroll = ref(false)
const fengzhuang2 = (containerId,contentId,scrollWrapperId)=> {const container = document.getElementById(containerId)const content = document.getElementById(contentId)const scrollWrapper = document.getElementById(scrollWrapperId)const startScrolling = (scrollWrapper)=> {const scrollSpeed = 0.01;console.log("scrollWrapper.offsetHeight",scrollWrapper.offsetHeight);const contentHeight = scrollWrapper.offsetHeight;const containerHeight = container.offsetHeight;// 设置初始滚动位置scrollWrapper.style.transform = "translateY(0px)";// 启动动画scrollWrapper.animate([{ transform: "translateY(0px)" },{ transform: `translateY(-${contentHeight-320}px)` },// { transform: `translateY(-${containerHeight}px)` },], {duration: (contentHeight + containerHeight) * scrollSpeed * 1000,easing: "linear",iterations: Infinity,});}if (content.offsetHeight > container.offsetHeight) {shouldScroll.value = true;startScrolling(scrollWrapper);}
}
//进入页面时执行这个方法
onMounted(()=> {fengzhuang2('container','content','scrollWrapper')
})
</script>方法三:
<template><div class="scroll-container"><div class="scroll-content" :style="contentStyle"><!-- 内容项 --><div v-for="(item, index) in items" :key="index" class="scroll-item" >{{ item }}</div></div></div>
</template><script>
import { ref, onMounted, watchEffect } from "vue";export default {setup() {const items = ref(["Item 1", "Item 2", "Item 3", "Item 4", "Item 5", "Item 6"]); // 你的内容项数组const containerHeight = 200; // 调整滚动容器的高度const scrollSpeed = 0.5; // 调整滚动速度const contentStyle = ref({transform: "translateY(0)",});let currentIndex = 0;const contentHeight = items.value.length * 40; // 假设每个项的高度为40pxconst scrollFrame = () => {currentIndex += scrollSpeed;if (currentIndex >= contentHeight) {currentIndex = 0;}// const itemToMove = items.value.slice(parseInt(currentIndex/40))if(currentIndex % 40 == 0){// const itemToMove = items.value.slice(currentIndex/40)[0]; // 弹出第一个元素// const itemToMove = items.value.shift(); // 弹出第一个元素console.log("itemToMove");items.value.push(itemToMove); // 将弹出的元素放到数组末尾}contentStyle.value.transform = `translateY(-${currentIndex}px)`;};onMounted(() => {// 每帧滚动const scrollInterval = setInterval(scrollFrame, 15); // 16ms对应60帧每秒// 当滚动容器高度改变时,重新计算当前位置以实现无缝滚动watchEffect(() => {// currentIndex = currentIndex % contentHeight;contentStyle.value.transform = `translateY(-${currentIndex}px)`;});// 清除滚动定时器return () => clearInterval(scrollInterval);});return {items,contentStyle,};},
};
</script><style scoped>
.scroll-container {height: 40px; /* 调整滚动容器的高度 */overflow: hidden;border: 1px solid #ccc;
}.scroll-content {display: flex;flex-direction: column;animation: scroll 5s linear infinite; /* 5秒完成一次滚动,可根据需要调整 */
}.scroll-item {height: 40px; /* 每个滚动项的高度 */line-height: 40px;padding: 10px;background-color: #f0f0f0;
}@keyframes scroll {0% {transform: translateY(0);}100% {transform: translateY(-100%);}
}
</style>补充:el-table实现内容无限循环滚动方法:
let scrollHeight = 0
let currentScrollTop = 0
let maxScrollTop = 0
let timeInter = null
let timeInter2 = null
const tableNode = ref<any>(null)function updateList() {// 数据大于3条才会滑动if (tableData && tableData.value.length > 4) {// 获取滑动区域DOM 最新版本的element-plus节点有变化, 此版本为1.2.0-beta.3tableNode.value = tableRef.value.$refs.bodyWrapper.getElementsByClassName('el-scrollbar__wrap')[0] // 设置每次滑动几行scrollHeight = tableNode.value.querySelectorAll('tr')[0].offsetHeight * 4// 设置每次滑动的PX和滑动区域的高度tableNode.value.style.height = `${scrollHeight}px`// 获取最大滑动空间maxScrollTop = tableNode.value.firstElementChild.offsetHeight - scrollHeight// 开始restTimeInter()}
}function restTimeInter() {// 清除所有定时器clearAllInterval()// 设置定时器timeInter = setInterval(setMultiLine, 1500)
}
function clearAllInterval() {clearInterval(timeInter)clearInterval(timeInter2)
}
function setScrollTop() {tableNode.value.scrollTop++if (tableNode.value.scrollTop >= currentScrollTop) { // 达到下次应该滑动的位置clearInterval(timeInter2)}if (tableNode.value.scrollTop > maxScrollTop) { // 滑到底了tableNode.value.scrollTop = maxScrollTopclearInterval(timeInter2)}
}
function setMultiLine() {// 下次应该滑到哪currentScrollTop = (tableNode.value.scrollTop || 0) + scrollHeight + currentScrollTop % scrollHeightif (tableNode.value.scrollTop >= maxScrollTop) { // 滑完了 重置currentScrollTop = 0tableNode.value.scrollTop = 0restTimeInter()} else {// 清除上一个定时器clearInterval(timeInter2)// 开始滑timeInter2 = setInterval(setScrollTop, 10)}
}
onMounted(()=> {setTimeout(() => {updateList()}, 1000)
})以上三种方法均能实现无限循环滚动,但是滚动的效果不是无缝衔接的,是滚动到最底部后直接闪现到内容顶部开始重新滚动;要想实现无缝衔接滚动,目前用js是难以实现的,为此花费了好长时间也没能实现,最后在bd中查到了可以实现这一功能的插件,比如vue3-seamless-scroll插件,具体的插件安装和使用可自行百度;
相关文章:

vue3实现无限循环滚动的方法;el-table内容无限循环滚动的实现
需求:vue3实现一个div内的内容无限循环滚动 方法一: <template><div idcontainer><div class"item" v-foritem in 5>测试内容{{{ item }}</div></div> </template><script setup> //封装一个方法…...

Windows 安装 MariaDB 数据库
之前一直使用 MySQL,使用 MySQL8.0 时候,占用内存比较大,储存空间好像也稍微有点大,看到 MariaDB 是用来代替 MySQL 的方案,之前用着也挺得劲,MySQL8.0 以上好像不能去导入低版本的 sql,或者需要…...

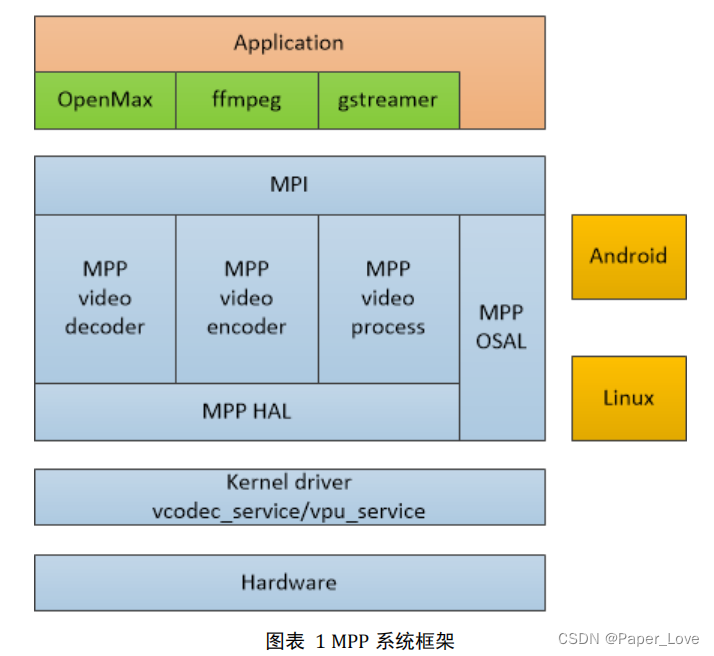
RK3568-mpp(Media Process Platform)媒体处理软件平台
第一章 MPP 介绍 1.1 概述 瑞芯微提供的媒体处理软件平台(Media Process Platform,简称 MPP)是适用于瑞芯微芯片系列的通用媒体处理软件平台。 该平台对应用软件屏蔽了芯片相关的复杂底层处理,其目的是为了屏蔽不同芯片的差异,为使用者提供统一的视频媒体处理接口(Medi…...

【ModelSim】使用终端命令行来编译、运行Verilog程序,创建脚本教程
▚ 01 ModelSim命令解说 📢 这些命令是 ModelSim 中常用的命令,用于创建库、编译源代码和启动仿真。 🔔 在使用这些命令之前,你需要在 ModelSim 的命令行界面或脚本中执行 vlib 命令来创建一个库,然后使用 vlog 命令…...

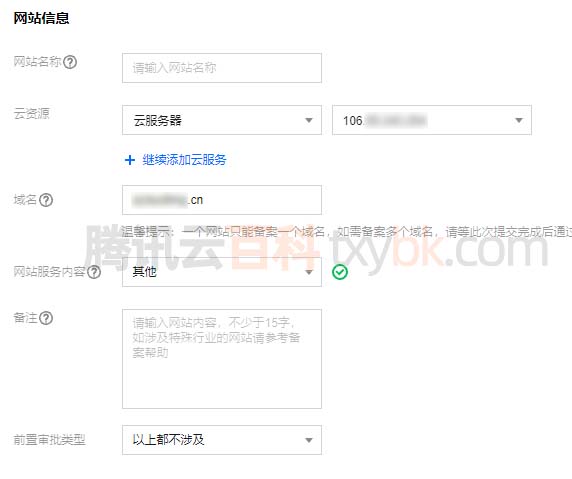
腾讯云网站备案详细流程_审核时间说明
腾讯云网站备案流程先填写基础信息、主体信息和网站信息,然后提交备案后等待腾讯云初审,初审通过后进行短信核验,最后等待各省管局审核,前面腾讯云初审时间1到2天左右,最长时间是等待管局审核时间,网站备案…...

HTTP介绍:一文了解什么是HTTP
前言: 在当今数字时代,互联网已经成为人们生活中不可或缺的一部分。无论是浏览网页、发送电子邮件还是在线购物,我们都离不开超文本传输协议(HTTP)。HTTP作为一种通信协议,扮演着连接客户端和服务器的重要角…...

动态规划之子数组系列
子数组系列 1. 环形⼦数组的最⼤和2. 乘积最大子数组3. 等差数列划分4. 最长湍流子数组5. 单词拆分6. 环绕字符串中唯⼀的子字符串 1. 环形⼦数组的最⼤和 1.题目链接:环形⼦数组的最⼤和 2.题目描述:给定一个长度为 n 的环形整数数组 nums ,…...

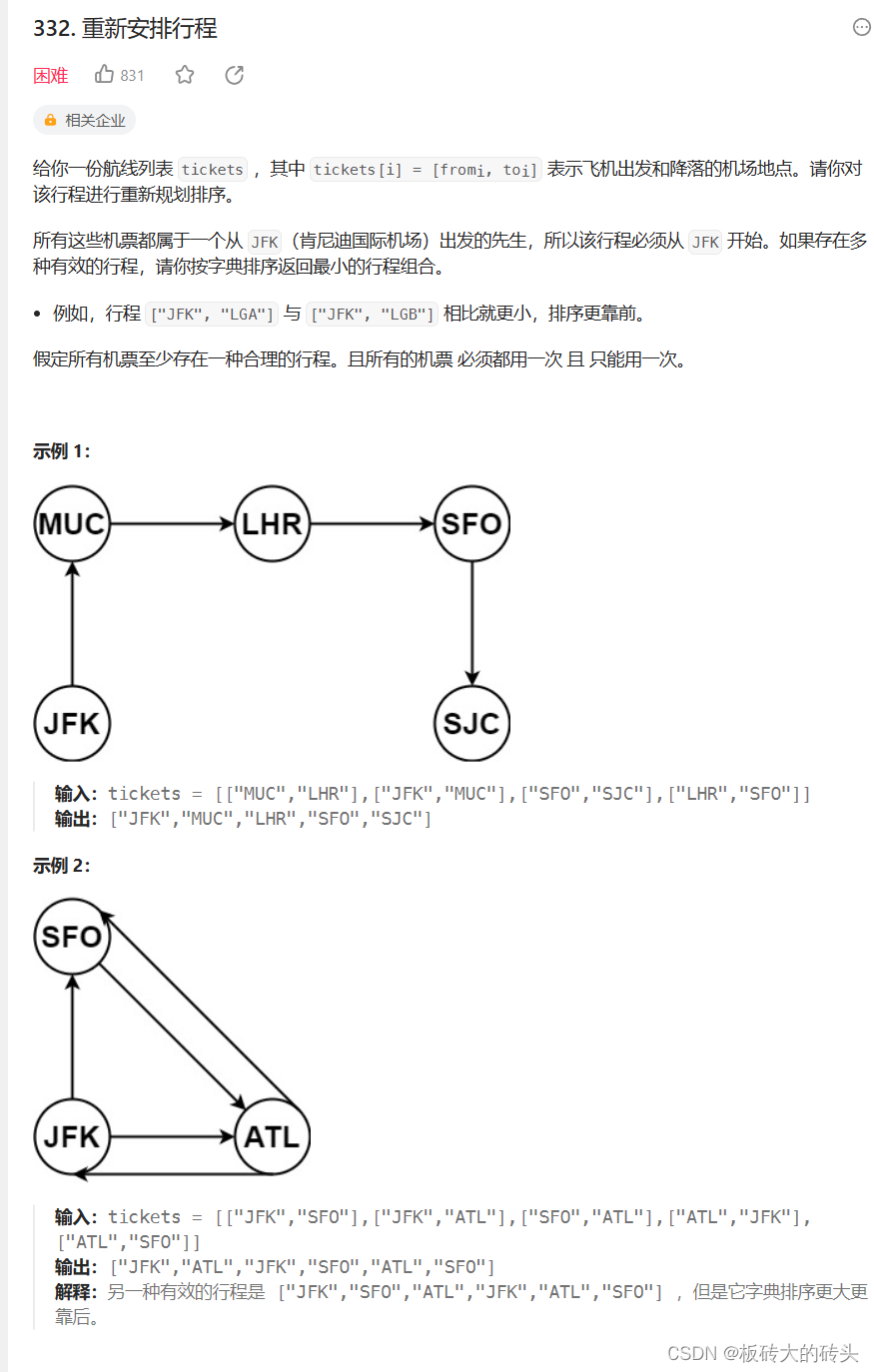
LeetCode(力扣)332.重新安排行程Python
LeetCode332.重新安排行程 题目链接代码 题目链接 https://leetcode.cn/problems/reconstruct-itinerary/ 代码 class Solution:def backtracking(self, tickets, used, cur, result, path):if len(path) len(tickets) 1:result.append(path[:])return Truefor i, ticket…...
的问题))
Pytho 从列表中创建字典 (dict.fromkeys()的问题)
问题起因:想在代码中通过已有的列表创建一个字典,但是又不想写循环,更不想手动填,所以用到了字典对象的fromkeys()方法 。 先以一个简单的例子介绍一下该方法: a ["A", "B", "C", &qu…...

第14节-PhotoShop基础课程-图框工具
文章目录 前言1.矩形画框2.椭圆画框 前言 图框 上面两张图,生成下面一幅图,这个就是图框工具的作用 图框工具ICON 1.矩形画框 2.椭圆画框...

使用 Nacos 在 Spring Boot 项目中实现服务注册与配置管理
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

package.json中workspaces详解与monorepo
参考package.json配置详解,让你一看就会(下) - 掘金...

Spring Boot + Vue的网上商城之商品信息展示
Spring Boot Vue的网上商城之商品信息展示 当实现一个Spring Boot Vue的网上商城的商品信息展示时,可以按照以下步骤进行: 后端实现: 创建一个Spring Boot项目,并添加所需的依赖,包括Spring Web和Spring Data JPA。…...
深度优先搜索遍历与广度优先搜索遍历
目录 一.深度优先搜索遍历 1.深度优先遍历的方法 2.采用邻接矩阵表示图的深度优先搜索遍历 3.非连通图的遍历 二.广度优先搜索遍历 1.广度优先搜索遍历的方法 2.非连通图的广度遍历 3.广度优先搜索遍历的实现 4.按广度优先非递归遍历连通图 一.深度优先搜索遍历 1.深…...

java 中 返回一个空Map
原文链接:Map用法总结 Constructs an empty HashMap with the default initial capacity (16) (mutable) // Constructs an empty HashMap with the default initial capacity (16) and the default load fact // Since:1.2 Map<String, …...

sql 执行插入多条语句中 n个insert 与 一个insert+多个values 性能上有和区别 -- chatGPT
在 SQL 中,你可以使用多种方式来插入多条记录。其中两种常见的方式是: 1. **多个 INSERT 语句**:每个 INSERT 语句都插入一行记录。 sql INSERT INTO table_name (column1, column2, ...) VALUES (value1_1, value1_2, ...); INSERT INTO …...

数学建模国赛C蔬菜类商品的自动定价与补货决策C
数学建模国赛C蔬菜类商品的自动定价与补货决策C 完整思路和代码请私信~~~ 1.拟解决问题 这是一个关于生鲜商超蔬菜商品管理的复杂问题,需要综合考虑销售、补货、定价等多个方面。以下是对这些问题的总结: 问题 1: 蔬菜销售分析 需要分析蔬菜各品类和…...
的重要性)
在程序开发中,接口(interface)的重要性
开了很多人写的程序,都适用了接口,也适用了注入,也没有感到什么不妥。如果只是为了注入而写接口,其实我感觉大可不必,特别是把接口和实体写在一个项目项目中的。 我不知道其他人怎么看接口这一层,接口最大的…...

MyBatis关联关系映射详解
前言 在使用MyBatis进行数据库操作时,关联关系映射是一个非常重要的概念。它允许我们在数据库表之间建立关联,并通过对象之间的关系来进行数据查询和操作。本文将详细介绍MyBatis中的关联关系映射,包括一对一、一对多和多对多关系的处理方法…...

常用电子元器件基础知识
目录 一、电阻 二、电容 三、电感 四、保险丝 五、二极管 一、电阻 概念:顾名思义,就是增加电流通过的阻力的。 就像是在水渠中放入东西,能阻止水的顺利通过也是一个道理。 基于电阻的电气特性,电阻在电路中主要有以下四个…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果