嵌套走马灯Carousel
Carousel 的应用很广泛,基础用法这里不多做阐述,感兴趣的可以去element-gui了解Carousel 组件。
今天主要是梳理嵌套走马灯的逻辑,背景如下:
需要对项目做一个展示,项目可能有一个或多个,同时一个项目可能不包含标段,也可能包含一个或多个标段。
要求: 切换展示项目,若是项目包含标段,停止项目的切换,进行标段的切换(2个标段占用一个走马灯),当当前项目的标段信息切换到最后一页之后,切换下一个项目,一直这样轮回切换。
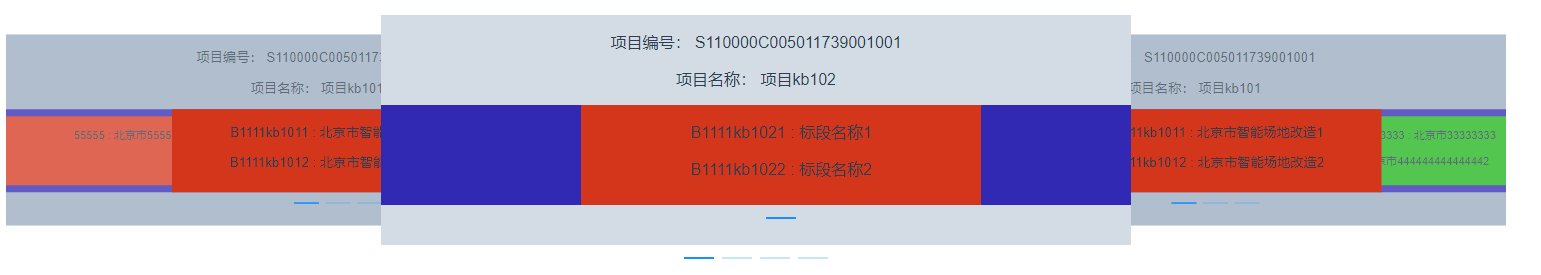
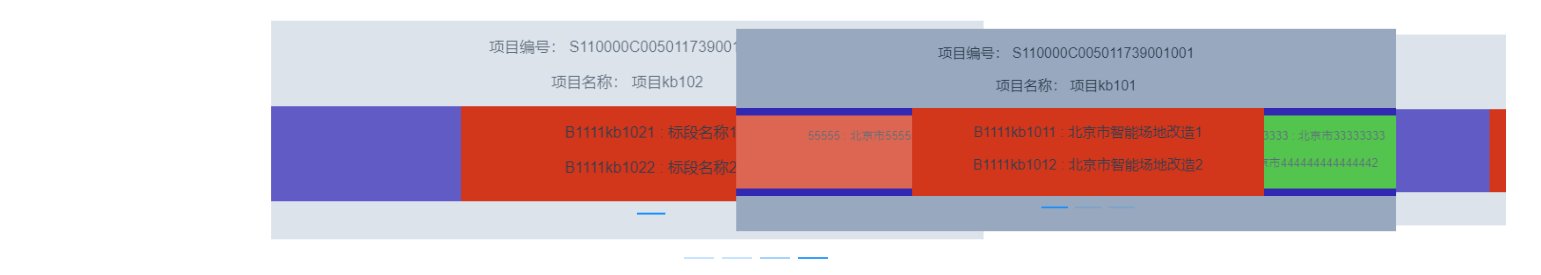
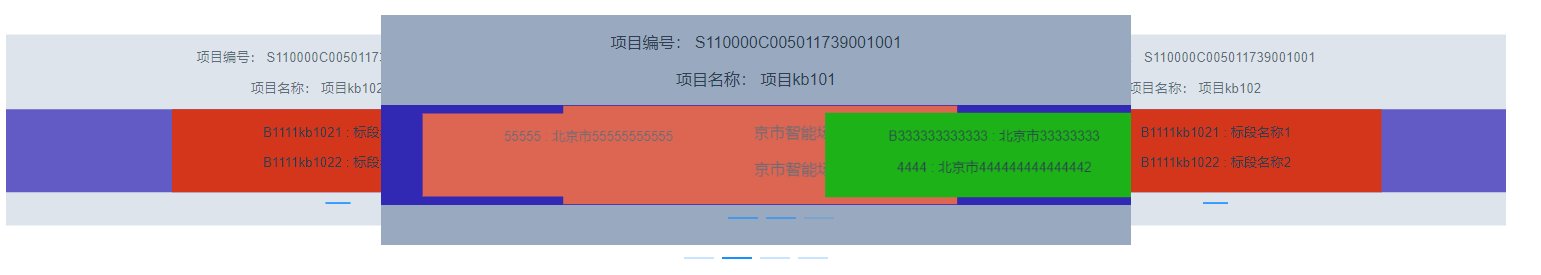
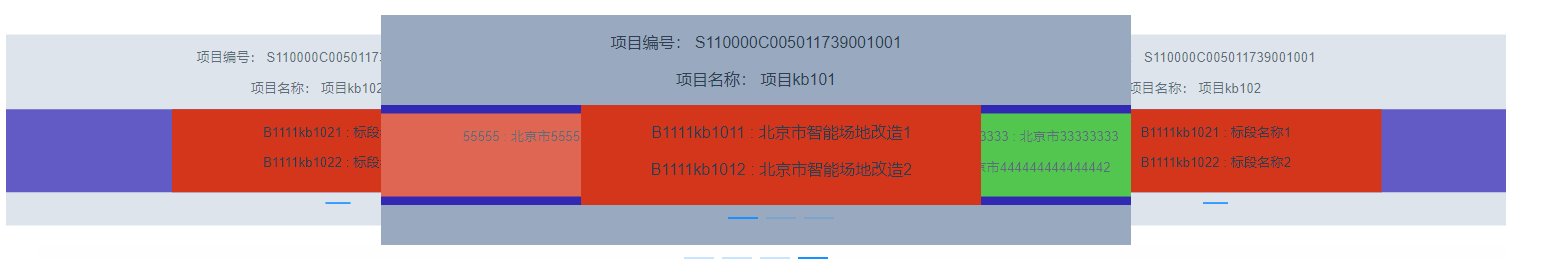
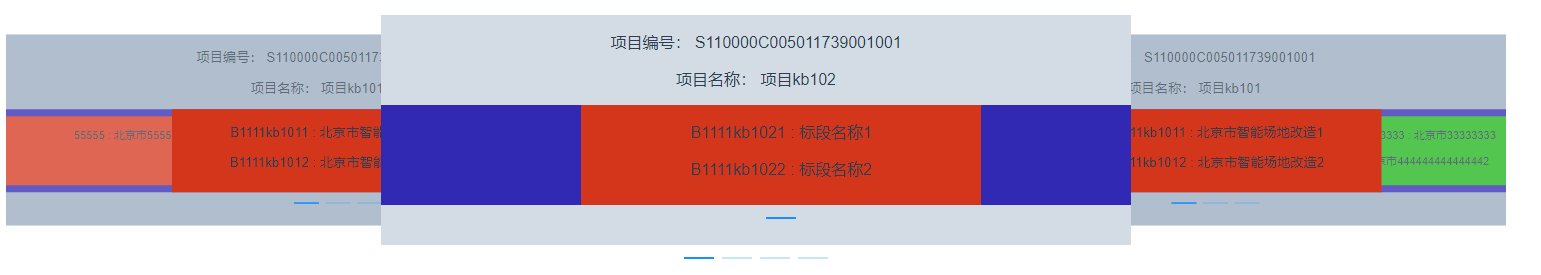
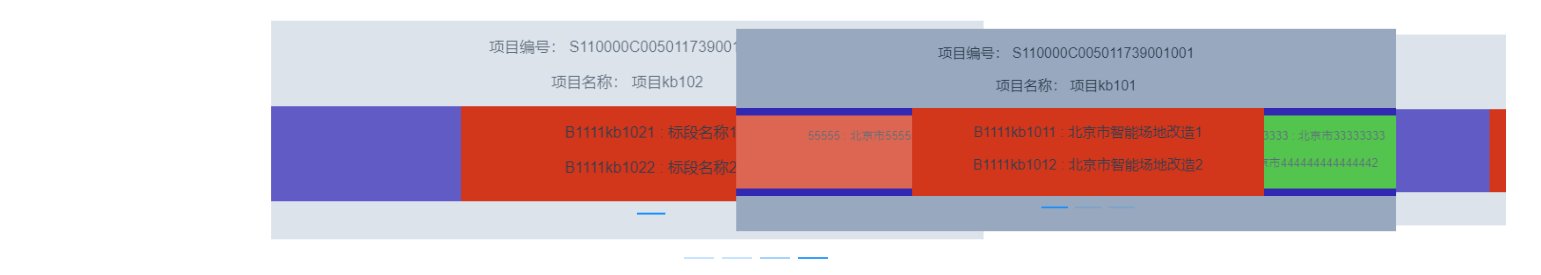
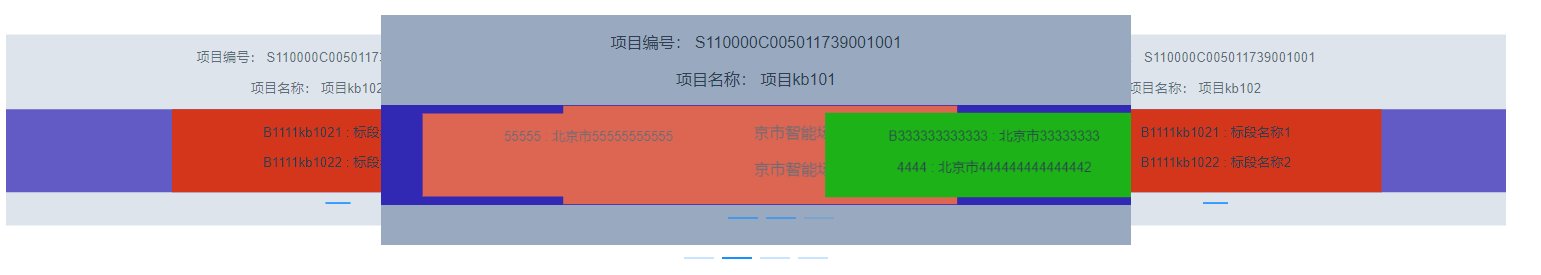
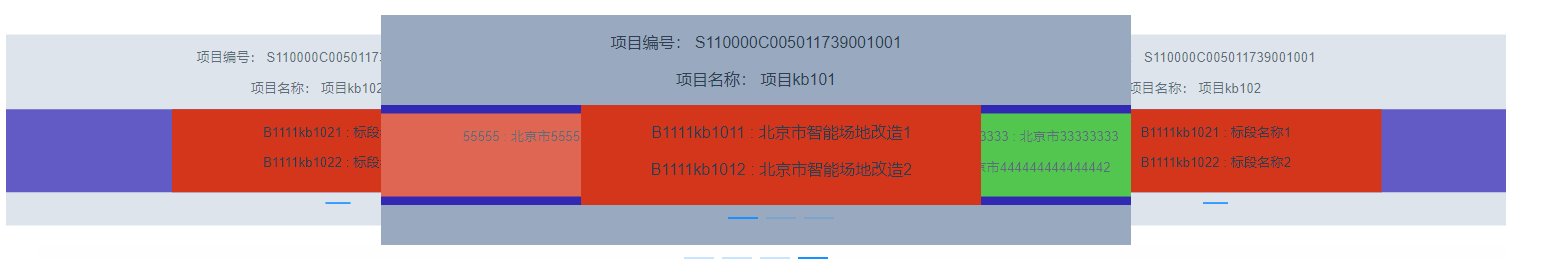
具体效果如下所示:

外层灰色框的是项目走马灯,里面嵌套的是标段走马灯。
代码如下:
<template>
<!-- 嵌套走马灯示例 :initial-index="projectIndex" bidAutoArr[key]--><el-carousel :interval="4000" type="card" width="1500px" height="230px" :autoplay="projectAuto" @change="projectPlayChange"><el-carousel-item v-for="(item, key) in carouselData" :key="key"><p>项目编号: {{item.projectCode}}</p><p>项目名称: {{item.projectName}}</p><div class="outer"><el-carousel :interval="4000" type="card" height="100px" :autoplay="item.bidAutoplay" @change="bidPlayChange" ref="bidCarousel"><el-carousel-item v-for="(bidSection, bidSectionKey) in item.bidSections" :key="bidSectionKey" class="content"><p v-for="(bidInfo,bidInfoKey) in bidSection" :key="bidInfoKey">{{bidInfo.bidSectionCode}} : {{bidInfo.bidSectionName}}</p></el-carousel-item></el-carousel></div></el-carousel-item></el-carousel>
</template><script>
import data from '../dataMaked/CarouslDemo.json'
export default {data(){return {carouselData: [], // 嵌套走马灯里需展示的数据projectAuto: false, // 项目是否自动切换projectIndex: 0, // 走马灯显示的当前项目的索引}},methods: {// 项目走马灯切换projectPlayChange(proIndex) {console.log('==================项目=============================');console.log(proIndex);this.projectAuto = false;// 把上一页的项目的标段走马灯手动切换到第一页(不然上一页项目的标段走马灯是最后一页的状态)console.log('pppppppppppppppppppppppppppppppppppppppppppppp');console.log(this.$refs.bidCarousel[this.projectIndex]);this.$refs.bidCarousel[this.projectIndex].setActiveItem(0);// 更换项目索引为的当前项目this.projectIndex = proIndex;// 判断当前项目下标段走马灯数量,若是大于1,切标段;反之切项目console.log(this.carouselData[this.projectIndex].bidSections.length);if(this.carouselData[this.projectIndex].bidSections.length > 1) {this.carouselData[this.projectIndex].bidAutoplay = true;} else {this.projectAuto = true;}},// 标段走马灯切换bidPlayChange(bidIndex) {console.log('==================标段=============================');console.log(bidIndex);// 获取当前项目的标段走马灯数量const BidCarouselNum = this.carouselData[this.projectIndex].bidSections.length;// console.log(BidCarouselNum);// 当前索引等于BidCarouselNum-1,意味着切到最后一张走马灯了// 此时:判断项目长度,如果项目长度大于1,停止切标段,切项目;反之一直切换标段if(bidIndex == BidCarouselNum-1 && this.carouselData.length > 1) {this.carouselData[this.projectIndex].bidAutoplay = false;this.projectAuto = true;}},},created() {},mounted() {// 数据格式重构--嵌套走马灯里需展示的数据this.carouselData = this.$carouselInitData(data.res.kbProjectBidInfo);console.log('111111111111111111111111111111111111111111111');console.log(this.carouselData);// 查看第一个项目的标段数量,如果标段数量大于1,从标段开始切换。// 若是标段数量小于1,判断项目的个数,项目个数大于1,切项目;项目个数小于1,不动。if(this.carouselData[0].bidSections.length > 1) {this.carouselData[0].bidAutoplay = true;} else {if(this.carouselData.length > 1) {this.projectAuto = true;}}}
}
</script><style>.el-carousel__item h3 {color: #475669;font-size: 14px;opacity: 0.75;line-height: 50px;margin: 0;}.el-carousel__item:nth-child(2n) {background-color: #99a9bf;}.el-carousel__item:nth-child(2n+1) {background-color: #d3dce6;}.content:nth-child(2n) {background-color: #1db418 !important;}.content:nth-child(2n+1) {background-color: #d3361b !important;}.outer {height: 100px;width: 800px;background: #3128b4;margin: 10px auto;}
</style>主要用到的走马灯的属性:
| 属性 | 含义 |
|---|---|
| :autoplay | 是否自动切换走马灯 |
| :interval | 走马灯自动切换的时间间隔 |
除此之外,还用到走马灯切换时触发的事件:@change
还用到手动切换走马灯的方法:setActiveItem
逻辑梳理起来很简单,由于我们是嵌套走马灯,所以优先需要生成嵌套走马灯需要的数据格式,由此,我封装了一个方法。
/*** @Author: zhl* @Date: 2021-03-04* @Description: 生成两个嵌套跑马灯显示的项目及标段信息* @param {*} originData 表示项目信息数组* @param {*} bidNum 表示内层每个跑马灯显示的标段数量,不传参数就使用默认值:2*/
var carouselInitData = function(originData, bidNum=2) {var newData = [];for(let i=0; i < originData.length; i++) {var info = {}; // 包含项目和标段信息的对象info.projectCode = originData[i].projectCode; // 项目编号info.projectName = originData[i].projectName; // 项目名称info.bidSections = []; // 内嵌走马灯每页显示标段信息(将原来的一维数组转化为二维数组)if(originData[i].gtvBidSection && originData[i].gtvBidSection.length > 0) { // 先判断该项目有没有标段var bidSectionNum = Math.ceil(originData[i].gtvBidSection.length / bidNum);for(let j=0; j < bidSectionNum; j++) {var bidSection = originData[i].gtvBidSection.slice(j*bidNum, (j+1)*bidNum);info.bidSections.push(JSON.parse(JSON.stringify(bidSection)));}}info.bidAutoplay = false; // 默认设置内层跑马灯(包含标段信息的)不切换newData.push(JSON.parse(JSON.stringify(info)));}return newData;
}
export default carouselInitData;
对应的生成数据之后,就可以进行切换了:
首先 ,将项目和标段的自动切换设置为false,即:projectAuto: false ,由 carouselInitData 方法重构的数据也将所有项目的标段的自动切换设置为false了。
然后,进行切换的初始触发,在 mounted 钩子函数里面做一个判断:查看第一个项目的标段数量,如果标段数量大于1,从标段开始切换。若是标段数量小于1,判断项目的个数,项目个数大于1,切项目;项目个数小于1,不动。
其次 ,标段走马灯切换方法编写,如果项目有标段,且进行了标段的切换,如果切换到最后一张走马灯,且当前项目数量大于1,则停止当前项目标段的切换,切换到下一个项目。
最后 ,项目走马灯切换方法编写,项目切换之后,触发 projectPlayChange 方法,此时,优先停止项目的切换,同时将上一个项目的标段走马灯手动切换到第一页。然后判断当前项目下标段走马灯的数量,若是大于1,切标段;反之切项目。
这样就构成了一个循环,也实现了最终的切换效果。
原理其实就是:动态修改两个嵌套走马灯的 autoplay 属性。
相关文章:

嵌套走马灯Carousel
Carousel 的应用很广泛,基础用法这里不多做阐述,感兴趣的可以去element-gui了解Carousel 组件。 今天主要是梳理嵌套走马灯的逻辑,背景如下: 需要对项目做一个展示,项目可能有一个或多个,同时一个项目可能…...

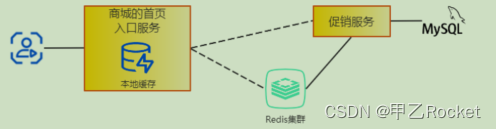
实战——缓存的使用
文章目录前言概述实践一、缓存数据一致1.更新缓存类2.删除缓存类二、项目实践(商城项目)缓存预热双缓存机制前言 对于我们日常开发的应用系统。由于MySQL等关系型数据库读写的并发量是有一定的上线的,当请求量过大时候那数据库的压力一定会上…...

2023年中职网络安全竞赛跨站脚本渗透解析-2(超详细)
跨站脚本渗透 任务环境说明:需求环境可私信博主! 服务器场景:Server2126(关闭链接)服务器场景操作系统:未知访问服务器网站目录1,根据页面信息完成条件,将获取到弹框信息作为flag提交;访问服务器网站目录2,根据页面信息完成条件,将获取到弹框信息作为flag提交;访问…...

Scala的简单使用
文章目录Scala的简单使用(一)交互模式1、命令行方式2、文件方式(二)编译模式1、创建源程序2、编译成字节码3、解释执行对象Scala的简单使用 Scala可以在交互模式和编译模式两种方式下运行 (一)交互模式 在…...

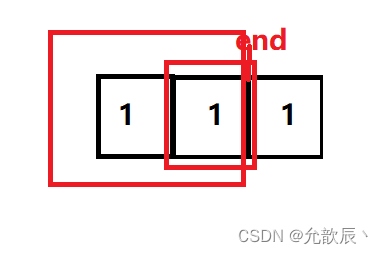
Java之前缀和算法
目录 一.前缀和 1.前缀和介绍 2.编程中的前缀和 二.一维数组的动态和 1.题目描述 2.问题分析 3.代码实现 三.除自身以外数组的乘积 1.题目描述 2.问题分析 3.代码实现 四.和为 K 的子数组 1.题目描述 2.问题分析 3.代码实现 五.形成两个异或相等数组的三元组数目…...

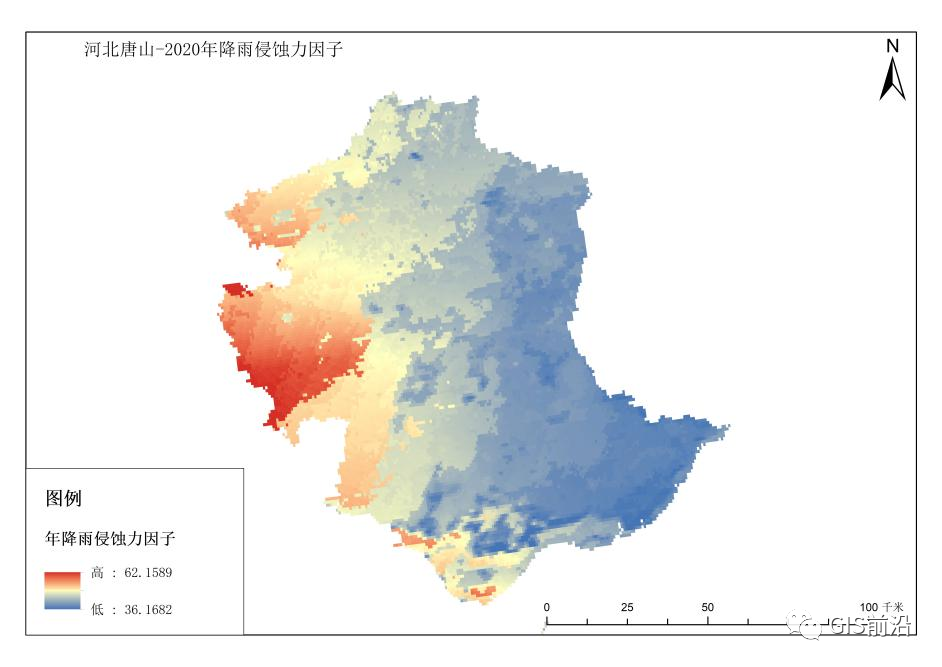
基于GIS计算降雨侵蚀力R因子
一、数据来源介绍 (一)行政边界数据 本文所用到的河北唐山行政边界数据来源于中国科学院资源环境科学与数据中心(https://www.resdc.cn/Default.aspx)。 (二)降水量数据 本文所用到的降水量数据来源于国家…...

大数据时代下的企业网络安全
在大数据技术迅猛发展的今天,网络安全问题已经发展成一个广受关注的热门研究方向。有人说,“大数据下,人人裸奔”,隐私保护、数据防护日益成为广大学者、企业研究的焦点。 面对这种安全威胁,企业必须实施一些有效的信…...

【跟我一起读《视觉惯性SLAM理论与源码解析》】第三章第四章 SLAM中常用的数学基础知识相机成像模型
齐次坐标能大大简化在三维空间中点、线、面表达方式和旋转、平移等操作在齐次坐标下,两个点的叉积结果可以表示一条直线l;也可以用两条直线的叉积结果表示它们的齐次坐标交点,关于叉积其实十四讲解释的还是比较清楚的,和李代数李群的关系可以…...

LeetCode 242. 有效的字母异位词
242. 有效的字母异位词 难度:easy\color{Green}{easy}easy 题目描述 给定两个字符串 sss 和 ttt ,编写一个函数来判断 ttt 是否是 sss 的字母异位词。 注意: 若 sss 和 ttt 中每个字符出现的次数都相同,则称 sss 和 ttt 互为字…...

力扣mysql刷题记录
mysql刷题记录 刷题链接https://leetcode.cn/study-plan/sql/?progressjkih0qc mysql冲!mysql刷题记录1699. 两人之间的通话次数1251. 平均售价1571. 仓库经理1445. 苹果和桔子1193. 每月交易 I1633. 各赛事的用户注册率1173. 即时食物配送 I1211. 查询结果的质量…...

Linux基础命令-lsof查看进程打开的文件
Linux基础命令-uptime查看系统负载 Linux基础命令-top实时显示系统状态 Linux基础命令-ps查看进程状态 文件目录 前言 一 命令的介绍 二 语法及参数 2.1 使用help查看命令的语法信息 2.2 常用参数 2.2.lsof命令-i参数的条件 三 命令显示内容的含义 3.1 FD 文件描述符的…...

常用电平标准
现在常用的电平标准有TTL CMOS LVTTL LVCMOS LVDS PCI等,下面简单介绍一下各自的供电电源、电平标准及注意事项数字电路中,由TTL电子元件组成电路使用的电平。电平是个电压范围。标准输出高电平(VOH): 2.4V标准输出低电平(VOL):0.4V通常输出高…...

小程序开发注意点
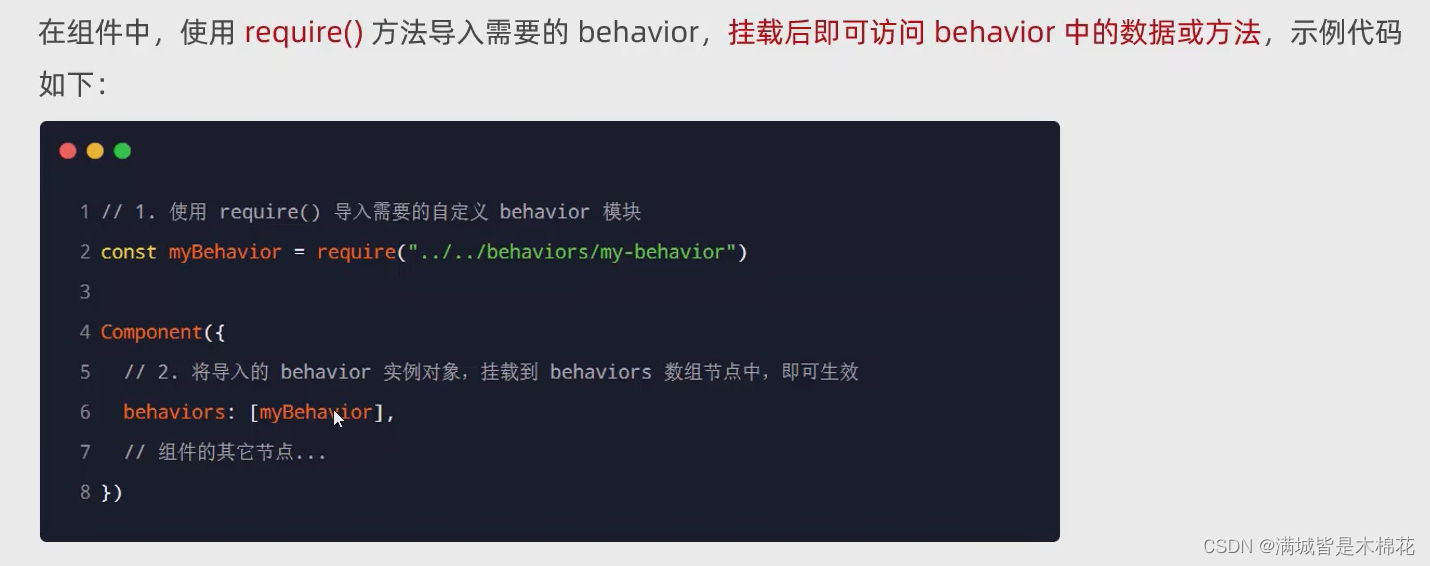
1.组件样式隔离注意点 2.methods方法 3.自定义组件的properties参数 4.自定义组件的事件监听 5.纯数据字段 6.插槽 单个插槽 启用多插槽 使用多个插槽 7.属性绑定实现父传子功能 例如在这里有一个组件为<one></one>,那么可以在组件当中传入参数 &l…...

自行车出口欧盟CE认证,新版自行车标准ISO 4210:2023与ISO 8098:2023发布
2023年1月,国际标准化组织ISO发布了新版“自行车以及儿童自行车的测试标准”,即ISO 4210:2023以及ISO 8098:2023,用于取代了SO 4210:2015以及ISO 8098:2015。新版标准一经发布,立即生效。欧盟标准化委员会C…...

2020蓝桥杯真题回文日期 C语言/C++
题目描述 2020 年春节期间,有一个特殊的日期引起了大家的注意:2020 年 2 月 2 日。因为如果将这个日期按 “yyyymmdd” 的格式写成一个 8 位数是 20200202,恰好是一个回文数。我们称这样的日期是回文日期。 有人表示 20200202 是 “千年一遇…...

postman入门到精通之【接口知识准备】(一)
postman入门到精通之【接口知识准备】(一) 目录:导读 前言 接口测试概念 接口测试 接口测试的原理 常用接口测试工具 接口测试基础知识 接口的定义 接口的分类 HTTP接口 Web Service接口 RESTful接口 HTTP请求 统一资源定位符&…...

【算法数据结构体系篇class07】:加强堆
一、手动改写堆(非常重要)!系统提供的堆无法做到的事情:1)已经入堆的元素,如果参与排序的指标方法变化,系统提供的堆无法做到时间复杂度O(logN)调整!都是O(N)的调整!2&am…...

Taro3.x 容易踩坑的点(阻止滚动穿透,弹框蒙层父级定位)
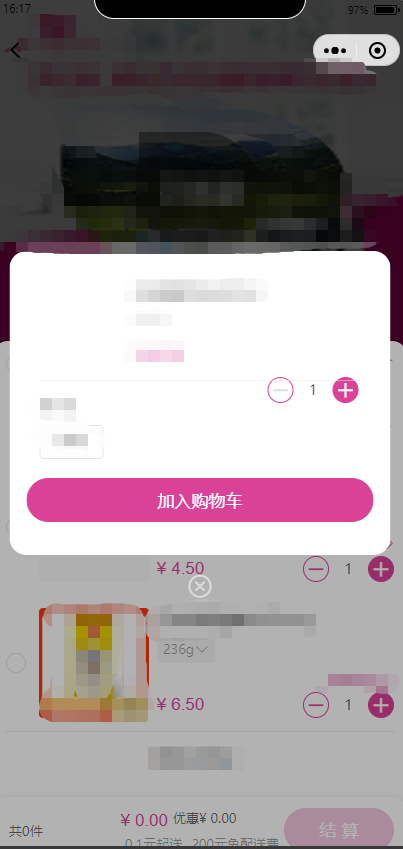
解决弹框滚动的时候,下层也会滚动问题》阻止滚动穿透(react,vue)案例描述:页面展示时需要滚动条才可以显示完整,但是当我们显示弹框的时候,即使不需要滚动条,但是页面仍然可以滚动,并且下层内容会随着滚动变…...

SpringBoot+ActiveMQ-发布订阅模式(消费端)
ActiveMQ消息中间件的发布订阅模式 主题 topictopic生产端案例(配合topic消费端测试):SpringBootActiveMQ Topic 生产端ActiveMQ版本:apache-activemq-5.16.5案例源码:SpringBootActiveMQ-发布订阅DemoSpringBoot集成ActiveMQ Topic消费端的pom.xml<?…...

vscode下使用arduino插件开发ESP32 Heltec WiFi_Kit_32_V3
下载vsCode 添加 arduino 插件 在Arduino IDE 中添加开发板,注意只能用右侧的开发板管理器添加,自己下载之后复制进去的IDE认,但是vsCode不认,搜索ESP32 第一个库里面只有到V2的,没有V3,要安装下面那个 H…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
