React 配置别名 @ ( js/ts 项目中通过 webpack.config.js 配置)
一、简介
-
在
Vue项目当中,可以使用@来表示src/,但在React项目中,默认却没有该功能,因此需要进行手动的配置来实现该功能。别名主要解决的问题:每个页面都使用路径的方式进行引入,这样很麻烦,效率很低,这个时候可以配置一个别名,来直接使用别名引入。
-
使用
@craco/craco可以在不释放React隐藏配置($ npm run eject)的情况下就能配置好别名,参考文章。
二、js + react 项目
// 第一步:释放 React 项目的配置文件,如果已经释放,则省略此步
// 注意:这里也可以不用释放,安装某些库来实现部分修改配置,看个人需要
$ npm run eject// 第二步:找到 webpack.config.js 文件
// 找到 resolve 下的 alias 配置项,添加以下两行配置:
resolve: {// 配置别名alias: {// 自定义别名"@": paths.appSrc,"HOOkS": path.resolve(paths.appSrc, "hooks/index"),// ....其他的一些配置}
}// 第三步:创建相关测试文件
// 在 src 目录下,创建一个 hooks 目录,里面创建一个 index.js
// index.js 当中,分别暴露两个函数:
// export function test1(){ console.log(111); }
// export function test2(){ console.log(222); }// 第四步:启动项目并使用
// 以下两种导入方式都可以成功进行导入
import { test1, test2 } from "@/hooks/index";
import { test1, test2 } from "HOOkS";test1();
test2();
三、ts + react 项目
// 第一步:释放 React 项目的配置文件,如果已经释放,则省略此步
// 注意:这里也可以不用释放,安装某些库来实现部分修改配置,看个人需要
$ npm run eject// 第二步:找到 webpack.config.js 文件
// 找到 resolve 下的 alias 配置项,添加以下配置:
resolve: {// 配置别名alias: {// 自定义别名"@": paths.appSrc,"interface": ["src/interface"],"api": path.resolve(paths.appSrc, "api"),"utils": path.resolve(paths.appSrc, "utils"),// ....其他的一些配置}
}// 第三步:在项目根路径下创建:paths.json 文件,内容如下所示:
// 这里单独创建一个 paths.json 文件,是为了跟 tsconfig.json 原始文件区分开,如果不需要区分开也可以直接在 tsconfig.json 中进行追加。
// baseUrl 设置为 ./ 也就是设置为了基于 tsconfig.json 的 ./
// paths当中的配置,都是基于baseUrl的
// "api/*": ["src/api/*"]
// 代表遇到 import {} from "api/*" 时,就从 src/api/* 中引入
// 这里的规则可以参考 TS 的文档:https://www.tslang.cn/docs/handbook/module-resolution.html
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"],"interface": ["src/interface"],"api/*": ["src/api/*"],"utils/*": ["src/utils/*"]}}
}// 第四步:在项目根路径下的 tsconfig.json 当中添加以下代码:
// 即往 compilerOptions 当中添加:"extends": "./paths.json"
{"compilerOptions": {"extends": "./paths.json"}
}// 第五步:创建以下目录和文件
// src/api/rights.ts
// src/utils/menuUtils.ts
// src/interface/index.ts// 第六步:使用
// 注意:(getMenuList、filterMenuForRender、menuItemInterface是对应文件当中导出的内容,这里就是根据个人情况进行导出)
import { getMenuList } from "api/rights";
import { filterMenuForRender } from "utils/menuUtils";
import { menuItemInterface } from "interface";
相关文章:
)
React 配置别名 @ ( js/ts 项目中通过 webpack.config.js 配置)
一、简介 在 Vue 项目当中,可以使用 来表示 src/,但在 React 项目中,默认却没有该功能,因此需要进行手动的配置来实现该功能。 别名主要解决的问题:每个页面都使用路径的方式进行引入,这样很麻烦ÿ…...

Android 在TextView前面添加多个任意View且不影响换行
实现效果如下: 如上,将头像后面的东西看作一个整体,因为不能影响后面内容的换行,且前面控件的长度是可变的,所以采用自定义View的方法来实现: /*** CSDN深海呐 https://blog.csdn.net/qq_40945489/articl…...

字符串相加
给定两个字符串形式的非负整数 num1 和num2 ,计算它们的和并同样以字符串形式返回。 你不能使用任何內建的用于处理大整数的库(比如 BigInteger), 也不能直接将输入的字符串转换为整数形式。 示例 1: 输入ÿ…...

uni-app直播从0到1实战
1.安装开发工具 2.创建项目 参考:uniapp从零到一的学习商城实战_云澜哥哥的博客-CSDN博客...

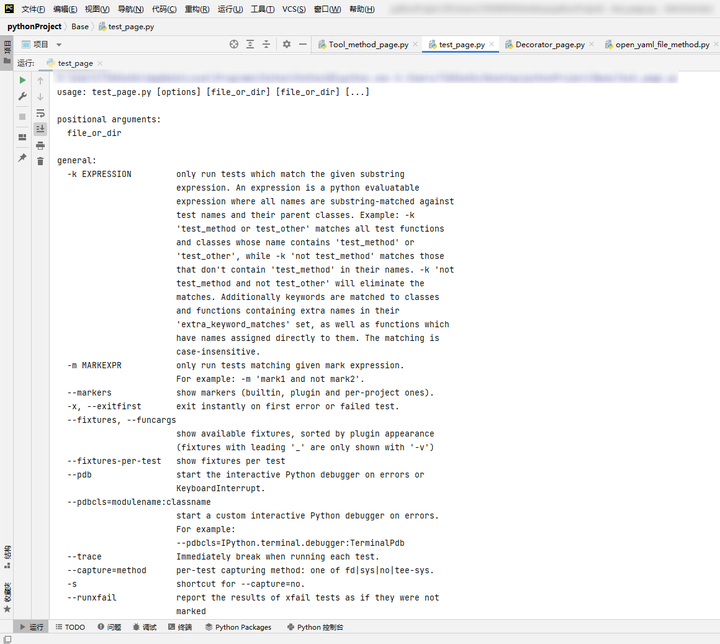
Python UI自动化 —— pytest常用运行参数解析、pytest执行顺序解析
pytest常用Console参数: -v 用于显示每个测试函数的执行结果-q 只显示整体测试结果-s 用于显示测试函数中print()函数输出-x 在第一个错误或失败的测试中立即退出-m 只运行带有装饰器配置的测试用例-k 通过表达式运行指定的测试用例-h 帮助 首先来看什么参数都没加…...

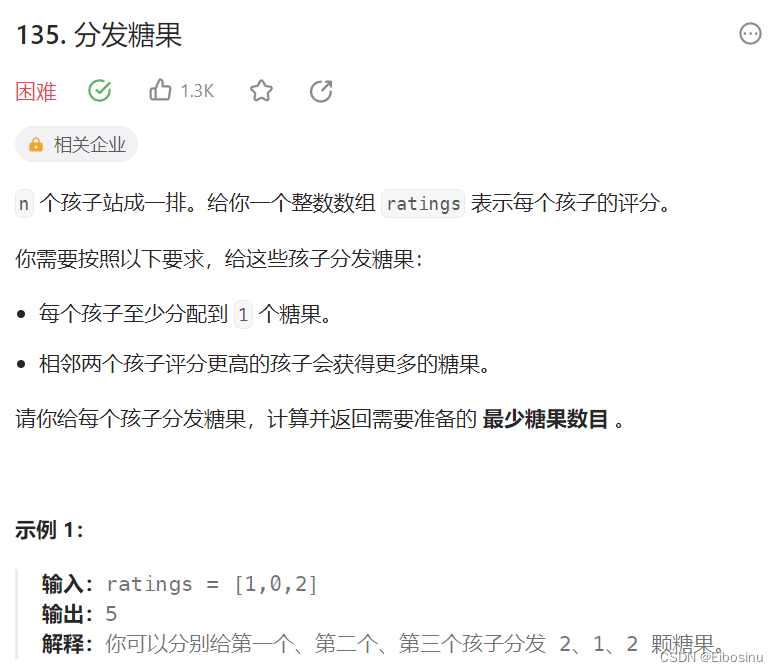
LeetCode刷题笔记【25】:贪心算法专题-3(K次取反后最大化的数组和、加油站、分发糖果)
文章目录 前置知识1005.K次取反后最大化的数组和题目描述分情况讨论贪心算法 134. 加油站题目描述暴力解法贪心算法 135. 分发糖果题目描述暴力解法贪心算法 总结 前置知识 参考前文 参考文章: LeetCode刷题笔记【23】:贪心算法专题-1(分发饼…...

java基础面试题 第四天
一、java基础面试题 第四天 1. String 为什么不可变? **不可变对象:**不可变对象在java中就是被final修饰的类就称为不可变对象,具体含义是,不可变对象一但被赋值以后,他的引用地址就不能被修改(它的属性…...

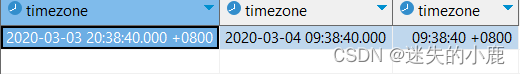
postgresql-常用日期函数
postgresql-常用日期函数 简介计算时间间隔获取时间中的信息截断日期/时间创建日期/时间获取系统时间时区转换 简介 PostgreSQL 提供了以下日期和时间运算的算术运算符。 获取当前系统时间 select current_date,current_time,current_timestamp ;-- 当前系统时间一周后的日…...

【业务场景】用户连点
处理用户连点 1.时间戳处理 思路:通过检查当前时间和上一次触发事件的时间之间的间隔,判断是否允许继续执行。 代码如下: // clickThrottle.js /* 防止重复点击 */ let clickTimer 0function clickThrottle(interval 3000) {let now n…...

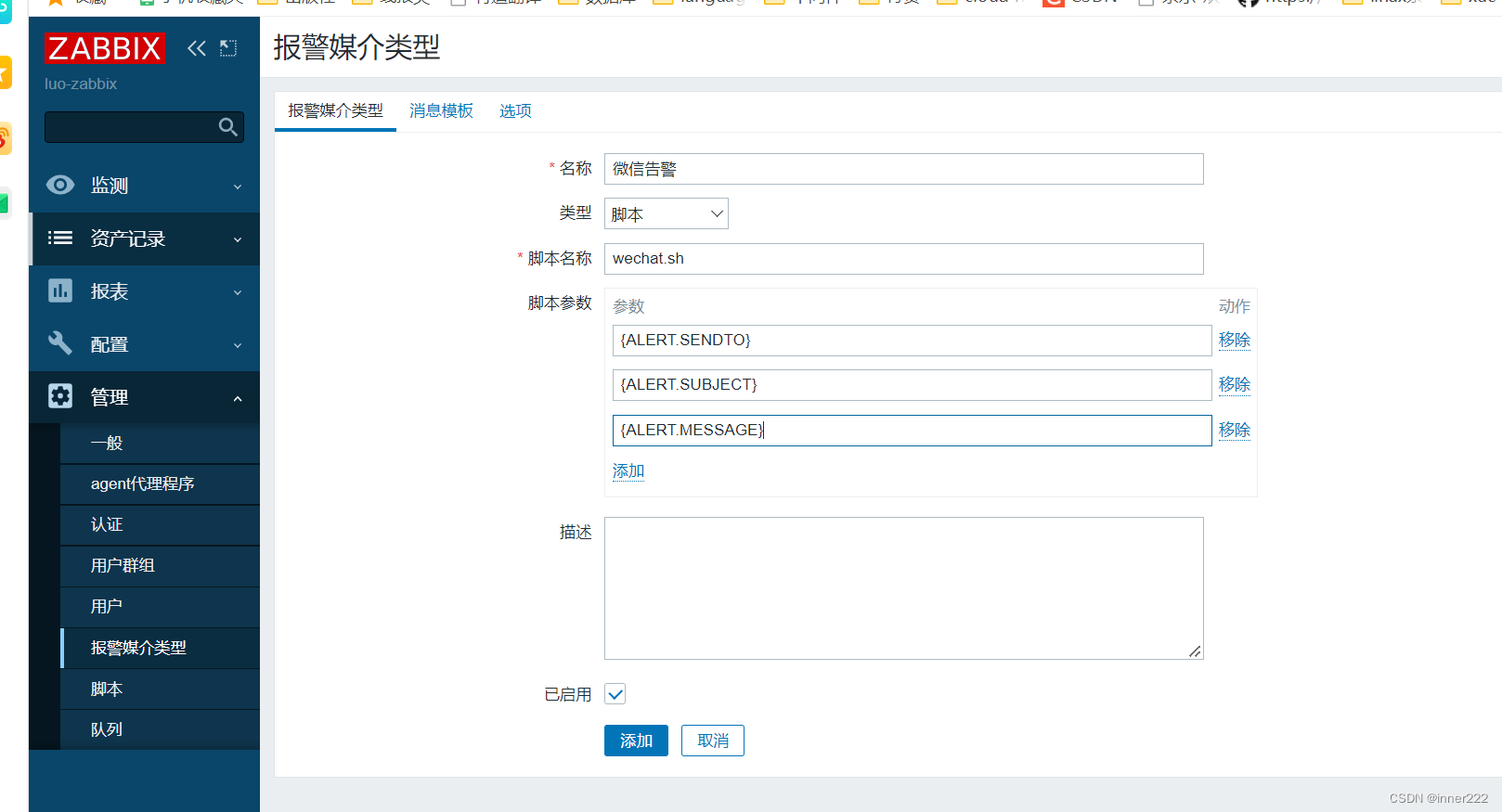
zabbix企业微信告警
目前,企业微信使用要设置可信域名 华为云搜索云函数 创建函数 选择http函数,随便输入函数名字 回到函数列表,选择刚创建的函数,创建触发器,安全模式选择none 点击右上角管理 选刚创建的api,右边操作点…...

(高频面试1)Redis缓存穿透、缓存击穿、缓存雪崩
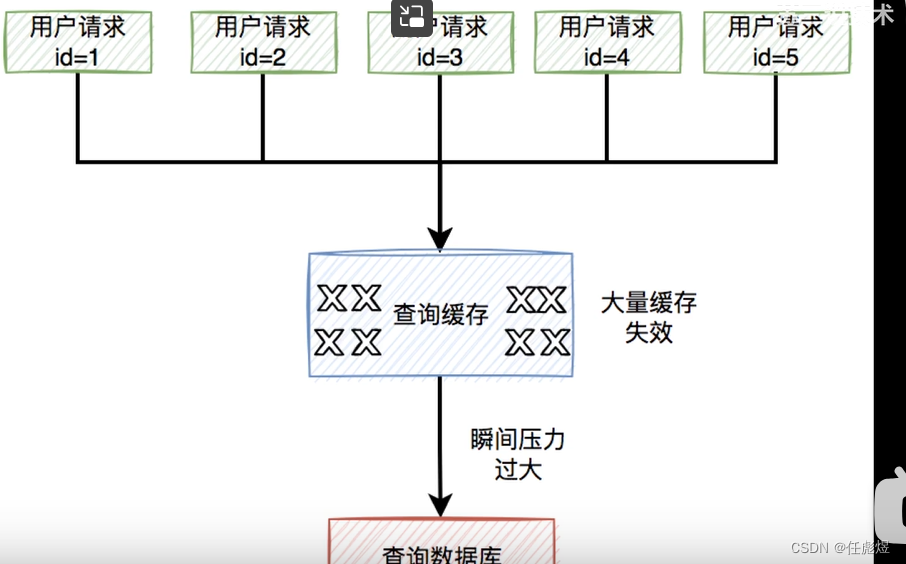
目录 一:缓存数据 1.1 应用场景 1.2:缓存数据出现的问题 1.2.1 缓存穿透 1.2.2 解决办法 1.2.3 缓存击穿 1.2.4 解决办法 1.2.5 缓存雪崩 1.2.6 解决办法 一:缓存数据 1.1 应用场景 数据库查询结果缓存是一种常见的缓存应用场景&a…...

c++推箱子小游戏
上代码: #include <stdio.h> #include <stdlib.h> #include <conio.h>int map[2][7][8] {//0:空的 1:■ :墙//3:☆ 4:★ //目的地和箱子//5:※ //人//7:⊙ //目的(3)和箱子(4)在一起//8:※ //人(5…...

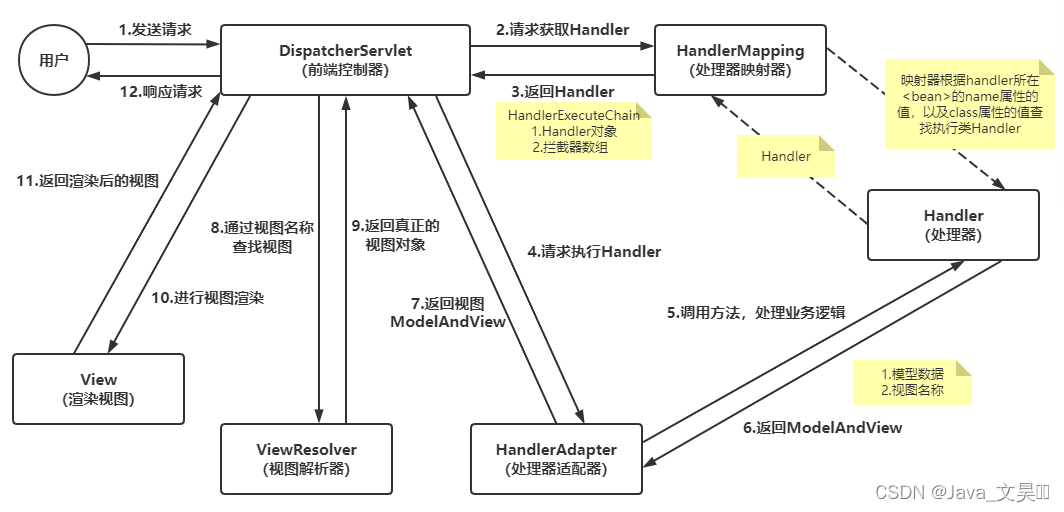
SpringMVC:从入门到精通
一、SpringMVC是什么 SpringMVC是Spring提供的一个强大而灵活的web框架,借助于注解,Spring MVC提供了几乎是POJO的开发模式【POJO是指简单Java对象(Plain Old Java Objects、pure old java object 或者 plain ordinary java object࿰…...

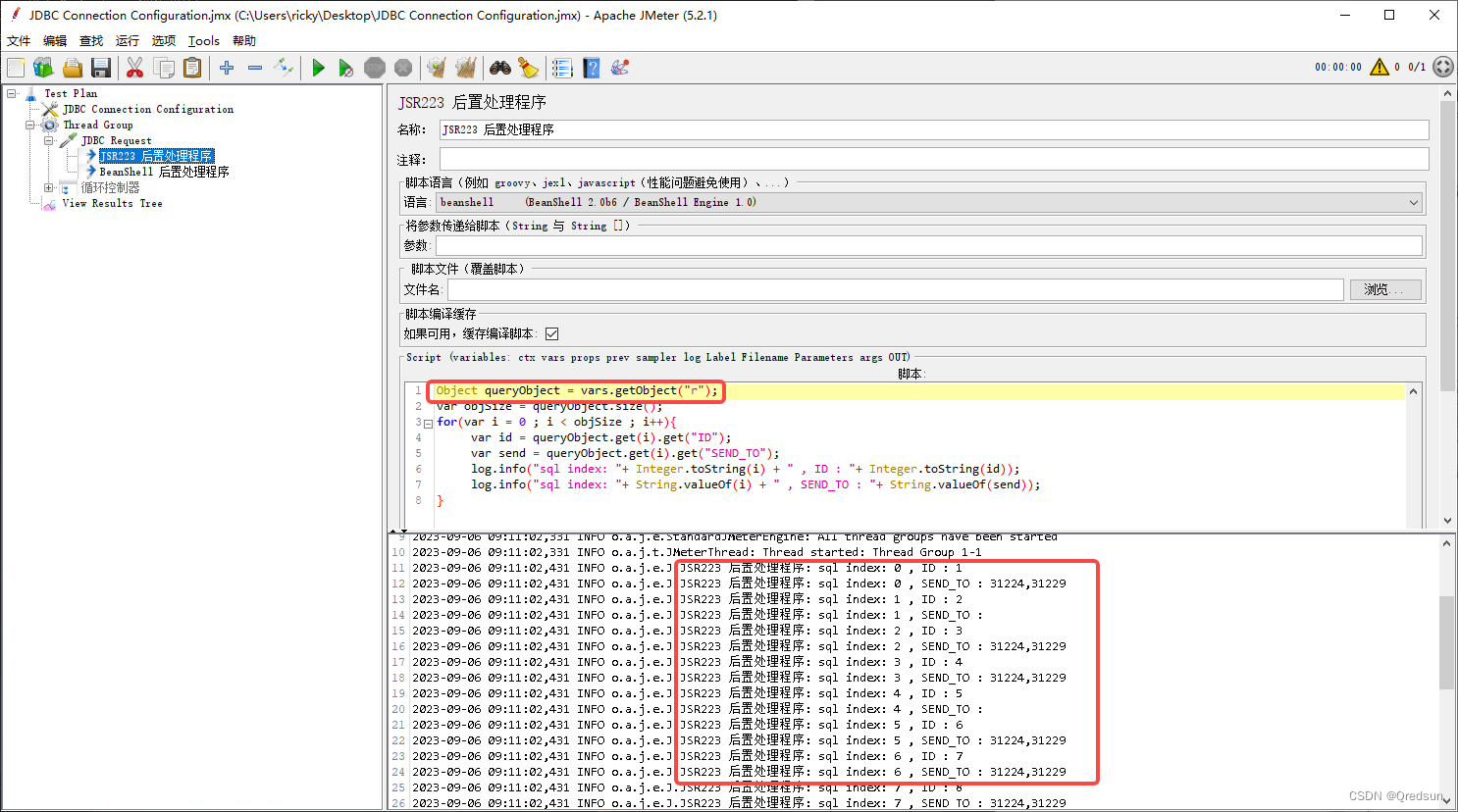
jmeter 数据库连接配置 JDBC Connection Configuration
jmeter 从数据库获取变量信息 官方文档参考: [jmeter安装路径]/printable_docs/usermanual/component_reference.html#JDBC_Connection_Configuration 引入数据库连接: 将MySQLjar包存放至jemter指定目录(/apache-jmeter-3.3/lib)…...

TVC广告片制作成本多少
电视是广告传播的主要媒介之一,具有广泛的受众群体和较高的覆盖率。通过在电视上播放广告片,企业可以将产品或者服务的信息传达给大量潜在客户,提高知名度和曝光度。接下来由深圳TVC广告片制作公司老友记小编从以下几个方面浅析制作一条TVC广…...

【Express.js】代码规范
代码规范 编程规范,对于一个优秀的项目是不可或缺的,有了良好的代码规范,有益于项目的维护与拓展。 命名规范 命名的第一要义是明了,要让阅读者看到命名就能大概猜测出其意义或用处。 以用户身份(userRoleÿ…...

Vue2+Vue3基础入门到实战项目(前接六 副线一)—— 面经 项目
day1 接口文档地址:https://www.apifox.cn/apidoc/project-934563/api-20384515 一、项目功能演示 1.目标 启动准备好的代码,演示移动端面经内容,明确功能模块 2.项目收获 二、项目创建目录初始化 vue-cli 建项目 1.安装脚手架 (已安装…...

QT tcpserver
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);// 服务端有QTcpServer库,封装了监听操作server new QTcpServer();// 直接监听,内部根…...

Android adb shell svc 知识详解
adb shell svc 详解 文章目录 adb shell svc 详解一、svc 常用命令: 二、svc 命令和使用示例:查看系统是否安装了svc1、svc2、svc help3、svc power svc wifi has been migrated to WifiShellCommand,simply perform translation to cmd wifi set-wifi-e…...

Debian12系统下LAMP环境中Nubuilder4.5的安装
一、环境搭建 按照官方的说法,Apache2和Nginx都可以的,实际上,你最好直接按照 Mariadb\Apache2\Php8.2 这个顺序,搭建LAMP环境较好。不然各种调试,还不一定能够成功。 相关搭建方法,属于一般操作…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
