Android 在TextView前面添加多个任意View且不影响换行
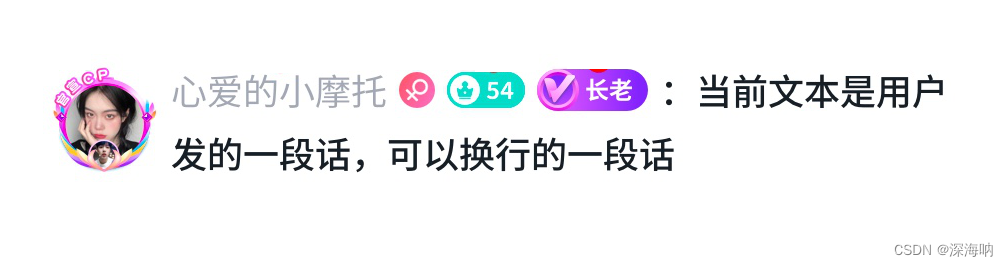
实现效果如下:

如上,将头像后面的东西看作一个整体,因为不能影响后面内容的换行,且前面控件的长度是可变的,所以采用自定义View的方法来实现:
/*** CSDN深海呐 https://blog.csdn.net/qq_40945489/article/details/109399596*/
public class TagTextView extends AppCompatTextView {private Context mContext;private TextView mTabText;private StringBuffer mContentStringBuffer;//必须重写所有的构造器,否则可能会出现无法inflate布局的错误!public TagTextView(Context context) {super(context);mContext = context;}public TagTextView(Context context, AttributeSet attrs) {super(context, attrs);mContext = context;}public TagTextView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);mContext = context;}public void setContentAndTag(String content, List<String> dataList, List<Integer> typeList) {mContentStringBuffer = new StringBuffer();for (String item : dataList) {//将内容添加到content,用drawable替代这些内容所占的位置mContentStringBuffer.append(item);}mContentStringBuffer.append(content);SpannableString spannableString = new SpannableString(mContentStringBuffer);for (int i = 0; i < dataList.size(); i++) {String item = dataList.get(i);View view = LayoutInflater.from(mContext).inflate(R.layout.layout_texttab, null);//R.layout.tag是每个标签的布局switch (typeList.get(i)){case 1:view = LayoutInflater.from(mContext).inflate(R.layout.layout_texttab1, null);break;case 2:view = LayoutInflater.from(mContext).inflate(R.layout.layout_texttab2, null);break;}mTabText = view.findViewById(R.id.tabText);mTabText.setText(item);Bitmap bitmap = convertViewToBitmap(view);Drawable d = new BitmapDrawable(bitmap);d.setBounds(0, 0, mTabText.getWidth(), mTabText.getHeight());ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BOTTOM);//图片对齐底部int startIndex;int endIndex;startIndex = getLastLength(dataList, i );endIndex = startIndex + item.length();spannableString.setSpan(span, startIndex, endIndex, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);}setText(spannableString);setGravity(Gravity.CENTER_VERTICAL);}private static Bitmap convertViewToBitmap(View view) {view.measure(View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED), View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));view.layout(0, 0, view.getMeasuredWidth(), view.getMeasuredHeight());view.buildDrawingCache();Bitmap bitmap = view.getDrawingCache();return bitmap;}private int getLastLength(List<String> list, int maxLength) {int length = 0;for (int i = 0; i < maxLength; i++) {length += list.get(i).length();}return length;}
}使用举例: (😂抱歉啊使用这边没有用Java写,不会Kotlin的应该也能看懂啥意思)
class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)initView();}private fun initView() {setText("很长很长的一段话一段话一段话 真的很长很长很长......")}private fun setText(string: String) {val title : TagTextView = findViewById(R.id.main_text)val dataList = arrayListOf<String>()dataList.add("用户的名字")dataList.add("48")dataList.add(" 长老")val dataListType = arrayListOf<Int>()dataListType.add(0);dataListType.add(1);dataListType.add(2);title.setContentAndTag(""+string+"", dataList,dataListType)}
}activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@mipmap/head" /><com.example.demo.TagTextViewandroid:id="@+id/main_text"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="当前是用户发的一段话很长很长的一段话,非常长非常长!!!!!!"android:textColor="@color/TextColor"android:textSize="12sp" /></LinearLayout></LinearLayout>la:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><TextViewandroid:id="@+id/tabText"android:layout_width="wrap_content"android:layout_height="wrap_content"android:drawablePadding="6dp"android:drawableRight="@mipmap/sex"android:gravity="center"android:paddingRight="8dp"android:text="CSDN深海呐"android:textColor="@color/HeadText"android:textSize="12sp" /></LinearLayout>dataListType的 0,1,2 分别对应三种不同的布局赋值,XML文件我就不全部发出来了,这里可以自主发挥。
相关文章:

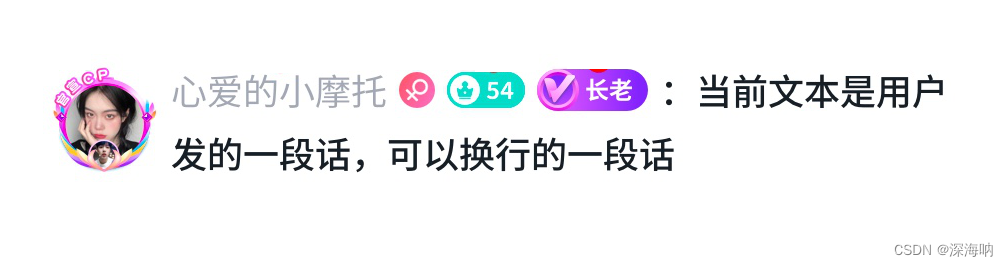
Android 在TextView前面添加多个任意View且不影响换行
实现效果如下: 如上,将头像后面的东西看作一个整体,因为不能影响后面内容的换行,且前面控件的长度是可变的,所以采用自定义View的方法来实现: /*** CSDN深海呐 https://blog.csdn.net/qq_40945489/articl…...

字符串相加
给定两个字符串形式的非负整数 num1 和num2 ,计算它们的和并同样以字符串形式返回。 你不能使用任何內建的用于处理大整数的库(比如 BigInteger), 也不能直接将输入的字符串转换为整数形式。 示例 1: 输入ÿ…...

uni-app直播从0到1实战
1.安装开发工具 2.创建项目 参考:uniapp从零到一的学习商城实战_云澜哥哥的博客-CSDN博客...

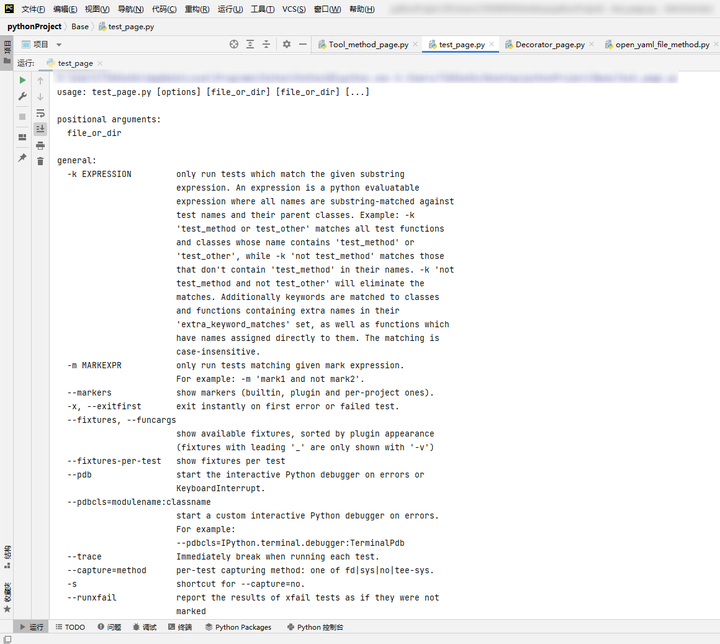
Python UI自动化 —— pytest常用运行参数解析、pytest执行顺序解析
pytest常用Console参数: -v 用于显示每个测试函数的执行结果-q 只显示整体测试结果-s 用于显示测试函数中print()函数输出-x 在第一个错误或失败的测试中立即退出-m 只运行带有装饰器配置的测试用例-k 通过表达式运行指定的测试用例-h 帮助 首先来看什么参数都没加…...

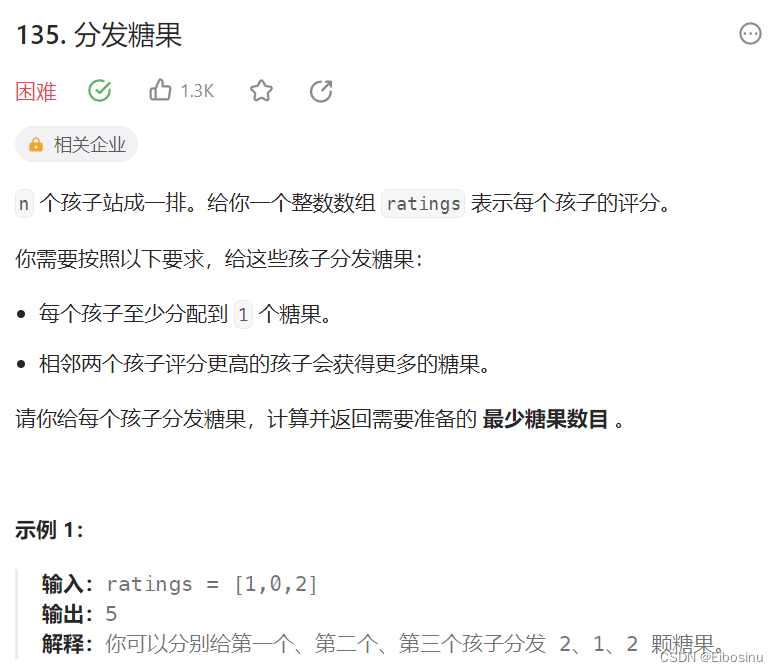
LeetCode刷题笔记【25】:贪心算法专题-3(K次取反后最大化的数组和、加油站、分发糖果)
文章目录 前置知识1005.K次取反后最大化的数组和题目描述分情况讨论贪心算法 134. 加油站题目描述暴力解法贪心算法 135. 分发糖果题目描述暴力解法贪心算法 总结 前置知识 参考前文 参考文章: LeetCode刷题笔记【23】:贪心算法专题-1(分发饼…...

java基础面试题 第四天
一、java基础面试题 第四天 1. String 为什么不可变? **不可变对象:**不可变对象在java中就是被final修饰的类就称为不可变对象,具体含义是,不可变对象一但被赋值以后,他的引用地址就不能被修改(它的属性…...

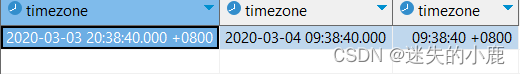
postgresql-常用日期函数
postgresql-常用日期函数 简介计算时间间隔获取时间中的信息截断日期/时间创建日期/时间获取系统时间时区转换 简介 PostgreSQL 提供了以下日期和时间运算的算术运算符。 获取当前系统时间 select current_date,current_time,current_timestamp ;-- 当前系统时间一周后的日…...

【业务场景】用户连点
处理用户连点 1.时间戳处理 思路:通过检查当前时间和上一次触发事件的时间之间的间隔,判断是否允许继续执行。 代码如下: // clickThrottle.js /* 防止重复点击 */ let clickTimer 0function clickThrottle(interval 3000) {let now n…...

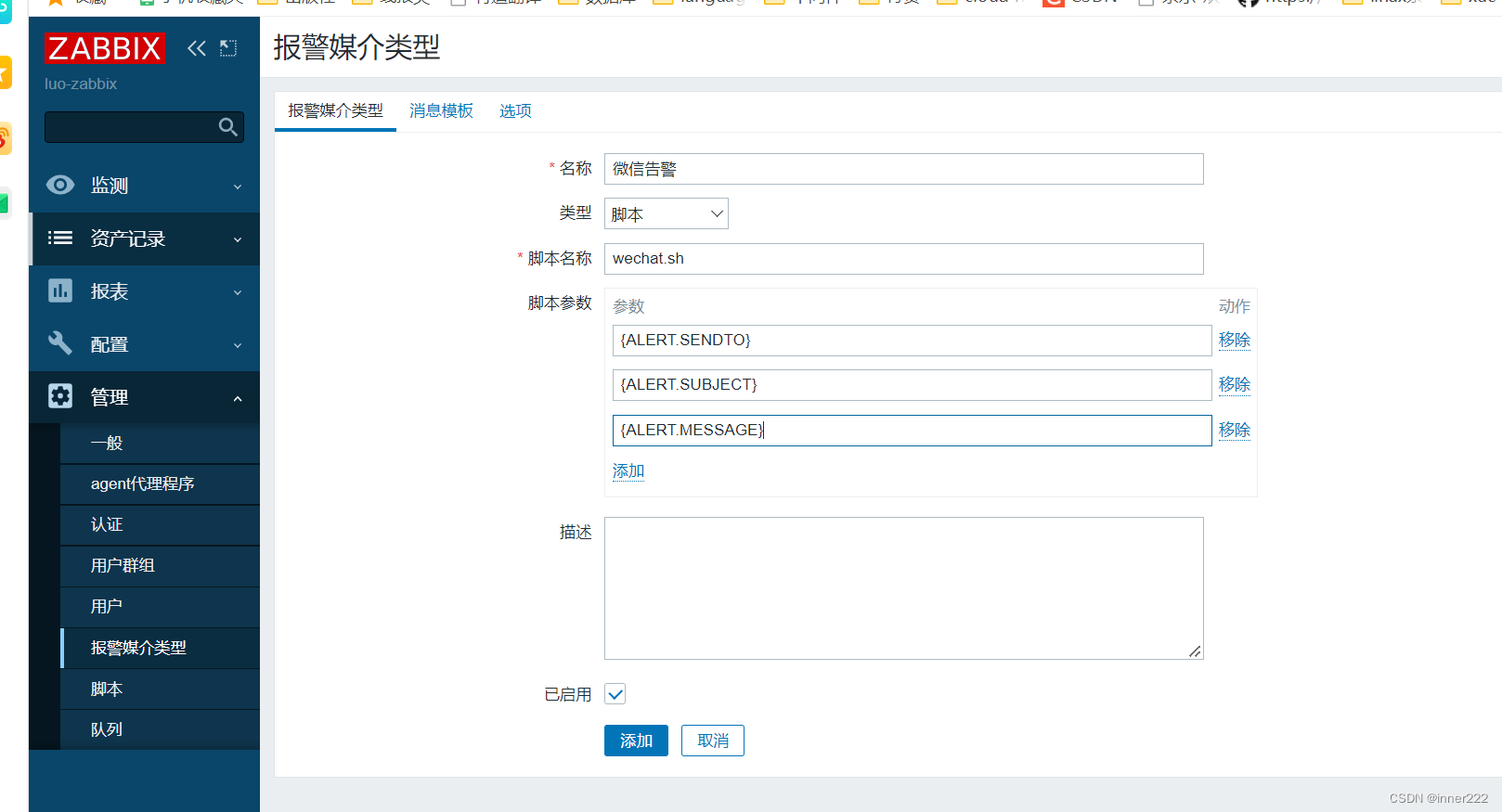
zabbix企业微信告警
目前,企业微信使用要设置可信域名 华为云搜索云函数 创建函数 选择http函数,随便输入函数名字 回到函数列表,选择刚创建的函数,创建触发器,安全模式选择none 点击右上角管理 选刚创建的api,右边操作点…...

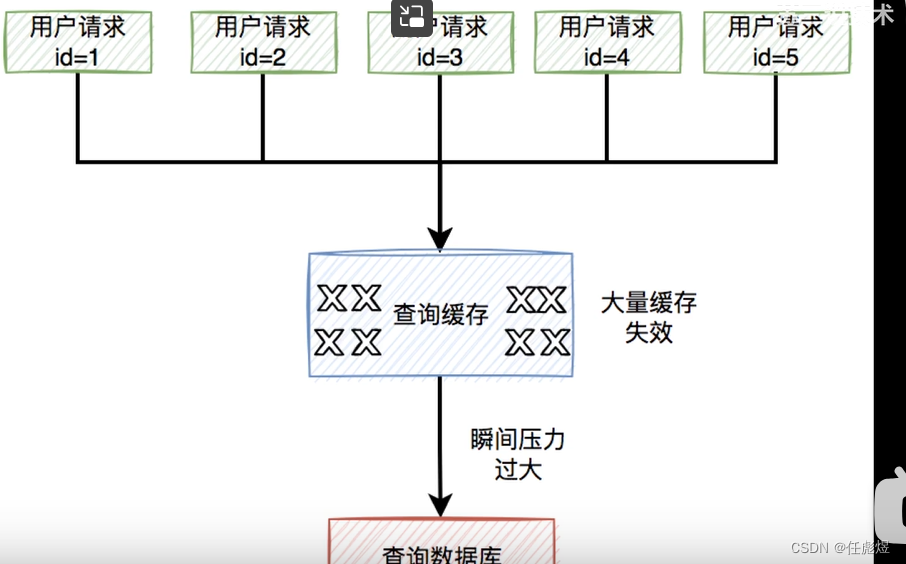
(高频面试1)Redis缓存穿透、缓存击穿、缓存雪崩
目录 一:缓存数据 1.1 应用场景 1.2:缓存数据出现的问题 1.2.1 缓存穿透 1.2.2 解决办法 1.2.3 缓存击穿 1.2.4 解决办法 1.2.5 缓存雪崩 1.2.6 解决办法 一:缓存数据 1.1 应用场景 数据库查询结果缓存是一种常见的缓存应用场景&a…...

c++推箱子小游戏
上代码: #include <stdio.h> #include <stdlib.h> #include <conio.h>int map[2][7][8] {//0:空的 1:■ :墙//3:☆ 4:★ //目的地和箱子//5:※ //人//7:⊙ //目的(3)和箱子(4)在一起//8:※ //人(5…...

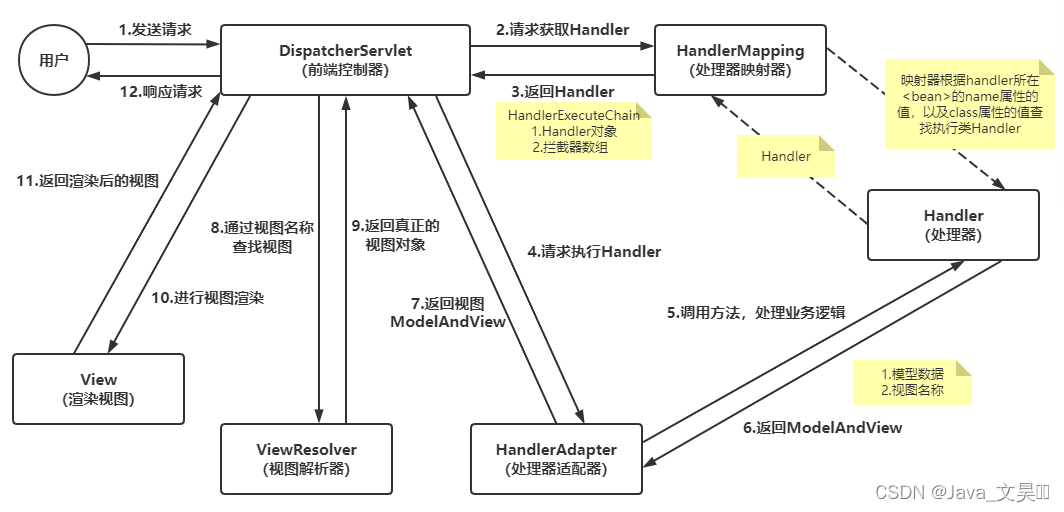
SpringMVC:从入门到精通
一、SpringMVC是什么 SpringMVC是Spring提供的一个强大而灵活的web框架,借助于注解,Spring MVC提供了几乎是POJO的开发模式【POJO是指简单Java对象(Plain Old Java Objects、pure old java object 或者 plain ordinary java object࿰…...

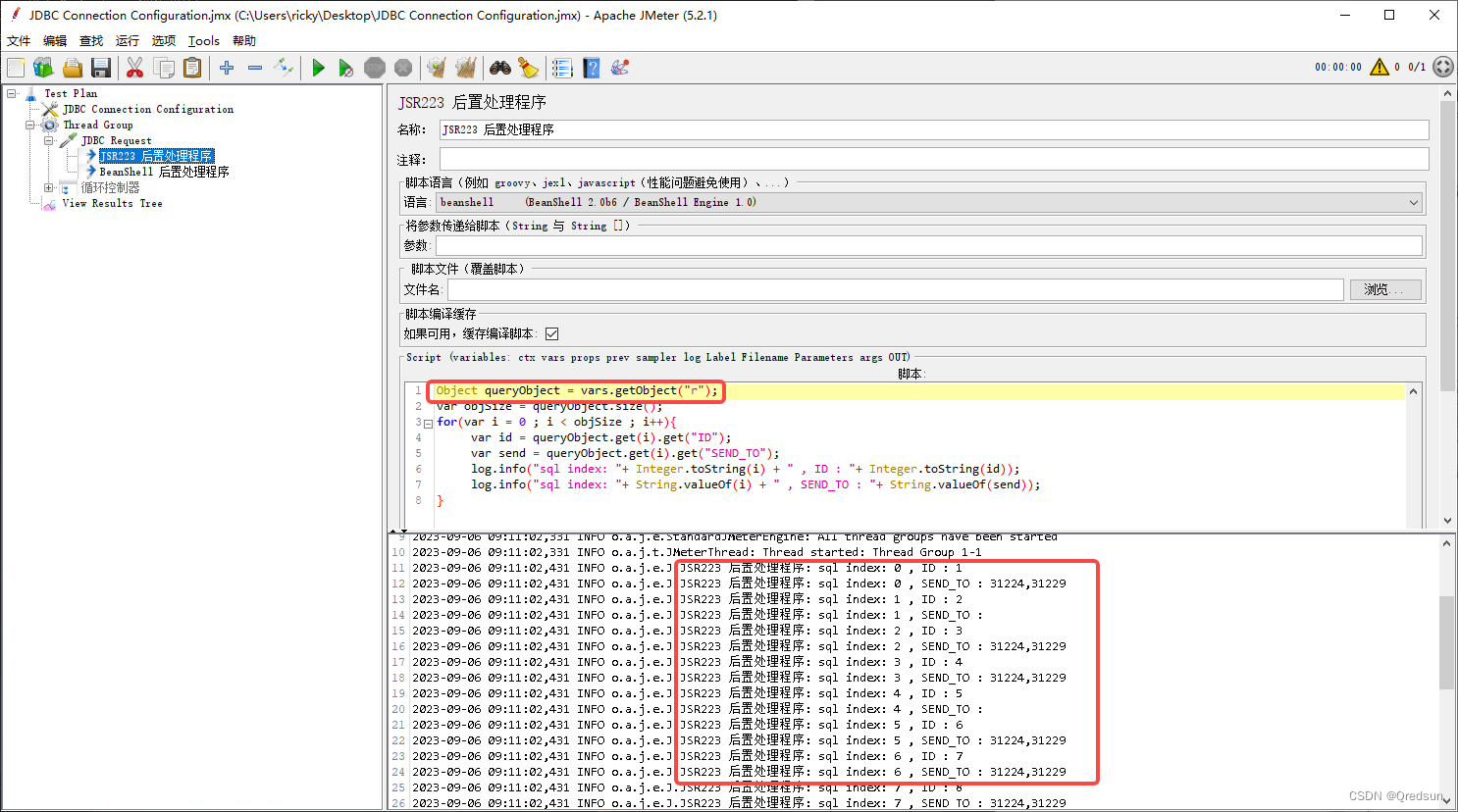
jmeter 数据库连接配置 JDBC Connection Configuration
jmeter 从数据库获取变量信息 官方文档参考: [jmeter安装路径]/printable_docs/usermanual/component_reference.html#JDBC_Connection_Configuration 引入数据库连接: 将MySQLjar包存放至jemter指定目录(/apache-jmeter-3.3/lib)…...

TVC广告片制作成本多少
电视是广告传播的主要媒介之一,具有广泛的受众群体和较高的覆盖率。通过在电视上播放广告片,企业可以将产品或者服务的信息传达给大量潜在客户,提高知名度和曝光度。接下来由深圳TVC广告片制作公司老友记小编从以下几个方面浅析制作一条TVC广…...

【Express.js】代码规范
代码规范 编程规范,对于一个优秀的项目是不可或缺的,有了良好的代码规范,有益于项目的维护与拓展。 命名规范 命名的第一要义是明了,要让阅读者看到命名就能大概猜测出其意义或用处。 以用户身份(userRoleÿ…...

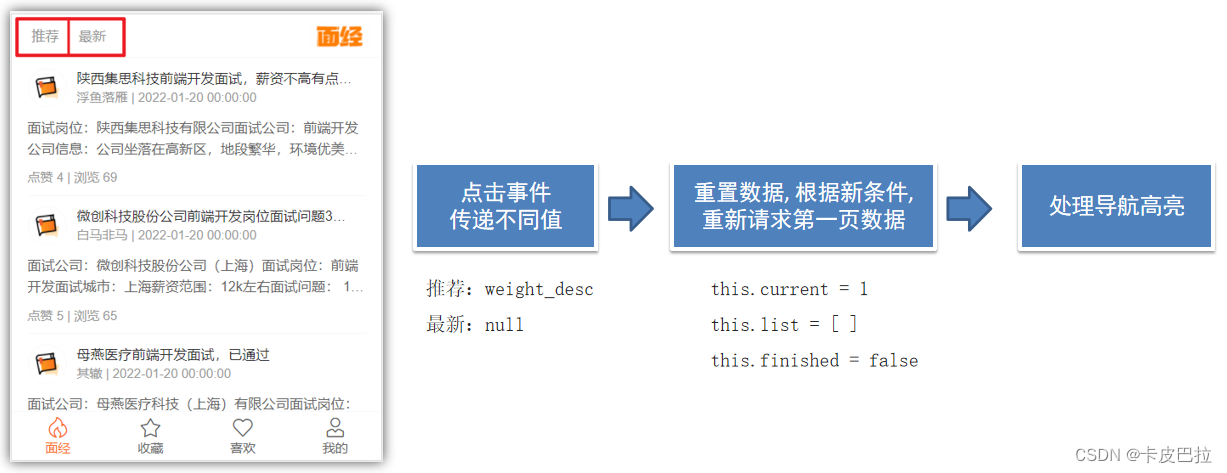
Vue2+Vue3基础入门到实战项目(前接六 副线一)—— 面经 项目
day1 接口文档地址:https://www.apifox.cn/apidoc/project-934563/api-20384515 一、项目功能演示 1.目标 启动准备好的代码,演示移动端面经内容,明确功能模块 2.项目收获 二、项目创建目录初始化 vue-cli 建项目 1.安装脚手架 (已安装…...

QT tcpserver
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);// 服务端有QTcpServer库,封装了监听操作server new QTcpServer();// 直接监听,内部根…...

Android adb shell svc 知识详解
adb shell svc 详解 文章目录 adb shell svc 详解一、svc 常用命令: 二、svc 命令和使用示例:查看系统是否安装了svc1、svc2、svc help3、svc power svc wifi has been migrated to WifiShellCommand,simply perform translation to cmd wifi set-wifi-e…...

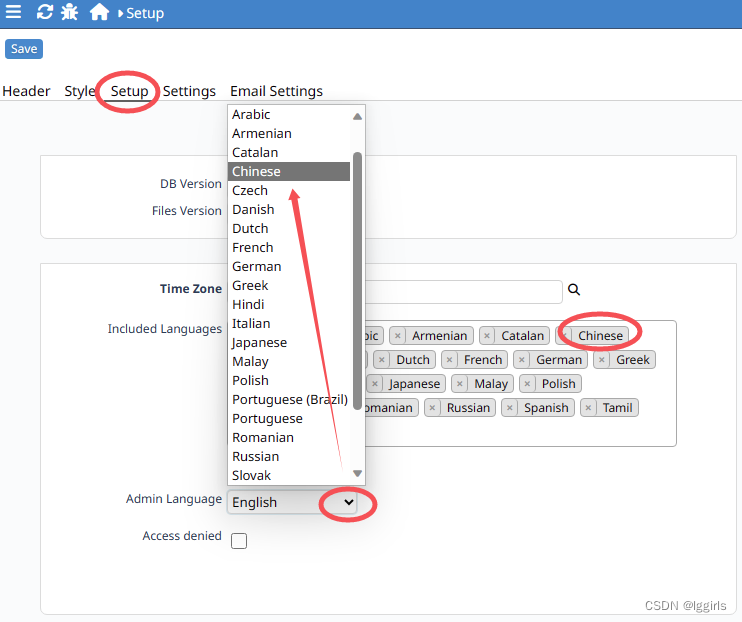
Debian12系统下LAMP环境中Nubuilder4.5的安装
一、环境搭建 按照官方的说法,Apache2和Nginx都可以的,实际上,你最好直接按照 Mariadb\Apache2\Php8.2 这个顺序,搭建LAMP环境较好。不然各种调试,还不一定能够成功。 相关搭建方法,属于一般操作…...

百度超级链BaaS服务平台调研
目录 一、菜单功能1.1、在线版1.2、服务版 二、其他说明2.1、服务平台的部署方式2.2、混合部署 百度超级链XuperChain管理平台文档地址:https://xuper.baidu.com/n/doc#/c8737c7b/1_0_0/c8737c7b 一、菜单功能 1.1、在线版 在线版功能稍多。 菜单子菜单/功能点子…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
