el-select 支持多选 搜索远程数据 组件抽取
el-select 支持多选 搜索远程数据 组件抽取
- 使用方式
import selectView from './components/selectView'<el-form><el-form-item label="选择器"><selectView v-model="selValue" @change="handleChange"></el-form-item>
</el-form>
- 组件
<template><el-selectv-model="selectValue":multiple="multiple":filterable="true":remote="true"@focus="selectFocus":clearable="true":placeholder="placeholder":remote-method="remoteMethod":loading="selectLoading"@change="handleChange"style="width: 100%;"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select>
</template>
<script>
import { userListAll } from "@/utils/api.js";
export default {props: {// v-model绑定 返回 1,2,3 或 传入 1,2,3 id值value: {type: [String, Number],default: "",},placeholder: {type: String,default: "请选择",},multiple: {type: Boolean,default: true,},},computed: {currentValue: {get: function() {if (this.value) {return this.value.split(",");}return [];},set: function(val) {this.$emit("input", val.join(","));},},},data() {return {selectValue: "",options: [], //存储下拉框的数据selectEnterpriseForm: {nickName: "",},selectLoading: false,};},mounted() {this.selectEnterprise("");},methods: {selectEnterprise(query) {//query用户搜索的值this.selectEnterpriseForm = this.$options.data().selectEnterpriseForm; //清空数据this.selectEnterpriseForm.nickName = query;userListAll({...this.selectEnterpriseForm,}).then(res => {this.options = [];this.selectLoading = false;this.addLoading = false;res.data.forEach(element => {this.options.push({value: element.userId + "",label: element.nickName,});});if (this.currentValue.length > 0) {this.selectValue = this.currentValue;}}).catch(err => {});},remoteMethod(query) {this.selectLoading = true;this.selectEnterprise(query);},selectFocus() {this.options = [];this.selectLoading = true;this.selectEnterprise("");},handleChange(val) {this.currentValue = val;let nameList = [];val.forEach(item => {this.options.forEach(element => {if (item == element.value) {nameList.push(element.label);}});});// 将1,2,3 和 张三,李四,王五 返回this.$emit("change", val.join(","), nameList.join(","));},},
};
</script>
<style lang="scss" scoped>
// .con {
// display: inline-block;
// width: 100%;
// }
</style>相关文章:

el-select 支持多选 搜索远程数据 组件抽取
el-select 支持多选 搜索远程数据 组件抽取 使用方式 import selectView from ./components/selectView<el-form><el-form-item label"选择器"><selectView v-model"selValue" change"handleChange"></el-form-item> …...

el-table纵向垂直表头
参考:https://www.jianshu.com/p/1f38eaffd070 <el-tablestyle"width: 100%":data"getValues":show-header"false"border:cell-style"cellStyle" ><el-table-columnv-for"(item, index) in getHeaders"…...

Pinyin4j介绍和简单使用
前言 Pinyin4j是一个Java库,用于将汉字转换为拼音。它是由中国清华大学的Tsinghua University和中国科学院计算技术研究所的研究人员开发的。Pinyin4j可以用于Java应用程序中,以便在需要时将汉字转换为拼音。例如,它可以用于中文输入法、文本…...

【数据结构】查找
【数据结构】查找 数据结构中,有顺序查找、二分查找、散列查找、插值查找、斐波那契额查找 1.顺序查找 条件:待查找的元素与数组中的元素按顺序排列。算法:从数组的第一个元素开始,逐个比较,直到找到目标元素或遍历完…...

第一次面试
1.多态的原理 2.编译原理 3.HTTPS的加密原理 4.说一说C11新特性 5.平时用过哪些STL容器 6.STL的比较器 原来就是自定义工具类hhhhhh 7.函数指针用过吗 8.I/O多路复用 9.Redis 问的基本都背过,但是一紧张啥都忘了hhhhhhhhh...

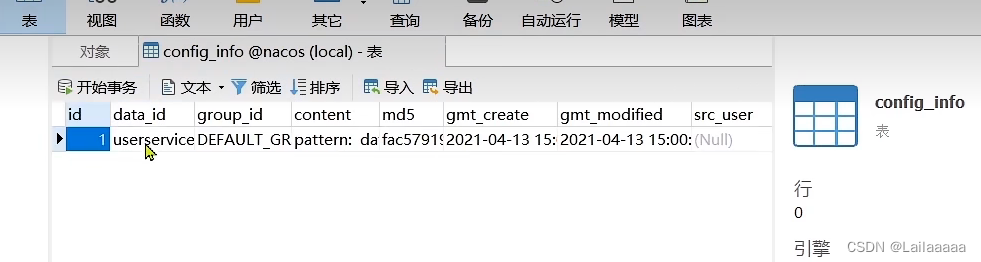
Nacos配置文件更新+热更新+多环境配置共享+集群搭建
对服务配置文件 场景: 如果多个服务对应的配置文件都需要更改时,可以利用配置管理,方便对配置文件进行更新,而且是在本地配置前先读取nacos的配置文件,优先级大于本地配置文件 配置步骤 1.首先在Nacos中的配置列表中增…...

李宏毅-机器学习hw4-self-attention结构-辨别600个speaker的身份
一、慢慢分析学习pytorch中的各个模块的参数含义、使用方法、功能: 1.encoder编码器中的nhead参数: self.encoder_layer nn.TransformerEncoderLayer( d_modeld_model, dim_feedforward256, nhead2) 所以说,这个nhead的意思,就…...

记一次使用NetworkManager管理Ubuntu网络无效问题分析
我们都知道CentOS、Redhat系列网络配置比较连贯,要么在/etc/sysconfig/network-scripts/ifcfg-网络设备名,文件中编辑后,重启网络服务;要么使用nmtui或者nmcli进行配置。但是,Ubuntu变动就比较大: 早期版本…...

Nginx重写功能
Nginx重写功能 一、Nginx常见模块二、访问路由location2.1location常用正则表达式2.2、location的分类2.3、location常用的匹配规则2.4、location优先级排列说明2.5、location示例2.6、location优先级总结2.7、实例2.7.1、location/{}与location/{}2.7.2、location/index.html{…...

王道考研计算机网络
文章目录 计算机网络体系结构计算机网络概述计算机网络的性能指标 计算机网络体系结构与参考模型错题 物理层通信基础基础概念奈奎斯特定理和香农定理编码与调制电路交换、报文交换和分组交换数据报与虚电路 传输介质物理层设备错题 数据链路层数据链路层的功能组帧差错控制检错…...

数据链路层重点协议-以太网
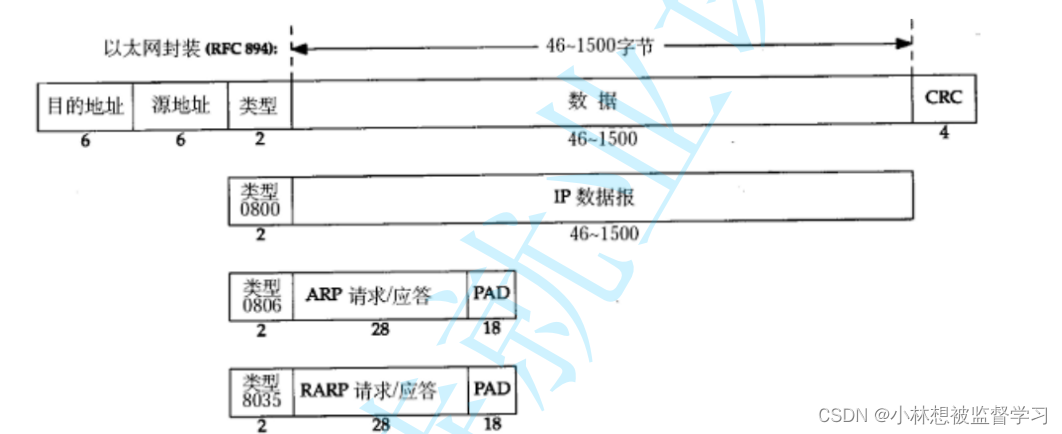
以太网简介 "以太网" 不是一种具体的网络,而是一种技术标准;既包含了数据链路层的内容,也包含了 一些物理层的内容。例如:规定了网络拓扑结构,访问控制方式,传输速率等; 以太网数据帧…...

学习计划
白驹过隙,转眼已是大二。新学期,新气象,新计划。 一、专业学习方面 学习vue、spring boot、redis、MybatisPlus、Elasticsearch、ssm框架,完成项目的编写,思考复盘。 二、读书方面 因为我大概率会走前端方向࿰…...

RabbitMQ的RPM包安装和Python读写操作
下载地址 ## erlang 下载地址 https://packagecloud.io/rabbitmq/erlang?page6## rabbitmq 下载地址 https://packagecloud.io/rabbitmq/rabbitmq-server/packages/el/7/rabbitmq-server-3.8.29-1.el7.noarch.rpm?distro_version_id140 Rabbitmq的RPM包安装 ## 下载 wget -…...

文件上传漏洞案例
目录 1.案例一 1)案例源码 2)创建web.php文件 3)使用抓包软件 2.案例二 1)案例代码 2) 案例分析 3)copy命令生成图片马 4)上传图片马到服务器 5)解析 文件图片 3.案例三 …...

Office365 Excel中使用宏将汉字转拼音
Office365 Excel中开启宏 文件 - 选项 - 信任中心 - 信任中心设值 - 宏设值 启用VBA宏启用VBA宏时启用Excel 4.0宏信任对VBA工程对象模型的访问 创建宏 视图 - 查看宏 填写名字创建宏:getpy填入下面代码保存,点击否,另存类型为“excel启…...

baichuan2(百川2)本地部署的实战方案
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...
)
PostgreSQL配置主从备份(docker)
一、服务器规划 序号 IP 备注 1192.168.1.110主数据库2192.168.1.120从数据库 二、服务器部署 2.1、主服务器部署(192.168.1.110) 1)、于/opt/postgresql目录下,编辑docker-compose.yml version: "3" services:po…...

qt作业day4
//clock_exercise.cpp#include "clock_timer.h" #include "ui_clock_timer.h"//时间事件处理函数 void Clock_Timer::timerEvent(QTimerEvent *event) {if(event->timerId() time_id){sys_tm QDateTime :: currentDateTime(); // int year sy…...

js如何实现字符串反转?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 split() 和 reverse() 方法⭐ 使用循环⭐ 使用递归⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专…...

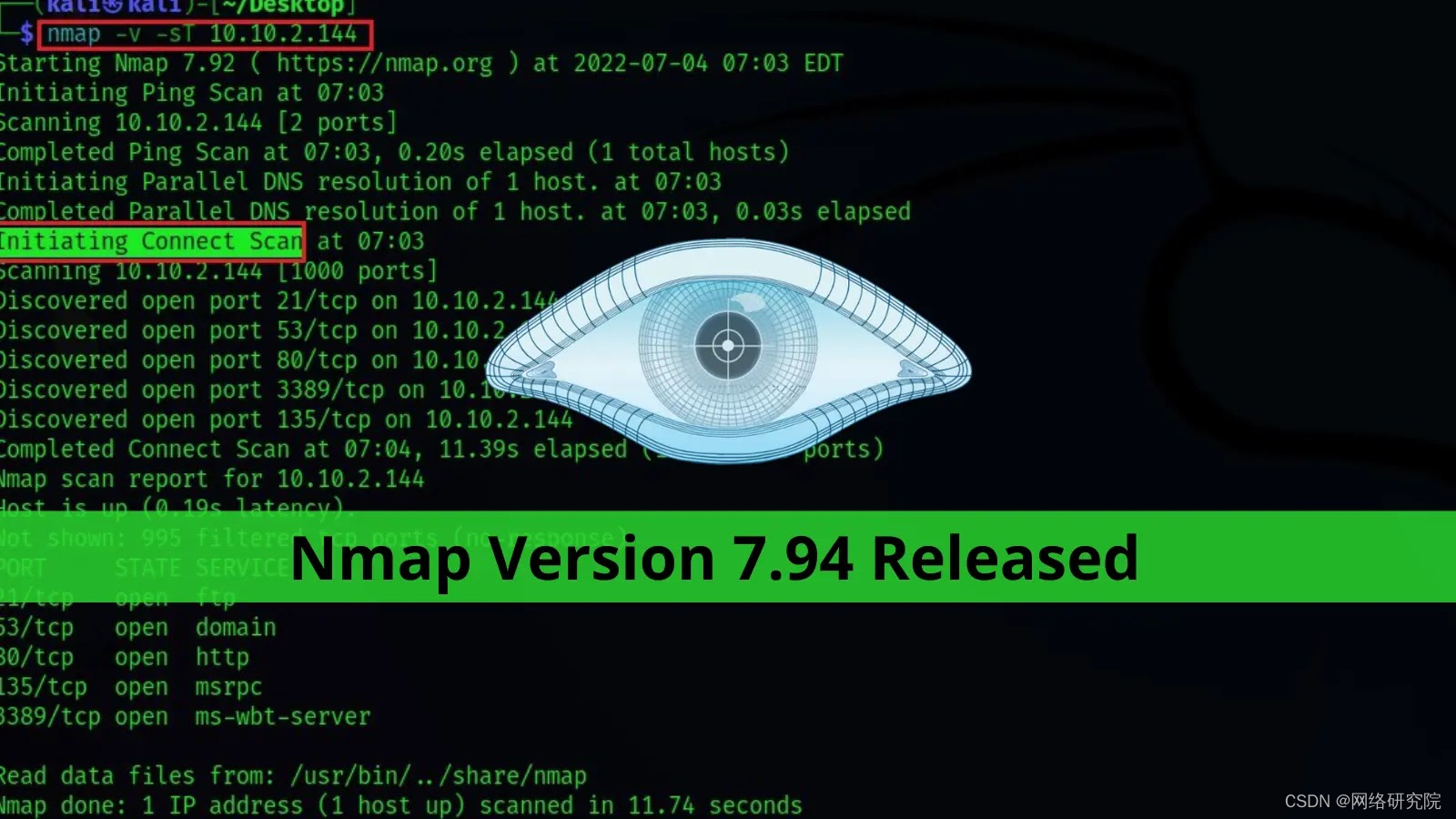
Nmap 7.94 发布:新功能!
Nmap 的最新版本 7.94 在其 26 岁生日之际发布。 最重要的升级是在所有平台上将 Zenmap 和 Ndiff 从 Python 2 迁移到 Python 3。 这个新版本的 Nmap 7.94 进行了升级,进行了多项改进,修复了一些关键错误,并添加了新的 Npcap、操作系统指纹…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
