小程序引入高德/百度地图坐标系详解
小程序引入高德/百度地图坐标系详解
官网最近更新时间:最后更新时间: 2021年08月17日
-
高德官网之在原生小程序中使用的常见问题 链接

-
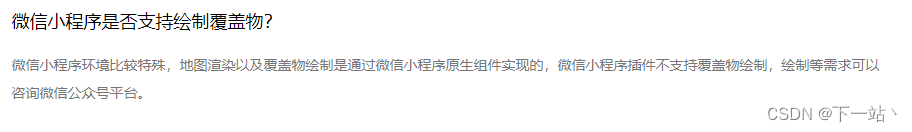
目前在小程序中使用 高德地图只支持以下功能 :地址描述、POI和实时天气数据

小结:从高德api中获取数据然后更新到腾讯地图的map上 其实还是使用的腾讯地图 只不过数据的来源来自高德地图
我们可以简单的实现从高德获取数据 然后在腾讯地图的画布上进行绘制电子围栏
但是一些特殊的场景,坐标选点、地址搜索等一些都是腾讯组件内部封装的所以以高德地图来看很难实现

关于坐标系
-
高德地图、腾讯地图以及谷歌中国区地图使用的是GCJ-02坐标系
-
百度地图使用的是BD-09坐标系
-
底层接口(HTML5 Geolocation或ios、安卓API)通过GPS设备获取的坐标使用的是WGS-84坐标系
不同平台获取的经纬度信息可能并不是在同一个坐标系下。
-
坐标系分为:
- GCJ-02 - 国测局坐标
中国大陆所有公开地理数据都需要至少用GCJ-02进行加密**,也就是说我们从国内公司的产品中得到的数据,一定是经过了加密的
高德地图、腾讯地图以及谷歌中国区地图
- BD-09 - 百度坐标系
是百度地图使用的地理坐标系,其在GCJ-02上多增加了一次变换,用来保护用户隐私。从百度产品中得到的坐标都是BD-09坐标系。
百度地图
- WGS-84 - 世界大地测量系统
是使用最广泛的坐标系,也是世界通用的坐标系,GPS设备得到的经纬度就是在WGS84坐标系下的经纬度
通常通过底层接口得到的定位信息都是WGS84坐标系。
-
坐标转化
- 百度地图以及高德地图都提供了一些方法来转换不同坐标系下的坐标,但是它们都需要进行网络请求,性能很差。
- gcoord
gcoord主要解决了两个问题
-
能将坐标在不同坐标系下相互转换
-
能够处理GeoJSON
-
示例 - 从WGS-84坐标系转换为BD-09坐标系
var result = gcoord.transform([ 116.403988, 39.914266 ], // 经纬度坐标gcoord.WGS84, // 当前坐标系gcoord.BD09 // 目标坐标系 ); console.log( result ); // [ 116.41661560068297, 39.92196580126834 ]详细的使用方式请查看gcoord的文档
更专业的坐标系处理工具,可以使用proj4js等开源库
项目中引用高德地图
注:百度地图和高德的引入方式差不多只是需要引入的是百度的插件 百度官网
1.下载并安装微信小程序插件
-
amap-wx.js
在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下

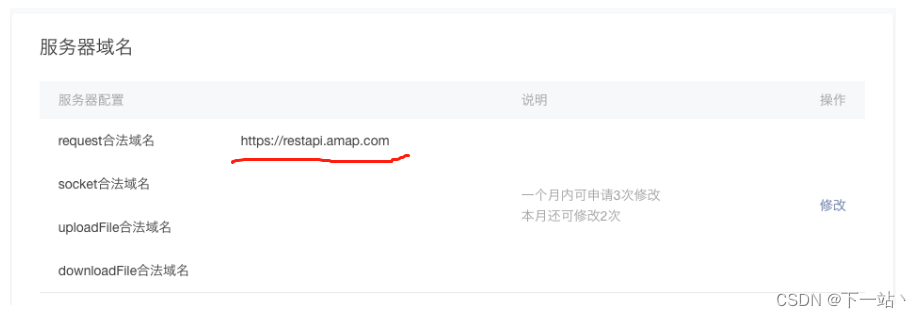
2.设置安全通讯域名
- 固定请求高德域名 : https://restapi.amap.com

3.在 index.js 中引入 amap-wx.js 文件
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
- JS调用API
Page({/*** 页面的初始数据*/data: {markers: [{ // 绘制 markersiconPath: "../../image/green_tri.png",id: 0,latitude: 39.989643,longitude: 116.481028,width: 23,height: 33},{iconPath: "../../image/green_tri.png",id: 0,latitude: 39.90816,longitude: 116.434446,width: 24,height: 34}],distance: '',cost: '',polyline: []},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;var myAmapFun = new amapFile.AMapWX({key:'4ac16a1fe3903abf2f7663a2888860f9'});myAmapFun.getPoiAround({success: function(data){console.log(data,"myAmapFun")//成功回调},fail: function(info){//失败回调console.log(info)}})//获取自己所在地址的定位myAmapFun.getRegeo({success: function(data){//成功回调console.log('---------')console.log(data,"获取自己所在地址的定位")},fail: function(info){//失败回调console.log(info)}})//获取定位地点天气内容myAmapFun.getWeather({success: function(data){console.log(data,'123')//成功回调},fail: function(info){//失败回调console.log(info)}})//路线myAmapFun.getDrivingRoute({origin: '116.481028,39.989643',destination: '116.434446,39.90816',success: function(data){var points = [];if(data.paths && data.paths[0] && data.paths[0].steps){var steps = data.paths[0].steps;for(var i = 0; i < steps.length; i++){var poLen = steps[i].polyline.split(';');for(var j = 0;j < poLen.length; j++){points.push({longitude: parseFloat(poLen[j].split(',')[0]),latitude: parseFloat(poLen[j].split(',')[1])})} }}that.setData({polyline: [{points: points,color: "#0091ff",width: 6}]});},fail: function(info){}})}, })- HTML
<view class="map_box"><map id="navi_map" longitude="116.451028" latitude="39.949643" scale="12" markers="{{markers}}" polyline="{{polyline}}"></map>
</view>

以上就是小程序引入高德/百度地图坐标系详解感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…
相关文章:

小程序引入高德/百度地图坐标系详解
小程序引入高德/百度地图坐标系详解 官网最近更新时间:最后更新时间: 2021年08月17日 高德官网之在原生小程序中使用的常见问题 链接 目前在小程序中使用 高德地图只支持以下功能 :地址描述、POI和实时天气数据 小结:从高德api中获取数…...

英诺森 “供应链智能数据平台”荣获“科技进步奖”
近日,2023年中国物流与采购联合会科学技术奖正式公布,该奖项经国家科技部批准,在国家科学技术奖励工作办公室登记备案,是我国物流行业最具影响力的奖项之一。 英诺森联合客户申报的科技项目“英诺森供应链智能数据平台”…...

kafka 3.5 主题分区的Follower创建Fetcher线程从Leader拉取数据源码
Kakfa集群有主题,每一个主题下又有很多分区,为了保证防止丢失数据,在分区下分Leader副本和Follower副本,而kafka的某个分区的Leader和Follower数据如何同步呢?下面就是讲解的这个 首先要知道,Follower的数据…...

Golang web 项目中实现自定义 recovery 中间件
为什么需要实现自定义 recovery 中间件? 在 Golang 的 Web 项目中,自定义 recovery 中间件是一种常见的做法,用于捕获并处理应用程序的运行时错误,以避免整个应用程序崩溃并返回对应格式的响应数据。 很多三方 web 框架…...

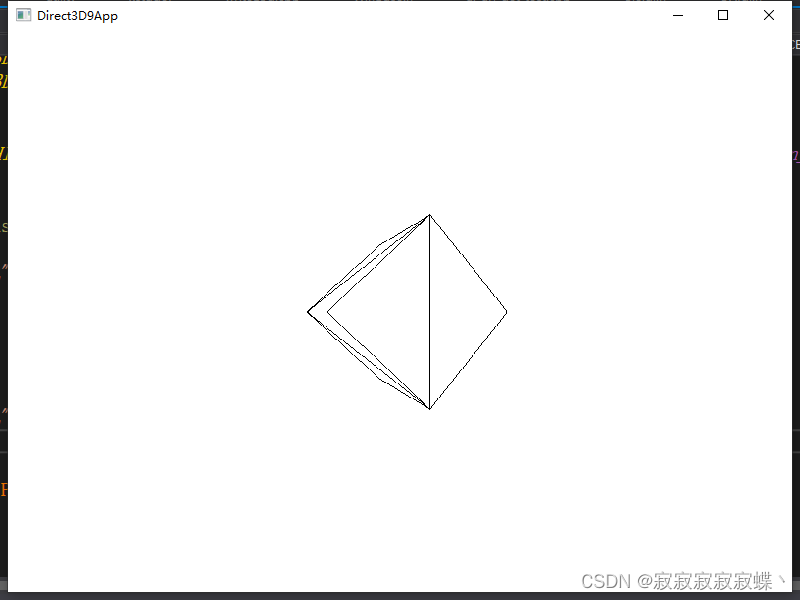
Direct3D绘制旋转立方体例程
初始化文件见Direct3D的初始化_direct3dcreate9_寂寂寂寂寂蝶丶的博客-CSDN博客 D3DPractice.cpp #include <windows.h> #include "d3dUtility.h" #include <d3dx9math.h>IDirect3DDevice9* Device NULL; IDirect3DVertexBuffer9* VB NULL; IDirect3…...

ElementUI浅尝辄止31:Tabs 标签页
选项卡组件:分隔内容上有关联但属于不同类别的数据集合。 常见于网站内容信息分类或app内容信息tab分类 1.如何使用? Tabs 组件提供了选项卡功能,默认选中第一个标签页,你也可以通过 value 属性来指定当前选中的标签页。 <temp…...

将 ChatGPT 用于数据科学项目的指南
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 我们都知道 ChatGPT 的受欢迎程度以及人们如何使用它来提高生产力。但是,如果您是新手,则值得注册ChatGPT免费演示并尝试它所能做的一切。您还应该参加我们的 ChatGPT 简介课程,学习…...

06-JVM对象内存回收机制深度剖析
上一篇:05-JVM内存分配机制深度剖析 堆中几乎放着所有的对象实例,对堆垃圾回收前的第一步就是要判断哪些对象已经死亡(即不能再被任何途径使用的对象)。 1.引用计数法 给对象中添加一个引用计数器,每当有一个地方引…...

[VSCode] 替换掉/去掉空行
VSCode中使用快捷键CtrlH,出现替换功能,在上面的“查找”框中输入正则表达式: ^\s*(?\r?$)\n然后选择右侧的“使用正则表达式”;“替换”框内为空,点击右侧的“全部替换”,即可去除所有空行。 参考 [VS…...

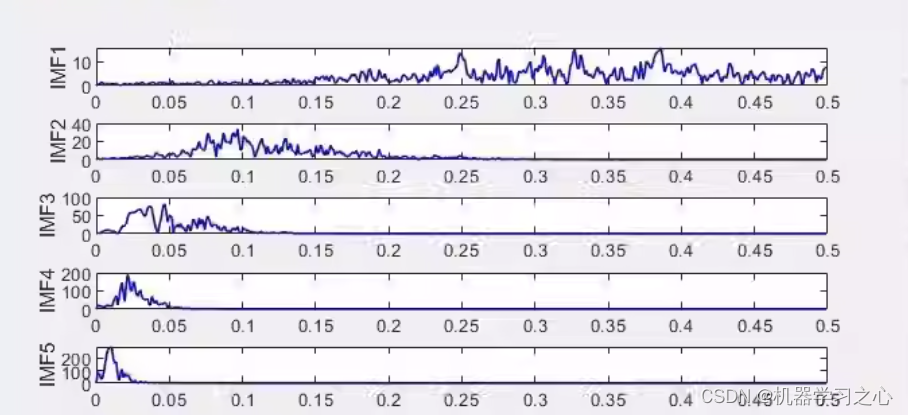
时序分解 | MATLAB实现ICEEMDAN+SE改进的自适应经验模态分解+样本熵重构分量
时序分解 | MATLAB实现ICEEMDANSE改进的自适应经验模态分解样本熵重构分量 目录 时序分解 | MATLAB实现ICEEMDANSE改进的自适应经验模态分解样本熵重构分量效果一览基本介绍程序设计参考资料 效果一览 基本介绍 ICEEMDANSE改进的自适应经验模态分解样本熵重构分量 包括频谱图 避…...

python内网环境安装第三方包【内网搭建开发环境】
文章目录 一、问题二、解决方法三、代码实现一、问题 内网安装第三方包的应用场景,一般是一些需要在没网的环境下进行开发的情况。这些环境一般仅支持本地局域网访问,所以只能在不下载任何第三方包的情况下艰难开发。 二、解决方法 将当前应用依赖的第三方包提前下载到本地…...

7.13 在SpringBoot中 正确使用Validation实现参数效验
文章目录 前言引入Maven依赖一、POST/PUT RequestBody参数校验1.1 Valid或Validated注解配合constraints注解1.2 测试运行 二、GET/DELETE RequestParam参数校验2.1 Validated注解配合constraints注解2.2 测试运行 三、GET 无注解参数校验3.1 Valid或Validated注解配合constrai…...

Matlab图像处理之Lee滤波器
目录 一、前言:二、LEE滤波器2.1 LEE滤波器原理2.2 LEE滤波器实现步骤三、MATLAB代码示例一、前言: LEE滤波器是一种常用于合成孔径雷达(SAR)图像去噪的滤波器。它能增强图像的局部对比度。今天我们将通过MATLAB来实现这种滤波器。 二、LEE滤波器 2.1 LEE滤波器原理 LEE滤…...

C++系列-const修饰的常函数
const修饰的常函数 常函数常对象 常函数 成员函数后加const,称为常函数。常函数内部不可以修改成员变量。常函数内可以改变加了mutable修饰的成员变量。 code:#include <iostream>using namespace std;class Horse{public:int age 3;mutable string color …...

fail-safe 机制与 fail-fast 机制
Fail-fast 表示快速失败,在集合遍历过程中,一旦发现容器中的数据被修改了,会立刻抛出 ConcurrentModificationException 异常,从而导致遍历失败,像这种情况 定义一个 Map 集合,使用 Iterator 迭代器进行数据…...

LLM 位置编码及外推
RoPE https://zhuanlan.zhihu.com/p/629681325 PI 位置插值(POSITION INTERPOLATION)显著改善RoPE的外推能力。你只需要对PT(pretraining)模型fine-turing最多1000步就能实现。PI是通过将线性的缩小了输入位置的索引使其匹配原始上下文窗口…...

第3章_瑞萨MCU零基础入门系列教程之开发环境搭建与体验
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

AI在医疗保健领域:突破界限,救治生命
文章目录 AI在医学影像分析中的应用AI在疾病预测和早期诊断中的作用个性化治疗和药物研发医疗数据管理和隐私保护未来展望 🎉欢迎来到AIGC人工智能专栏~AI在医疗保健领域:突破界限,救治生命 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博…...

centos7安装kubernets集群
一、准备工作 准备三台虚拟机,centos7系统 二、系统配置 1. 修改主机名 # 三台机器都需要执行 hostnamectl set-hostname k8s-master hostnamectl set-hostname k8s-node1 hostnamectl set-hostname k8s-node22. 修改hosts文件 # 三台机器都需要执行 [rootk8s-…...

【多线程】线程安全与线程同步
线程安全与线程同步 1.什么是线程安全问题? 多个线程同时操作同一个共享资源的时候,可能会出现业务安全问题 取钱的线程安全问题场景: 两个人他们有一个共同的账户,余额是10万元,如果两个人同时来取钱,…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
