vue优化首屏加载时间优化-cdn引入第三方包
前言
-
为什么要进行首屏加载优化,因为随着我们静态资源和第三方包和代码增加,压缩之后包会越来越大
-
随着网络的影响,在我们第一输入url请求资源时候,网络阻塞,加载时间长,用户体验不好
-
仔细观察后就会发现,代码压缩之后并没有多大,大的都是项目自身,静态资源,第三方包
-
除去代码层面我们可以通过静态图片网络请求,gzip压缩,CDN(第三方包引入方式),浏览器缓存
什么是cdn引入第三方包-为什么这样干
-
当我们在本地开发,需要使用到别人的包的时候。通过npm下包。
-
并且会在package.json文件中,分类好那些包在本地用,那些包需要生产用(会在打包时打进去)
-
虽然这些包可能并没有那么大,但在小也是占用内存资源,在第一次加载时候需要加载的(受网络影响)
-
cdn就是这些第三方包对应好压缩文件存在服务器,我们只需要通过网络请求就行了(访问服务器资源)
-
使用cdn之后,我们就可以配置在打包时候不把这些包依赖打到资源里,这样减少打包大小,在服务器压缩,传输更快,同步访问cdn资源包以gzip或者br形式传输,更快减轻服务器压力
-
但我们使用gzip+cdn之后,一般首屏加载时间就会减少80%左右(不受网络影响前提下)
在哪里获取cdn-第三方包地址
-
一些成熟框架,就会自己提供cdn地址,比如vue-element-ui。
-
但是也有网站会把市面上主流的第三方包放在服务器供我们访问
-
bootcdn-主流推荐使用这个:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
-
jsdelivr也可以用:jsDelivr - A free, fast, and reliable CDN for JS and open source
代码实现
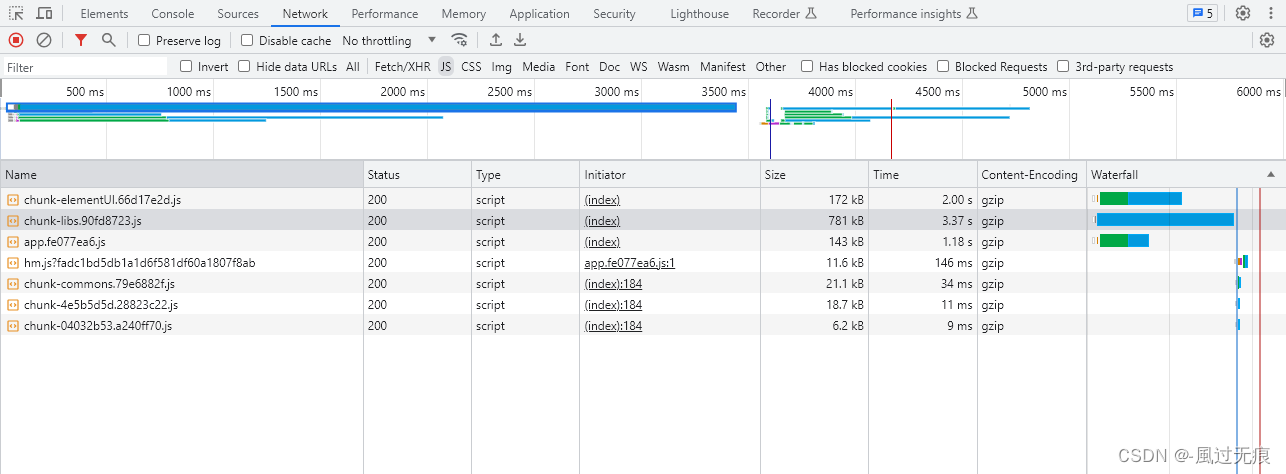
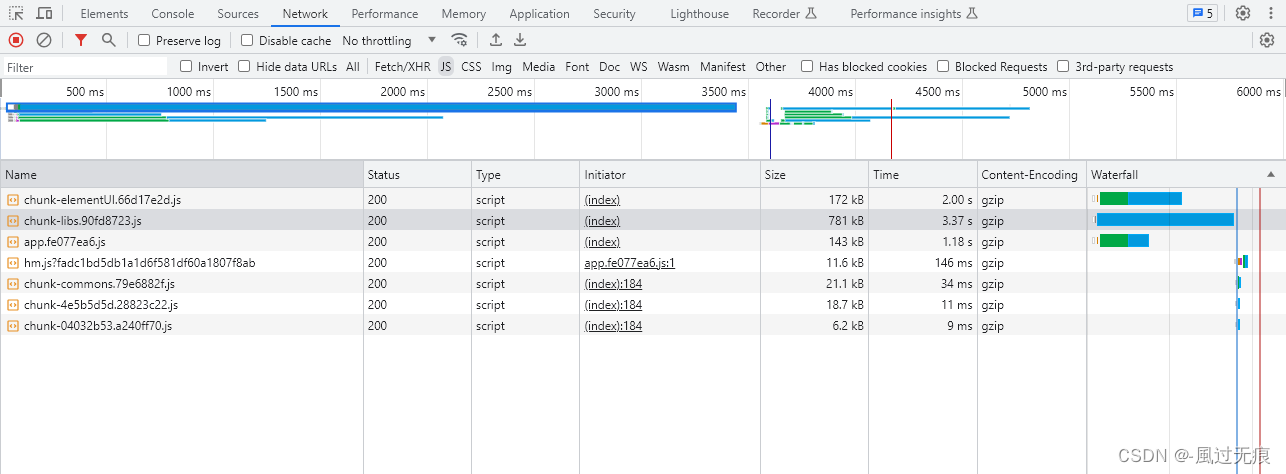
1.在开始之前我们先看一下有波动情况下element.js包要加载多长时间-3.37秒

2.我们怎么判断哪些包需要cdn方式引入
-
首先element-ui-和vue及相关的全家桶肯定是要通过cdn方式引入的
-
其次我们通过包分析打包资源来看哪些生产使用的包需要cdn引入
图例

查看打包之后资源文件包大小占比-不需要下载插件-自带
2.1我们在package.json文件/scripts里面配置一条命令
"build:report": "vue-cli-service build --report",2.2使用命令打包-在打包文件会有一个report.html文件-直接在浏览器打开就可以看见生产资源包占比大小
// 运行打包命令
npm run build:report3.需要在vue.config.js 配置生产环境标识,需要cdn引入包,配置拒绝把这些cdn引入的包打进资源
-
此版本以vue全家桶加echarts为例
-
可以直接复制我的,改你项目里的版本就可以了,也可以直接使用我的测过没问题
-
注意cdn变量里左边值是package.json里面包名,右边值是使用该包时候的名字
-
router-和element特殊注意看备注
//生产环境标识
const IS_PRODUCTION = process.env.NODE_ENV === 'production'
// 配置引用的js,css地址
const cdn = {css: ['https://unpkg.com/element-ui@2.12.0/lib/theme-chalk/index.css'],js: ['https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.min.js','https://cdn.bootcdn.net/ajax/libs/vue-router/3.4.9/vue-router.min.js','https://cdn.bootcdn.net/ajax/libs/vuex/3.6.2/vuex.min.js','https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.min.js','https://unpkg.com/element-ui@2.12.0/lib/index.js','https://cdn.bootcdn.net/ajax/libs/echarts/5.4.0/echarts.min.js',]
}
// 配置打包时使用cdn节点,忽略第三方组件包
// 左边值是package.json里面包名
// 右边值是使用该包时候的名字
const externals = {vue: 'Vue',vuex: 'Vuex',axios: 'axios',echarts: 'echarts',// 右边值在router.js中使用时是router(直接写这个名字会报undefined)// 应该写 'VueRouter''vue-router': 'VueRouter',// 右边值在main.js中使用名字是Element(直接写会报错)// 应该写ELEMENT-这个值是一个全局变量-跟main.js中引用名字并没有关系'element-ui': 'ELEMENT'
}
chainWebpack (config) {// 方便查看-其他默认配置省略// 配置是生产环境时,不包上面包打进去,通过cdn方式引入if (IS_PRODUCTION) {config.plugin('html').tap(args => {args[0].cdn = cdnreturn args})//视为一个外部库,而不将它打包进来config.externals(externals)}}4.来到public静态文件的-index.html-引入这些资源-可以直接复制
// css资源
<% for (var i inhtmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %><linkhref="<%= htmlWebpackPlugin.options.cdn.css[i] %>"rel="preload"as="style"/><link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" /><% } %>// js资源<% for (var i inhtmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %><script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script><% } %>图例

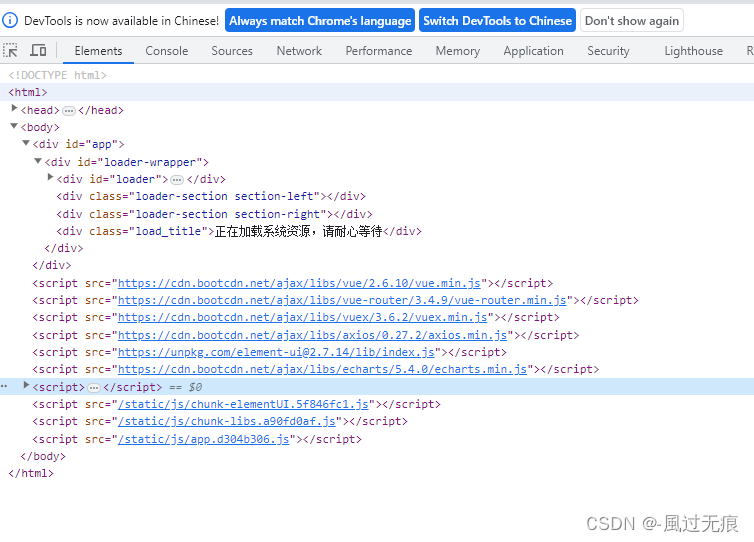
5.配置完成之后我们直接打包-丢到nginx启动
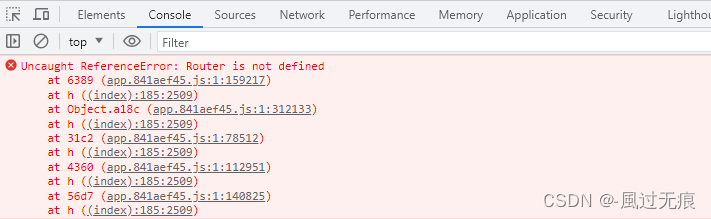
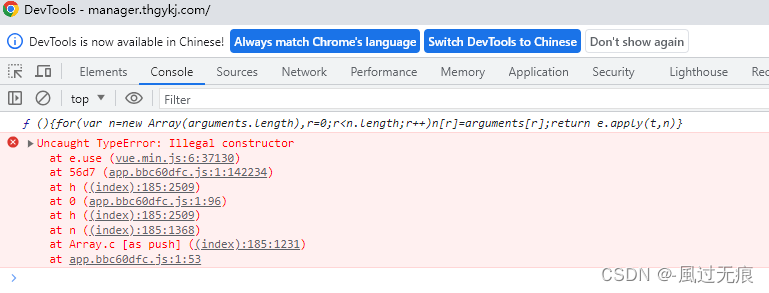
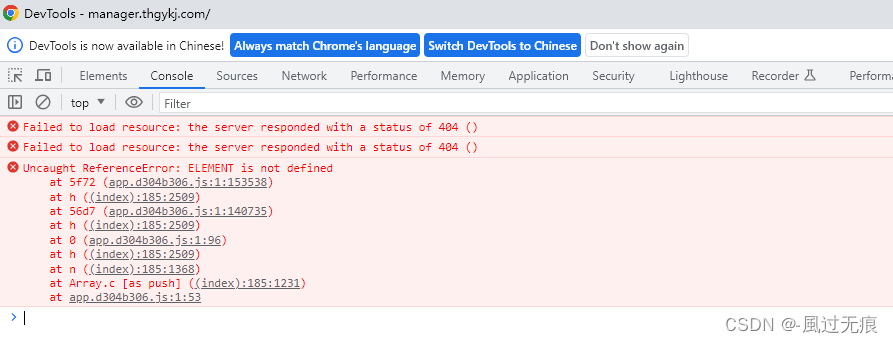
5.1当我们配置失败会出现加载不出来,控制台会报错-如果出现下面报错你应该高兴,这些报错都是可以解决的,就差一步



5.2如果配置成功-我们会发现没有报错首屏会很快加载出来,f12检查时在vue.config.js配置地址会看到。在js-css资源查看时都是很快地

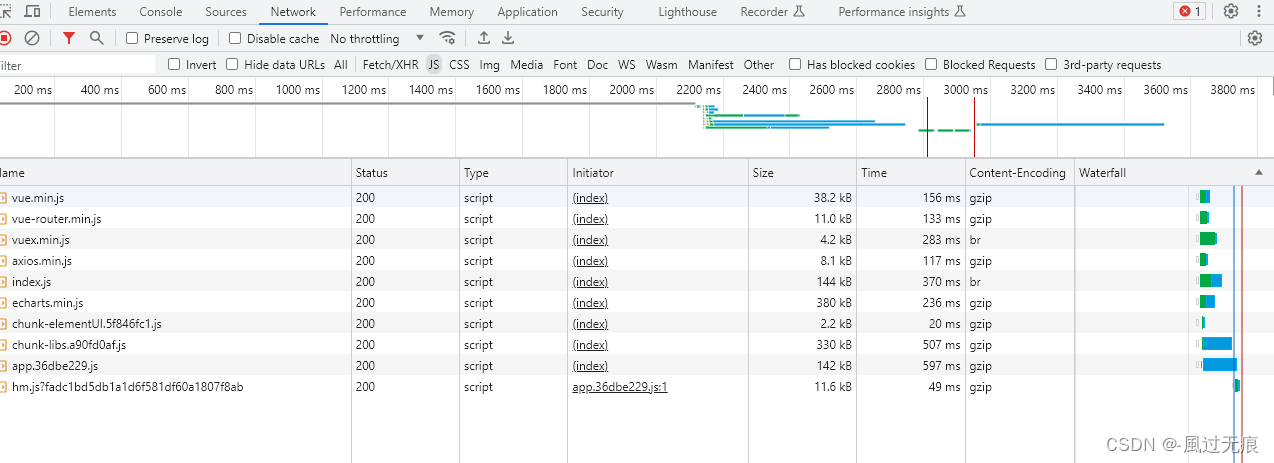
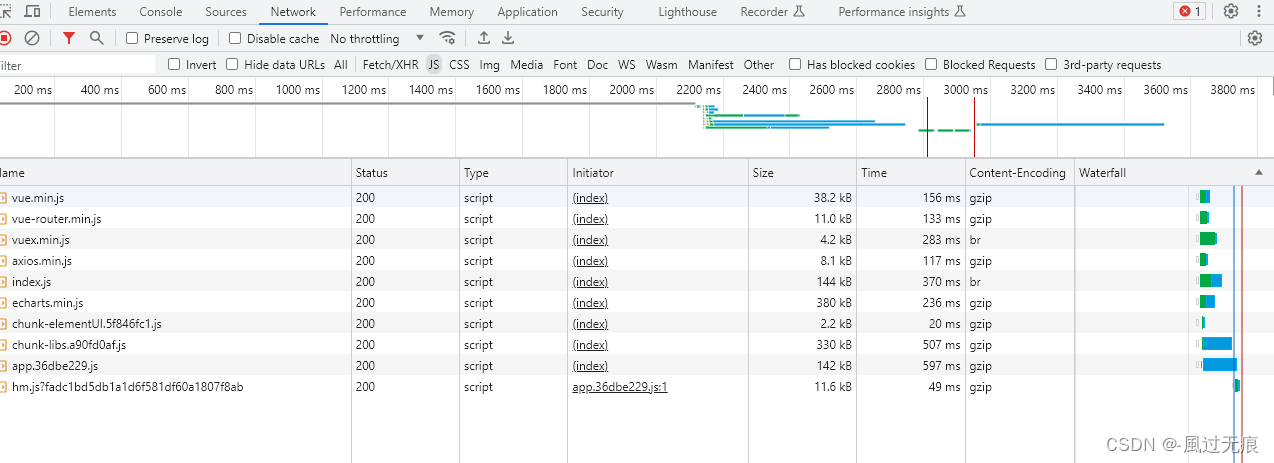
5.3使用cdn包加载之后-js静态资源加载时间-压缩传输方式对比


总结:
经过这一趟流程下来相信你也对 vue优化首屏加载时间优化-cdn引入第三方包 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
相关文章:

vue优化首屏加载时间优化-cdn引入第三方包
前言 为什么要进行首屏加载优化,因为随着我们静态资源和第三方包和代码增加,压缩之后包会越来越大 随着网络的影响,在我们第一输入url请求资源时候,网络阻塞,加载时间长,用户体验不好 仔细观察后就会发现…...

lv4 嵌入式开发-3 标准IO的读写
目录 1 标准I/O – 读写流 2 标准I/O – 按字符输入 3 标准I/O – 按字符输出 4 标准I/O – 思考和练习 5 标准I/O – 按行输入 6 标准I/O – 按行输出 7 标准I/O – 思考和练习 1 标准I/O – 读写流 流支持不同的读写方式: 读写一个字符:fgetc()/fputc()一…...

iOS UIDevice设备信息
识别设备和操作系统 //获得共享设备实例 open class var current: UIDevice { get }//识别设备的名称 open var name: String { get } // e.g. "My iPhone"//设备类型 open var model: String { get } // e.g. "iPhone", "iPod touch"//本地化设…...
编译安装)
SLAM ORB-SLAM2(2)编译安装
SLAM ORB-SLAM2(2)编译安装 1. 软件包依赖安装2. 依赖安装2.1. Eigen2.2. Pangolin2.3. OpenCV3. ORB-SLAM23.1. 源码下载3.2. 文件修改3.3. 扩大交换空间3.4. 编译1. 软件包依赖安装 以一个纯净的ubuntu20.04桌面版为例 1.首先设置软件源为清华源 2.安装必要依赖 sudo ap…...

第11节-PhotoShop基础课程-索套工具
文章目录 前言1.索套工具 选中后按Ctrl 可以移动2.加,减,交叉 shift alt 2.多边形索套工具 手动首尾相连 或者双击空地1.单击绘制直线选区2.双击结束绘制3.加,减,交叉4. delete可以删除节点 3.磁性索套工具1.沿着边缘自动吸附2.可…...

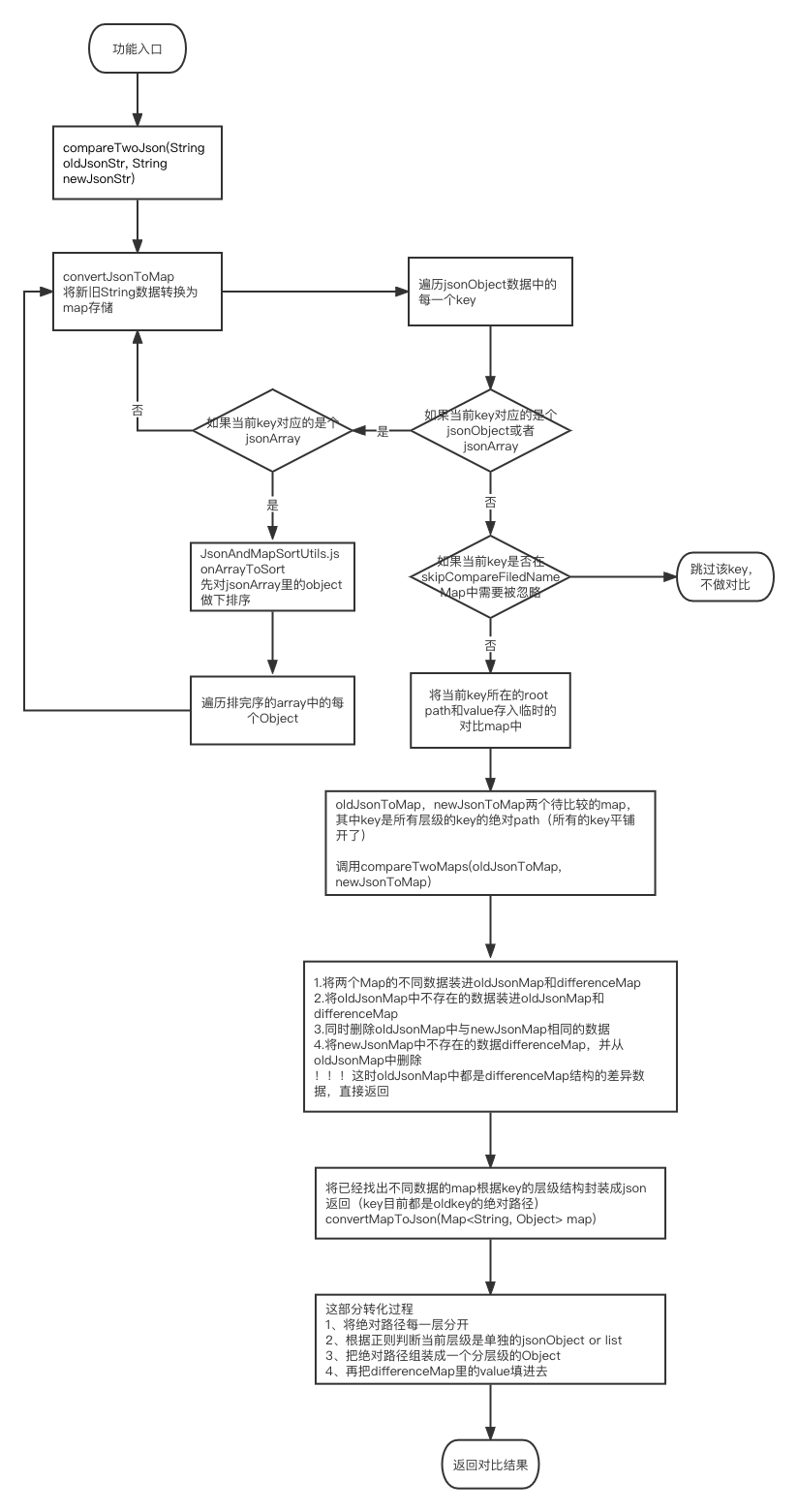
Json字符串内容比较-超实用版
背景 之前有类似接口diff对比,数据对比的测试需求,涉及到json格式的数据对比,调研了几个大神们分享的代码,选了一个最符合自己需求的研究了下。 说明 这个对比方法,支持JsonObject和JsonArray类型的数据对比&#x…...

Redis系列之客户端Redisson
概述 官方推荐的客户端,支持Redis单实例、Redis哨兵、Redis Cluster、Redis master-slave等各种部署架构。 GitHub, 功能: 分布式锁 分布式锁 使用Redisson提供的分布式锁的一个最常见场景,应用部署为多个节点,然…...

centos 端口被占用的快速排查方式
问题笔记 centos 端口被占用的快速排查方式 centos 端口被占用的快速排查方式 这里说一个我刚刚遇到的问题,解决步骤用来记录,方便以后自己查询。 nginx配置完index.html测试文件,发现一直显示的404页面。 我跑到服务器上想重启一下nginx …...

Java“牵手”淘宝商品列表数据,关键词搜索淘宝商品数据接口,淘宝API申请指南
淘宝商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取淘宝商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问淘宝商城的网页来获取商品详情信息。以下是两种常用方法的介绍&…...

OpenEuler/CentOS如何修改密码策略
密码策略文件: /etc/pam.d/system-auth 找到行: password requisite pam_pwquality.so try_first_pass local_users_only 为保证安全,可以将这一行注释掉,添加一行,最后结果如下: #password …...

# Spring MVC与RESTful API:如何设计高效的Web接口
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...
Scrum敏捷模式的优势点、实践经验及适用企业
Scrum敏捷模式是一种灵活、适应性强的开发方法,其核心理念是以短周期、高频率的方式进行项目开发,确保团队能够快速响应变化。 Scrum包含三个角色:产品负责人(Product Owner)、Scrum Master和开发团队(Tea…...

【C++杂货铺】探索stack和queue的底层实现
文章目录 一、stack的介绍和使用1.1 stack的介绍1.2 stack的使用1.2.1 最小栈1.2.2 栈的压入、弹出序列1.2.3 逆波兰表达式求值1.2.4 用栈实现队列 二、queue的介绍和使用2.1 queue的介绍2.2 queue的使用2.2.1 二叉树的层序遍历 三、模拟实现3.1 stack模拟实现3.2 queue模拟实现…...

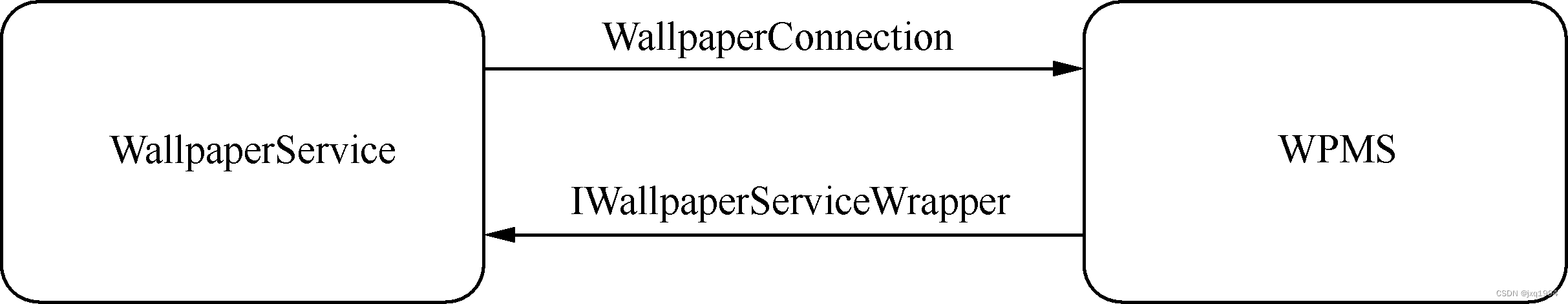
“系统的UI”——SystemUI
SystemUI的实现 以StatusBar为例,来分析下Android系统具体是如何实现它们的。 相关代码分为两部分,即: Service部分 代码路径:frameworks/base/services/java/com/android/server。 应用部分 代码路径:frameworks…...

类和对象:构造函数,析构函数与拷贝构造函数
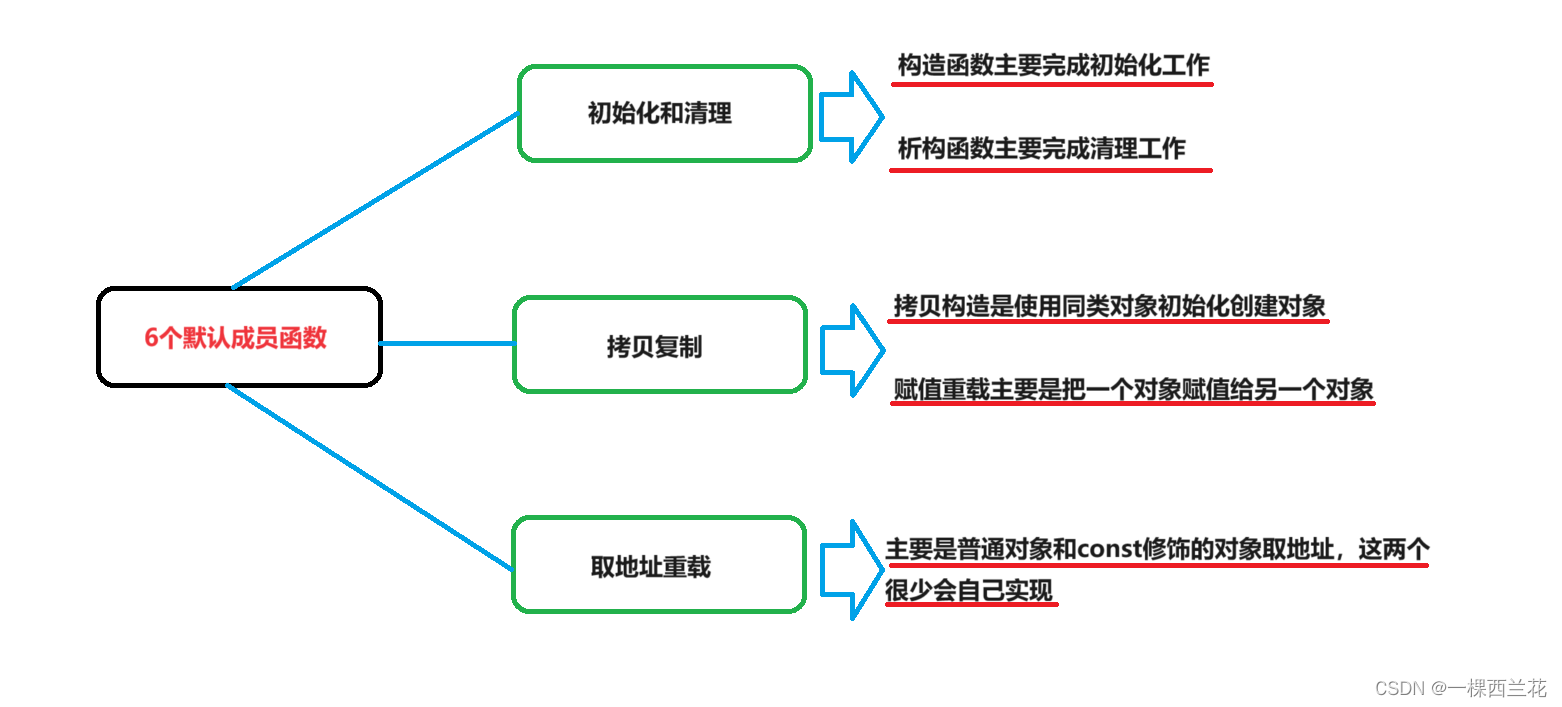
1.类的6个默认成员函数 如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员函数。 默认成员函数:用户没有显式实现,编译器…...

谈谈Java的特点和优点以及选择Java的原因
 如果面试官问你:请你说说Java的特点和优点,为什么要选择Java?你该怎么回答? 得分点 Java的特点 Java与C的区别 Java的优点标准回答 Java是一门非常纯粹的面向对象的编程语言,它吸收了C语言的各种优…...
面试)
消息队列(MQ)面试
目录 讲一讲MQ 面试官: 在你之前的项目中,你是否使用过消息队列(MQ)?能详细介绍一下你在项目中如何使用MQ吗? 在用户和用户之间的多对多聊天通信中如何使用,请具体来讲一下。 那你可以讲一下消息的确认…...

无涯教程-JavaScript - COUPNUM函数
描述 COUPNUM函数返回结算日和到期日之间应付的息票数量,四舍五入到最接近的整数。 语法 COUPNUM (settlement, maturity, frequency, [basis])争论 Argument描述Required/OptionalSettlement 证券的结算日期。 证券结算日期是指在发行日期之后将证券交易给买方的日期。 Re…...

上海控安携汽车网络安全新研产品出席AUTOSEMO“恒以致远,共创共赢”主题研讨会
8月31日,AUTOSEMO“恒以致远,共创共赢”主题研讨会在天津成功召开。本次大会由中国汽车工业协会软件分会中国汽车基础软件生态标委会(简称:AUTOSEMO)与天津市西青区人民政府联合主办。现场汇聚了100余位来自产学研政企…...

小程序引入高德/百度地图坐标系详解
小程序引入高德/百度地图坐标系详解 官网最近更新时间:最后更新时间: 2021年08月17日 高德官网之在原生小程序中使用的常见问题 链接 目前在小程序中使用 高德地图只支持以下功能 :地址描述、POI和实时天气数据 小结:从高德api中获取数…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
