uniapp 处理 分页请求
我的需求是手机上一个动态滚动列表,下拉到底部时,触发分页数据请求
uniapp上处理分页解决方案
主要看你是如何写出滚动条的。我想到的目前有三种
(1)页面滚动:直接使用onReachBottom方法,可以监听到达底部
(2)scroll-view滚动:它的@scrolltolower方法,可以监听到达底部
(3)某个元素:设置了固定高度和 overflow-y: auto; 产生滚动,暂时没找解决方案,如何监听到达底部。
=》目前我使用的是scroll-view组件,因为我的滚动内容在一个顶部tabBar切换里面,无法产生页面滚动,也就没法下拉刷新了。
一、分页技术
原理就是:利用页码(pageIndex) 和 页的大小(pageSize)来一块一块的请求数据,之后在前端拼成一起显示。技术优势就是提高前端加载速度。
为什么会有页码和页的大小这两个参数呢?
答:数据是服务端提供的,那么这就跟服务端技术有关,实际其实是数据库知识,MySQL里面有一个查询关键次叫 limit用来根据索引查数据的,也就是从第几条开始,查几条结束。
例如: pageindex =1, pageSize = 6
后端开发者,就根据公式: (pageIndex-1)*pageSize,算出第1页时,开始下标为0 ,查询6条
例如: pageindex =2, pageSize = 6
后端开发者,就根据公式: (pageIndex-1)*pageSize,算出第1页时,开始下标为6 ,查询6条
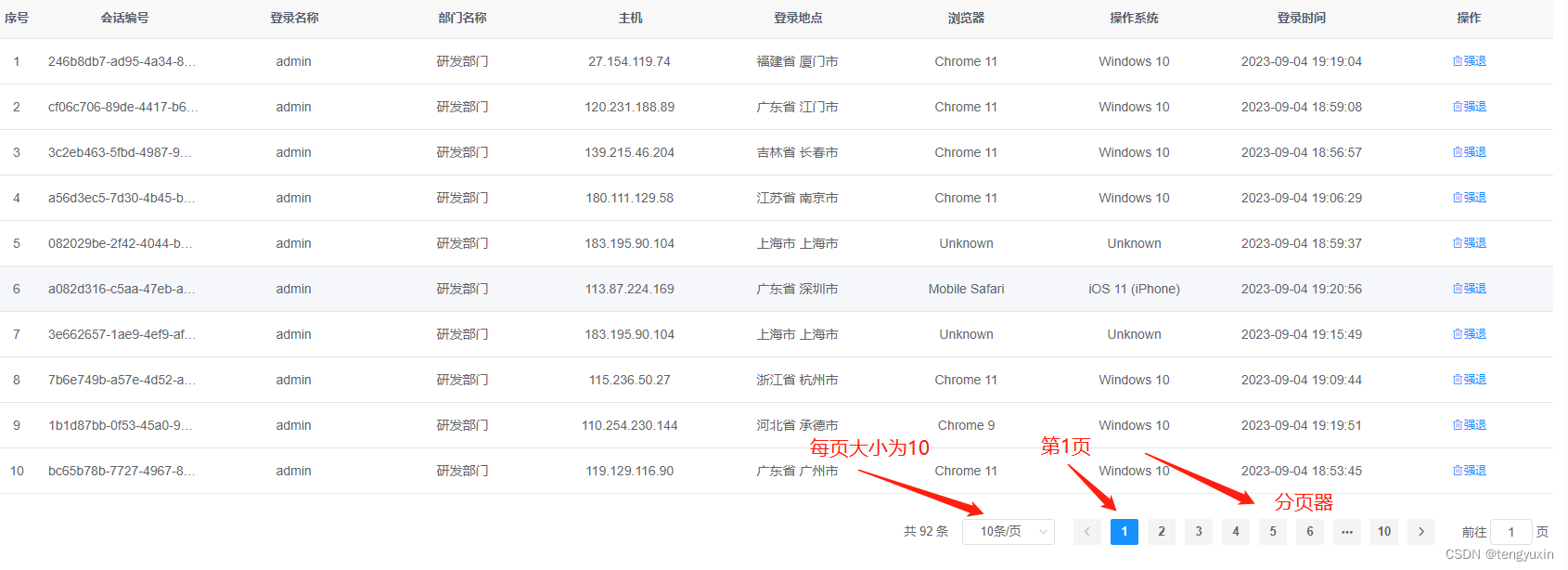
1. PC端上的分页

2. 移动端手机上使用分页

3. 总结
虽然表现形式不一样,最基础的分页逻辑是一样。PC端上点击页码来分页,手机端根据滚动到底部,自动增加页码,来请求数据。
其次像懒加载和预加载,我个人认为它应该是组件内部该处理的,因为这个性能优化问腿,
=》性能优化问题应该归组件本身,不能混到逻辑开发中,否则写出的代码就会很复杂
相关文章:

uniapp 处理 分页请求
我的需求是手机上一个动态滚动列表,下拉到底部时,触发分页数据请求 uniapp上处理分页解决方案 主要看你是如何写出滚动条的。我想到的目前有三种 (1)页面滚动:直接使用onReachBottom方法,可以监听到达底部…...

最新2米分辨率北极开源DEM数据集(矢量文件)
一、项目背景 美国明尼苏达大学(University of Minnesota)的极地地理空间中心(Polar Geospatial Center, PGC)于2023年8月发布了北极数字高程模型4.1版本(ArcticDEM Mosaic 4.1)。该DEM数据集是革命性的,分辨率达到了2米,而一般的开源DEM数据集分辨率是3…...

【计算机网络】HTTP(下)
本文承接上文的代码进行改造,上文链接:HTTP上 文章目录 1. 实现网站跳转实现 自己的网站跳转 2. 请求方法(get) && 响应方法(post)GET方法POST方法GET与POST的应用场景 3. HTTP状态码在自己设计的代码中发现4043开头的状态码(重定向状态码)永久…...

自学Python03-学会Python中的while循环语句
我们来学习一下怎么使用列表和字典吧! 1.列表 首先,我们来学习一下列表。列表是一个有序的集合,它可以包含任何类型的数据,比如数字、字符串或其他列表。我们可以用方括号 [] 来创建一个列表,用逗号分隔各个元素。 …...

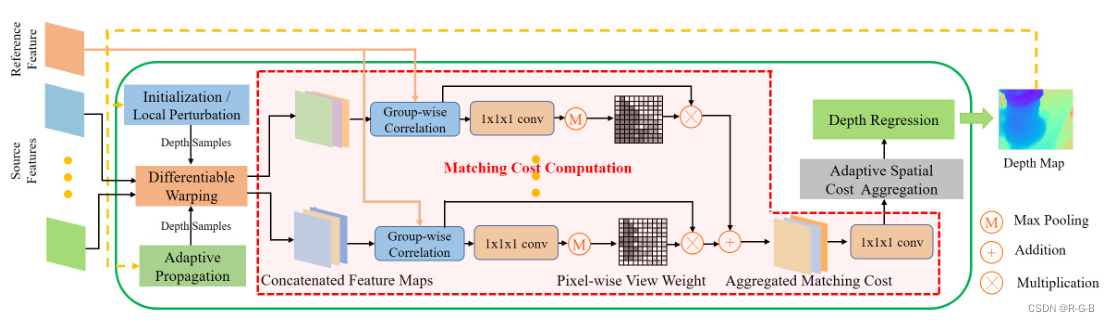
PatchMatchNet 学习笔记 译文 深度学习三维重建
9 PatchMatchNet CVPR-2021 patchmatchnet源码下载 PatchMatchNet 代码注释版 下载链接(注释非常详细,较源码结构有调整,使用起来更方便) PatchMatchNet-CVPR-2021(源码、原文+注释+译文+批注) 9.0 主要特点 金字塔,基于传统的PatchMatch算法,精度高,速度快 Pa…...

为什么要使用设计模式,以及使用设计模式的好处
在软件开发中,衡量软件质量只要包含如下指标: 正确性可维护性可读性可扩展性简洁性可测试性健壮性灵活性可复用性 然而,对于一些刚入行的新程序员来说,往往会注意不到上面这些问题,从而产生了一些让人头皮发麻的烂代…...

【Springcloud】Sentinel熔断和降级
【Springcloud】Sentinel熔断和降级 【一】基本介绍【1】什么是熔断和降级【2】为什么使用熔断和降级【3】Sentinel熔断和降级【4】核心概念 【二】下载方式【1】Windows平台安装包下载【2】打开控制台 【三】使用案例【1】添加依赖【2】添加Sentinel配置【3】添加TestUserCont…...

javascript实战开发:json数据求指定元素的和算法
项目需求 在js中,格式如: [{"name": "一(0)班-电量,一(9)班-电流,一(9)班-功率","odata": {"prev_0_day_val_diff": "10.189941,-3.0,79.0",} },{"name": "一(10)班-电量,一(10)班-…...

娱乐时间 —— 用python将图片转为excel十字绘
最近看蛮多朋友在玩,要么只能画比较简单的,要么非常花时间。想了下本质上就是把excel对应的单元格涂色,如果能知道哪些格子要上什么颜色,用编程来实现图片转为excel十字绘应该是很方便的。 图片的每一个像素点都可以数值化&#x…...

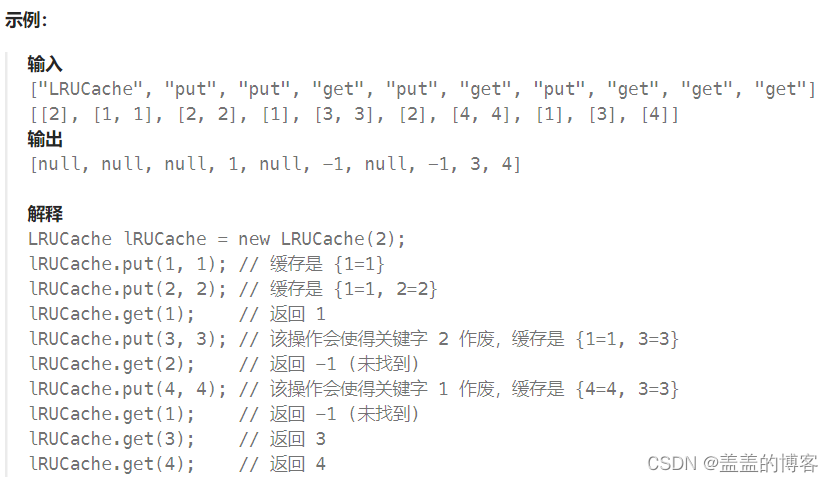
OJ练习第160题——LRU 缓存
LRU 缓存 力扣链接:146. LRU 缓存 题目描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓…...

使用 Hugging Face Transformer 创建 BERT 嵌入
介绍 最初是为了将文本从一种语言更改为另一种语言而创建的。BERT 极大地影响了我们学习和使用人类语言的方式。它改进了原始 Transformer 模型中理解文本的部分。创建 BERT 嵌入尤其擅长抓取具有复杂含义的句子。它通过检查整个句子并理解单词如何连接来做到这一点。Hugging F…...

unity 控制Dropdown的Arrow箭头变化
Dropdown打开下拉菜单会以“Template”为模板创建一个Dropdown List,在“Template”上添加一个脚本在Start()中执行下拉框打开时的操作,在OnDestroy()中执行下拉框收起时的操作即可。 效果代码如下用于控制Arrow旋转可以根据自己的想法进行修改ÿ…...

Java开发面试--nacos专区
1、 Nacos是什么? 请简要介绍Nacos是什么以及它的主要功能和用途。 答: 简介: Nacos是一个开源的、高性能、动态服务发现、配置和服务管理平台,通常用于微服务架构中。Nacos的名称来源于"Naming"(服务发现…...

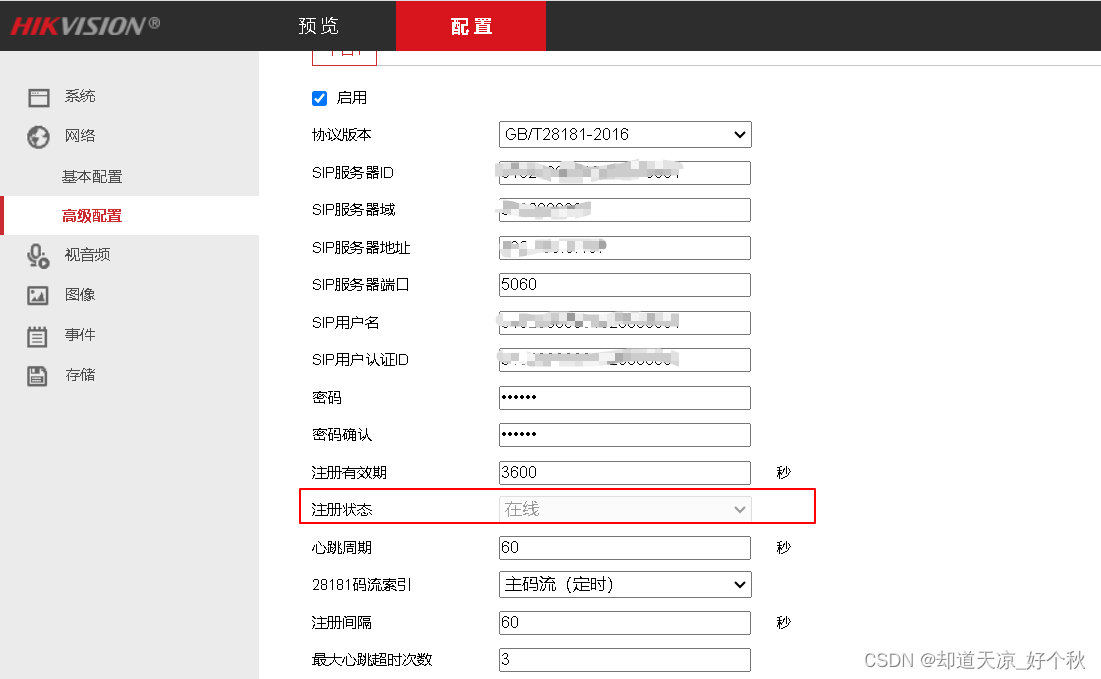
GB28181学习(三)——心跳保活
心跳保活 要求: 1. 当原设备发现工作异常时,应立即向本SIP监控域的SIP服务器发送状态信息; 2. 无异常时,定时向本SIP监控域的SIP服务器发送状态信息; 3. 状态信息报送采用**MESSGAE**方法; 4. SIP设备宜在…...

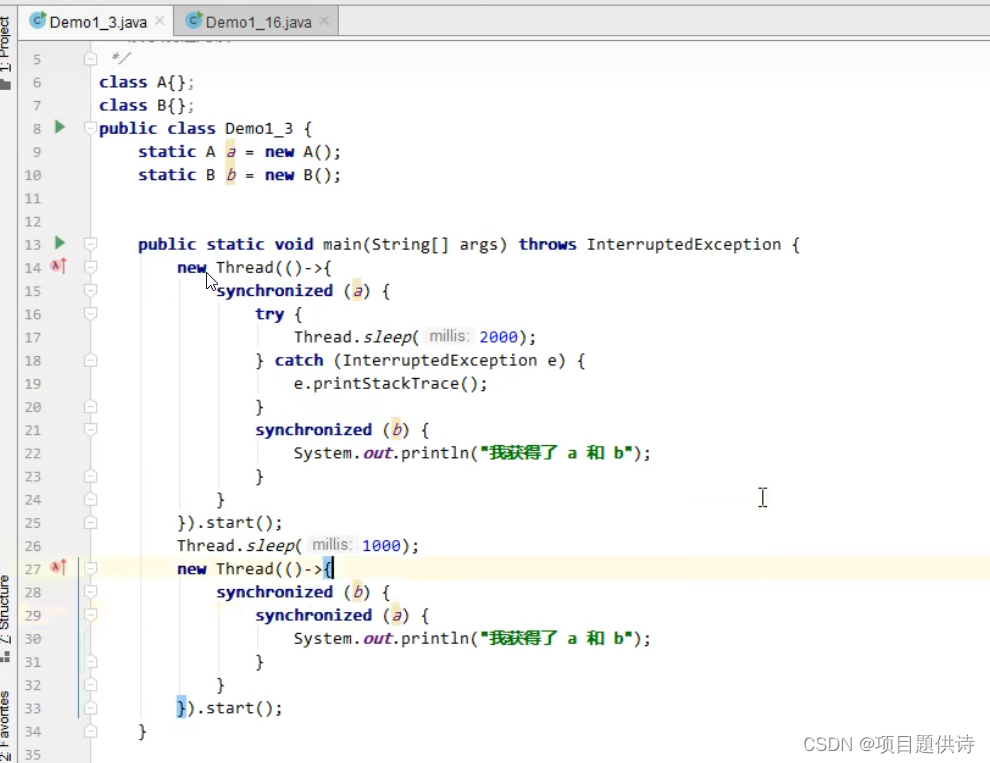
黑马JVM总结(三)
(1)栈内存溢出 方法的递归调用,没有设置正确的结束条件,栈会有用完的一天,导致栈内存溢出 可以修改栈的大小: 再次运行:减少了次数 案例二: 两个类的循环应用问题,导致Js…...

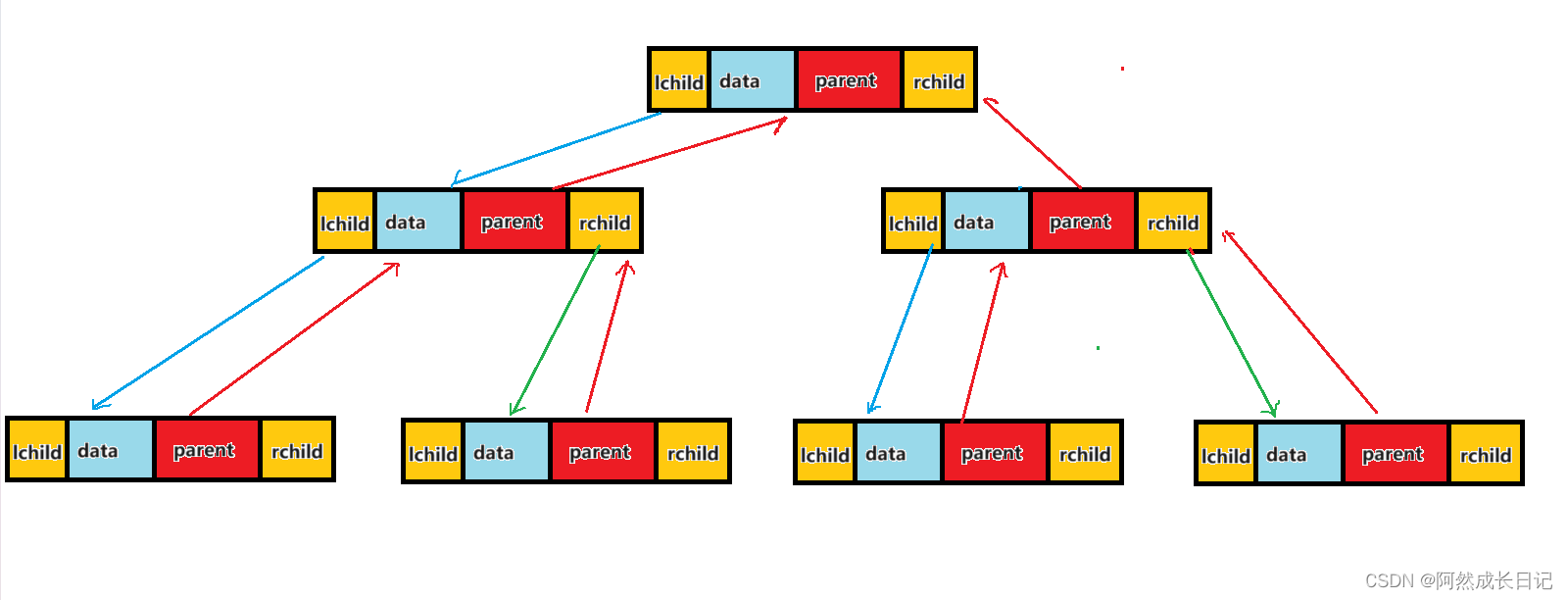
【数据结构】二叉树基础入门
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...
、MFC不能用UpdateData的解决方法)
MFC自定义消息的实现方法----(线程向主对话框发送消息)、MFC不能用UpdateData的解决方法
在MFC中,我们一边在使用多线程时,经常会遇到在需要调用到新建的控件,此时建议不要在新建的线程中直接调用主对话框的控件,我们可以通过自定义消息,在新建线程中发送并触发主线程进行相关的界面控件操作。 以Dialog对话…...

Linux单列模式实现线程池
目录 一、单列模式 1.1 单列模式概念以及实现条件 1.2 饿汉模式 1.1.1 饿汉模式代码实现 1.1.2 饿汉模式特征和优缺点 1.3 懒汉模式 1.3.1 懒汉模式代码实现 1.3.2 懒汉模式特征以及优缺点 二、线程池 2.1 线程池概念 2.2 实现简单线程池逻辑 2.3 模拟实现懒汉模式线程…...

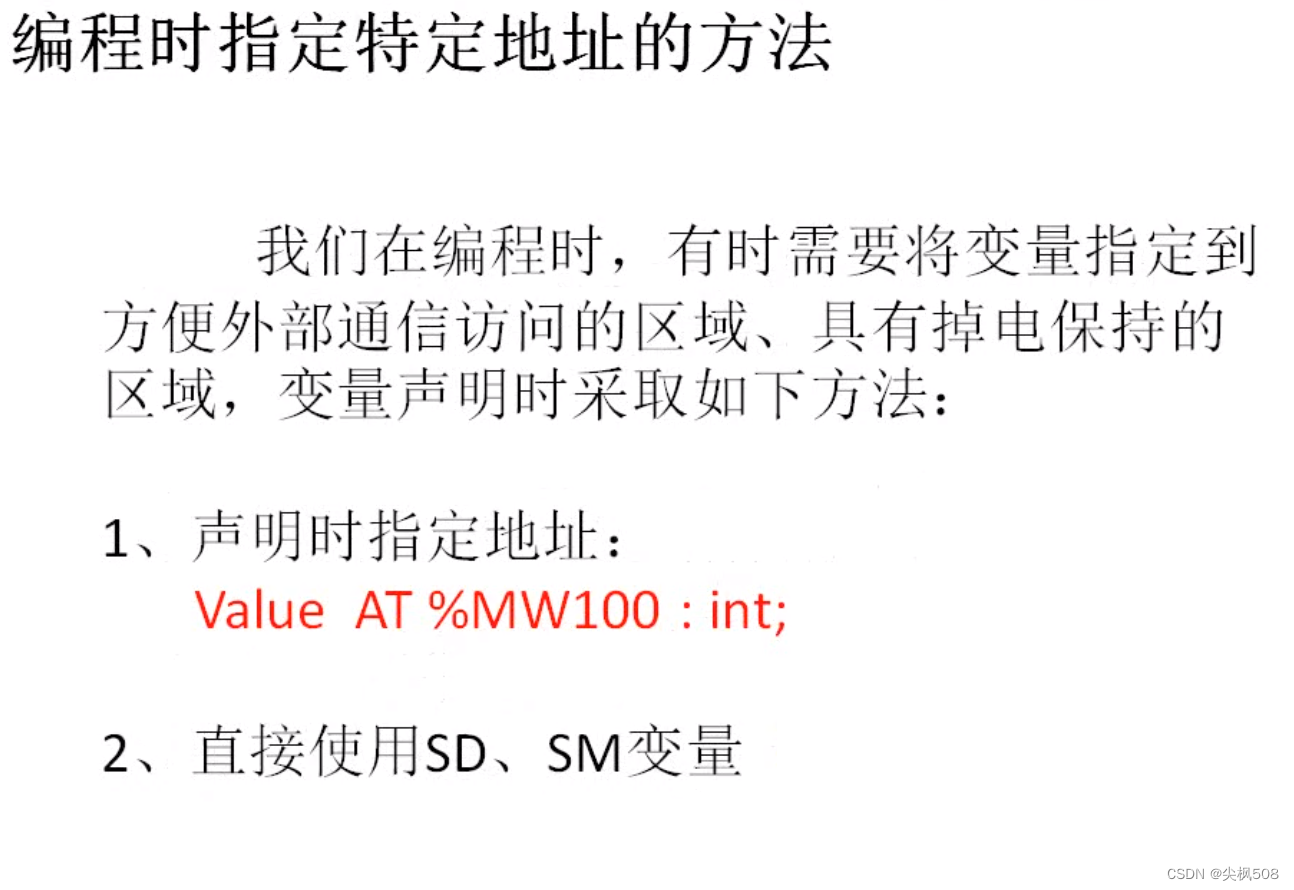
汇川PLC学习Day3:轴控代码编写、用户程序结构说明与任务配置示例、用户变量空间与编址
汇川PLC学习Day3:轴控代码编写、用户程序结构说明与任务配置示例、用户变量空间与编址 一、新建轴与轴控代码编写 1. 新建轴 (1)新建一个轴 (2)将轴名字更新为实际名字 可以后面实例化后再更改,汇川可以在更新名字时同步更新…...

javaee springMVC Map ModelMap ModelAndView el和jstl的使用
pom依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
