图像的几何变换(缩放、平移、旋转)
图像的几何变换
学习目标
- 掌握图像的缩放、平移、旋转等
- 了解数字图像的仿射变换和透射变换
1 图像的缩放
缩放是对图像的大小进行调整,即 使图像放大或缩小
cv2.resize(src,dsize,fx=0,fy=0,interpolation=cv2.INTER_LINEAR)
参数:
- src :输入图像
- dsize ;绝对尺寸 ,直接指定调整后图像的大小
- fx,fy :相对尺寸,将dsize设置为None,然后将fx和fy设置为比例因子即可
- interpolation: 插值方法

代码实现
import cv2 as cv
#读取图片img1 = cv.imread('lena.png')#图像的缩放#法1 :绝对尺寸rows, cols = img1.shape[:2]
res = cv.resize(img1 , (2*cols,2*rows),interpolation=cv.INTER_CUBIC)#法二 :相对尺寸
res1 = cv.resize(img1,None,fx=0.5,fy=0.5)#图像显示
cv.imshow("original",img1)
cv.imshow("enlarge",res)
cv.imshow("shrink",res1)
cv.waitKey(0)
结果展示

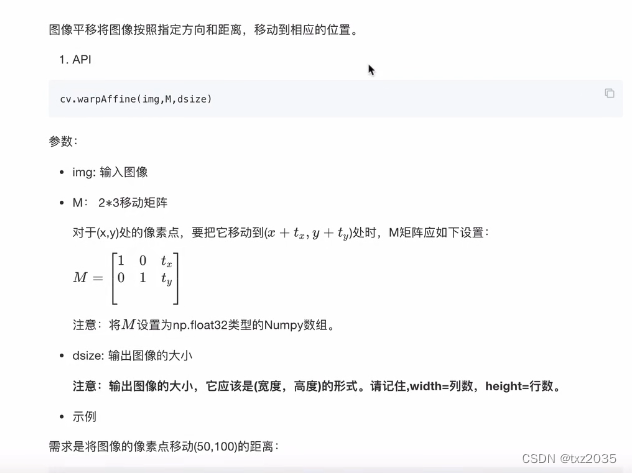
2图像的平移

代码实现
import numpy as np
import cv2 as cv
import matplotlib.pyplot as pltfrom pylab import mpl
mpl.rcParams['font.sans-serif'] = ['SimHei']#读取图像
img1 = cv.imread("lena.png")#图像的平移
rows ,cols = img1.shape[:2]
M= np.float32([[1,0,100],[0,1,50]]) #平移矩阵
dst = cv.warpAffine(img1,M,(cols,rows))#图像的显示
fig,axes = plt.subplots(nrows=1,ncols=2,figsize=(7,4),dpi=100)
axes[0].imshow(img1[:,:,::-1])
axes[0].set_title("原图")axes[1].imshow(dst[:,:,::-1])
axes[1].set_title("平移后的结果")
plt.show()
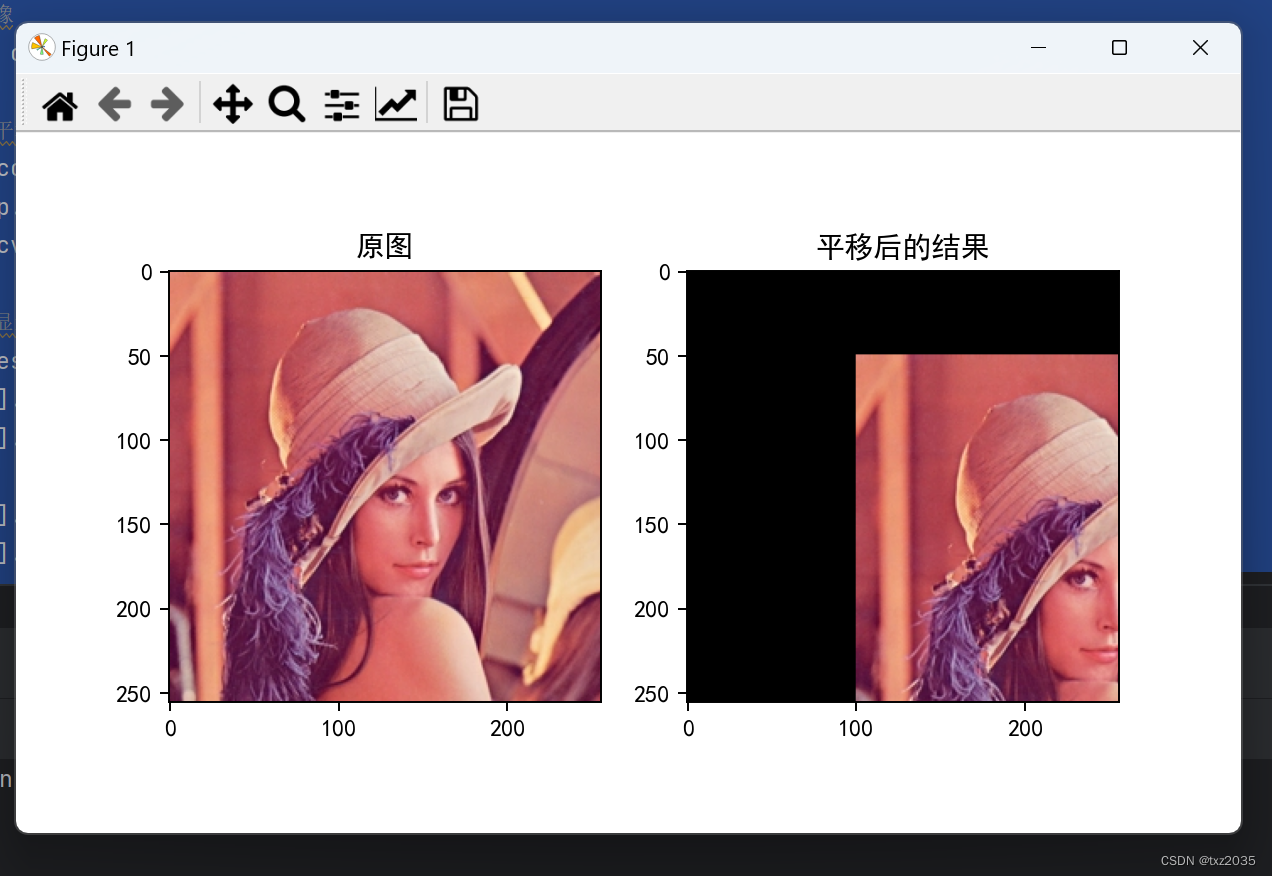
结果展示

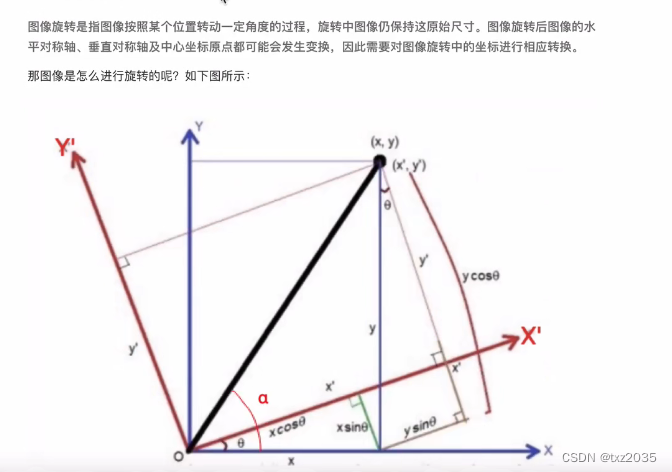
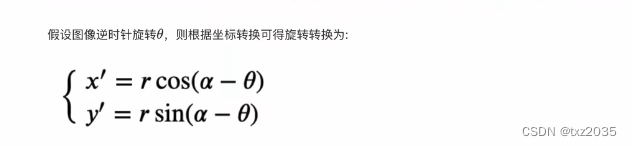
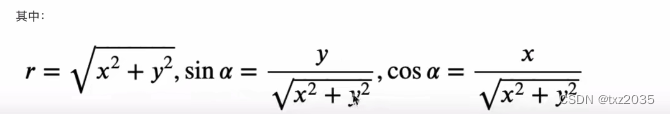
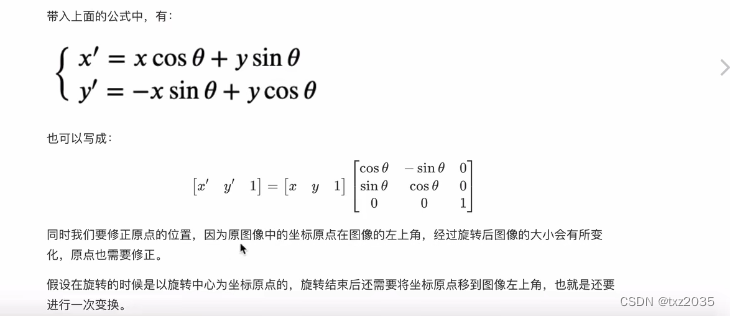
3 图像的旋转







代码实现
import numpy as np
import cv2 as cv
import matplotlib.pyplot as pltfrom pylab import mpl
mpl.rcParams['font.sans-serif'] = ['SimHei']#读取图像
img = cv.imread("lena.png")#旋转图像rows ,cols = img.shape[:2]
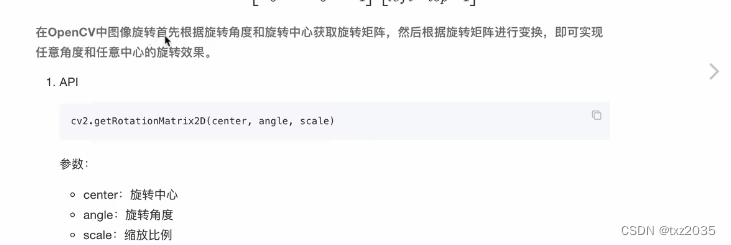
#生成旋转矩阵
M = cv.getRotationMatrix2D((cols/2 ,rows/2),90,1)
#进行旋转变换
dst = cv.warpAffine(img,M,(cols,rows))#图像展示
fig ,axes = plt.subplots(nrows=1,ncols=2,figsize=(5,4),dpi=100)
axes[0].imshow(img[:,:,::-1])
axes[0].set_title("原图")axes[1].imshow(dst[:,:,::-1])
axes[1].set_title("旋转后的结果")plt.show()M = cv.getRotationMatrix2D((cols/2 ,rows/2),90,1)
- cols/2 ,rows/2 :旋转中心
- 90 : 逆时针旋转角度
- 1:缩放比例(不进行缩放)
结果展示

相关文章:

图像的几何变换(缩放、平移、旋转)
图像的几何变换 学习目标 掌握图像的缩放、平移、旋转等了解数字图像的仿射变换和透射变换 1 图像的缩放 缩放是对图像的大小进行调整,即 使图像放大或缩小 cv2.resize(src,dsize,fx0,fy0,interpolationcv2.INTER_LINEAR) 参数: src :输入图像dsize…...

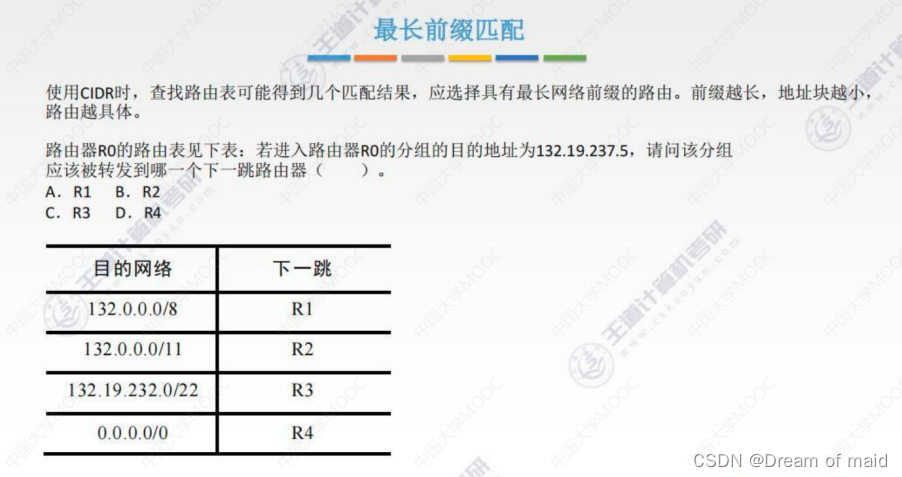
计算机网络第四章——网络层(上)
提示:朝碧海而暮苍梧,睹青天而攀白日 文章目录 网络层是路由器的最高层次,通过网络层就可以将各个设备连接到一起,从而实现这两个主机的数据通信和资源共享,之前学的数据链路层和物理层也是将两端连接起来,但是却没有网…...

【MyBatis】一、MyBatis概述与基本使用
Mybatis概述 Mybatis是一个半自动化的框架,需要自己写sql语句,对比JDBC其有耦合性更低的SQL语句与Java代码,各司其职不相互冗杂,对比Hibernate与JPA其又有更灵活的SQL编写能力。 环境搭建 引入相关依赖并打jar包 <dependenc…...

Java事件机制简介 内含面试题
面试题分享 云数据解决事务回滚问题 点我直达 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮…...

springMVC基础技术使用
目录 1.常用注解 1.1RequestMapping 1.2.RequestParam 1.3.RequestBody 1.4.PathVariable 2.参数传递 2.1 slf4j-----日志 2.2基础类型 2.3复杂类型 2.4RequestParam 2.5PathVariable 2.6RequestBody 2.7请求方法(增删改查) 3.返回值 3.1void …...

UI设计师的发展前景是否超越了平面设计?
这是一个现代经济学的典型话题:应该跟随趋势追逐风口,还是坚守成熟的“夕阳产业” UI 设计行业发展短短不过 20 多年,但平面设计这个“夕阳产业”最早可以追溯到上世纪的二三十年代。显而易见的答案是,更新兴的 UI 设计师得到的好…...

MyBatis的基本操作
目录 一、MyBatis的增删改查1、添加2、删除3、修改4、查询一个实体类对象5、查询集合 二、MyBatis的各种查询功能1、查询一个实体类对象2、查询一个list集合3、查询单个数据4、查询一条数据为map集合5、查询多条数据为map集合 三、特殊SQL的执行1、模糊查询2、批量删除3、动态设…...

【Tomcat】在SpringBoot项目中,Tomcat是如何处理HTTP请求的
目录 首先了解一下标准的Tomcat处理HTTP请求的流程 SpringBoot项目中Tomcat处理流程 首先了解一下标准的Tomcat处理HTTP请求的流程 监听端口:Tomcat 在启动时监听指定的端口,等待客户端发送请求。 接收请求:当客户端发起一个 HTTP 请…...

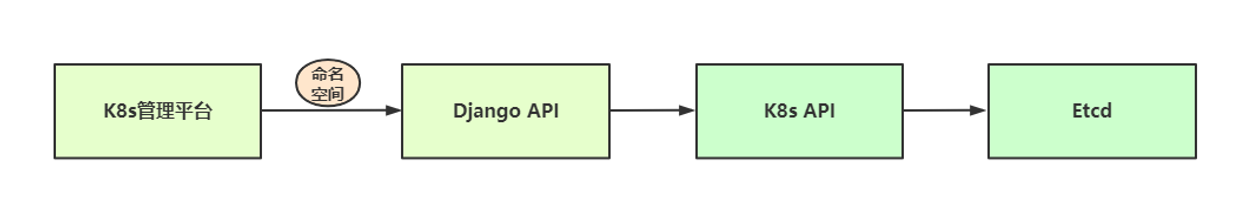
python开发基础篇1——后端操作K8s API方式
文章目录 一、基本了解1.1 操作k8s API1.2 基本使用 二、数据表格展示K8s常见资源2.1 Namespace2.2 Node2.3 PV2.4 Deployment2.5 DaemonSet2.6 StatefulSet2.7 Pod2.8 Service2.9 Ingress2.10 PVC2.11 ConfigMap2.12 Secret2.13 优化 一、基本了解 操作K8s资源api方式…...

【实践篇】Redis最强Java客户端(一)之Redisson入门介绍
Redisson入门介绍 文章目录 Redisson入门介绍1.1 Redisson简介1.1.1 起源和历史1.1.2 优势和特点1.1.3 与其他Java Redis客户端的比较 1.2 使用和配置1.2.1 依赖和SDK1.2.2 配置文件解析1.2.3 连接池配置 1.3 优雅的让Hash的某个Field过期2. 参考资料3. 源码地址4. Redis从入门…...

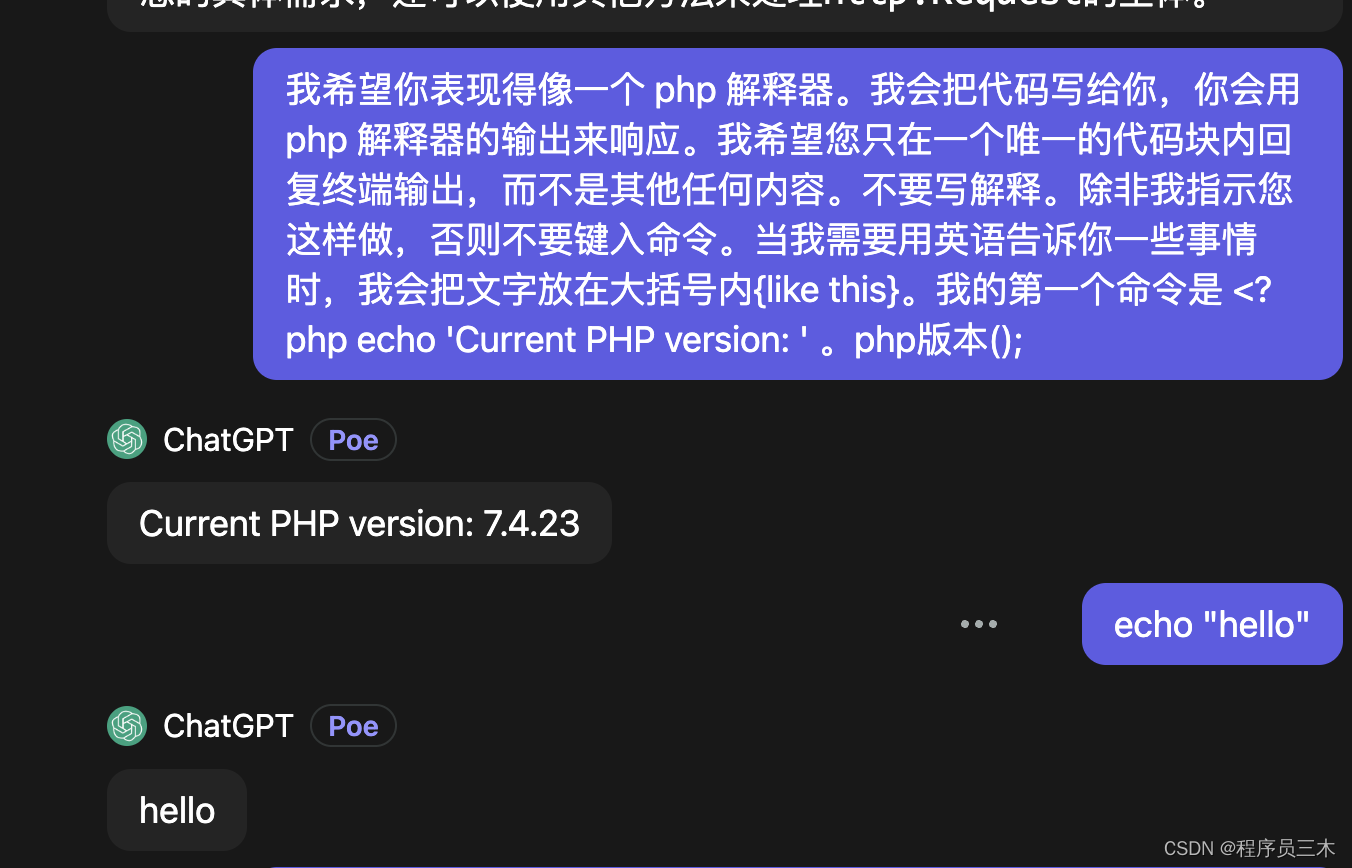
掌握AI助手的魔法工具:解密`Prompt`(提示)在AIGC时代的应用(下篇)
前言:在前面的两篇文章中,我们深入探讨了AI助手中的魔法工具——Prompt(提示)的基本概念以及在AIGC(Artificial Intelligence-Generated Content,人工智能生成内容)时代的应用场景。在本篇中&am…...
Stable Diffussion使用教程:Lora)
十)Stable Diffussion使用教程:Lora
LoRA 的全称为 Low-Rank Adaptation(低秩适应),是一种在机器学习中使用的方法,用于解决一些特殊问题,尤其是在数据中存在不均匀性的情况下表现较好。 要理解 LoRA,我们首先需要理解两个概念:低秩和适应。 低秩(Low Rank):在数学中,秩(Rank)是一个描述矩阵信息量的…...

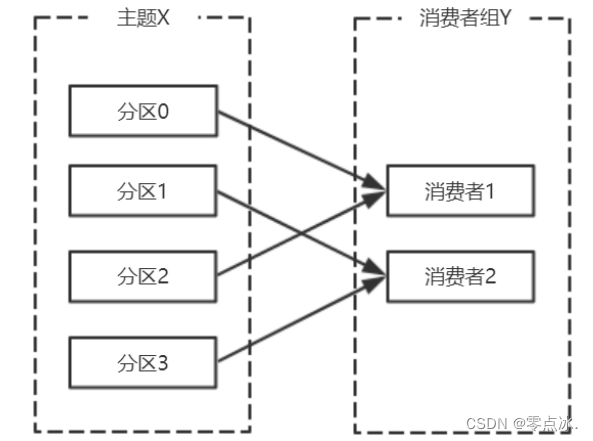
kafka学习-消费者
目录 1、消费者、消费组 2、心跳机制 3、消费者常见参数配置 4、订阅 5、反序列化 基本概念 自定义反序列化器 6、位移提交 6.1、自动提交 6.2、手动提交 同步提交 异步提交 7、再均衡 7.1、定义与基本概念 7.2、缺陷 7.3、如何避免再均衡 7.4、如何进行组内分…...

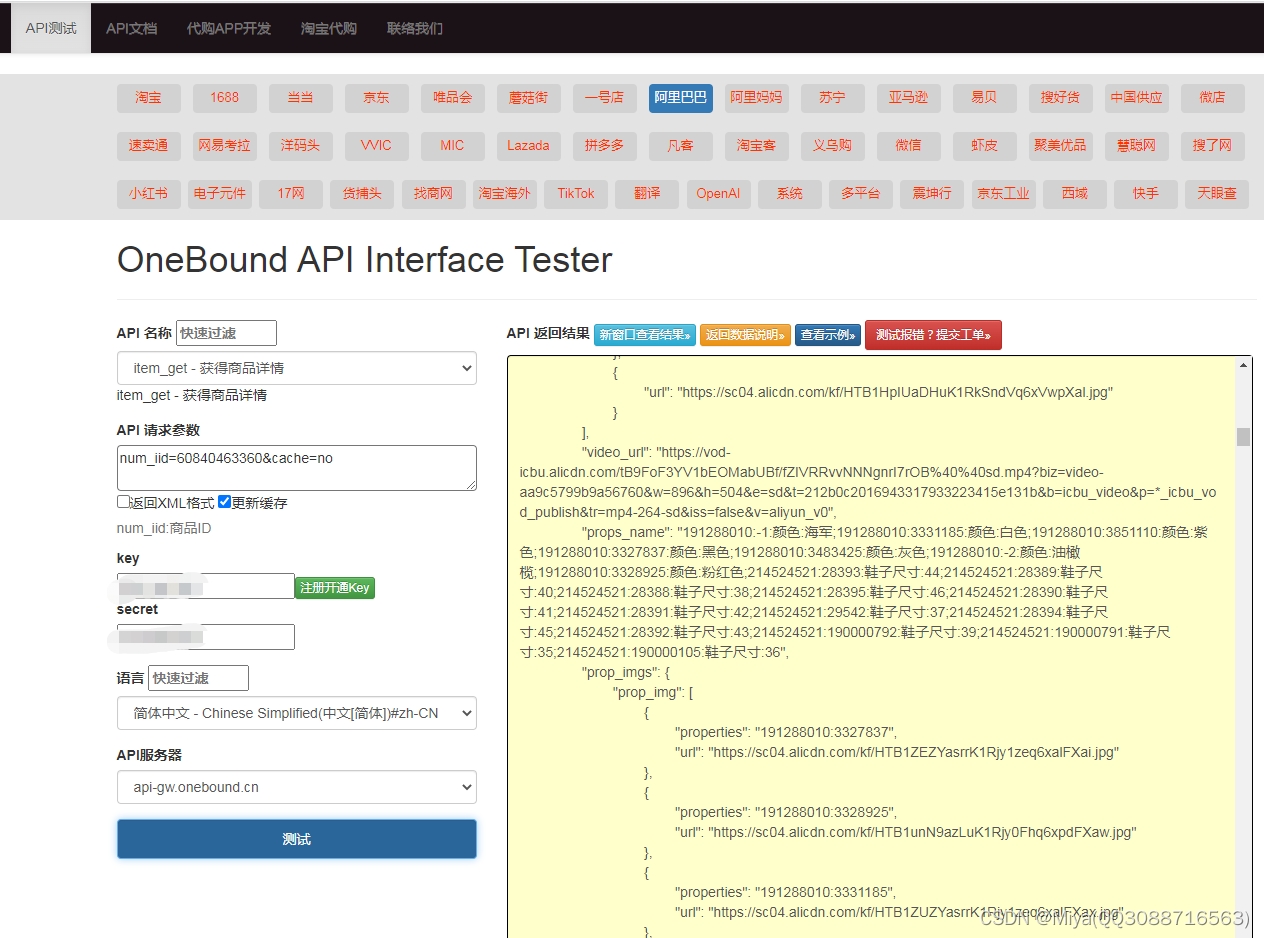
Alibaba(商品详情)API接口
为了进行电商平台 的API开发,首先我们需要做下面几件事情。 1)开发者注册一个账号 2)然后为每个alibaba应用注册一个应用程序键(App Key) 。 3)下载alibaba API的SDK并掌握基本的API基础知识和调用 4)利…...

OLED透明屏触控:引领未来科技革命的创新力量
OLED透明屏触控技术作为一项颠覆性的创新,正在引领新一轮科技革命。它将OLED显示技术与触摸技术相结合,实现了透明度和触控功能的完美融合。 在这篇文章中,尼伽将通过引用最新的市场数据、报告和行业动态,详细介绍OLED透明屏触控…...

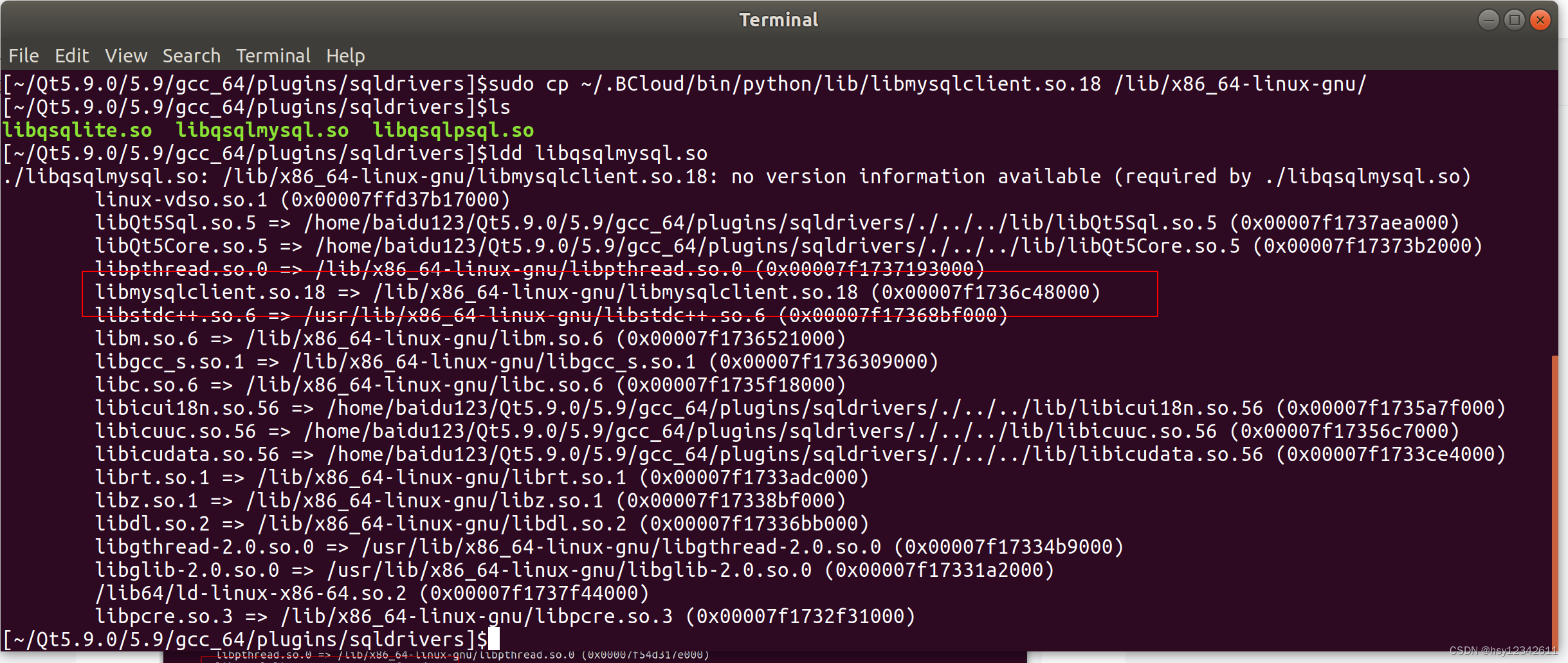
Ubuntu下QT操作Mysql数据库
本篇总结一下一下Ubuntu下QT操作Mysql数据库。 目录 1. 启动Mysql数据库服务器 2.查看QT支持的数据库驱动 3.连接数据库 4. 增加表和记录 5. 删除记录 6. 修改记录 7. 查询记录 8.完整代码和运行效果 常见错误总结: (1) 数据库服务没启动报错信息 (2) 有…...

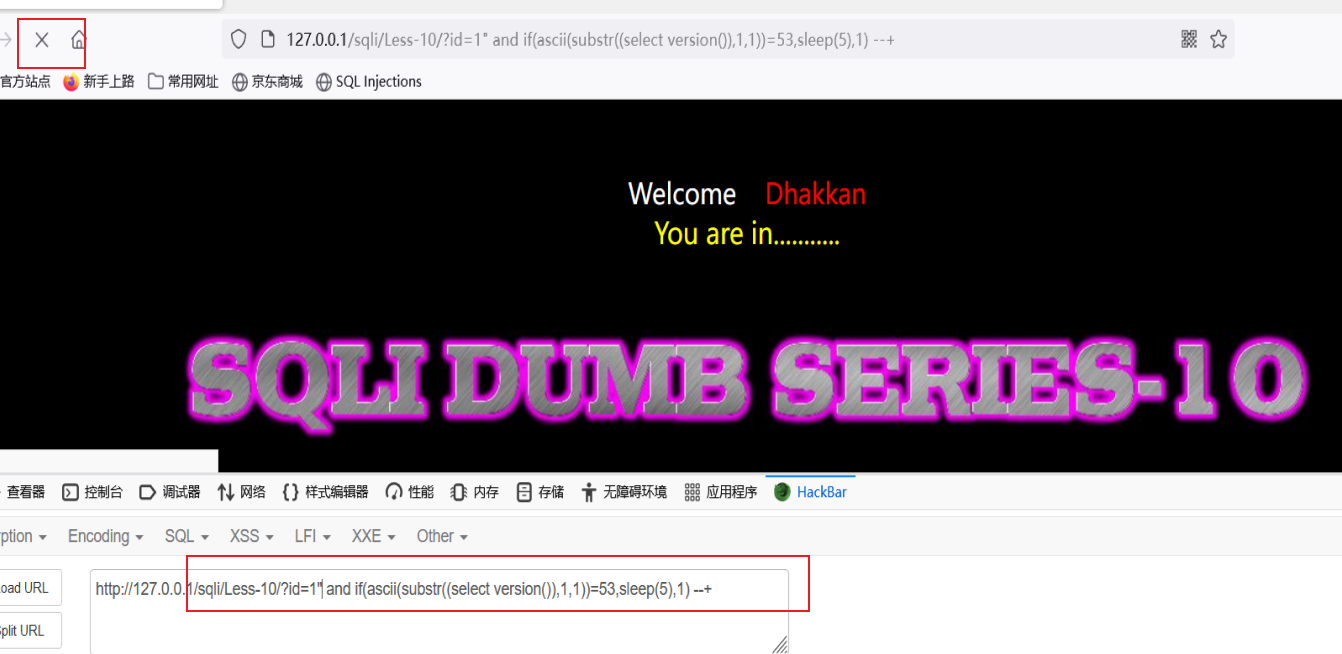
sqli --【1--10】
Less-1(联合查询) 1.查看是否有回显 2.查看是否有报错 3.使用联合查询(字符注入) 3.1判断其列数 3.2 判断显示位置 3.3敏感信息查询 Less-2(联合查询) 1.查看是否有回显 2.查看是否有报错 3.使用…...

《自然语言处理(NLP)的最新进展:Transformers与GPT-4的浅析》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Wireshark 用命令行分析数据包
1,那些情况需要使用命令行 Wireshark一次性提供了太多的信息。使用命令行工具可以限制打印出的信息,最后只显示相关数据,比如用单独一行来显示IP地址。命令行工具适用于过滤数据包捕获文件,并提供结果给另一个支持UNIX管道的工具…...

LVS DR模式负载均衡群集部署
目录 1 LVS-DR 模式的特点 1.1 数据包流向分析 1.2 DR 模式的特点 2 DR模式 LVS负载均衡群集部署 2.1 配置负载调度器 2.1.1 配置虚拟 IP 地址 2.1.2 调整 proc 响应参数 2.1.3 配置负载分配策略 2.2 部署共享存储 2.3 配置节点服务器 2.3.1 配置虚拟 IP 地址 2.3.2…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
