学习Bootstrap 5的第七天
目录
徽章
徽章
实例
上下文徽章
实例
胶囊徽章
实例
元素内的徽章
实例
进度条
基础进度条
实例
进度条高度
实例
彩色进度条
实例
条纹进度条
实例
动画进度条
实例
混合色彩进度条
实例
徽章
徽章
在 Bootstrap 中,徽章(Badges)是一种用于突出显示新的、更新的或有未读项的元素。它们通常用于通知用户有新的消息、更新或其他需要关注的内容。
使用徽章的基本方式是将 .badge 类添加到一个 <span> 元素上,同时根据需要添加一个背景颜色类,例如 .bg-primary、.bg-secondary、.bg-success 等。注意:徽章会在父元素大小变化时自动调整其大小,这也是一个很方便的特性。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h1>徽章</h1><h1><span class="badge bg-primary">h1</span></h1><h2><span class="badge bg-primary">h2</span></h1><h3><span class="badge bg-primary">h3</span></h1><h4><span class="badge bg-primary">h4</span></h1><h5><span class="badge bg-primary">h5</span></h1><h6><span class="badge bg-primary">h6</span></h1></div></body>
</html>运行结果:

上下文徽章
使用任意上下文类 (.bg-*) 来更改徽章的颜色。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>上下文徽章</h2><span class="badge bg-primary">主要</span><span class="badge bg-secondary">次要</span><span class="badge bg-success">成功</span><span class="badge bg-danger">危险</span><span class="badge bg-warning">警告</span><span class="badge bg-info">信息</span><span class="badge bg-light">浅色</span><span class="badge bg-dark">深色</span></div></body>
</html>运行结果:
胶囊徽章
rounded-pill 类在 Bootstrap 中可以用来创建一个圆形的按钮或徽章。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>胶囊徽章</h2><span class="badge rounded-pill bg-primary">主要</span><span class="badge rounded-pill bg-secondary">次要</span><span class="badge rounded-pill bg-success">成功</span><span class="badge rounded-pill bg-danger">危险</span><span class="badge rounded-pill bg-warning">警告</span><span class="badge rounded-pill bg-info">信息</span><span class="badge rounded-pill bg-light">浅色</span><span class="badge rounded-pill bg-dark">深色</span></div></body>
</html>运行结果:

元素内的徽章
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>元素内的徽章</h2><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-primary">主要</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-secondary">次要</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-success">成功</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-danger">危险</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-warning">警告</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-info">信息</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-light">浅色</span></button><button type="button" class="btn btn-primary">按钮文本<span class="badge rounded-pill bg-dark">深色</span></button></div></body>
</html>运行结果:
进度条
基础进度条
进度条可以显示用户任务的完成过程。
创建一个基本的进度条的步骤如下:
- 添加一个带有 .progress 类的 <div>。
- 接着,在上面的 <div> 内,添加一个带有 class="progress-bar" 的空的 <div>。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="width:50%" 表示进度条在 50% 的位置。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>基础进度条</h2><div class="progress"><div class="progress-bar" style="width:50%;">50%</div></div></div></body>
</html>运行结果:
进度条高度
进度条的高度通常默认为1rem(或16px),可以通过CSS的height属性来更改。如果想要改变进度条的高度,需要针对进度条(.progress-bar)和进度条的容器(.progress)应用相同的高度值。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>进度条高度</h2><div class="progress" style="height:10px;"><div class="progress-bar" style="width:40%;height:10px;">长:40%,高:10px</div></div><br><div class="progress" style="height:20px;"><div class="progress-bar" style="width:50%;height:20px;">长:50%,高:20px</div></div><br><div class="progress" style="height:30px;"><div class="progress-bar" style="width:60%;height:30px;">长:60%,高:30px</div></div></div></body>
</html>运行结果:
彩色进度条
默认情况下,进度条为蓝色(主要)。使用任何上下文背景类来更改其颜色。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>彩色进度条</h2><div class="progress"><div class="progress-bar" style="width:10%">10%</div></div><br><div class="progress"><div class="progress-bar bg-success" style="width:20%">20%</div></div><br><div class="progress"><div class="progress-bar bg-info" style="width:30%">30%</div></div><br><div class="progress"><div class="progress-bar bg-warning" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white" style="width:60%">60%</div></div><br><div class="progress"><div class="progress-bar bg-secondary" style="width:70%">70%</div></div><br><div class="progress border"><div class="progress-bar bg-light" style="width:80%">80%</div></div><br><div class="progress"><div class="progress-bar bg-dark" style="width:90%">90%</div></div></div></body>
</html>运行结果:
条纹进度条
在 Bootstrap 中,使用 .progress-bar-striped 类可以给进度条添加条纹效果。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>条纹进度条</h2><div class="progress"><div class="progress-bar progress-bar-striped" style="width:10%">10%</div></div><br><div class="progress"><div class="progress-bar bg-success progress-bar-striped" style="width:20%">20%</div></div><br><div class="progress"><div class="progress-bar bg-info progress-bar-striped" style="width:30%">30%</div></div><br><div class="progress"><div class="progress-bar bg-warning progress-bar-striped" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white progress-bar-striped" style="width:60%">60%</div></div><br><div class="progress"><div class="progress-bar bg-secondary progress-bar-striped" style="width:70%">70%</div></div><br><div class="progress border"><div class="progress-bar bg-light progress-bar-striped" style="width:80%">80%</div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped" style="width:90%">90%</div></div></div></body>
</html>运行结果:
动画进度条
在 Bootstrap 中,添加 .progress-bar-animated 类来制作进度条动画。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>动画进度条</h2><div class="progress"><div class="progress-bar progress-bar-striped progress-bar-animated" style="width:10%">10%</div></div><br><div class="progress"><div class="progress-bar bg-success progress-bar-striped progress-bar-animated" style="width:20%">20%</div></div><br><div class="progress"><div class="progress-bar bg-info progress-bar-striped progress-bar-animated" style="width:30%">30%</div></div><br><div class="progress"><div class="progress-bar bg-warning progress-bar-striped progress-bar-animated" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped progress-bar-animated" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white progress-bar-striped progress-bar-animated" style="width:60%">60%</div></div><br><div class="progress"><div class="progress-bar bg-secondary progress-bar-striped progress-bar-animated" style="width:70%">70%</div></div><br><div class="progress border"><div class="progress-bar bg-light progress-bar-striped progress-bar-animated" style="width:80%">80%</div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped progress-bar-animated" style="width:90%">90%</div></div></div></body>
</html>运行结果:
混合色彩进度条
进度条可以设置多种颜色:
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>混合色彩进度条</h2><div class="progress"><div class="progress-bar progress-bar-striped progress-bar-animated" style="width:10%">10%</div><div class="progress-bar bg-success progress-bar-striped progress-bar-animated" style="width:20%">20%</div><div class="progress-bar bg-info progress-bar-striped progress-bar-animated" style="width:30%">30%</div><div class="progress-bar bg-warning progress-bar-striped progress-bar-animated" style="width:40%">40%</div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped progress-bar-animated" style="width:50%">50%</div><div class="progress-bar bg-secondary progress-bar-striped progress-bar-animated" style="width:50%">50%</div></div><br><div class="progress border"><div class="progress-bar bg-white progress-bar-striped progress-bar-animated text-success" style="width:50%">50%</div><div class="progress-bar bg-light progress-bar-striped progress-bar-animated text-success" style="width:50%">50%</div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped progress-bar-animated" style="width:100%">100%</div></div></div></body>
</html>运行结果:
相关文章:

学习Bootstrap 5的第七天
目录 徽章 徽章 实例 上下文徽章 实例 胶囊徽章 实例 元素内的徽章 实例 进度条 基础进度条 实例 进度条高度 实例 彩色进度条 实例 条纹进度条 实例 动画进度条 实例 混合色彩进度条 实例 徽章 徽章 在 Bootstrap 中,徽章(Badg…...

VirtualBox(内有Centos 7 示例安装)
1常见概念以及软件安装 1.1 虚拟化技术: 虚拟化技术指的是将计算机的各种硬件资源加以抽象、转换、分割,最后组合 起来的技术。其目的和作用主要是打破硬件资源不可分的情况,方便程序员自 己集成所需资源。 1.2 Virtual Box 其是虚拟化技术作…...

在 Git 中删除不再位于远程仓库中的本地分支
git 删除远端已经被删除然而本地还存在的分支 1. 修剪不在远程仓库上的跟踪分支 git remote prune origin如果git仓库将branch1被删除,可以用用git remote prune origin删除在本地电脑上的remotes/origin/branch1 git remote show origin可以看到下面所示…...

容器编排学习(九)服务管理与用户权限管理
一 service管理 1 概述 容器化带来的问题 自动调度:在 Pod 创建之前,用户无法预知 Pod 所在的节点,以及 Pod的IP 地址一个已经存在的 Pod 在运行过程中,如果出现故障,Pod也会在新的节点使用新的IP 进行部署应用程…...

【C刷题】day1
一、选择题 1.正确的输出结果是 int x5,y7; void swap() { int z; zx; xy; yz; } int main() { int x3,y8; swap(); printf("%d,%d\n",x, y); return 0; } 【答案】: 3,8 【解析】: 考点: ÿ…...

zabbix配置钉钉告警、和故障自愈、监控java
文章目录 1.配置钉钉告警server 配置web界面创建媒介给用户添加媒介测试告警 实现故障自愈功能监控Javazabbix server 安装java gateway配置 Zabbix Server 支持 Java gateway使用系统内置模板监控 tomcat 主机 1.配置钉钉告警 server 配置 钉钉告警python脚本 脚本1 cd /…...

第九章 Linux实际操作——Linux磁盘分区、挂载
第九章 Linux实际操作——Linux磁盘分区、挂载 9.1 Linux分区9.1.1原理介绍9.1.2 硬盘说明9.1.3 查看所有设备搭载情况 9.2 挂载的经典案例9.2.1 说明9.2.2 如何增加一块硬盘9.2.3 虚拟机增加硬盘步骤 9.3 磁盘情况查询9.3.1 查询系统整体磁盘使用情况9.3.2 查询指定目录的磁盘…...

设计模式-解释器设计模式
文章目录 前言一、 解释器模式的结构1、抽象表达式(Abstract Expression)2、终结符表达式(Terminal Expression)3、非终结符表达式(Non-terminal Expression)4、上下文(Context)5、客…...

实现 js 中所有对象的深拷贝(包装对象,Date 对象,正则对象)
通过递归可以简单实现对象的深拷贝,但是这种方法不管是 ES6 还是 ES5 实现,都有同样的缺陷,就是只能实现特定的 object 的深度复制(比如数组和函数),不能实现包装对象 Number,String ࿰…...

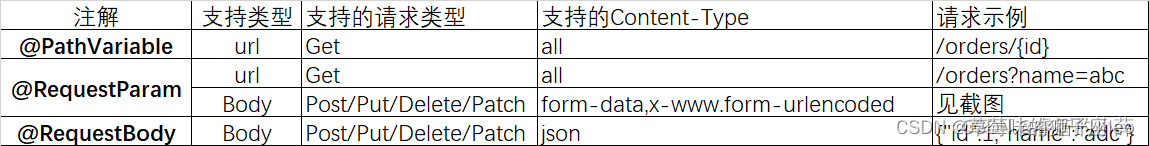
PathVariable注解
postman测试传参:http://localhost:8080/admin/employee/2 PathVariable PathVariable注解用法和作用...

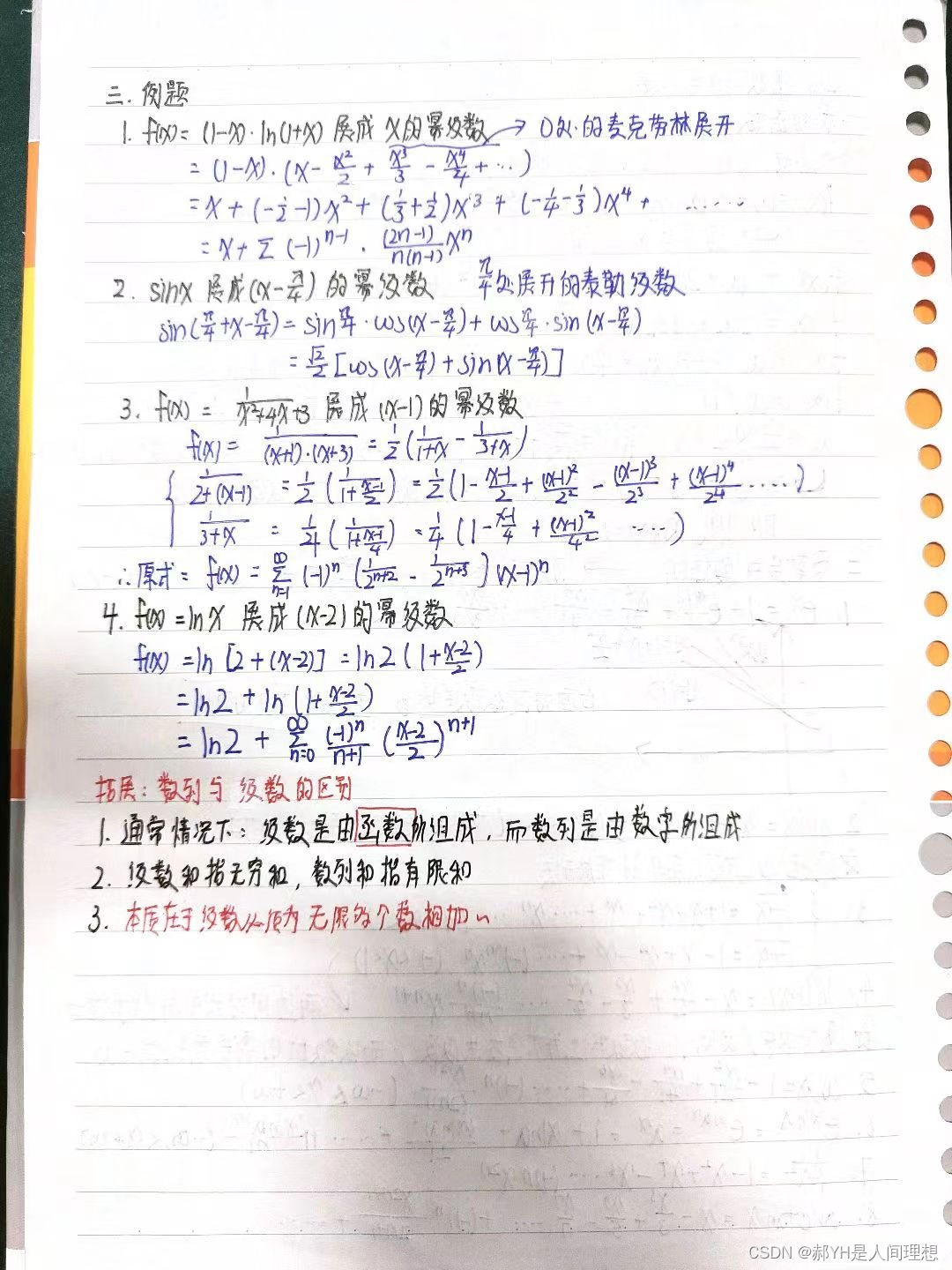
宋浩高等数学笔记(十二)无穷级数
完结,宋浩笔记系列的最后一更~ 之后会出一些武忠祥老师的错题&笔记总结,10月份就要赶紧做真题了...

使用Clipboard插件实现Vue的剪贴板功能
在Web开发中,剪贴板功能是一个常见但又非常有用的功能。通过将数据复制到剪贴板,用户可以方便地将数据粘贴到其他应用程序或网站上。在本文中,我们将介绍如何使用Clipboard插件结合Vue框架实现剪贴板功能。 Clipboard插件简介 Clipboard插件…...

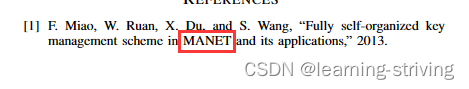
Latex参考文献中大写字母编译后自动变成了小写,如何保持原字母大写形式
一、问题 1.1 bib文件原有内容 以下参考文献中MANET为大写 inproceedings{Miao2013FullySK, title{Fully Self-organized Key Management Scheme in MANET and Its Applications}, author{Fuyou Miao and Wenjing Ruan and Xianchang Du and Suwan Wang}, year{2013} } …...

Jest单元测试相关
官方文档:jest 中文文档 1、模拟某个函数,并返回指定的结果 使用Jest测试JavaScript(Mock篇) 有这样一个需求,mock掉Math.random方法(0(包括)~1之间),使其返回指定的0…...
Scrum敏捷开发流程及关键环节
Scrum是一种敏捷开发流程,它旨在使软件开发更加高效和灵活。Scrum将软件开发过程分为多个短期、可重复的阶段,称为“Sprint”。每个Sprint通常为两周,旨在完成一部分开发任务。 在Scrum中,有一个明确的角色分工: 产…...

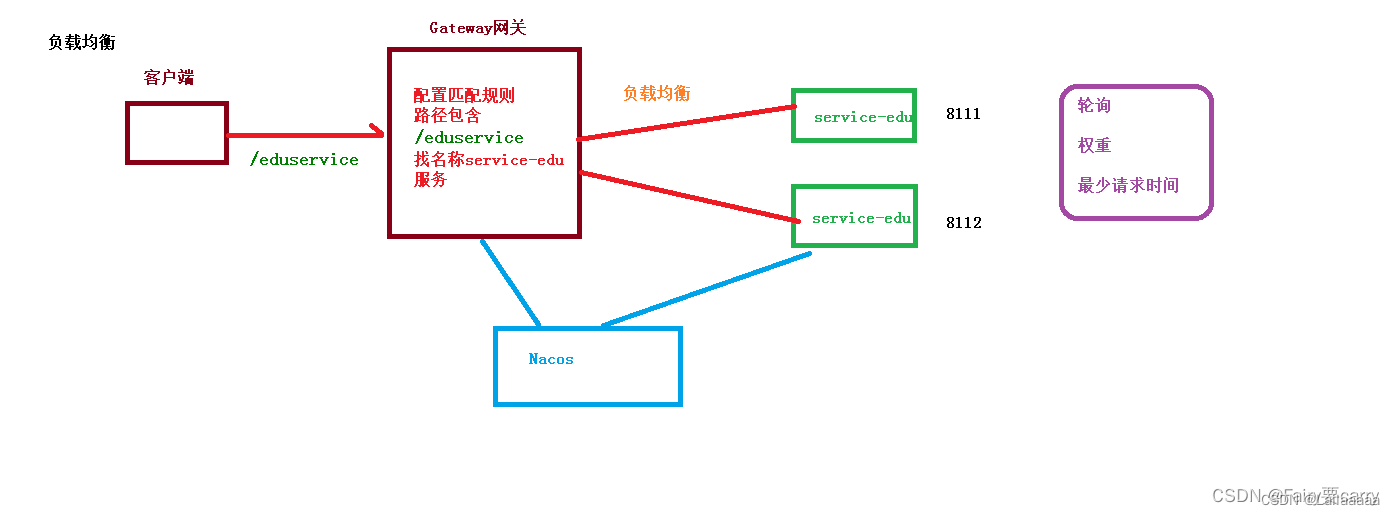
微服务04-Gateway网关
作用 身份认证:用户能不能访问 服务路由:用户访问到那个服务中去 负载均衡:一个服务可能有多个实例,甚至集群,负载均衡就是你的请求到哪一个实例上去 请求限流功能:对请求进行流量限制,对服务…...

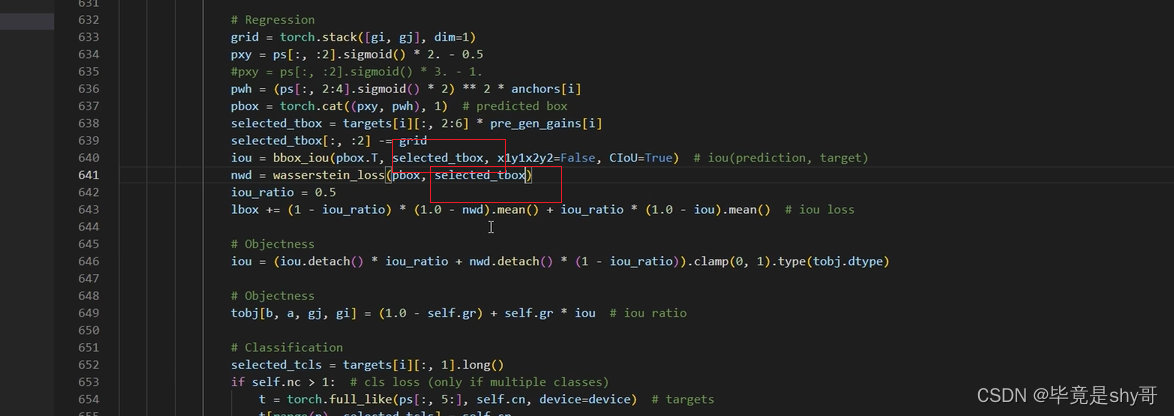
YOLOV7改进-针对小目标的NWD(损失函数)
link 1、复制这些 2、utils-loss,这里加 3、把这几行复制到utiils的loss.py 4、先对CoputerLoss类做修改 5、把那一行替换成这个 6、修改 7、iou_ration是超参,可以调,如果小目标比较多的话,这个值可以低一些,…...

计算机二级考试题库及答案
题目一:计算机网络基础 1.计算机网络的定义是什么? 计算机网络是指由通讯设备和不同类型计算机组成的计算机系统,利用传输介质,如电缆、光缆、无线等与通讯协议,实现计算机之间的信息传递和共享资源。 2. 内网和外网有什么区别…...

2023国赛高教社杯数学建模C题思路分析
1 赛题 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此, 商超通常会根据各商品的历史销售和需 求情况每天进行补货。 由于商超销售的蔬菜…...

Ansible playbook简介与初步实战,实现批量机器应用下载与安装
一.Ansible playbook简介 playbook是ansible用于配置,部署,和管理被节点的剧本通过playbook的详细描述,执行其中的一些列tasks,可以让远端的主机达到预期的状态。playbook就像ansible控制器给被控节点列出的一系列to-do-list&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
