使用Clipboard插件实现Vue的剪贴板功能
在Web开发中,剪贴板功能是一个常见但又非常有用的功能。通过将数据复制到剪贴板,用户可以方便地将数据粘贴到其他应用程序或网站上。在本文中,我们将介绍如何使用Clipboard插件结合Vue框架实现剪贴板功能。
Clipboard插件简介
Clipboard插件是一个轻量级的JavaScript插件,它提供了一种简单而强大的方式来操作剪贴板。该插件可以方便地将文本、URL或其他数据复制到剪贴板,并且支持从剪贴板中获取数据。它兼容各种主流浏览器,并且易于集成到现有的Vue项目中。
开始使用Clipboard插件
首先,我们需要在Vue项目中引入Clipboard插件。可以通过npm安装该插件,或者直接将其下载后引入到项目中。
npm install clipboard --save
在Vue组件中,我们可以使用import语句引入Clipboard插件,并创建一个实例来管理剪贴板的操作。
import Clipboard from 'clipboard';export default {mounted() {// 创建Clipboard实例const clipboard = new Clipboard('.copy-button');// 监听复制成功事件clipboard.on('success', (e) => {console.log('复制成功!');e.clearSelection(); // 清除选中状态});// 监听复制失败事件clipboard.on('error', () => {console.error('复制失败!');});},
}
上述代码中,我们将.copy-button作为选择器传递给Clipboard实例,表示该按钮点击时将复制其相邻元素的内容到剪贴板。当复制成功时,会触发success事件;当复制失败时,会触发error事件。
接下来,在Vue组件的模板中,我们可以添加一个按钮并赋予.copy-button类名,以便将其与Clipboard实例关联起来。
<template><div><button class="copy-button" data-clipboard-target="#text-to-copy">复制</button><textarea id="text-to-copy">要复制的文本内容</textarea></div>
</template>
在上述示例中,我们用data-clipboard-target属性指定了要复制的目标元素,即id为#text-to-copy的textarea元素。
现在,当用户点击"复制"按钮时,剪贴板插件会自动将textarea中的内容复制到剪贴板中。如果复制成功,则会在浏览器的控制台打印"复制成功!“;如果复制失败,则会打印"复制失败!”。
结语
使用Clipboard插件结合Vue框架,我们可以轻松实现剪贴板功能,为用户提供更便捷的操作体验。祝愿大家能够成功地将这一功能应用到自己的项目中,提升用户体验!
相关文章:

使用Clipboard插件实现Vue的剪贴板功能
在Web开发中,剪贴板功能是一个常见但又非常有用的功能。通过将数据复制到剪贴板,用户可以方便地将数据粘贴到其他应用程序或网站上。在本文中,我们将介绍如何使用Clipboard插件结合Vue框架实现剪贴板功能。 Clipboard插件简介 Clipboard插件…...

Latex参考文献中大写字母编译后自动变成了小写,如何保持原字母大写形式
一、问题 1.1 bib文件原有内容 以下参考文献中MANET为大写 inproceedings{Miao2013FullySK, title{Fully Self-organized Key Management Scheme in MANET and Its Applications}, author{Fuyou Miao and Wenjing Ruan and Xianchang Du and Suwan Wang}, year{2013} } …...

Jest单元测试相关
官方文档:jest 中文文档 1、模拟某个函数,并返回指定的结果 使用Jest测试JavaScript(Mock篇) 有这样一个需求,mock掉Math.random方法(0(包括)~1之间),使其返回指定的0…...
Scrum敏捷开发流程及关键环节
Scrum是一种敏捷开发流程,它旨在使软件开发更加高效和灵活。Scrum将软件开发过程分为多个短期、可重复的阶段,称为“Sprint”。每个Sprint通常为两周,旨在完成一部分开发任务。 在Scrum中,有一个明确的角色分工: 产…...

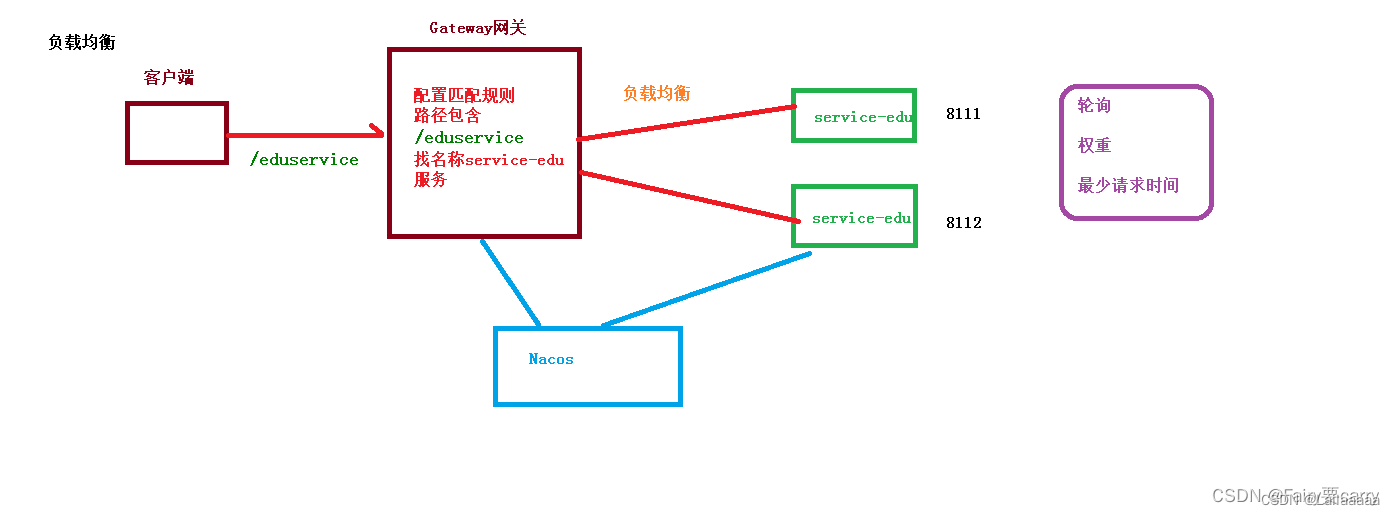
微服务04-Gateway网关
作用 身份认证:用户能不能访问 服务路由:用户访问到那个服务中去 负载均衡:一个服务可能有多个实例,甚至集群,负载均衡就是你的请求到哪一个实例上去 请求限流功能:对请求进行流量限制,对服务…...

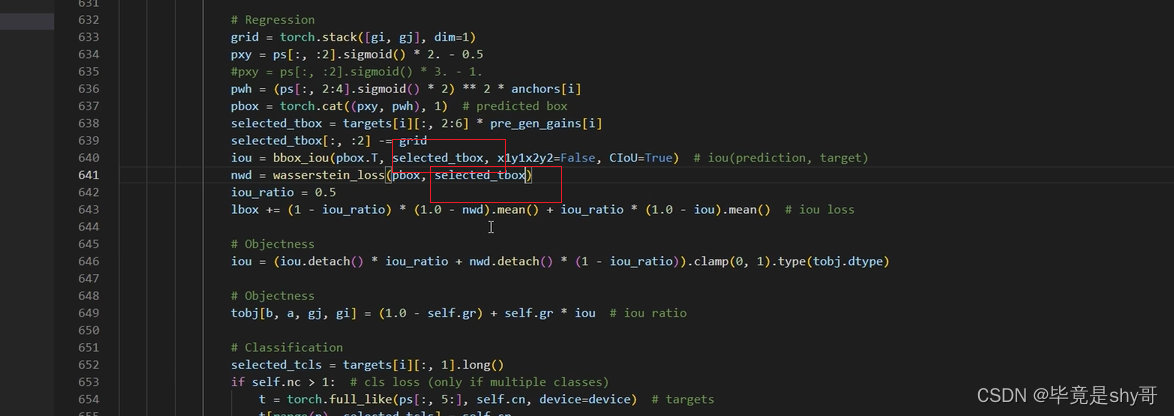
YOLOV7改进-针对小目标的NWD(损失函数)
link 1、复制这些 2、utils-loss,这里加 3、把这几行复制到utiils的loss.py 4、先对CoputerLoss类做修改 5、把那一行替换成这个 6、修改 7、iou_ration是超参,可以调,如果小目标比较多的话,这个值可以低一些,…...

计算机二级考试题库及答案
题目一:计算机网络基础 1.计算机网络的定义是什么? 计算机网络是指由通讯设备和不同类型计算机组成的计算机系统,利用传输介质,如电缆、光缆、无线等与通讯协议,实现计算机之间的信息传递和共享资源。 2. 内网和外网有什么区别…...

2023国赛高教社杯数学建模C题思路分析
1 赛题 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此, 商超通常会根据各商品的历史销售和需 求情况每天进行补货。 由于商超销售的蔬菜…...

Ansible playbook简介与初步实战,实现批量机器应用下载与安装
一.Ansible playbook简介 playbook是ansible用于配置,部署,和管理被节点的剧本通过playbook的详细描述,执行其中的一些列tasks,可以让远端的主机达到预期的状态。playbook就像ansible控制器给被控节点列出的一系列to-do-list&…...
[machine Learning]强化学习
强化学习和前面提到的几种预测模型都不一样,reinforcement learning更多时候使用在控制一些东西上,在算法的本质上很接近我们曾经学过的DFS求最短路径. 强化学习经常用在一些游戏ai的训练,以及一些比如火星登陆器,月球登陆器等等工程领域,强化学习的内容很简单,本质就是获取状…...

09-JVM垃圾收集底层算法实现
上一篇:08-JVM垃圾收集器详解 1.三色标记 在并发标记的过程中,因为标记期间应用线程还在继续跑,对象间的引用可能发生变化,多标和漏标的情况就有可能发生。 这里我们引入“三色标记”来给大家解释下,把Gcroots可达…...

系统软件启动过程
实验一:系统软件启动过程 参考 重要文件 调用顺序 1. boot/bootasm.S | bootasm.asm(修改了名字,以便于彩色显示)a. 开启A20 16位地址线 实现 20位地址访问 芯片版本兼容通过写 键盘控制器8042 的 64h端口 与 60h端口。b.…...
、all()及同类函数的用法与示例)
【自学笔记】Python中的逻辑函数:any()、all()及同类函数的用法与示例
文章目录 Python中的逻辑函数:any()、all()及其他any()函数使用示例all()函数使用示例其他同类函数Python中的逻辑函数:any()、all()及其他 在Python中,any()和all()是两种常用的逻辑函数,它们在处理布尔值(True或False)的集合时非常有用。除此之外,Python还提供了一些其…...

OpenCV的绘图函数,实力绘画篮球场
关键函数:cv2.line(),cv2.circle(),cv2.rectangle(),cv2.ellipse(),cv2.putText() 等。 绘制几何形状 import cv2 as cv import numpy as npcv.rectangle(),cv.circle(),cv.line(),…...

Java之包装类的算法小题的练习
算法小题 练习一: 需求: 键盘录入一些1~10日之间的整数,并添加到集合中。直到集合中所有数据和超过200为止。 代码示例: public class Test1 {public static void main(String[] args) {/*键盘录入一些1~10日之间的整数&…...

干涉阵相关知识
文章目录 Dirty ImageDirty BeamClean ImagePoint Spread Function(PSF)Station Beam关系Dirty Image 脏图像(Dirty Image): 脏图像是在射电干涉测量中观测到的图像,它是真实图像和仪器效应(包括PSF和站波束)的组合结果。 在射电干涉测量中,观测到的结果被称为“脏图像…...

如何使用Python进行可视化/音视频处理?
要使用Python进行可视化和音视频处理,可以使用以下库: matplotlib:用于绘制各种类型的图表和图形,包括折线图、柱状图、散点图等。 seaborn:基于matplotlib的可视化库,提供更高级别的图表和样式࿰…...

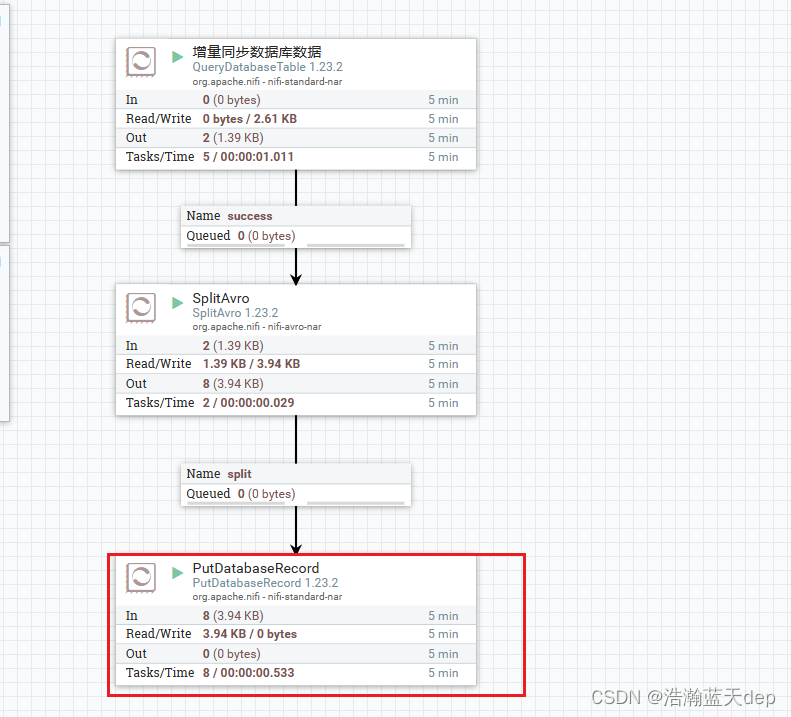
NIFI实现数据库数据增量同步
说明 nifi版本:1.23.2(docker镜像) 需求背景 将数据库中的数据同步到另一个数据库中,要求对于新增的数据和历史有修改的数据进行增量同步 模拟数据 建表语句 源数据库和目标数据库结构要保持一致,这样可以避免后…...

【C#实战】控制台游戏 勇士斗恶龙(3)——营救公主以及结束界面
君兮_的个人主页 即使走的再远,也勿忘启程时的初心 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,最近开始正式的步入学习游戏开发的正轨,想要通过写博客的方式来分享自己学到的知识和经验,这就是开设本专栏的目的。希望…...

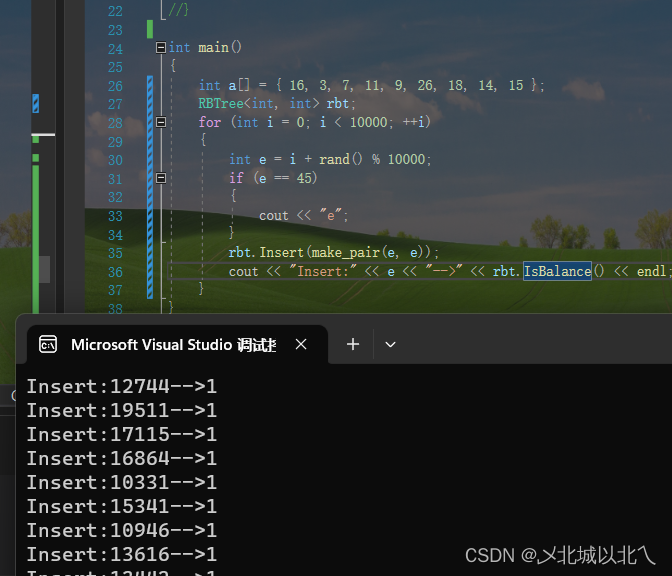
RBTree模拟实现
一、概念 概念:红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或 Black。 通过对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一条路径会比其他路径长出俩倍&a…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
