React三属性之:refs
作用
refs是为了获取节点,使用场景主要在需要操作dom的时候,比如echarts,就需要真实的dom节点
使用
import React from "react";
class RefsTest extends React.Component{state = {value:'输入框的值'}refPlan = React.createRef()logRef = ()=>{console.log(this.refPlan,'refs获取的节点')console.log(this.refPlan.current.innerText,'refs里面节点的值')}changeInput = ()=>{console.log(this.refs.inputRef,'输入框的节点')let value = this.refs.inputRef.valueconsole.log(value,'输入框的值')this.setState({value:value})}render(){return (<div>{/* 字符串定义方式:不建议用,后续更新会删除 */}<p ref={this.refPlan}>一个段落</p><button onClick={this.logRef}>查看</button>{/* createRef()定义方式 */}<input type="text" ref='inputRef' value={this.state.value} onInput={this.changeInput}/></div>)}
}
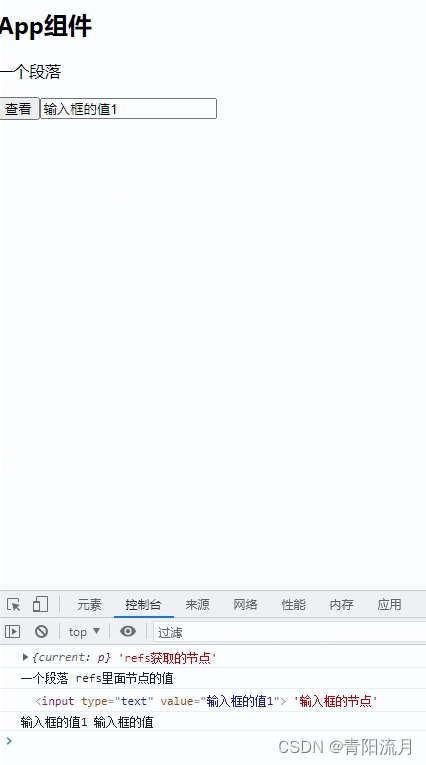
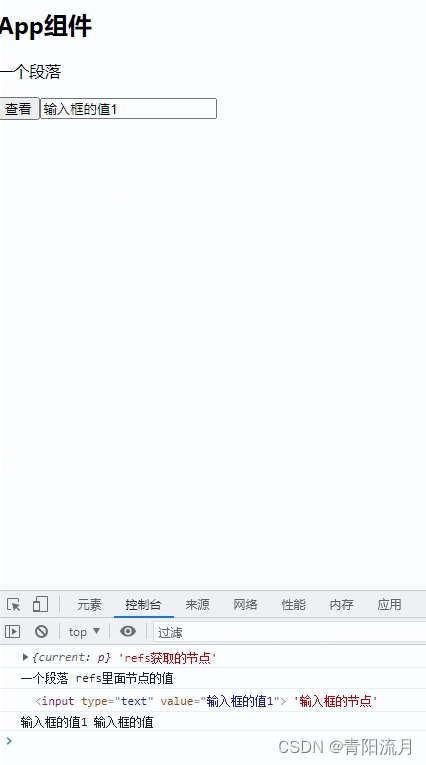
export default RefsTest效果如下

相关文章:

React三属性之:refs
作用 refs是为了获取节点,使用场景主要在需要操作dom的时候,比如echarts,就需要真实的dom节点 使用 import React from "react"; class RefsTest extends React.Component{state {value:输入框的值}refPlan React.createRef()logRef ()>{console.log(this.r…...

将Vue项目迁移到微信小程序中
文章目录 一、创建一个Vue.js的应用程序二、构建微信小程序1. 安装微信小程序构建工具2. 在vuejs项目的根目录中创建一个wepy.confgjs文件3. 在vuejs项目的根目录中运行构建 三、错误记录1. 找不到编译器:wepy-compiler-sass 一、创建一个Vue.js的应用程序 使用 Vu…...

php权限调整强制用户退出的解决方案
要强制用户重新登录,你可以采取以下步骤: 当用户登录时,将用户的登录状态和其他相关信息存储在服务器端。例如,你可以将用户ID、用户名或其他标识符存储在服务器的会话(session)中。当管理员修改用户的某些…...

[uniapp]踩坑日记 unexpected character > 1或‘=’>1 报错
在红色报错文档里下滑,找到Show more 根据提示看是缺少标签,如果不是缺少标签,看看view标签内容是否含有<、>、>、<号,把以上符合都进行以<号为例做{{“<”}}处理...

面试求职-经典面试问题
16个经典面试问题回答思路 面试过程中,面试官会向应聘者发问,而应聘者的回答将成为面试官考虑是否接受他的重要依据。对应聘者而言,了解这些问题背后的“猫腻”至关重要。本文对面试中经常出现的一些典型问题进行了整理,并给出相…...

在Linux服务器上部署Tornado项目
要在Linux服务器上部署Tornado项目,你可以按照以下步骤进行操作: 1、准备服务器: 确保你的服务器上安装了Python。Tornado通常与Python 3兼容,因此建议安装Python 3.x。 安装和配置一个Web服务器,如Nginx或Apache&a…...

JWT认证、drf-jwt安装和简单使用、实战之使用Django auth的User表自动签发、实战之自定义User表,手动签发
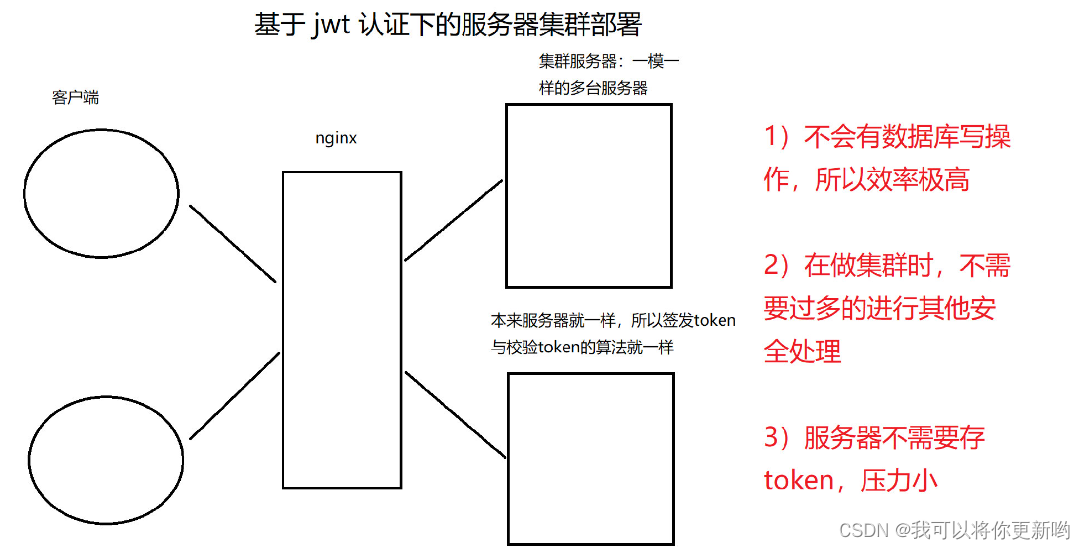
一 JWT认证 在用户注册或登录后,我们想记录用户的登录状态,或者为用户创建身份认证的凭证。 我们不再使用Session认证机制,而使用Json Web Token(本质就是token)认证机制。Json web token (JWT), 是为了在网络应用环境…...

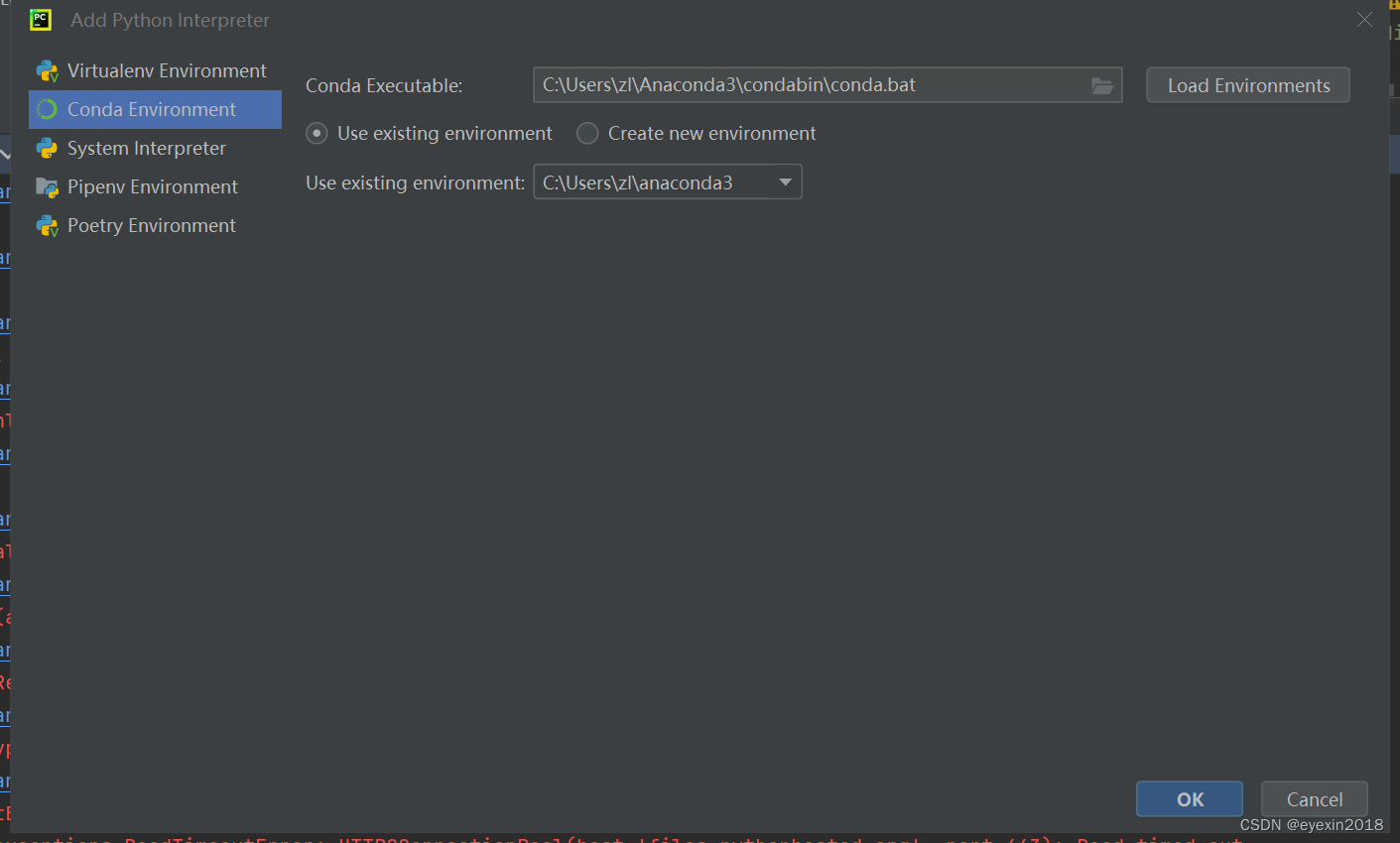
conda常用命令及问题解决-创建虚拟环境
好久没写博文了,感觉在学习的过程中还是要注意积累与分享,这样利人利己。 conda包清理,许多无用的包是很占用空间的 conda clean -p //删除没有用的包 conda clean -y -all //删除pkgs目录下所有的无用安装包及cacheconda创建虚拟环境…...

严选算法模型质量保障
在算法模型整个生命周期**(算法模型生命周期:初始训练数据 --> 模型训练 --> 模型评估 --> 模型预估 --> 训练数据)**中,任何环节的问题引入都可能导致算法模型质量问题。所以我们在做模型质量保障的过程中࿰…...

学习Bootstrap 5的第七天
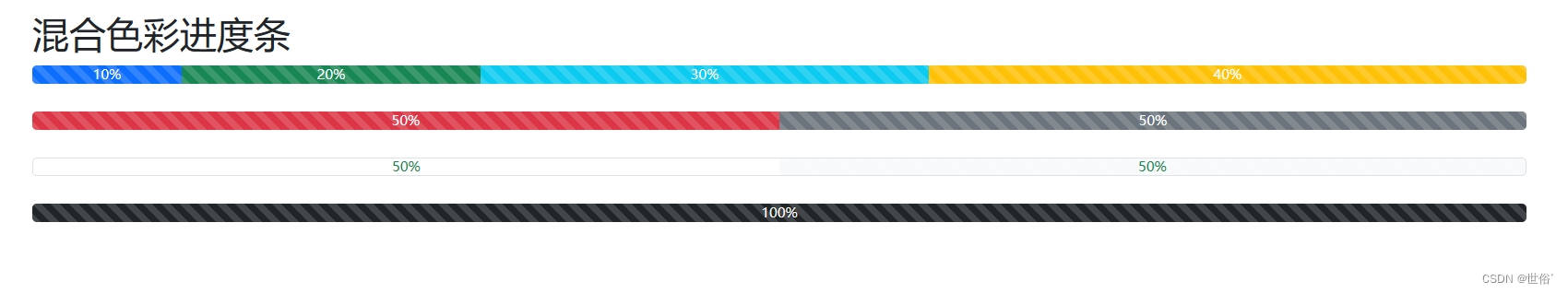
目录 徽章 徽章 实例 上下文徽章 实例 胶囊徽章 实例 元素内的徽章 实例 进度条 基础进度条 实例 进度条高度 实例 彩色进度条 实例 条纹进度条 实例 动画进度条 实例 混合色彩进度条 实例 徽章 徽章 在 Bootstrap 中,徽章(Badg…...

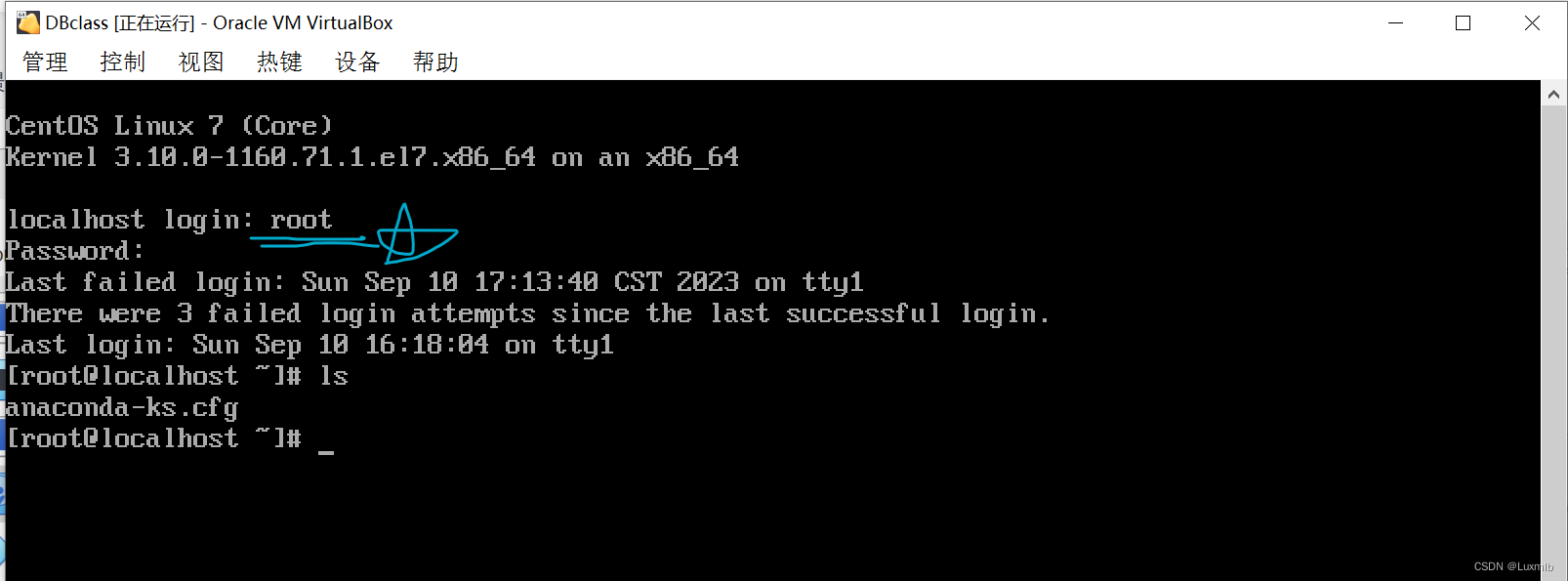
VirtualBox(内有Centos 7 示例安装)
1常见概念以及软件安装 1.1 虚拟化技术: 虚拟化技术指的是将计算机的各种硬件资源加以抽象、转换、分割,最后组合 起来的技术。其目的和作用主要是打破硬件资源不可分的情况,方便程序员自 己集成所需资源。 1.2 Virtual Box 其是虚拟化技术作…...

在 Git 中删除不再位于远程仓库中的本地分支
git 删除远端已经被删除然而本地还存在的分支 1. 修剪不在远程仓库上的跟踪分支 git remote prune origin如果git仓库将branch1被删除,可以用用git remote prune origin删除在本地电脑上的remotes/origin/branch1 git remote show origin可以看到下面所示…...

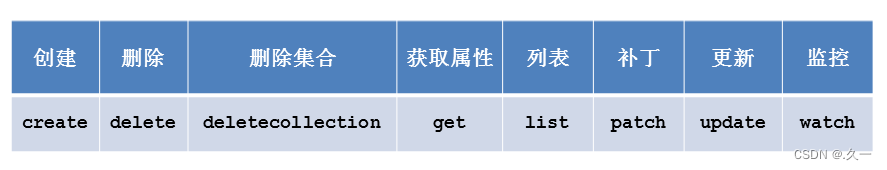
容器编排学习(九)服务管理与用户权限管理
一 service管理 1 概述 容器化带来的问题 自动调度:在 Pod 创建之前,用户无法预知 Pod 所在的节点,以及 Pod的IP 地址一个已经存在的 Pod 在运行过程中,如果出现故障,Pod也会在新的节点使用新的IP 进行部署应用程…...

【C刷题】day1
一、选择题 1.正确的输出结果是 int x5,y7; void swap() { int z; zx; xy; yz; } int main() { int x3,y8; swap(); printf("%d,%d\n",x, y); return 0; } 【答案】: 3,8 【解析】: 考点: ÿ…...

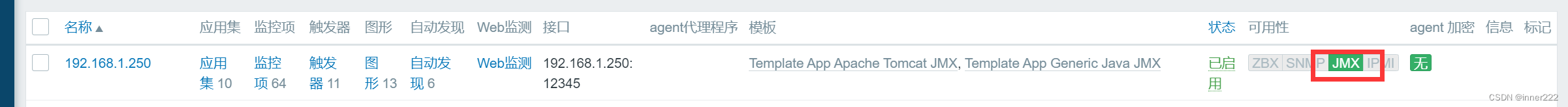
zabbix配置钉钉告警、和故障自愈、监控java
文章目录 1.配置钉钉告警server 配置web界面创建媒介给用户添加媒介测试告警 实现故障自愈功能监控Javazabbix server 安装java gateway配置 Zabbix Server 支持 Java gateway使用系统内置模板监控 tomcat 主机 1.配置钉钉告警 server 配置 钉钉告警python脚本 脚本1 cd /…...

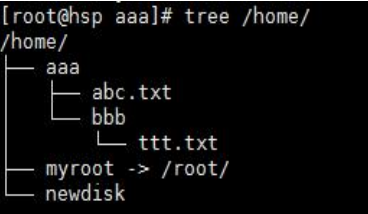
第九章 Linux实际操作——Linux磁盘分区、挂载
第九章 Linux实际操作——Linux磁盘分区、挂载 9.1 Linux分区9.1.1原理介绍9.1.2 硬盘说明9.1.3 查看所有设备搭载情况 9.2 挂载的经典案例9.2.1 说明9.2.2 如何增加一块硬盘9.2.3 虚拟机增加硬盘步骤 9.3 磁盘情况查询9.3.1 查询系统整体磁盘使用情况9.3.2 查询指定目录的磁盘…...

设计模式-解释器设计模式
文章目录 前言一、 解释器模式的结构1、抽象表达式(Abstract Expression)2、终结符表达式(Terminal Expression)3、非终结符表达式(Non-terminal Expression)4、上下文(Context)5、客…...

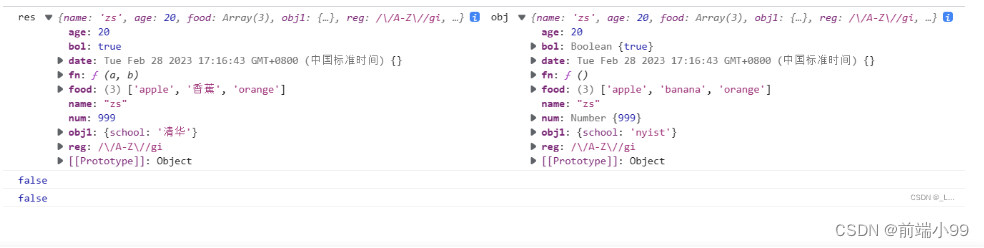
实现 js 中所有对象的深拷贝(包装对象,Date 对象,正则对象)
通过递归可以简单实现对象的深拷贝,但是这种方法不管是 ES6 还是 ES5 实现,都有同样的缺陷,就是只能实现特定的 object 的深度复制(比如数组和函数),不能实现包装对象 Number,String ࿰…...

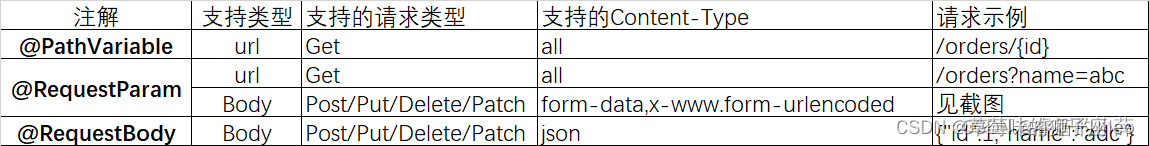
PathVariable注解
postman测试传参:http://localhost:8080/admin/employee/2 PathVariable PathVariable注解用法和作用...

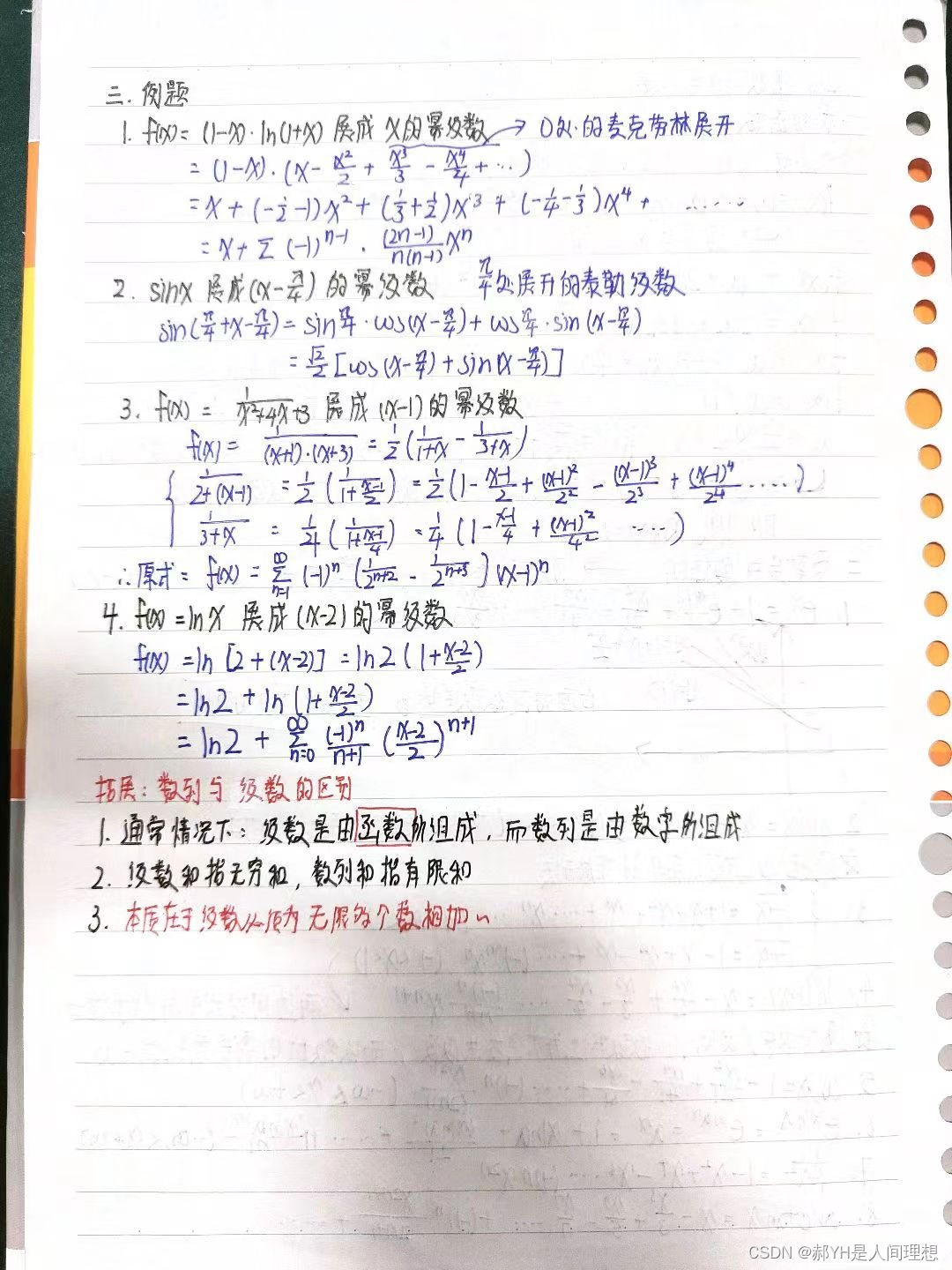
宋浩高等数学笔记(十二)无穷级数
完结,宋浩笔记系列的最后一更~ 之后会出一些武忠祥老师的错题&笔记总结,10月份就要赶紧做真题了...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...
