数学建模--决策树的预测模型的Python实现
目录
1.算法流程简介
2.算法核心代码
3.算法效果展示
1.算法流程简介
"""
决策树的应用:对泰坦尼克号数据集成员进行预测生死
算法流程还是比较简单的,简单学习一下决策树跟着注释写即可
文章参考:https://zhuanlan.zhihu.com/p/133838427
算法种遇上sklearn的函数还是比较多的,请将sklearn函数更新到最新
更新代码如下所示:
pip install --upgrade sklearn
"""2.算法核心代码
#首先导入需要的包
from sklearn.model_selection import train_test_split, GridSearchCV
from sklearn.preprocessing import StandardScaler
from sklearn.metrics import classification_report
from sklearn.tree import DecisionTreeClassifier, export_graphviz
from sklearn.feature_extraction import DictVectorizer
import pandas as pdtitan= pd.read_csv(r'C:\Users\Zeng Zhong Yan\Desktop\train.csv')
# 处理数据,找出特征值和目标值
x = titan[['Pclass', 'Age', 'Sex']]
y = titan['Survived']
print(x)
# 缺失值处理
x['Age'].fillna(x['Age'].mean(), inplace=True)
# 分割数据集到训练集和测试集
x_train, x_test, y_train, y_test = train_test_split(x, y, test_size=0.25)
# 进行处理(特征工程)
dict = DictVectorizer(sparse=False)
x_train = dict.fit_transform(x_train.to_dict(orient="records"))
dict = DictVectorizer(sparse=False)
x_test = dict.fit_transform(x_test.to_dict(orient='records'))
print(dict.get_feature_names_out())
#X_test = vec.fit_transform(X_features)
print(x_train)
# 用决策树进行预测
dec = DecisionTreeClassifier()
dec.fit(x_train, y_train)
# 预测准确率
print("预测的准确率为:", dec.score(x_test, y_test))
# 导出决策树的结构
export_graphviz(dec, out_file=r"C:\Users\Zeng Zhong Yan\Desktop\py.vs\.vscode\数学建模\decision_tree.dot", feature_names=['Age', 'Pclass', 'Sex=female', 'Sex=male'])算法最终取得的预测正确率:0.78-0.84左右
整体上来看波动还是比较大的
可能是我的数据集不够多,只有800来个,如果用真正的titanic数据集的话,大概会稳定在0.79-0.82之间3.算法BUG解决
由于现在各种函数库更新比较快,所以有的时候一个看似正常的函数会一直报错.
这个可能与你的库的版本有关,过高或者过低了,没能正确匹配上,我的建议是统一升级到最新版本1.bug1:AttributeError: 'DictVectorizer' object has no attribute 'feature_names_out'
这个就是典型的版本不符合的问题.
我们需要做以下更改:
#老版本代码
dict = DictVectorizer(sparse=False)
x_test = dict.transform(x_test.to_dict(orient='records'))
print(dict.feature_names_out())
#新版本代码
dict = DictVectorizer(sparse=False)
x_test = dict.fit_transform(x_test.to_dict(orient='records'))
print(dict.get_feature_names_out())
#改完就不会报AttributeError: 'DictVectorizer' object has no attribute 'feature_names_out'2.bug2:ValueError: Length of feature_names, 4 does not match number of features, 6
#老版本代码:
export_graphviz(dec, out_file=r"C:\Users\Zeng Zhong Yan\Desktop\py.vs\.vscode\数学建模\decision_tree.dot", feature_names=['age', 'pclass=1st', 'pclass=2nd', 'pclass=3rd', 'sex=female', 'sex=male'])
#新版本代码:
export_graphviz(dec, out_file=r"C:\Users\Zeng Zhong Yan\Desktop\py.vs\.vscode\数学建模\decision_tree.dot", feature_names=['Age', 'Pclass', 'Sex=female', 'Sex=male'])
#解释:因为你原先报错提示你只有4个长度,却要容下6个特征类,这显然是不对的,但是我们发现Pclass=1st/2nd/3rd本质上就属于'Pclass',所以就简化成4个特征维度了
相关文章:

数学建模--决策树的预测模型的Python实现
目录 1.算法流程简介 2.算法核心代码 3.算法效果展示 1.算法流程简介 """ 决策树的应用:对泰坦尼克号数据集成员进行预测生死 算法流程还是比较简单的,简单学习一下决策树跟着注释写即可 文章参考:https://zhuanlan.zhihu.com/p/133838427 算法种遇上sklear…...

Linkstech多核并行仿真丨光伏发电系统模型及IEEE 39 bus模型多核并行实测
新能源场站和区域电网作为复杂且具有动态特性的大规模电力系统,需要实时仿真测试来验证其性能、稳定性和响应能力。在这种背景下,多核并行仿真运算显得尤为重要。多核并行仿真能够同时处理电力系统的复杂模型,加速仿真过程,实现接…...

在STS里使用Gradle编译Apache POI5.0.0
1、到官方下面地址下载Gradle最新的版本 Gradle Distributions 2、解压后拷贝到D盘下D:\gradle-8.3-rc-4里 3、配置环境变量 新建系统变量 GRADLE_HOME ,值为 路径 4、在 Path 中添加上面目录的 bin 文件路径 (可以用 %GRADLE_HOME%\bin,…...

golang - 使用有缓冲通道控制并发数
在 Go 语言中,使用带缓冲的通道(buffered channels)可以有效地控制并发数。带缓冲的通道可以让你限制同时运行的 goroutine 数量,从而避免过度并发导致的资源耗尽问题。以下是一个使用带缓冲通道控制并发数的示例: pa…...

AUTOSAR测试指标
测试方法 1、测试相关时间2、检查各个状态下ECU的情况3、程序编写 1、测试相关时间 序号时间参数描述测试方法时间1T_Wakeup从睡眠模式到网络模式,(上位机)发送NM报文的时间唤醒源的时间100ms2T_START_NM从睡眠模式到网络模式,DUT发送的第一帧NM报文捕获…...

Vue 前端项目使用alibaba矢量库svg图标
Vue 前端项目使用alibaba矢量库svg图标 这里主要是记录 vue项目中使用阿里矢量库图标的操作流程,方便以后查阅!!! 一、简介 iconfont 是由阿里巴巴体验团队打造的,一款设计和前端开发的便捷工具.拥有着很强大且图标内…...
)
蓝桥杯官网填空题(距离和)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 两个字母之间的距离定义为它们在字母表中位置的距离。例如 A 和 C 的距离为 2,L 和 Q 的距离为 5。 对于一个字符串,我们称字符串中两两字符…...

【座位调整】Python 实现-附ChatGPT解析
疫情期间课堂的座位进行了特殊的调整,不能出现两个同学紧挨着,必须隔至少一个空位,给你一个整数数组desk,表示当前座位的占座情况,由若于0和1组成,其中 0 表示没有占位,1表示占位。在不改变原有座位秩序情况下,还能安排坐几个人? 输入描述: 第一行是一个数组,表示作为…...

前端面试基础面试题——5
1.react 和 vue 的区别是什么? 2.虚拟DOM的原理?优点与缺点? 3.类组件和函数组件之间的区别是? 4.state 和 props 区别是什么? 5.React 中 refs 是做什么的? 6.什么是高阶组件? 7.讲讲什么…...

Java高并发系列: 使用wait - notify实现高效异步方法
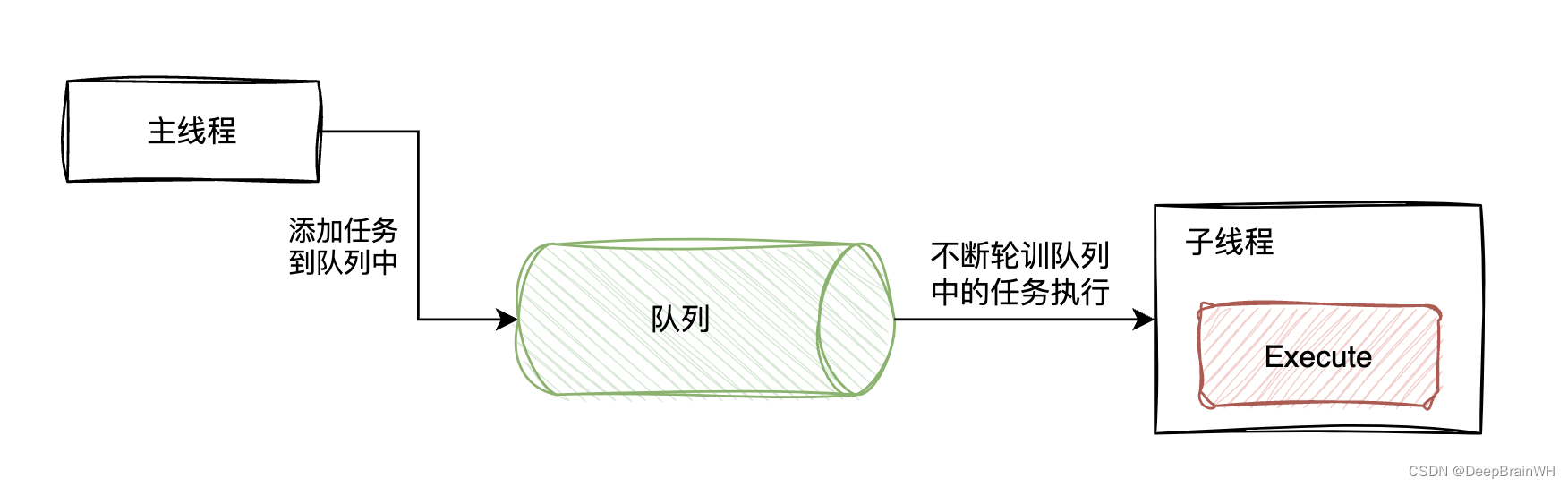
1. 背景 在项目开发中, 通常会有异步执行操作, 例如: 提交一个异步清空一系列数据库中ID ${_id} 的记录, 这个时候通常的做法是主线程将任务添加到一个异步队列中, 后台维护一个线程不断地循环扫描这个队列, 如果有需要执行的任务, 则执行相应的逻辑. 如下图所示: 2. 一个简…...

业务安全详解
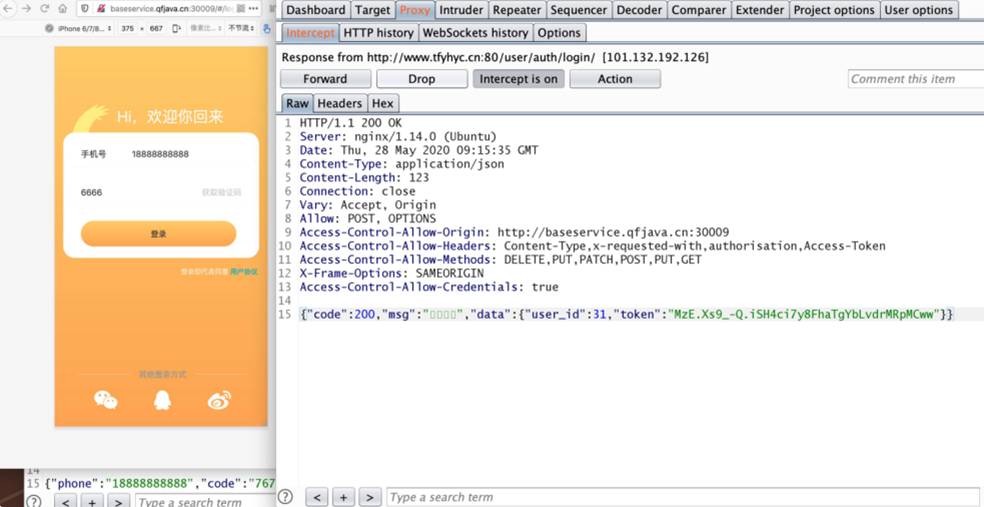
文章目录 一、 业务安全概述1.1 业务安全现状1.1.1 业务逻辑漏洞1.1.2 黑客攻击的目标 二、 业务安全测试2.1 业务安全测试流程2.1.1 测试准备2.1.2 业务调研2.1.3 业务建模2.1.4 业务流程梳理2.1.5 业务风险点识别2.1.6 开展测试2.1.7 撰写报告 三、 业务安全经典场景3.1 业务…...

算法笔记--最大连续1的个数Ⅲ
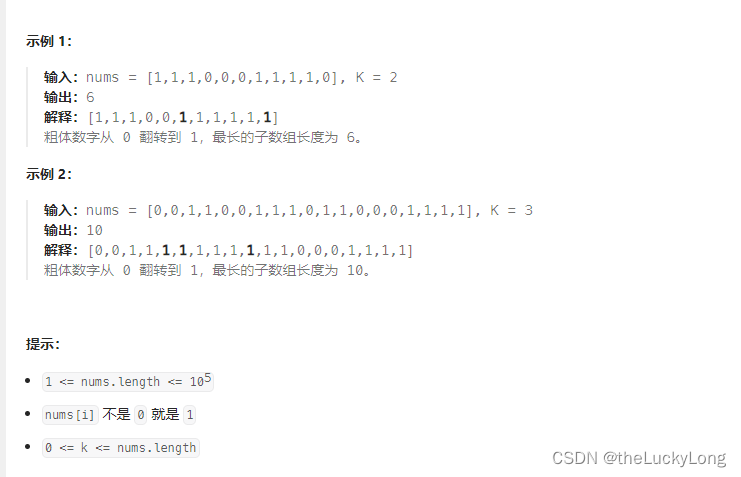
leetcode题目链接:1004. 最大连续1的个数 III 题目描述 给定一个二进制数组 nums 和一个整数 k,如果可以翻转最多 k 个 0 ,则返回 数组中连续 1 的最大个数 。 思路 这里可以转换思路,让题意更加明确:即,求一个最大连续区间…...

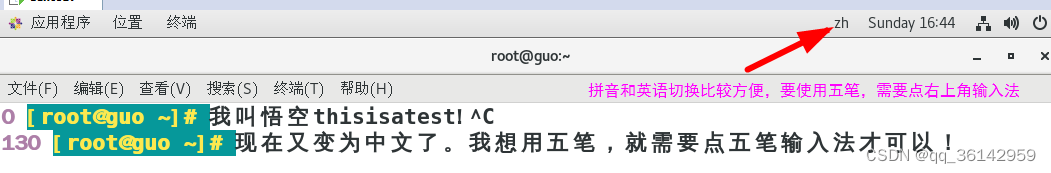
Linux CentOS7 添加中文输入法
在安装CentOS7时,现在默认安装了桌面中文系统。可以切换为英文,中英文可以按要求随时更换。而在CentOS7桌面环境下,显示中文非常方便、正确,但不能录入中文。 在远程登录系统的情况下,不论是系统语言(LANG…...

Python接口自动化封装导出excel方法和读写excel数据
一、首先需要思考,我们在页面导出excel,用python导出如何写入文件的 封装前需要确认python导出excel接口返回的是一个什么样的数据类型 如下:我们先看下不对返回结果做处理,直接接收数据类型是一个对象,无法获取返回值…...

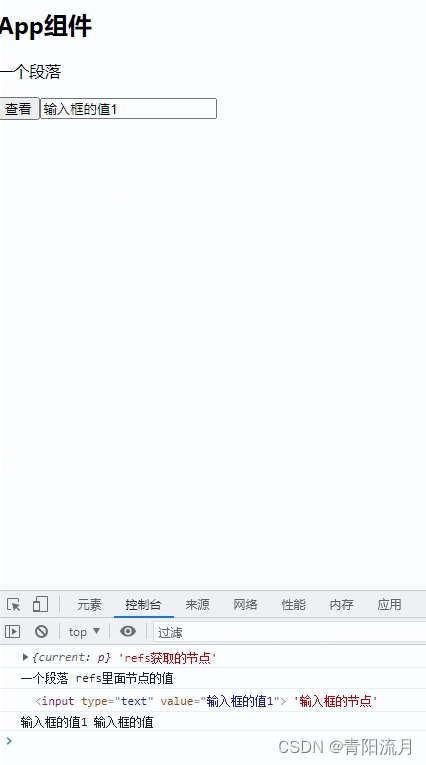
React三属性之:refs
作用 refs是为了获取节点,使用场景主要在需要操作dom的时候,比如echarts,就需要真实的dom节点 使用 import React from "react"; class RefsTest extends React.Component{state {value:输入框的值}refPlan React.createRef()logRef ()>{console.log(this.r…...

将Vue项目迁移到微信小程序中
文章目录 一、创建一个Vue.js的应用程序二、构建微信小程序1. 安装微信小程序构建工具2. 在vuejs项目的根目录中创建一个wepy.confgjs文件3. 在vuejs项目的根目录中运行构建 三、错误记录1. 找不到编译器:wepy-compiler-sass 一、创建一个Vue.js的应用程序 使用 Vu…...

php权限调整强制用户退出的解决方案
要强制用户重新登录,你可以采取以下步骤: 当用户登录时,将用户的登录状态和其他相关信息存储在服务器端。例如,你可以将用户ID、用户名或其他标识符存储在服务器的会话(session)中。当管理员修改用户的某些…...

[uniapp]踩坑日记 unexpected character > 1或‘=’>1 报错
在红色报错文档里下滑,找到Show more 根据提示看是缺少标签,如果不是缺少标签,看看view标签内容是否含有<、>、>、<号,把以上符合都进行以<号为例做{{“<”}}处理...

面试求职-经典面试问题
16个经典面试问题回答思路 面试过程中,面试官会向应聘者发问,而应聘者的回答将成为面试官考虑是否接受他的重要依据。对应聘者而言,了解这些问题背后的“猫腻”至关重要。本文对面试中经常出现的一些典型问题进行了整理,并给出相…...

在Linux服务器上部署Tornado项目
要在Linux服务器上部署Tornado项目,你可以按照以下步骤进行操作: 1、准备服务器: 确保你的服务器上安装了Python。Tornado通常与Python 3兼容,因此建议安装Python 3.x。 安装和配置一个Web服务器,如Nginx或Apache&a…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
