typeScript 学习笔记(二)
类接口 · TypeScript 入门教程 (xcatliu.com)
十四.类
① 类
- 类:定义了一件事物的抽象特点,包含它的属性和方法
- 对象:类的实例,通过new生成
- 面向对象(OOP)的三大特性:封装、继承、多态
- 封装(Encapsulation):将对数据的操作细节隐藏起来,只暴露对外的接口。外界调用端不需要(也不可能)知道细节,就能通过对外提供的接口来访问该对象,同时也保证了外界无法任意更改对象内部的数据
- 继承(Inheritance):子类继承父类,子类除了拥有父类的所有特性外,还有一些更具体的特性
- 多态(Polymorphism):由继承而产生了相关的不同的类,对同一个方法可以有不同的响应。比如
Cat和Dog都继承自Animal,但是分别实现了自己的eat方法。此时针对某一个实例,我们无需了解它是Cat还是Dog,就可以直接调用eat方法,程序会自动判断出来应该如何执行eat - 存取器(getter & setter):用以改变属性的读取和赋值行为
- 修饰符(Modifiers):修饰符是一些关键字,用于限定成员或类型的性质。比如
public表示公有属性或方法 - 抽象类(Abstract Class):抽象类是供其他类继承的基类,抽象类不允许被实例化。抽象类中的抽象方法必须在子类中被实现
- 接口(Interfaces):不同类之间公有的属性或方法,可以抽象成一个接口。接口可以被类实现(implements)。一个类只能继承自另一个类,但是可以实现多个接口
TypeScript中类的用法
- public:修饰的属性或方法是公有的,可以在任何地方被访问到,默认所有的属性和方法都是
public的 - private:修饰的属性或方法是私有的,不能在声明它的类的外部访问
- protected 修饰的属性或方法是受保护的,它和
private类似,区别是它在子类中也是允许被访问的
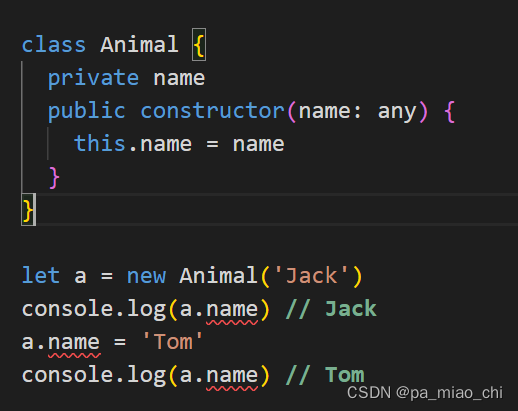
class Animal {public name;public constructor(name) {this.name = name;}
}let a = new Animal('Jack');
console.log(a.name); // Jack
a.name = 'Tom';
console.log(a.name); // Tom-
使用private修饰的属性或者方法,在子类中也是不允许访问的

-
protected 修饰的,允许在子类中访问
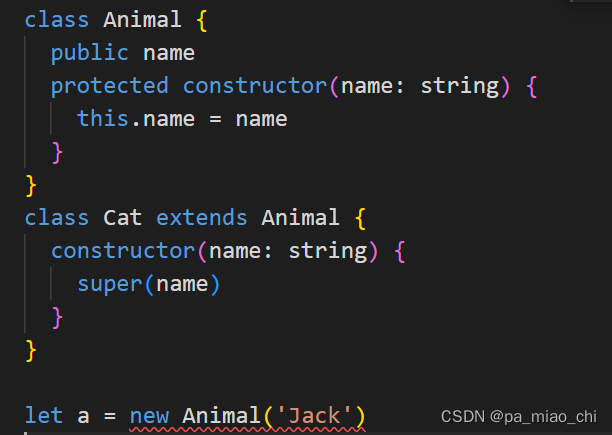
class Animal {protected namepublic constructor(name: string) {this.name = name}
}class Cat extends Animal {constructor(name: string) {super(name)console.log(this.name)}
}-
构造函数修饰为 private 时,该类不允许被继承或者实例化

-
当构造函数修饰为 protected 时,该类只允许被继承

参数属性
- 修饰符和readonly还可以使用在构造函数参数中,等同于类中定义该属性同时给该属性赋值,使代码更简洁
class Animal {// public name: string;public constructor(public name) {// this.name = name;}
}-
readonly : 只读属性关键字,只允许出现在属性声明或索引签名或构造函数中

- 如果 readonly 和其他访问修饰符同时存在的话,需要写在其后面
class Animal {// public readonly name;public constructor(public readonly name) {// this.name = name;}
}抽象类
abstract 用于定义抽象类和其中的抽象方法
(1)抽象类是不允许被实例化的

(2) 抽象类中的抽象方法必须被子类实现
abstract class Animal {public namepublic constructor(name: string) {this.name = name}public abstract sayHi(): any
}class Cat extends Animal {public eat() {console.log(`${this.name} is eating.`)}public sayHi(): any {console.log(`Meow, My name is ${this.name}`)}
}let cat = new Cat('Tom')十五.类与接口
① 接口可以对类的一部分行为进行描述
② 类实现接口
- 不同的类之间可以有一些共有的特性,就可以将这些特性提取为接口
- 使用 implements 关键字来实现
- 提高面对对象的灵活性
- 举例
门是一个类,防盗门是门的子类,如果防盗门有一个报警器的功能,可以给防盗门添加一个报警方法,如果有另一个类:车,也有报警器的功能,就可以考虑把报警器提取出来,作为一个接口,防盗门和门都去实现它
interface Alarm {alert(): void
}class Door {}class SecurityDoor extends Door implements Alarm {alert() {console.log('SecurityDoor alert')}
}class Car implements Alarm {alert() {console.log('Car alert')}
}- 一个类可以实现多个接口

③ 接口继承接口
- 接口与接口之间可以是继承关系
- 除了拥有alert方法以外,还拥有两个新方法
lightOn和lightOff
interface Alarm {alert(): void
}interface LightableAlarm extends Alarm {lightOn(): voidlightOff(): void
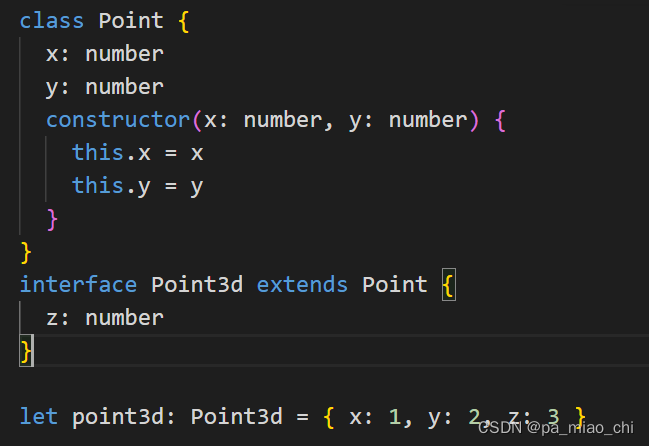
}④ 接口继承类

-
接口继承类的时候,只会继承它的实例属性和实例方法
十六.泛型
① 泛型的概念
- 泛型:定义函数,接口或类的时候,不预先指定具体的类型,而是在指定的时候再指定类型的一种特性
- 在函数名后面添加了<T>, 其中T用来指代任意输入的类型,在后面的输入value:T 和输出 Array<T> 中就可以使用了
function createArray<T>(length: number, value: T): Array<T> {let result: T[] = []for (let i = 0; i < length; i++) {result[i] = value}return result
}console.log(createArray<string>(3, 'x'))- 可以定义多个类型参数
function swap<T, U>(tuple: [T, U]): [U, T] {return [tuple[1], tuple[0]]
}console.log(swap([7, 'seven']))② 泛型的约束
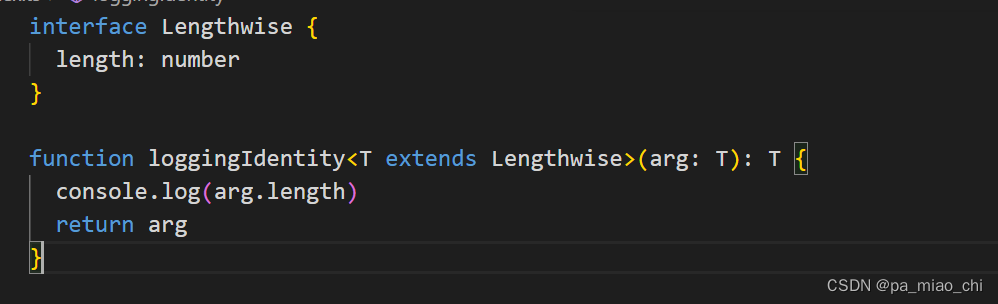
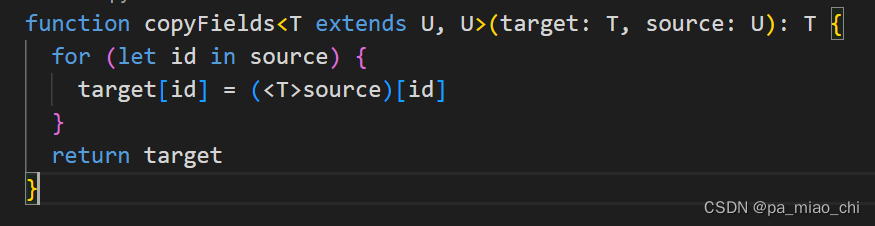
- 在函数内部使用泛型变量的时候,由于事先不知道它是哪种类型,所以不能随意的操作它的属性或者方法

-
可以对泛型进行约束,只允许这个函数传入那些包含length属性的变量,这就是泛型约束

-
多个类型参数之间可以互相约束

③ 泛型接口
interface CreateArrayFunc {<T>(length: number, value: T): Array<T>
}let createArr: CreateArrayFunc
createArr = function <T>(length: number, value: T): Array<T> {let result: T[] = []for (let i = 0; i < length; i++) {result[i] = value}return result
}console.log(createArr(3, 'x'))-
可以把泛型接口提前到接口名上

④ 泛型类: 泛型可以用于类的类型定义中
class GenericNumber<T> {zeroValue: Tadd: (x: T, y: T) => T
}let myGenericNumber = new GenericNumber<number>()
myGenericNumber.zeroValue = 0
myGenericNumber.add = function (x, y) {return x + y
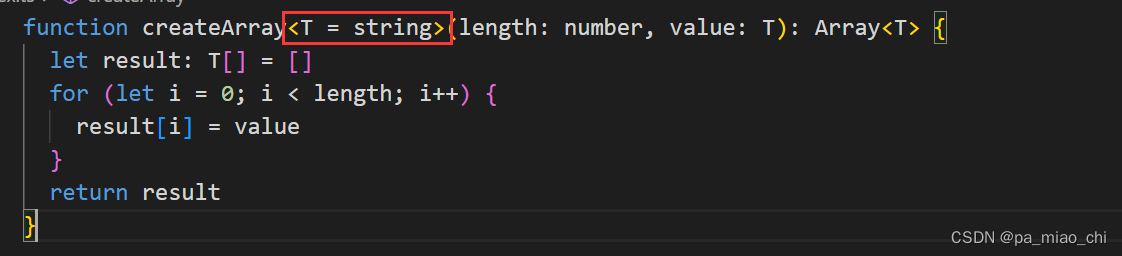
}⑤ 泛型参数的默认类型
TypeScript 2.3 之后,就可以为泛型中的类型参数指定默认类型,当使用泛型时,没有在代码中直接指定类型参数,从实际值参数中也无法推测出时,这个默认类型就会起作用

十七.声明合并
- 如果定义了两个相同名字的函数,接口或类,他们会合并成一个类型
① 函数的合并(重载)
function reverse(x: number): number;
function reverse(x: string): string;
function reverse(x: number | string): number | string {if (typeof x === 'number') {return Number(x.toString().split('').reverse().join(''));} else if (typeof x === 'string') {return x.split('').reverse().join('');}
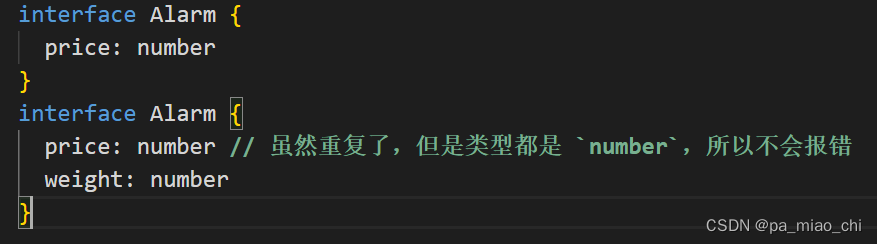
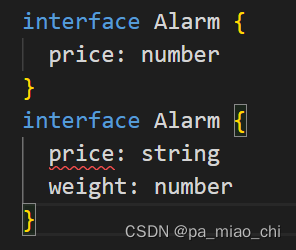
}② 接口的合并

- 合并的属性的类型必须是唯一的

③ 类的合并
类的合并与接口的合并规则一致
十八.编译选项
① allowJs 允许编译js文件
- 一般在项目js, ts混合开发中需要设置
- 设置为true时,js文件会被tsc编译,否则不会
- 设置为true的时候,编译后的文件包含foo.js
- 设置为false的时候,编译后的文件不包含foo.js
② allowSyntheticDefaultImports 允许对不包含默认导出的模块使用默认导入。这个选项不会影响生成的代码,只会影响类型检查
- 在ts中,如果要引入一个export = foo 导出的模块,标准语法是 import foo = require('foo') 或者 import * as foo from 'foo'
- 但是已经习惯使用 import foo from 'foo' ,所以使用了这个设置项
- 如果设置为true, 就允许使用 import foo from 'foo' 来导入一个通过 export = foo 导出的模块,当它设置为false时,则不允许,会报错
相关文章:

typeScript 学习笔记(二)
类接口 TypeScript 入门教程 (xcatliu.com) 十四.类 ① 类 类:定义了一件事物的抽象特点,包含它的属性和方法对象:类的实例,通过new生成面向对象(OOP)的三大特性:封装、继承、多态封装&…...

redis集群架构详解
一、集群架构搭建 1、配置 在一台机器上模拟多台机器搭建redis集群,一个集群代表一台物理机 集群1路径: /usr/local/redis/redis-cluster/cluster1/9001/redis.conf/usr/local/redis/redis-cluster/cluster1/9004/redis.conf/usr/local/redis/redis-…...

nodejs设置镜像
1、npm镜像地址配置 -- 查看 npm 安装目录 npm root -g-- 查看 npm 配置信息 npm config list-- 查询当前镜像配置 npm get registry-- 或者仅修改 npm 命令镜像 -- 设置为淘宝镜像 npm config set registry https://registry.npmmirror.com -- 修改为官方镜像 npm config set…...

CSS中如何在table中隐藏表格中从第4个开始的多个 <tr> 元素
隐藏指定行 使用 CSS 的 nth-child 选择器来选择表格中的特定行,并隐藏它们。 以下是一个示例 CSS 规则,用于隐藏表格中的第 4 个和第 5 个行(索引从 1 开始): table tr:nth-child(4), table tr:nth-child(5) {displ…...

【类和对象】③友元类
文章目录 1.初始化列表2.static静态成员3.友元 1.初始化列表 我们知道在创建对象时,编译器通过调用构造函数,给对象中各个成员变量一个合适的初始值。虽然调用构造函数之后,对象中已经有了一个初始值,但是不能将其称为对对象中成…...

算法通关村第十六关:黄金挑战:滑动窗口与堆结合
黄金挑战:滑动窗口与堆结合 堆的大小一般是有限的,能直接返回当前位置下的最大值或者最小值 该特征与滑动窗口结合,可以解决一些特定场景的问题 1. 滑动窗口与堆问题的结合 LeetCode239 https://leetcode.cn/problems/sliding-window-maxi…...

6.2.2 【MySQL】InnoDB中的索引方案
上边之所以称为一个简易的索引方案,是因为我们为了在根据主键值进行查找时使用二分法快速定位具体的目录项而假设所有目录项都可以在物理存储器上连续存储,但是这样做有几个问题: InnoDB 是使用页来作为管理存储空间的基本单位,也…...

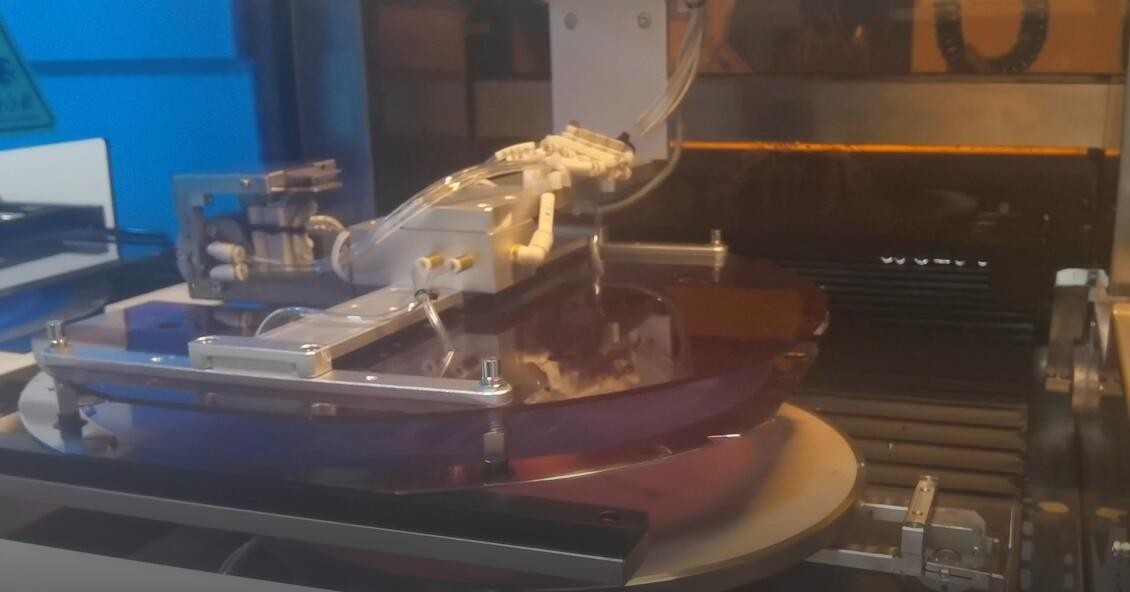
划片机实现装片、对准、切割、清洗到卸片的自动化操作
划片机是一种用于切割和分离材料的设备,通常用于光学和医疗、IC、QFN、DFN、半导体集成电路、GPP/LED氮化镓等芯片分立器件、LED封装、光通讯器件、声表器件、MEMS等行业。划片机可以实现从装片、对准、切割、清洗到卸片的自动化操作。 以下是划片机实现这些操作的步…...

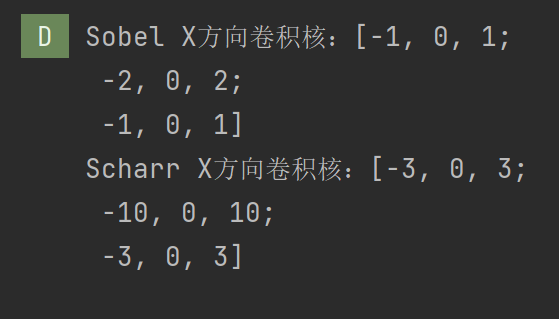
OpenCV(二十五):边缘检测(一)
目录 1.边缘检测原理 2.Sobel算子边缘检测 3.Scharr算子边缘检测 4.两种算子的生成getDerivKernels() 1.边缘检测原理 其原理是基于图像中灰度值的变化来捕捉图像中的边界和轮廓。梯度则表示了图像中像素强度变化的强弱和方向。 所以沿梯度方向找到有最大梯度值的像素&…...

上行取消指示 DCI format 2_4
上篇介绍了DCI format 2_1的DL传输中断的内容,这篇就看下DCI format 2_4有关的UL 传输取消机制,值得注意的是这里的UL传输针对的是PUSCH和SRS传输。 UL cancellation DCI format 2_4相关机制引入的背景与DCI format 2_1一样,都是因为URLLC和e…...

百望云蝉联2023「Cloud 100 China 」榜单 综合实力再获认可
9月7日,2023 Cloud 100 China 榜单于上海中心正式发布,榜单由靖亚资本与崔牛会联合推出,百望云凭借着过硬的综合实力与卓越的技术创新能力,再次荣登榜单,位居第六位。 本届评选,Top 100 企业的数据指标的权…...

力扣刷题班第1节:Python语法常遗漏的知识
以下仅仅记录和后面力扣刷题相关的、且平常会遗漏的语法知识。 下面这些笔记都是点到为止,不进行深入解释。大多数学过python的朋友看到就知道什么意思的,我就不解释了 字符串 str "I am a cook"# 按照空格切分 str.split(" ") …...

GET 和 POST请求的区别是什么
GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二。 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。 你轻轻松松的给出了一个“标准答案”: GET在浏览器回退时是无害的…...

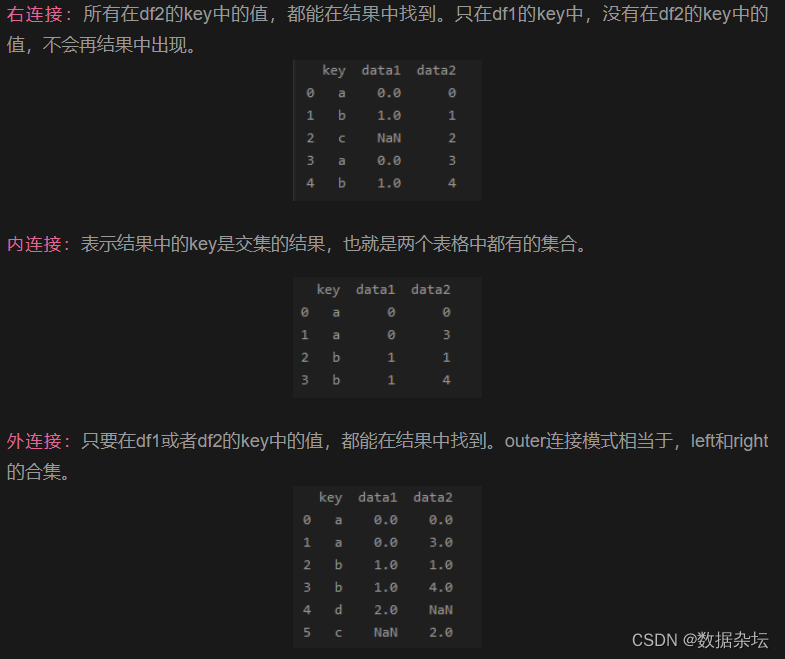
Python数据分析实战-表连接-merge四种连接方式用法(附源码和实现效果)
实现功能 表连接-merge四种连接方式用法, 将两个pandas表根据一个或者多个键(列)值进行连接。 实现代码 import pandas as pddf1 pd.DataFrame({key: [a, b, d],data1: range(3)}) print(df1)df2 pd.DataFrame({key: [a, b, c, a, b],dat…...

NFTScan 浏览器再升级:优质数据服务新体验来袭
当前,高质量的 NFT 数据服务已成为区块链用户和开发者的必需。为满足用户数据需求,NFTScan 主站近日进行全面升级,优化了数据服务板块的页面结构,实现更清晰简洁的布局和交互。 NFTScan 的改版充分考虑用户和开发者的数据体验&am…...

C# 去除utf-8 BOM头
static void Main(string[] args) {var a1 Encoding.UTF8.GetBytes("<");var a2 Encoding.UTF8.GetBytes("<");Console.WriteLine("去除utf-8 bom之前");Console.WriteLine(Encoding.UTF8.GetString(a1));Console.WriteLine(…...

Java注解以及自定义注解
Java注解以及自定义注解 要深入学习注解,我们就必须能定义自己的注解,并使用注解,在定义自己的注解之前,我们就必须要了解Java为 我们提供的元注解和相关定义注解的语法。 1、注解 1.1 注解的官方定义 注解是一种元数据形式。…...

[开学季]ChatPaper全流程教程
文章目录 1. 粗筛:论文全文总结1.1 使用步骤: 1.2 功能描述:2. 论文问答:2. 精读:学术版GPT的论文翻译2.0 论文精读的正确姿势2.1 使用场景1:arxiv论文完美翻译2.2 本地PDF全文翻译:2.3 关于免费…...

Spring学习笔记——4
Spring学习笔记——4 一、基于AOP的声明式事务控制1.1、Spring事务编程概述1.2、搭建测试环境1.3、基于XML声明式事务控制1.4、基于注解声明式事务控制 二、Spring整合web环境2.1、JavaWeb三大组件作用及其特点2.2、Spring整合web环境的思路及实现2.3、Spring的Web开发组件spri…...

Python数据科学入门
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 来自不同角色的人都希望保住自己的工作,因此他们将致力于发展自己的技能以适应当前的市场。这是一个竞争激烈的市场,我们看到越来越多的人对数据科学产生兴趣;该行业有数千门在线课程、训练营和…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...