重识html
html
重识html
万维网用url统一资源定位符标识分布因特网上的各种文档
各种概念
URL:
统一资源定位器 它是WWW的统一资源定位标志,就是指网络地址
在WWW上,每一信息资源都有统一的且在网上唯一的地址
网页:
由文字 图片 视频 音乐各种元素排列组合而成的超文本页面
常用浏览器:
Chrome
Edge
Firefox
HTML:
超文本标记语言 非编程语言
HTML 属性:
HTML属性是在元素的开始标记中使用的关键字,用于控制元素的行为
浏览器内核:
用于渲染网页
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕在厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
web标准
有W3C(万维网)组织及组织制定
防止因为不同厂家的浏览器而让网页出现不同的表现
组成:
结构 -> HTML
表现 -> CSS
行为 -> JavaScript
单位
高度
vh vh单位代表视口高度,相对于视口高度的1%。
格式
缩进 空格比父标签缩进两格
元数据
Viewport
HTML meta viewport属性说明(mark) - 穆乙 - 博客园 (cnblogs.com)
什么是Viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
Viewport 基础
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
标签
HTML 超文本标记语言 用什么标记
😏 标签 :)
标签通常是闭合的 标签内包含文本
例如
<h1>h1标题</h1>全局属性
id 用于标识一个元素 一个页面需唯一
class | 类
使用类可以标识一类表现一致的元素 用于css中选择
.class { }多个 class 用空格隔开
<div class="class1 class2"></div>结构标签
html的结构组成如下:
<!-- 这个特殊字符串被称为声明,它确保浏览器尝试满足行业规范 -->
<!DOCTYPE html>
<html>
<head><title>网页标题-显示在浏览器上</title>
</head>
<body></body>
</html>html | 容器
标签告知浏览器这是一个 HTML 文档。 标签是 HTML 文档中最外层的元素。 标签是所有其他 HTML 元素(除了 [](https://www.runoob.com/tags/tag-doctype.html) 标签)的容器
body | 网页内容/主体
head | 网页设置
放置设置网页重要的设置 或者引入其他资源包括 css js
元数据(metadata content包括: base,link,meta,noscript,style,script,title等
title | 网页标题
meta | 浏览器行为
<meta charset="UTF-8">link | 外部资源链接
>:外部资源链接元素 - HTML(超文本标记语言) | MDN (mozilla.org)
HTML 外部资源链接元素 (
<link>) 规定了当前文档与外部资源的关系。该元素最常用于链接样式表,此外也可以被用来创建站点图标 (比如 PC 端的“favicon”图标和移动设备上用以显示在主屏幕的图标)
栗子
<link href="/media/examples/link-element-example.css" rel="stylesheet">rel 表示与html的关系 样式表用 stylesheet
href 表示资源的URL链接地址
h1 - h6 | 标题
h1 -> h6 六个标题标签 数字越大级别越低 字体越小
每一个网页只用一个 h1 标签
div | 页面布局
p | 文本一段
p 标签用于创建一段文本
<!-- --> | 注释
<!-- --> 注释不会影响页面布局
<!--
🤣 这是一段有感情的注释
-->img | 图片
没有必要使用结束标签
没有结束标记的元素的标记称为自结束标记
属性
| 属性 | 作用 |
|---|---|
| src | 图片源 |
| alt | 图片加载失败提示文字 ✨推荐加上 |
a | 链接
链接到其他网页 网址
闭合标签 标签内的文本展示链接的提示信息
属性
| 属性 | 作用 |
|---|---|
| href | 链接地址 |
| target | {_blank-打开一个新网页, } |
锚伪类
在支持 css 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态和鼠标悬停状态。用来表示链接不同状态的伪类就是锚伪类。
a:link {color: green;} /* 未访问的链接 */
a:visited {color: blue;} /* 已访问的链接 */
a:hover {color:orange;} /* 鼠标移动到链接上 */
a:active {color: yellow;} /* 选定的链接 */- 几个伪类必须按照一定的顺序(l-v-h-a),a:hover必须被置于a:link和a:visited之后,才是有效的;a:active必须被置于a:hover之后,才是有效的。
- 书写顺序很重要:a:link - a:visited - a:hover - a:actived。
form | 表单
表单 用于收集用户信息
属性
action 提交表单的URL
method URL请求通过什么方式请求
get | 查询
post | 修改
delete | 删除
input | 收集数据
属性
有多种类型在表单中收集数据
包括 密码 文件 重置按钮
name 属性用于表单提交时区别不同的表单项
placeholder 输入提示信息
required 要求用户录入信息
type radio单选
minlength | 限制输入长度
pattern | 正则表达式限制输入格式
type
指定表单元素的type属性对于浏览器了解它应该期望的数据类型非常重要。如果未指定类型,浏览器将默认为text
单选
radio 单选 name属性相同 实现单选效果
value 保证传给后台有值
checked 默认选中
label | 单选按钮与对应文本享受同一个点击
方式1 将 input 与文本放在同一个 label 中
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label>方式2 使用 label 的 for 属性
<label for="loving">Loving</label>多选
checkbox
🎯name加上 后台才知道这是哪个字段
推荐加上value
checked 默认选中
textarea | 多行文本
<textarea id="bio" rows="3" cols="30" placeholder="I like coding on the beach..."></textarea>placeholder 提示用户输入内容 直到用户输入 才会消失
button | 按钮
默认行为: 提交form表单到action
按钮要提交表单 最好还是加上 type = "submit"
<button type="submit">Submit</button>fieldset | 结合输入与文本
元用于对表单中的控制元素进行分组(也包括 label 元素)
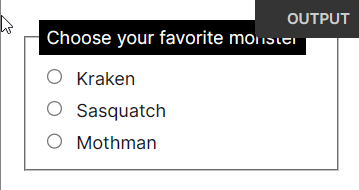
<form><fieldset><legend>Choose your favorite monster</legend><input type="radio" id="kraken" name="monster" value="K"><label for="kraken">Kraken</label><br><input type="radio" id="sasquatch" name="monster" value="S"><label for="sasquatch">Sasquatch</label><br><input type="radio" id="mothman" name="monster" value="M" /><label for="mothman">Mothman</label></fieldse
t>
</form>legend {background-color: #000;color: #fff;padding: 3px 6px;
}input {margin: 0.4rem;
}
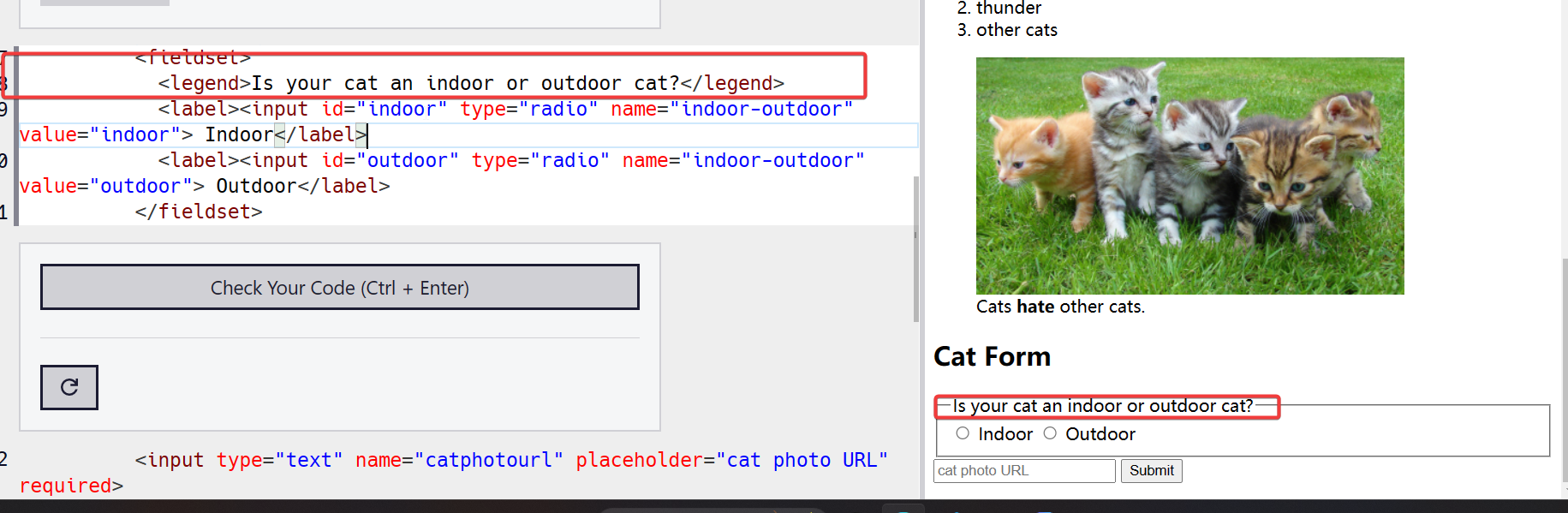
legend | 标题
<fieldset><legend>Is your cat an indoor or outdoor cat?</legend><label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label><label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label></fieldset>
ul | 无序列表
列表元素使用li
<ul><li>milk</li><li>cheese</li>
</ul>ol | 有序列表
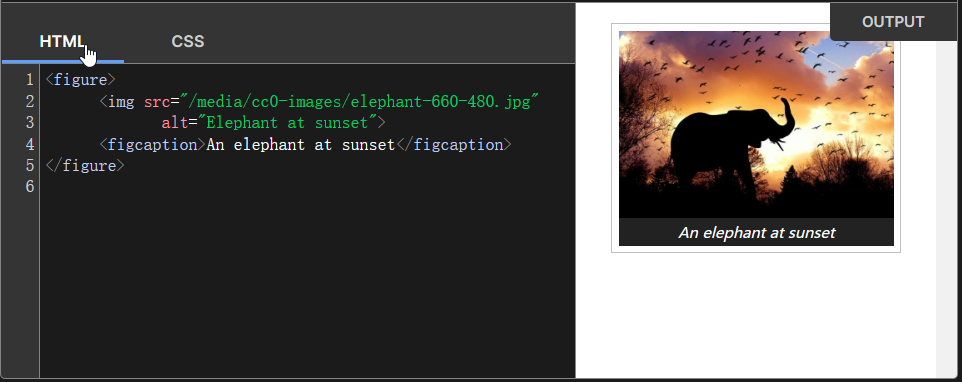
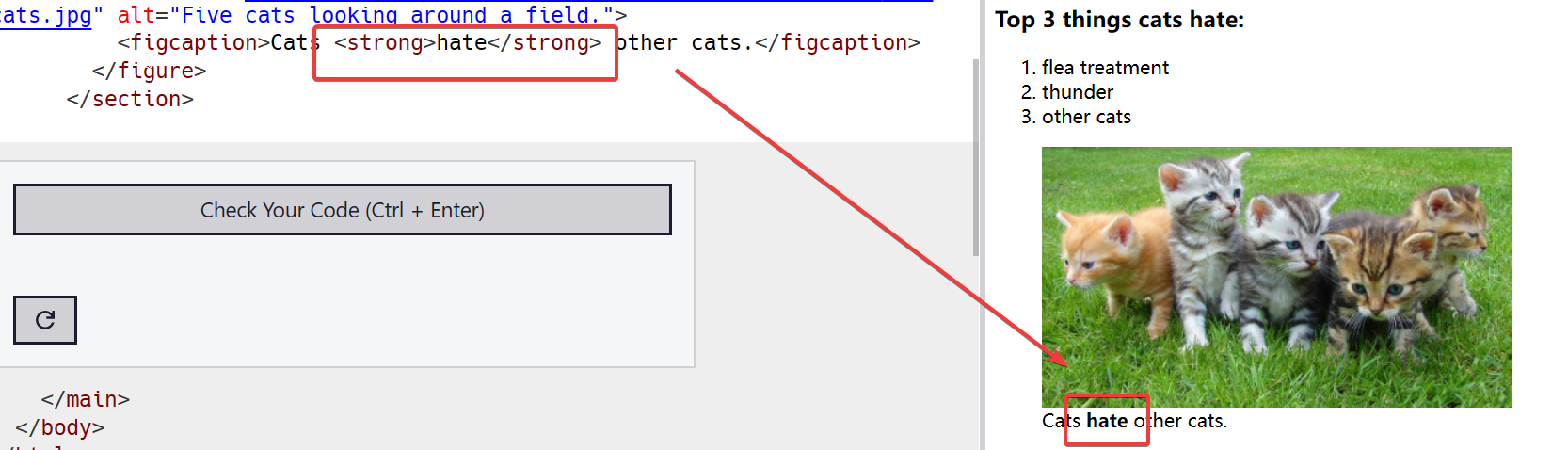
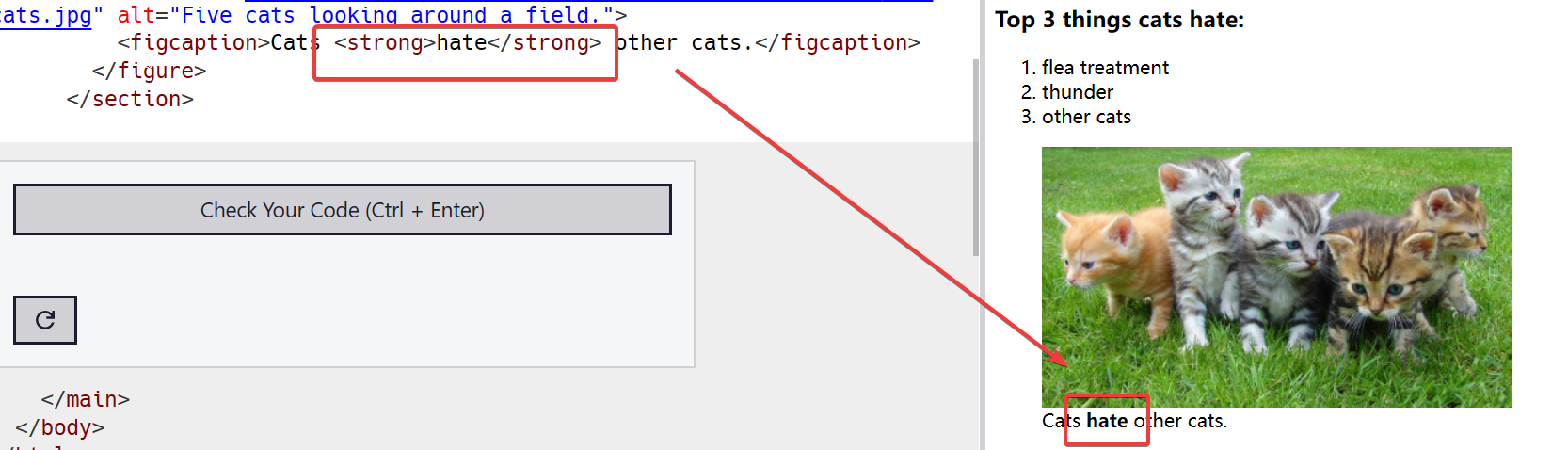
<ol><li>flea treatment</li><li>thunder</li><li>other cats</li></ol>figure | 可附标题内容元素
<figure> 元素代表一段独立的内容,可能包含 <figcaption> 元素定义的说明元素。该插图、标题和其中的内容通常作为一个独立的引用单元
figcaption | figure 下图片标题说明
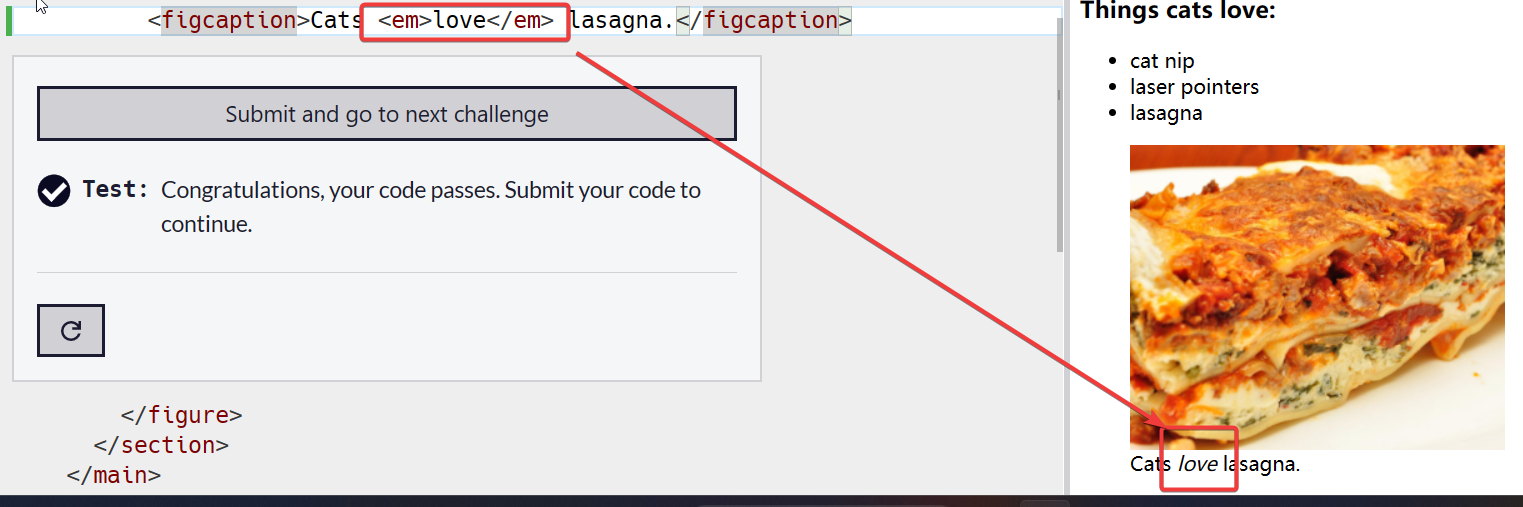
<figure><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate."><figcaption>Cats love lasagna.</figcaption></figure>
Cats love lasagn. 就是所谓的图片标题说明

em | 强调
em 对文本进行强调显示
<em>love</em>
strong | 强调
<strong>hate</strong>
语义标签-H5
内容区域
标识不同的内容区域
| 标签 | 语义 |
|---|---|
| article | 定义文章 |
| aside | 定义页面内容以外的内容 |
| details | 定义用户能够查看或隐藏的额外细节 |
| figcaption | 定义 figure 元素的标题 |
| figure | 规定自包含内容,比如图示、图表、照片、代码清单等 |
| footer | 定义文档或节的页脚 |
| header | 规定文档或节的页眉 |
| main | 规定文档的主内容 |
| mark | 定义重要的或强调的文本 |
| nav | 定义导航链接 |
| section | 定义文档中的节 |
| summary | 定义 details 元素的可见标题 |
article | 文章
元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目
H5新特征
- Canvas、SVG -- 用于绘画的元素,canvas绘制的图片会失真而SVG绘制的不会失真。
- video、audio -- 用于播放视频和音频的媒体。
- Drag 、Drop -- 用于拖放的 。
- Geolocation -- 用于获取地理位置。
- localStorage、sessionStorage -- 用于本地离线存储。
- webSQL、IndexDB -- 前端数据库操作,由于安全性极低,目前h5已放弃。
- web Worker -- 独立于其他脚本,不影响页面性能运行在后台的javascript。
- webSocket -- 单个TCP连接上进行全双工通讯的协议。
- 新的特殊内容元素 -- 如:article、footer、header、nav、section。
- 新的表单控件 -- 如:date、time、email、url、search。
新的语义标签
🤔TODO
语义标签 -> 标签可以看出其作用
例如 img table form
新的标签包括:
| 标签 | 语义 |
|---|---|
| article | 定义文章 |
| aside | 定义页面内容以外的内容 |
| details | 定义用户能够查看或隐藏的额外细节 |
| figcaption | 定义 figure 元素的标题 |
| figure | 规定自包含内容,比如图示、图表、照片、代码清单等 |
| footer | 定义文档或节的页脚 |
| header | 规定文档或节的页眉 |
| main | 规定文档的主内容 |
| mark | 定义重要的或强调的文本 |
| nav | 定义导航链接 |
| section | 定义文档中的节 |
| summary | 定义 details 元素的可见标题 |
| time | 定义日期/时间 |
好处
- 代码结构得到了优化,使结构完整、清晰,更加方便阅读和理解
- 有利于搜索引擎的优化
- 爬虫依赖标签确定关键字的权重,可以帮助爬虫爬出更多有效信息
怎么语义化
- 少用无语义的标签, 例如标签 div、span
- 用对有语义的标签 可参上面的新的 -> 新的标签
Semantics(语义) - 术语表 | MDN
HTML5 语义元素
什么是 HTML 语义化,有什么好处 - 肥晨 - 博客园
[什么是语义化标签,常见的语义化标签介绍_.慢慢亦漫漫的博客-CSDN博客_语义化标签
](https://blog.csdn.net/weixin_43183219/article/details/122392412)
HTML5新增了哪些特性? - 掘金
manifest 应用缓存机制
虽然 manifest 已经被web标准弃用 但是还是值得了解一下
使用 manifest 进行缓存
好处
- 离线访问: 即使服务器挂了, 或者没有网络, 用户依然可以正常浏览网页内容.
- 访问更快: 数据存在于本地, 省去了浏览器发起http请求的时间, 因此访问更快, 移动端效果更为明显.
- 降低负载: 浏览器只在manifest文件改动时才去服务器下载需要缓存的资源, 大大降低了服务器负载.
编写 manifest 缓存清单
CACHE MANIFEST
# v1.0.0
content.cssNETWORK:
app.jsFALLBACK:
/other 404.html由 CACHE, NETWORK 和 FALLBACK 组成
其中第一行必须以 CACHE MANIFEST 开头, 后可跟若干字符注释, 注释从#号开始. 跟在 CACHE MANIFEST 行后的文件, 每行列出一个, 这些文件是需要缓存的文件. 因此 content.css 会被缓存, 不需要访问网络.
第二段内容以 NETWORK: 开始, 跟在该行后的文件表示需要访问网络. 如: app.js 将直接从网络上下载, 并不走manifest cache, 如果除了第一段中缓存的文件以外, 其他文件都从网络上获取, 那么此时可将 app.js 改为 * (通配符).
第三段内容以 FALLBACK: 开始, 跟在该行后的文件表示会有一个替代方案. 如: 当访问 /other 路径时, 如果访问失败, 那么将自动加载 404.html 作为替代.
正则
可以用于输入的格式限制
参考
聊一聊H5应用缓存-Manifest | louis blog (louiszhai.github.io)
本文由博客一文多发平台 OpenWrite 发布!
相关文章:

重识html
html 重识html 万维网用url统一资源定位符标识分布因特网上的各种文档 各种概念 URL: 统一资源定位器 它是WWW的统一资源定位标志,就是指网络地址 在WWW上,每一信息资源都有统一的且在网上唯一的地址 网页: 由文字 图片 视频 音乐各种元素排列组…...

Redis:缓存一致性问题(缓存更新策略)
Redis缓存的一致性1. 缓存1.1 缓存的作用:1.2 缓存的成本:2. 缓存模型3. 缓存一致性问题3.1 引入3.2 解决(1) 先更新数据库,再手动删除缓存(2) 使用事务保证原子性(3) 以Redis中的TTL为兜底3.3 案例:商铺信息查询和更新(1) 查询商…...

spring之声明式事务开发
文章目录一、声明式事务之全注解式开发1、新建springConfig类2、测试程序3、测试结果二、声明式事务之XML实现方式1、配置步骤2、测试程序3、运行结果附一、声明式事务之全注解式开发 基于之前的银行转账系统,将spring.xml配置文件嘎掉,变成全注解式开发…...

2023美赛参赛经历分享
今天早上登录MCM: The Mathematical Contest in Modeling (comap.com)发现论文提交已经显示Received。虽然这几天连连有开学恶补的期末考试,但还是忙里偷闲趁着新鲜写一篇关于美赛的参赛个人感受。跟我一起打这次美赛的都是软件等专业的hxd,他们之前没有…...

Elasticsearch在Linux中的单节点部署和集群部署
目录一、Elasticsearch简介二、Linux单节点部署1、软件下载解压2、创建用户3、修改配置文件4、切换到刚刚创建的用户启动软件5、测试三、Linux集群配置1、拷贝文件2、修改配置文件3、分别修改文件所有者4、启动三个软件5、测试四、问题总结1、在elasticsearch启动时如果报错内存…...

Scala的变量声明
文章目录变量声明(一)简单说明(二)利用val声明变量1,声明方式2,案例演示(三)利用var声明变量1,声明方式2,案例演示(四)换行输入语句&a…...

面试了字节、美团、腾讯等30几家公司后,才知道软件测试面试全是这个套路......
一、Linux系统应用和环境配置: 1、Linux系统的操作命令给我说10个,一般用什么工具远程连接Linux服务器? 2、Linux中的日志存储在哪里?怎么查看日志内容? 3、Linux中top和ps命令的区别? 4、Linux命令运行…...

Anaconda环境配置
1.进入清华大学镜像网站Index of /anaconda/archive/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror,下载稳定版Anaconda3-5.2.0,如下图。2.放到整理好的文件夹中,双击安装包进行安装。3.安装过程中需要改变的默认值如下ÿ…...
Markdown编辑器使用方法
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注…...

“双碳”目标下二氧化碳地质封存技术应用前景及模型构建实践方法与讨论
我国二氧化碳地质封存技术起步较晚,目前仍没有一套相对完整的行业规范;且就该技术而言,涉及环节众多,理论相对复杂,对于行业的新入局者不太友好。因此,结合时代背景,我们首次尝试对二氧化碳地质…...

算法笔记(十二)—— Manacher算法(回文子串)
计算字符串内的最大回文子串,常用的暴力扩散在应对长度为偶数的回文时会遇到一些问题。 Manacher基础:对字符串进行填充,在字符串开头结尾以及字符间填充‘#’,以来应对偶数回文时的问题。(这是采用暴力扩再除2&#x…...

【数据结构】顺序表和链表的区别和联系(详解)
顺序表和链表的区别(详解) 文章目录顺序表和链表的区别(详解)前言一、顺序表和链表的关系二、顺序表1.优点2.缺点三、链表1.优点2.缺点四、区别表格总结前言 本文给大家介绍顺序表和链表的各自的优缺点和区别与联系,结…...

【Linux操作系统】【综合实验三 用户帐号、文件系统与系统安全管理】【更新中】
文章目录一、实验目的二、实验要求三、实验内容四、实验报告要求一、实验目的 要求掌握Linux系统用户的创建、删除与管理操作;熟悉Linux文件系统的管理模式,学会创建用户文件系统并装载和卸载文件系统;掌握超级用户的管理方式与权限…...

华为OD机试真题 用 C++ 实现 - 整数分解 | 多看题,提高通过率
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

Java集合(一)---List和set
1.Java集合有哪些?集合类型主要有3种:set(集)、list(列表)和map(映射)Map接口和Collection接口是所有集合框架的父接口:1. Collection接口的子接口包括:Set接口和List接口2. Map接口的实现类主要有…...

手撸一个Table组件(Table组件不过如此)
一、前言 手写Table组件这个文章我一直都想写,今天终于得空来写它了。小编认为Table组件是组件库里"较为复杂"的一个组件,因为它的扩展性非常强,并且它的基础样式如何去写都非常考究,那么今天我就带大家来实现一个基础…...

Python|Leetcode刷题日寄Part01
Python|Leetcode刷题日寄Part0101:两数之和02:无重复字符的最长子串03:两数相加04:反转链表05:有效的括号06:回文数07:删除有序数组中的重复项08:删除链表的倒数第N个结点09…...

微信小程序更改头像昵称
背景 前面写了一篇关于小程序头像昵称获取更改的方案,有很多小伙伴私信我发一个整体的逻辑思路! 解决思路 前面的这篇文章中我们给出了页面中获取头像昵称的代码: <view class"headInfo" data-weui-theme"{{theme}}&qu…...

Linux 基础知识之文件系统
目录一、文件系统1.文件种类2.Linux和Windows文件后缀的不同3.查看文件类型3.绝对路径与相对路径二、系统分区三、目录结构一、文件系统 1.文件种类 Linux中一切皆文件。目光所及,皆是文件。文件的种类共有七种,每种文件都有自己的独特标识:…...

LeetCode 36. 有效的数独
LeetCode 36. 有效的数独 难度:middle\color{orange}{middle}middle 题目描述 请你判断一个 9x99 x 99x9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1−91-91−9 在每一行只能出现一次。数字 1−91-91−9 在每一列…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
