vue递归组件
父组件:
<template><div><treeVue :treeData="treeData"></treeVue></div>
</template><script setup lang="ts">
import { reactive } from "vue";
import treeVue from "./tree.vue";interface Tree {name: string,checked: boolean,children?: Tree[]
}const treeData = reactive<Tree[]>([{name: "1",checked: false,children: [{name: "1-1",checked: false,},{name: "1-2",checked: true,},],},{name: "2",checked: false,},{name: "3",checked: false,children: [{name: "3-1",checked: false,children: [{name: "3-1-1",checked: false,},{name: "3-1-2",checked: false,},],},{name: "3-2",checked: false,},],},
]);
</script><style scoped>
</style>
子组件:
<template><!-- 递归组件使用点击事件,需要阻止冒泡 --><div @click.stop="clickTap(item, $event)" class="tree" v-for="item in treeData"><input type="checkbox" v-model="item.checked"><span>{{ item.name }}</span><!-- 可以使用文件名,不需要引入,如果想修改名称的话,需要自定义name --><!-- 第一种 --><tree v-if="item?.children?.length" :treeData="item?.children"></tree><!-- 第二种 --><!-- <aaaaaa v-if="item?.children?.length" :treeData="item?.children"></aaaaaa> --></div>
</template>
<!-- 第二种 -->
<!-- <script lang="ts">
export default {name: 'aaaaaa'
}
</script> -->
<script setup lang="ts">
interface Tree {name: string,checked: boolean,children?: Tree[]
}
defineProps<{treeData?: Tree[]
}>();
const clickTap = (item, e) => {console.log(item);console.log(e.target);
}
</script><style scoped>
.tree {margin-left: 20px;
}
</style>递归组件可以直接使用组件名称,不需要引入,如需要引入,则定义组件name,使用name名称
第一种,直接使用tree.vue名称引入
<!-- 第一种 -->
<tree v-if="item?.children?.length" :treeData="item?.children"></tree>第二种,定义name,使用name名称引入
<!-- 第二种 -->
<aaaaaa v-if="item?.children?.length" :treeData="item?.children"></aaaaaa><!-- 第二种 -->
<script lang="ts">
export default {name: 'aaaaaa'
}
</script>相关文章:

vue递归组件
父组件: <template><div><treeVue :treeData"treeData"></treeVue></div> </template><script setup lang"ts"> import { reactive } from "vue"; import treeVue from "./tree.vue…...

软件测试/测试开发丨测试用例自动录入 学习笔记
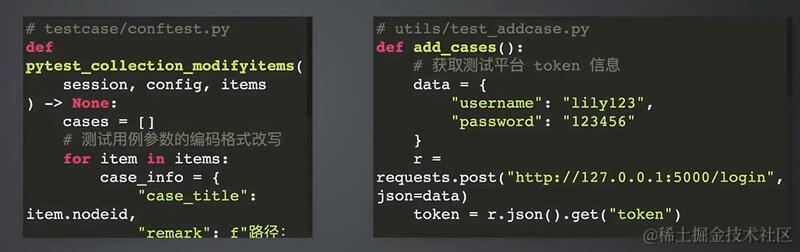
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27139 测试用例自动录入 测试用例自动录入的价值 省略人工同步的步骤,节省时间 兼容代码版本的自动化测试用例 用例的执行与调度统一化管理…...

来学Python啦,大话字符串
To be a happy man, reading, travel, hard work, care for the body and mind。做一个幸福的人,读书,旅行,努力工作,关心身体和心境。 前面我们讲解过关于用Python写温度转换器&…...

pyqt5设置背景图片
PyQt5设置背景图片 1、打开QTDesigner 创建一个UI,camera.ui。 2、创建一个pictures.qrc文件 在ui文件同级目录下先创建一个pictures.txt,填写内容: <RCC><qresource prefix"media"><file>1.jpg</file>…...

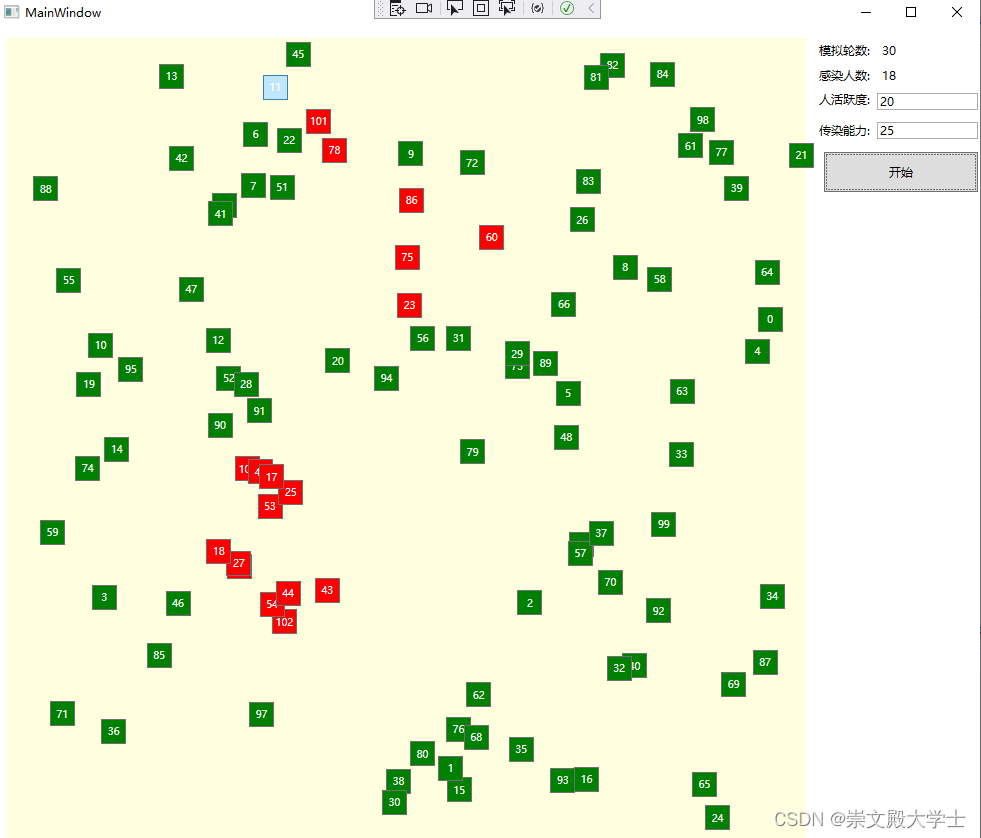
C# WPF 自己写的一个模拟病毒传播的程序,有可视化
源代码: https://github.com/t39q/VirusSpread 主要代码 using System; using System.Collections.Concurrent; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading; using System.Threading.Tasks;namespace VirusSpread.Bu…...

stable diffusion实践操作-大模型介绍-SDXL1大模型
系列文章目录 大家移步下面链接中,里面详细介绍了stable diffusion的原理,操作等(本文只是下面系列文章的一个写作模板)。 stable diffusion实践操作 提示:写完文章后,目录可以自动生成,如何生…...

软考高级系统架构设计师系列案例考点专题四:嵌入式系统
软考高级系统架构设计师系列案例考点专题四:嵌入式系统 一、相关概念二、软件可靠性和硬件可靠性的区别三、可靠性指标四、可靠性设计五、冗余技术六、软件容错七、双机容错技术八、集群技术九、负载均衡十、可维护性的评价指标十一、软件维护的分类嵌入式每年必考一题,但是属…...

Django Form实现表单使用及应用场景
首先需要定义一个使用场景: 音乐网站的前端部分可以添加上传歌手的单曲, 这个添加页面就使用django form表单来实现。 目录 数据表内容 歌手表及表模型 单曲表及表模型 演示表单使用 设置路由 创建form.py 视图实例化表单类 模板使用表单对象 表…...

golang面试题:json包变量不加tag会怎么样?
问题 json包里使用的时候,结构体里的变量不加tag能不能正常转成json里的字段? 怎么答 如果变量首字母小写,则为private。无论如何不能转,因为取不到反射信息。如果变量首字母大写,则为public。 不加tag,…...

国内项目管理中级证书CSPM-3正在报名!
CSPM-3中级项目管理专业人员认证,是中国标准化协会(全国项目管理标准化技术委员会秘书处),面向社会开展项目管理专业人员能力的等级证书。旨在构建多层次从业人员培养培训体系,建立健全人才职业能力评价和激励机制的要…...

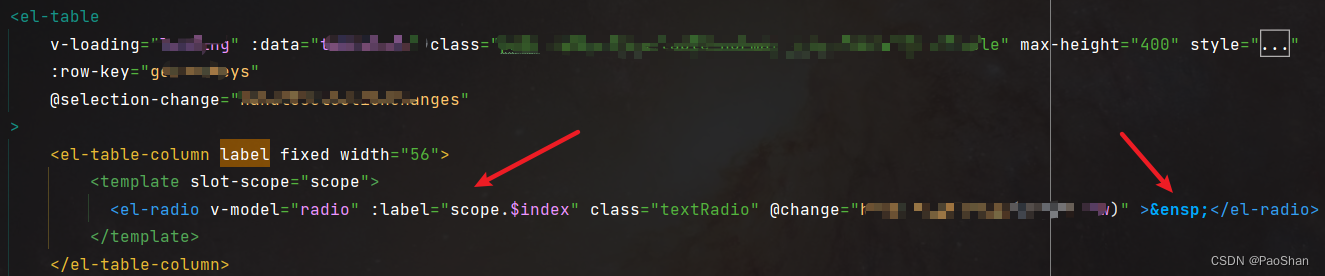
vue表格不显示列号123456
我在网上找了半天,都是如何添加列号123456的,没有找到不显示列号的参考,现在把这个解决了,特此记录一下。 没有加右边的就会显示,加上右边的就隐藏了...

【大数据】Kafka 入门指南
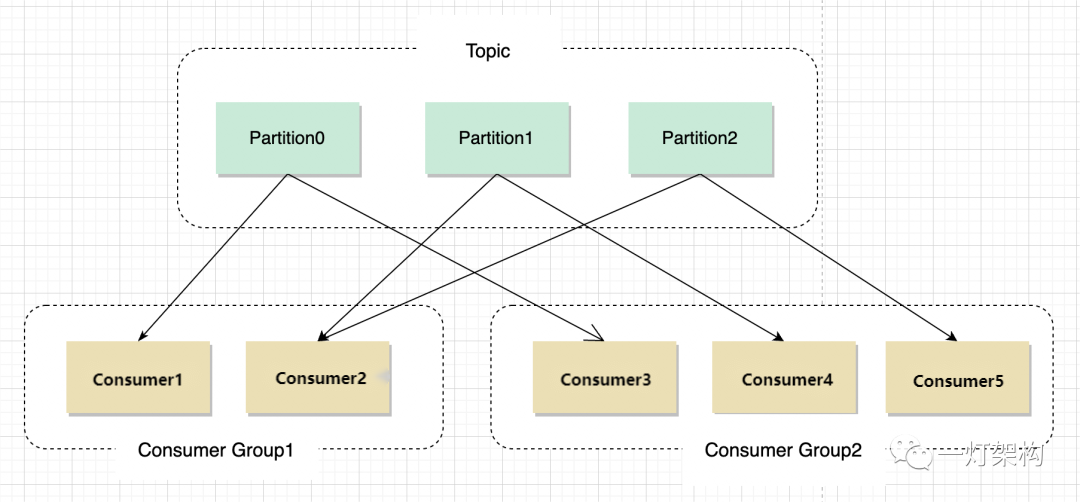
Kafka 入门指南 1.Kafka 简介2.Kafka 架构3.分区与副本4.偏移量5.消费者组6.总结 1.Kafka 简介 Apache Kafka 是一种高吞吐、分布式的流处理平台,由 LinkedIn 开发并于 2011 年开源。它具有 高伸缩性、高可靠性 和 低延迟 等特点,因此在大型数据处理场景…...

Qt 5.15集成Crypto++ 8.8.0(MSVC 2019)笔记
一、背景 笔者已介绍过在Qt 5.15.x中使用MinGW(8.10版本)编译并集成Crypto 8.8.0。 但是该编译出来的库(.a和.dll)不适用MSVC(2019版本)构建环境,需要重新编译(.lib或和.dll…...
)
前端面试的话术集锦第 9 篇:高频考点(webpack性能优化)
这是记录前端面试的话术集锦第九篇博文——高频考点(webpack性能优化),我会不断更新该博文。❗❗❗ 在此章节中,我不会浪费篇幅给大家讲如何写配置文件。如果你想学习这方面的内容,那么完全可以去官网学习。在这部分的内容中,我们会聚焦于以下两个知识点,并且每一个知识…...

程序员,你真热爱编程吗?
程序员的热爱与演变 我发现,程序员这个行业不像其他行业那样,很多人是因为热爱编程才去做程序员,不会被逼无奈去做程序员(要是真有就太惨了)。 热爱编程的漫长过程 热爱过、⼜不爱了、⼜爱了,这是个过程…...

算法通关村-----海量数据的处理方法
从40亿中产生一个不存在的数 问题描述 给定一个文件,包含40亿个非负整数,请你设计一个算法,产生一个不在该文件中的数字。假设你只有1GB内存。 问题分析 40亿整数,在java中,用int存储的话,大概需要40亿✖️4B,大约…...

Pytorch 多卡并行(1)—— 原理简介和 DDP 并行实践
近年来,深度学习模型的规模越来越大,需要处理的数据也越来越多,单卡训练的显存空间和计算效率都越来越难以满足需求。因此,多卡并行训练成为了一个必要的解决方案本文主要介绍使用 Pytorch 的 DistributedDataParallel(…...

快速排序(重点)
前言 快排是一种比较重要的排序算法,他的思想有时候会作用到个别算法提上,公司招聘的笔试上有时候也有他的过程推导题,所以搞懂快排势在必行!!! 快速排序 基本思想: 根据基准,将数…...

python高级内置函数介绍及应用举例
目录 1. 概述2. 举例 1. 概述 Python中有许多高级内置函数,它们提供了丰富的功能和便利性,可以大大简化代码并提高效率。以下是一些常用的高级内置函数: map(): 用于将一个函数应用于一个可迭代对象的所有项,返回一…...

人体呼吸存在传感器成品,毫米波雷达探测感知技术,引领智能家居新潮流
随着科技的不断进步和人们生活质量的提高,智能化家居逐渐成为一种时尚和生活方式。 人体存在传感器作为智能家居中的重要组成部分,能够实时监测环境中人体是否存在,为智能家居系统提供更加精准的控制和联动。 在这个充满创新的时代…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
