第49章 API统一集中管理
1 关于统一集中管理API的一些思考
1、统一集中管理是保证工程性项目得保质、保量、成功实施,并对后期维护提供数据支撑的最有效,最节省资源和时间的技能和做法,软件做为一种特殊的工程性项目,也符合上述特性。
2、由于在前台实现中一个URL可能需要多次被调用,如果把一个URL封装到一个实例的指定方法中,同一个项目以大量减少重复性的代码。
3、统一集中管理API的另外一个好处是,如果后台的API方法发生变更,需要把该AIP所对应的封装方法中的URL修改即可以,不再需要对大量的同一个URL进行修改操作。
4、有些开发者习惯于把统一集中管理API与Axios拦截守同时定义在同一个JS文件中,但这种实践方案在本人看来是不好的,最好的实事是把统一集中管理API与Axios拦截守分开定义在两个不同的JS文件中,API JS文件引用Axios JS文件中的拦截守实例,从而实现对一个URL封装,这也是本人会先在前面章节中会先讲述Axios拦截守的原理和抽离的实现。
2 抽离定义API集中管理:src\common\http.api.js
import axiosInterceptor from './http.interceptor.js';
/****************************API集中管理--后台首页************************************/
export const getHomeAdminIndex = async () => {
return await axiosInterceptor.get('/HomeAdmin/Index');
};
/****************************API集中管理--用户模块************************************/
//1个指定用户的登录操作。
export const postCustomerLogin = async params => {
return await axiosInterceptor.post('/Customer/Login', params);
};
//获取1个指定用户的信息。
export const getCustomerInfo = async params => {
return await axiosInterceptor.get('/Customer/Info', {
params: params
});
};
//把1个指定用户实例持久化到用户表中。
export const postCustomerAdd = async params => {
return await axiosInterceptor.post('/Customer/CreatePost', params);
};
//把1个指定用户实例持久化更新到用户表中。
export const putCustomerEdit = async params => {
return await axiosInterceptor.put('/Customer/EditPut', params);
};
//把1个指定用户实例从用户表中物理删除。
export const deleteCustomer = async params => {
return await axiosInterceptor.delete('/Customer/Delete', {
params: params
});
};
//所有用户实例的分页渲染显示。
export const postCustomerIndex = async params => {
return await axiosInterceptor.post('/Customer/Index', params);
};
3 重构端管理首页:src\views\WelcomeView.vue
<template>
<h1>WelcomeView-----Amin</h1>
</template>
<script>
import {
getHomeAdminIndex,
getCustomerInfo,
postCustomerAdd,
putCustomerEdit,
deleteCustomer,
postCustomerIndex
} from '../common/http.api.js';
export default {
data() {
return {};
},
methods: {
async getHomeAdminIndex() {
let res = await getHomeAdminIndex();
console.log(res.data);
let customerIdParam = {
customerId: 1,
};
res = await getCustomerInfo(customerIdParam);
console.log(res.data);
let customer = {
Name: "AAAAA@yourStore.com",
Email: "AAAAA@yourStore.com",
CreatedDateTime: new Date(),
UpdatedDateTime: new Date()
}
res = await postCustomerAdd(JSON.stringify(customer));
console.log(res.data);
let customerPut = {
Id: 3,
Name: "AAAAAcustomerPut@yourStore.com",
Email: "AAAAAcustomerPut@yourStore.com",
CreatedDateTime: new Date(),
UpdatedDateTime: new Date()
}
res = await putCustomerEdit(JSON.stringify(customerPut));
console.log(res.data);
let customerIdDelete = {
customerId: 3,
};
res = await deleteCustomer(customerIdDelete);
console.log(res.data);
let pagination = {
pageIndex: 1, //初始化当前页,即第1页。
pageSize: 15, //初始化每页最多所包含的项数值,即每页最多所包含15项。
totalCount: 0, //初始化数据源的总计项数值,由于还没有加载数据源所以该值为:0。
//初始化排序字段及其方式。
OrderByFiled: JSON.stringify({
filed: 'id',
type: 'descending',
}),
QueryCondition: ""
};
res = await postCustomerIndex(JSON.stringify(pagination));
console.log(res.data);
},
},
async mounted() {
await this.getHomeAdminIndex();
},
};

</script>
对以上功能更为具体实现和注释见:230222_011shopvue(API统一集中管理)。
相关文章:

第49章 API统一集中管理
1 关于统一集中管理API的一些思考 1、统一集中管理是保证工程性项目得保质、保量、成功实施,并对后期维护提供数据支撑的最有效,最节省资源和时间的技能和做法,软件做为一种特殊的工程性项目,也符合上述特性。 2、由于在前台实现中…...

carla0.9.13-UE4添加4轮车模型(Linux系统)
前期准备建模工具:blender:v3.4.1;可以在Ubuntu Software商店直接下载虚拟引擎:carla-UE4 (carla v0.9.13),无需额外安装UE4,carla中自带插件编译carla参照官方文档:https://carla.readthedocs.io/en/0.9.1…...
对比yolov4和yolov3
目录 1. 网络结构的不同 1.1 Backbone 1.1.1 Darknet53 1.1.2 CSPDarknet53 1.2 Neck 1.2.1 FPN 1.2.2 PAN 1.2.3 SPP 1.3 Head 2. 数据增强 2.1 CutMix 2.2 Mosaic 3. 激活函数 4. 损失函数 5. 正则化方法 知识点 记录备忘。 总体而言&…...

Android ServiceManager
1.ServiceManager ServiceManager在init进程启动后启动,用来管理系统中的Service。 一般开机过程分为三个阶段: ①OS级别,由bootloader载入linux内核后,内核开始初始化,并载入built-in的驱动程序,内核完成开机后,载入init process,切换至user-space后,结束内核的循…...

数据挖掘,计算机网络、操作系统刷题笔记53
数据挖掘,计算机网络、操作系统刷题笔记53 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话,你就得学数据库,sql,orac…...

地球板块运动vr交互模拟体验教学提高学生的学习兴趣
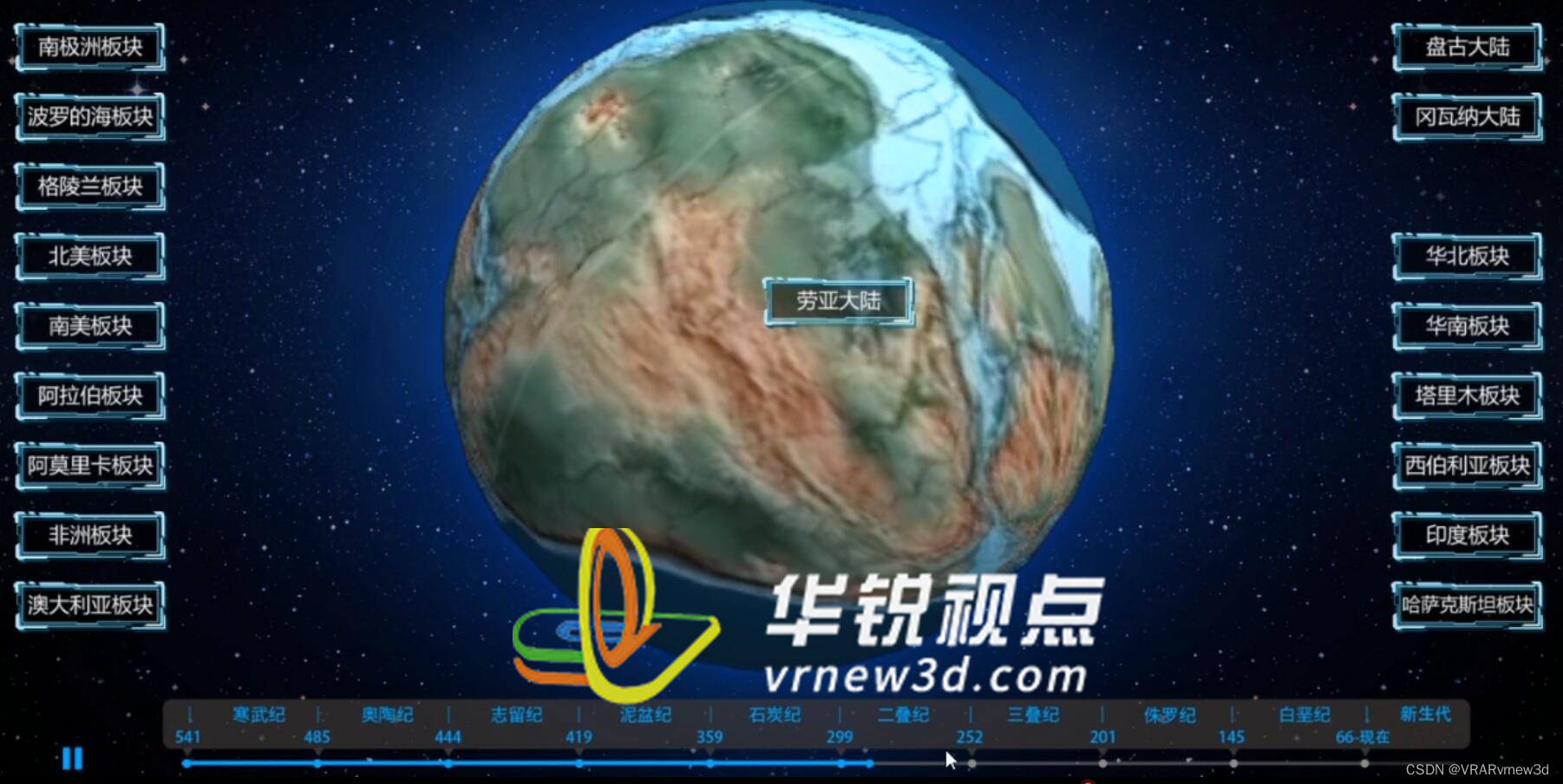
海陆变迁是地球演化史上非常重要的一个过程,它不仅影响着地球的气候、地貌、生物多样性等方面,还对人类文明的演化产生了深远的影响。为了帮助学生更加深入地了解海陆变迁的过程和机制,很多高校教育机构开始采用虚拟现实技术进行教学探究。 V…...

【Android玩机】跟大家聊聊面具Magisk的使用(安装、隐藏)
目录:1、Magisk中文网2、隐藏面具和Root(一共3种方法)1、Magisk中文网 (1)首先Magisk有一个中文网,对新手非常友好 (2)这网站里面主要包含:6 部分 (3)按照他给…...

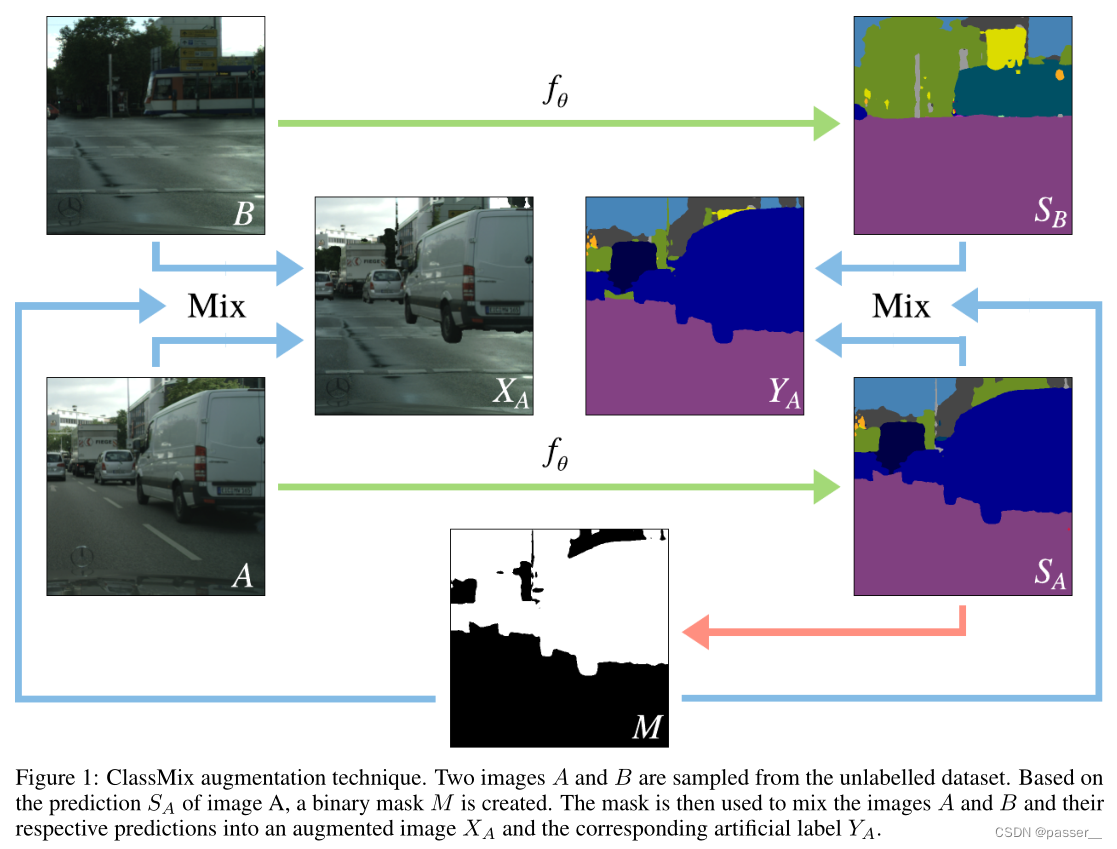
DACS: Domain Adaptation via Cross-domain Mixed Sampling 学习笔记
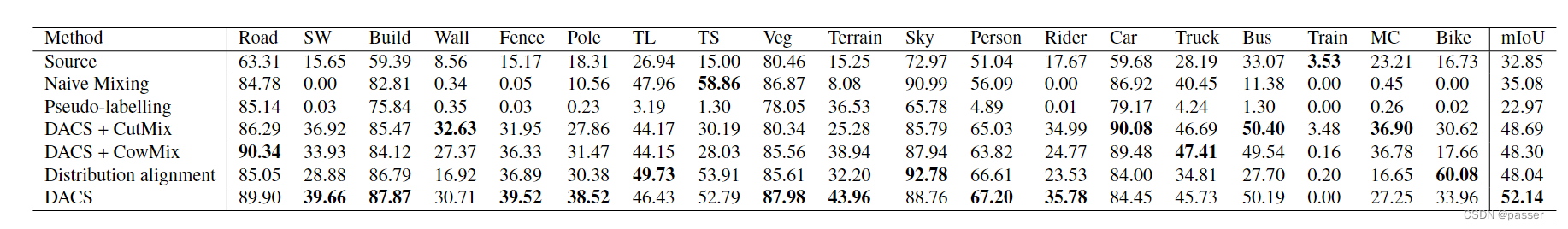
DACS介绍方法Naive MixingDACSClassMix算法流程实验结果反思介绍 近年来,基于卷积神经网络的语义分割模型在众多应用中表现出了显著的性能。然而当应用于新的领域时&…...

python并发编程(并发与并行,同步和异步,阻塞与非阻塞)
最近在学python的网络编程,学了socket通信,并利用socket实现了一个具有用户验证功能,可以上传下载文件、可以实现命令行功能,创建和删除文件夹,可以实现的断点续传等功能的FTP服务器。但在这当中,发现一些概…...

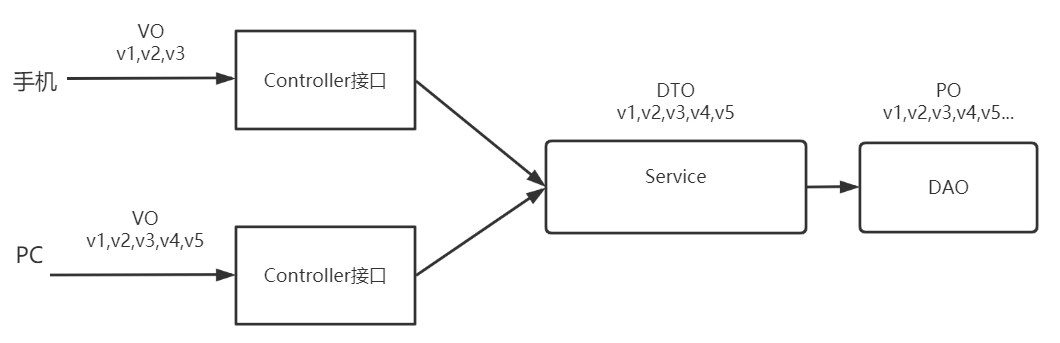
【项目】DTO、VO以及PO之间的关系和区别
【项目】DTO、VO以及PO之间的关系和区别 文章目录【项目】DTO、VO以及PO之间的关系和区别1.概念2. 作用1.概念 DTO:DTO是 Data Transfer Object 的缩写,也叫数据传输对象。 PO:PO是 Persistent Object 的缩写,也叫持久化对象。 …...

Nginx介绍
什么是Nginx? Nginx 是一款高性能的 http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师伊戈尔西索夫(Igor Sysoev)所开发,官方测试 nginx 能够支支撑 5 万并发链接&#x…...

你什么档次?敢和我用一样的即时通讯平台WorkPlus?
现今,很多企业越来越青睐私有化部署,尤其是在选择组织内部即时通讯平台的时候,更是会提出私有化部署的需求。究其原因,企业选择私有化部署即时通讯软件完全是出于安全方面考虑。因此,越来越多的企业将眼光望向了本地化…...

学习资源 - 深度学习
文章目录PyTorchNLP语音CV深度学习其它在我过往博客笔记中,每个专项技术,前面我会贴上官网、官方文档、书籍教程等。 但有些topic,资源比较分散;一个博主/up主,也有可能有多个topic的分享,这里分享我遇到的…...

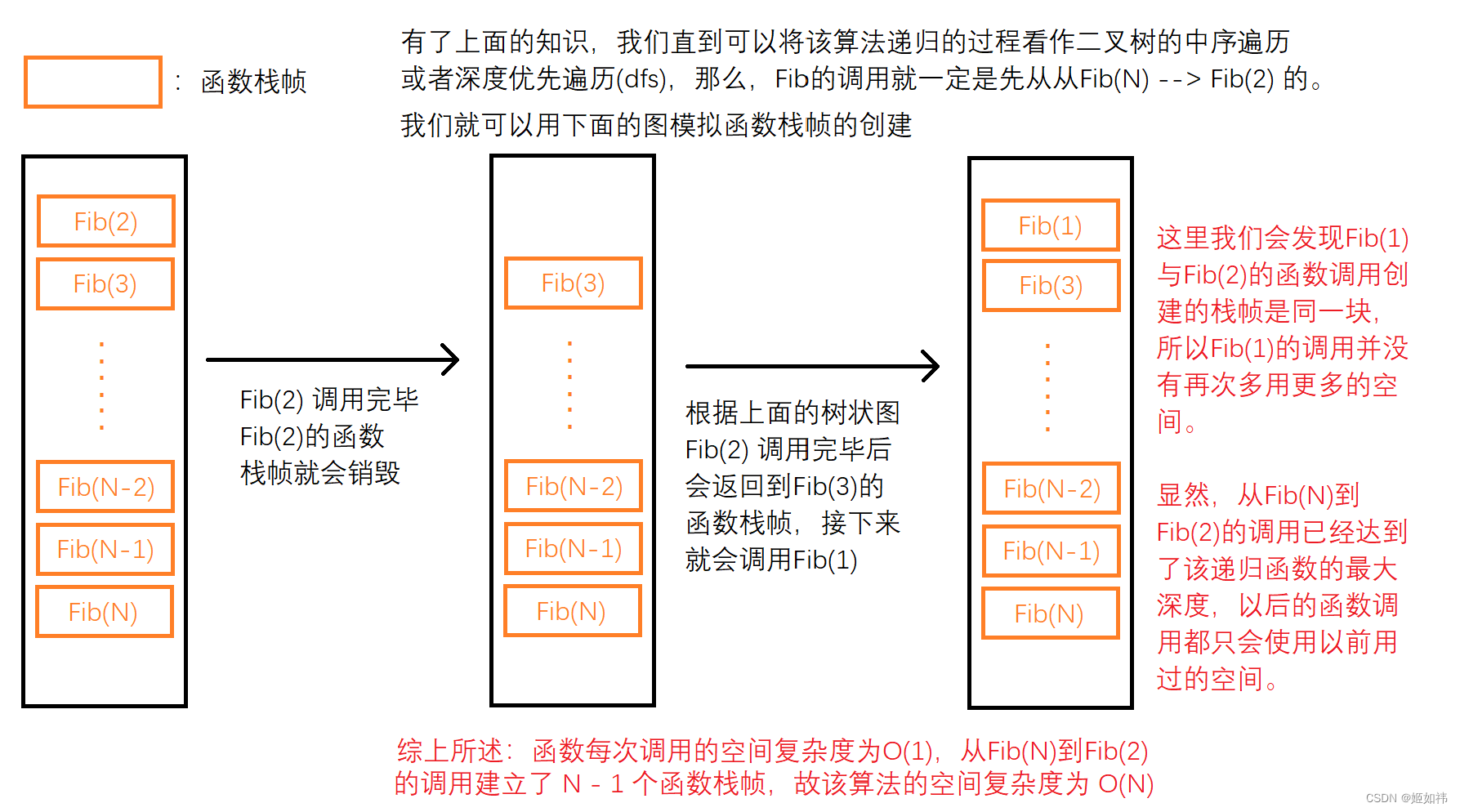
C语言数据结构初阶(1)----时空复杂度
目录 1. 数据结构,算法的概念 2. 算法的效率 2.1 算法复杂度 3. 时间复杂度 3.1 时间复杂度的概念 3.2 大O的渐进表示法 3.3 小试牛刀 4. 算法的空间复杂度 4.1 小试牛刀 1. 数据结构,算法的概念 数据结构(Data Structure)是计算机存储、组织数据…...

vscode SSH 保存密码自动登录服务器
先在win local上拿到秘钥,然后再把这秘钥copy 进服务器 1. 创建 RSA 密钥对 第一步是在客户端机器(通常是您的计算机 win 10)上创建密钥对:打开powershell, 输入 ssh-keygen默认情况下ssh-keygen将创建一个 2048 位 RSA 密钥对…...

VR全景多种玩法打破传统宣传,打造全新云端视界
传统的展示方式只是在进行单方面的表达,不论是图片、视频,都无法让浏览者有参与感,这样的展示宣传效果自然比不上VR全景展示,VR全景基于真实场景来形成三维图像,其沉浸式和无视野盲区的特点让用户更有真实感和沉浸感&a…...

Git 教程
目录1.简介:2.安装Git3.Git 如何工作状态区域4.使用Git5.Git配置5.1 创建仓库 - repository5.2 配置5.2.1 --global5.2.2 检查配置6. 查看工作区的文件状态6.1什么是工作区6.2 如果显示乱码的解决方式7.在工作区添加单个文件8. 添加工作区文件到暂存区9. 创建版本10…...

一种全新的图像滤波理论的实验(二)
一、前言 2021年12月31日,我发布了基于加权概率模型的图像滤波算法的第一个实验,当时有两个关键问题没有解决: 1、出现了大面积的黑色区域,最近考虑把这个算法实际应用在图像和视频的压缩领域,于是通过对程序的分析&a…...

Boost库文档搜索引擎
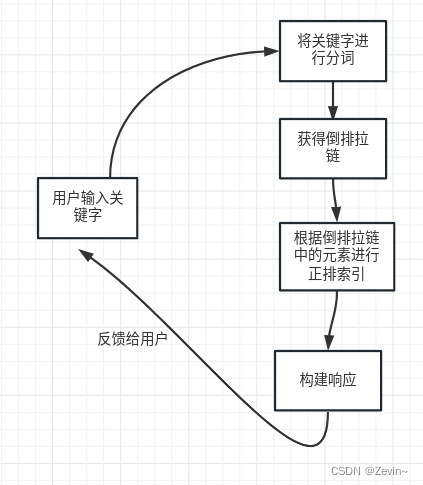
文章目录综述效果展示去标签化,清理数据构建索引用户查询综述 该项目使用了BS架构,实现了用户对Boost库进行站内搜索的功能, 用户输入关键字使用http协议通过ajax将数据发送给后端服务器,后端进行分词, 通过倒排索引…...

Linux中安装JDK
Linux中安装JDK一 、下载JDK包1、下载网址2、往下翻,找到 java83、继续往下翻找到要下载的版本 64位linux版本二 上传jdk安装包三 开始安装整体过程1、解压文件2、查看解压文件3、进入解压文件夹确认4、配置环境变量5、重新加载环境变量6、确认安装成功一 、下载JDK…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

vscode(仍待补充)
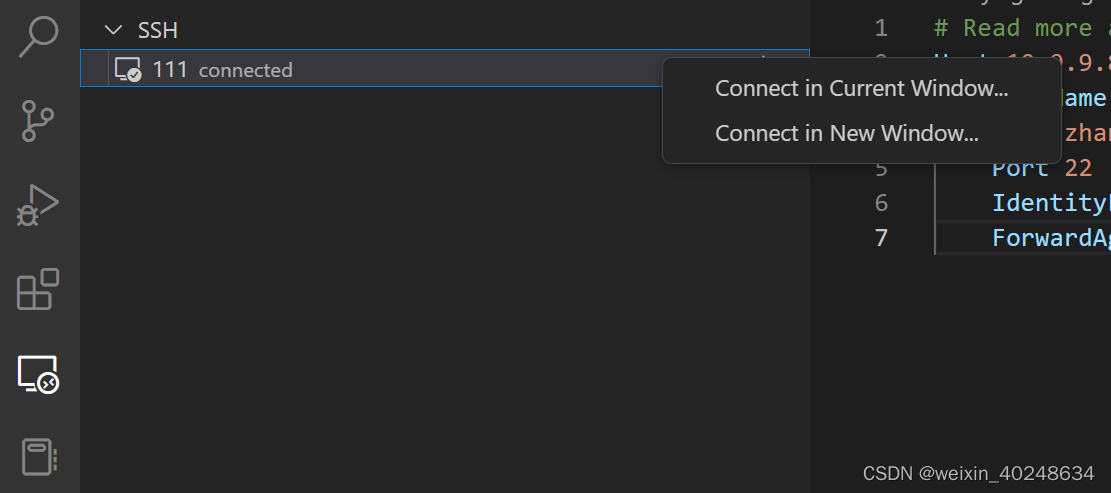
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
