Linux 操作系统云服务器安装部署 Tomcat 服务器详细教程
Tomcat 基本概述
Tomcat 服务器是Apache软件基金会(Apache Software Foundation)的 Jakarta 项目中的一个核心项目,由 Apache、Sun 和其他一些公司及个人共同开发而成。它是一个免费的开放源代码的 Web 应用服务器,属于轻量级应用服务器,主要用于开发和调试 JSP 程序。
Tomcat 实现了对 JavaWeb 程序的装载,它是配置 JSP 和 JAVA 系统必备的环境。另外,Tomcat 还是一个 Servlet 和 JSP 容器,它具备处理 HTML 页面的功能,同时也是一个独立的 Servlet 容器。当运行 Tomcat 时,它实际上作为一个与 Apache 独立的进程单独运行。
因为 Tomcat 技术先进、性能稳定,而且免费,所以深受 Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的 Web 应用服务器。中小型系统和并发访问用户不是很多的场合下,一般会选择使用 Tomcat。
Tomcat 官网
Apache Tomcat - https://tomcat.apache.org/
在该网站上获取到关于Tomcat的各种信息,包括最新的版本发布、文档、新闻、指南等,另外也可以通过该网站提供的下载链接,获取到Tomcat的安装包。

Linux 下载安装 Tomcat
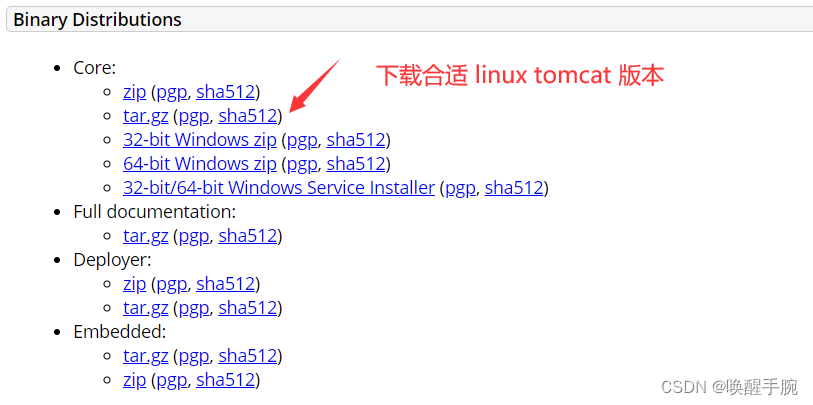
下载 linux 版本 tomcat 安装包

linux wget 下载 tomcat
wget 【tomcat 镜像包地址】
linux 操作系统 解压.tar.gz 文件
tar -xzf 文件名.tar.gz
这个命令使用 tar 工具进行解压操作(参数指定操作选项)
-x: 解压缩文件
-z: 使用 gzip 算法进行压缩 / 解压缩
-f: 指定要解压缩的文件
-v: 显示解压过程
tar –xvf file.tar # 解压 tar
tar -xzvf file.tar.gz # 解压 tar.gz
tar -xjvf file.tar.bz2 # 解压 tar.bz2
tar -xZvf file.tar.Z # 解压 tar.Z
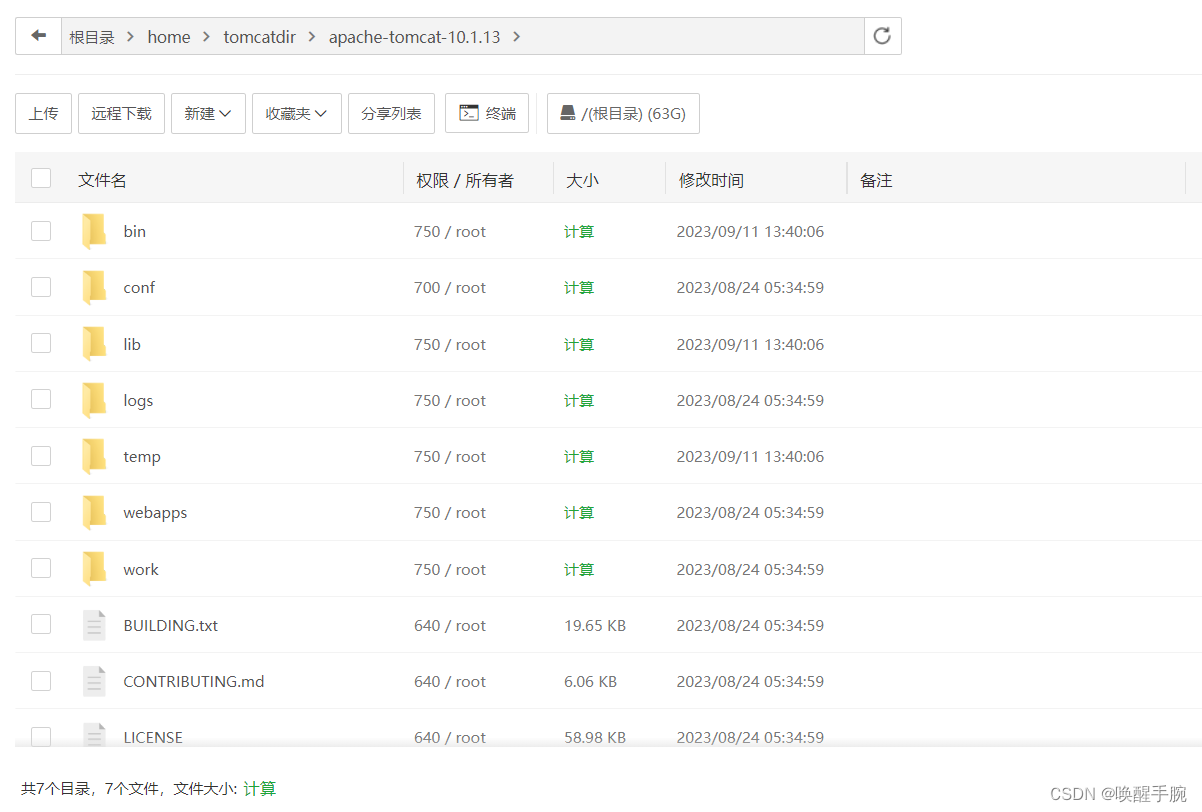
解压安装完成(目录展示)

Linux 启动 Tomcat
[root@VM-4-17-centos bin]# ./startup.sh
Using CATALINA_BASE: /home/tomcatdir/apache-tomcat-10.1.13
Using CATALINA_HOME: /home/tomcatdir/apache-tomcat-10.1.13
Using CATALINA_TMPDIR: /home/tomcatdir/apache-tomcat-10.1.13/temp
Using JRE_HOME: /home/javaenv/jdk_19.0.2
Using CLASSPATH: /home/tomcatdir/apache-tomcat-10.1.13/bin/bootstrap.jar:/home/tomcatdir/apache-tomcat-10.1.13/bin/tomcat-juli.jar
Using CATALINA_OPTS:
Tomcat started.
tomcat 解压包 bin 目录下 startup.sh

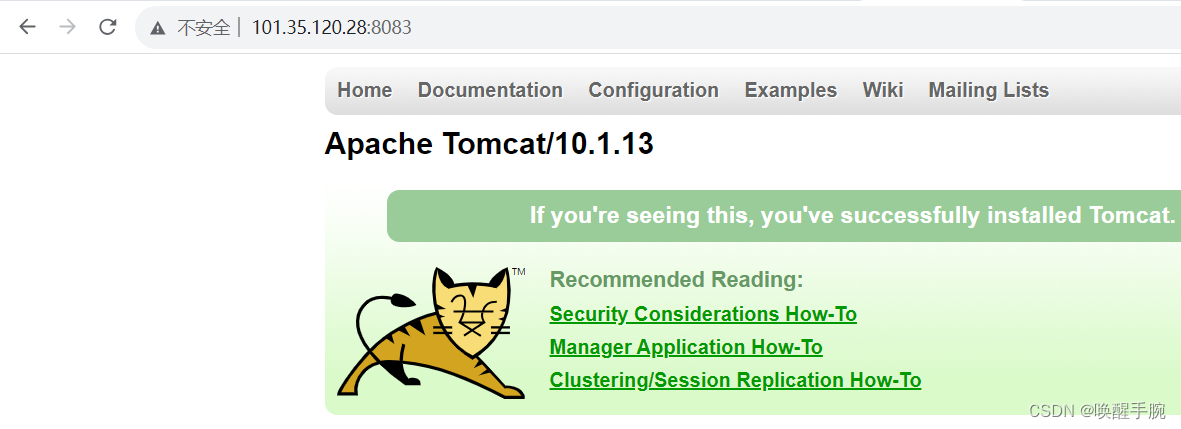
启动完成:访问 IP + port 端口号(默认端口是:8080 若延迟则需要防火墙放通)
例如配置端口号 8083 进行访问:TCP 8080 0.0.0.0/0

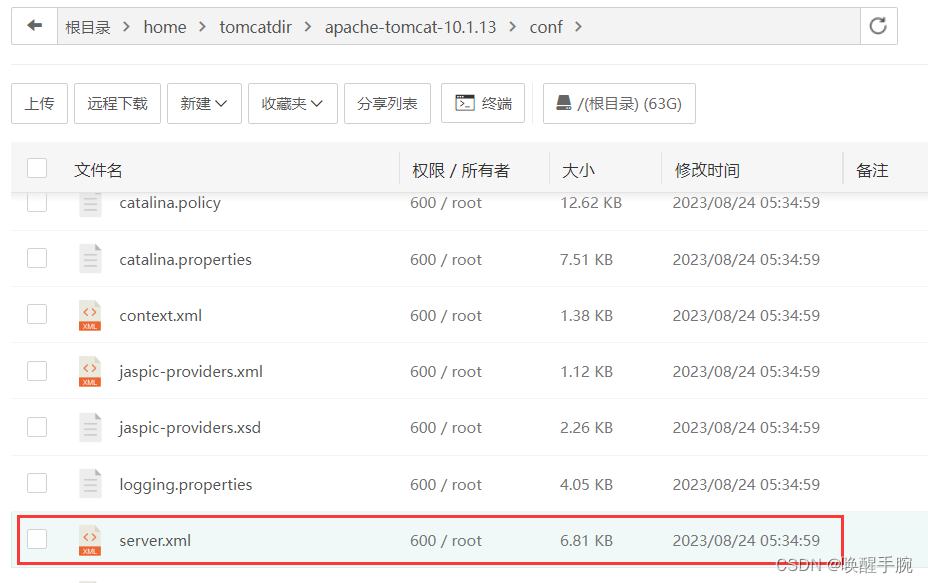
Tomcat 配置文件
Tomcat 的主要配置文件为 server.xml。该文件位于 Tomcat 的安装目录下的 conf 文件夹中。在该文件中,可以配置 Tomcat 服务器的各种参数和属性。

常见的 Tomcat 配置项:
Connector:用于定义 Tomcat 接受客户端请求的网络连接器。可以配置监听的端口号、协议类型(HTTP/HTTPS/AJP 等)以及其他相关参数。
Host:用于定义虚拟主机,即在同一个 Tomcat 实例中运行多个独立的网站或应用程序。
Context:用于定义 Web 应用程序的上下文路径、部署位置、会话管理等配置。
Valve:用于定义请求处理的过滤器,可以对请求进行统计、日志记录、安全验证等操作。
Realm:用于定义身份验证和授权的规则。
Resource:用于配置数据库连接池、JNDI 数据源等资源。
server.xml 详解
server.xml 是 tomcat 服务器的核心配置文件,包含了Tomcat的 Servlet 容器(Catalina)的所有配置。
Server 是 server.xml 的根元素,用于创建一个 Server 实例,默认使用的实现类是 org.apache.catalina.core.StandardServer
<Server port="8005" shutdown="SHUTDOWN">
...
</Server>
标签属性和子元素:
- port:Tomcat 监听的关闭服务器的端口
- shutdown:关闭服务器的指令字符串
- Server 内嵌子元素:Listener、GlobalNamingResources、Service
设置 Tomcat 端口号
设置 Tomcat 的端口号
打开 Tomcat 的安装目录,找到conf文件夹。在 conf 文件夹中,找到 server.xml 文件。使用文本编辑器打开 server.xml 文件。在文件中找到类似于 <Connector> 标签的内容,该标签用于配置 Tomcat 的连接器。 通常,会有多个 Connector 标签,每个标签对应一个端口号。找到你想要修改的端口号所在的 Connector 标签。 默认情况下,HTTP连接器的端口号为 8080,HTTPS 连接器的端口号为8443。在该Connector标签中,找到类似于 port="8080" 的属性,将其修改为你想要的新端口号。保存并关闭 server.xml 文件。重新启动 Tomcat 服务器,使修改生效。
请注意,修改端口号可能会导致与其他应用程序的冲突,特别是常用端口(如80和443)。确保所选端口号未被其他程序使用,并确保防火墙和网络配置允许该端口号的流量通过。
Springboot 创建 war
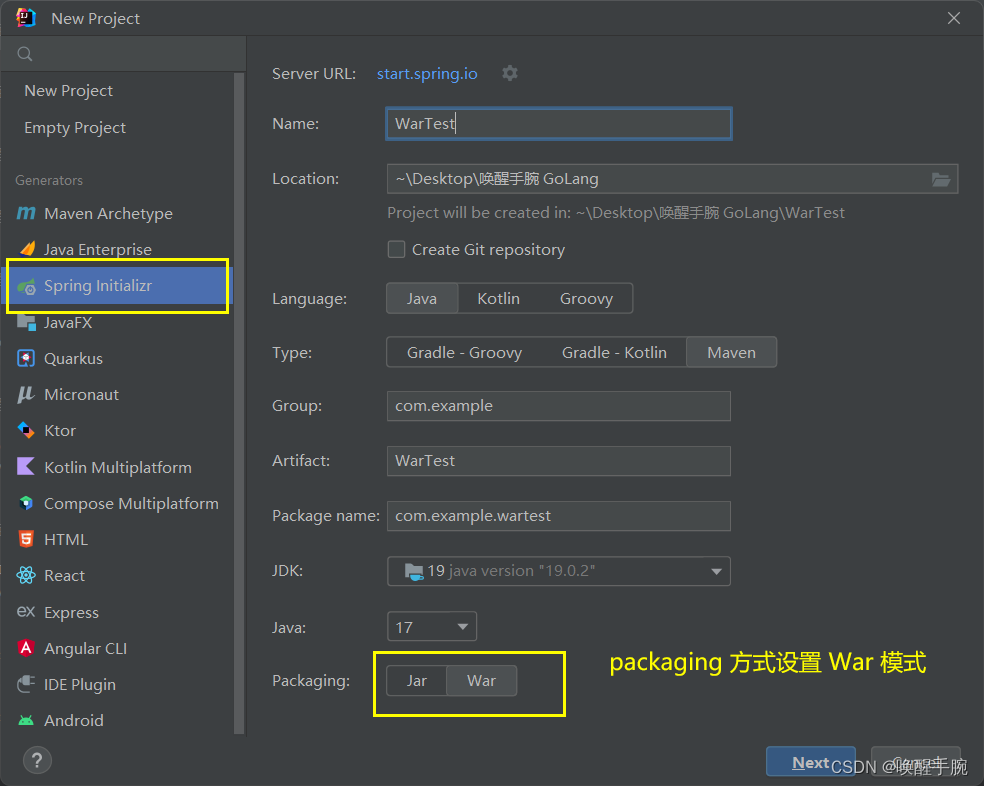
通过 IDEA 初始化创建项目(注意选择打包方式 War 模式)

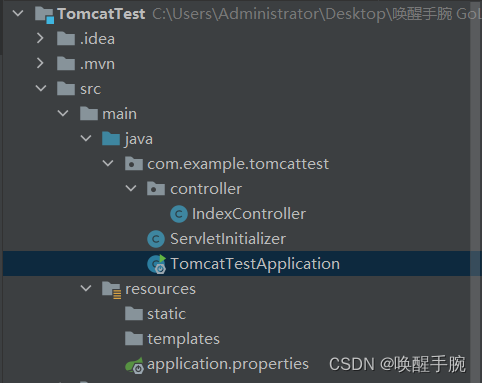
War 项目和 Jar 项目有不同(War 项目 特别包含 SerletInitializer.class)

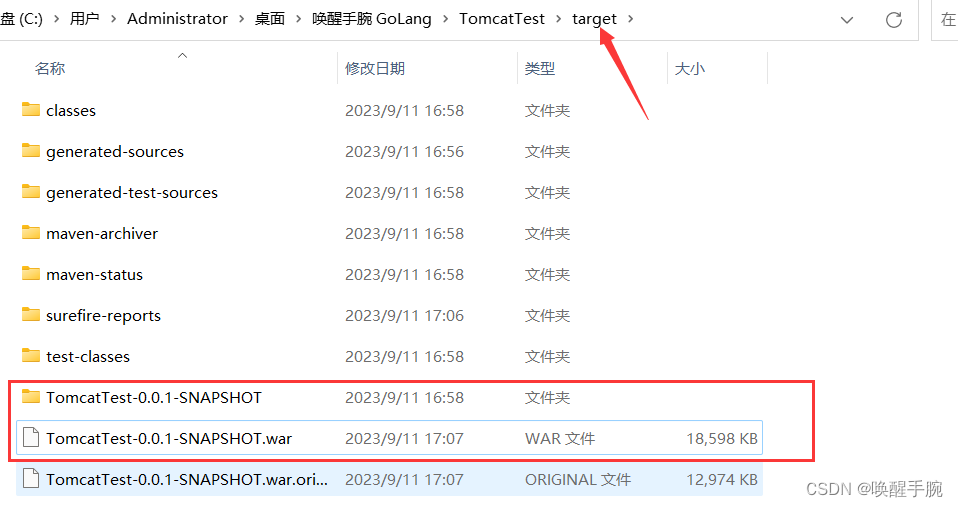
随便编写下测试的接口,进行 Package 打包生成 War 包

把 war 包项目放到云服务器 Tomcat 目录 webapps 目录下(启动 tomcat 会自动解压)
运行测试

相关文章:

Linux 操作系统云服务器安装部署 Tomcat 服务器详细教程
Tomcat 基本概述 Tomcat 服务器是Apache软件基金会(Apache Software Foundation)的 Jakarta 项目中的一个核心项目,由 Apache、Sun 和其他一些公司及个人共同开发而成。它是一个免费的开放源代码的 Web 应用服务器,属于轻量级应用…...

【易盾点选】
拿官网的点选做个例子吧,比较省事,水一篇~ 官网的接口目前都改成V3了,多了个dt参数,以及加密的一个函数也变动了下 点选坐标在这,加密函数未变,用逗号拼接 整个加密里的函数变了,直接重新…...

vue中打印指定dom元素
和window.print()效果一样,调出打印窗口,只是当前使用的插件是vue-print-nb 官网地址:vue-print-nb vue2中使用 安装插件 npm install vue-print-nb --save导入插件 import Print from vue-print-nb // 全局使用 Vue.use(Print);//or// 单…...

OpenCV(三十六):霍夫直线检测
1.检测直线的霍夫变换原理 2.检测直线函数HoughLines() 检测直线流程: Step1:将参数空间的坐标轴离散化。 Step2:将图像中每个非0像素通过映射关系求取在参数空间通过的方格 Step3:统计参数空间内每个方格出现的次数,选取次数大于某一值的方格作为表示直线的方格…...

文心一言 VS 讯飞星火 VS chatgpt (91)-- 算法导论8.3 4题
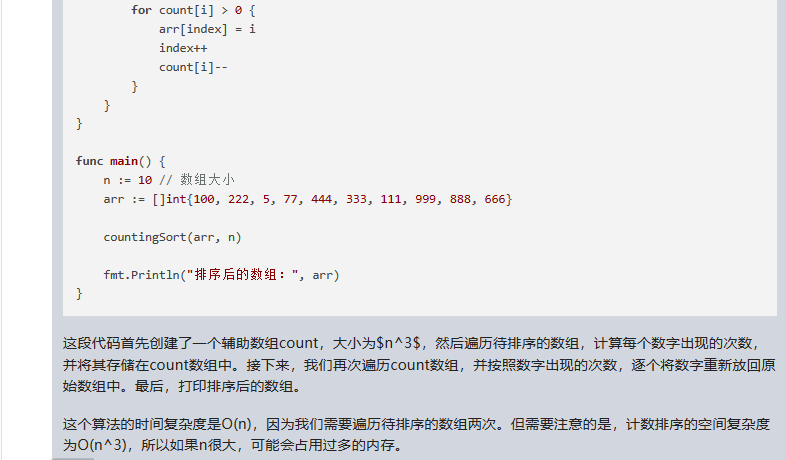
四、用go语言,说明如何在 O(n) 时间内,对 0 到 n 3 − 1 n^3-1 n3−1 区间内的n个整数进行排序。 文心一言: 在 O(n) 时间内对 0 到 n^3-1 区间内的 n 个整数进行排序,可以使用基数排序(Radix Sort)算法…...

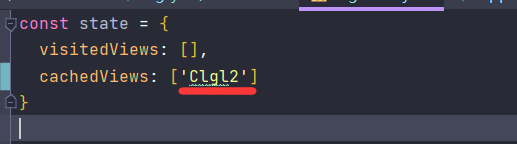
keep-alive缓存三级及三级以上路由
需求需要缓存这个出入记录,当tab切换时不重新加载,当刷新页面时,或把这个关闭在重新打开时重新加载如图: (我这里用的是芋道源码的前端框架) keep-alive 1、include 包含页面组件name的这些组件页面,会被…...

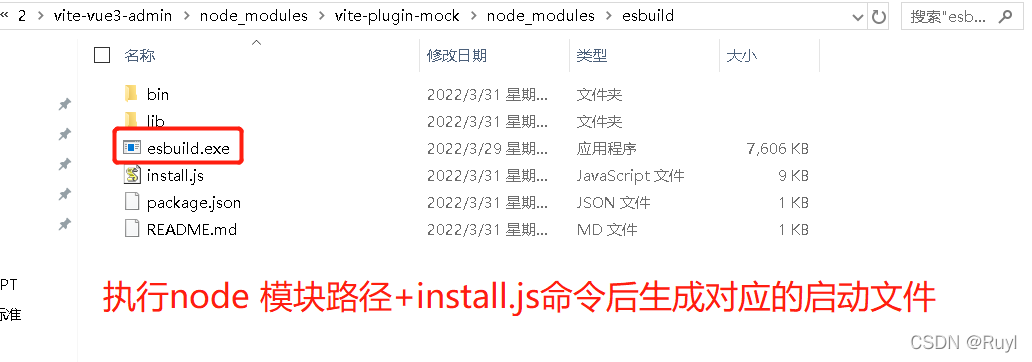
vite vue项目 运行时 \esbuild\esbuild.exe 缺失 错误码 errno: -4058, code: ‘ENOENT‘,
vite vue项目运行 npm run dev 报错某个模块启动文件丢失信息 D:\PengYe_code\2\vite-vue3-admin>npm run dev> vite-vue3-admin1.0.2 dev > vitenode:events:504throw er; // Unhandled error event^Error: spawn D:\PengYe_code\2\vite-vue3-admin\node_modules\vi…...
favicon.ico网站图标不显示问题 Failed to load resource: net::ERR_FILE_NOT_FOU
上述问题主要由于网站的小图标无法显示导致的:可以检查如下部分: 1、是否存在一个favicon.ico文件在根目录下 2、如果存在,看是否写的相对路径:改为绝对路径 <link rel"shortcut icon" href"../favicon.ico&quo…...

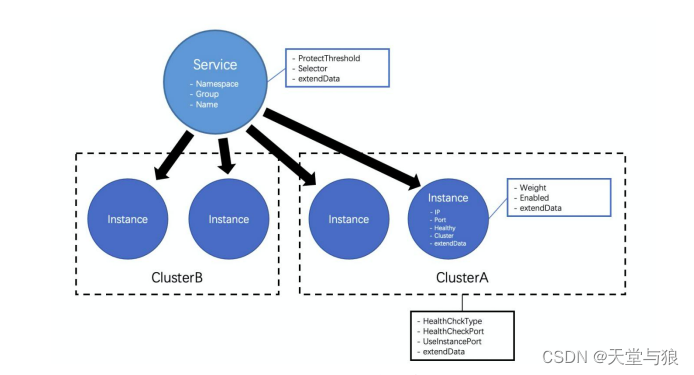
微服务·架构组件之服务注册与发现-Nacos
微服务组件架构之服务注册与发现之Nacos Nacos服务注册与发现流程 服务注册:Nacos 客户端会通过发送REST请求的方式向Nacos Server注册自己的服务,提供自身的元数据,比如ip地址、端口等信息。 Nacos Server接收到注册请求后,就会…...

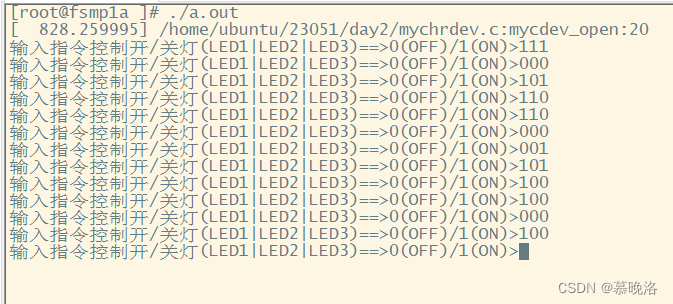
Linux驱动【day2】
mychrdev.c: #include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include<linux/uaccess.h> #include<linux/io.h> #include"head.h" unsigned int major; // 保存主设备号 char kbuf[128]{0}; unsigned int…...

4、Nginx 配置实例-反向代理
文章目录 4、nginx 配置实例-反向代理4.1 反向代理实例一4.1.1 实验代码 4.3 反向代理实例二4.3.1 实验代码 【尚硅谷】尚硅谷Nginx教程由浅入深 志不强者智不达;言不信者行不果。 4、nginx 配置实例-反向代理 4.1 反向代理实例一 实现效果:使用 nginx…...

2023年世界机器人大会回顾
1、前记: 本次记录是我自己去世界机器人博览会参观的一些感受,所有回顾为个人感兴趣部分的机器人产品分享。整个参观下来最大的感受就是科学技术、特别是机器人技术和人工智能毫无疑问地、广泛的应用在我们日常生活的方方面面,在安全巡检、特…...

Mac系统 AndroidStudio Missing essential plugin:org.jetbrains.android报错
打开Android Studio,提示 Missing essential plugin:org.jetbrains.android错误,产生的原因是Kotlin被禁用。 解决的方法是删除disabled_plugins.txt,Mac OS对应的路径为: /Users/xzh/Library/Application Support/Google/AndroidStudio202…...

读书笔记:多Transformer的双向编码器表示法(Bert)-1
多Transformer的双向编码器表示法 Bidirectional Encoder Representations from Transformers,即Bert; 本笔记主要是对谷歌Bert架构的入门学习: 介绍Transformer架构,理解编码器和解码器的工作原理;掌握Bert模型架构…...

第二证券:股利支付率和留存收益率的关系?
股利付出率和留存收益率是股票出资中非常重要的目标,它们可以反映公司的盈余才能和未来开展的潜力。那么,二者之间究竟有什么联系呢? 一、股利付出率和留存收益率的定义 股利付出率是指公司向股东分配的股息占当期净利润的比例,通…...

煤矿虚拟仿真 | 采煤工人VR虚拟现实培训系统
随着科技的发展,虚拟现实(VR)技术已经逐渐渗透到各个行业,其中包括煤矿行业。VR技术可以为煤矿工人提供一个安全、真实的环境,让他们在虚拟环境中进行实际操作和培训,从而提高他们的技能水平和安全意识。 由广州华锐互动开发的采煤…...

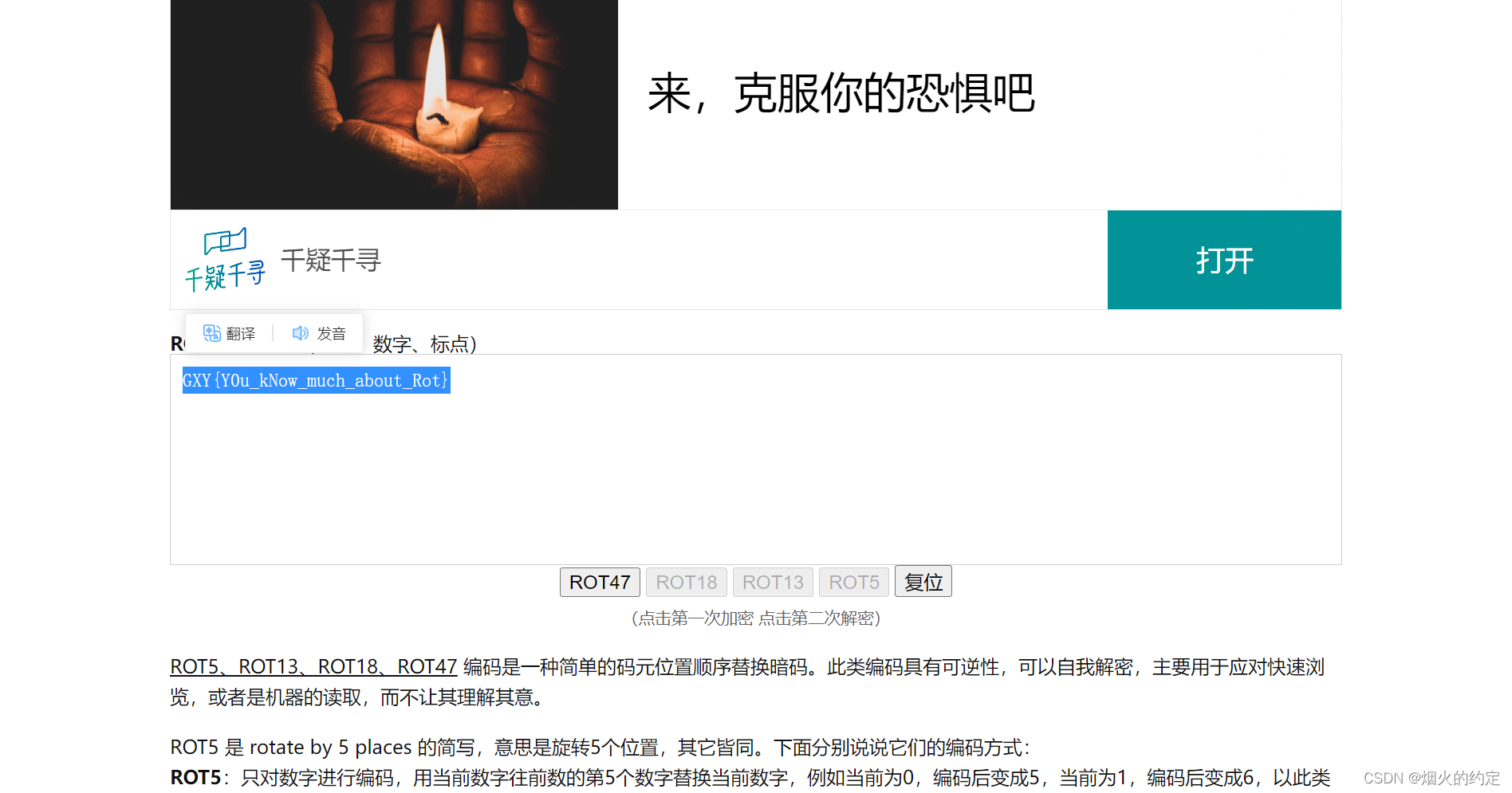
buuctf crypto 【[GXYCTF2019]CheckIn】解题记录
1.打开文件,发现密文 2.一眼base64,解密一下 3.解密后的字符串没有什么规律,看了看大佬的wp,是rot47加密,解密一下(ROT5、ROT13、ROT18、ROT47位移编码)...

微服务05-Docker基本操作
Docker的定义 1.什么是Docker Docker是一个快速交付应用、运行应用的技术: 可以将程序及其依赖、运行环境一起打包为一个镜像,可以迁移到任意Linux操作系统运行时利用沙箱机制形成隔离容器,各个应用互不干扰启动、移除都可以通过一行命令完…...

OpenHarmony创新赛|赋能直播第三期
开放原子开源大赛OpenHarmony创新赛赋能直播间持续邀请众多技术专家一起分享应用开发技术知识,本期推出OpenHarmony应用开发之音视频播放器和三方库的使用和方法,助力开发者掌握多媒体应用技术的开发能力和使用三方库提升应用开发的效率和质量࿰…...

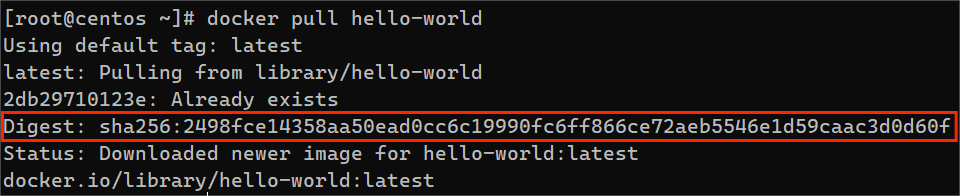
docker镜像详解
目录 什么是docker镜像镜像相关命令docker pulldocker imagesdocker searchdocker rmi导出 / 导入镜像 镜像分层镜像摘要镜像摘要的作用分发散列值 什么是docker镜像 Docker镜像是Docker容器的基础组件,它包含了运行一个应用程序所需的一切,包括代码、运…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
