前端面试经典题--页面布局
题目
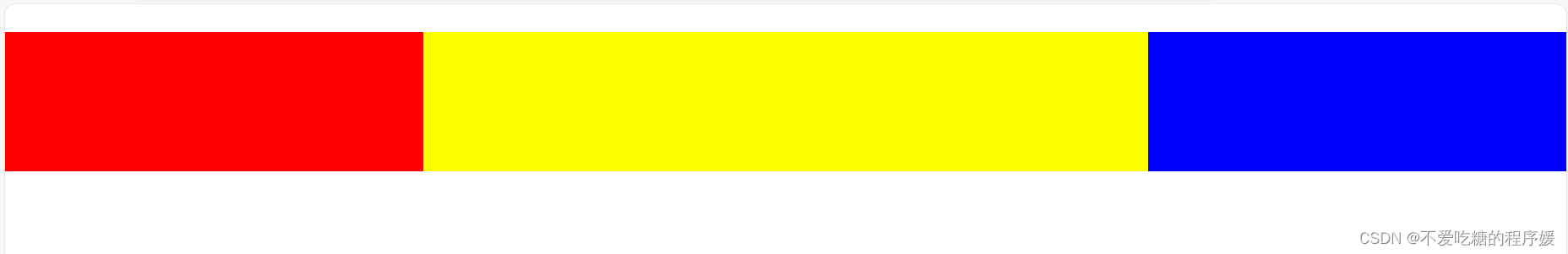
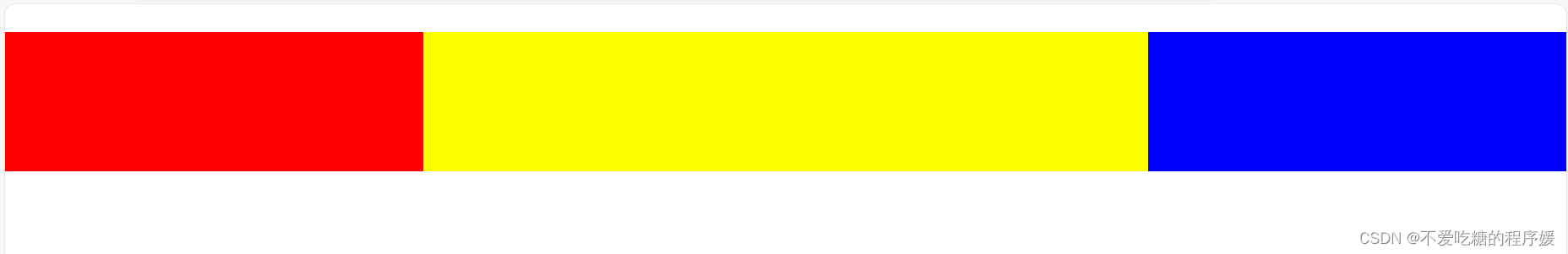
假设高度已知,请写出三栏布局,其中左、右栏宽度各为300px,中间自适应。
五种解决方式代码
浮动解决方式
绝对定位解决方式
flexbox解决方式
表格布局
网格布局
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Layout</title>
<style>
html *{padding: 0;margin: 0;
}
.layout{margin-top: 20px;
}
.layout article div{min-height: 100px;
}
</style>
</head><body>
<section class="layout"><article class="left-right-center"><div class="left"></div><div class="right"></div><div class="center"></div></article>
</section><!-- 浮动解决方式 -->
<!-- 就浮动模式,HTML的写法是左右中,其他的都可以是左中右 -->
<style>
.layout .left{float: left;width: 300px;background: red;
}
.layout .right{float: right;width: 300px;background: blue;
}
.layout .center{background: yellow;
}
</style><!-- 绝对定位解决方式 -->
<style>
.layout .left-center-right>div{position: absolute;
}
.layout .left{left: 0;width: 300px;background: red;
}
.layout .center{left: 300px;right: 300px;background: yellow;
}
.layout .right{right: 0;width: 300px;background: blue;
}
</style><!-- flexbox解决方式 -->
<style>
.layout .left-center-right{display: flex;
}
.layout .left{width: 300px;background: red;
}
.layout .center{flex: 1;background: yellow;
}
.layout .right{width: 300px;background: blue;
}
</style><!-- 表格布局 -->
<style>
.layout .left-center-right{width: 100%;display: table;height: 100px;
}
.layout .left-center-right>div{display: table-cell;
}
.layout .left{width: 300px;background: red;
}
.layout .center{background: yellow;
}
.layout .right{width: 300px;background: blue;
}
</style><!-- 网格布局 -->
<style>
.layout .left-center-right{display: grid;width: 100%;grid-template-rows: 100px;grid-template-columns: 300px auto 300px;
}
.layout .left{background: red;
}
.layout .center{background: yellow;
}
.layout .right{background: blue;
}
</style>
</body>
展示效果

知识拓展
上述5中解决方式是比较常⻅的,但是我们 不能只局限于为了问答而问答,我们应该从此基础上升华一下问题。
答完了这5种常⻅方式,并不代表我们⻚面布局这一话题就结束了,面试官可能还会延伸我们的问题,比如:
这5种布局方式各自有什么优点和缺点?
如果 高度已知 条件去掉,考虑纵向,那么对于中间内容过多,导致中间格子撑开,此时需要左右跟着撑开,以上5种方式哪几种还能使用?
这5中方式的兼容性如何?如果让你选择一种最优的去应用于业务,你会选择哪种方式?
那么,接下来就来围绕这三个问题来讲解:
1、各自的优缺点
① 对于浮动:
优点:
兼容性比较好,把清除浮动和其它浮动周边元素的关系处理好的话,那么它的兼容性是挺不错的。
缺点:
设置浮动之后,脱离了文档流,处理不好的话,会带来很多问题,这是它本身的局限性。
② 对于绝对定位:
优点:
快捷,不容易出问题
缺点:
本身脱离了文档流,就会导致子元素跟着脱离文档流。因此,导致绝对定位的 有效性 、 可使用性 比较差。
③ 对于flexbox
css3中推出的flex布局,就是为了解决上述两种方式不足而出现的,算是比较完美的一种方式,尤其是对于移动端。
④ 对于表格布局
优点:
尽管多数人吐槽表格布局,但其实,表格布局在很多场景都适用的。比如上文写的三栏布局设计当中,表格布局是不是很轻松就实现了呢?
同时,表格布局的兼容性是非常好的,当用 flex 解决不了问题的时候,对于PC端 IE8 是不支持 flex 的,此时就可以尝试表格布局。
缺点:
除开历史上一些诟病外,还有一个:
比如我们把三栏理解成为三个小单元格,那么当其中某一个单元格高度超出的时候,其余两侧也会跟着调整,于是对于有些场景是不合适的。因此,对于不同场景,我们可以在 flex 和 表格 布局进行选优操作
⑤ 对于网格布局
这一块的话,算是新热点,也是经历了一段时间的演变,从上文代码来看的话,通过网格布局我们能让代码更加简单、方便实现逻辑。在面试的时候提到也可以说明你比较关注新的事物,主动学习能力不错。
当然,以上表述有部分个人思考,也有现常说的优缺点,大家可以根据研究布局方式进行深入思考,学习更多的使用场景以及优缺点,其次,欢迎提出新的解决方案及相关知识点,后续进行补充。
相关文章:

前端面试经典题--页面布局
题目 假设高度已知,请写出三栏布局,其中左、右栏宽度各为300px,中间自适应。 五种解决方式代码 浮动解决方式 绝对定位解决方式 flexbox解决方式 表格布局 网格布局 源代码 <!DOCTYPE html> <html lang"en"> <…...

【webrtc】接收/发送的rtp包、编解码的VCM包、CopyOnWriteBuffer
收到的rtp包RtpPacketReceived 经过RtpDepacketizer 解析后变为ParsedPayloadRtpPacketReceived 分配内存,执行memcpy拷贝:然后把 RtpPacketReceived 给到OnRtpPacket 传递:uint8_t* media_payload = media_packet.AllocatePayload(rtx_payload.size());RTC...

Bash常见快捷键
生活在 Bash Shell 中,熟记以下快捷键,将极大的提高你的命令行操作效率。 编辑命令 Ctrl a :移到命令行首Ctrl e :移到命令行尾Ctrl f :按字符前移(右向)Ctrl b :按字符后移&a…...

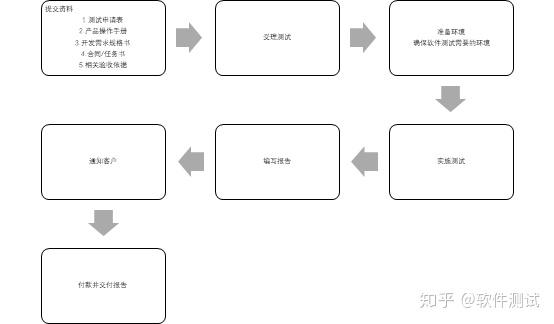
软件验收测试
1. 服务流程 验收测试 2. 服务内容 测试过程中,根据合同要求制定测试方案,验证工程项目是否满足用户需求,软件质量特性是否达到系统的要求。 3. 周期 10-15个工作日 4. 报告用途 可作为进行地方、省级、国家、部委项目的验收࿰…...

Java 与零拷贝
零拷贝是由操作系统实现的,使用 Java 中的零拷贝抽象类库在支持零拷贝的操作系统上运行才会实现零拷贝,如果在不支持零拷贝的操作系统上运行,并不会提供零拷贝的功能。 简述内核态和用户态 Linux 的体系结构分为内核态(内核空间…...

AI性能指标解析:误触率与错误率
简介:随着人工智能(AI)技术的不断发展,它越来越多地渗透到我们日常生活的各个方面。从个人助手到自动驾驶,从语音识别到图像识别,AI正不断地改变我们与世界的互动方式。但你有没有想过,如何准确…...

count(*) 和 count(1) 有什么区别?哪个性能最好?
哪种 count 性能最好? count() 是什么? count() 是一个聚合函数,函数的参数不仅可以是字段名,也可以是其他任意表达式,该函数的作用是统计符合查询条件的记录中,函数指定的参数不为 NULL 的记录由多少条。…...

橡胶密封件为什么会老化?
橡胶密封件以其优良的密封性能被广泛应用于各个行业。然而,随着时间的推移,这些橡胶密封件往往会恶化和老化。在这篇文章中,我们将探讨橡胶密封件老化的原因。 1,导致橡胶密封件老化的主要因素之一是暴露在阳光和紫外线(UV)辐射下…...

Uboot中bootargs以及bootcmd设置
Uboot命令 一、Uboot基础命令 查看帮助信息: uboot#help打印环境变量: uboot#printenv其他命令: uboot#help ? - 帮助命令,等同于 help base - 打印或设置地址偏移量 bdinfo - 打印板级信息结构 boot …...

冠达管理:减肥药概念再度爆发,常山药业两连板,翰宇药业等大涨
减肥药概念12日盘中再度拉升,到发稿,常山药业“20cm”涨停,翰宇药业涨超14%,德展健康涨停,金凯生科涨近9%,争气股份、普利制药、昊帆生物涨约5%,诺泰生物、圣诺生物、华森制药等涨超4%。 常山药…...

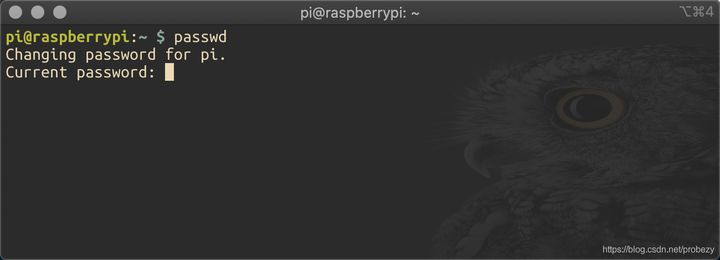
实现在外网SSH远程访问内网树莓派的详细教程
文章目录 如何在局域网外SSH远程访问连接到家里的树莓派?如何通过 SSH 连接到树莓派步骤1. 在 Raspberry Pi 上启用 SSH步骤2. 查找树莓派的 IP 地址步骤3. SSH 到你的树莓派步骤 4. 在任何地点访问家中的树莓派4.1 安装 Cpolar4.2 cpolar进行token认证4.3 配置cpol…...

Pytorch框架详解
文章目录 引言1. 安装与配置1.1 如何安装PyTorch1.2 验证安装 2. 基础概念2.1 张量(Tensors)2.1.1 张量的基本特性2.1.2 创建张量2.1.3 张量操作 2.2 自动微分(Autograd)2.2.1 基本使用2.2.2 计算梯度2.2.3 停止追踪历史2.2.4 自定…...

2023年9月制造业NPDP产品经理国际认证报名来这错不了
产品经理国际资格认证NPDP是新产品开发方面的认证,集理论、方法与实践为一体的全方位的知识体系,为公司组织层级进行规划、决策、执行提供良好的方法体系支撑。 【认证机构】 产品开发与管理协会(PDMA)成立于1979年,是…...

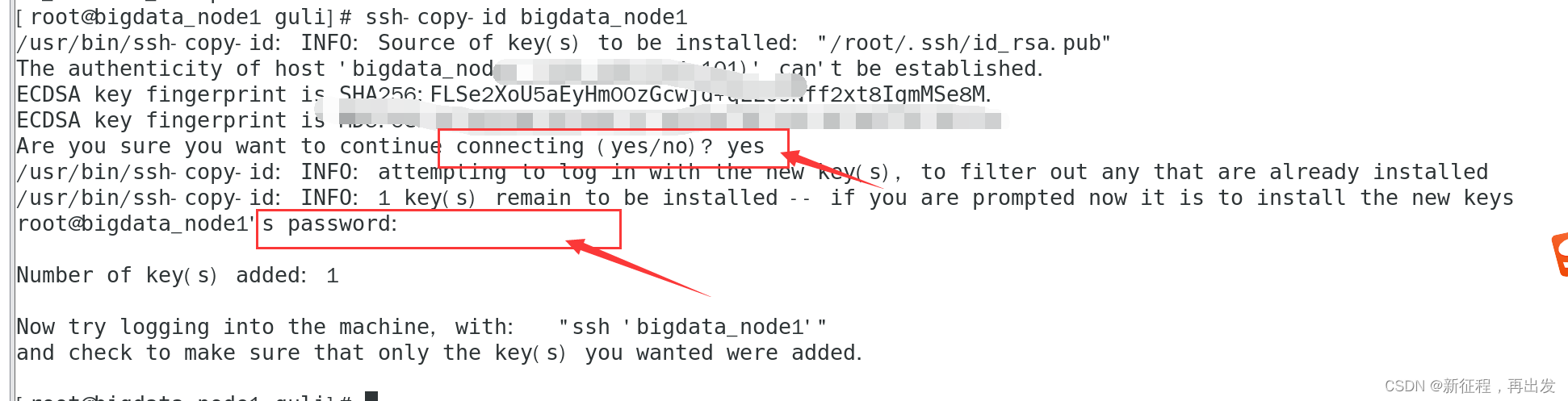
linux(centos7)配置SSH免密登录
给三台机器配置主机名映射 在Windows系统中修改hosts文件,新增以下内容; 192.168.xxx.xxx bigdata_node1 192.168.xxx.xxx bigdata_node2 192.168.xxx.xxx bigdata_node33台Linux的/etc/hosts文件中,填入如下内容。 192.168.xxx.xxx bigda…...

cf 交互题
今天cf遇到了交互题,这个交互题的算法很很很简单,但是在交互上卡了,导致交上的代码都不算罚时。(更伤心了。 所以,现在写一下交互题的做法,印象深刻嘛。 交互题,就是跟机器进行交互。你代码运…...

成都瀚网科技有限公司:抖音怎么绑定抖音小店才好?
抖音是一款非常流行的短视频应用,为用户提供了一个展示才华、分享生活的平台。在抖音上,用户可以通过绑定抖音商店来销售自己的产品或服务,从而实现商业变现。那么,抖音如何绑定抖音商店呢? 1、抖音如何绑定抖音商店&a…...

大数据组件-Flink环境搭建
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

Java——》synchronized互斥性
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

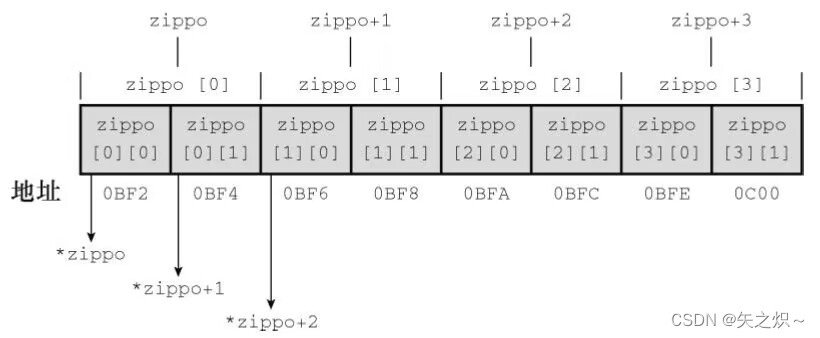
第十章 数组和指针
本章介绍以下内容: 关键字:static 运算符:&、*(一元) 如何创建并初始化数组 指针(在已学过的基础上)、指针和数组的关系 编写处理数组的函数 二维数组 人们通常借助计算机完成统计每月的支出…...

JVM系列 运行时数据区
系列文章目录 第一章 运行区实验 文章目录 系列文章目录前言一、堆(Heap)1.1、新生代/Young区1.1.1、Eden区1.1.2、Survival区 1.2、年老代(old区) 二、虚拟机栈(Stack)2.1、栈顶缓存技术2.2、溢出2.3、栈…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

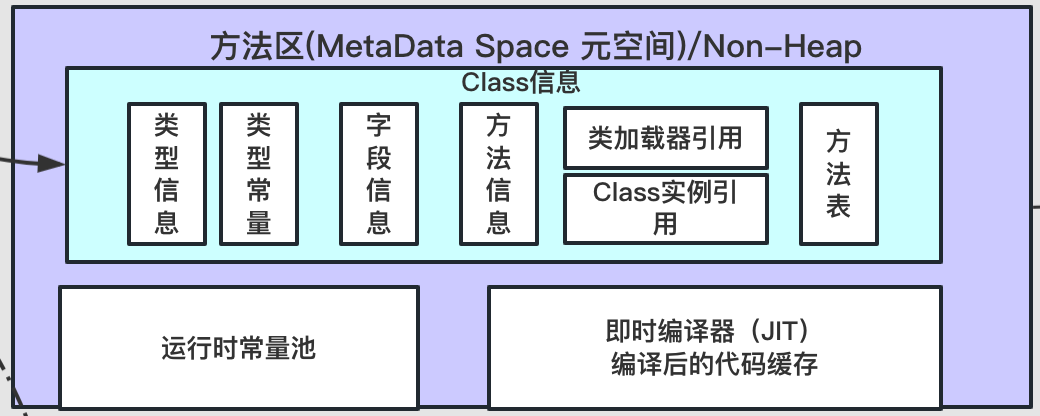
JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
